21 Call Angular From Javascript
8/9/2020 · Refer the scripts inside the angular-cli.json (angular.json when using angular 6+) file. "scripts": [ "../path" ]; then add in typings.d.ts (create this file in src if it does not already exist) declare var variableName:any; Import it in your file as. import * as variable from 'variableName'; Hope it helps!! The goal is to get Angular to lazily load Quill JavaScript and CSS when needed. And Quill JavaScript and CSS will not be loaded again once they are in the web page. All my code is in this GitHub repository and you can check out the demo here. 1. Load Library using a Shared Service. We first need to save library files in a folder under ~/assets ...
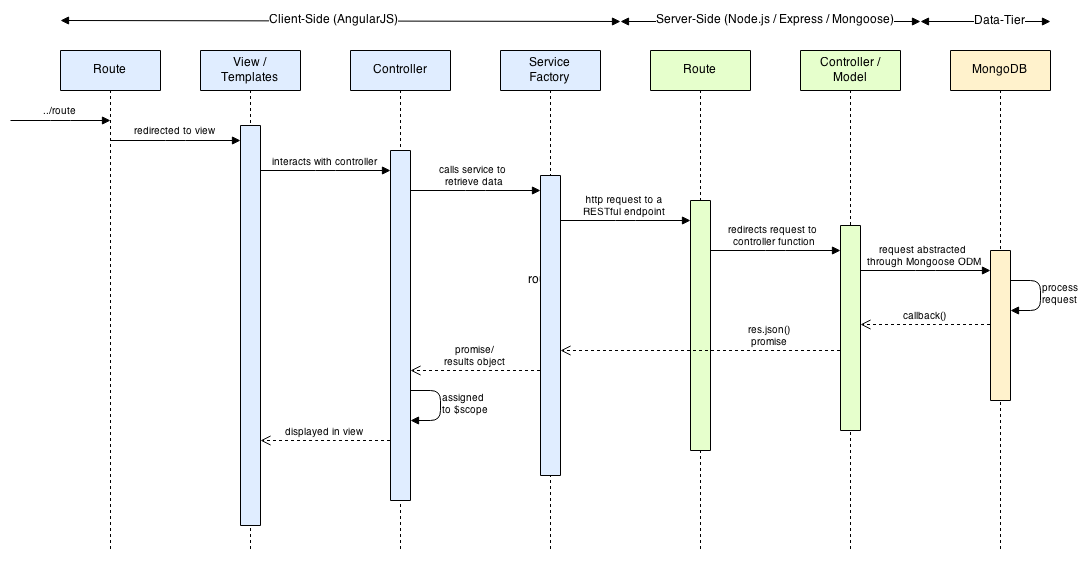
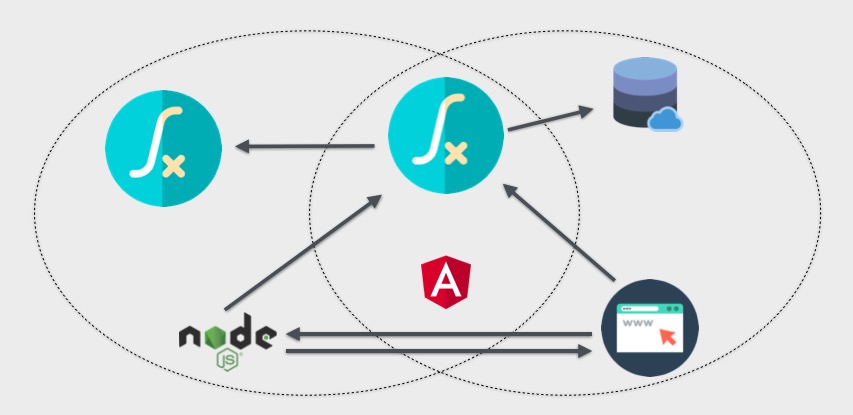
 Calling Third Party Http Based Restful Apis From The Mean
Calling Third Party Http Based Restful Apis From The Mean
The task is to execute/call a JS function on page load using AngularJS. This function can be used to perform initialization. Calling a function or initializing a single value on page load in AngularJS is quite easy. AngularJS provides us with a dedicated directive for this specific task.

