34 Pop Data From Array Javascript
The pop method removes the last element from an array and returns that value to the caller. pop is intentionally generic; this method can be called or applied to objects resembling arrays. Objects which do not contain a length property reflecting the last in a series of consecutive, zero-based numerical properties may not behave in any meaningful manner. JavaScript Array pop() method. The JavaScript array pop() method removes the last element from the given array and return that element. This method changes the length of the original array. Syntax. The pop() method is represented by the following syntax:
Javascript Array: Pop () Method The pop () method pulls the last element off of the given array and returns it. This alters the array on which the method was called. // Build an array of test data.

Pop data from array javascript. JavaScript gives us four methods to add or remove items from the beginning or end of arrays: pop(): Remove an item from the end of an array let cats = ['Bob', 'Willy', 'Mini']; cats.pop(); // ['Bob', 'Willy'] pop() returns the removed item. push(): Add items to the end of an array var data = [1, 2, 3]; // remove ... = data.pop(); // data = [1, 2]; ... var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 0]; var removed = arr.splice(2,2); /* removed === [3, 4] arr === [1, 2, 5, 6, 7, 8, 9, 0] */ how to remove a specific element from array in javascript... Calling.pop on an array will remove the last element from the array. However, there isn't a "last" key-value pair with objects, as their order is not ever guaranteed. Despite this, if you don't care about order, you could implement a.pop -like function for use with objects, though, again, it wouldn't remove and …
Sep 08, 2017 - Thanks for pointing this out this. ... starts from top ... There is a function called shift(). It will remove the first element of your array. There is some good documentation and examples. ... Not the answer you're looking for? Browse other questions tagged javascript angularjs or ask your own question. ... The full data set for the ... Declaring an array: let myBox = []; // Initial Array declaration in JS. Arrays can contain multiple data types. let myBox = ['hello', 1, 2, 3, true, 'hi']; Arrays can be manipulated by using several actions known as methods. Some of these methods allow us to add, remove, modify and do lots more to arrays. Aug 09, 2016 - I have an array of numbers and I'm using the .push() method to add elements to it. Is there a simple way to remove a specific element from an array? I'm looking for the equivalent of something li...
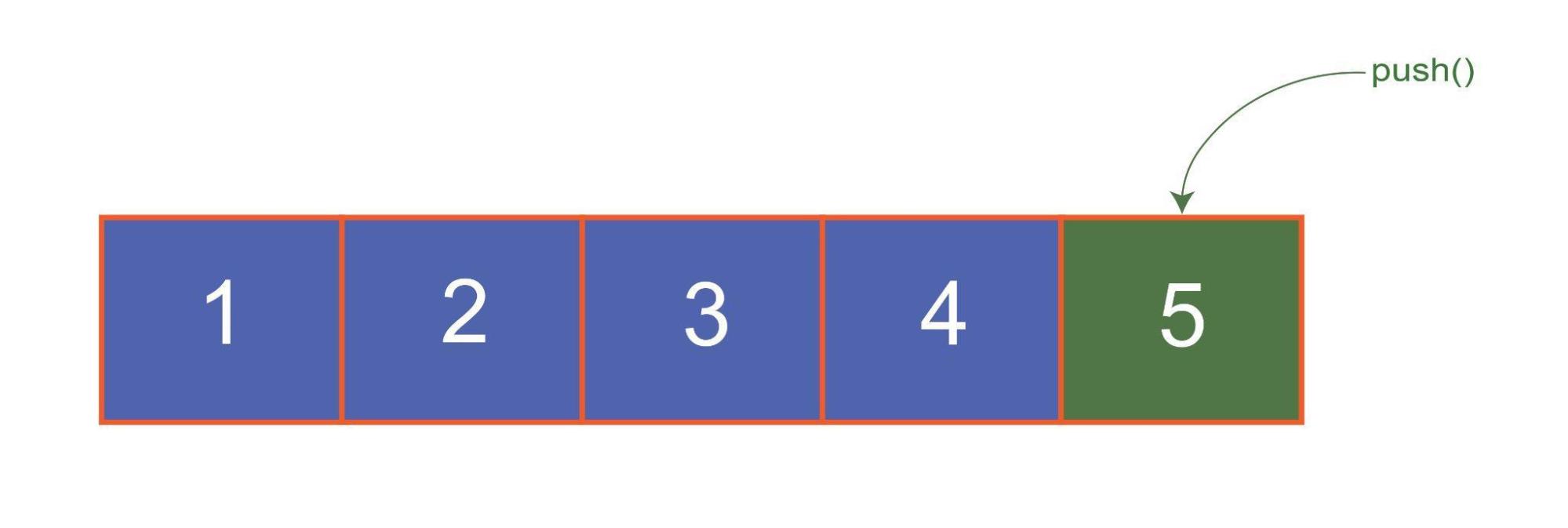
