34 Form Submit Callback Javascript
You can submit a form with one line of JavaScript, no submit button needed: [code]document.forms[0].submit()[/code] Warning: as I just found out (unfortunately) if you run this JS on Quora, it will log you out. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The submit() method submits the form (same as clicking the Submit button).
 Discussion Of How To Rewrite A Callback Function In Promise
Discussion Of How To Rewrite A Callback Function In Promise
May 10, 2019 - Hi, Do we have a JavaScript callback function when we submit a form? I have downloaded the source code and embedded it as an HTML in my web-page. How to check f...
Form submit callback javascript. This form is actually on an HTML Dialog, which gets closed as soon as the Submit button is clicked. Now I need to make some changes on the main HTML How do I attach a callback, so that my code gets executed only after the form is successfully submitted? Is there any way to add some .success... So the submit button has a meaningful existance only within a form. If, you want a plain simple button that triggers an event when the button is pressed/clicked, use the button tag with type=submit like this. <buttontype="button"onclick="my_button_click_handler">Click this button</button> <script> function... It is simply $('form').submit(); // However, you're most likely wanting to operate on the form data // So you will have to do something like the following.
3/7/2019 · Method: submit. To submit a form to the server manually, we can call form.submit(). Then the submit event is not generated. It is assumed that if the programmer calls form.submit(), then the script already did all related processing. Sometimes that’s used to manually create and send a form, like this: 13/7/2020 · You may use the frmFormErrors event for a javascript or jQuery form submit callback after an error message is displayed, when the form is set to submit with AJAX. An example is shown below. <script type="text/javascript"> jQuery(document).ready(function ($) { $(document).on('frmFormErrors', function( event, form, response ){ alert("errors"); }); }); </script> 23/4/2020 · How to implement in Javascript ? A callback to the jQuery method can be done using the submit button. Once the submit button of the form is clicked, the callback function is fired. But, before that, the DOM (document object manipulation) must be loaded. Once the DOM is loaded, it then calls any of these methods.
Oct 29, 2014 - I want to click the submit button, have that post the form via ajax, then return "something" that I can then use IN JAVASCRIPT, not just populate a wrapper with. Even if I could get it to return the data to a hidden input field, at least that would be an event I could have jquery look for, ... Nov 13, 2011 - How do I do this? Can I register any callback function to form1.submit method? ... You won't be able to do this easily with plain javascript. When you post a form, the form inputs are sent to the server and your page is refreshed - the data is handled on the server side. from-form-submit. 0.5.2 • Public • Published 25 days ago. API. fromEvent(event: SubmitEvent, starter: Object): Object: convert the submit event event to a Javascript object. types are casted when we can.
Aug 13, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 13 Aug 2015 JavaScript and form submit. Things get interesting with introduction of JavaScript. You might want to perform certain actions before submiting the form. Listen to the click event of each submit buttons instead of the form submit event. In the event listener's callback. populate the value of the hidden... Aug 20, 2015 - Not the answer you're looking for? Browse other questions tagged javascript jquery ajax callback submit or ask your own question.
How to perform jQuery Callback after submitting the form , A callback to the jQuery method can be done using the submit button. Once the submit button of the form is clicked, the callback function is fired. But, before that, the DOM (document object manipulation) must be loaded. 12 Oct 2015 · 2 answersYou must run your callback function within the jQuery event handler function (the second argument to on . Otherwise, callback will just ... How do I "save" the callback function link when the modal form is submitted and the page refreshes? Below are bits of code that will give some context [contactLeadEdit_modal.js] - a bit of javascript to setup the modal form and also checks for "success=true" to close modal and execute callback...
How could I add JavaScript commands after form was validated? Why is it so hard do this? $form['submit'] = array( '#type' => 'submit', '#value' => 'submit', '#validate' => 'my_validate_callback', '#ajax' => array( 'callback' => 'my_form_callback', 'method' => 'replace', 'wrapper' => 'form-wrap', ... Form submit callback. Instapage allows running javascript code just after the form is successfully submitted. To achieve that just add the JavaScript code in your Settings - JavaScript, in the Header section: Inside the "instapageFormSubmitSuccess" function where you have the text. 19 May 2017 · 1 answerHere's how to check if the form was submitted and also an example of how to handle a callback: var form = document.querySelector('form'); ...