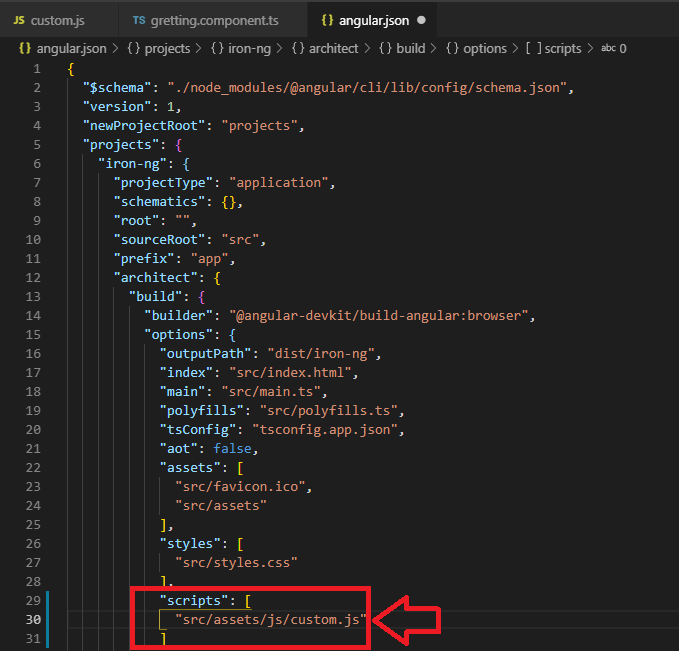
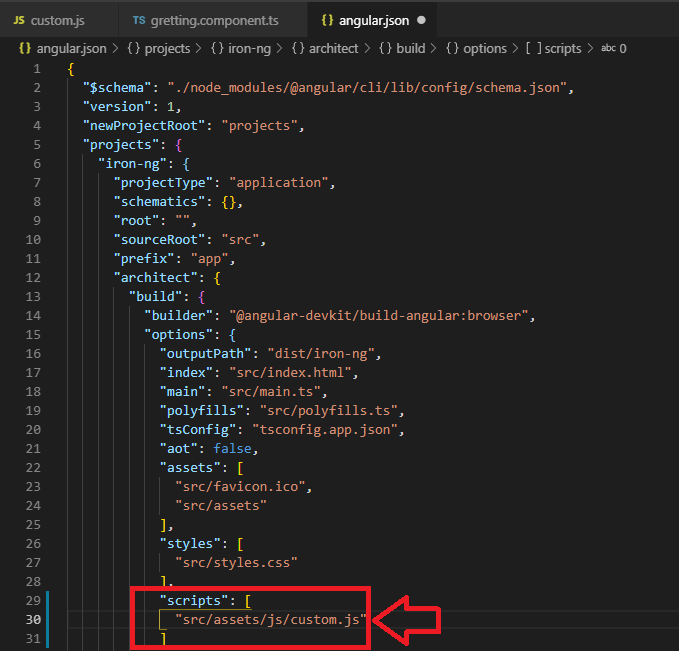
Call angular from javascript. Use angular.injector. Using your code you can do something like the following: angular.module('main.app', []).factory('MyService', ['$http', function ($http) { return new function { this.GetName = function { return "MyName"; }; }; }]); angular.injector(['ng', 'main.app']).get("MyService").GetName(); I will show how you can add an external JavaScript library that has JavaScript files, css files, and image files. In your Angular project open the angular.json file locate the "assets ... Jun 26, 2019 - If you are creating a large scale app or an enterprise application using Angular 2+, you have components or directives that require certain external JavaScript dependencies, like Stripe.js for…
Call typescript function from javascript code. 1402. December 10, 2016, at 1:45 PM ... (which is my viewmodel as angular) to be called using javascript and unfortunately I have no idea how. The concept is to be able to upload a file via iFrame then on Upload is to call the Typescript function. Angular is a JavaScript based framework for building web applications and apps in JavaScript, html, and TypeScript. Angular Project Training Project development training of Blogger with include features admin and fronted both side. 10/5/2021 · In the Angular client, we need to define a handler function to process the payment response from the payment gateway. Since the handler function is a JavaScript function, we won’t be able to call the Angular function directly. After some googling, I have found a couple of solutions.
Create an Angular 2+ project using Angular CLI command and write the below code into AppComponent class. Note that the window object window ['angularComponentReference'] in AppCommonent Class and window.angularComponentReference in JavaScript should match. Now, build the project by running the command ng build and save all files into the ... Aug 01, 2016 - Use external JavaScript libraries in a TypeScript Angular project. Declare components from external libraries and then use them as normal. Sometimes we need to call angular controller function in our jquery code because we can make single function in all project. It is very simple post but it important because many times we require to call angularjs function from jquery. So, i given bellow example will help you how to call angularjs function in jquery.
