28 Google Geocode Javascript Api
ArcGIS API for Javascript * Command line Excel Google Cloud/Serverless * Google Docs Java Javascript jQuery Jupyter Notebook * Insomnia REST Client Leaflet MATLAB Node.js OpenLayers * Adding an address to OpenStreetMap Perl PHP Postman Python R * ReactJS * React Native * Ruby Rust geocoding device coordinates with Thingstream Stata Vue.js * So, in this article, I'll be showing you how to geocode addresses and display them on a map with Google Maps and Geocoding API, VueJs, and Firebase. Google Geocoding API Setup. If you don't already have a Google account ... Google Maps JavaScript API Credentials. To use these APIs, we'll need to create an API key.
 Extract Data With Google Maps Geocoding Api Landbot Help
Extract Data With Google Maps Geocoding Api Landbot Help
Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources API Key Best Practices Map Coverage Details Optimization Guide Deprecations Asset Tracking Plan Root CA Migration FAQ Public Programs Premium Plan URL Encoding

Google geocode javascript api. Using an Index to For Loop Through Google Maps Geocode API. I'm trying to take a javascript array of arrays named "markers" that stores the name and street address of places that I want to add as markers on a Google Map. var markers = [ ['Name of Place', '123 1st Street New York, NY'], ['Place 2', '122 1st Street, New York, NY']]; Apr 03, 2017 - I am trying to use Google geocoding