23 How To Access Array In Javascript
When you specify a single numeric parameter with the Array constructor, you specify the initial length of the array. The maximum length allowed for an array is 4,294,967,295. You can create array by simply assigning values as follows − ... You will use ordinal numbers to access and to set ... Dec 16, 2010 - Pingback: Tweets that mention Understanding JavaScript Arrays « JavaScript, JavaScript -- Topsy ... On the beginning you write that it’s impossible to access array element by dot notation (what is true as far as i know), and then you try to do this in one of the examples:

Apr 19, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.

How to access array in javascript. An Array can have one or more inner Arrays. These nested array (inner arrays) are under the scope of outer array means we can access these inner array elements based on outer array object name. JavaScript, equals before (=) variable said to be actual array or outer array and equals after inside moustache bracket ({ }) or index bracket ... Trying to get a value for an index which isn't present in the array will return undefined in JavaScript. const arr=['a', 'b', 'c', 'd', 'e']; arr[1] // b arr[4] // e arr[-1] // undefined What are the options here to access the last element, currently we can do arr[arr.length — 1] or arr.slice(-1)[0] and this would give us e as an output for ... Here we've created an array of 2 elements. Each element is in turn an array containing 3 elements. To access the elements of the inner arrays, you simply use two sets of square brackets. For example, pets[1][2] accesses the 3rd element of the array inside the 2nd element of the pets array. You can nest arrays as deeply as you like.
Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n. How would you access an array within an array? Say I wanted to just log “backside” from the array below. 22/7/2021 · This episode of the series Basic Data Structure in JavaScript: Arrays includes how to access an array in JS. Before starting that, we need to know two very important things. 1)JavaScript arrays are zero-based indexed. In other words, the first element of an array starts at index 0, the second element starts at index 1, and so on.
Jul 31, 2021 - Get access to ad-free content, doubt assistance and more! ... The array.values() function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: There is a key that I would like to access it, the name of the key is id and the value is 412121. How do I access that particular key to retrieve the value of the key? you can use syntax array [0] [0].id. I assign it to var called a: var a = movies [0] [0].id; I still don't know how to access that particular key (id) with certain value (412121). The Array.filter() method is arguably the most important and widely used method for iterating over an array in JavaScript.. The way the filter() method works is very simple. It entails filtering out one or more items (a subset) from a larger collection of items (a superset) based on some condition/preference.
Code language: JavaScript (javascript) Accessing JavaScript array elements. JavaScript arrays are zero-based indexed. In other words, the first element of an array starts at index 0, the second element starts at index 1, and so on. To access an element in an array, you specify an index in the square brackets []: Jun 05, 2018 - For a quiz on the Front-End Development Nanodegree I was given an array with objects inside and my job was to iterate through the objects in the … Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
How to access elements of an Array in JavaScript? As we know that JavaScript arrays are a particular type of object, and like all the programming languages, the [] operator can access an array item. Moreover, JavaScript arrays are zero-index arrays. In other words, the first element of an array is at index 0. What you have here is basically an array of objects. Let's say arrayobj represents your variable that contains this whole thing that you've done a console.log of, so to access, say, picturepath of the first object (which has index 0 in the array), you can write -. arrayobj[0].picturepath Similarly, by changing the index (of the array), you can get to the next object and to access object ... Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array.
In JavaScript, array is a single variable that is used to store different elements. It is often used when we want to store list of elements and access them by a single variable. Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array On every subsequent call, the first parameter's value will be whatever callback returned on the previous call, and the second parameter's value will be the next value in the array. If callback needs access to the index of the item being processed, on access to the entire array, they are available as optional parameters. May 13, 2021 - The for..of doesn’t give access to the number of the current element, just its value, but in most cases that’s enough. And it’s shorter. Technically, because arrays are objects, it is also possible to use for..in:
Returns a new Array Iterator that contains the keys for each index in the array. Array.prototype.lastIndexOf() Returns the last (greatest) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.map() Returns a new array containing the results of calling a function on every element in this array. Accessing an array returned by a function in JavaScript. Javascript Web Development Object Oriented Programming. Following is the code for accessing an array returned by a function in JavaScript −. Array constructor syntax:var numericArray = new Array(3); A single array can store values of different data types. An array elements (values) can be accessed using zero based index (key). e.g. array[0]. An array index must be numeric. Array includes length property and various methods to operate on array objects.
