35 Define Constructor In Javascript
The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually. Nov 22, 2010 - In the beginning, I said that functions double as constructors, well, actually, they more like triple. Functions also act as methods. If you know OOP, you know that methods are the behaviors of the object - what the object can do. In Javascript, methods are just functions attached to an object ...

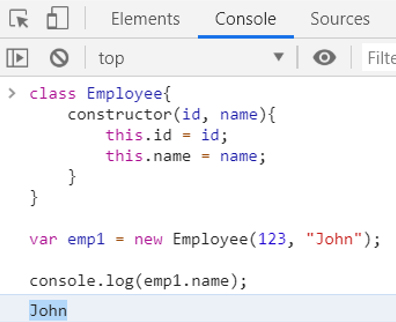
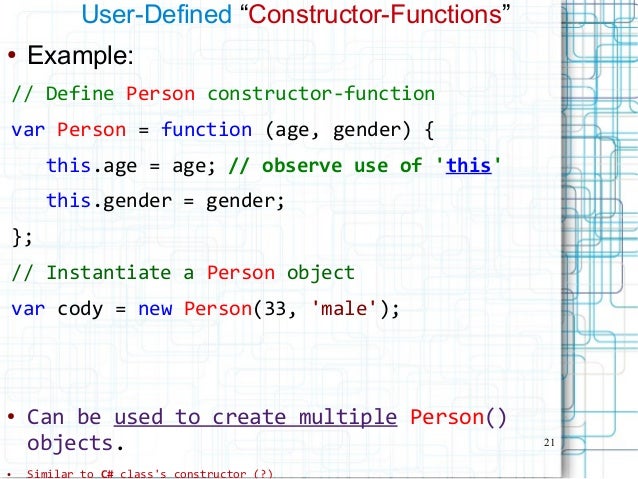
In JavaScript, a constructor function is used to create objects.

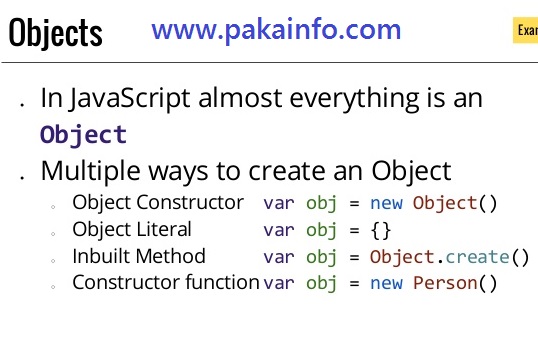
Define constructor in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You will learn more about methods in the next chapters. ... With JavaScript, you can define and create your own objects. ... Create a single object, using an object literal. Create a single object, with the keyword new. Define an object constructor, and then create objects of the constructed type. Code language: JavaScript (javascript) In practice, you often need to create many similar objects like a list of persons. To do this, you can use a constructor function to define a custom type and the new operator to create multiple objects from this type.
A constructor in Java is a special method that is used to initialize objects. The constructor is called when an object of a class is created. It can be used to set initial values for object attributes: Nov 11, 2011 - In this case your constructor would need to be "Object1" itself - in other words, what you've got there makes sense if you have already defined "Object1" to be a function. ... Now there are some JavaScript libraries that provide a utility layer for defining classes. Introduction to the JavaScript Constructor / Prototype pattern The combination of the constructor and prototype patterns is the most common way to define custom types in ES5. The constructor pattern defines object properties while the prototype pattern defines methods and shared properties of the objects.
Jan 15, 2021 - First, you're defining own properties inside the constructor, which is fine for instance specific properties and properties that should not be shared with other instances, but not for getters, setters and methods. Instead you should define those on the prototype of your function. Constructors are used to create objects with pre-determined values for the properties. Constructors come in three flavors: the standard constructors, named constructors, and factory constructors. (Factory constructors are discussed on a different page.) ```run-dartpad:theme-light:run-false:split-60 class Cat { String name; String color; // a simple constructor Cat(this.name, this.color ... A Java constructor is a special method that is called when you create an instance (object) of a Java class. The purpose of a Java constructor is to initialize the Java object before the object is used. This Java constructor tutorial explains how you declare constructors in Java, how constructors can call other constructors etc.
