30 Enable Javascript Debugging In Visual Studio 2017
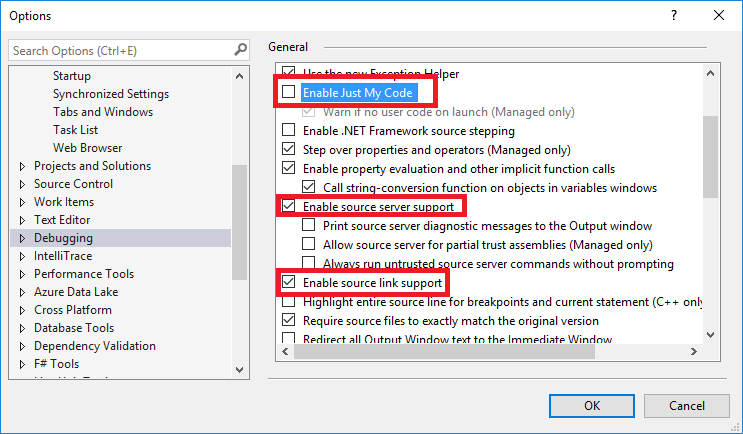
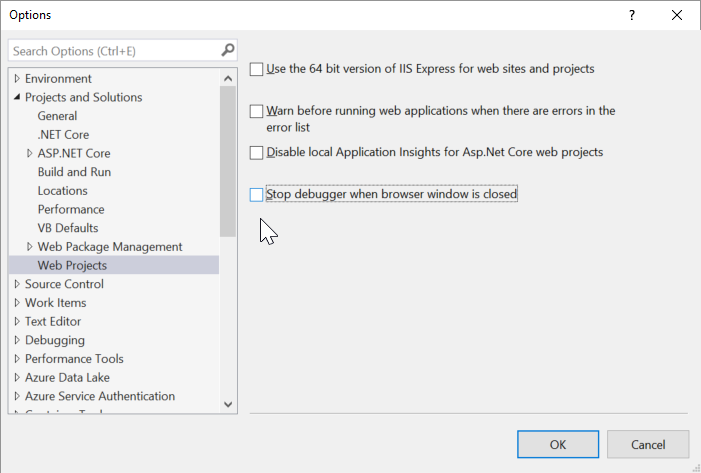
17/5/2021 · Another method. Go to Tools -> Options -> Debugging -> General and turn on the setting Enable JavaScript Debugging for ASP.NET (Chrome, Edge and IE). Then once you will hit "F5". Using above option you can now debug both JavaScript and TypeScript directly in Visual Studio when using Google Chrome or Edge as a browser. First, go into the menu options under Tools -> Options. Then go down to the Debugging -> General option in the menu on the left side. Scroll down about half way in the settings view and uncheck the option Enable JavaScript debugging for ASP.NET (Chrome and IE). Now your default browser should launch instead of the built-in version.
 Debugging With Chrome In Visual Studio 2017
Debugging With Chrome In Visual Studio 2017
Developer community 2. Search Search Microsoft . Cancel

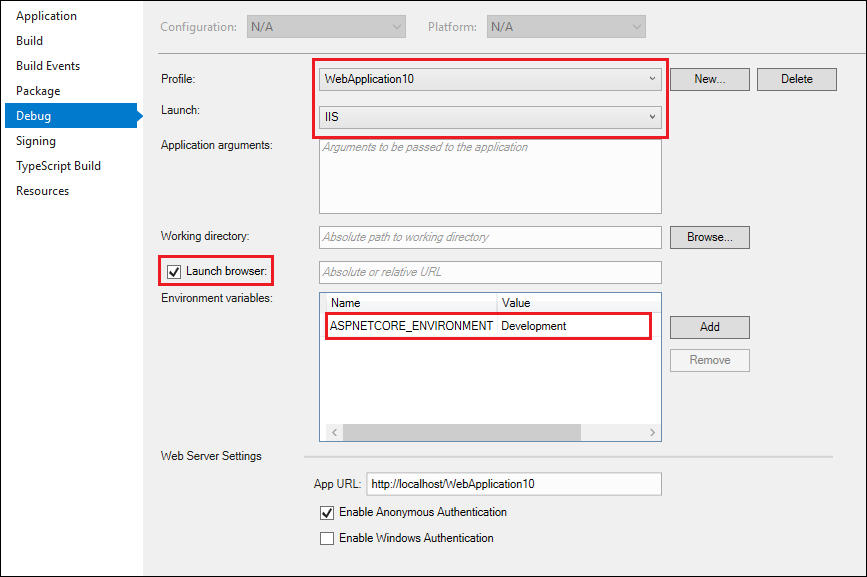
Enable javascript debugging in visual studio 2017. 29/10/2020 · In the Visual Studio toolbar, make sure the configuration is set to Debug, and the browser you want appears in IIS Express (<Browser name>) or Local IIS (<Browser name>) in the emulator field. To start debugging, select IIS Express (<Browser name>) or Local IIS (<Browser name>) in the toolbar, select Start Debugging from the Debug menu, or press F5. 1/11/2019 · To enable debugging using Visual Studio, you need to make sure that the reference(s) to your source file in the generated source map are correct (this may require testing). For example, if you are using webpack, references in the source map file include the webpack:/// prefix, which prevents Visual Studio from finding a TypeScript or JSX source file. The new Visual Studio 2017 has a useful feature when it comes to developers debugging their client-side scripts on web projects . However, there are instances where you don't want to launch a new…
JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Debugging client side script using IDE is a most exciting feature in Visual Studio 2017, recently I have updated my IDE and after creating a new ASP.Net Core application I have noticed the below splash screen before starting the application, soon later I realize about the new exciting feature and then I decided to explain it to others. Debugging continues. If you want Visual Studio to return to its default pre-15.7 behavior, all you have to do is enable script debugging in Tools | Options | Debugging | and check "Enable JavaScript debugging for ASP.NET (Chrome, Edge, and IE). If you notice any unexpected behavior with these options please use report a problem in Visual ...