JavaScript for loops iterate over each item in an array. JavaScript arrays are zero based, which means the first item is referenced with an index of 0. Referencing items in arrays is done with a numeric index, starting at zero and ending with the array length minus 1. The syntax to access an array member With the above function, we can access the data string as a 2D array of individual characters. All of that is to show that you can impose a 2D structure on a 1D array by adding a special data-access function. But that's not the normal way to do things in JavaScript. Normal Usage: Array of Arrays JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red");
May 22, 2017 - I have a JS array: a = ["a",["b","c"]] How I can access string "b" in this array? Thank you very much! An "indexed" array is one where the index must be an integer, and you access its elements using its index as a reference. Here's an example of an indexed array: let pets_1 = ["cat","dog","mouse"]; When declaring an indexed array, you don't have to concern about the index. By default, the index will always start at "0 ... 15 Common Operations on Arrays in JavaScript (Cheatsheet) The array is a widely used data structure in JavaScript. The number of operations you can perform on arrays (iteration, inserting items, removing items, etc) is big. The array object provides a decent number of useful methods like array.forEach (), array.map () and more.
Mar 09, 2019 - JavaScript allows you to nest arrays inside other arrays. This tutorial explains how to nest arrays in JavaScript, and how to work with nested arrays. Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. Most values in JavaScript have properties, the exceptions being null and undefined. Properties are accessed using value.prop or value["prop"]. Objects tend to use names for their properties and store more or less a fixed set of them. Arrays, on the other hand, usually contain varying amounts ...
To access one of the elements inside an array, you'll need to use the brackets and a number like this: myArray[3]. JavaScript arrays begin at 0, so the first element will always be inside [0]. EXAMPLE This is a very simple answer however at first it does seem complicated. [code]objectName.arrayName[index you want to access] [/code] 1. First you list the object that the array is located in 2. Then use dot notation(add a period at the end of the ... In this tutorial, you will learn about JavaScript array with the help of examples.
Apr 05, 2016 - Like you said, action is an array. Thus, you can't access it using data[i]['action']['href']. You have to use a subscript to indicate the position of the array that you want. For example, to access the first position, you'd use: Javascript Array For Loop : Javascript Array is basically a variable which is capable of storing the multiple values inside it. Javascript array plays important role when dealing with to store multiple values. You can create array simply as - var arrayName = [] . In this tutorial we are going to explain how you can create array and access it ... Aug 02, 2017 - So, our array of four elements has indexes from 0 to 3. As we saw, arrays can have several dimensions, which means that an array element can contain an array, whose elements can contain arrays, etc. So how do I access these arrays inside arrays, or multidimensional arrays ?
In this tutorial, we will learn how to create arrays; how they are indexed; how to add, modify, remove, or access items in an array; and how to loop through arrays. Creating an Array. There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by itself to sort arrays in ascending alphabetical order; if you try to apply it to an array of numbers, they will get sorted alphabetically. Code language: plaintext (plaintext) Note that the (index) column is for the illustration that indicates the indices of the inner array.. To access an element of the multidimensional array, you first use square brackets to access an element of the outer array that returns an inner array; and then use another square bracket to access the element of the inner array.
Mutating arrays. When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array ... CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. In the above program, first, we build a button named "click". After that JavaScript code starts. In JavaScript code, we create an array, and inside that method, we use the copyWithin method. In the output, We found the button on the screen that shows click. When we click the button the result shows as the output image.
