33 Failed To Fetch Error Javascript
We will see, how to handle fetch API errors using promises and async await syntax in JavaScript. We will see, how to handle fetch API errors using promises and async await syntax in JavaScript. Our courses website is live at jsmates . LearnwithParam. Blog Videos. #react. #css. #javascript. #mongodb. #tech talks. 15/11/2018 · use fetch() to send a request to server; after send the request and before receive the response, switch network. In this case, the fetch() function will return a 'Failed to fetch' error. The the truth is the server already process the request successfully. Since we received an error, we will process the same request again, which cause issue.
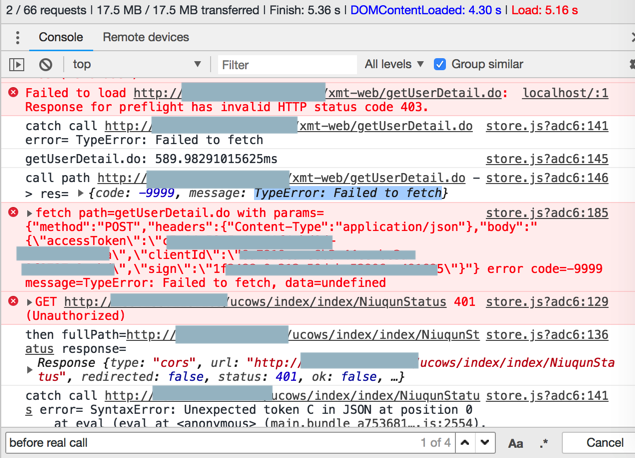
 已解决 Reactjs中fetch调用接口出错 Typeerror Failed To
已解决 Reactjs中fetch调用接口出错 Typeerror Failed To
Although I still don't like fetch()'s lack of rejecting failed HTTP status codes, over time fetch()'s behavior has grown on me—mostly because it gives me more control over how I handle individual problems. Plus, the composable nature of fetch() makes it fairly trivial to manually handle errors without adding a bunch of verbose code.

Failed to fetch error javascript. Failed to fetch. OK Error Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. Say, you have a simple function to fetch data from an endPoint and has a catch block. const fetchD... Tagged with javascript.
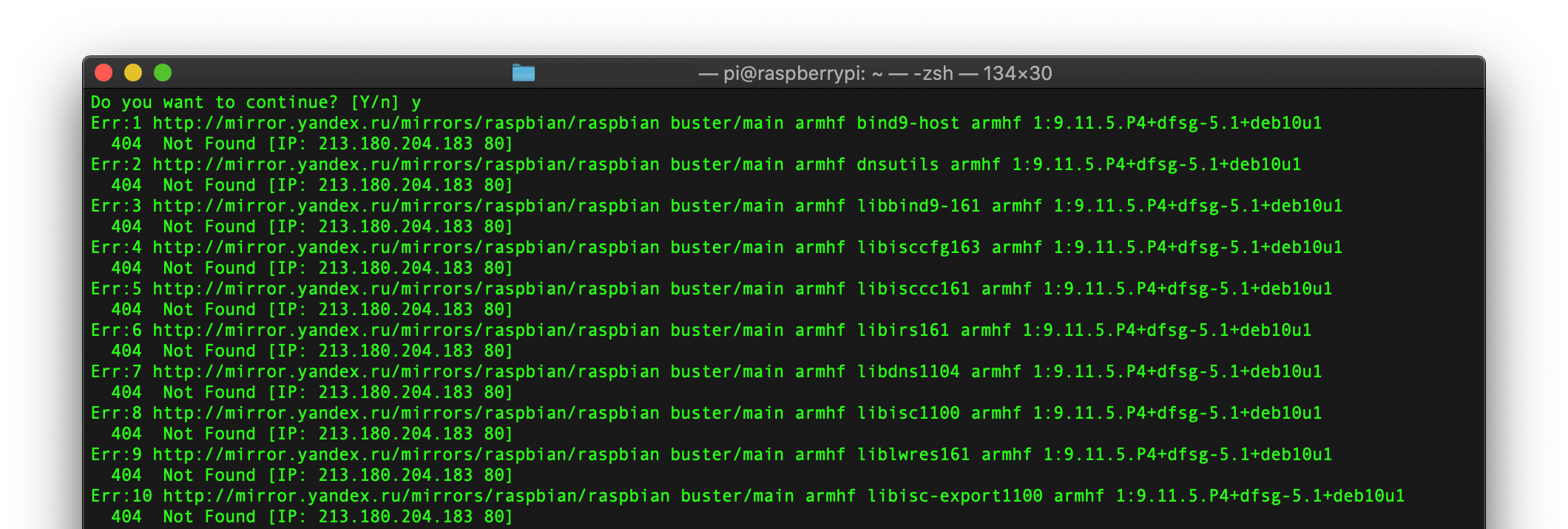
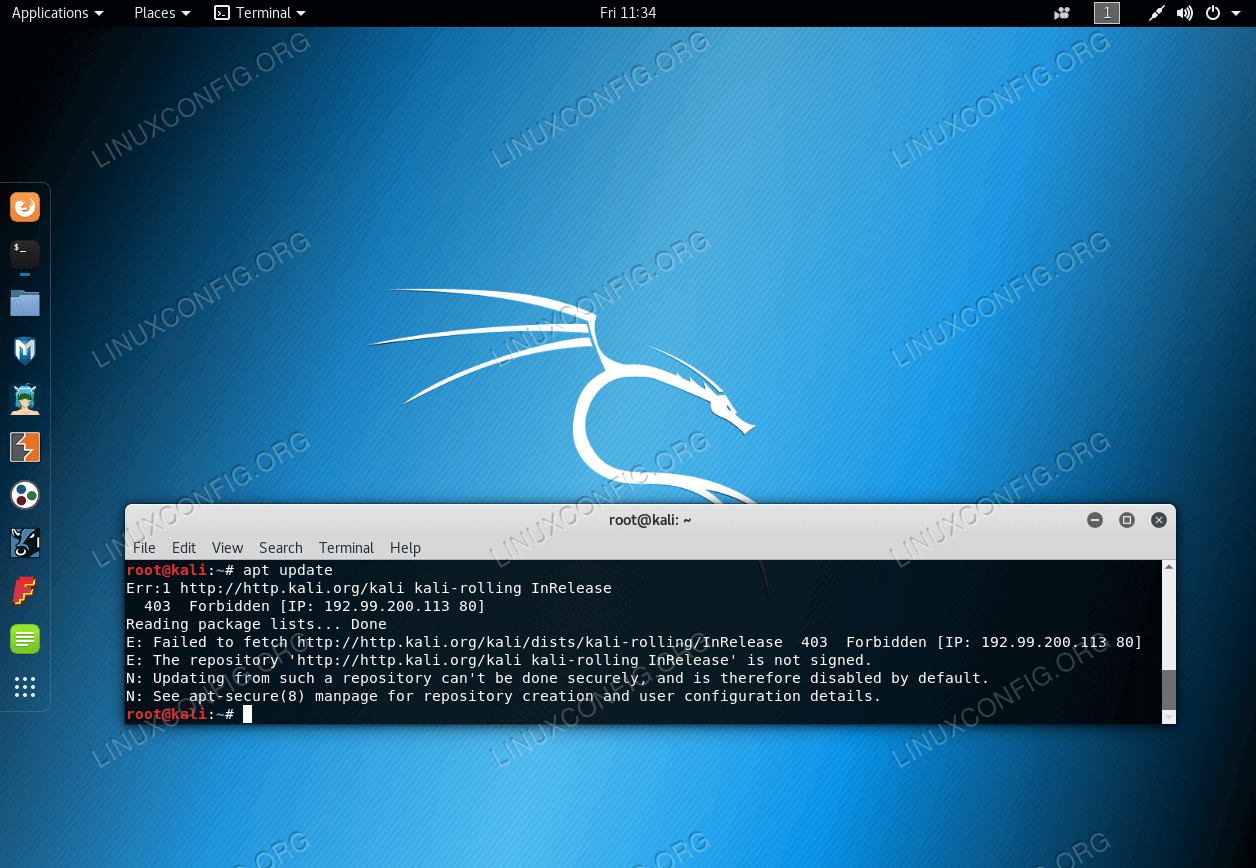
