27 Javascript Reduce Array Of Objects
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. By using reduce the code is less verbose, and we avoid having to declare a mutable total variable. Indexing an array of objects (reduce) Another common usage of reduce is to turn an array of objects into a single object indexed by some property of the object. In this case, we may have a simple array like this:
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
Nov 23, 2020 - Array objects also have methods ... onto the object. In JavaScript, array methods make it easy to manage and organize data in a convenient way. Today, we will be diving into two popular array methods: map() and reduce. These methods provide a modified version of an array and ...

Javascript reduce array of objects. Here will take e.g. sum of array values using for loop, sum of array object values using javaScript reduce() method, javascript reduce array of objects by key, javascript reduce array values using javascript map() method. If you should also read this javascript array posts: Convert Array to Comma Separated String javaScript Calling reduce on the posts array with an empty object as initial accumulator, for each post we: extract the post id and category; take all the existing properties of the accumulator, and apply the returned value. If the accumulator already has an array of id's for the post's category, we append the post's id to it. The reduce method for JavaScript arrays provides the means of reducing the elements of an array to a single value. It uses a callback function that you provide to iterate through the elements of the array and gradually combine their values into a final return value for the method.
Apr 23, 2021 - Array reduce is a pre-built function in JavaScript notorious for confusing new developers. Let’s break it down together. JavaScript is filled with amazing pre-built functions for manipulating objects and arrays. Have you yet mastered some like Array.map or Array.filter? Oct 03, 2019 - JavaScript’s reduce method is one of the cornerstones of functional programming. Let’s explore how it works, when you should use it, and some of the cool things it can do. ... Use it when: You have an array of amounts and you want to add them all up. Aug 04, 2020 - Array Reduce is a nice and compact way that we can declaratively reduce an array and return any kind of value we’d like. More advanced use cases include composing Objects and Arrays inside your Reduce, but we’ll save them for another time. If you are serious about your JavaScript skills, ...
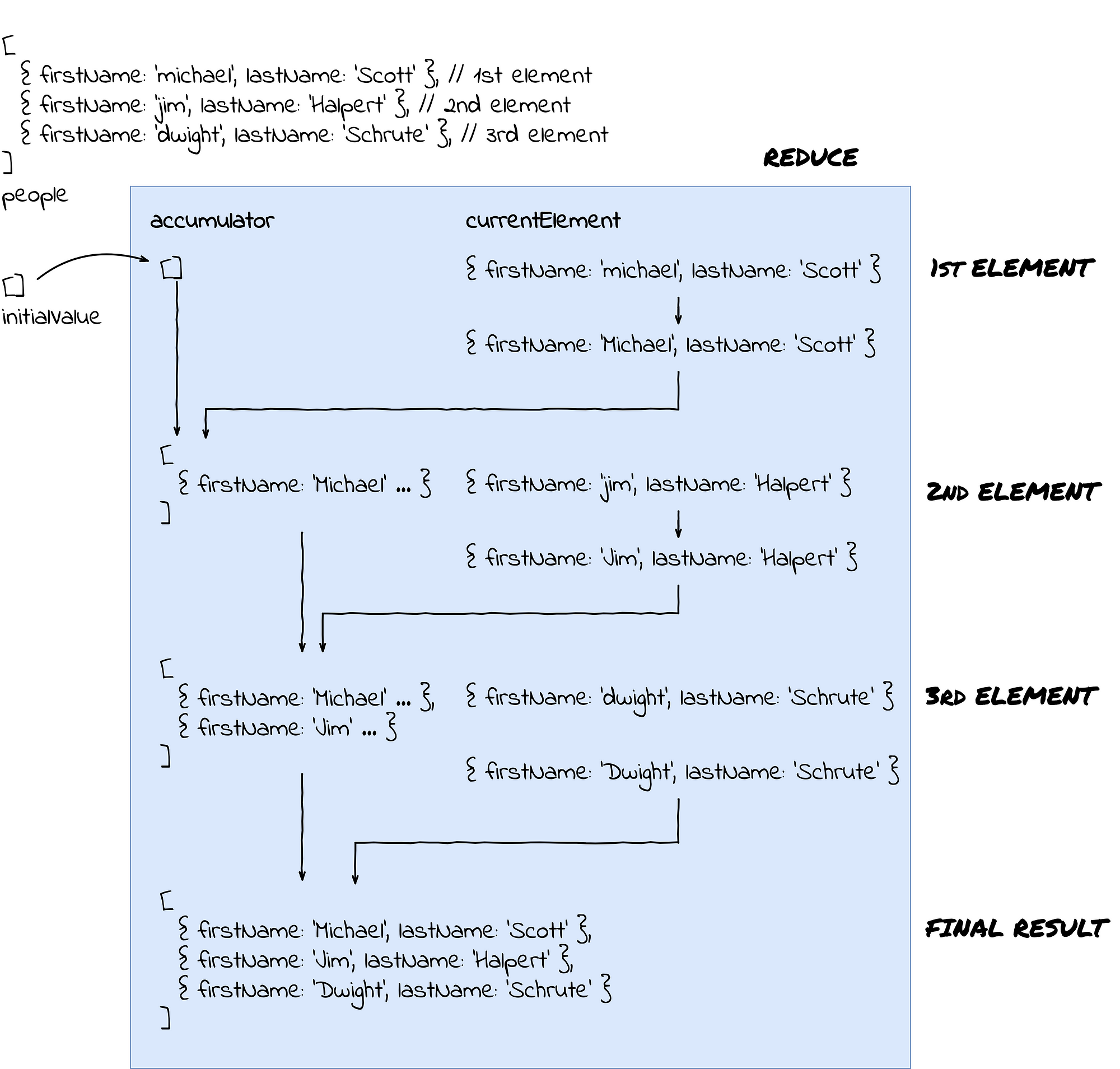
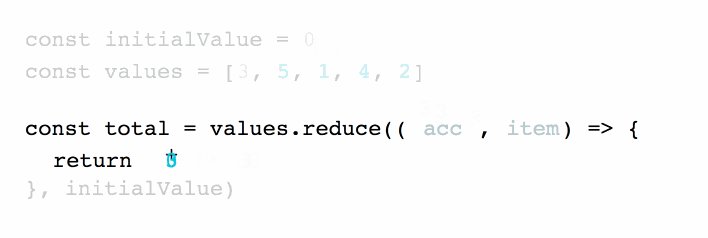
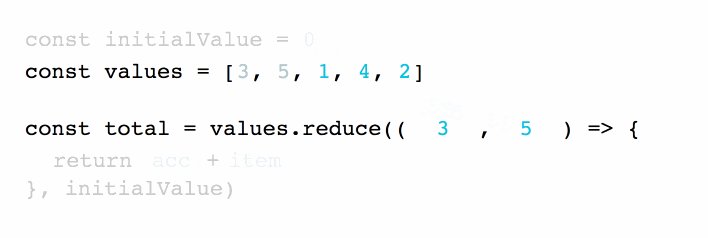
The reduce() method executes a given function for each item of the array and stores the values in an accumulator entity, which will be an object in the case we're using it for. We'll call the reduce() function directly on the array and give it a parameter function that constructs a new object using each item in the array. Here, givenArray is the array of objects.; This program is finding the sum of all data of the objects.; reduce takes two parameters. The first one is a function that is used in all values of the array. The acc value is the accumulator and curr is the current object. It is accumulating the values of data of each object. The initial value of acc is 0.; It prints the below output: Feb 20, 2021 - It is a TypeError if the array contains no elements and initialValue is not provided. reduce does not directly mutate the object on which it is called but the object may be mutated by the calls to callbackfn. The range of elements processed by reduce is set before the first call to callbackfn.