API. However I am getting following error even after mentioning API key This service requires an API key. For more information on authentication and Google Maps Dec 07, 2015 - The problem is simple, in the documentation for the Geocoding API they say component filtering exists. (Source: https://developers.google /maps/documentation/geocoding/) However, if I look at t...
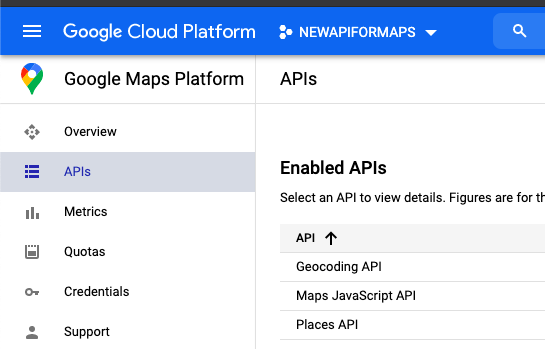
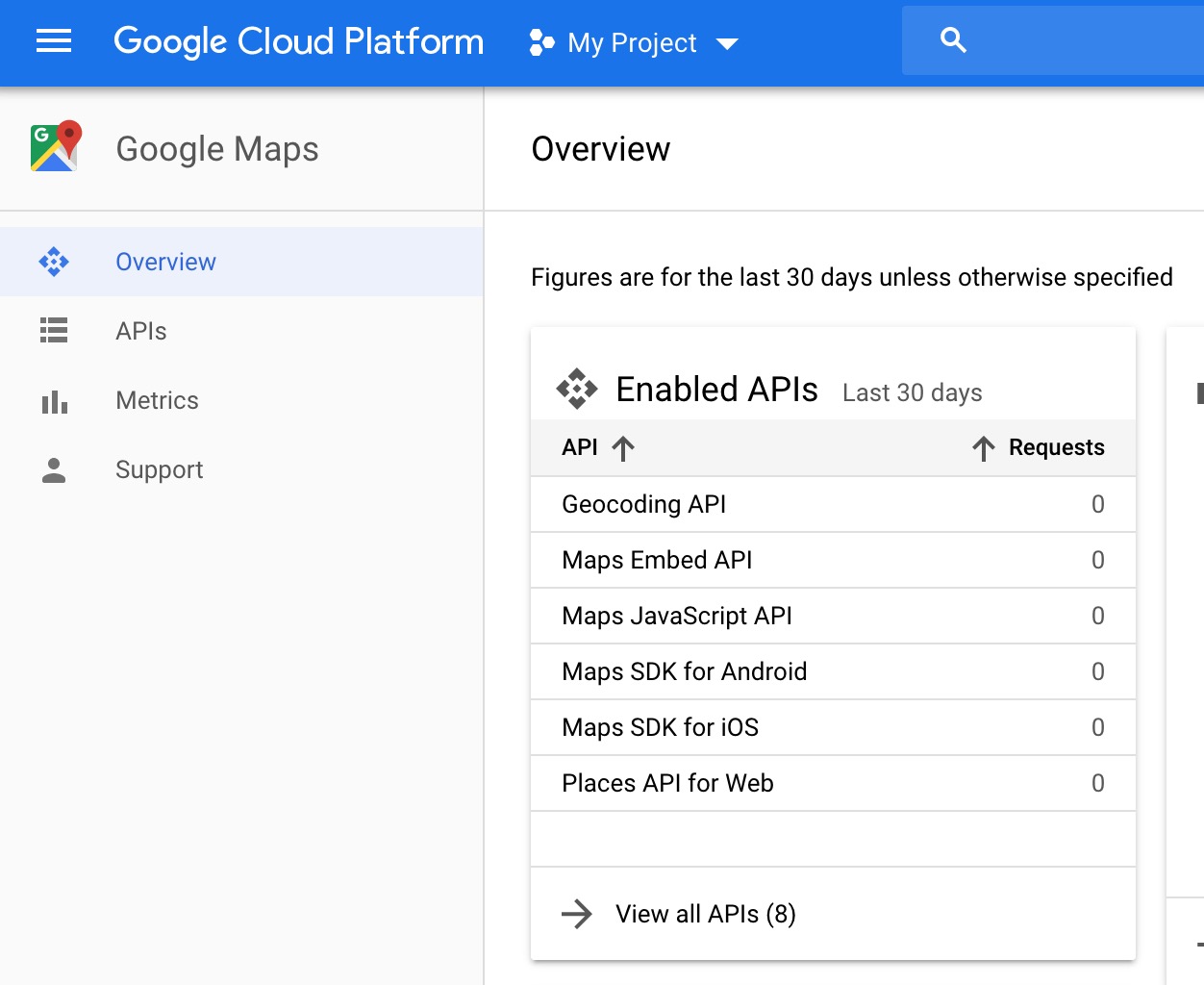
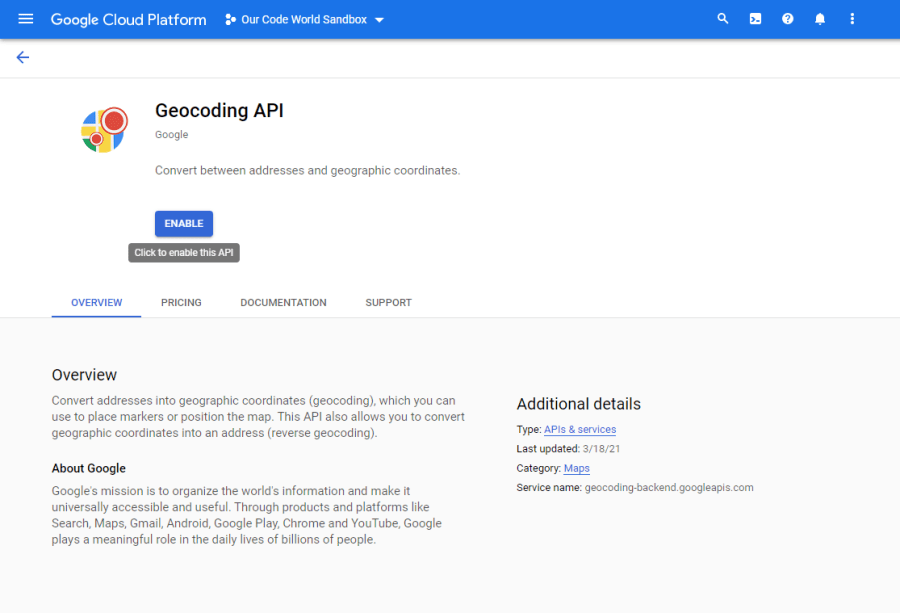
Google is the most popular public reverse geocoding service provider in the market, but it has its own downsides. Their free unlimited API service is limited to only Android app developers, hence for other systems, the cost can be substantial. Enable the "Geocoding API" and "Directions API" At the top of your Google Developer Console, type in "geocoding" in the "Search" field and click on the "Geocoding API" dropdown: You will see the "Geocoding API" page. Click "Enable": You will see the "Metrics" tab of the "Geocoding API" page: Excellent! You are done with enabling the "Geocoding API". Places API The Places API allows users to discover both addresses and semantic locations, such as cafes or parks, by name or type.In contrast to the Geocoding API, it handles ambiguous or incomplete requests in a more robust way. If your application handles user interaction, or addresses that are ambiguous or incomplete, consider the following services.