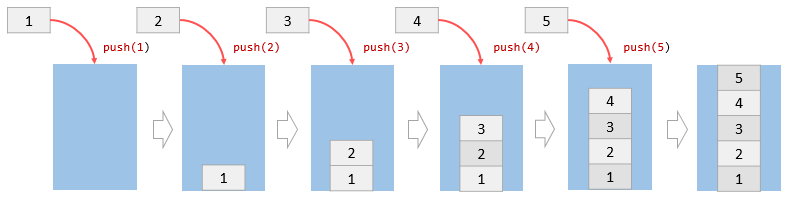
JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift (). callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ...
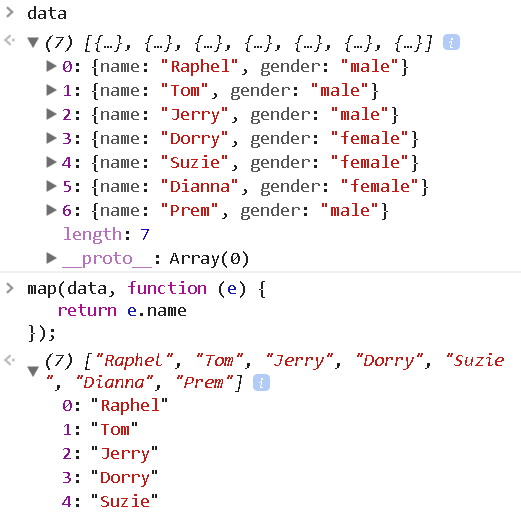
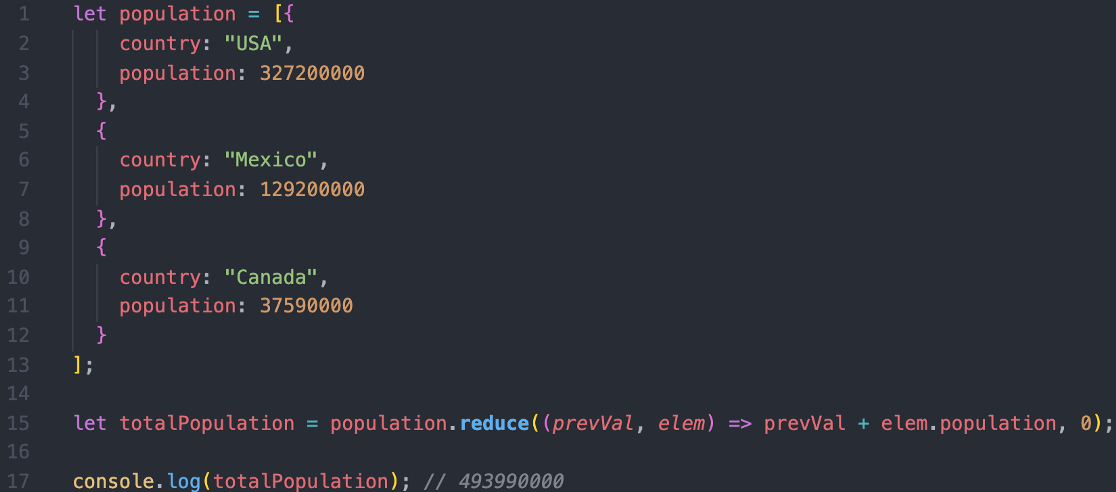
Returns a new array containing the results of calling a function on every element in this array. Array.prototype.pop() Removes the last element from an array and returns that element. Array.prototype.push() Adds one or more elements to the end of an array, and returns the new length of the array. Array.prototype.reduce() JavaScript - Array pop() Method, Javascript array pop() method removes the last element from an array and returns that element. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
If you want to remove at either end of the array, you can use array.pop() for the last one or array ... JavaScript Array elements can be removed from the end of an array by setting the length property to a value less than the current value. ... You can create a new array without referencing the array you want to change data of using the ... JavaScript typed arrays. JavaScript typed arrays are array-like objects that provide a mechanism for reading and writing raw binary data in memory buffers. Array objects grow and shrink dynamically and can have any JavaScript value. JavaScript engines perform optimizations so that these arrays are fast. However, as web applications become more ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Output: GeeksforGeeks. The arr.pop() method is used to remove the last element of the array and also returns the removed element. This function decreases the length of the array by 1.. Syntax: arr.pop() Parameters: This method does not accept any parameter. Return value This method returns the removed element array. If the array is empty, then this function returns undefined. Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: pop. Extracts the last element of the array and returns it:
In This Javascript Tutorial we will See 2 Way On How To Popuate HTML Table With Array Data With For Loop 1 - display array values into row cells. 2 - add rows and cells with data from array. In JS And Netbeans Editor . So to find a random item, just use plain old JavaScript, for example, // 1. Random shuffle items items.sort (function () {return 0.5 - Math.random ()}) // 2. Get first item var item = items [0] If you are using node.js, you can use unique-random-array. It simply picks something random from an array. 