24 Adobe Animate Javascript Error
Control Adobe applications - such as Photoshop, Animate, Illustrator, InDesign - from node. Run JavaScript to remotely - from the command line - create, modify or export document content. This module can be used to automate the workflow by creating an action chain that can be executed without user intervention. - GitHub - rkamysz/adobe-node: Control Adobe applications - such as Photoshop ... Adobe Animate CC is integrated with CreateJS, which is a suite of JavaScript libraries that enables rich interactive content via HTML5. Many of CreateJS's APIs are loosely modelled on Adobe's own ActionScript 3 API and will therefore feel familiar to anyone who has created Flash content using ActionScript.
 Using Html5 Canvas In Animate Cc Javascript Basics 美信云
Using Html5 Canvas In Animate Cc Javascript Basics 美信云
JavaScript is incorporated into your composition using actions, triggers, and events. 1. Actions are what Edge Animate can do, such as loading a hyperlink to changing a property of an element. 2. Triggers are actions placed in the timeline. The playhead will reach the trigger, and the action takes place. 3.

Adobe animate javascript error. Adobe Animate (or Animate CC) supports but replaces the former Adobe Flash, and allows users to design interactive animations for games, TV shows, and the web. With it, the vendor states users can bring cartoons and banner ads to life, create animated doodles and avatars, and add action to eLearning content and infographics. If JavaScript is not enabled (turned on), you may not be able to install Adobe AIR, Flash Player, Shockwave Player, and Acrobat properly. You do not need to enable JavaScript in the latest version of Firefox. Verify if JavaScript is enabled Microsoft Internet Explorer (Windows only) Browse other questions tagged javascript html animation adobe or ask your own question. The Overflow Blog Podcast 369: Passwords are dead!
Hi! we would be forever grateful to get Bodymovin/Lottie working ion Adobe Animate CC. This software is the former 'Flash', and it is not the same as Adobe After Effects. We are really looking forward for some good news, I find more and ... Learn Adobe Animate CC for Interactive Media was created by a team of expert instruc- tors, writers, and editors with years of experience in helping beginning learners get their start with the cool creative tools from Adobe Systems. 8/5/2015 · MY FIX: https://forums.adobe /message/7527264#7527264 ///// plus. Hi! After Animate crashed with error, I can’t open my project. I have the following error message, when trying to open it: “Loading Failed, please check your page for JavaScript errors”. I’m using Animate v.2014.1 under Win7.
This is just a quick tip on Adobe Animate CC. Check out my video courses, books, and more: @JosephLabrecquehttp://lynda /JosephLabrecquehttp://amazon /... 1. 0. I'm working on a project in Adobe Animate CC and coding in JavaScript. When I preview the project (Ctrl-Enter), the browser throws two errors: Uncaught SyntaxError: Unexpected end of input. I understand that this occurs when there is a bracket missing, but this code was generated by Animate, not by me. Secondly: Triggers. In Adobe Edge Animate, you can create triggers that execute your code at a specific position on a Timeline. When Edge Animate plays the timeline and reaches the trigger, it executes the specified JavaScript code. You can also bind code to the document, Timeline and specific Elements.
Mac OS: Press Shift+Command+G. In the Go to Folder dialog box, type the following path, and then click Go: ~/library/preference/adobe. Rename the Animate folder to Animate_old. Press Shift+Command+G. In the Go to Window dialog box, type the following path, and click Go: ~/library/application support/adobe. For some reason this causes an issue with the Adobe Edge Animate Javascript API and the composition fails to load. Essentially, I can load a composition once but no more. Whenever I attempt to load the composition for a second time I get the following Javascript errors... 24/3/2019 · I've noticed that now, if you use the (back) easing, and you don't add the necessary amount of frames to the timeline, that will crash your render and it will trigger a javascript error, but if you change the easing to another one when you get the error, like ease-in-out quart, for instance, it will work. apparently you can't crush your animation timeline anymore.