RE: DSC Partner Program, Become a Partner, Start DSC Business By jannatery2 - on April 20, 2021 . Some people believe online relationships doesn't last. But the statistics show the opposites. In fact, it is very simple to solve this problem, as long as it is properly set up. DNS. Server is enough. $ sudo vim /etc/resolv.conf. Modify DNS: nameserver 8.8.8.8. nameserver 8.8.4.4. Then restart the network service: sudo etc/init.d/networking restart. Execute the sudo apt get update command again, and everything is normal. Adding a "non standard" header, line 'access-control-allow-origin' will trigger a OPTIONS preflight request, which your server must handle correctly in order for the POST request to even be sent. You're also doing fetch wrong …fetch returns a "promise" for a Response object which has promise creators for json, text, etc. depending on the content type…
Fetch fails, as expected. The core concept here is origin - a domain/port/protocol triplet. Cross-origin requests - those sent to another domain (even a subdomain) or protocol or port - require special headers from the remote side. That policy is called "CORS": Cross-Origin Resource Sharing. Fix one: install the Allow-Control-Allow-Origin plugin. The quickest fix you can make is to install the moesif CORS extension.Once installed, click it in your browser to activate the extension. JavaScript can be a nightmare to debug: Some errors it gives can be very difficult to understand at first, and the line numbers given aren't always helpful either. Wouldn't it be useful to have a list where you could look to find out what they mean and how to fix them? Here you go! Below is a list of the strange errors in JavaScript.