6 days ago - In this example, we will see pop, push, shift, and unshift array methods one by one in Javascript Node.js with an example. In addition, JavaScript gives us four methods to add or remove items from the beginning or end of arrays. Pop Push Shift and Unshift Array Methods in JavaScript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 15 Common Operations on Arrays in JavaScript (Cheatsheet) The array is a widely used data structure in JavaScript. The number of operations you can perform on arrays (iteration, inserting items, removing items, etc) is big. The array object provides a decent number of useful methods like array.forEach (), array.map () and more. Data Analytics Learn AI Learn ... JavaScript Array pop() ... The pop() method removes the last element of an array. pop() returns the element it removes. pop() changes the length of the array. Tip: To remove the first element of an array, use shift() instead. Browser Support. pop() is fully supported in all browsers:
The JavaScript array pop () method removes the last item in an array. In this example, you'll notice that 4, the last element in the array, is removed from the array, and only the first three items are left: var items = [ 1, 2, 3, 4 ]; pop () method The pop () method removes the element at the end of the array and returns the element to the caller. If the array is empty, the pop () method returns undefined. The following example shows how to pop elements from the top of the stack using the pop () method. Feb 10, 2021 - The JavaScript Array.pop() method removes the last element from the end of the array. When doing so, the array’s length property decreases by one. After removing the last element from the end of the array, this method returns the array element that was removed.
2 weeks ago - In this article, we will discuss different ways to remove elements from array. There are many methods that is used to remove elements from JavaScript array which are discussed below: pop() function: This method is use to remove elements from the end of an array. The shift method removes the element at the zeroeth index and shifts the values at consecutive indexes down, then returns the removed value. If the length property is 0, undefined is returned. shift is intentionally generic; this method can be called or applied to objects resembling arrays. Objects which do not contain a length property reflecting the last in a series of consecutive, zero ... 20. Two solutions, one evolve creating new instance and one changes the instance of your array. Filter: idToRemove = DESIRED_ID; myArr = myArr.filter (function (item) { return item.Id != idToRemove; }); As you can see, the filter method returns new instance of the filtered array. Second option is to find the index of the item and then remove it ...