Hi! I've been tasked with making basic HTML5 ads in Animate CC that will be placed in StackAdapt (a social media manager). I animated, added a click tag / button, as well as actions, and my export seemed successful. But when I added it to StackAdapt, I got the error: "Uncaught TypeError: this._rende... 26/4/2021 · JavaScript error "Argument number 1 is invalid" appears during Animate launch on mac OS. Last updated on Apr 26, 2021 | Also Applies to Adobe Animate. More. In some instances, a javascript error pop-up dialog appears as soon as you launch Animate on mac OS. Creating an HTML5 Canvas document. To create an HTML5 Canvas document, do the following: Select File > New to display the New Document dialog. Select the Advanced tab from the top of the screen and click the HTML5 Canvas option. This opens a new FLA with Publish Settings modified to produce HTML5 output. New Document.
In some instances, a pop-up appears during Animate launch with a javascript error. ANIMATE CC CLASSROOM IN A BOOK (2017 RELEASE) 159 f 3 Select frame 2 in both the lights layer and the smallRumble layer. 4 Right-click and choose Insert Keyframe (F6). Animate inserts a keyframe in frame 2 of the lights layer and the smallRumble layer. The contents of the previous keyframes are copied into the new keyframes. 10/8/2021 · Adobe animate javascript error. Javascript Error Argument Number 1 Is Invalid Appears On Launch Publishing Your Project For Html5 Canvas Gt Compose An Adobe Animate 2021 V21 0 7 42652 Pre Activated Filecr Adobe Animate Cc Actionscript To Javascript Adobe Animate 2021 V21 0 7 42652 Win Mac Adobe Animate Wikipedia
Edge Animate CC, Adobe's tool for HTML5. It is a tool developed by Adobe System for creating websites, using HTML5, JavaScript and CSS3 functions. With it, we can create and design interactive animations and give life to both our drawings and banners. Do one of the following: From the panel menu (at the upper-right corner of the Actions panel), select Preferences. In the Script window, select Edit > Preferences (Windows) or Animate > Preferences (Macintosh). In the Preferences dialog box, select Auto Format. 28/3/2019 · Hi.This is not an error from your script.You're probably publishing your project with the default Export document as texture option on (File > Publish Settings... > JavaScript/HTML > Image Settings > Export document as texture).And this option causes this error sometimes.What you can do is to restart Animate CC and try again. And if the error persists and you don't want to keep restarting, uncheck that option by now.Also, please report this bug here:Adobe Animate …
HOW TO CREATE HTML5 ANIMATIONS IN ADOBE ANIMATE CC BY KATE O'GORMAN. Animation has an extensive history of being displayed on the web. In the past, Flash has been used to create these animations. However, web browsers can now support animation without Flash. One other way of creating an animation for the web is using HTML5. How to fix the js error in Edge Animate In some instances, a pop-up appears during Animate launch with a javascript error.
When Animate encounters an error in ActionScript code, either during compiling or execution, it reports the error in the Compiler Errors panel. Navigate to the line of code that caused the error from the Compiler Errors panel. Double click the error in the Compiler Errors panel. Debug a remote ActionScript 3.0 SWF file This happens every time I try to open a file. When I click 'OK' the same message pops up again, so I'm unable to close the program. Rebooting my computer didn't work. Help, please? I'm using Animate CC 2017 on Windows 10. Dave, if you copy a random unrecognisable part of one of the images into a new FLA, does it then give the Javascript error? If you could make an FLA that showed the problem it would be very handy. Oh, something else to try.
Conclusion. Yes, Animate CC is a completely platform agnostic creative application… using JavaScript alongside HTML5 Canvas remains a popular and compelling platform choice for interactive media. The native support for JavaScript within Animate is there now - robust and ready - and a joy to use! Adobe Animate, the industry-leading animation software, lets you build interactive content for games, ads, video, and more. Design and publish projects to reach viewers on any screen. Adobe has worked with creative industry experts and the test design specialists at Certiport to identify the most critical skills, tools, and concepts for using ...