Jul 27, 2021 - If your project uses Places Library, also select Places API. Similarly, if your project uses other services in the JavaScript API (Directions Service, Distance Matrix Service, Elevation Service, and/or Geocoding Service), you must also enable and select the corresponding API in this list. Apr 22, 2021 - Bullseye uses the Google Maps Javascript API and the Google Geocoding API with this key to display the map on the Location Details page in the Bullseye Admin and the interface itself, so you would restrict this keys to *.bullseyelocations /*, as well as any of your own domains where the ... Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources API Key Best Practices Map Coverage Details Optimization Guide Deprecations Asset Tracking Plan Root CA Migration FAQ Public Programs Premium Plan URL Encoding
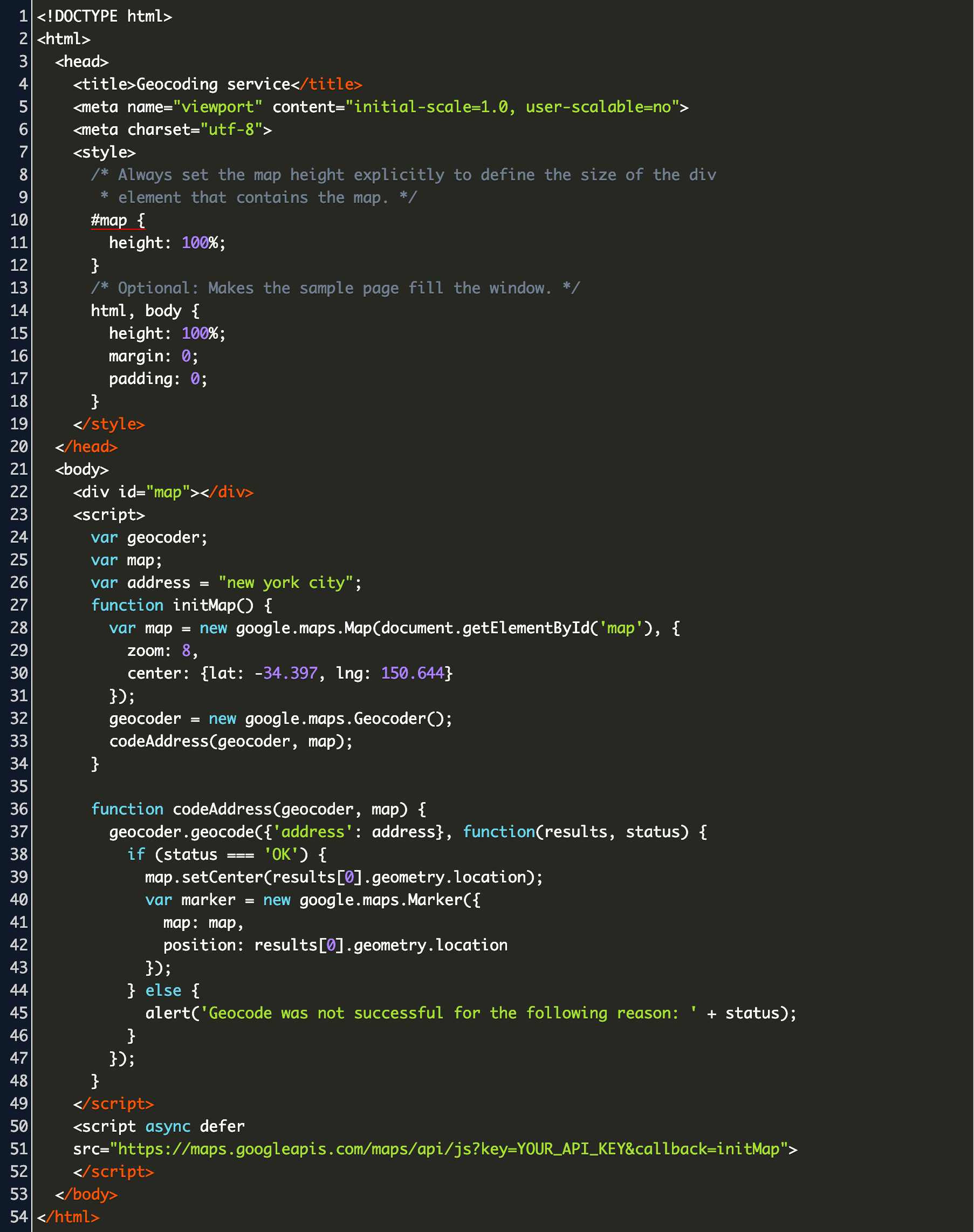
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Clone Sample. Google Developers. This example demonstrates reverse geocoding of coordinates to addresses. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const map = new google.maps.Map(. document.getElementById("map") as HTMLElement, Contents1 Introduction2 Step-by-Step - SSIS Geocoding with Google Maps API2.1 Load addresses from a SQL Server database table2.2 Construct lookup URL2.3 Configure the Geocoding API request2.4 Parsing Geocoding API JSON response into columns2.5 Save geocoding results into a SQL Server database table2.6 The results of SSIS geocoding3 SSIS reverse geocoding with Google Maps API4 Common errors5 ...
26/12/2019 · Get Latitude and Longitude from address jQuery / Javascript. Get a Google Maps API Key. Create index.html. Call Google API with address for lat and long. 1. Get a Google Maps API Key. You will need an API key before you can make calls to the Google Maps Geocoding service. First, you will have to visit: https://cloud.google /maps-platform/?_ga=2. Unfortunately, due to Google Maps policy, the geocoding API is not free anymore (even for the small amount of queries). The policy changed in the summer 2018, however I spot something in the web, that might be helpful to get around this problem, even without the VBA macros involvment. The Google Maps Geocoding API provides a direct way to access these services via an HTTP request. The following example uses the Geocoding service through the Google Maps JavaScript API to demonstrate the basic functionality. Contact Information. For any issues or questions, please reach out to: meenal.luktuke@gmail