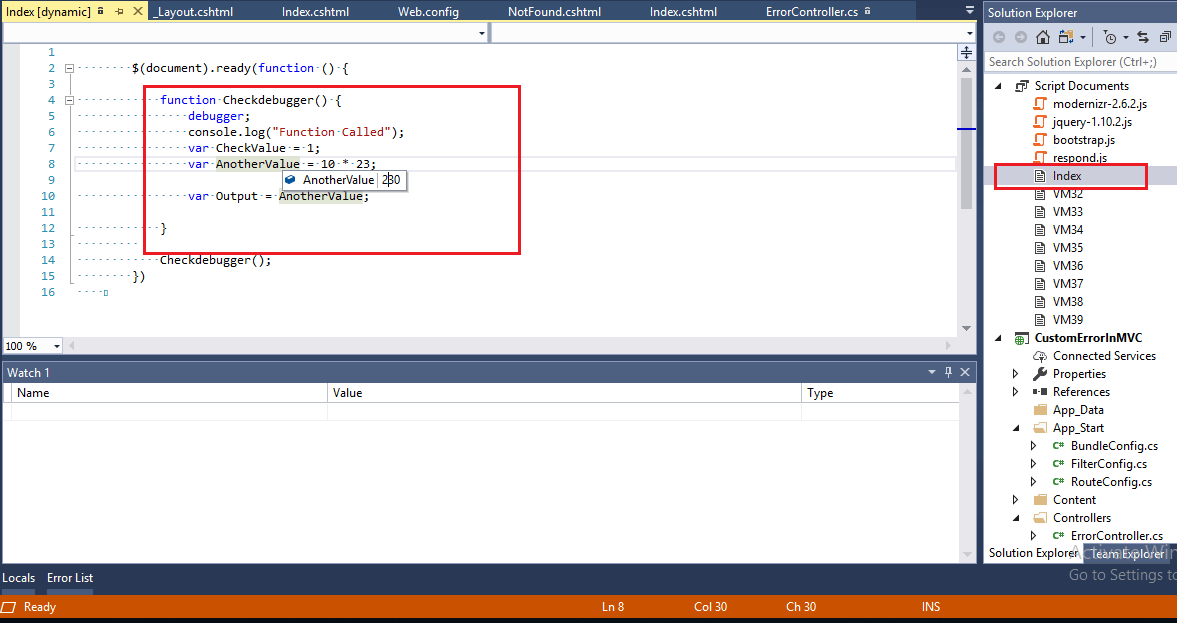
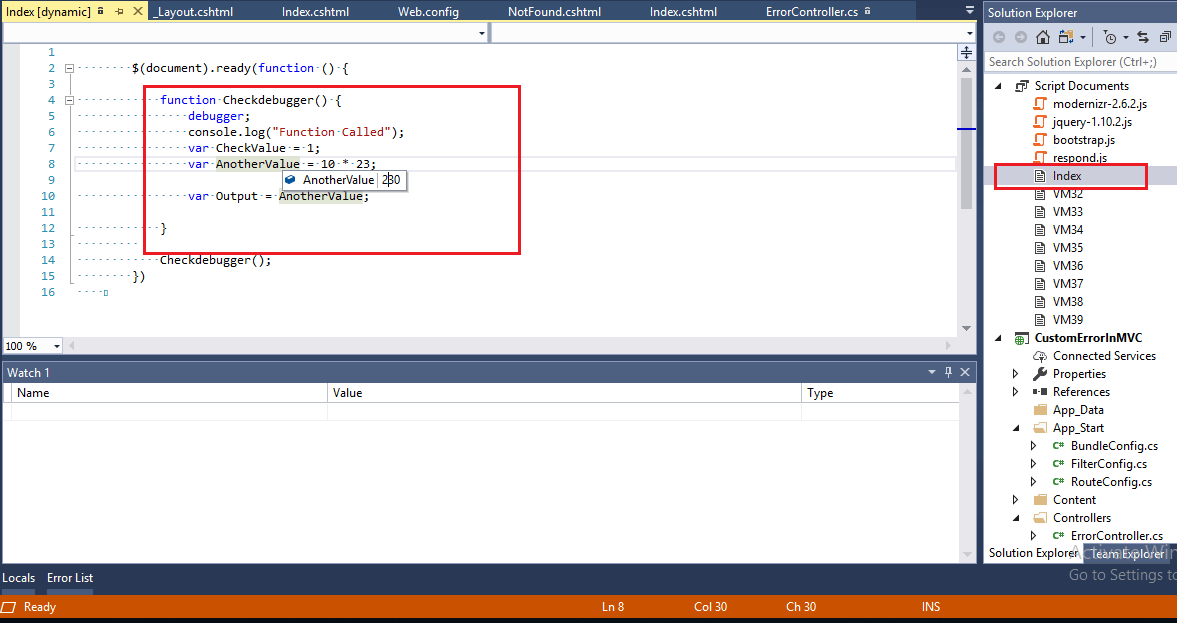
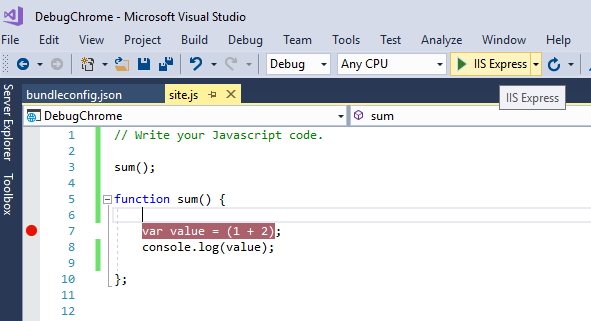
1. Set Breakpoint in JavaScript/TypeScript in Visual Studio. Here we go, let's write some js code in Site.js file. Set breakpoint like the below screen using IDE in Js file. It hit the breakpoint while reloading the page, in Internet Explorer, this will hit on initial page loading. Use (F10/F11) to continue debug. 2. 9/3/2017 · JavaScript Debugging in Visual Studio 2017. We can now debug JavaScript files from the visual studio ide, and don’t need to debug from browser’s developer tools. To enable the debugging, go to Tools–>Options–>Debugging then Check the below checkbox. In your JavaScript file, set a debugging breakpoint as you do in C# application development. This is the new feature of Visual Studio 2017, earlier we would have to use IE in debug mode to debug javascript, but now it is enabled in Visual Studio 2017 RC and later editions. What happens is that Visual Studio is attaching to Chrome using the remote debugging protocol and then redirects to the ASP.NET project URL (something like http ...
