33 Javascript Set Src Of Image
The src attribute specifies the URL of an image. The src property sets or gets the value of the src attribute of an image. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Javascript Changing Img Tag Src Using Javascript Doesn T
Javascript Changing Img Tag Src Using Javascript Doesn T
This is a tutorial on how to change the “src” attribute of an image using JavaScript. The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. In this post, I will show you how to accomplish this using both regular JavaScript and jQuery.

Javascript set src of image. javascript set src attribute image. Use JavaScript to change the image source. create image from dom and add src. change image html javascript. javascript get img src value. image in html and change img src in javascript. change image src from javascript. js set image tag src. how give src to img from dom javascript. JavaScript can also set a number of attributes of a DOM object including its position on the screen. ... The Image() constructor creates and preloads a new image object called image1. The src property is assigned the name of the external image file called /images/html.gif. JavaScript Refresh Page. In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an event or simply when the ...
Instances of the image constructor are not meant to be used anywhere. You simply set the src, and the image preloads...and that's it, show's over. You can discard the object and move on. document ["pic1"].src = "XXXX/YYYY/search.png"; Apr 27, 2021 - Using the above code, an alert will be triggered when the new image from the src attribute has been loaded to the HTML page. ... Learn the building blocks of JavaScript programming language like data types, functions, objects, arrays and classes. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support. Collaborate here on code errors or bugs that you need feedback on, or asking for an extra set of eyes on your latest project. Join thousands of Treehouse students and alumni in the community today.
ng new image-cropper-example. The above command will start the project creation process. When prompted, choose the defaults as we won't be doing anything particularly fancy when it comes to Angular. After the project has been created, navigate into the project and execute the following: npm install cropperjs --save. Two options to specify a source. You may use absolute or relative paths to specify the source of the image in HTML img src attribute.. The absolute path. In this option, the complete URL of the image is specified in the src attribute of HTML img tag. For example: Aug 08, 2017 - Re: Load dynamic external image in animate cc canvas/javascript ... Be kind and respectful, give credit to the original source of content, and search for duplicates before posting. Learn more ... /t5/animate/change-src-attribute-of-image-component-with-javascript/m-p/9264468#M170565 Aug 07, ...
The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified. I get back here to tell I solved it through load my function in the first of html page inside body then when the page loaded the picture appeared upon the last stated of button. Thanks for Ideas ... You can use the attr() method to change the image source (i.e. the src attribute of the <img> tag) in jQuery. The following example will change the image src when you clicks on the image.
May 19, 2020 - Change the “src” attribute of an image using JavaScript. Up until JavaScript Promises, that job is taken on by JavaScript event handlers (ie: image.onload) and callback functions, popularized by libraries such as jQuery and Node.js, with varying degrees of frustration. Event handlers work well with individual elements, but what if you wanted to, for example, be notified when a collection of images ... Javascript Web Development Front End Scripts To use an image on a webpage, use the <img> tag. The tag allows you to add image source, alt, width, height, etc. The src is to add the image URL.
The JavaScript. Firstly you want to get the image tag you want to eventually populate. In my case, it's the first image on the page. var image = document.images [0]; Then I need to create an image programmatically. var downloadingImage = new Image (); Once you set the src attribute on this image downloading will start, so before that we want ... In this snippet, you can find the solution of setting the equivalent of "src" attribute of an tag. For that, use the content or background-image properties. Set the source of the image as the dataURL reader.onloadend = function (e) { var image = new Image(); image.src = e.target.result; } Add load event listener to the image .
1 week ago - When providing only a single image, rather than a set of images from which the browser selects the best match for the viewport size and display pixel density, the src attribute is a USVString specifying the URL of the desired image. This can be set either within the HTML itself using the src ... function setMarkers ( map) {. // Adds markers to the map. // Marker sizes are expressed as a Size of X,Y where the origin of the image. // (0,0) is located in the top left of the image. // Origins, anchor positions and coordinates of the marker increase in the X. // direction to the right and in the Y direction down. 5 days ago - Until now we have created our own shapes and applied styles to them. One of the more exciting features of is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format ...
