20 Agregar Html Con Javascript
Insertar JavaScript en HTML. Hay dos formas de incluir JavaScript en HTML y hacer que funcionen juntos. Ahora que hemos hablado sobre JavaScript y hemos visto cuáles pueden ser algunas de sus ventajas, echemos un vistazo a algunas de las formas en que podemos conectar JavaScript con HTML. Agregar JavaScript directamente a un archivo HTML Jul 08, 2021 - Dependiendo de dónde agregues el código JavaScript en tu archivo HTML, la carga será diferente. Por lo general se recomienda agregarlo en la sección <head> para que permanezca separado del contenido de tu archivo HTML. Pero colocarlo dentro de <body> puede ayudar a mejorar la velocidad ...
 Crear Estructura Html Dinamicamente Con Javascript Stack
Crear Estructura Html Dinamicamente Con Javascript Stack
Si bien, desde JavaScript tenemos un par de métodos muy potentes que nos permiten crear elementos HTML con Javascript una vez cargada la página. Los métodos en cuestión son: document.createElement(); elemento.appendChild(); En nuestro ejemplo vamos a añadir una cabecera, un elemento h1 a una capa que exista en nuestra página.

Agregar html con javascript. Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML May 29, 2020 - Con JavaScript podemos hacer nuestras páginas más útiles, dinámicas, interactivas, agregándoles varias funcionalidades. En este artículo se explica como agregarle al HTML texto y cualquier otro elemento, insertándolos de forma pasiva o dinámicamente, mediante la interacción de los lectores.
This means that you can access them more nicely from Javascript: //Set the required attribute //element.setAttribute("required", ""); element.required = true; //Check the attribute //if (element.getAttribute("required")) {...} if (element.required) {...} //Remove the required attribute //element.removeAttribute("required"); element.required = false; . Con esta segunda opción se consigue mejorar el tiempo de carga de la página, ya que primero se mostrará todo el contenido de la web y por último se cargarán los javascript. ... El principal inconveniente de este método es que ensucia innecesariamente el código HTML de la página y ... La propiedad Element.innerHTML devuelve o establece la sintaxis HTML describiendo los descendientes del elemento. Al establecerse se reemplaza la sintaxis HTML del elemento por la nueva. Nota: Si un nodo tiene un texto secundario que incluye los caracteres (&), (<), o (>), innerHTML devuelve estos caracteres como &, < y > respectivamente.
Aprende a crear una página web desde 0 con HTML CSS y Javascript, Crea una página web adapatable a dispositivos móvilles (Responsive Design). Primera parte👨... Incluir Javascript en HTML5. Con HTML5 han venido muchos cambios, muchos orientados a que dediquemos menos tiempo a las «tonterías». Aunque la etiqueta script se puede usar para muchas cosas, principalmente se utiliza para incluir código javascript, por lo tanto HTML5 entiende que, si no se dice nada, el script va a cargar código ... Como hacer un login con JavaScript y HTML sencillo. Daniel. Follow. Apr 24, 2016 ...
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. Estoy intentando agregar css a todos los elementos con la class menu-icon y menu-title, pero al hacerlo con js, sólo me añade el css al primer elemento. Es decir, tengo unos 10 elementos con esa etiqueta pero sólo añade el estilo al primero Jul 01, 2014 - En JavaScript se utiliza la misma etiqueta (script) pero se le agrega el atributo src con referencia hacia el archivo que se desea agregar. La referencia hacia el archivo puede ser una ruta relativa – que el archivo se encuentre en el mismo directorio donde está el html o en alguna carpeta ...