arr.pop (); Here we use the javascript array pop method to remove elements (items) to the inner sub-array. It will remove the last element (item) of an array. Remove array of multidimensional array : Arrays are crucial when working in any programming language to complete programming tasks. Arrays store the same data types in javascript, such as strings, integers, arrays, and even functions. When working with arrays, we frequently need to add or remove elements. The push() and pop() methods come to the rescue in The pop() and shift() methods change the length of the array.. You can use unshift() method to add a new element to an array.. splice()¶ The Array.prototype.splice() method is used to change the contents of an array by removing or replacing the existing items and/or adding new ones in place. The first argument defines the location at which to begin adding or removing elements.
There are different methods and techniques you can use to remove elements from JavaScript arrays: pop - Removes from the End of an Array shift - Removes from the beginning of an Array splice - removes from a specific Array index Data Analytics Learn AI Learn ... Since JavaScript arrays are objects, elements can be deleted by using the JavaScript operator delete: Example. ... Try it Yourself » Using delete may leave undefined holes in the array. Use pop() or shift() instead. Splicing an Array. The splice() method can be used to add new items to an array: The pop() method is used to remove the last element from an array. This method changes the length of the array i.e. one less than it's current value. Watch JavaScript array object pop method video tutorial. Version. Implemented in JavaScript 1.2 . Syntax. pop() Parameters . None . Example:
