32 Javascript Move Div With Arrow Keys
JavaScript, We will call function in Body tag on "onkeydown" event, when you will down arrow keys object will be moved on the browser screen. JavaScript Code Snippets - I would like to move a div with my arrow keys using jQuery. So right, left, down and up. Found a demo of what I want to accomplish ... So, if you arrow down to "Cell:2:3" and your cursor is at the end of the string, don't expect to use the arrow key to move the cursor to the beginning of the string. It won't work -- you'll be tossed into the adjacent cell. So, adjust your expectations accordingly. Cheers, Edward. "Cut a hole in the door.
 Scrolling With Page Up Down Keys In React Window
Scrolling With Page Up Down Keys In React Window
29/5/2015 · Move an element or div with arrow keys. Insert a element with an ID named “moveMe”, add the script to “On Scene Load” in the “Scene Inspector”. var p1 = document.getElementById ('moveMe'), keyCodes = { left: 37, up: 38, right: 39, down: 40 }, keys = []; window.addEventListener ('keydown', function (evt) { keys [evt.keyCode] = true; }); window.

Javascript move div with arrow keys. use the ↑ ↓ → ← keys on your keyboard to move the circle. press shift to toggle on/off the debug mode. using jquery and mousetrap.js ... JavaScript, We will call function in Body tag on "onkeydown" event, when you will down arrow keys object will be moved on the browser screen. JavaScript Code Snippets - I would like to move a div with my arrow keys using jQuery. So right, left, down and up. Found a demo of what I want to accomplish ... Smooth Moving Ball with Arrow keys javascript. 493. July 29, 2017, at 10:53 AM. How do you make the ball move smoothly every time I click an arrow key. Everytime I click an arrow key, it get chunky and only moves every 1 second if I hold it. I want it so if I press it for a long time, it moves fairly fast and smooth.
You can use the jQuery keydown () method in combination with the animate () method to move an element such as <div> in left, right, up and down direction through pressing the corresponding arrow keys on the keyboard. Let's check out an example to see how this works: Show you how you can move an element with the arrow keys. Show you how you can move an element with the arrow keys. 18/3/2020 · In this tutorial, you will learn how to move an object using arrow keys in javascript. By object, we simply mean an HTML element and we are going to move a div element using arrow keys present in the keyboard. Each event handler function receives an event object as the first parameter.
I have everything setup so that whenever I hold one of the Arrow Keys, my DIV will move in the direction that I push. But when I hold one of the Arrow How To Make An Element Move Diagonally (i.e. Hold "Up" and "Right" Arrow Keys) With Arrow Keys - jQuery Forum How do you get the keyboard arrows to interact with the screen so that when the user presses any of the arrow keys, the cursor will advance to the next available input block. This is how I drew the blocks on the canvas, with css styles added, button 1 and button 2: The "names001" stands for each box in the puzzle, then each box is assigned a ... How To Move An Element (with arrow keys , I have a DIV set up to move whenever I press an Arrow Key. It moves fine with one push, by holding the arrows is a little messed up. When I How to move an element to left, right, up and down using arrow keys in jQuery. Topic: JavaScript / jQuery Prev|Next.
This post will give an example for detecting arrow keys using JavaScript . For general keyboard event, it is very easy to achieve by extending the example in this post (also see references below). Try demo first: Press Arrow Key or Any Other Key: Source Code for Demo ( HTML ): I'm trying to do a super mario-style sort of game where I move a character left and right. I've tried doing this incrementally (creating a square that moves based on arrow keys). A square's easy because you can get its x and y positions. However, I've switched to using an image, and I have no idea how to make it move left or right. Mar 15, 2017 - I found a fiddle that moves a div when pressing the arrow keys on your keyboard, however it needs to be pressed each time to get a fluid movement. So how do you move a div like the example below,...