 Using Javascript Code To Stop The Playhead Gt Compose An
Using Javascript Code To Stop The Playhead Gt Compose An
 Troubleshooting Tips To Fix Animate Crash On Launch Or Startup
Troubleshooting Tips To Fix Animate Crash On Launch Or Startup
 Animate Cc Vs After Effects Which One Should You Use
Animate Cc Vs After Effects Which One Should You Use
 Exporting Javascript Html Not Responding Adobe Support
Exporting Javascript Html Not Responding Adobe Support
 Migration Guide Coherent Prysm Exporter Documentation
Migration Guide Coherent Prysm Exporter Documentation
 A Javascript Error Occurred In The Main Process Issue 43
A Javascript Error Occurred In The Main Process Issue 43
 Publishing Your Project For Html5 Canvas Gt Compose An
Publishing Your Project For Html5 Canvas Gt Compose An
 Javascript In Brackets Tutorialbrain
Javascript In Brackets Tutorialbrain
 Specify Publish Settings For Animate
Specify Publish Settings For Animate
Help Adobe Animate Cc 2017 Won T Start Adobe Support
 Typeerror Error 1009 Scroll Pane Component Iss Adobe
Typeerror Error 1009 Scroll Pane Component Iss Adobe
 Animate Cc Audio Controls Using Javascript On Button Click In
Animate Cc Audio Controls Using Javascript On Button Click In