Uno de los métodos más comunes para añadir un elemento HTML creado con Javascript es appendChild (). Como su propio nombre indica, este método realiza un «append», es decir, inserta el elemento como un hijo al final de todos los elementos hijos que existan. Que tal, estoy intentando agregar un fichero html a un div ... Examina otras preguntas con la etiqueta javascript html o formula tu propia pregunta. Destacado en Meta Planned maintenance scheduled for Thursday, September 2 at 12:00am UTC… Review queue workflows - Final release ... Aug 30, 2015 - Tres formas de incluir javascript en html con ejemplos y el uso de la etiqueta noscript en nuestros códigos de desarrollo web
El atributo 'src' en una etiqueta es la ruta hacia un archivo externo o recurso que quieres enlazar a tu documento HTML. Por ejemplo, si tuvieses tu propio archivo personalizado de JavaScript llamado 'script.js' y quisieras agregar su funcionalidad a tu página HTML, lo agregarías de la siguiente manera: 1 week ago - HTML5 specifies that a <script> tag inserted with innerHTML should not execute. However, there are ways to execute JavaScript without using <script> elements, so there is still a security risk whenever you use innerHTML to set strings over which you have no control. The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Agregar un parámetro a la URL con JavaScript En una aplicación web que hace uso de llamadas AJAX, debo enviar una request pero agregar un parámetro al final de la URL, por ejemplo: URL original: Buenas forer@s,En esta ocasión os presento un ejemplo muy básico pero a su vez muy útil, se trata del modo de insertar código HTML dentro de un &l... Hacer una lista de tareas con HTML, CSS y Javascript . Me gustaría ... El usuario puede escribir elementos de tareas pendientes en una entrada y puede agregar los elementos a una matriz haciendo clic en el botón "Agregar". Cada vez que el usuario agrega un elemento, todos los elementos se muestran en la pantalla, el último en la parte ...
Este artículo es un resumen de algunos métodos DOM nivel 1 poderosos y fundamentales así como una descripción de cómo utilizarlos utilizando Javascript. Aprenderás a crear, accesar, controlar, y remover elementos HTML dinámicamente. Los métodos DOM presentados aquí no son específicos de HTML; también aplican para XML. Las demostraciones aquí proporcionadas funcionarán en cualquier ... En este tutorial aprenderás como hacer un increíble reloj de 12 horas con html, css y javascript.🚀 Blog de diseño web: https://www.falconmasters ️ Cu... Por medio de Jquery , usaría addClass para añadir el nombre de una clase a un determinado elemento del HTML. $ ('.images').addClass ('col-md-6'); También puede añadir clases utilizando la propiedad classList, esta propiedad contiene los siguientes métodos más importantes. Agregar una clase o más de 1 clase.
crear componentes html dinamicamente con javascript puro. y lo que queremos es agregar un elemento input de tipo text cada vez que presionemos el botón + entonces, primeramente creamos una función que sera el que se encargue de agregar los datos al componente padre que sera el div con el id "padre" colocado en el código de arriba, la función quedaría algo como esto: First, we get a list of all the body elements via. myBody = document.getElementsByTagName("body")[0] Since there is only one body element in any valid HTML document, this list will have only one item, which we retrieve by selecting the first element in that list using [0]. Abrir una página nueva en FrontPage ... código HTML · Conectarse a http://www.jars / busque en Java y descargue un applet relacionado con matemáticas. Inserte el applet (debe obtener también las indicaciones de instalación) ... Con JavaScript se puede agregar interactividad ...
Sep 19, 2018 - Como modificar html con javascript modificando, eliminando y creando nodos... 08/Sep/2012 JavaScript Javascript DOM innerHTML, Javascript DOM insertAdjacentHTML Deja un comentario Existen varias formas de insertar código HTML en una página web utilizando Javascript . La primera y más rudimentaria es utilizando el método write del document . Agregar texto a un div con jQuery. En este tutorial aprenderemos las distintas formas de agregar texto a un div con jQuery, además incluiremos un ejemplo completo y muy sencillo. Antes de comenzar es requisito incluir la dependencia de la librería jQuery en nuestro HTML.
edUTecNe Editorial de la Universidad Tecnolgica Nacional - U.T.N. Argentina Ingeniera, Tecnologa y Ciencia, Ensayos, Literatura Para poder crear elementos HTML con JavaScript tenemos que usar un mínimo de 2 funciones: createElement (etiqueta): crea un nodo de tipo Element que representa al elemento HTML cuya etiqueta se pasa como parámetro. createTextNode (contenido): crea un nodo de tipo Text que almacena el contenido textual de los elementos HTML. Curso tutorial JavaScript: acceder a los elementos de una página web, insertar elementos...