JavaScript move div with arrow keys BTW, 37 is the key-code for the LEFT ARROW key and this value is stored in the e.which property of the event object. The d object is being updated on each keydown and keyup event. An setInterval which is executed every 20ms, updates the left and top CSS properties of the box element. Im thinking about making a type of browser based game where you must control a character (the DIV) around a basic map. Then when the character is on top of certain areas when the user presses ... Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
how to move an object with arrow keys in javascript. Raw. moveblock.js. // <div id="block" style="position: absolute; top: 0; left: 0; width: 100px; height: 100px; background-color: red;"></div>. Jun 05, 2017 - I've been trying to move a div around a page just using the arrows keys on my keyboard. It seems not to be working. I had it working before but for some reason it is no longer working. Could you le... The problem I'm having right now is that only the up arrow key is moving the box. I have the exact same coding in all of my other functions, but only the only difference between them is accounting for the direction the box will move. ... I have yet another JavaScript question.
Bind a key down handler to each element in the group, and when an arrow key is used to move to another element: programmatically apply focus to the new element, update the tabindex of the focused element to "0", and update the tabindex of the previously focused element to "-1". This is the function that is going to be repeated. The reason we have it repeat is so that JavaScript will always be checking to see if the right arrow key is pressed down. When it is pressed down, the left margin of the object will be increased by 4px every time the function loops. When the right arrow key is up, the object will stop moving. The arrow key up has key code 38. Similarly, down arrow has the 40, the left arrow has 37 and right arrow has 39 key code. In our JavaScript code, we are checking the keycode and if it is matched with any one of the arrow keys, it will move our element by 58 pixels.
To move the circle, we just need to change x and y. The variables dx and dy determine how much to change x and y by each time we press an arrow key on the keyboard. To detect when someone presses a key on the keyboard we add a javascript listener to listen for keydown events using the addEventListener() method. addEventListener is defined as I have a DIV set up to move whenever I press an Arrow Key. It moves fine with one push, by holding the arrows is a little messed up. When I hold an Arrow Apr 26, 2020 - You can use the jQuery keydown() method in combination with the animate() method to move an element such as <div> in left, right, up and down direction through pressing the corresponding arrow keys on the keyboard. Let's check out an example to see how this works:
Keyboard as Controller We can also control the red square by using the arrow keys on the keyboard. Create a method that checks if a key is pressed, and set the key property of the myGameArea object to the key code. When the key is released, set the key property to false: I find that if you hold down an arrow key, it will move once, wait a second, then continuously move until you let go. I think what is causing this is Windows' built in function to repeat a pressed button at a speed set in Control Panel after a specified delay. Well, if we catch a left arrow keydown, we move the dodger 1 pixel to the left. (We have to parse the pixels as integers and then convert them back to the pixel string.) Otherwise (if it's not a left arrow keydown), we do zilch.
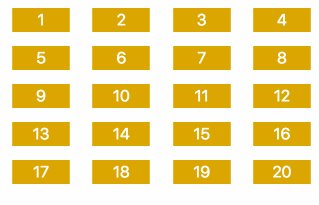
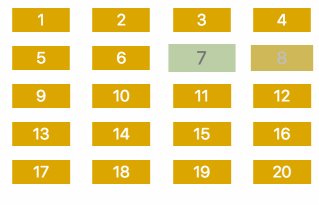
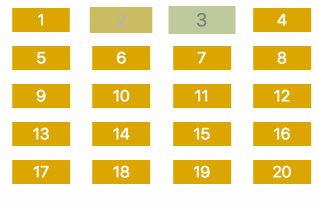
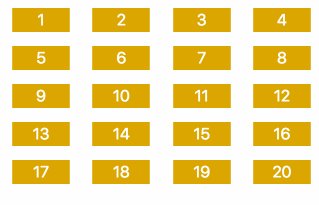
Pressing the down arrow key once moves the highlighter to the second row of the table; so on so forth. 3. When the highlighter is on the 10th row of the table, pressing the down arrow key will bring the 11th to 20th rows of the table for viewing and the highlighter will be on the 11th row of the table. 4. In this video, you will learn how to move an object with arrow keys in javascript.Source code:https://www.fwait /how-to-move-an-object-with-arrow-keys-in-... Using the arrow keys with jQuery scrollTo I have successfully implemented the scrollTo jQuery plugin which scrolls to the next div with the class "new" when a link is clicked. However, I would also like to be able to use the arrow keys to scroll up and down to the next/previous div ...