1 week ago - The HTMLImageElement property srcset is a string which identifies one or more image candidate strings, separated using commas (,) each specifying image resources to use under given circumstances. src: The URL where the Maps JavaScript API is loaded from, including all of the symbols and definitions you need for using the Maps JavaScript API. The URL in this example has two parameters: key , where you provide your API key, and callback , where you specify the name of a global function to be called once the Maps JavaScript API loads ... 1 week ago - The HTMLImageElement interface represents an HTML element, providing the properties and methods used to manipulate image elements.
3. Set Multiple Src Attributes In JavaScript. Let's say you have three image elements on the HTML page in different parts. <img/> // image 1... <img/> // image 2... <img/> // image 2. Using ID ... 1 week ago - The Image() constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement('img') · Note: This function should not be confused with the CSS image() function Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ...
I want to dynamically set the height and width of an image using javascript so that the image looks proportionally fine according to different screen resolutions.. The original image is of 252*62 ... Rollovers are a great tool, but you can do much more than rollovers with JavaScript, such as automatically change images, create ad banners, build slideshows, and display random images on a page. In this chapter from ">JavaScript: Visual QuickStart Guide, 9th Edition</a>, you'll learn how to make JavaScript do all of these image tricks. Mar 08, 2020 - Get code examples like "javascript set image src" instantly right from your google search results with the Grepper Chrome Extension.
The task is to change the src attribute of the <img> element by using JQuery and JavaScript. jQuery prop () Method: This method set/return properties and values of the matched elements. If this method is used to return the property value, it returns the value of the first selected element. Image to blob. We can create a Blob of an image, an image part, or even make a page screenshot. That's handy to upload it somewhere. Image operations are done via <canvas> element: Draw an image (or its part) on canvas using canvas.drawImage. Call canvas method .toBlob(callback, format, quality) that creates a Blob and runs callback with it ... The setNormal (), setHover () and setClick () functions take care of changing the source of a particular image (image number passed as function argument) to its normal, hover, or click state...
Jan 02, 2018 - Hi all, i have one source javascript code for image: i want to change code of Mobirise with this javascript code. image Code in block of Mobirise: img src="../_images/img/01.jpg" alt="Mobirise" Javascript code (can not edit): LazyLoad is a lightweight, flexible script that speeds up your website by deferring the loading of your below-the-fold images, backgrounds, videos, iframes and scripts to when they will enter the viewport. Written in plain "vanilla" JavaScript, it leverages IntersectionObserver, supports responsive images and enables native lazy loading. This is achieved by setting the name of an image to the background attribute of the body tag. The body tag must not be already assigned a background image in the style sheet (CSS). Here is the complete code: var z = new Image(); z.src = "road.jpg"; document.body.background= z.src;
Notice here that a function (defined in step 4) is being called. When the call is made a value is passed. This value is the name of another image along with the associated image type (in this case .png). Step 4: Define the JavaScript Function. Function definition time. To define the JavaScript function, add the following within the head tags: In the callback function you should use this to access the image with the aforementioned metadata you can then use as you want. That image now has an extra exifdata property which is a Javascript object with the EXIF metadata. You can access it's properties to get data like the image caption, the date a photo was taken or it's orientation. In this case JavaScript changes the value of the src (source) attribute of an image.
After that, we reference its "src" property, which is what lets us change the image's src property to another image URL or path. The right hand side dynamically assigns a new src (path) to the image from one of the image paths stored inside our JavaScript image array, thus changing the image.