Feb 04, 2015 - I am trying to call angular function using javascript/jQuery, following are the link I found Call Angular Function with Jquery Call controller function from outside of controller component I have... Angularjs call external javascript function. Call external js file function in Angular js controller, Call external js file function in Angular js controller · javascript angularjs. I have the external js file which has more functions. I need to call these Teams. Q&A for Work. Stack Overflow for Teams is a private, secure spot for you and your ... Browse other questions tagged javascript jquery angularjs or ask your own question. The Overflow Blog You're living in the Metaverse, you just don't know it yet.
This post is to show how to call Angular code from JavaScript. Firstly, include the Angular js file in the html page. I put a bottom on the page. Incentive > Create the JavaScript in the same page. function OnSuccessData(myData, myPeriod) { angular.element(document.getElementById('divID')).scope().Calling(myData, myPeriod);… Calling native Javascript functions from Angular components. 1. Include native javascript function or its reference in index.html. 2. Add declaration below to the typescript component in which you want to call the function (declaration should be set right after import declarations.) 3. Call the function in the component where needed. Mar 28, 2018 - I'm working on PDF Viewer development in Angular 5. I'm done with writing HTML code for the UI part. Now I've JavaScript files that provide functionality for the UI elements. As Angular 5 supports
Jul 23, 2017 - Do you remember when you were learning ... Angular 2+ project, but for any reason you might need to use some JavaScript libraries and you need to know how to use them in Angular. So, let’s get started from zero... Jun 12, 2016 - How I can call function defined under controller from any place of web page (outside of controller component)? It works perfectly when I press "get" button. But I need to call it from outside of div When defining the Angular application, a service is being created by using the statement 'DemoApp.services' where DemoApp is the name given to our Angular application. The .factory method is used to create the details of this new service.
You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. Reason 1: When you execute jQuery code, you need to call $digest() yourself. For many cases, there is an AngularJS solution which is tailored for AngularJS and can be of better use inside Angular than jQuery (e.g. ng-click or the event system). Reason 2: The method of thought about building the app. If you have been adding JavaScript ... AngularJS is what HTML would have been, had it been designed for building web-apps. Declarative templates with data-binding, MVC, dependency injection and great testability story all implemented with pure client-side JavaScript!
If you noticed in javascript code, I am using angularJS scope of TestController and calling TestAngularMethod () from here. This line will allow you to use your angularJS controller scope into javascript also. This was the simple trick I used to call angularJS function into my javascript function. Hope it can help you. 12/8/2018 · Call angular-cli function from client side javascript. My question can be understood best by the following example. My example is a simple angular-cli example with the following contents. import { Component } from '@angular/core'; @Component ( { selector: 'app-root', templateUrl: './app ponent.html', styleUrls: ['./app ponent.css'] }) ... Angular Questions The best website to find answers to your angularjs questions. Our website collects the most common questions and it give's answers for developers to those questions.
Aug 14, 2018 - For example the function name is JavaScript file is help(), you need to declare it just above the component like: declare function help(): any; and then call the help function where you want to call in that file. ... Not the answer you're looking for? Browse other questions tagged angular or ask ... Call Angular Function From JavaScript,Add Angular 2+ files into the demonstrateOutsideCall.html head tag. The JavaScript call () Method The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object.
You can now access your component from the /news path.. Conclusion. In this tutorial, we used Angular 8 to build a simple news application that retrieves data from a JSON REST API using the get() method of HttpClient.We've seen how to subscribe to the RxJS Observable returned by the get() method and how to use the *ngFor directive to iterate over fetched data in the template. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Created on Plnkr: Helping developers build the web.
C#. Copy Code. module Data.test { export class Controller { constructor () { // i need to call the javascript function here. // i just called test () here like this , it is working but when compiling // in visual studio it shows "Cannot find Name test" test (); } TestAlert (): void { // here also i need to call the javascript function // i just ... In you terminal, navigate to your project's folder and run install jquery: Next, open the angular.json file and locate the scripts array and update as follows: Next, in the component where you want to call your external library you need to declare the JavaScript symbol you want to call. For example, for jQuery, we need add the following line: The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object.
11/8/2021 · In order to include a global library, eg jquery.js file in the scripts array from angular-cli.json (angular.json when using angular 6+): "scripts": [ "../node_modules/jquery/dist/jquery.js" ] After this, restart ng serve if it is already started. To call any of our Angular code from the basic <script> tag on the page. I wrote it as Angular service, named GlobalPubSub. This service has to be part of the Angular module that you load in the page. It will then attach functions on the global window object that you can call outside of Angular. Inside of your Angular components, subscribe to ... Jul 25, 2019 - A protip by rmcdaniel about jquery, scope, javascript, angularjs, and angular.