fetch_retry(url, options, n - 1) will just work magically by the leap of faith and would return a Promise which, by the definition we discussed previously, resolves if any attempt (out of n - 1 attempts) succeed, and rejects if all n - 1 attempts failed. So now, what do we do after the recursive call? Notice that since fetch_retry(url, options, n - 1) would work magically, this means we have ... In a nutshell, I've simply upgraded to 3.0.19 then forced a 403 error, instead of getting a 403 - forbidden, it's returning "TypeError: Failed to fetch". Previous version: * @Version v2.2.6. Below is my definition snippet -Uncaught (in promise) TypeError: Failed to fetch Quick Browsing suggested to put in the "mode":"no-cors" which fixed this error, but it does not feel right thing to do. So I thought maybe somebody has a suggestion how to approach this problem.
But this isn't how fetch defines success. Fetch is only interested up to point 2. All that fetch cares about is if the network was able to carry out the request or not. Essentially, we can think of fetch working as such; 17/4/2021 · fetch will reject with a TypeError when a network error is encountered. Check you are running the json server correctly and that it is running on the expected port. I would however suggest you always have a catch and technically you have to check the response as well. 4/8/2020 · fetch('https://jsonplaceholder.typicode /posts/1') .then(response => { console.log('suucess!'); }) .catch(error => { console.log('API failure' + error); }); Copy. Now, as you can see here, the Fetch API will call the provided endpoint and return whatever response in form of a Promise. But there’s a catch.
Whoever you send the generated link to can chat. This is how It works: Click on the generate button to generate a group link and password. Copy the group password. Open the link and login. Send link and group password to whoever you want to chat with. Frontend: Html, css, bootstrap and javascript. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. fetch is the hot new way to make HTTP requests in the browser. More than just being a better, more ergonomic API than XMLHttpRequest, it brings a lot of exciting new capabilities like response streaming, more control over credentials and CORS requests, and integration with ServiceWorkers and the Cache API.. As I've researched fetch, used it, and seen it used in the wild, I've found that ...
9/7/2020 · For instance, in the code below the URL to fetch is wrong (no such site) and .catch handles the error: fetch('https://no-such-server.blabla') // rejects .then(response => response.json()) .catch(err => alert(err)) // TypeError: failed to fetch (the text may vary) Javascript fetch method can be used to upload files to server. fetch is Promise-based, so we can use async / await to write synchronous styled functions. 27/4/2020 · javascript. Updated on April 27, 2020 Published on April 27, 2020. Failed HTTP responses can be handled in a fetch () request by knowing that : Even if the HTTP response code is invalid (404, 500 etc) — fetch () does not consider this to be an error (Promise returned by fetch is still resolved).