The pop() method removes the last element in an array and returns that element. Adding elements to outer array: It is much similar to previous methods. salary.push(["MNO", 29, 33300]); // This row added after the last row in the "salary" array. Removing elements in Multidimensional Array: We can use pop() methods to remove elements from inner-arrays, and also use pop() method for removing a entire inner array. Sep 08, 2016 - If there are no elements in the ... result in an arbitraty deletion of the last element in the array. ... The problem with this is that it does not work on IE < 9. However, you can include code from a Javascript library (e.g. underscore.js) that implements this for any ...
Mar 10, 2021 - Javascript array pop() method removes the last item from an array and returns that element. The pop() method changes the length of an array.
 Implement Stack Data Structure In Javascript Learnersbucket
Implement Stack Data Structure In Javascript Learnersbucket

 Gtmtips 10 Useful Custom Javascript Tricks Simo Ahava S Blog
Gtmtips 10 Useful Custom Javascript Tricks Simo Ahava S Blog
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript
 How To Remove A Data From Datatables Pushed An Array Maybe
How To Remove A Data From Datatables Pushed An Array Maybe

 Javascript Array Push And Pop Method
Javascript Array Push And Pop Method
 All About Javascript Arrays In 1 Article By Rajesh Pillai
All About Javascript Arrays In 1 Article By Rajesh Pillai
 Pop Specific Element From Array Javascript Code Example
Pop Specific Element From Array Javascript Code Example
 Stack Data Structure In Javascript Javascript Array Push Pop Tutorial Hindi
Stack Data Structure In Javascript Javascript Array Push Pop Tutorial Hindi
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Php Array Pop Example Php Array Pop Function Tutorial
Php Array Pop Example Php Array Pop Function Tutorial
 An Introduction To Javascript Arrays
An Introduction To Javascript Arrays
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
 Javascript Filter Map Reduce Get Started With Functional