Mar 18, 2020 - Es posible integrar JavaScript de manera directa en el lenguaje HTML,y de hecho es el proceso más habitual, de esta manera podremos trabajar con ambos lenguajes al mismo tiempo, consiguiendo que sean interdependientes. ... Sin embargo, algunas personas prefieren agregar código en un archivo ... Bienvenido la página web del profesor Rafael Menéndez-Barzanallana Asensio, del departamento Informática y Sistemas (DIS), de la Universidad de Murcia. Este sitio contiene documentación, tanto teórica como práctica de las asignaturas que imparto en diversos centros de la Universidad de Murcia. Estoy practicando como paginar una tabla html usando jquery, encontré este código para hacerlo como una libreria jquery. Sin embargo la paginación se realiza poniendole un id al tbody, y lo que quiero es hacerlo usando un id directamente en la tabla. A continuación dejo el código funcional: $.fn.pageMe = function(opts){ var $this = this, ...
Crear elementos html dinámicos desde JavaScript - JSFiddle - Code Playground. xxxxxxxxxx. 98. 1. var tablaElementos = document.getElementById('tabla-elementos'); 2. . 3. var txtTitulo = document.getElementById('titulo'); Código en JavaScript que sirve para incrustar un elemento dentro del código HTML (solo hay que localizar la clase donde queremos añadir a continuación el código de publicidad) PowerShell let listas = document.getElementsByClassName('single-post'); listas[0].innerHTML = listas[0].innerHTML.concat('<li><a>ANUNCIO DE PUBLICIDAD</a></li>'); Animar HTML con Javascript y CSS. Publicado el septiembre 18, 2020 septiembre 23, 2020 Autor The Digital Mike. Compartelo: Hola a todos, en este post voy a estar compartiendo un pequeño codigo con el cual podran animar HTML con Javascript y CSS. A partir de aqui, nos vamos a concentrar solamente en el codigo de javascript y la parte del estilo ...
Cómo agregar JavaScript a tu sitio web usando HTML. Este wikiHow te enseñará cómo incluir JavaScript en el código de tu sitio web usando HTML. Abre un editor de texto simple. El Bloc de notas en Windows y TextEdit en Mac son los editores... Para que la página XHTML resultante ... el valor correcto es text/javascript. Este método se emplea cuando se define un bloque pequeño de código o cuando se quieren incluir instrucciones específicas en un determinado documento HTML que completen las instrucciones y funciones ... Agregar interactividad con JavaScript. JavaScript nos permite modificar prácticamente todos los aspectos de la página: contenido, estilo y su respuesta ante la interacción del usuario. No obstante, JavaScript también puede bloquear la construcción del DOM y demorar la presentación de la página. Para obtener un rendimiento óptimo, haz ...
Me gustaría hacer algo como a continuación como métodos para mi marco de javascript para agregar algunas funcionalidades que manejan agregar clases, eliminar clases, etc. similares a jQuery, esto es totalmente compatible con IE9 +, también mi código está escrito en ES6, por lo que necesita para asegurarnos de que su navegador lo admita o ... Cargar elementos desde otra página con AJAX. Dos ejemplos del uso de AJAX con JQuery para insertar dinámicamente contenido en esta página, sin tener que recargarla. Al presionar el primer botón se inserta un pequeño archivo de este mismo dominio, que solo contiene un encabezado h2 en HTML. Al presionar el segundo botón se inserta otro ... Así, abriremos el documento de la siguiente forma: var doc = document.open ("text/html","replace"); Al abrir un documento HTML, el mime-type que utilizamos es «text/html». Lo siguiente será crear el contenido del nuevo documento. Al ser un documento HTML, la estructura será la de cualquier documento HTML. Al menos.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML, JavaScript y CSS. Obtén más información sobre estos tipos comunes de código personalizado que puedes agregar a tu sitio. HTML. Código utilizado para agregar contenido a una página Web. Cuando agregas un bloque, estás agregando HTML a tu sitio. JavaScript. Código utilizado para agregar interactividad a una página web. Entrega nº10 del tutorial básico del programador web: JavaScript desde cero.En general será más interesante tener todo el código organizado en un archivo externo en lugar de tenerlo “desperdigado” en scripts dentro de html, código en línea, etc. De la misma forma que el código CSS ...
En este tutorial, aprendió a acceder, modificar y eliminar atributos de un elemento HTML del DOM usando JavaScript simple. También aprendió a agregar, eliminar, activar y sustituir clases de CSS en un elemento y editar estilos de CSS alineados. Para obtener más información, consulte la documentación sobre atributos en la Mozilla ...