APK file you can still run Theta Wallet PC by.. failed to get info about account ... TypeError: Failed to fetch. HTML, Javascript, Node, Fetch get, "Uncaught (in promise) TypeError: Failed to fetch" ... I recently got into some trouble thinking that I was using the fetch api ... Swagger UI - " TypeError: Failed to fetch" on valid response.. From time to time I get this type of error: ERROR Exception: Failed to fetch block I managed to port forward 8444 and the system is now perfectly reachable from the outside. Running Chia GUI on Ubuntu installed via the experimental installer. On the same network I have two other windows machines running Chia GUI but they have UPnP disabled in config.yaml to avoid conflicts. I've set the log ... Pilih Sebagai Jawaban Terbaik. Dijawab 7 bulan yang lalu. Karena netlify itu HTTPs, maka jika menggunakan sumber dari luar harus HTTPs juga (termasuk API). Solusinya (pilih salah satu): Seperti yang disebutkan oleh console Chrome tersebut, ganti pemanggilan API dari http menjadi https. Gunakan hosting yang http.
20/7/2017 · This can happen in some callbacks that don't return false. In your code, since resp.json()is async, the function the fetch is in will return before the fetch completes, but it will have enough time to start the fetch. If this is in an 'onSubmit' for example, if the function returns a non-false value, the page reloads, interrupting your fetch. CORS Errors only with 400 bad request react fetch request Tags: cors , javascript , php , reactjs , slim I'm trying to make 'POST' request in react but i'm getting a few problems regarding CORS. The most popular polyfill library is isomorphic-fetch which has default behavior is: first, using native fetch, if don't have, use the polyfill. But it isn't good enough, because sometimes you ...
 Typeerror Cannot Read Property Error And Typeerror Failed
Typeerror Cannot Read Property Error And Typeerror Failed
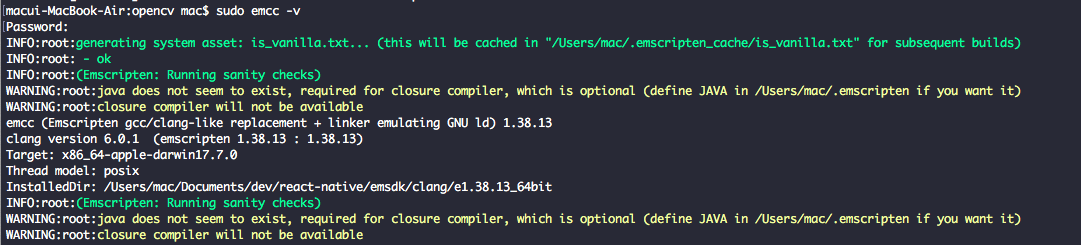
 Opencv Js Build Error With Cmake Failed To Fetch Compiler
Opencv Js Build Error With Cmake Failed To Fetch Compiler
 Error Failed To Fetch User Profile Auth0 Community
Error Failed To Fetch User Profile Auth0 Community