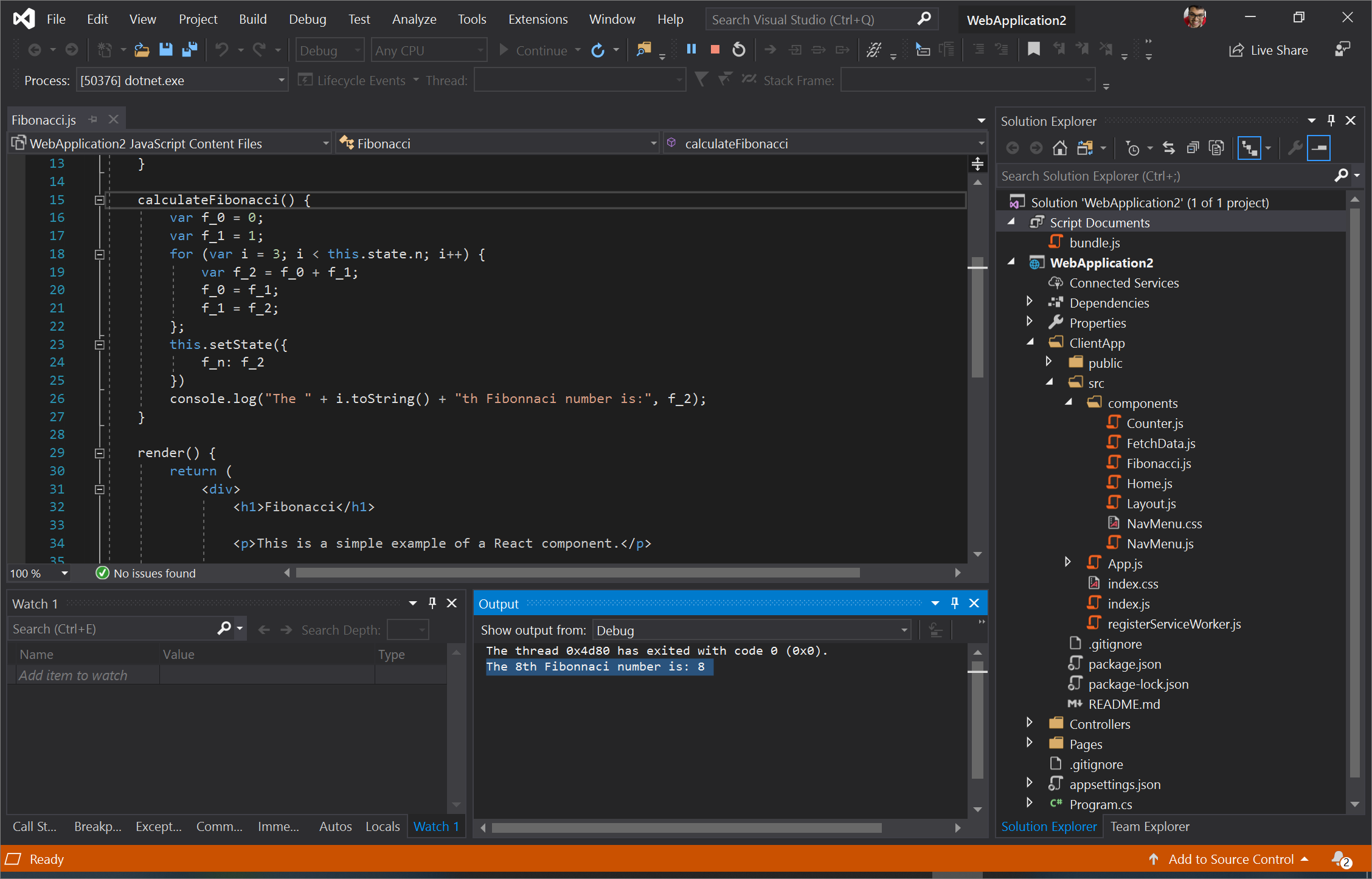
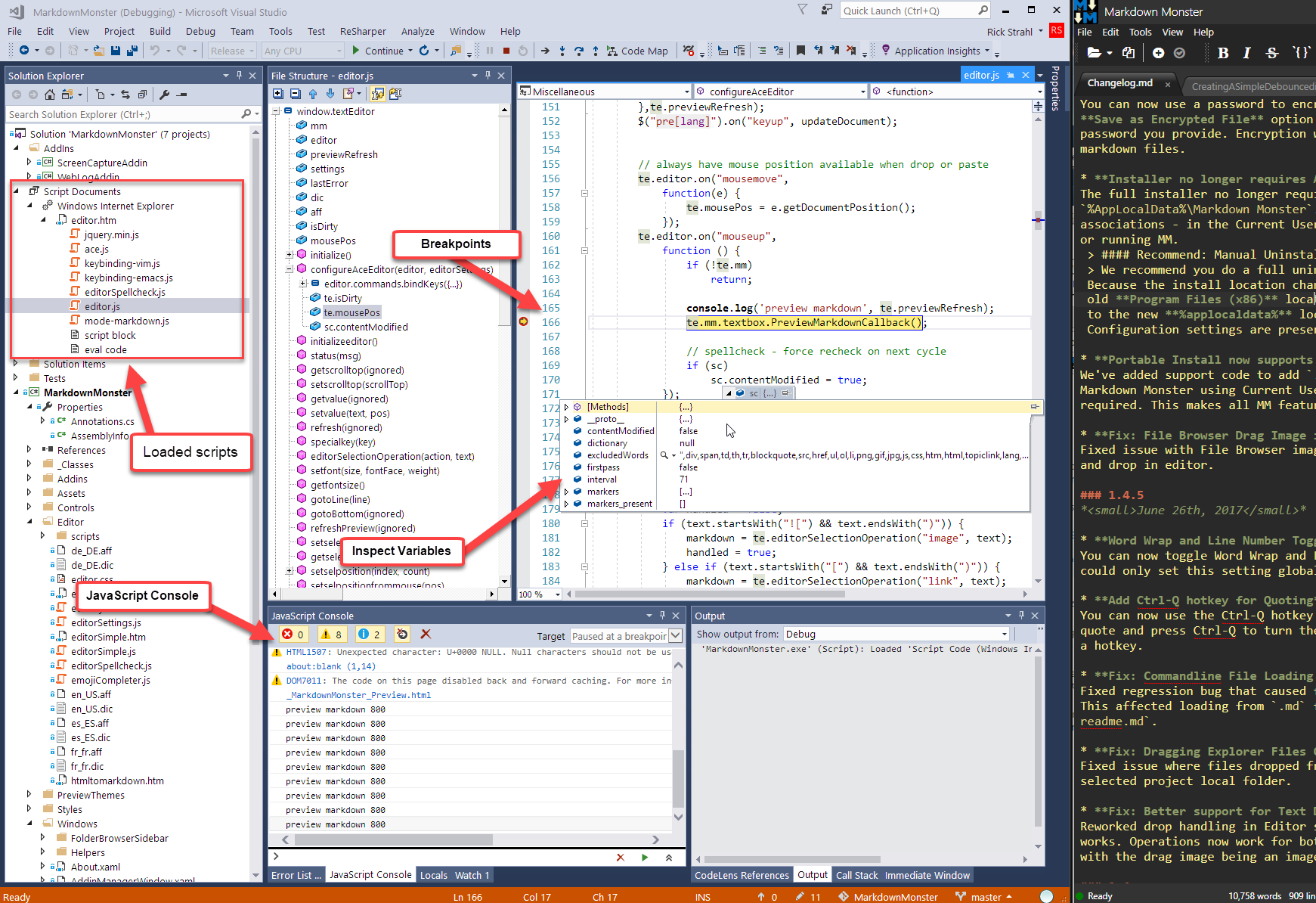
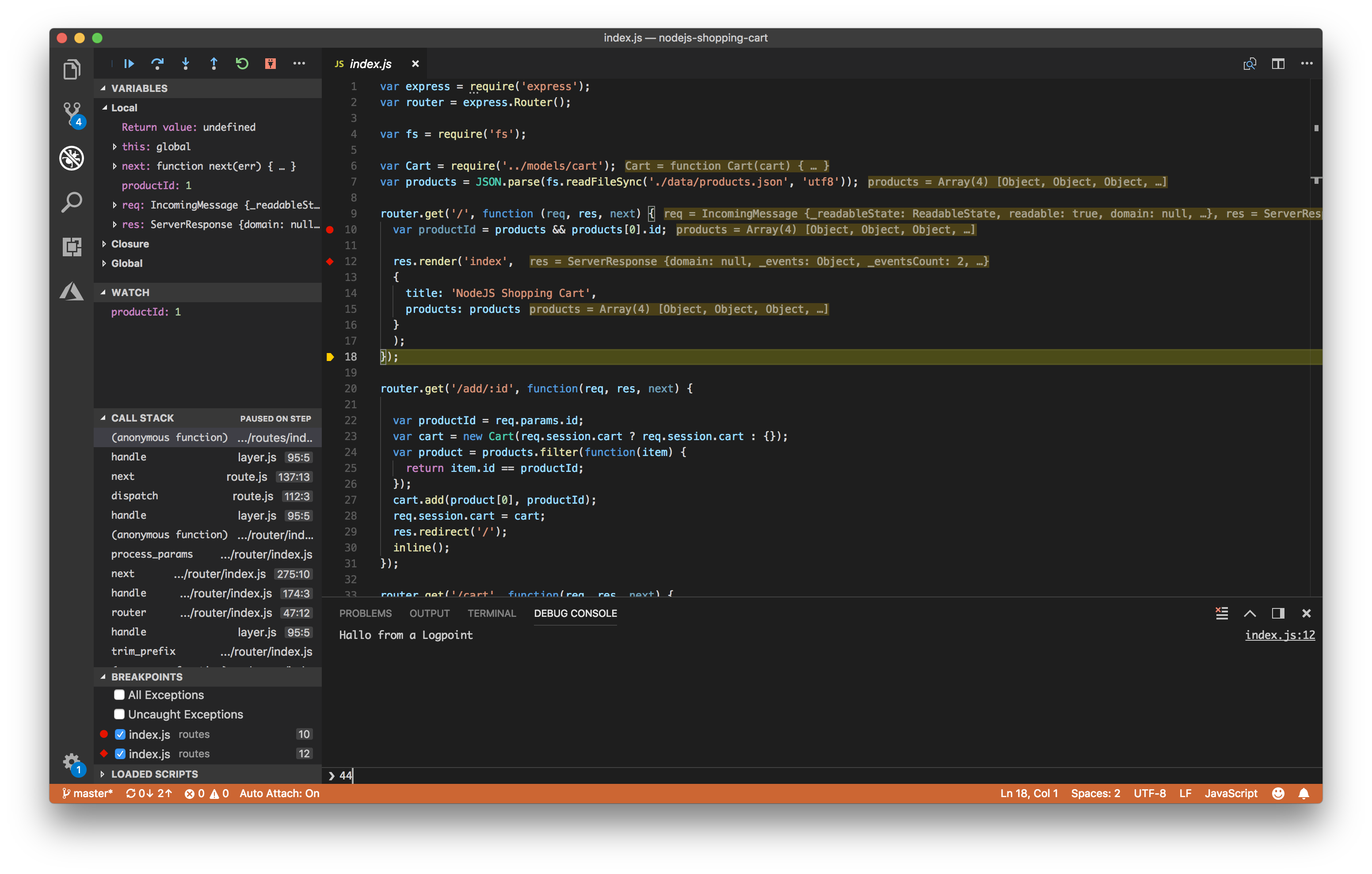
The first step is to open the Visual Studio project and start the app by clicking the button. With the app running we can now open up all the debugging windows that I'll use. Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open ... How to install Debugging Tools with Visual Studio 2017 ... Travel Details: Sep 14, 2017 · I know that cdb is available as a part of Windows SDK, but is not installed when I install Windows SDK through Visual Studio 2017 installer. On the other hand, if I install Windows SDK standalone (available here), I can select "Debugging