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 Jquery Get All Images Img Src In Div With Example Asp Net
Jquery Get All Images Img Src In Div With Example Asp Net
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 How To Change The Src Attribute Of An Img Element In
How To Change The Src Attribute Of An Img Element In
Using Javascript To Change An Image Src Attribute New2html
 Responsive Images Learn Web Development Mdn
Responsive Images Learn Web Development Mdn
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
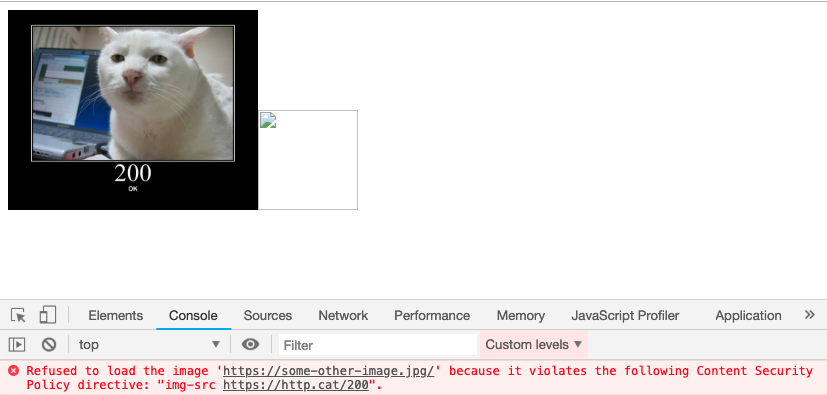
 Mitigate Cross Site Scripting Xss With A Strict Content