27 Apr 2019 — submit(callback) method. But is there a way in Vanilla javascript re-trigger the same callback function. const submitForm = ( ...3 answers · Top answer: The form tag needs to have an action, or else the form.submit() won't do anything. <form id="form" ... This form is actually on an HTML Dialog, which gets closed as soon as the Submit button is clicked. Now I need to make some changes on the main HTML How do I attach a callback, so that my code gets executed only after the form is successfully submitted? Is there any way to add some .success... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Set a JavaScript Callback on Form Submission · the first parameter is a boolean that indicates if the operation was successful or not · the second parameter is a ... Jun 13, 2021 - Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger ... Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit In javascript onclick event , you can use form.submit() method to submit form. You can perform submit action by, submit button, by clicking...
Didnt work form me, using normal Form, with a button, but the button calls javascript $('#formFile').submit() I do not believe there is a callback-function like the one you describe. In PHP you could for instance fetch a hidden field from your form and do some changes if it is present. When ever the form submits, the 'cf.form.submit' event is triggered. You can use this to run a JavaScript callback function after the form submits. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
Using javascript to Submit Form Examples, JS Validation While Submit Form. HTML page usually uses a submit button to submit a form to a handling file such as a php script. All input values of the form will be transferred to the handling file by "post" method. 14/8/2020 · This callback will be called when the form is submitted. At this point we will continue to call the default AJAX form submission callback. use Drupal\Core\Form\FormStateInterface; /** * Form submission callback that invokes an arbitrary jquery method. */ function myajaxform_ajax_submission_callback(&$form, FormStateInterface $form_state) { /** @var \Drupal\webform\WebformSubmissionForm $form_object */ $form_object = $form_state->getFormObject(); // Call the default #ajax callback. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation with the submit event will work consistently across browsers as of Forms and their child elements should not use input names or ids that conflict with properties of a form, such as...
How do I attach a callback , so that my code gets executed only after the form is successfully submitted ? Is there anyway to add some .success or plete callback to the form ? Sep 21, 2018 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the ‘id’ of the form to get the form object.
The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use The following example shows how to use onsubmit. Here we are calling a validate() function before submitting a form data to the webserver.
 Creating Side Effects With The Onchange Callback In Redux
Creating Side Effects With The Onchange Callback In Redux
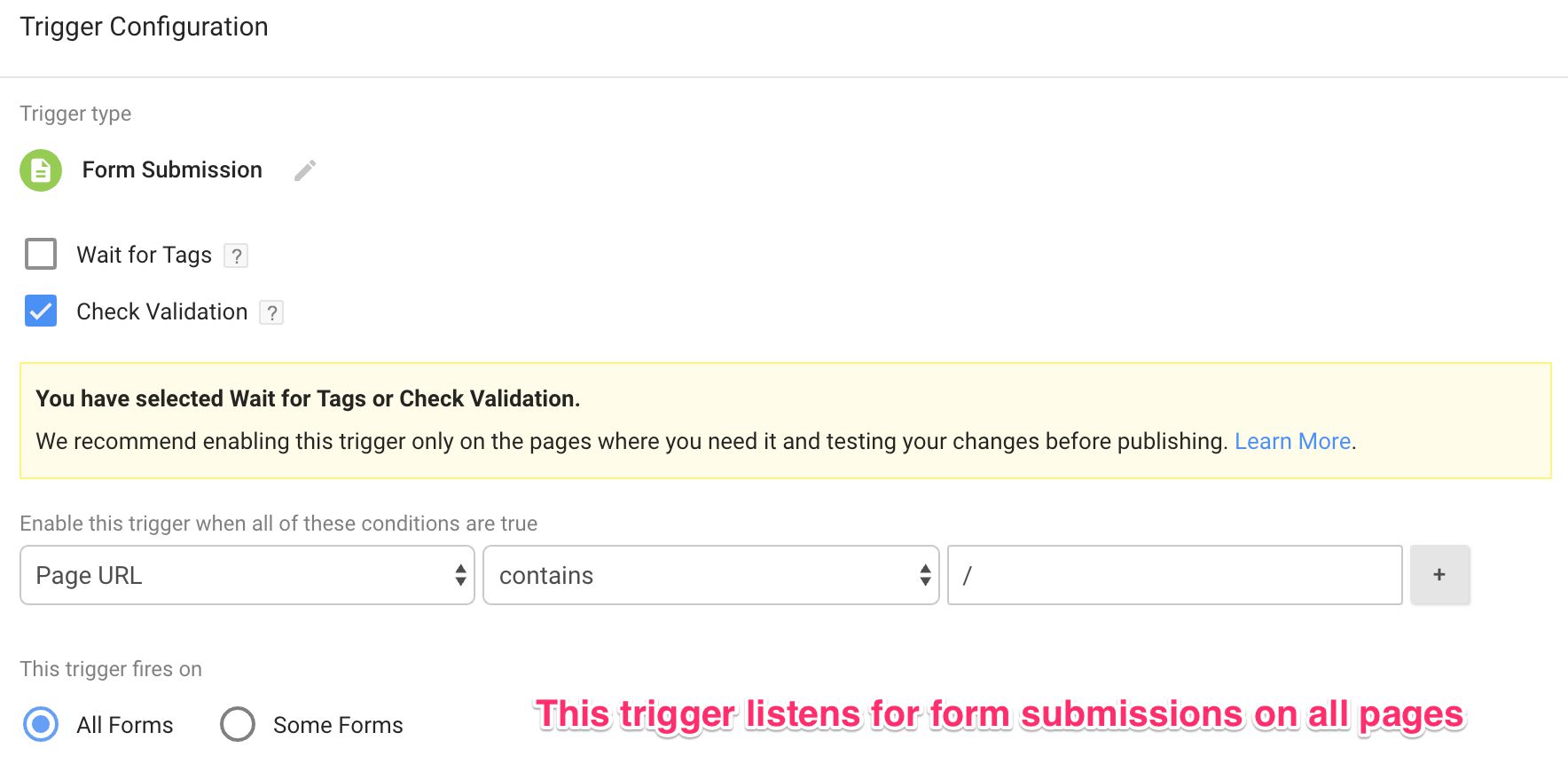
![]() 2018 Guide Google Analytics Form Tracking Via Google Tag Manager
