20 Vs Code Extensions For Javascript
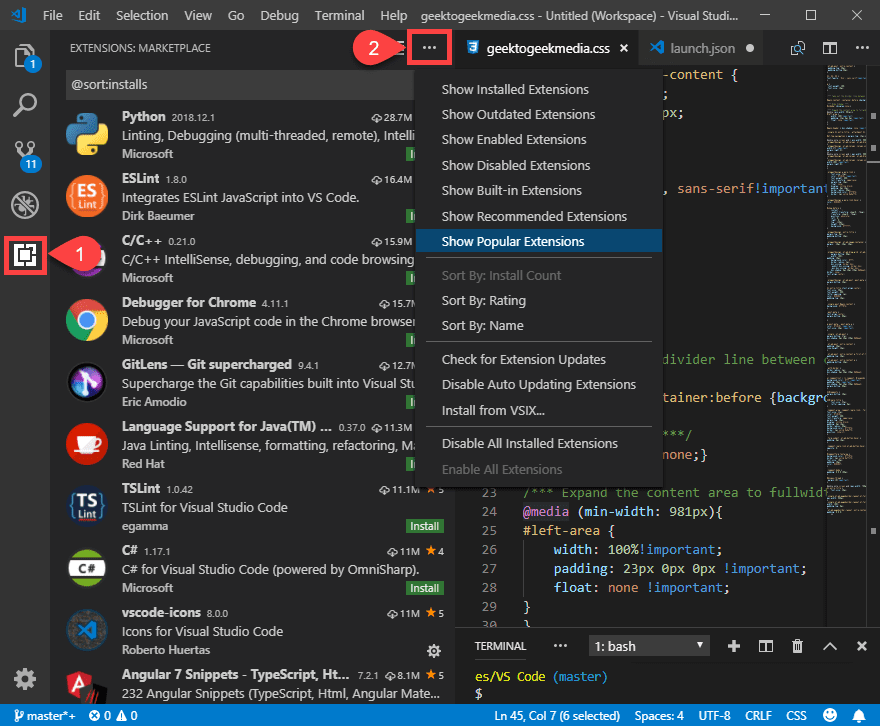
21/5/2020 · When working with JavaScript in vs code, we are all aware that using node has always been part on every project we create, and so we need a little help in making sure that the packages are installed properly, npm extension helps out whenever there are issues with the package missing mismatched versions, the npm extension will notify you via a clickable option to fix the certain issue. One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. Here are some of the best extensions in VS Code for wri...
 Vs Code An In Depth Review For Wordpress Developers
Vs Code An In Depth Review For Wordpress Developers
// The module 'vscode' contains the VS Code extensibility API // Import the module and reference it with the alias vscode in your code below const vscode = require ('vscode'); // this method is called when your extension is activated // your extension is activated the very first time the command is executed /** * @param {vscode.ExtensionContext} context */ function activate (context) {// Use ...

Vs code extensions for javascript. 6/7/2020 · Ionic Extension Pack. It contains several VS Code extensions for Angular, RxJS, Ionic, HTML, and Cordova development. To date it has over 75,000 installs. Javascript APM. If you’re using javascript, you should also keep an eye out for Stackify’s new client-side monitoring that will be released in 2020. Learn more. JavaScript (ES6) code snippets is a VS Code extension that contains code snippets for JavaScript in ES6 syntax for VS Code. What's more? It has support for both JavaScript and TypeScript. Snippet extensions are very popular in the VS Code community. This one is even better as it helps you quickly add ES6 codes to your project with a few ... Sep 23, 2019 - Useful for JavaScript Developers. “A-to-Z List of Useful JavaScript VS-Code Extensions” is published by Yogendra Saxena.
Apr 01, 2021 - The product development ethos of VS Code is that the editor is set up for web development by default. It covers HTML, CSS, JavaScript, TypeScript, and Markdown. These features are managed by Microsoft, and they accept community contributions. Everything outside of that is left up to the community to provide as extensions... VS Code provides IntelliSense within your JavaScript projects; for many npm libraries such as React, lodash, and express; and for other platforms such as node, serverless, or IoT. See Working with JavaScript for information about VS Code's JavaScript IntelliSense, how to configure it, and help troubleshooting common IntelliSense problems. A collection with the best VS Code extension for JavaScript developers. For some years now, I've been using the Jetbrains suite of IDEs like PyCharm pro and WebStorm, and since those are on the expensive side, every time I recommend them, people suggest me to switch to VS Code, as it's free and awesome.