The arr is an optional argument. It is the array object the current element belongs to. The initialValue is an optional argument.It is a value to be passed to the function as the initial value. The first time the callback is called total and currentValue can be one of two values. If an initialValue is provided in the call to the reduce() method, then the total will be equal to the initialValue ... Sep 04, 2019 - What’s different here is that reduce passes the result of this callback (the accumulator) from one array element to the other. The accumulator can be pretty much anything (integer, string, object, etc.) and must be instantiated or passed when calling .reduce(). Array. prototype. mapUsingReduce) {Array. prototype. mapUsingReduce = function (callback, initialValue) {return this. reduce (function (mappedArray, currentValue, index, array) {mappedArray [index] = callback. call (initialValue, currentValue, index, array) return mappedArray }, [])}} [1, 2,, 3]. mapUsingReduce ((currentValue, index, array) => currentValue + index + array. length ) // [5, 7, , 10]
Here's a demo combining two data sets into an object. Should you use Array.reduce() more? The Array.reduce() method has gone from being something I thought was pointless to my favorite JavaScript method. So, should you use it? And when? The Array.reduce() method has fantastic browser support. It works in all modern browsers, and IE9 and above. The script is simple and straightforward: First, declare an array of three numbers 1, 2 and 3. Second, declare the sum variable and set its value to zero.; Third, in the for loop, add up the elements of the numbers array to the sum variable. After the loop, the value of the sum variable is 6.; What we have done was to reduce an array into a value.. The Array type provides a method called ... This time we used reduce to transform the relationship data from an array of arrays into an object where each key value pair describes the relationship. You'll also see that instead of naming the parameter prev as I did before, I used the term memo. That's because in this case, memo is a more ...
The reduce() method on JavaScript arrays executes a "reducer" function on every element of the array in order, passing the return value from the previous reducer call to the next reducer call. The reduce() function is a common cause of confusion, but it can also make your code much more readable when combined with other functional programming abstractions. I want to find average of an array of objects based on their key values using the new functional programming style. I found my way around array reduce and solved my problem, but not sure if this is the best way to do it.. Please take a look at my code and see if this is the way to use reduce for my purpose. Ways to Convert Array of Objects. 1. Using Reduce Function. const arrayToObject1 = (arr, key) => { return arr.reduce((obj, item) => { obj[item[key]] = item return obj }, {}) } In this above code snippet, we have used the reduce function which will basically traverse through the array once and then accumulate the array values into a single ...
JavaScript reduce tutorial shows how to use reduction operations in JavaScript language. The reduce function The reduce function executes a reducer function on each element of the array, resulting in a single output value. May 09, 2020 - The reduce function of an Array is one of the most versatile functions in JavaScript. With it you can accomplish a lot of the functions from the Array and Math objects. It's job is to start with an array, and reduce those elements into some other type of data... which sounds vague, but you ... React Array reduce example. In this example, We have an array of object, Each object contains id and marks. Let's find the sum of an marks of an object marks fields. Declared array of objects in array. Reduce iterates an array and apply this method, This will iterates single value. reduce has an callback which accepts previous value and ...
If you have a complex object with a lot of data, like an array of objects, you can take a step by step approach to solve this. For e.g: const myArray = [{ id: 1, value: 10}, { id: 2, value: 20}]; First, you should map your array into a new array of your interest, it could be a new array of values in this example. The arr.reduce () method in JavaScript is used to reduce the array to a single value and executes a provided function for each value of the array (from left-to-right) and the return value of the function is stored in an accumulator. Syntax: array.reduce ( function (total, currentValue, currentIndex, arr), initialValue ) reduce object to array javascript . javascript by Jealous Jay on Jul 23 2020 Comment . 1 Source: stackoverflow .reduce mdn . javascript by Clear Civet on Mar 11 2020 Comment . 7. Source: developer.mozilla . reduce method in javascript array of bjects . javascript by Hurt ...
So you have an array with a bunch of values you want to sum up. To do that, we will use the reduce method.. The reduce() method reduces an array and returns a single value.. The reduce() method will iterate through every element in the array. We use two parameters. The first is a function and the second is the initial value. Javascript reduce() is an inbuilt array method that executes a callback function known as a reducer on each element of the array and results in a single output value. The reduce() method executes the function for each value of the array (non-empty array) from left to right. What we do in the snippet above is use reduce, which returns accumulator (obj), to which we append each item in the array using that items id. This will convert our array of objects into an object ...