The Geocoding API is a service that provides geocoding and reverse geocoding of addresses. This service is also available as part of the client-side Google Maps JavaScript API, or for server-side use with the Java Client, Python Client, Go Client and Node.js Client for Google Maps Services . Geocoding is the process of converting addresses ... Geocoding Service. This example creates a map along with a text input field and a button. When you click the "geocode" button, the sample sends a geocoding request, then pans the map to the geocoded location. Read the documentation. Note: Read the guide on using TypeScript and Google Maps. const map = new google. maps. 8/7/2010 · @Paypal, Go to the Dashboard of your project and scroll down to see your activated APIs. If "Geocoding API" is not activated, click on "ENABLE APIs & SERVICES" at the top, search for "Maps" in the left pane index and select "Geocoding API". – Mario Vázquez Jun 10 '20 at 11:14
Select the rule and click on the edit link. Review the Geocode clean rule settings and make any changes if required and click on save. Activate the rule. However, you can also get Geolocations for addresses in the records, such as Accounts, Leads and Contracts in Salesforce by making callouts to Google API. Imagine a Trigger (before update) on ... There are a lot of services that offer Geocoding services such as Geocodio Geocodio — Simply affordable geocoding — Home and Google Maps. We will be using Google Maps to geocode an address. In the last tutorial, we validated a new cafe upon submission to our API Validating an API Request with Javascript and Laravel. This tutorial will be ... Geocoding is asynchronous. getCoordinates () fires off a geocoding request. It does not wait for the response. It returns to the calling code and. alert (coord); is executed before the results have returned. Some time later, the geocoding results return and are processed. If you want to do something with the geocding results, you must do it.