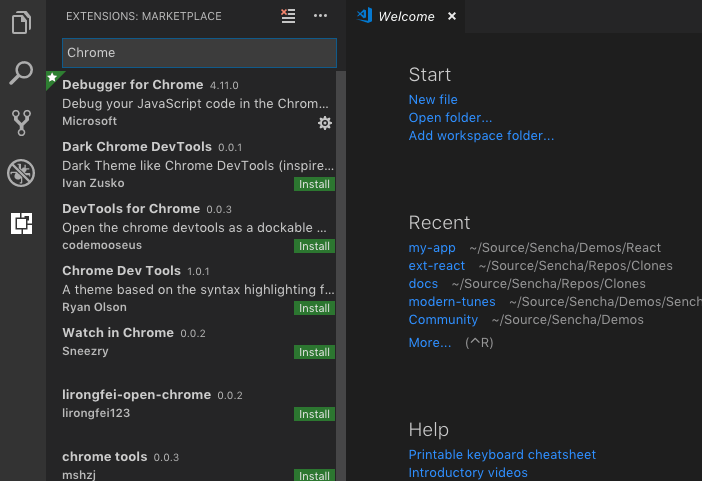
Jun 02, 2019 - This page summarizes the JavaScript features that VS Code ships with. Extensions from the VS Code Marketplace can augment or change most of these built-in features. For a more in-depth guide on how these features work and can be configured, see Working with JavaScript. VS Code Extension Examples. This repository contains example extensions written in JavaScript. The VS Code docs examples are written in TypeScript. The purpose of this repo is to provide clear, simple JavaScript alternatives to these. Each folder contains a complete extension that explains one topic from the VS Code API or VS Code's ... Apr 30, 2021 - A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol. ... Syntax highlighting for EJS, Javascript, and HTML tags. Includes javascript autocompletion.
Feb 20, 2021 - It’s time to declutter your VSCode toolbox, and just keep the important ones, here’s your reference. 28/12/2020 · REST Client is a VS Code extension that allows you to send an HTTP request and view the response directly in VS Code. It is Postman for VS Code with the convenience of being integrated into the code editor. REST Client supports both REST and GraphQL APIs. Download REST Client. VS Code JavaScript (ES6) snippets This extension contains code snippets for JavaScript in ES6 syntax for Vs Code editor (supports both JavaScript and TypeScript).
Visual Studio Code has quickly become the code editor of choice among many developers. The vast extension library is one of its main drawing points. In thi... VS Code comes with many built-in code snippets. The JavaScript (ES6) code snippets extension adds snippets for ES6 (ECMAScript 6) syntax. Here is a small sampling of the snippets provided by this extension. See the extension's README to see the dozens of snippets this pack gives you. You can read more about JavaScript snippets in the VS Code documentation. So here are my top extension picks that might help boost your productivity or just make your VS Code experience a little bit better. 10. Quokka.js. Category: debugging. Quokka.js is a playground for JavaScript and TypeScript. It runs your code immediately as you type and displays various execution results in your code editor.
The official docs for the VS Code API are oriented towards TypeScript and all of the examples are written in TypeScript. Microsoft is behind VS Code and TypeScript, so that is not unexpected. If you read the docs, it may not be apparent that you can build an extension in JavaScript. There are thousands of extensions in the Visual Studio Marketplace. I would like to mention some extensions that have been really helpful in my frontend development journey. 1. Visual Studio IntelliCode. This extension provides AI assistance for different languages such as Python, JavaScript, and Java. Write a VS Code extension in JavaScript, not TypeScript ^ dev.to | 2021-06-16. View on GitHub. vscode-2077-theme. Posts with mentions or reviews of vscode-2077-theme. We have used some of these posts to build our list of alternatives and similar projects. 2077 theme for vscode. dev.to ...
เข้าเรื่อง ตรงนี้เลย Extensions ดี๊ดี. Project Manager. ส. ำ. หรับคนที่ทำงานหลายๆโปรเจค ... May 28, 2021 - His extension adds snippets for Angular for TypeScript and HTML to your VS Code setup. Vue.js VSCode Snippets, by Sarah Drasner, a goldmine of Vue.js code snippets. These two might also come in handy: The JavaScript code snippets extension by Charalampos Karypidis contains snippets in ES6 syntax ... May 27, 2020 - I have used many code editors. But when it comes to extensions, I have to say VSCode is a great editor with many amazing extensions. My life is a mess, so I don’t want my code to be that messy. That…
Dec 29, 2020 - Everything related to Programming, AI and computer science! ESLint is an open source linting utility for JavaScript that runs on Node and will perform live code analysis on-the-fly. Fortunately, VS Code already runs on Node in an Electron wrapper, which makes it very convenient to simply install the ESLint extension in VS Code, and you're good to go! Write a VS Code extension in JavaScript, not TypeScript ^ dev.to | 2021-06-16. For VS Codium, the marketplace is Open VSX Registy. The process has changed since I did it, but I found the registration a smoother experience than with Microsoft - less steps, less info required. Now, it is part of the Eclipse Foundation, read here for more info on ...