 How To Check If The Api Call Is Failing Using Fetch In
How To Check If The Api Call Is Failing Using Fetch In
 Studio Failed To Fetch Configuration Settings Bug Reports
Studio Failed To Fetch Configuration Settings Bug Reports
 Page Fetch Failed Redirect Error Google Search Central
Page Fetch Failed Redirect Error Google Search Central
 Typeerror Failed To Fetch React Js Stack Overflow
Typeerror Failed To Fetch React Js Stack Overflow
 Valid Response Returning Typeerror Failed To Fetch Issue
Valid Response Returning Typeerror Failed To Fetch Issue
 Using And Testing The Fetch Api Dev Community
Using And Testing The Fetch Api Dev Community
 How To Fix E Failed To Fetch Http Url Package Deb
How To Fix E Failed To Fetch Http Url Package Deb
 Resolved Failed To Load Api Definition In Swagger Api
Resolved Failed To Load Api Definition In Swagger Api
 Why Is My Axios Fetch Giving Cors Errors Stack Overflow
Why Is My Axios Fetch Giving Cors Errors Stack Overflow
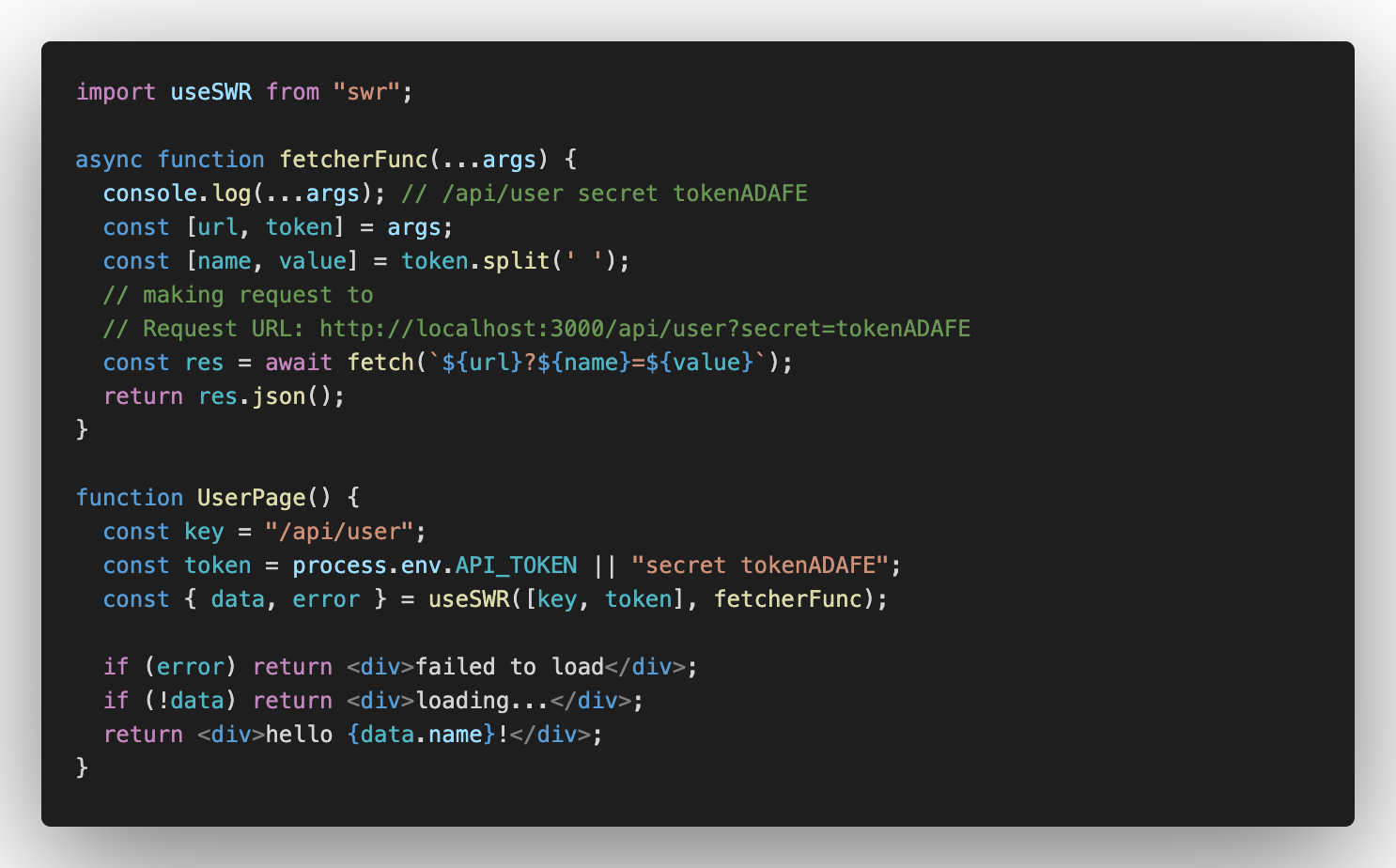
 Data Fetching In React And Next Js With Useswr To Impress