HTML Source Code with JavaScript: <!--JavaScript - Move Object with Arrow Keys using JavaScript Function.--> <html> <head> <title> JavaScript - Move Object with Arrow Keys using JavaScript Function. </title> <script type= "text/javascript" > //init object globally var objImage = null; function init() { objImage = document.getElementById("image1"); objImage.style.position = "relative"; objImage.style.left = "0px"; objImage.style.top = "0px"; } function getKeyAndMove(e) { var key… Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. 24/12/2017 · Answers: I can’t see your demo, but here’s a simple “move the box 1px in the direction of the arrow keys” example: CSS: #wrapper { background-color: gray; height:200px; width: 200px; position:absolute; } #mover { background-color: white; border: 1px solid red; height:20px; width: 20px; position:relative; } Markup:
How to move an element to left, right, up and down using arrow keys ? Last Updated : 17 Sep, 2019 The task is to move an element to left, right, up and down using arrow keys in jquery, we can use the jQuery keydown () method along with the.animate () method. Variable explanations: w - the maximal left/top value that the box can have (to stay within bounds) x - the distance (in px) that the box moves in each interval d - this object stores the information on what key is being pressed. For instance, while the user holds down the LEFT ARROW key, d['37'] is true.Otherwise it's false.BTW, 37 is the key-code for the LEFT ARROW key and this value is ...