Sep 13, 2016 - Not the answer you're looking for? Browse other questions tagged javascript google-maps google-maps-api-3 geocoding or ask your own question. 14/11/2020 · What is Google Geocoding API? Geocoding is the process of converting addresses (like “1600 Amphitheatre Parkway, Mountain View, CA”) into geographic coordinates (like latitude 37.423021 and longitude -122.083739), which you can use to place markers on a map, or position the map. Reverse geocoding is the process of converting geographic coordinates into a human-readable address. The Geocoding API provides … Dec 04, 2020 - All of the examples contained in the Maps JavaScript API documentation set are listed below for quick reference.
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. Jan 09, 2011 - Géocoder une adresse - V3 - api Google Map : tutoriels, exemples et explications sur l'utilisation de l'Api Google Map. Jun 24, 2020 - By the end of this tutorial, you will have successfully converted your code from Google to HERE in order to: - Construct a request and receive a response from the HERE Geocoding API (convert an address to coordinates) using the JavaScript interface. - Add a marker of the geocode response on the map.
Aug 07, 2020 - Not the answer you're looking for? Browse other questions tagged javascript geocoding google-geocoder reverse-geocoding google-geocoding-api or ask your own question. Filed Under: JavaScript API Tutorials, REST API Tutorials Tagged With: geocoding, Google Geocoding, google maps, map, mapping, maps, reverse geocoding Shyam Purkayastha Shyam is the Founder of Radiostud.io, a content-lead innovation studio, focusing on showcasing use cases of emerging technologies. The place ID associated with the location. Place IDs uniquely identify a place in the Google Places database and on Google Maps. Learn more about place IDs in the Places API developer guide. The geocoder performs a reverse geocode. See Reverse Geocoding for more information. One, and only one, of address, location and placeId must be supplied.
geocoder.geocode() is an asynchronous method, meaning that it returns immediately without blocking, but runs the specified function only once the geocoding call (presumably to Google's geocoding service) has completed. What is happening is that the alert('Im called first') call is called before the other call has completed, most likely because the geocoding call has to go over the internet. この記事ではGoogle Maps APIの導入方法ではなく、JavaScriptのコードにフォーカスして解説します。 APIの導入の仕方についてはこちらの記事では解説しませんので、知りたい方は以下の記事をご覧ください。 【Rails6 / Google Map API】初学者向け! The Geocoding Service is an integrated process in the Google Maps JavaScript API v3 that allows you to convert an address in their respective geographic coordinates. The geocoder is included in the Google Maps JavaScript API v3 and so you don't need to define any additional parameter in the API call URL.
For dynamic geocoding (for example, within a user interface element), consult the documentation for the Maps JavaScript API client geocoder and/or the Google Play services Location APIs. Before you start developing with the Geocoding API, review the authentication requirements (you need an API key) and the API usage and billing information (you ... In this video we will be working with the Google geocoding API to get all location info including latitude and longitude from an address or even from just th... Nov 07, 2011 - I am currently working on an application that periodically (every 30 secs) grabs two tweets within the UK from two specified football teams using the json format. Within the json file I can access...
In the Cloud Console, click Create credentials > API key. Click Restrict key. Name the key Maps tutorial server key. In the Key restriction section, select IP addresses. In the Accept requests from these server IP addresses field, enter the IPv4 address of you computer, which you noted in the previous section. Click Save. Jul 28, 2020 - This page describes the client-side ... the Maps JavaScript API. If you want to work with Google Maps web services on your server, take a look at the Node.js Client for Google Maps Services. The page at that link also introduces the Java Client, Python Client and Go Client for Google Maps Services. ... Geocoding is the process ...
