27 Javascript Console Object Object
When I try to use console.debug() to debug an object, I get this non-useful output about the JavaScript object I'm printing: [Object object] There may be better ways to print the desired object, but I quickly discovered this trick to printing all of the properties of a JavaScript object: A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. ... The console returns the user001 object the same way as before.
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
A JavaScript object is a collection of properties where each property has a name and a value, similar to Hash, Map, or Dictionary in other languages. The name of a property can be any string, including an empty string. The value can be any value, such as a string, Boolean, number, and null, but it cannot be undefined. The object's properties can be defined even after you start using the object.
Javascript console object object. As you can see, the bookDetails() method is defined on the prototype property on the Book constructor function.. Save the file and type book1 in the console.. As seen below, the bookDetails() method is now being added to the object's prototype (__proto__ property) rather than the actual object. Remember, all instances of the Book constructor will have access to that method. Code language: JavaScript (javascript) The identifier before the colon (:) is the property of the object and the identifier after the colon is the variable. Notice that the property name is always on the left whether it's an object literal or object destructuring syntax. Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc.
The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console. The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. JavaScript Immutability - Frozen Objects in JS Explained with Examples. In JavaScript, we use an Object to store multiple values as a complex data structure. You create an object with a pair of curly braces {}. An object can have one or more properties. Each of the properties is a key-value pair separated by a colon (:).
Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ... "console log whole object javascript" Code Answer's. nested array of object shows as object in console log output js . javascript by Frail Flatworm on Jun 13 2020 Donate . 2 Source ... The object variable is a container for a newly initialized object. The copy variable points to the same object and is a reference to the object. The object { a: 2, b: 3, } shows that there exist two ways of gaining success. This method can remove any form of immutability, leading to bugs. There is a naive way to copy objects: it's looping through the original one copying every p
log Object in Console in Javascript Console.dir() Method – Inspect Object in Javascript. Another method that allows us to inspect the object in the console is the console.dir() method. The Console method dir() displays all the properties of a specified JavaScript object in console by which the developer can easily get the properties of the object. Here is how to use it: console.dir(car) Output of the Console.dir() Method. log Object in Console in Javascript Console Object Methods. Creates a new inline group in the console. This indents following console messages by an additional level, until console.groupEnd () is called. Creates a new inline group in the console. However, the new group is created collapsed. The user will need to use the disclosure button to expand it. JavaScript provides the console object which is used to print and display some text, object or data in the browser console. Every popular browser provides GUI for the JavaScript console and console object. Open JavaScript Console. In order to start using the Console object, we need to open the browser console GUI.
JavaScript console is actually a web console that helps you to get access to the browser debugging console. If you are a javascript developer then you know the importance of javascript console or web console. Console Object. JavaScript console is an object which contain lot of useful method which help in debug the code by print the value in the ... 15. Objects are hash maps. An object in JavaScript is similar to what in other languages is called a map or a hash table. Keys have an O (1) access time. O (1) means that it takes a constant time ... This is object[object Object] You can solve the above problem by passing the user object as a second argument to the console.log() method like: console . log ( ' This is object ' , user); // correct way
The JavaScript [object Object] is a string representation of an object. To see the contents of an object, you should print the object to the console using console.log() or convert the object to a string. Or, you can use a for…in loop to iterate over the object and see its contents. Are you interested in learning more about JavaScript? Object in JavaScript. An object is a real-world entity having some properties and methods. For example, a student, a car, a pen, etc. In JavaScript, an object is defined as a collection or group of properties. Each property is in the form of key-value pairs. Key is a string or number and also known as a property name and value can be anything ... Press F12 key in your browser (Chrome highly recommended). And you will see a console. It will help you lot in your challenges and troubleshooting. Hope that helps. 1 Like. lionel-rowe September 26, 2018, 4:05pm #3. " [object Object]" is the default string representation of an object. Once it's been converted to a string, there's no way to ...