The answer is quite simple, we much use Array.reduce () to generate a single value array of values unlike other JavaScript array methods like map (), filter (), etc which return transformed array as result. First, let's discuss the syntax for using reduce () on an array of objects to access each item and perform functionalities. Nov 16, 2018 - There’s a bunch of ways to approach this problem, but let keep this simple for the sake of the demonstration. As we know the Array.prototype.reduce is a handy method for reducing datasets into meaningful values. One thing that isn’t obvious is that you can reduce arrays to objects as well, ... But .reduce() is useful for more than just strings. The accumulator value doesn't have to be a simple type (like numbers or strings). It can be a structured type like an array or a plain ol' JavaScript object (POJO). This lets us do some really interesting things, as we'll see in a moment. Some interesting things we can do with reduce
JavaScript code recipe: sum an array of objects. Learn how to sum a property in an array of objects using JavaScript reduce with example code. Posted on January 18, 2021. Sometimes, you need to count the sum of property in an array of objects. How to groupBy using reduce in Javascript. For the person array, lets group the objects using the color value. In our object, there are two blue color object and one green color object. // Accepts the array and key const groupBy = (array, key) => { // Return the end result return array.reduce((result, currentValue) => { // If an array already ... Convert JavaScript Arrays to Objects using reduce In this video we will learn how to convert a given array into a JavaScript object using reduce higher order function. If you would like to do a quick refresh on what reduce() method is and how it works, it is covered in How reduce works on JavaScript arrays You may want to watch that first and ...
An object can be turned into an array with: Object.entries (), Object.keys (), Object.values (), and then be reduced as array. But you can also reduce an object without creating the intermediate array. I've created a little helper library odict for working with objects. npm install --save odict Using .reduce() to create arrays and objects in JavaScript I love functional programming and things just got better because of reduce and reduceRight. In ECMAScript5.1, the Ecma integrated some really common array mutation operations from some popular libraries (underscore, lodash, etc.) and made them available natively in JavaScript. The reduce () method executes a reducer function for each value of an array. reduce () returns a single value which is the function's accumulated result. reduce () does not execute the function for empty array elements. reduce () does not change the original array.