A constructor is like an instance method that usually has the same name as the class, and can be used to set the values of the members of an object, either to default or to user-defined values. However, although it resembles it, a constructor is not a proper method since it doesn't have a return type. Instead of performing a task by executing ... Oct 08, 2020 - When the property is accessed, this function is called without arguments and with this set to the object through which the property is accessed (this may not be the object on which the property is defined due to inheritance). The return value will be used as the value of the property. Aug 08, 2012 - Non-method properties: The prototype provides shared default values for descendants. One can override these values via a descendant, but not change them. This is considered an anti-pattern and discouraged. It is cleaner to assign default values in constructors. Only definition allows you to ...
By definition, a constructor function is a normal Javascript function. Nothing more, nothing less. What makes a function a constructor is how it is used. When a function is used in such a way that it can create an object, by calling it with Javascript's new operator, then it becomes a constructor function. The Function () constructor expects any number of string arguments. The last argument is the body of the function - it can contain arbitrary JavaScript statements, separated from each other by semicolons. Notice that the Function () constructor is not passed any argument that specifies a name for the function it creates. Constructor functions are the equivalent of classes in many programming languages. Sometimes people will refer to them as reference types, classes, data types, or simply constructors.
Convention to define Constructor in Javascript :- 1.It is quite similar to the function/method in javascript.It starts with function keyword followed by the name of the constructor which may or may not have arguments. 2.The property inside the constructor is defined using this keyword.An sample of code that use the this keyword to define property. Object Definitions Object Properties Object Methods Object Display Object Accessors Object Constructors Object Prototypes Object Iterables Object Sets Object Maps Object Reference ... Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures Create a constructor function Accumulator(startingValue).. Object that it creates should: Store the "current value" in the property value.The starting value is set to the argument of the constructor startingValue.; The read() method should use prompt to read a new number and add it to value.; In other words, the value property is the sum of all user-entered values with the initial value ...
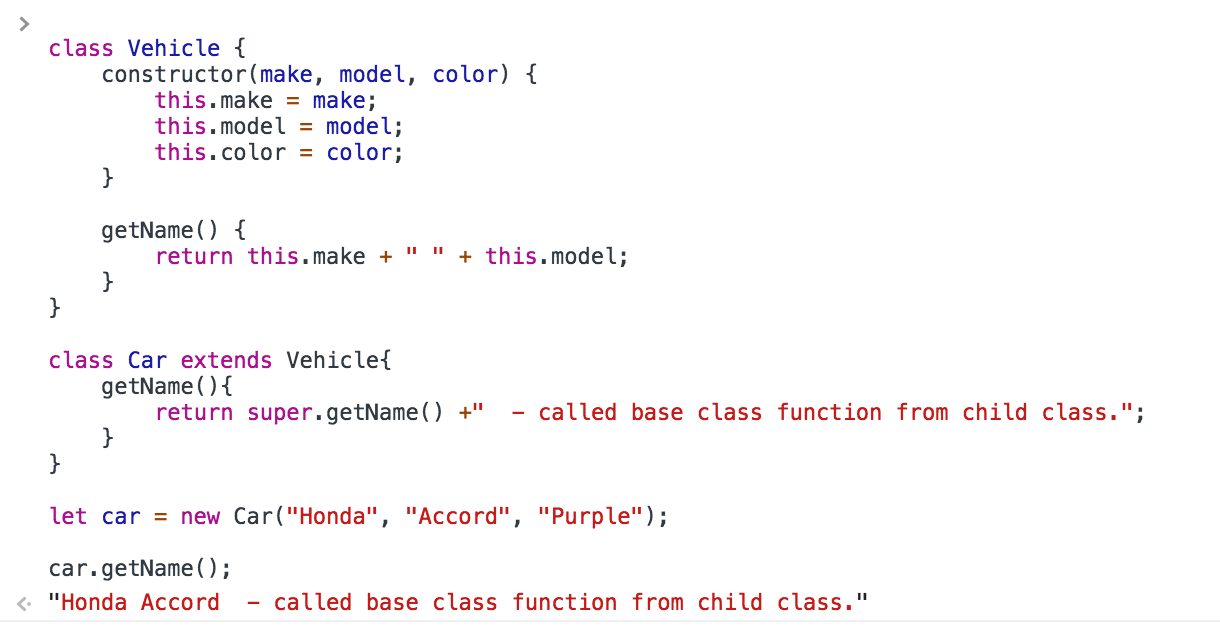
Aug 20, 2010 - So unless you have a really good reason, don’t return anything from constructor functions. ... Given this tool, here’s one way (the intended way, but not the only way) to implement something like classes in JavaScript. // Class definition / constructor var Vehicle = function Vehicle(color) ... 3 — Constructor Function. The new keyword can also be used with a user-defined constructor function to create an object. A constructor function is nothing but a simple JavaScript function that, when called with a new keyword, acts as a constructor and returns an object. Here is an example: The syntax of constructor functions is simple and straightforward. This is especially true if you know JavaScript functions. Syntax of these two is almost identical. Every constructor function starts with the function keyword.