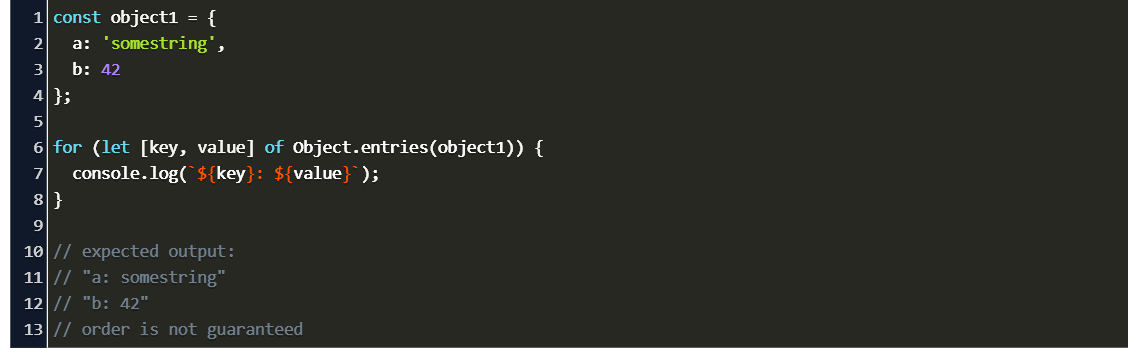
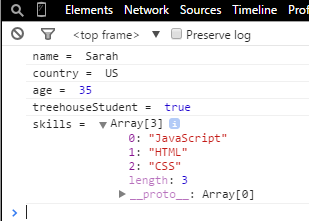
Some common solutions to display JavaScript objects are: Displaying the Object Properties by name; Displaying the Object Properties in a Loop; Displaying the Object using Object.values() Displaying the Object using JSON.stringify() Displaying Object Properties. The properties of an object can be displayed as a string: Example. Viewing Javascript Object With console.log(jsObject) The console.log function is built to output messages to the web console. We can view the messages by using the developer tools of a web browser. The conosle.log() function accepts an object, message, and even substrings. Hence, it is best suited to help us understand the look of a Javascript ... In the above example, the String() function converts the value of an object to a string. When using the String() function on an Object, the converted result will give [object Object]. The typeof operator gives the data type of the result variable.
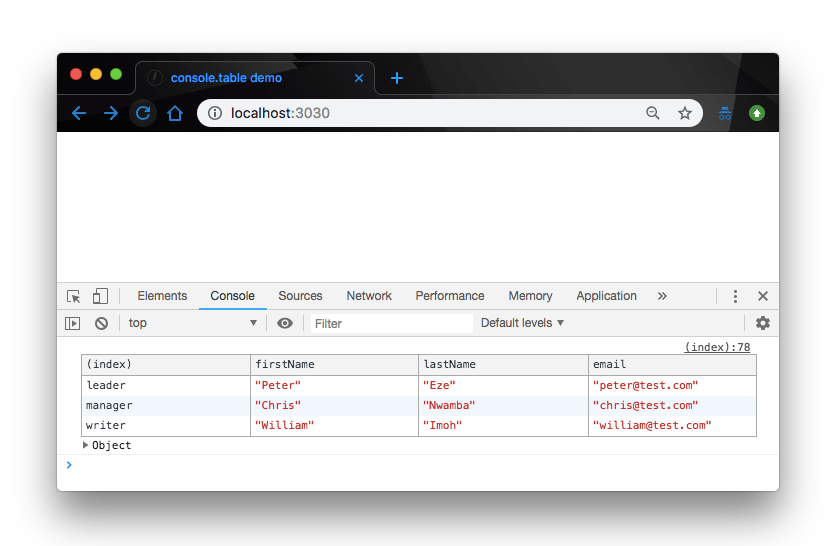
Console Object log syntax. console.log ( object1, {optional objects}); console.log ( message1, {optional objects}); console.log is in two variants. one is having parameters which contain a list of objects and first object is mandatory. other is having messages followed by zero or more objects. The easiest way to see this in action in Chrome is to add the object via the JavaScript console. To open the Javascript console, type cmd + option + j and a new pane should pop up at the bottom of the browser window. Copy the JavaScript snippet from above and paste it into the JavaScript console, press enter and you'll see a table that looks similar to the screenshot below: Constructing the table based on keys JavaScript Object Methods. In JavaScript, an object can also contain a function. For example, const person = { name: 'Sam', age: 30, // using function as a value greet: function() { console.log('hello') } } person.greet(); // hello. Here, a function is used as a value for the greet key.