Data Fetching In React And Next Js With Useswr To Impress
 React How Can I Solve Unhandled Rejection Typeerror
React How Can I Solve Unhandled Rejection Typeerror
Error Failed To Fetch Using Pdf Js Issue 10875 Mozilla
 Fetch Api Cannot Load File C Add Url Scheme Must Chegg Com
Fetch Api Cannot Load File C Add Url Scheme Must Chegg Com
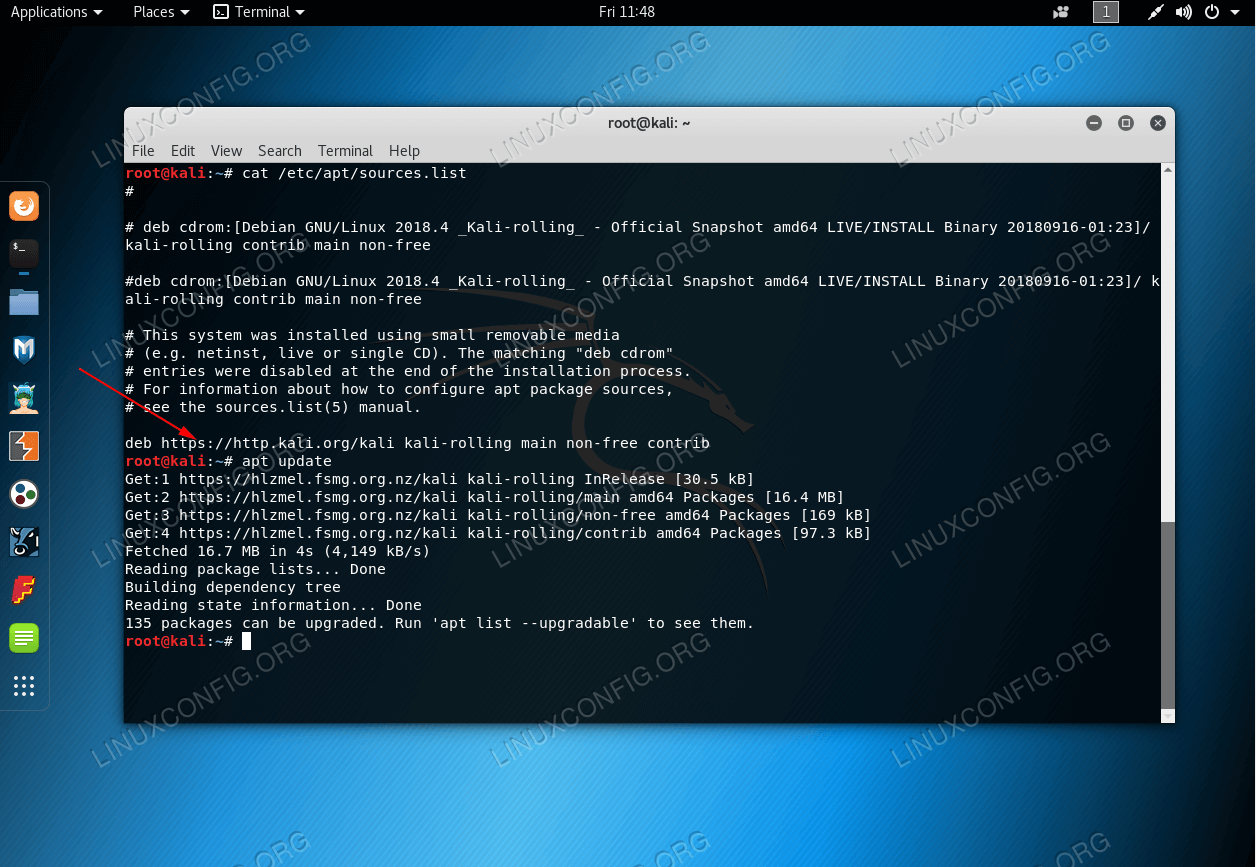
 Kali Linux Failed To Fetch Inrelease Repository Fix
Kali Linux Failed To Fetch Inrelease Repository Fix
 Fetch Api Cannot Load File P5 Js Processing Foundation
Fetch Api Cannot Load File P5 Js Processing Foundation
 Bitwarden Failed Fetch Login Or Any Request Issue 1000
Bitwarden Failed Fetch Login Or Any Request Issue 1000
 Getting Typeerror Failed To Fetch When The Request Hasn 39 T
Getting Typeerror Failed To Fetch When The Request Hasn 39 T
 Unsure Why My Javascript Fetch Call Is Failing When The
Unsure Why My Javascript Fetch Call Is Failing When The
 Javascript Typeerror Cancelled Error When Calling Fetch
Javascript Typeerror Cancelled Error When Calling Fetch