Constructors are like regular functions, but we use them with the new keyword. There are two types of constructors: built-in constructors such as Array and Object, which are available automatically in the execution environment at runtime; and custom constructors, which define properties and methods for your own type of object. When new Vehicle () is called, JavaScript does four things: It creates a new object. It sets the constructor property of the object to Vehicle. It sets up the object to delegate to Vehicle.prototype. It calls Vehicle () in the context of the new object. The result of new Vehicle () is this new object. 1. What is a Constructor? A constructor in Java is similar to a method that is invoked when an object of the class is created. Unlike Java methods, a constructor has the same name as that of the class and does not have any return type.
In JavaScript the constructors are more similar to normal java constructor. Object constructor: In JavaScript, there is a special constructor function known as Object () is used to create and initialize an object. The return value of the Object () constructor is assigned to a variable. The variable contains a reference to the new object. When you instantiate a JavaScript constructor function, the JavaScript "this" keyword refers to the instance of the constructor. If you remember from previous articles, constructor functions act like classes, allowing you to define a "blueprint" object, and then create "instances" of that "class". Jul 21, 2021 - The constructor method is a special method of a class for creating and initializing an object of that class.
Jul 22, 2011 - Get the class of an object: Remember that constructor functions can be considered classes in JavaScript. Thus, getting the constructor of an object gives you its class. For example, the following two instances of The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test". Javascript Web Development Front End Technology The Function () constructor expects any number of string arguments. The last argument is the body of the function - it can contain arbitrary JavaScript statements, separated from each other by semicolons.
Feb 11, 2020 - Build a strong foundation in web development by learning and practicing JavaScript, one of the major programming languages on the web. You'll even create a simple application! Constructors in Java. Constructors are used to initialize the object's state. Like methods, a constructor also contains a collection of statements (i.e. instructions) that are executed at the time of Object creation. Think of a Box. If we talk about a box class then it will have some class variables (say length, breadth, and height). In JavaScript, the thing called this is the object that "owns" the code. The value of this, when used in an object, is the object itself. In a constructor function this does not have a value. It is a substitute for the new object.
4 weeks ago - The new operator lets developers ... a user-defined object type or of one of the built-in object types that has a constructor function. ... A class or function that specifies the type of the object instance. ... A list of values that the constructor will be called with. ... Creates a blank, plain JavaScript ... Aug 02, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Dec 11, 2020 - The body of a class is the part that is in curly brackets {}. This is where you define class members, such as methods or constructor. ... The body of a class is executed in strict mode, i.e., code written here is subject to stricter syntax for increased performance, some otherwise silent errors ...