This VS Code extension provides various code actions (quick fixes) when editing code in JavaScript (or TypeScript/Flow). Just note the light bulb at the left and press it to learn how you can transform the code under the cursor. You might want to reassign the default shortcut for the quick fix menu to Alt+Enter if you are moving from WebStorm. Developed by Microsoft DevLabs, Visual Studio IntelliCode is an extension that comes in artificial intelligence to help the developers to code. The extension currently supports Python, JavaScript/TypeScript, as well as Java. Jul 05, 2021 - The extension integrates ESLint into VS Code so you can see linting errors right in the editor and even fix them with Quick Fixes. Benefits: helps you to adhere to clean coding practices to make things easier to read, either for yourself or others · linter, eslint, vscode, javascript, software ...
VSCode (Visual Studio Code) has exploded in popularity since its first release in 2015 and has now become the editor of choice for many web developers, especially those working with JavaScript on the frontend and Node.js on the backend. Top JavaScript VSCode Extensions for Faster Development 🔥. Arfat Salman. Follow. Mar 23, 2018 · 7 min read. VSCode is an open-source, cross-platform editor that has become a favourite of programmers, particularly in the Web Development community. It's fast, extensible, customisable, and has tons of features. VS Code doesn't have a built-in JavaScript linter, so you'll need to install an extension. Here are the extensions we have available: ESLint, by Dirk Baeumer. With over 8 million installs, this is...
Apr 04, 2021 - In this article I will recommend 10 VS Code extensions for frontend engineers working with HTML, CSS, JavaScript and frameworks like VueJS or ReactJS. It has been the default JavaScript debugger in Visual Studio Code since 1.46 (we're now at v1.58) and is even being rolled out into the Visual Studio IDE. The new debugger can be used without having to install any extensions in three ways: Pressing F5 (Start Debugging) Activating the debug icon in the menu bar and selecting "Run and debug" Let's look at some extensions for VS Code that make writing and editing HTML (and languages that are basically HTML with extra powers) better. You may not like all of them. Maybe some of them don't appeal to you, solve a problem you don't have, or feel like more clutter than you need. That's OK. These are just a handful that I've ...
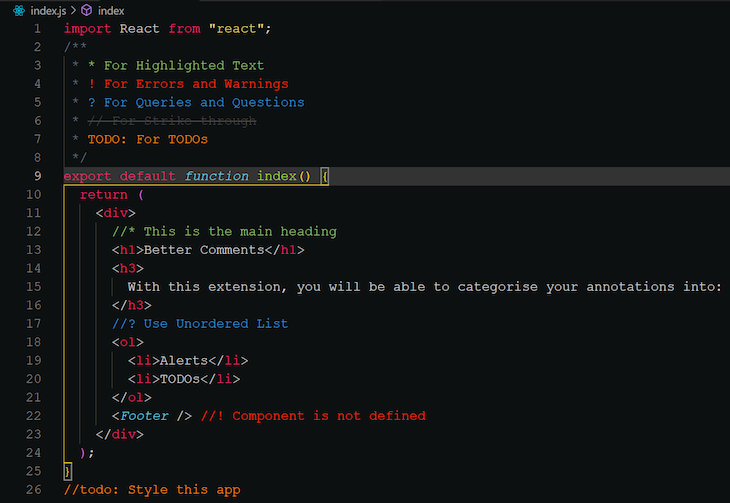
3 weeks ago - This extension aims to aid developers and programmers with AI-assisted code completion suggestions. It comes with default support for Python, TypeScript, JavaScript, React, and Java. 11 Awesome JavaScript Extensions for Visual Studio Code. James Quick @jamesqquick January 29, 2019 0 Comments Views One of the most impressive parts of Visual Studio Code is customizability, especially via extensions. I won't cover framework specific extensions, but here are some of the best extensions in VS Code for writing JavaScript.