 Office Js Addin With Webapi Failed To Fetch Microsoft Q Amp A
Office Js Addin With Webapi Failed To Fetch Microsoft Q Amp A
 Plugin Error Fetch Error 404 Not Found Instantiating
Plugin Error Fetch Error 404 Not Found Instantiating
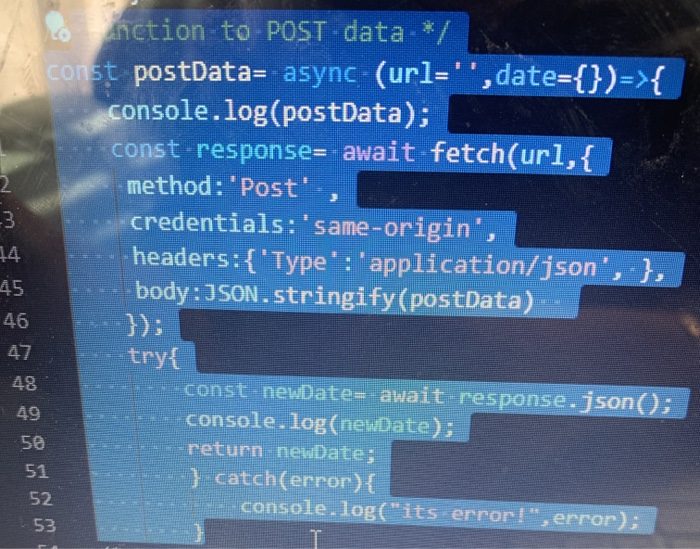
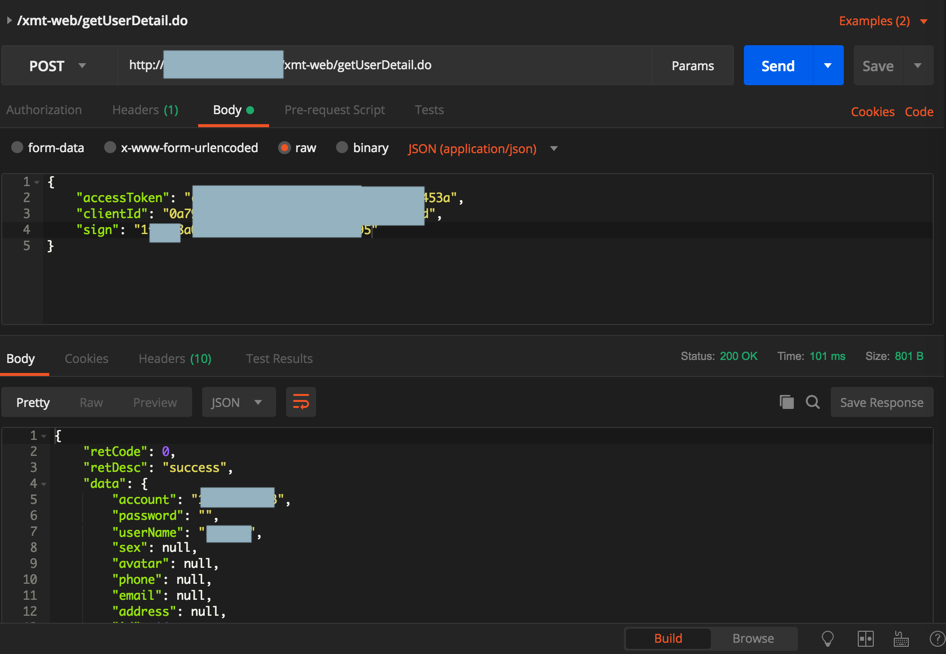
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Kali Linux Failed To Fetch Inrelease Repository Fix
Kali Linux Failed To Fetch Inrelease Repository Fix
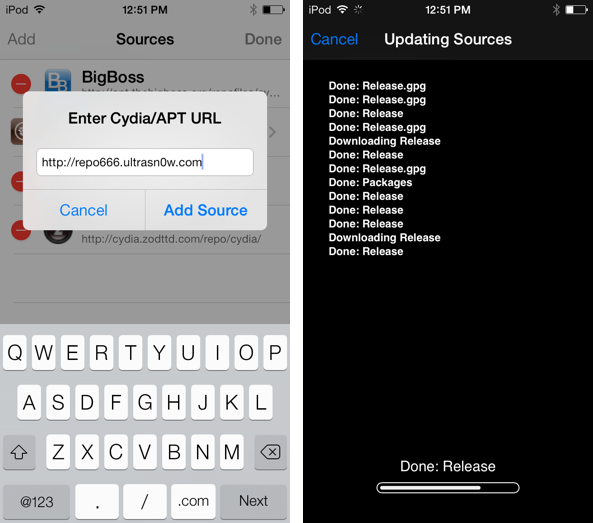
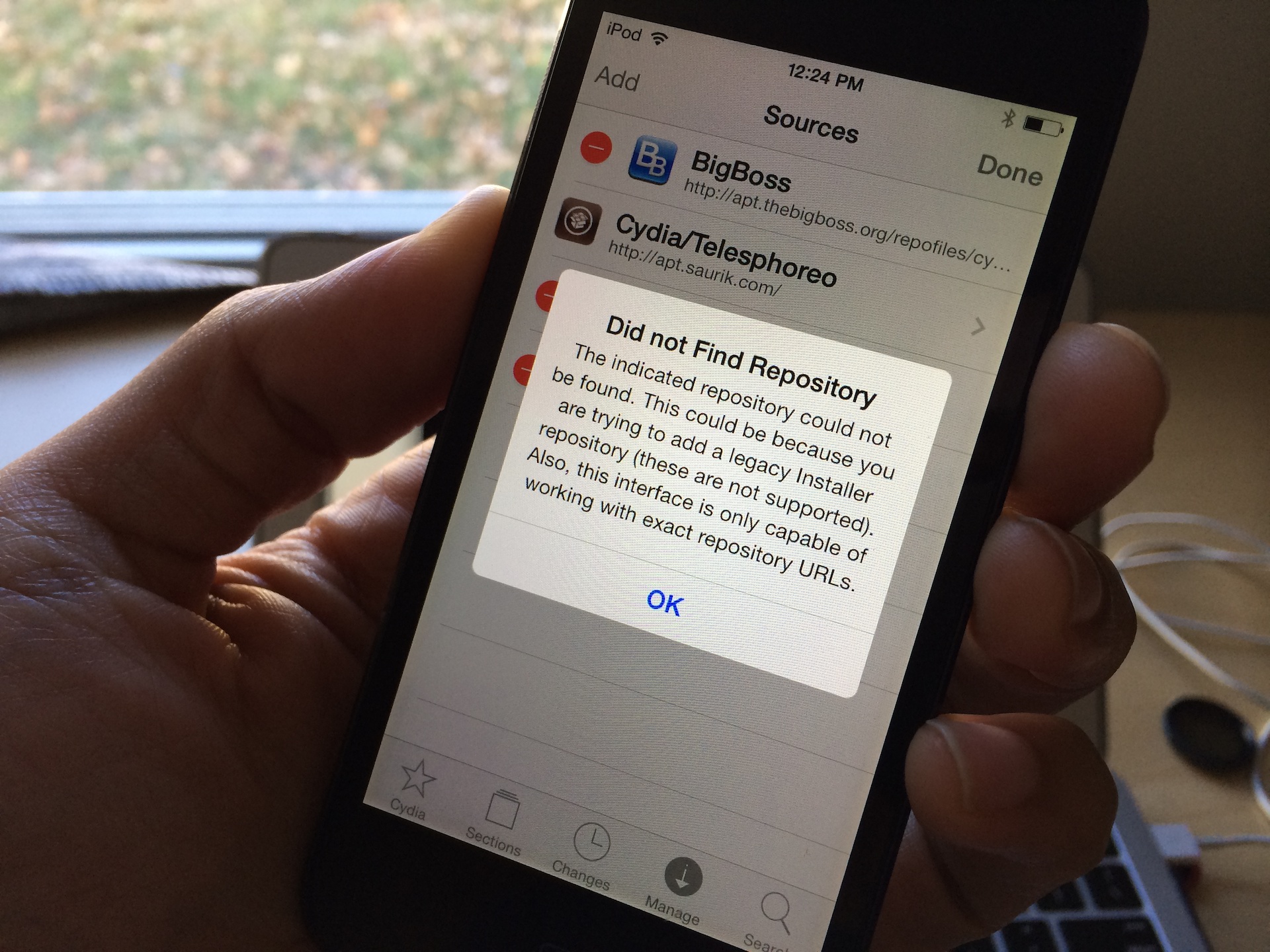
 How To Fix Cydia Failed To Fetch Errors By Removing The
How To Fix Cydia Failed To Fetch Errors By Removing The
 Valid Response Returning Typeerror Failed To Fetch Issue
Valid Response Returning Typeerror Failed To Fetch Issue
 已解决 Reactjs中fetch调用接口出错 Typeerror Failed To
已解决 Reactjs中fetch调用接口出错 Typeerror Failed To
 How To Fix Cydia Failed To Fetch Errors By Removing The
How To Fix Cydia Failed To Fetch Errors By Removing The
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
0 Response to "33 Failed To Fetch Error Javascript"
Post a Comment