In Java, a constructor is a block of codes similar to the method. It is called when an instance of the class is created. At the time of calling constructor, memory for the object is allocated in the memory. It is a special type of method which is used to initialize the object. The constructor is a special function in JavaScript classes. While initializing the object using the new keyword, it first executes its constructor (if there is any). It can take arguments which are passed while initialization and bind them with the class' properties. Let's have a look at the example below. Introduction to Constructor in JavaScript The constructor method in JavaScript is a special method used to create and initialize objects within a class. This is what a constructor in every programming language does. What makes JavaScript constructor different from others is the liberty in terms of syntax.
 Prototype Constructor Object Oriented Javascript
Prototype Constructor Object Oriented Javascript
 Javascript Object Prototype Constructor Property Geeksforgeeks
Javascript Object Prototype Constructor Property Geeksforgeeks
 Introducing Javascript Ppt Download
Introducing Javascript Ppt Download
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 Modern Object Oriented Javascript With Es6 Capgemini Schweiz
Modern Object Oriented Javascript With Es6 Capgemini Schweiz
 The Complete Guide To Javascript Classes
The Complete Guide To Javascript Classes
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
Chapter 17 Objects And Inheritance

 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Javascript Objects Methods Array Constructor And New Object
Javascript Objects Methods Array Constructor And New Object
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Constructor In Javascript Two Main Types Of Constructor In
Constructor In Javascript Two Main Types Of Constructor In
:max_bytes(150000):strip_icc()/javascript-code-173801315-59e92aa0845b3400118d7a25.jpg) Implicit And Explicit Constructor Chaining
Implicit And Explicit Constructor Chaining
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Javascript Constructors Methods Properties And Accessors
Javascript Constructors Methods Properties And Accessors
 2 2 Creating And Initializing Objects Constructors Ap
2 2 Creating And Initializing Objects Constructors Ap
 Understanding Javascript Constructors Css Tricks
Understanding Javascript Constructors Css Tricks