Aug 09, 2019 - I have used this syntax for one ... it with reduce before. I am going to make sure I use it in the future, to keep my code more concise. ... I'm from Aguascalientes, Mexico! now based on New York. Most of my experience is related to code websites and applications, using JavaScript stack-based. ... const convertArrayToObject = (array, key) => ...
How To Use Javascript Array Reduce Function Thcbin Tech Blog
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Javascript Sum Array Object Values Examples
Javascript Sum Array Object Values Examples
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
 How To Sort Order Keys In Javascript Objects Geeksforgeeks
How To Sort Order Keys In Javascript Objects Geeksforgeeks
 The Javascript Reduce Method Explained Digitalocean
The Javascript Reduce Method Explained Digitalocean
 Reduce To Return Array Of Strings From Multiple Objects
Reduce To Return Array Of Strings From Multiple Objects
Reduce An Array Into A Single Object Egghead Io
 Array Prototype Reduce Javascript Mdn
Array Prototype Reduce Javascript Mdn
 Javascript Filter A Step By Step Guide Career Karma
Javascript Filter A Step By Step Guide Career Karma
 A Guide To The Reduce Method In Javascript
A Guide To The Reduce Method In Javascript

 One Reduce To Rule Them All How To Use Reduce In
One Reduce To Rule Them All How To Use Reduce In
 Example Of Javascript Reduce With An Array Of Objects
Example Of Javascript Reduce With An Array Of Objects
 How To Reduce Javascript Arrays With Array Reduce Codeburst
How To Reduce Javascript Arrays With Array Reduce Codeburst
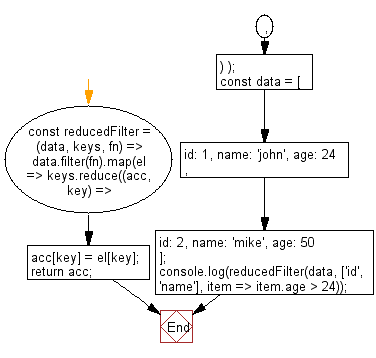
 Javascript Fundamental Es6 Syntax Filter An Array Of
Javascript Fundamental Es6 Syntax Filter An Array Of
 5 Ways To Convert Array Of Objects To Object In Javascript
5 Ways To Convert Array Of Objects To Object In Javascript
 Five Interesting Ways To Use Array Reduce And One Boring
Five Interesting Ways To Use Array Reduce And One Boring
 How To Group An Array Of Objects Through A Key Using Array
How To Group An Array Of Objects Through A Key Using Array
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
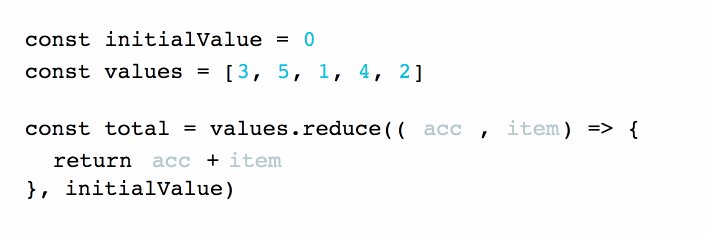
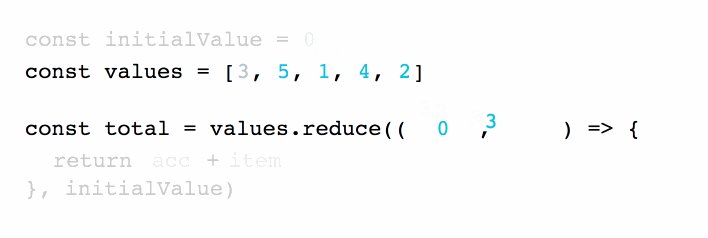
 Let S Reduce A Gentle Introduction To Javascript S Reduce Method
Let S Reduce A Gentle Introduction To Javascript S Reduce Method
 Javascript Arrays Filter Map Vs Reduce
Javascript Arrays Filter Map Vs Reduce
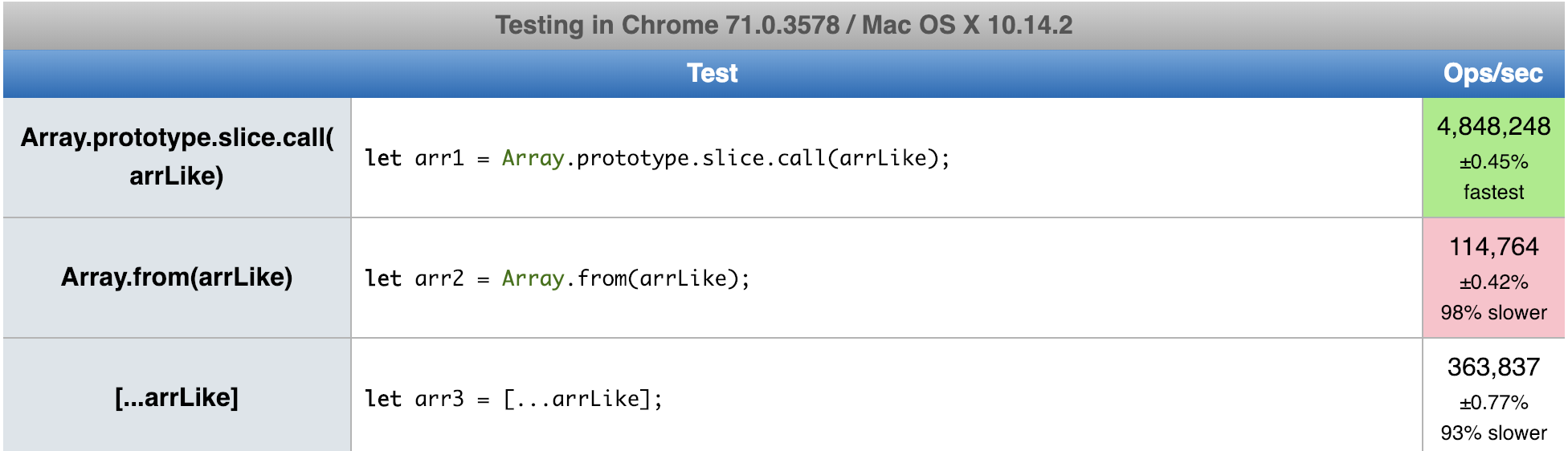
 Js Array From An Array Like Object Dzone Web Dev
Js Array From An Array Like Object Dzone Web Dev
 Convert Javascript Arrays To Objects Using Reduce
Convert Javascript Arrays To Objects Using Reduce
 Javascript Group An Array Of Objects By Key By Edison
Javascript Group An Array Of Objects By Key By Edison
0 Response to "27 Javascript Reduce Array Of Objects"
Post a Comment