2018 Guide Google Analytics Form Tracking Via Google Tag Manager
Functions And Callbacks In Javascript By Sakshat
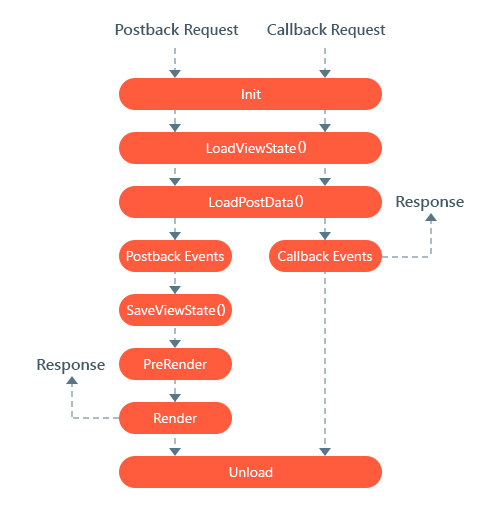
 Callbacks Asp Net Web Forms Controls Devexpress Documentation
Callbacks Asp Net Web Forms Controls Devexpress Documentation
 Javascript Onsubmit Event Tutorial For Beginners How To Handle Forms In Javascript
Javascript Onsubmit Event Tutorial For Beginners How To Handle Forms In Javascript
 Track Form Engagement With Google Tag Manager Simo Ahava S Blog
Track Form Engagement With Google Tag Manager Simo Ahava S Blog
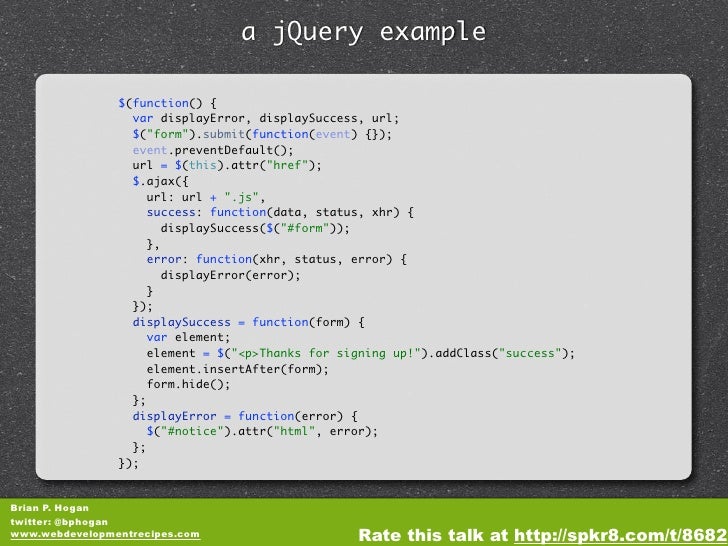
 Web Development With Coffeescript And Sass
Web Development With Coffeescript And Sass
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
 How Ajax Works Difference Between Angular Js And Jquery
How Ajax Works Difference Between Angular Js And Jquery
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
Github Final Form Final Form Submit Listener Final Form

 Calling Jquery Form Ajaxsubmit More Than Once Fails Stack
Calling Jquery Form Ajaxsubmit More Than Once Fails Stack
 Honeypot Form Filtering And Recaptcha To Prevent Spam Basin
Honeypot Form Filtering And Recaptcha To Prevent Spam Basin
 Understand Callback Functions In Javascript Through Examples
Understand Callback Functions In Javascript Through Examples
 Callback Functions In Javascript
Callback Functions In Javascript
 Cannot Submit Form Data To Datocms Using Gatsby Js Stack
Cannot Submit Form Data To Datocms Using Gatsby Js Stack
 Prevent Form Submission In Vue Js Softauthor