Tools", and finally I get the expected folder Debuggers in Windows ... So, Visual Studio 2017 provides support for debugging JavaScript code using Google Chrome as well. Right now, Visual Studio 2017 & C# 7 are the latest topics to learn and this is my sixth article on Visual Studio 2017 and C#7. The following are the links of my previous articles which I will recommend you to go through.
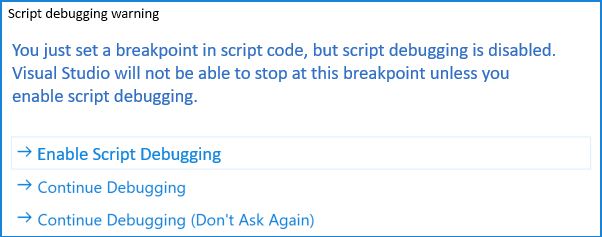
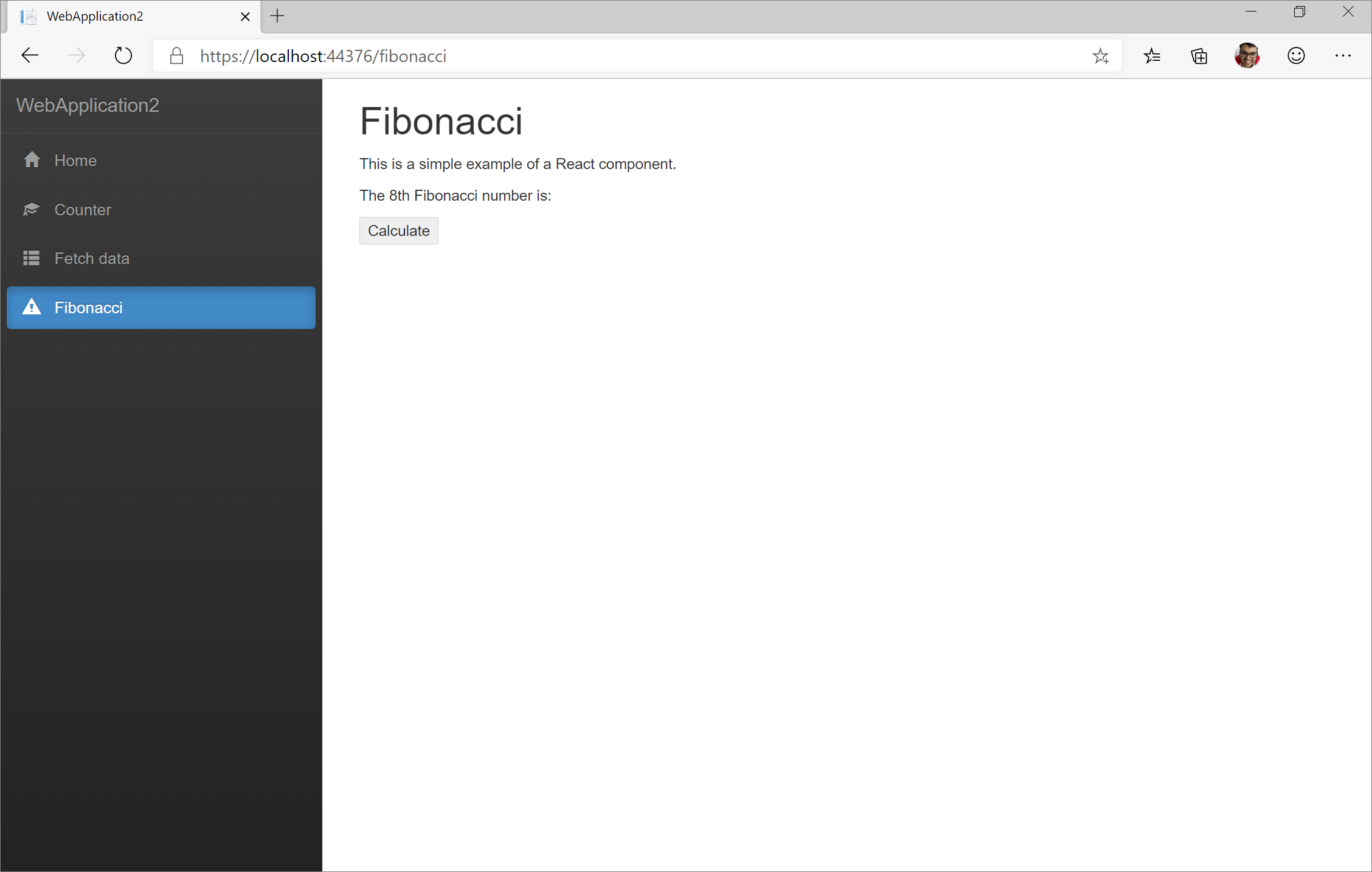
16/10/2019 · Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click “Enable JavaScript Debugging” and Visual Studio will restart debugging. We know that the first two terms in the Fibonacci sequence are 0 and 1. What's new for Chrome debugging. December 20, 2017 by Kenneth Auchenberg. Over the recent months, we have been busy improving the Chrome debugging experience for Visual Studio Code, and today we are happy to release three new features that we think will make client-side JavaScript debugging in VS Code easier and more reliable. It seems that I don't know how to enable both of them, or at the very least, the auto-completion system. What I did: Generated an empty Solution, so Visual Studio 2017 can pick up and say, this is a Visual Studio solution with a project. Used an empty tsconfig.json and tested to see if JavaScript IntelliSense would work in Visual Studio 2017.