Mitigate Cross Site Scripting Xss With A Strict Content
 Security Trivia Series Hints On Default Src Csp Directive
Security Trivia Series Hints On Default Src Csp Directive
 Content Security Policy Web Fundamentals Google Developers
Content Security Policy Web Fundamentals Google Developers
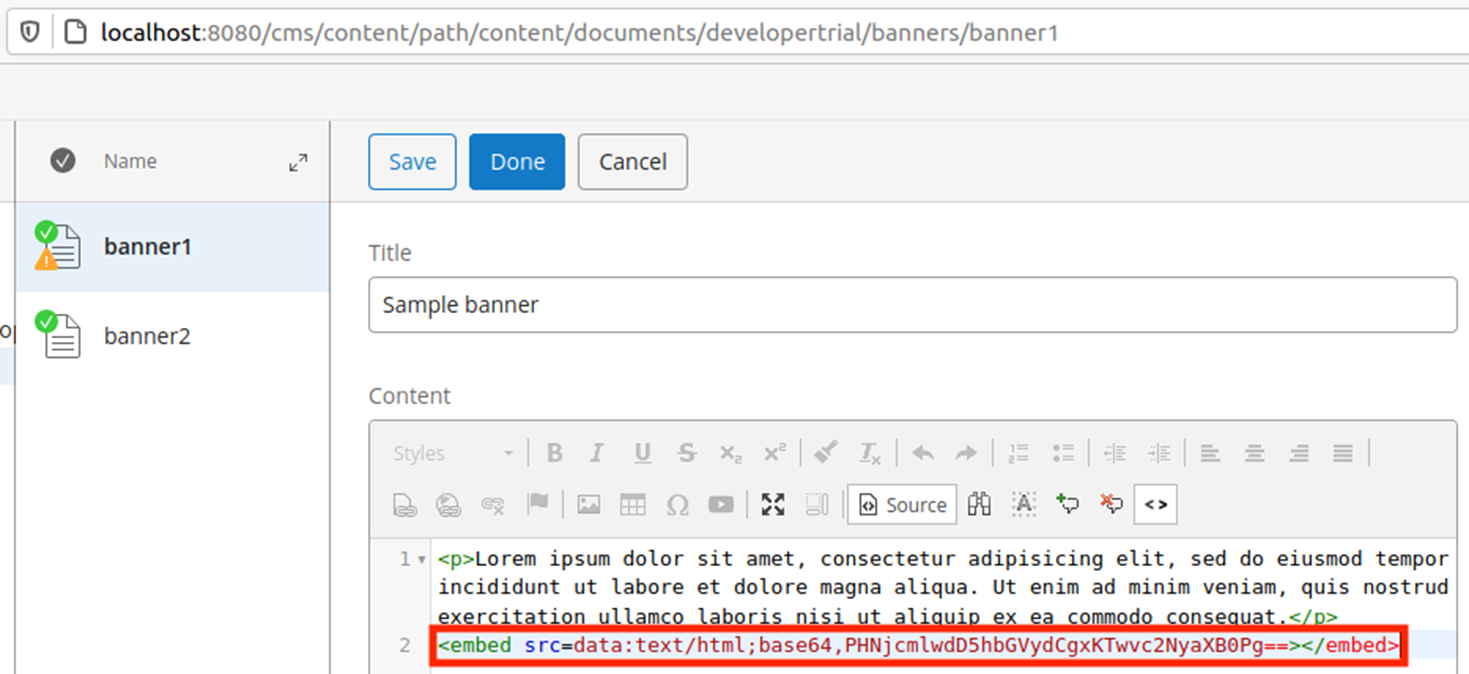
 Bloomreach Experience Manager 14 2 2 Tvrbk
Bloomreach Experience Manager 14 2 2 Tvrbk
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 Javascript Download Image One Time Set Src Of Two Image Tags
Javascript Download Image One Time Set Src Of Two Image Tags
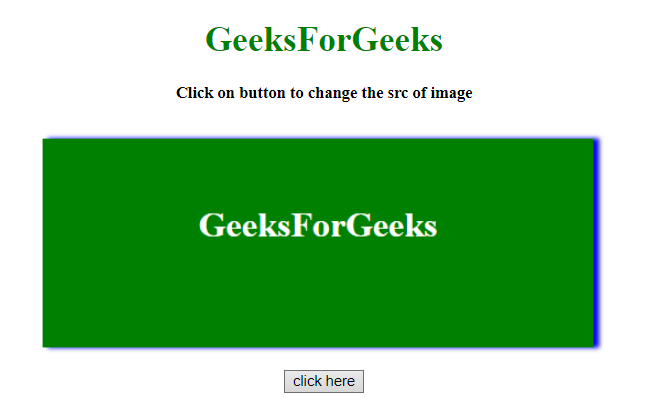