 1 Como Agregar Javascript A Nuestra Hoja Html Curso De Javascript Desde Cero Para Principiantes
1 Como Agregar Javascript A Nuestra Hoja Html Curso De Javascript Desde Cero Para Principiantes
 Boton Para Imprimir Solo El Contenido De Un Div Conservando
Boton Para Imprimir Solo El Contenido De Un Div Conservando
 Learn Flask Tutorial In Visual Studio Step 3 Static Files
Learn Flask Tutorial In Visual Studio Step 3 Static Files
La Manera Correcta De Anadir Y Quitar Clases Css A Elementos
 Images In Html Learn Web Development Mdn
Images In Html Learn Web Development Mdn

 Como Hacer Un Login Con Javascript Y Html Sencillo By
Como Hacer Un Login Con Javascript Y Html Sencillo By
 Enlaza Javascript A Html Con El Atributo Script Src
Enlaza Javascript A Html Con El Atributo Script Src
 Add Javascript To Reactjs Code Example
Add Javascript To Reactjs Code Example
 Custom Elements En Html Con Javascript Desafio Latam
Custom Elements En Html Con Javascript Desafio Latam
 Como Insertar Javascript En Html
Como Insertar Javascript En Html
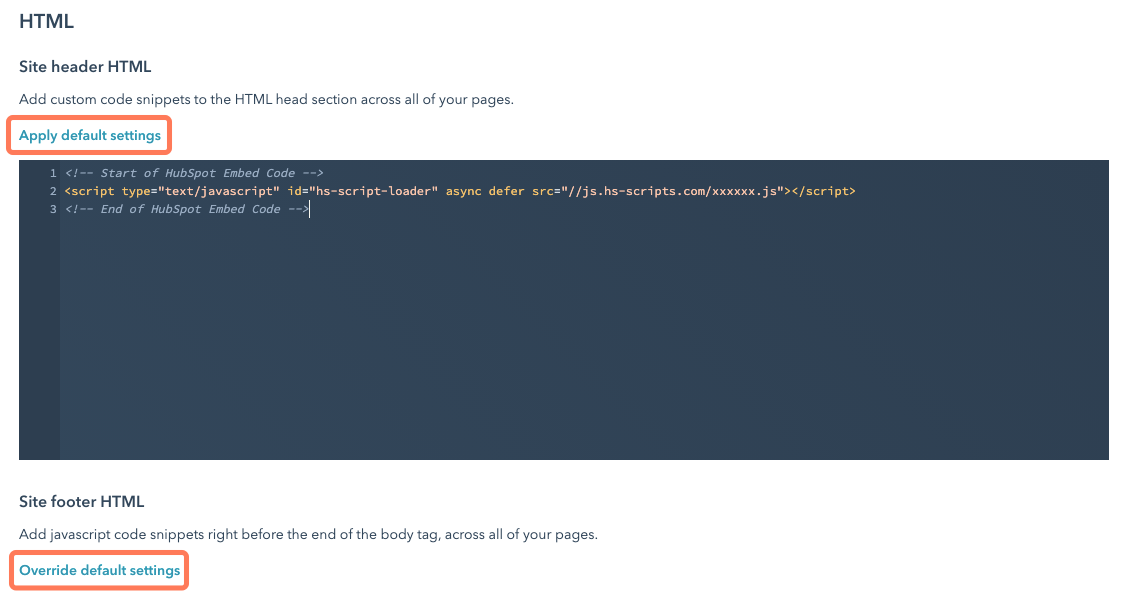
 Agregar Codigo Al Html Del Encabezado O Pie De Pagina De
Agregar Codigo Al Html Del Encabezado O Pie De Pagina De
 Images In Html Learn Web Development Mdn
Images In Html Learn Web Development Mdn
 Carrito De Compras Con Html Y Javascript Carrito De Compras
Carrito De Compras Con Html Y Javascript Carrito De Compras
 Agregar Preloader A Tu Pagina Web Con Html5 Css3 Y Js Facil Y Rapido 2021
Agregar Preloader A Tu Pagina Web Con Html5 Css3 Y Js Facil Y Rapido 2021
 Como Incluir Javascript En Html5 Rolandocaldas Com
Como Incluir Javascript En Html5 Rolandocaldas Com
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Agregar Comentarios De Edicion Mediante Jquery Baulphp
Agregar Comentarios De Edicion Mediante Jquery Baulphp
0 Response to "20 Agregar Html Con Javascript"
Post a Comment