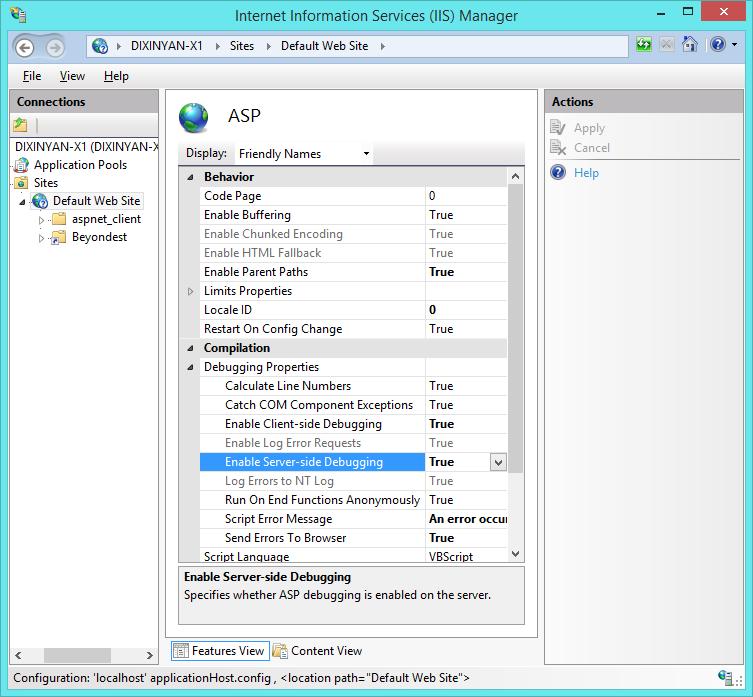
Debugging with Visual Studio 2013/2015 and IIS. Here are the steps: Open IIS manager, change ASP configurations to enable debugging: Run Visual Studio as administrator. Create an empty web application. In Visual Studio 2015, click File -> New -> Project…, then in the new project dialog, search "ASP.NET Web Application". A handy tool is remote debugging where you can connect your Visual Studio Environment to your Azure app. In this post I will explain how the Remote debugging is setup and what happens under water when you normally just click on "Attach Debugger" in the "Cloud Explorer" of Visual Studio (2017). Yep. Builds fine. No errors. I gave up on Visual Studio. I'm using Visual Studio Code for now. How to debug the code using Visual Studio Code? Right now I'm doing node server in the Express directory. I'd like to place a breakpoint in the JavaScript code and see the debugger stopping there.