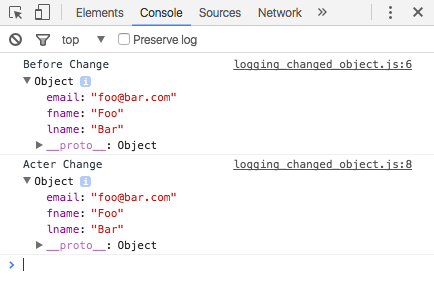
218. Use console.log(JSON.stringify(result))to get the JSON in a string format. EDIT: If your intention is to get the id and other properties from the result object and you want to see it console to know if its there then you can check with hasOwnPropertyand access the property if it does exist: var obj = {id : "007", name : "James Bond"};console. The solution is to copy the content of the object when printing it to the console. There are a number of ways to do that in plain JavaScript. We are going to see one using the stringify and parse methods of the JSON object. Effectively for every logging we first convert the object to a JSON string and then convert it back to a JavaScript object ... With the snippet above, unless you manage to expand your logged object within 2 seconds, the value of key property in the console will be equal to "changed". That's due to the value being dynamically-evaluated at the moment of expanding the tree.
 Host Objects And Native Objects The Web Stop
Host Objects And Native Objects The Web Stop
5 Ways To Log An Object To The Console In Javascript By Dr
 Console Log Object Object Javascript Code Example
Console Log Object Object Javascript Code Example
 Advanced Logging With Javascript Console By Muhammed
Advanced Logging With Javascript Console By Muhammed
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Chrome Console And Javascript Object Type Stack Overflow
Chrome Console And Javascript Object Type Stack Overflow
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 Javascript Check If A Variable Is A Type Of An Object Or
Javascript Check If A Variable Is A Type Of An Object Or
5 Ways To Log An Object To The Console In Javascript By Dr