Prevent Form Submission In Vue Js Softauthor
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Generate Form From Json Schema In React Techtutorialsx
Generate Form From Json Schema In React Techtutorialsx
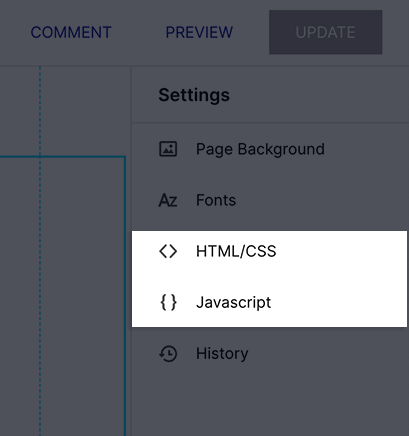
 Form Submission Tracking For Google Tag Manager Instapage
Form Submission Tracking For Google Tag Manager Instapage
 How To Create A Custom Callback In Javascript Geeksforgeeks
How To Create A Custom Callback In Javascript Geeksforgeeks
 Cross Site Callbacks With Javascript Ideally With Asp Net
Cross Site Callbacks With Javascript Ideally With Asp Net
 How Does Callback Work In Javascript Scotch Io
How Does Callback Work In Javascript Scotch Io
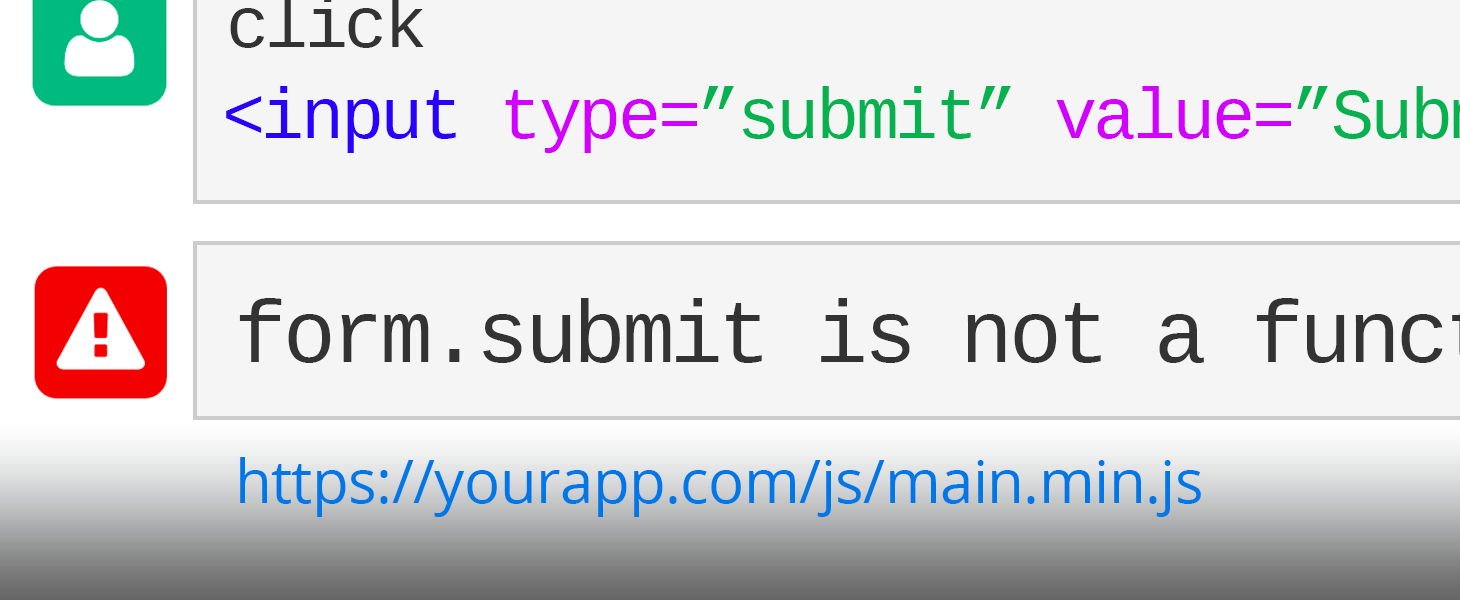
 When Form Submit Is Not A Function Trackjs
When Form Submit Is Not A Function Trackjs
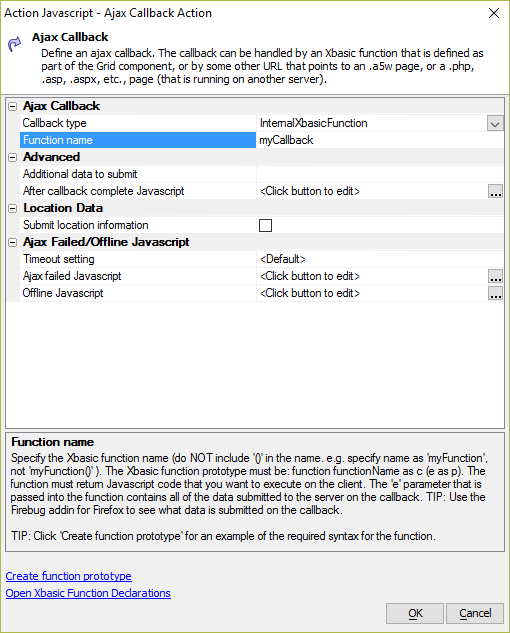
 Ajax Callback Action Javascript
Ajax Callback Action Javascript
 How To Access Childs State From Parent Component In React
How To Access Childs State From Parent Component In React
 Prevent Form Submission In Vue Js Softauthor
Prevent Form Submission In Vue Js Softauthor
 Submit Formdata Object Using The Fetch Api Dev Extent
Submit Formdata Object Using The Fetch Api Dev Extent
 Bootstrap Contact Form With Ajax And Jquery Validations
Bootstrap Contact Form With Ajax And Jquery Validations
 Prevent Form Submission In Vue Js Softauthor
Prevent Form Submission In Vue Js Softauthor
 Vanilla Javascript Stop Form Submit Dev Community
Vanilla Javascript Stop Form Submit Dev Community

0 Response to "34 Form Submit Callback Javascript"
Post a Comment