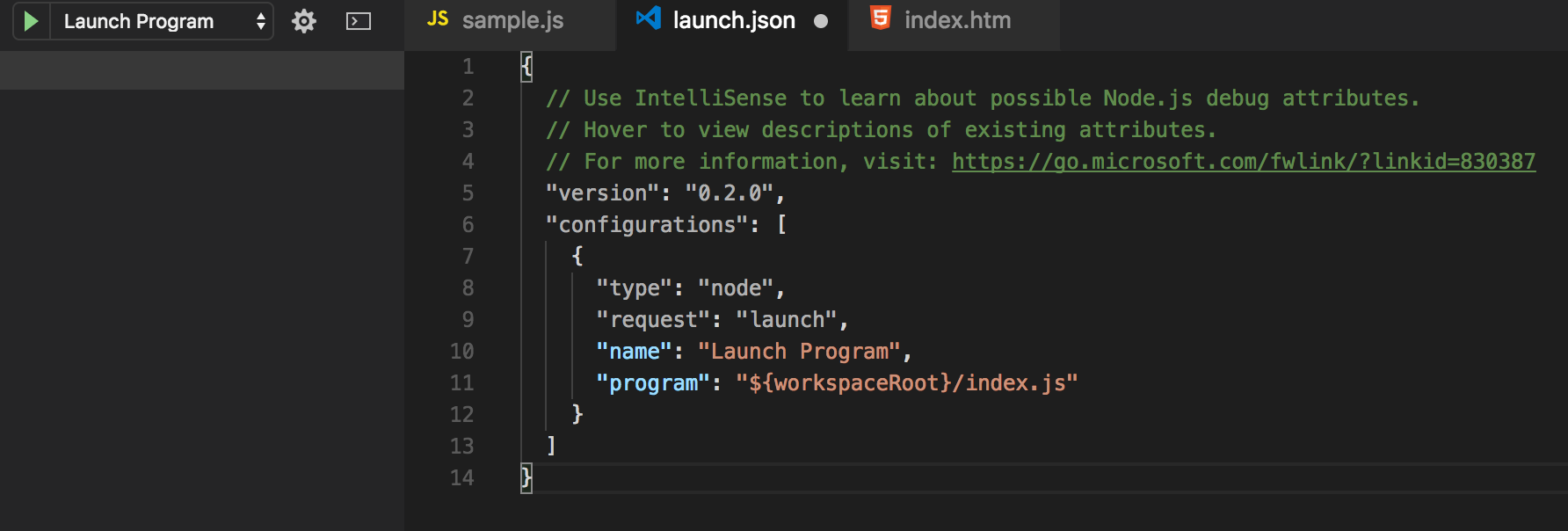
Visual Studio Professional 2017 Version 15.8.1 ; Chrome Version 68..3440.106 (Official Build) (64-bit) I had to enable Legacy Chrome JavaScript debugger under: Options -> Tools -> Debugging -> General -> Enable legacy Chrome JavaScript debugger for ASP.NET Visual Studio Code 1.10+ In the Debug panel, click the settings icon to open .vscode/launch.json. Select "Node.js" for initial setup. Visual Studio 2017. Choose "Debug > Start Debugging" from the menu or hit F5. Detailed instructions. JetBrains WebStorm 2017.1+ and other JetBrains IDEs. Create a new Node.js debug configuration and hit Debug. 7/6/2017 · So, in order to get this to work, I have to enable the option in Tools -> Options -> Debugging, then run VS as admin and hit f5 to debug. When I'm done, I need to turn that option off again, otherwise every time I hit f5 I get a new Chrome window, instead of it reusing my existing one, and when I stop debugging, it closes the Chrome window instead of leaving it open for me to continue work.
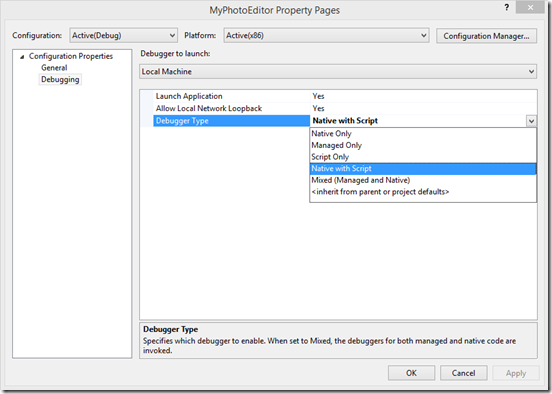
A VS Code extension to debug your JavaScript code in the Microsoft Edge browser. This is also used to enable JavaScript debugging inside the Microsoft Edge browser when launched from ASP.Net Projects in Visual Studio. Note: This extension currently supports both Microsoft Edge (Chromium) and Microsoft Edge (EdgeHTML). Check the "Enable native code debugging" box to enable it. Uncheck it to disable it. C++ Projects. With your project open, select. With your project open, select the "Project" tab, then choose "appname Properties…". Select "Debugging" on the left pane. Set the "Debugger Type" setting as desired to one of the following ... Visual Studio 2019 Update. In Visual Studio 2019 Microsoft has removed the JavaScript Console from the product, so while you can still step through the code, look at the call stack and view variables, you can no longer view console.log() output, nor dynamically execute code or view console variables. You can continue to use these features in VS2017 and for this reason I keep my VS2017 ...
30/10/2014 · Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... Then scroll down to the Debugging -> General option on the menu on the left hand side. Then search for thes setting labelled "Enable JavaScript debugging for ASP.NET (Chrome and IE)" and uncheck it. Now the next time you debug an ASP.NET application your default browser should launch rather than the Visual Studio version of Chrome.
 Enable Debugging For Asp Net Apps Visual Studio Windows
Enable Debugging For Asp Net Apps Visual Studio Windows
 Set Conditions For Exception In Visual Studio 2017