Calling an angular component method from classic HTML I'm trying to call a function defined within an angular component.ts from another javascript library The library supports a snapin, where I can define HTML Elements, which will be rendered (they are not part of angular). How to call an Angular 4 method from a standalone plain JavaScript function? I'd like to be able to pass some datapropagate events from a plugin on the page to my Angular 4 app. More specifically, in my case dataevents are generated inside a Silverlight plugin app that is next to the Angular app on the page. 39 Call Angular From Javascript. Written By Ryan M Collier Saturday, August 21, 2021 Add Comment. Edit.
 Using External Js Files In Angular Franco Morales
Using External Js Files In Angular Franco Morales
 Calling Ng Probe Via Javascript For Angular Components Web
Calling Ng Probe Via Javascript For Angular Components Web
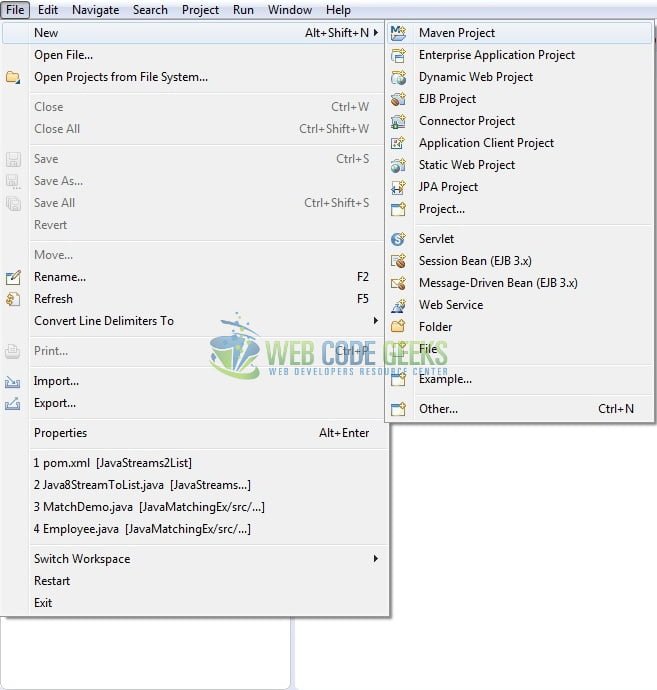
 Angularjs Call Function On Page Load Example Web Code Geeks
Angularjs Call Function On Page Load Example Web Code Geeks
 Getting Data From Spring Mvc In Angular Js In The Initial
Getting Data From Spring Mvc In Angular Js In The Initial
 Call Wcf Service In Angularjs Part 2
Call Wcf Service In Angularjs Part 2

 Tutorial Create An Angular App That Uses The Microsoft
Tutorial Create An Angular App That Uses The Microsoft