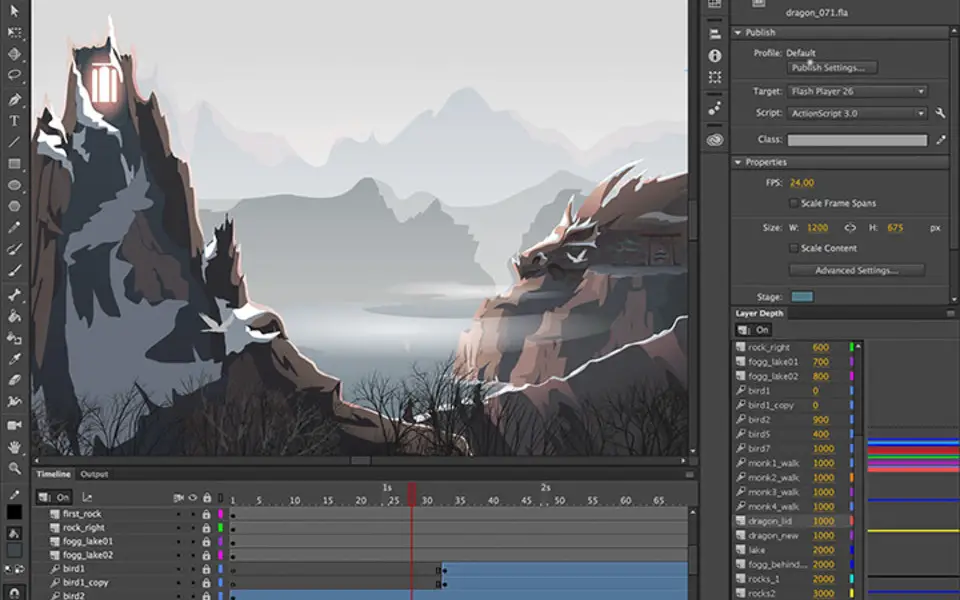
 Adobe Flash Is Dead Here S What That Means
Adobe Flash Is Dead Here S What That Means
 Artstation Step By Step 2d Character Design Amp Rigging
Artstation Step By Step 2d Character Design Amp Rigging
 How To Fix An Error Occurred File In Adobe Animate Cc Flash
How To Fix An Error Occurred File In Adobe Animate Cc Flash
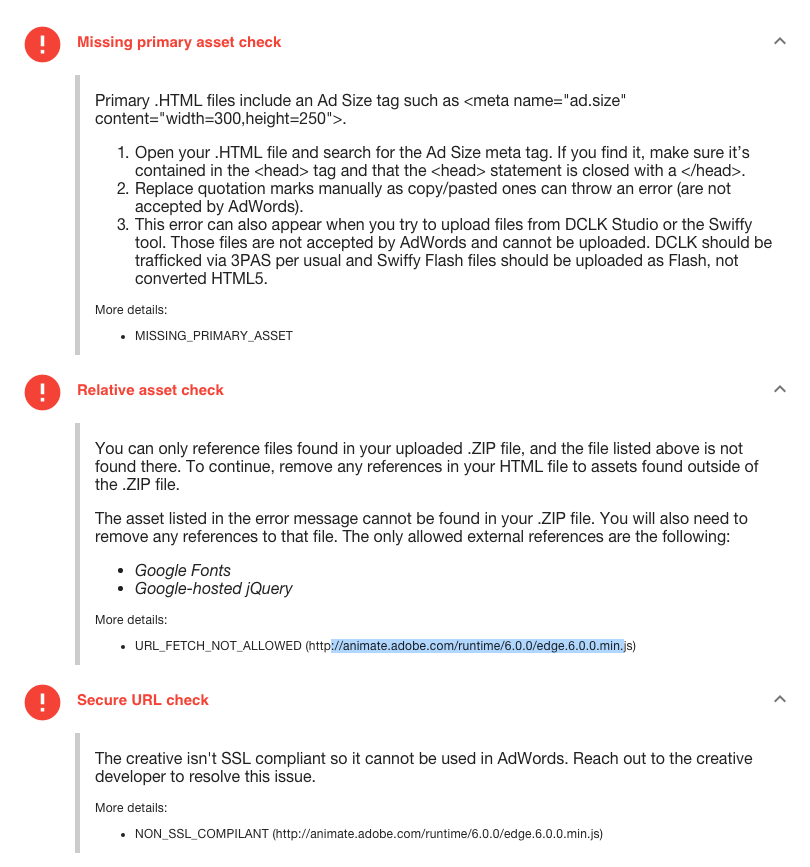
 Error Uploading Html5 To Adwords Banner Animation Greensock
Error Uploading Html5 To Adwords Banner Animation Greensock

 Using Html5 Canvas In Animate Cc Javascript Basics
Using Html5 Canvas In Animate Cc Javascript Basics
 Adobe Animate 2021 V21 0 4 39603 X64 Multilingual Pre
Adobe Animate 2021 V21 0 4 39603 X64 Multilingual Pre
 Adobe Animate Cc Windows Keyboard Shortcuts Defkey
Adobe Animate Cc Windows Keyboard Shortcuts Defkey
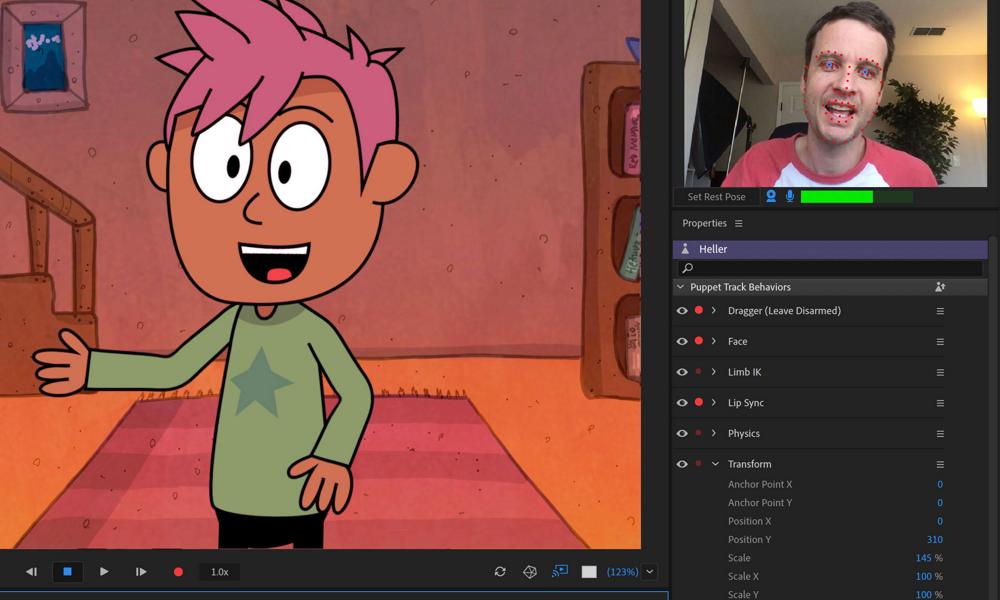
 Adobe Previews New Character Animator Features Coming To Beta
Adobe Previews New Character Animator Features Coming To Beta
 Solved Animate Compiler Errors Adobe Support Community
Solved Animate Compiler Errors Adobe Support Community
0 Response to "24 Adobe Animate Javascript Error"
Post a Comment