 Change The Src Attribute Of An Image Using Javascript
Change The Src Attribute Of An Image Using Javascript
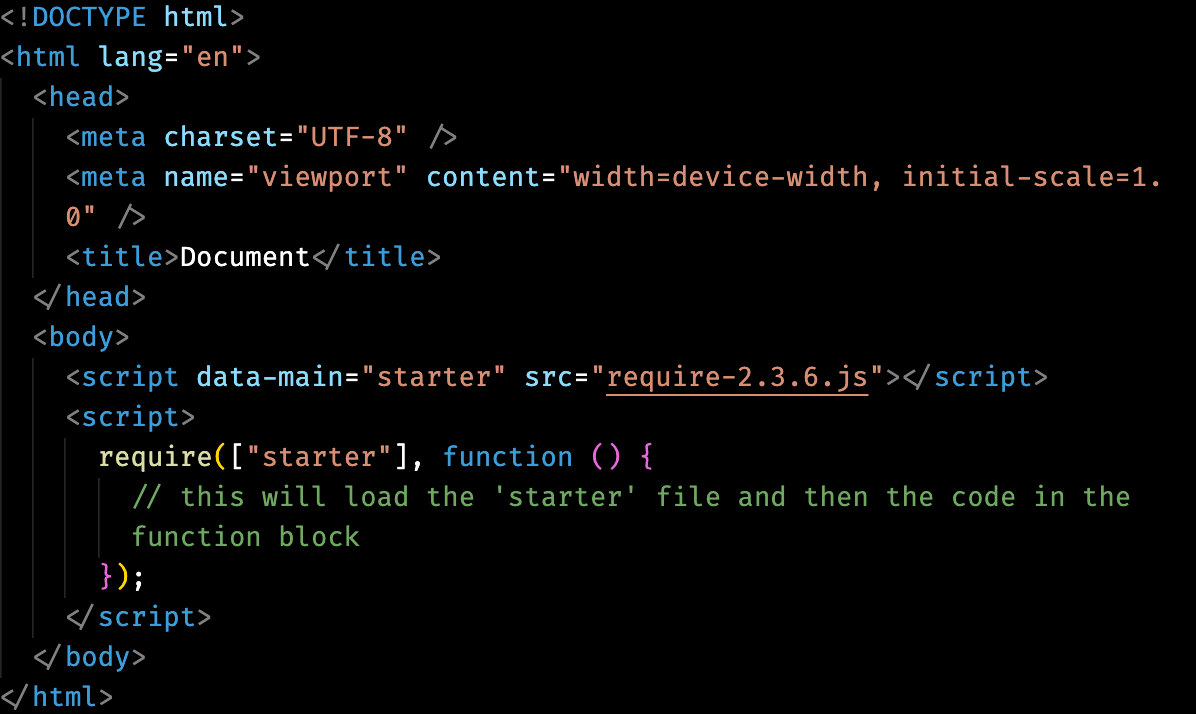
 Using The Requirejs Library Requirejs A Javascript Module
Using The Requirejs Library Requirejs A Javascript Module
 Solved Tag Set Src Https Resourceszybookscom
Solved Tag Set Src Https Resourceszybookscom
 Something We Need To Notice When Making Javascript Debug
Something We Need To Notice When Making Javascript Debug
 Dynamically Set Image Src Using Javascript Simple Html
Dynamically Set Image Src Using Javascript Simple Html
 Loading Script Files Dynamically
Loading Script Files Dynamically