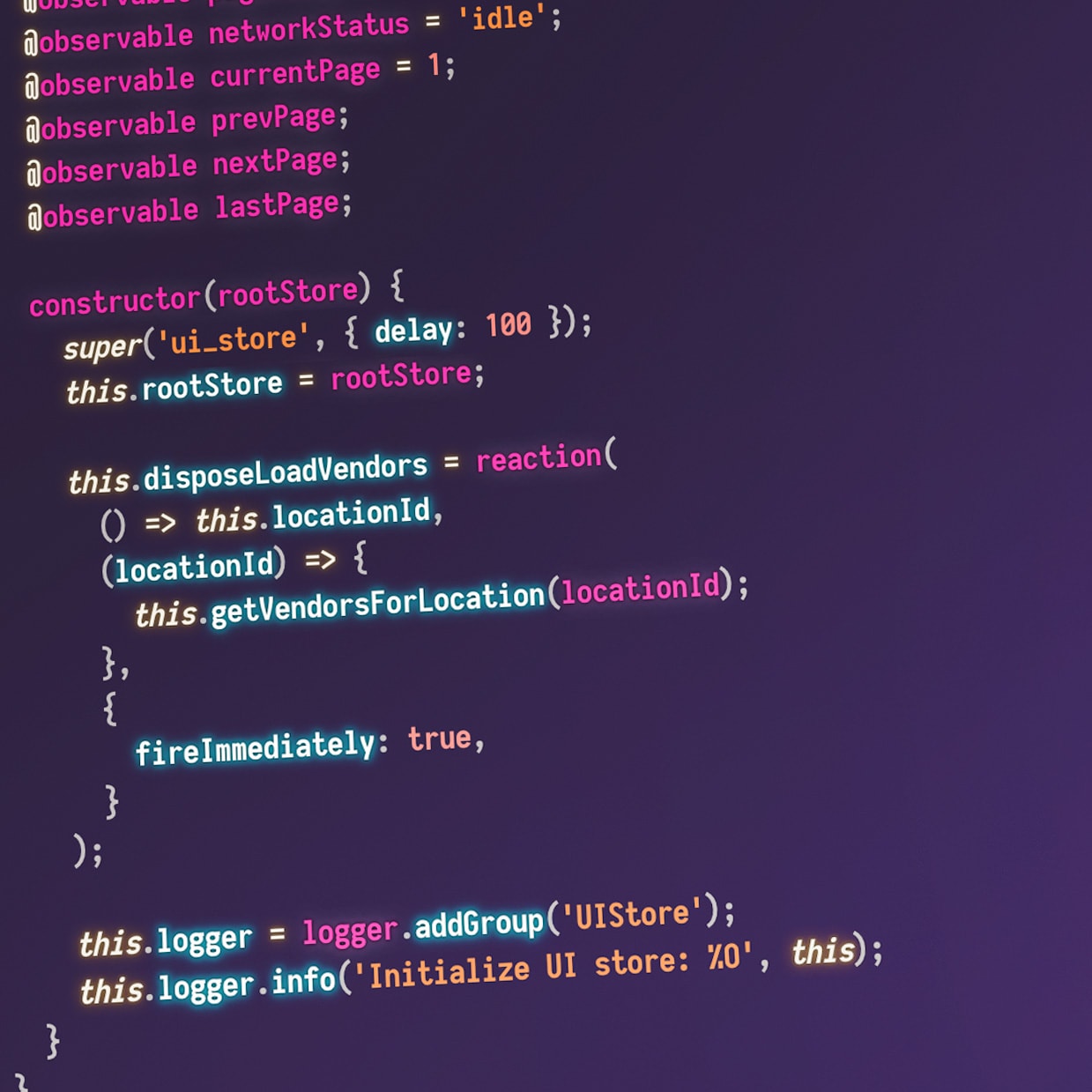
 Understanding Javascript Decorators Javascript Decorators
Understanding Javascript Decorators Javascript Decorators
 What Is Function Empty In Javascript Stack Overflow
What Is Function Empty In Javascript Stack Overflow
 A Beginner S Guide To Object Oriented Javascript By Souvik
A Beginner S Guide To Object Oriented Javascript By Souvik
 How To Call Function From The Constructor Of A Js Class
How To Call Function From The Constructor Of A Js Class
 Using Classes In Javascript Kirupa
Using Classes In Javascript Kirupa
 Javascript Es2015 Classes And Prototype Inheritance Part 1
Javascript Es2015 Classes And Prototype Inheritance Part 1
 Classes In Ecmascript 6 Final Semantics
Classes In Ecmascript 6 Final Semantics
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium

 Javascript 34 Using An Object Constructor
Javascript 34 Using An Object Constructor
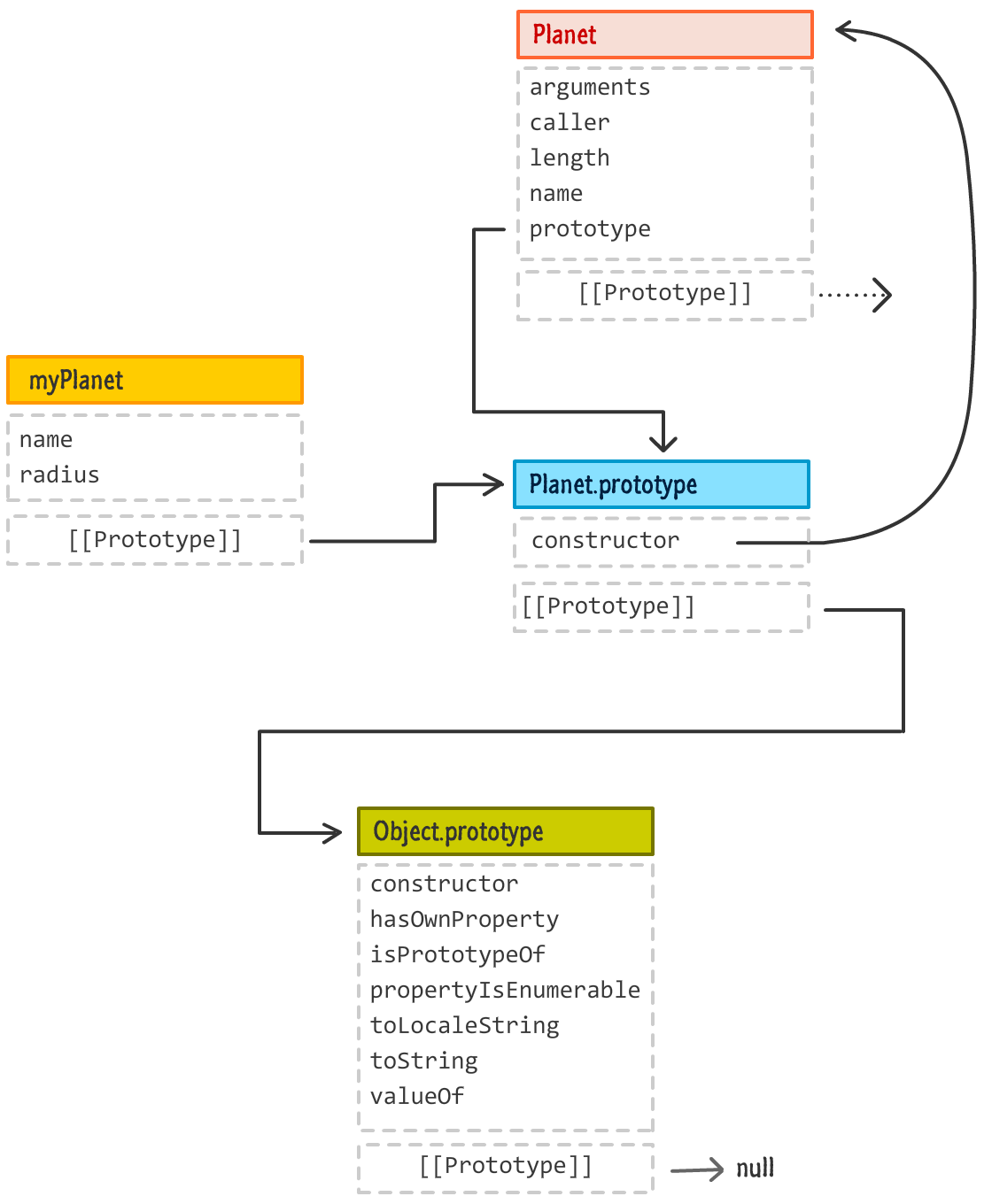
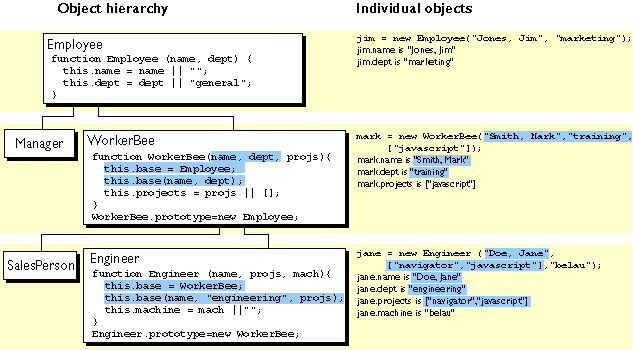
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 The Constructor Pattern Learning Javascript Design Patterns
The Constructor Pattern Learning Javascript Design Patterns



0 Response to "35 Define Constructor In Javascript"
Post a Comment