 How To Get Google Maps Api Key Without Entering Billing Info
How To Get Google Maps Api Key Without Entering Billing Info
 Create Google Api Keys Wp Store Locator
Create Google Api Keys Wp Store Locator
 Reference Setting Up Google Maps Api Key Pano2vr 6
Reference Setting Up Google Maps Api Key Pano2vr 6
 How To Convert A Text Address Into Geographic Coordinates
How To Convert A Text Address Into Geographic Coordinates
 How To Deal With Divi Map Module Error
How To Deal With Divi Map Module Error
 Generating A Google Maps Api Key For The Address Input
Generating A Google Maps Api Key For The Address Input
 Google Maps Javascript Api Tutorial
Google Maps Javascript Api Tutorial

 Adding Details To Markers On Google Maps Api Code Example
Adding Details To Markers On Google Maps Api Code Example
 Address Geocoding In The Google Maps Apis Google Cloud Blog
Address Geocoding In The Google Maps Apis Google Cloud Blog
 Creating Google Maps Api Key Travelmatic Knowledge Base
Creating Google Maps Api Key Travelmatic Knowledge Base
 Address Geocoding With Google Geocoding Api Vuejs And
Address Geocoding With Google Geocoding Api Vuejs And
 Getting Request Denied Even Though All Apis Are Enabled For
Getting Request Denied Even Though All Apis Are Enabled For
 How To Get Google Maps Javascript Geocoding And Direction
How To Get Google Maps Javascript Geocoding And Direction
 Reverse Geocoding With The Google Maps Api Youtube
Reverse Geocoding With The Google Maps Api Youtube
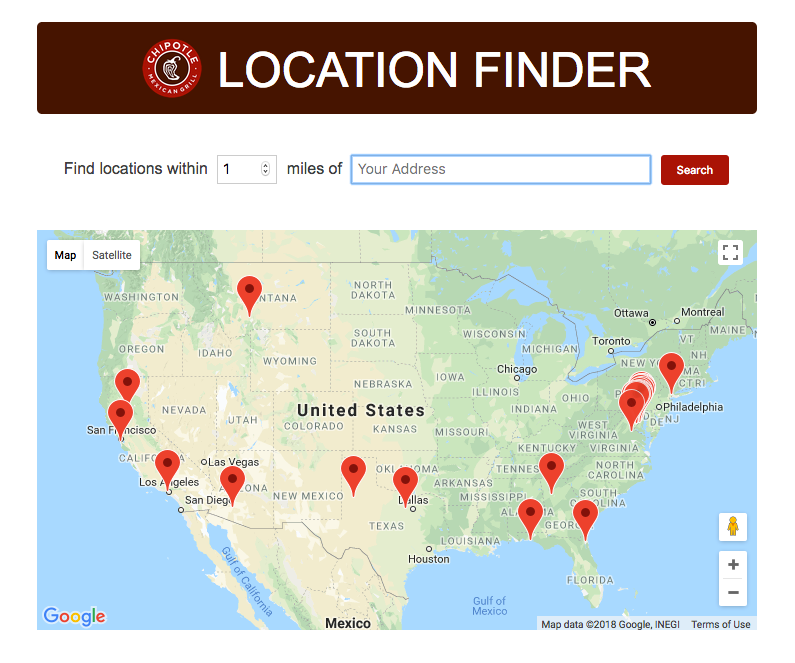
 Building A Location Finder App Powered By The Google Maps
Building A Location Finder App Powered By The Google Maps
 How To Get Google Maps Javascript Geocoding And Direction
How To Get Google Maps Javascript Geocoding And Direction
 An Alternative To Google Geocoder Api In Node Js By
An Alternative To Google Geocoder Api In Node Js By
 Google Geocoding Api Search Within Google Maps Api Tutorial
Google Geocoding Api Search Within Google Maps Api Tutorial
 How To Get Google Maps Javascript Geocoding And Direction
How To Get Google Maps Javascript Geocoding And Direction
 Geocoding Api Key Should Be Server Restricted Stack Overflow
Geocoding Api Key Should Be Server Restricted Stack Overflow
 Geo Location Apis Google Maps Platform Google Cloud
Geo Location Apis Google Maps Platform Google Cloud
 Reverse Geocode Hana Data With Google Api Sap Blogs
Reverse Geocode Hana Data With Google Api Sap Blogs
Get Started Geocoding Api Google Developers
 Geocoding In Java With The Google Maps Api Google Maps Java
Geocoding In Java With The Google Maps Api Google Maps Java
 How To Know Google Maps Api Usage Storemapper
How To Know Google Maps Api Usage Storemapper

0 Response to "28 Google Geocode Javascript Api"
Post a Comment