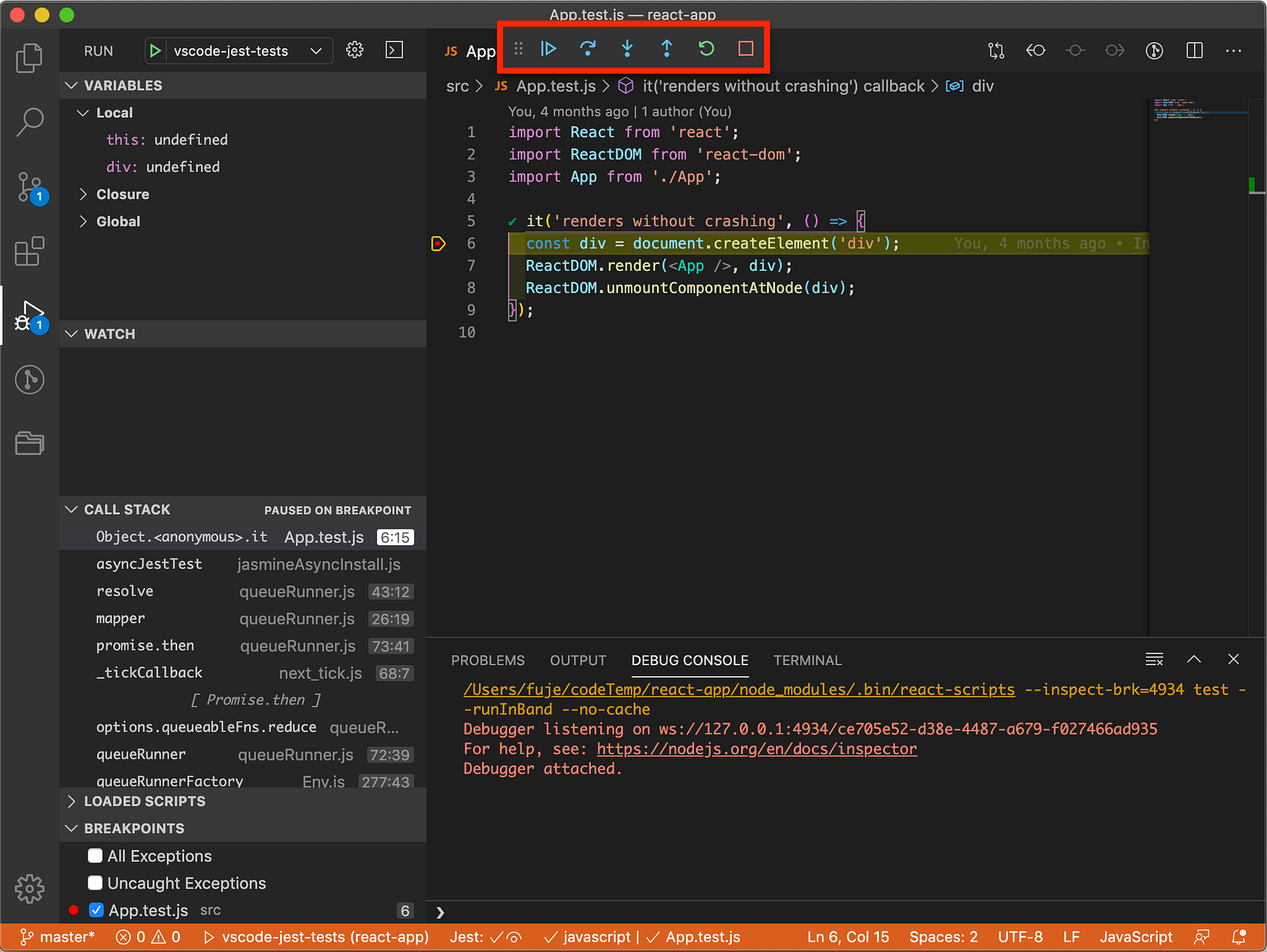
 How To Use Vs Code To Debug Unit Test Cases By Jennifer Fu
How To Use Vs Code To Debug Unit Test Cases By Jennifer Fu
 10 Advanced Features In The Html5 Lt Video Gt Player
10 Advanced Features In The Html5 Lt Video Gt Player
 How To Set Img Src In Html From Responsetext In Javascript
How To Set Img Src In Html From Responsetext In Javascript
 Bundling Dynamsoft Javascript Barcode Library With Webpack
Bundling Dynamsoft Javascript Barcode Library With Webpack
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
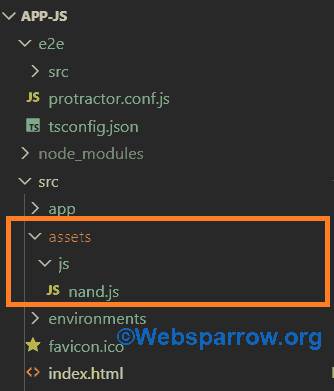
 How To Add Javascript File In Angular Project Websparrow