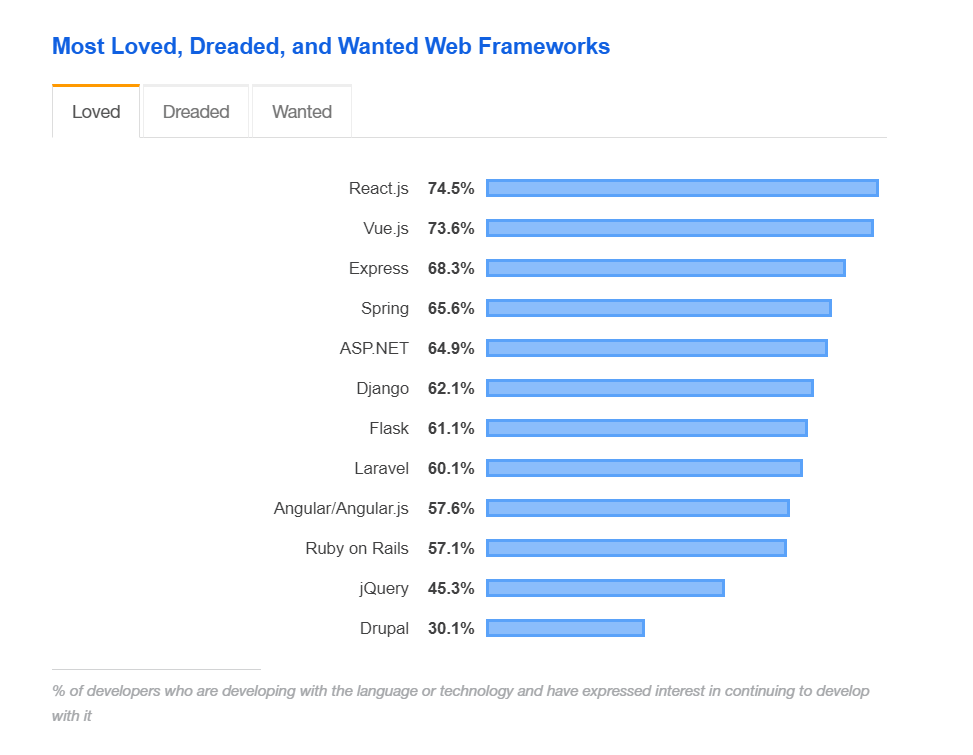
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 How To Call Angular Function From Javascript Java Chinna
How To Call Angular Function From Javascript Java Chinna
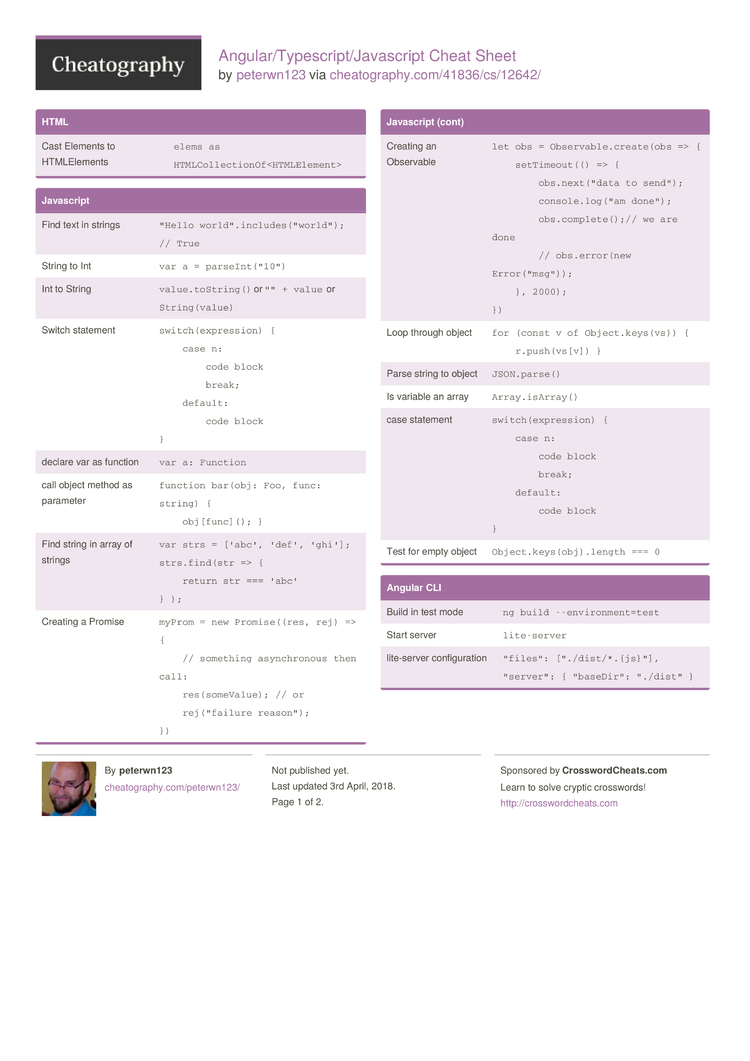
 Angular Typescript Javascript Cheat Sheet By Peterwn123
Angular Typescript Javascript Cheat Sheet By Peterwn123
 How To Call One Controller From Another Controller In
How To Call One Controller From Another Controller In
 How To Call Http Get Request In Javascript Angular Terminal
How To Call Http Get Request In Javascript Angular Terminal
Animate Js Removeclass Seems To Call Setclass With A Wrong
 How To Call A Function In Another Component Angular Using
How To Call A Function In Another Component Angular Using
 Call Restful Apis Web Services Using Angular And Rxjs By
Call Restful Apis Web Services Using Angular And Rxjs By
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Angular 8 Tutorial Rest Api And Httpclient Examples
Angular 8 Tutorial Rest Api And Httpclient Examples
 Angular 5 Making Api Calls With The Httpclient Service
Angular 5 Making Api Calls With The Httpclient Service
 Angular Js Training In Noida Expert Trainer 100 Job In
Angular Js Training In Noida Expert Trainer 100 Job In
Angular Element Val And Jquery Val Should Call
0 Response to "21 Call Angular From Javascript"
Post a Comment