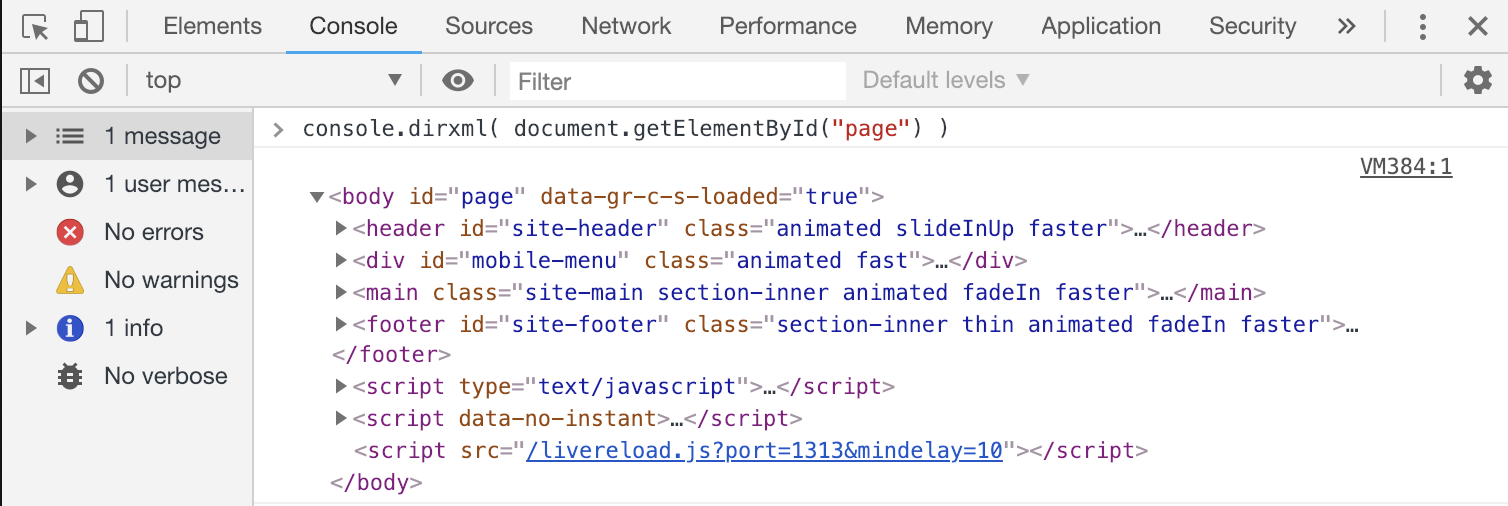
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Javascript Print Object In Console Dirask
Javascript Print Object In Console Dirask
 All You Can Do With The Console In Javascript Dzone Web Dev
All You Can Do With The Console In Javascript Dzone Web Dev
 Showing Objects In The Javascript Console Without Going Mad
Showing Objects In The Javascript Console Without Going Mad
 Chapter 3 Objects Grouping Your Data Get Programming With
Chapter 3 Objects Grouping Your Data Get Programming With
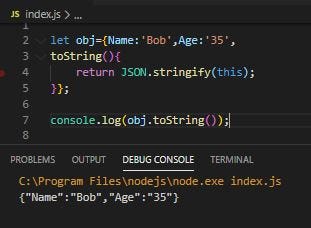
 Effectively Overriding Javascript S Tostring Method By
Effectively Overriding Javascript S Tostring Method By
 React Console Log Captures Console Log S Into A React
React Console Log Captures Console Log S Into A React
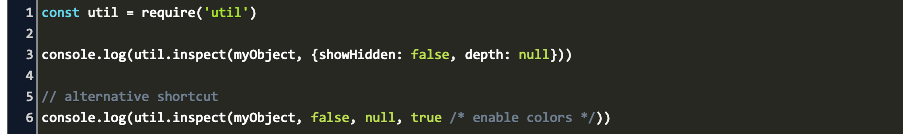
 How To Log An Object In Node Js
How To Log An Object In Node Js
 Javascript How To Get Values For Object Object Code Example
Javascript How To Get Values For Object Object Code Example

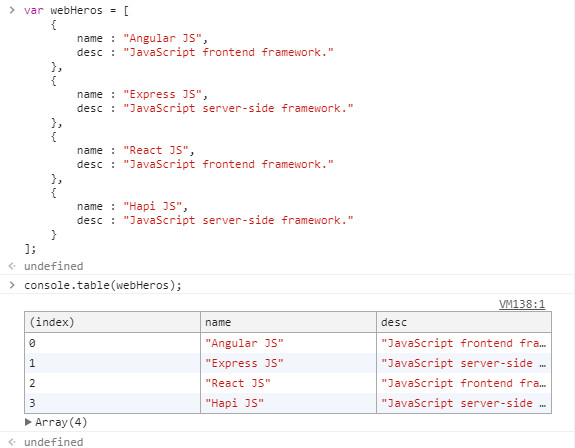
 Better Visualization Of Console Data With Tables
Better Visualization Of Console Data With Tables
 Console Log Vs Console Table Help Javascript The
Console Log Vs Console Table Help Javascript The
 Debug Javascript Using The Console Visual Studio Windows
Debug Javascript Using The Console Visual Studio Windows
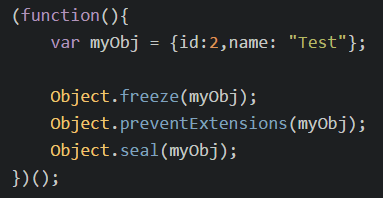
 How To Prevent Modification Of An Object In Javascript And
How To Prevent Modification Of An Object In Javascript And
 View Object As A Table In The Javascript Console
View Object As A Table In The Javascript Console
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
0 Response to "27 Javascript Console Object Object"
Post a Comment