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
 Top 10 Vs Code Extensions For Software Developers By Soham
Top 10 Vs Code Extensions For Software Developers By Soham
 Best Visual Studio Code Extensions For Front End Developers
Best Visual Studio Code Extensions For Front End Developers
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 21 Awesome Vscode Extensions For Javascript Development
21 Awesome Vscode Extensions For Javascript Development
 Github Viatsko Awesome Vscode A Curated List Of
Github Viatsko Awesome Vscode A Curated List Of
 Top 10 Vs Code Extensions For 2021 Logrocket Blog
Top 10 Vs Code Extensions For 2021 Logrocket Blog
 Top 10 Vs Code Extensions For 2021 Logrocket Blog
Top 10 Vs Code Extensions For 2021 Logrocket Blog
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster
 Top 5 Vs Code Extensions For Efficient Javascript Developers
Top 5 Vs Code Extensions For Efficient Javascript Developers
 Top 10 Vs Code Extensions For 2021 Logrocket Blog
Top 10 Vs Code Extensions For 2021 Logrocket Blog
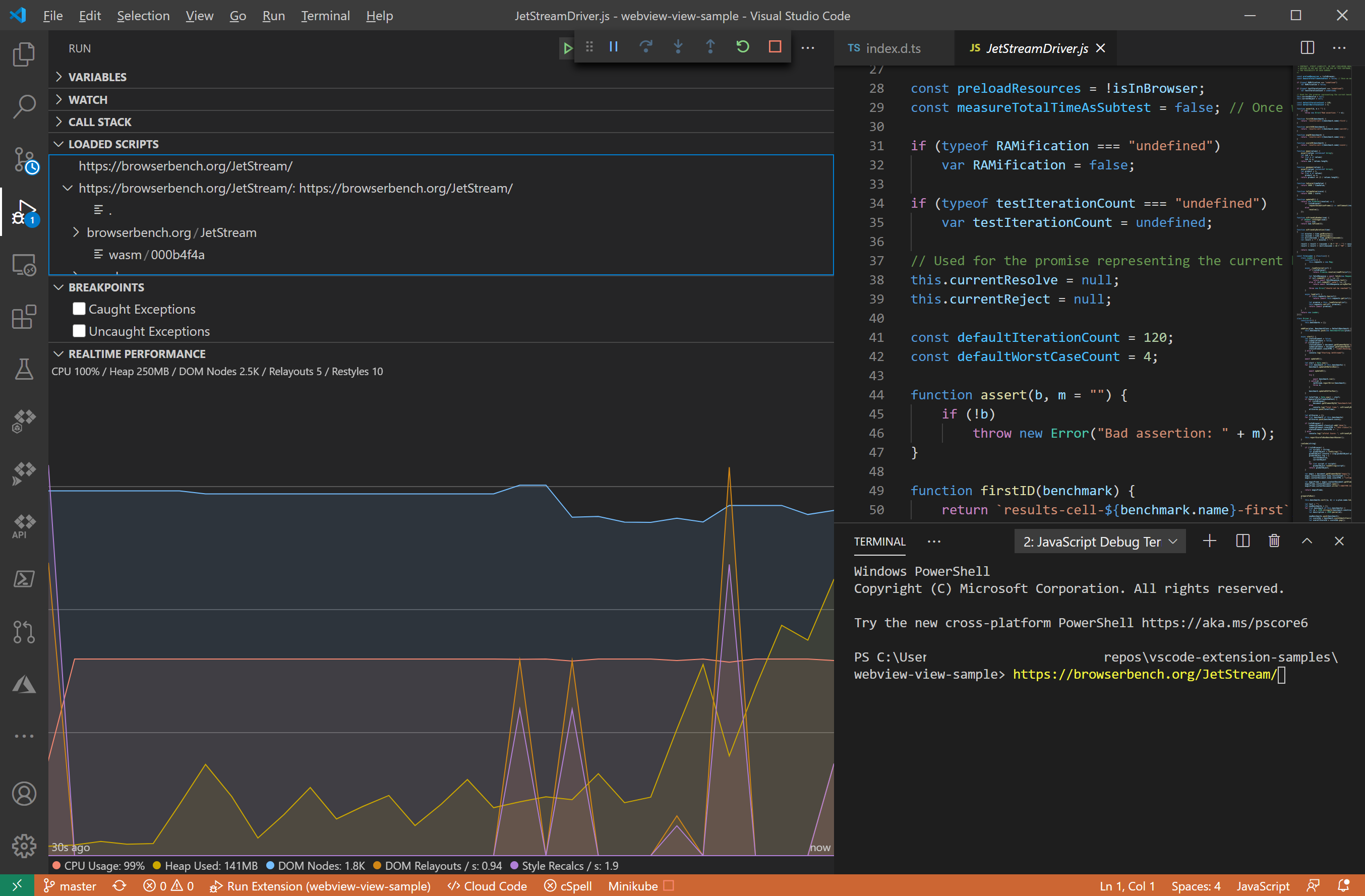
 Debugging Ext Js Apps With Visual Studio Code And Chrome Sencha
Debugging Ext Js Apps With Visual Studio Code And Chrome Sencha
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 Visual Studio Code Extensions Not Just The Must Have Top 10
Visual Studio Code Extensions Not Just The Must Have Top 10
 Visual Studio Code 1 50 Goes Hard On Extensions Support But
Visual Studio Code 1 50 Goes Hard On Extensions Support But
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
0 Response to "20 Vs Code Extensions For Javascript"
Post a Comment