How To Add Javascript File In Angular Project Websparrow
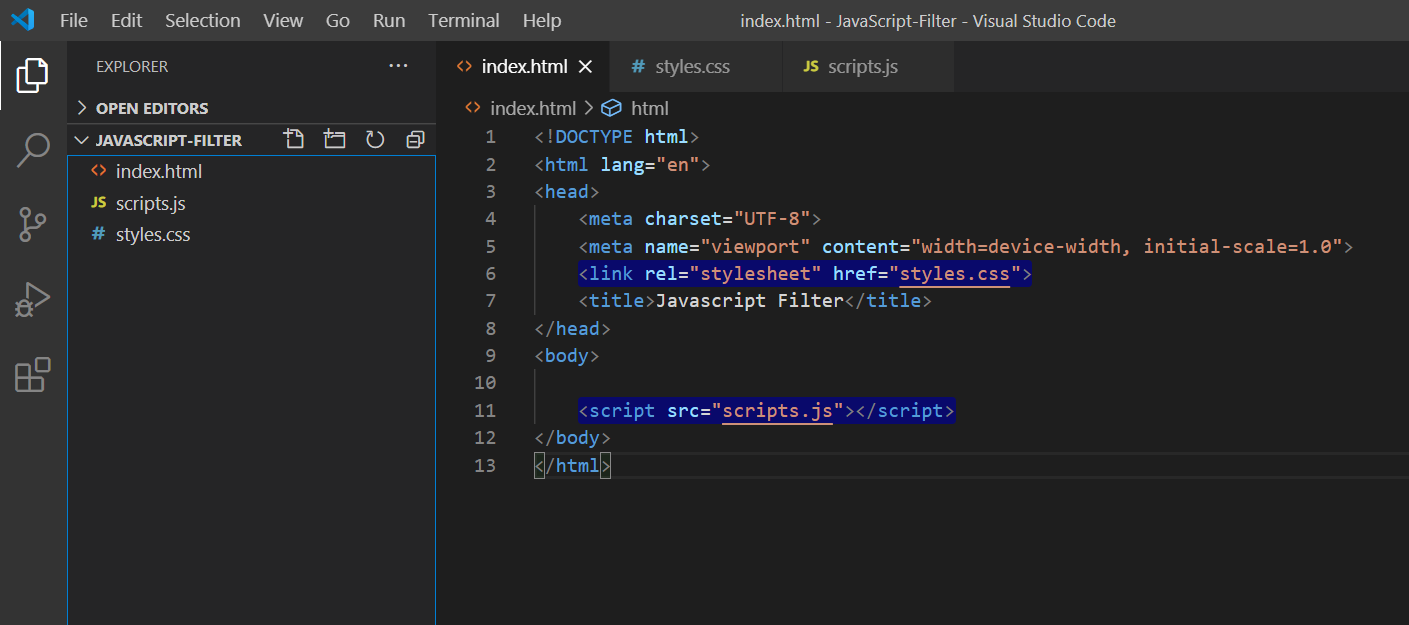
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
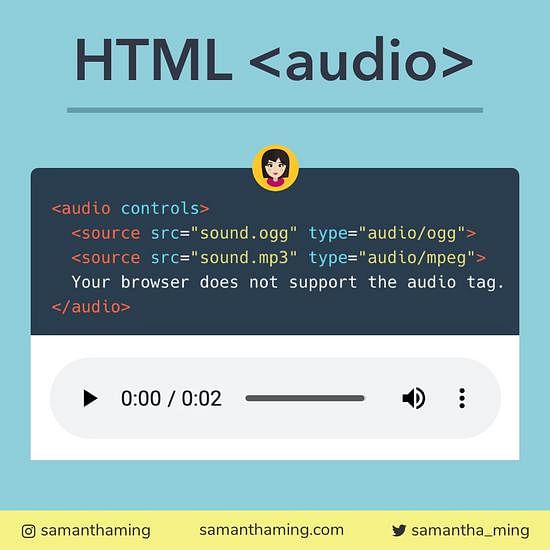
 Html Lt Audio Gt Tag Samanthaming Com
Html Lt Audio Gt Tag Samanthaming Com
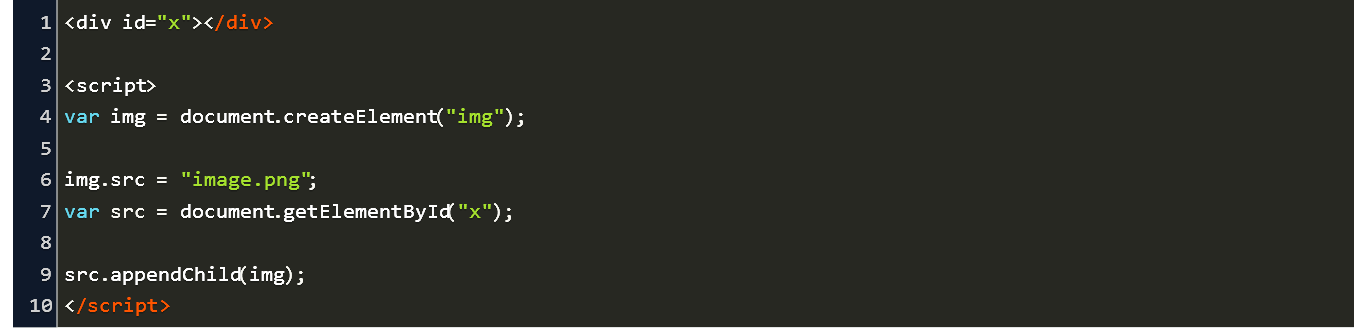
 Insert Image Into Html Javascript Code Example
Insert Image Into Html Javascript Code Example
Crm 365 Set Pdf Data As Source In Image In Javascript
 Securityerror The Operation Is Insecure When Try To Set Img
Securityerror The Operation Is Insecure When Try To Set Img

0 Response to "33 Javascript Set Src Of Image"
Post a Comment