 Arrow Keys Escape Modal Issue 13 Svinkle Launchy Github
Arrow Keys Escape Modal Issue 13 Svinkle Launchy Github
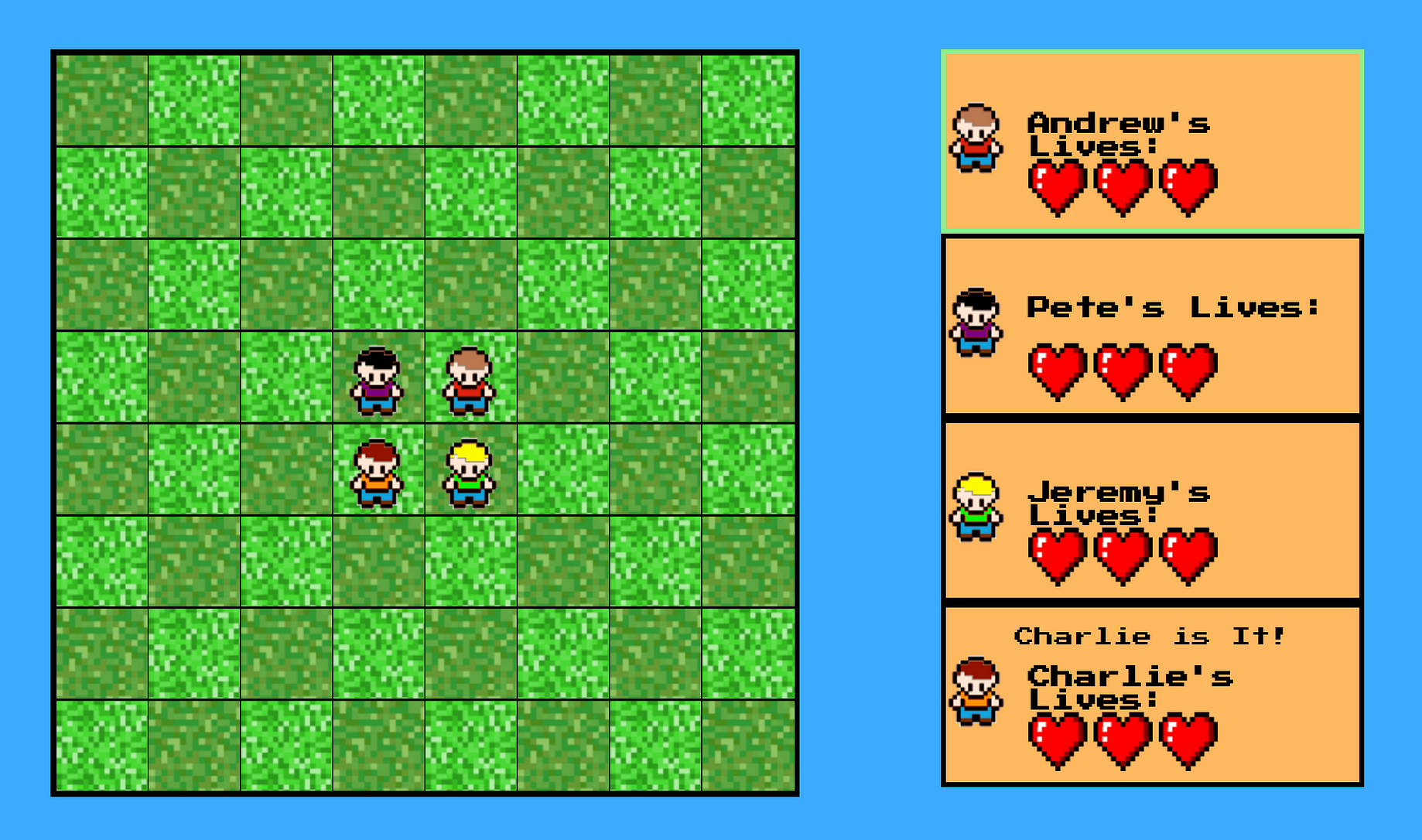
 How I Made A Turn Based Game In React Part 1 Basic Movement
How I Made A Turn Based Game In React Part 1 Basic Movement
 How To Use The Dom Panel In Dreamweaver
How To Use The Dom Panel In Dreamweaver
 Javascript Move Div With Arrow Keys Youtube
Javascript Move Div With Arrow Keys Youtube
 Keyboard Events With Dojo Dojo Toolkit Tutorial
Keyboard Events With Dojo Dojo Toolkit Tutorial
 Trap Focus Using Javascript Dev Community
Trap Focus Using Javascript Dev Community
Github Coolcorexix Jsx Viewer Extension
How To Move An Element With Arrow Keys Consistently
 Walking Cycle Using Css Animation
Walking Cycle Using Css Animation
 Move Element Up Css Code Example
Move Element Up Css Code Example
 Support Keyboard Interaction Digital Accessibility
Support Keyboard Interaction Digital Accessibility
 How To Move An Object With Arrow Keys In Javascript
How To Move An Object With Arrow Keys In Javascript
 Tabs It S Complicated Css Tricks
Tabs It S Complicated Css Tricks
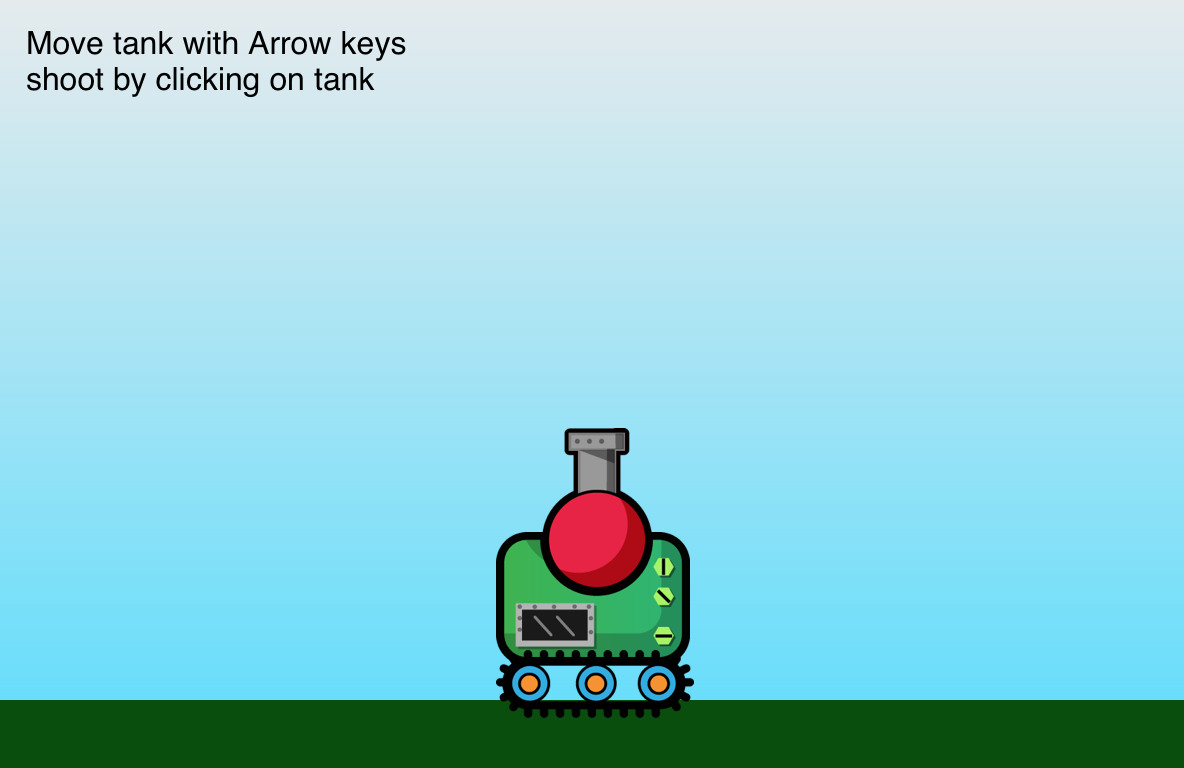
 Javascript Canvas Tutorial Move A Sprite Character On Screen Using The Keyboard
Javascript Canvas Tutorial Move A Sprite Character On Screen Using The Keyboard