Set Conditions For Exception In Visual Studio 2017
 Dixin S Blog Debugging Classic Asp With Modern Visual Studio
Dixin S Blog Debugging Classic Asp With Modern Visual Studio
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 Debugger Extension Visual Studio Code Extension Api
Debugger Extension Visual Studio Code Extension Api
 Disable Javascript Debugging In Visual Studio Brendon Coombes
Disable Javascript Debugging In Visual Studio Brendon Coombes
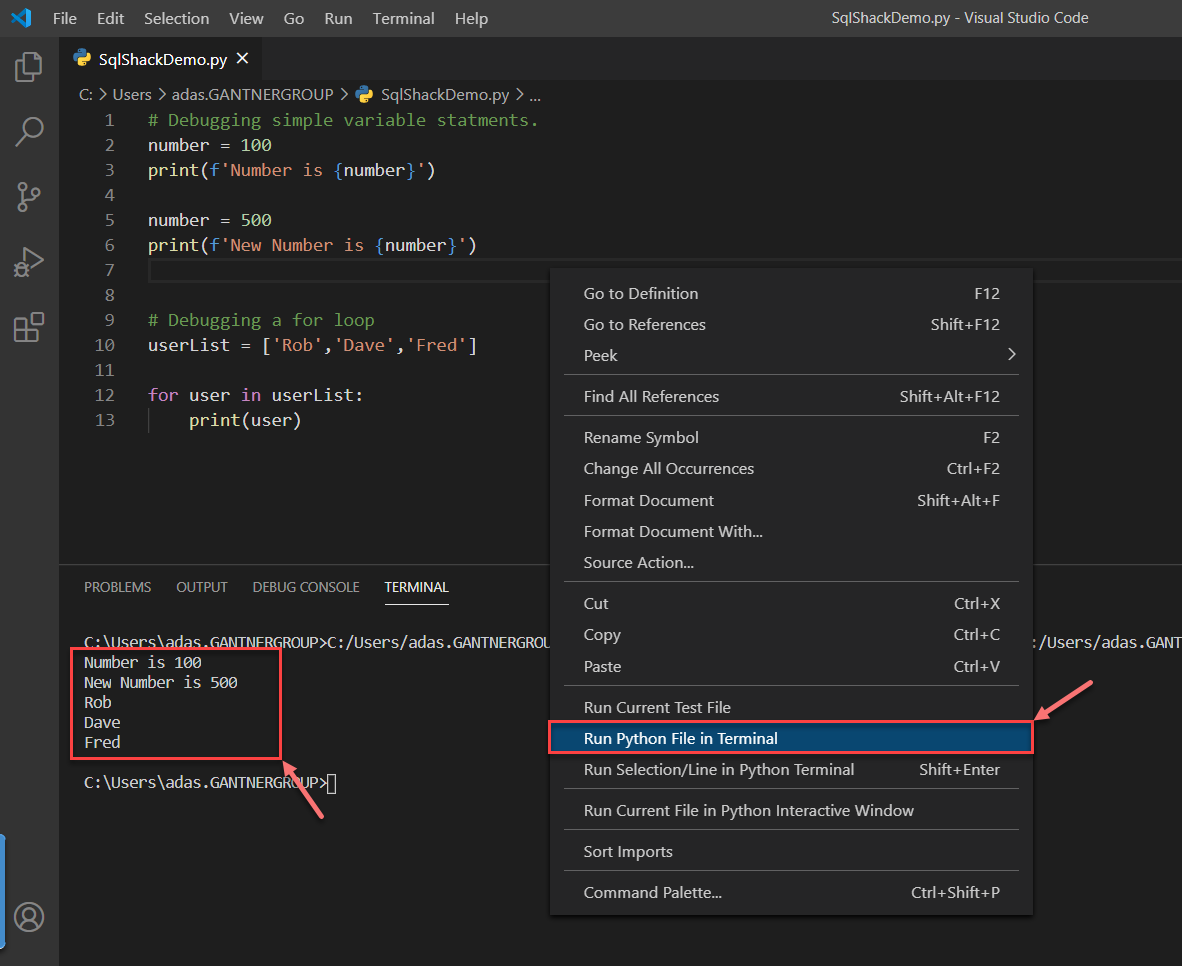
 How To Debug Python Scripts In Visual Studio Code
How To Debug Python Scripts In Visual Studio Code
 Javascript Breakpoints In Visual Studio 2017 Stack Overflow
Javascript Breakpoints In Visual Studio 2017 Stack Overflow
 Articles Tutorials Aspnet Boilerplate
Articles Tutorials Aspnet Boilerplate
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
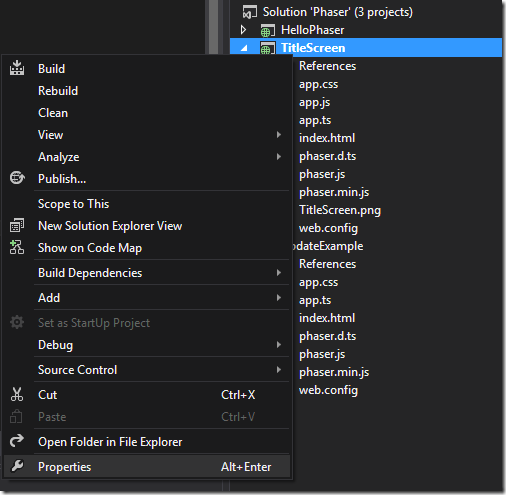
 Working With Solutions Folders And Languages Visual
Working With Solutions Folders And Languages Visual
 Debug User Code With Just My Code Visual Studio Windows
Debug User Code With Just My Code Visual Studio Windows
 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
5 Steps To Debugging Next Js Node Js From Vscode Or Chrome
 Changes To Script Debugging In Visual Studio 15 7 Asp Net Blog
Changes To Script Debugging In Visual Studio 15 7 Asp Net Blog
 Debugging Chromium On Windows The Chromium Projects
Debugging Chromium On Windows The Chromium Projects
 Javascript How To Enable Javascript Debugging In Visual
Javascript How To Enable Javascript Debugging In Visual
 Disabling Built In Chrome In Visual Studio 2017 2019 From
Disabling Built In Chrome In Visual Studio 2017 2019 From
 Introducing Logpoints And Auto Attach
Introducing Logpoints And Auto Attach
 Introducing Simultaneous Nirvana Javascript Debugging For
Introducing Simultaneous Nirvana Javascript Debugging For
 Client Side Debugging Not Available In Visual Studio Pro 2017
Client Side Debugging Not Available In Visual Studio Pro 2017
 Debugging With Chrome In Visual Studio 2017 Codeproject
Debugging With Chrome In Visual Studio 2017 Codeproject
 Debugging With Chrome In Visual Studio 2017
Debugging With Chrome In Visual Studio 2017

 Javascript Native Interop Debugging In Visual Studio 2013
Javascript Native Interop Debugging In Visual Studio 2013
 Typescript Debugging In Visual Studio With Ie Chrome And
Typescript Debugging In Visual Studio With Ie Chrome And
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Javascript Error Messages Amp Amp Debugging By Diogo Spinola
Javascript Error Messages Amp Amp Debugging By Diogo Spinola
0 Response to "30 Enable Javascript Debugging In Visual Studio 2017"
Post a Comment