 Cannot Access Array Elements In Javascript Stack Overflow
Cannot Access Array Elements In Javascript Stack Overflow
 Javascript Can T Access Array In Object Stack Overflow
Javascript Can T Access Array In Object Stack Overflow
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 How To Replace An Item From An Array In Javascript
How To Replace An Item From An Array In Javascript
 Javascript Array Tutorial Part 5 Access Push Pop Shift Unshift Foreach
Javascript Array Tutorial Part 5 Access Push Pop Shift Unshift Foreach
 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
 Can T Access Array Of Objects Stack Overflow
Can T Access Array Of Objects Stack Overflow
 How To Access Object Array Values In Javascript Stack Overflow
How To Access Object Array Values In Javascript Stack Overflow
 Access Nested Array Object In Array Javascript Code Example
Access Nested Array Object In Array Javascript Code Example
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On

 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 Array At Will Change How We Access Array Values In
Array At Will Change How We Access Array Values In
 Working With Arrays In Javascript
Working With Arrays In Javascript
 Accessing Object Inside Array Stack Overflow
Accessing Object Inside Array Stack Overflow
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
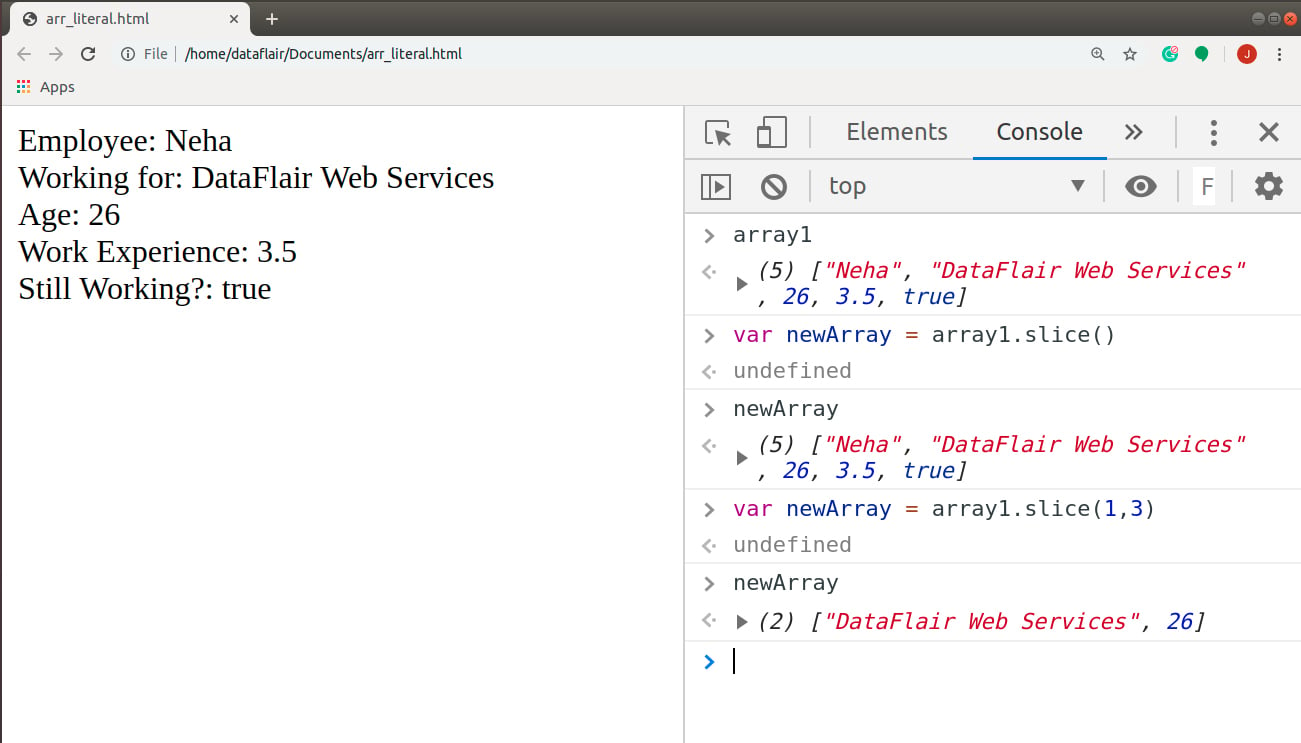
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Unable To Access Array Data In Javascript Stack Overflow
Unable To Access Array Data In Javascript Stack Overflow

0 Response to "23 How To Access Array In Javascript"
Post a Comment