Javascript Filter Map Reduce Get Started With Functional
 The Fastest Way To Remove A Specific Item From An Array In
The Fastest Way To Remove A Specific Item From An Array In
 Multi Dimensional Array In Javascript Properties Amp Top 8
Multi Dimensional Array In Javascript Properties Amp Top 8
 Remove First Last Element From Array Javascript Tuts Make
Remove First Last Element From Array Javascript Tuts Make

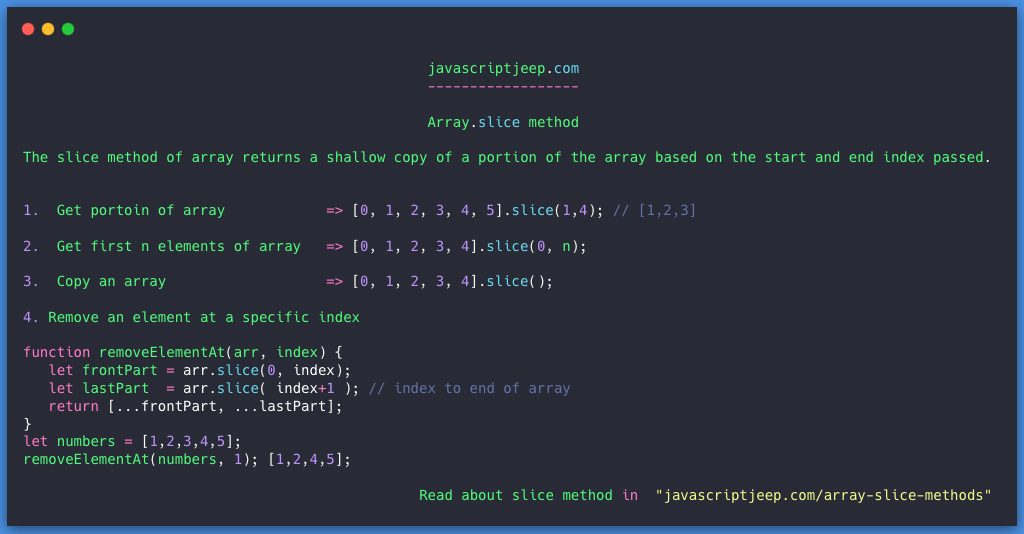
 3 Ways To Use Array Slice In Javascript By Javascript Jeep
3 Ways To Use Array Slice In Javascript By Javascript Jeep
 How To Take An Element Out Of An Array In Javascript Code Example
How To Take An Element Out Of An Array In Javascript Code Example
 How Can I Add New Array Elements At The Beginning Of An Array
How Can I Add New Array Elements At The Beginning Of An Array
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
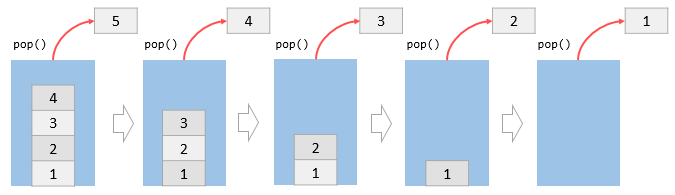
 Implementing A Javascript Stack Using Push Amp Pop Methods Of
Implementing A Javascript Stack Using Push Amp Pop Methods Of
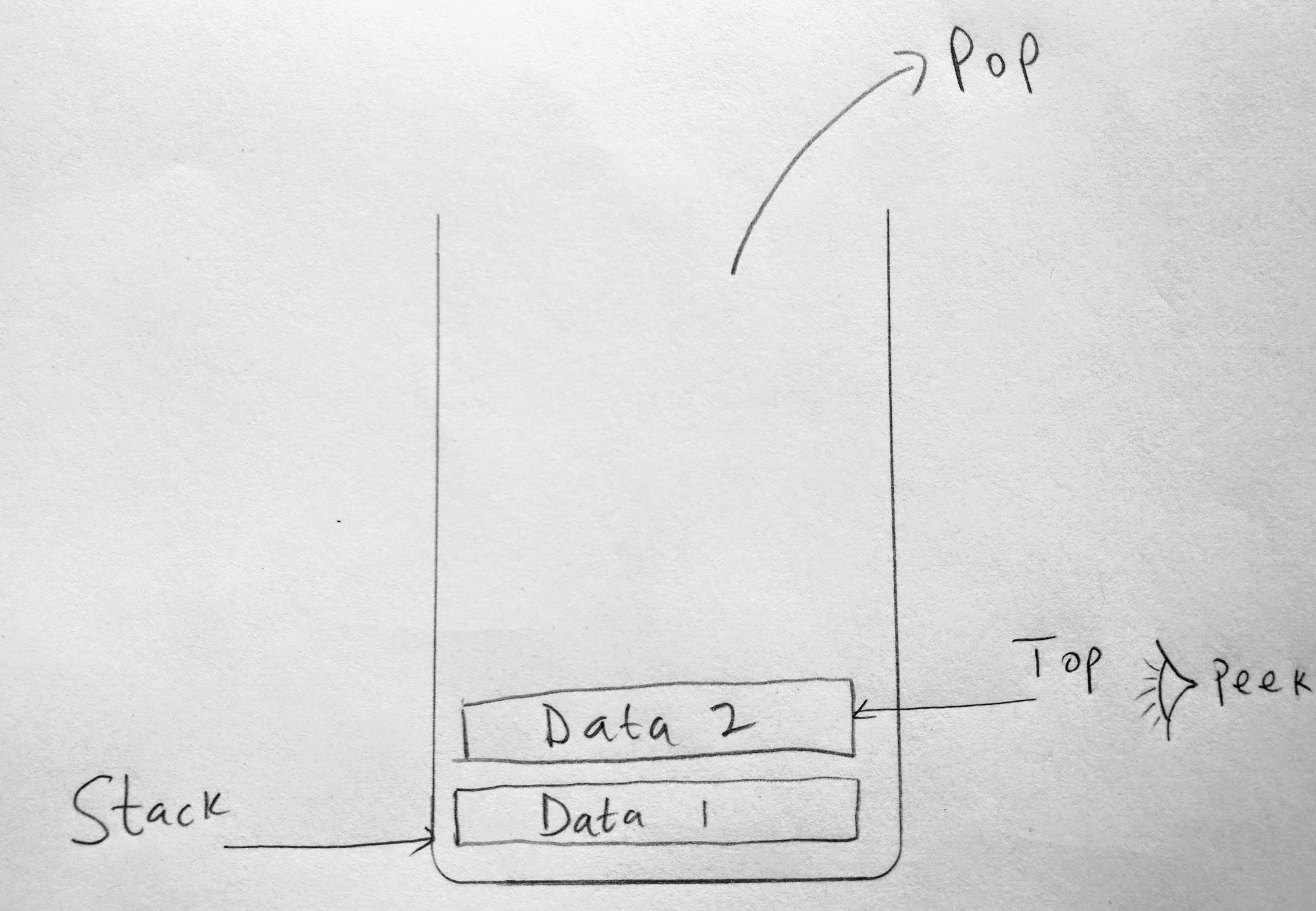
 Javascript Stacks Scriptonitejs
Javascript Stacks Scriptonitejs
 How Can I Remove A Specific Item From An Array Stack Overflow
How Can I Remove A Specific Item From An Array Stack Overflow
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Implementing A Javascript Stack Using Push Amp Pop Methods Of
Implementing A Javascript Stack Using Push Amp Pop Methods Of
Array Methods In Javascript Javascript Array Methods Edureka
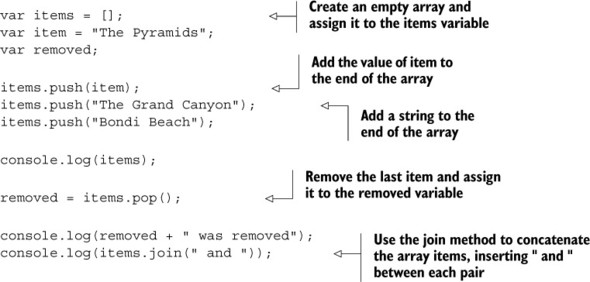
 Chapter 8 Arrays Putting Data Into Lists Get Programming
Chapter 8 Arrays Putting Data Into Lists Get Programming
 Javascript Pop Vs Slice Methods On An Array Stack Overflow
Javascript Pop Vs Slice Methods On An Array Stack Overflow
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists

0 Response to "34 Pop Data From Array Javascript"
Post a Comment