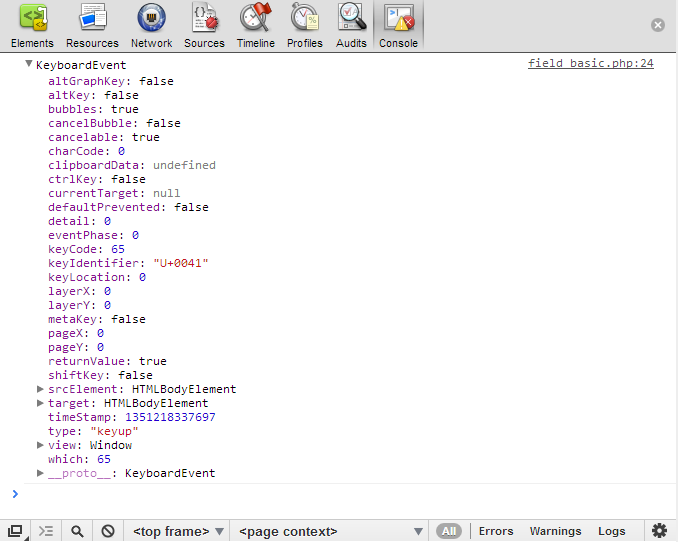
 Detect Arrow Key Press In Javascript Codespeedy
Detect Arrow Key Press In Javascript Codespeedy
Javascript Tips Arrow Keys Array Checks And More By
 Move An Element Or Div With Arrow Keys Function Library
Move An Element Or Div With Arrow Keys Function Library
 Node Samples Collection Of Node Apps From Programming Html5
Node Samples Collection Of Node Apps From Programming Html5
 Better Keyboard Navigation With Progressive Enhancement
Better Keyboard Navigation With Progressive Enhancement
 Listen For Arrow Keys Mousewheel To Scroll Site The
Listen For Arrow Keys Mousewheel To Scroll Site The
 Scroll Up And Down With Arrow Key On Lt Ul Gt Lt Li Gt Stack Overflow
Scroll Up And Down With Arrow Key On Lt Ul Gt Lt Li Gt Stack Overflow
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 Aria Grid Supporting Nonvisual Layout And Keyboard Traversal
Aria Grid Supporting Nonvisual Layout And Keyboard Traversal
 Focus On List Item On Down Arrow Press Stack Overflow
Focus On List Item On Down Arrow Press Stack Overflow
 Jquery Plugin For Scrolling Content With Arrow Keys
Jquery Plugin For Scrolling Content With Arrow Keys
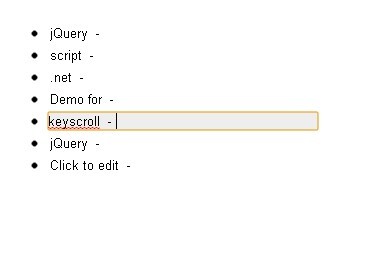
 Navigate Form Fields With Arrow Keys Stack Overflow
Navigate Form Fields With Arrow Keys Stack Overflow





0 Response to "32 Javascript Move Div With Arrow Keys"
Post a Comment