34 Javascript F11 Full Screen Mode
JavaScript browser full screen mode F11. How to Make the Window Full Screen with Javascript, How to use the JavaScript Fullscreen API to display an HTML The old fashioned way to activate the fullscreen mode is by pressing the F11 key on the To check if browser supports fullscreen use the fullscreenEnabled Chrome eats javascript keydown event handler on F11 key press, when browser is already in ... You'll want to be sure to let your users know that they can press the Esc key (or F11) to exit fullscreen mode. In addition, navigating to another page, changing tabs, or switching to another application (using, for example, Alt - Tab ) while in fullscreen mode exits fullscreen mode as well.
 Chrome Full Screen How To Enable And Disable The Mode
Chrome Full Screen How To Enable And Disable The Mode
The API allows a single element to be viewed full-screen. Unlike pressing F11 to force your browser to full-screen, the API is intended for images, videos and games running within a container. When...

Javascript f11 full screen mode. I recently put firefox (17.0.5) in full screen for a while on my Linux Laptop running CentOS6 (up to date on 3/5/2013) I never managed to exit this full screen mode, neither with the contextual menu in the tab bar (appeared when I went to the top of the screen), nor with F11. The old fashioned way to activate the fullscreen mode is by pressing the F11 key on the keyboard. To deactivate the fullscreen press the F11 key again or the ESC key. However, the fullscreen mode could be controlled programmatically with the help of Javascript Fullscreen API. The FullScreen option is very important in a serious JavaScript application, especially something like the artificial intelligence for Microsoft Internet Explorer, which in the User Manual simply advises users to press the "function key F11 at the top of your keyboard to toggle or alternate between a full-screen display and the normal screen ...
Using fullscreen mode. Fullscreen API 는 특정 요소 Element (와 해당 자손들을)를 full-screen mode로 표시하고, 더 이상 필요하지 않으면 full-screen mode를 종료하는 메서드를 추가합니다. 이렇게 하면 사용자의 전체 화면을 사용하여, 온라인 게임과 같은 원하는 내용을 표시할 수 ... Go to Fullscreen on button click. This example allows you to enable full screen mode without making alternation, ie you switch to full screen but to return to the normal screen will have to use the F11 key: HTML element to act as trigger: <input type="button" value="click to go fullscreen" onclick="requestFullScreen ()">. JavaScript: We have a monitoring PC with 4 monitors attached. Each screen runs a different browser view showing a different system monitoring webpage. We'd like to split one of the screens in two and have a browser go fullscreen in each split. When I hit F11 on the browser window, it takes over the whole monitor.
Javascript f11 full screen mode. How To Leverage The Fullscreen Api And Style It Css Tricks How To Exit Full Screen Chrome With Video Tutorial Mr Displaying Content In Full Screen Using The Fullscreen Api In 4 Quick Ways To Exit Full Screen Mode On Chrome Pc Web Browser S Full Screen F11 Toggle Function On A Web Page ... For the beginners who somehow did not know, the shortcut key in most major browsers to go into fullscreen mode is F11. Just hit F11 or ESC again to exit fullscreen mode. It works for versions 2.0 or older. If you are looking for a generic JavaScript to generate a full screen in your web browser, you will be able to find an online one for Microsoft IE and Mozilla Firefox. The full screen can also be generated on most web browsers by pressing the F11 key. Issue.
GetAsyncKeyState is not working when RDC client is active in full screen mode How to run a different full screen app scaled down in a C# child window how to set body of page to full screen size like f11 in asp or javascript Streaming services have become the way we consume media nowadays. All over the internet, we can find awesome web apps like Netflix, Prime Video, or HBO Go just to name a few, all of them with an… If permission to enter full screen mode is granted, the returned Promise will resolve and the element will receive a fullscreenchange event to let it know that it's now in full screen mode. If permission is denied, the promise is rejected and the element receives a fullscreenerror event instead.
A Q&D way to go full screen, if you are in a "kiosk" situation, is to feed an F11 to the browser window after it's up and running. This is not pretty starting up and the user might be able to poke a touch screen at the top and get a semi-full-screen view, but feeding the F11 might do in a pinch or just to get started on a project. Tip: Use the element.exitFullscreen() method to cancel fullscreen mode. Browser Support The numbers in the table specify the first browser version that fully supports the event. To find out whether the Element is entering or exiting full-screen mode, check the value of Document.fullscreenElement: if this value is null then the element is exiting full-screen mode, otherwise it is entering full-screen mode.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Unlike pressing F11 to make your browser go full-screen, the API sets a single element full-screen. It's intended for images, videos and games using the canvas element. Once an element goes... F11 can be used to toggle Full Screen mode. You can also move your cursor to the upper edge of the screen. Your tabs should slide into view. Leave your cursor where it is, and then right-click.
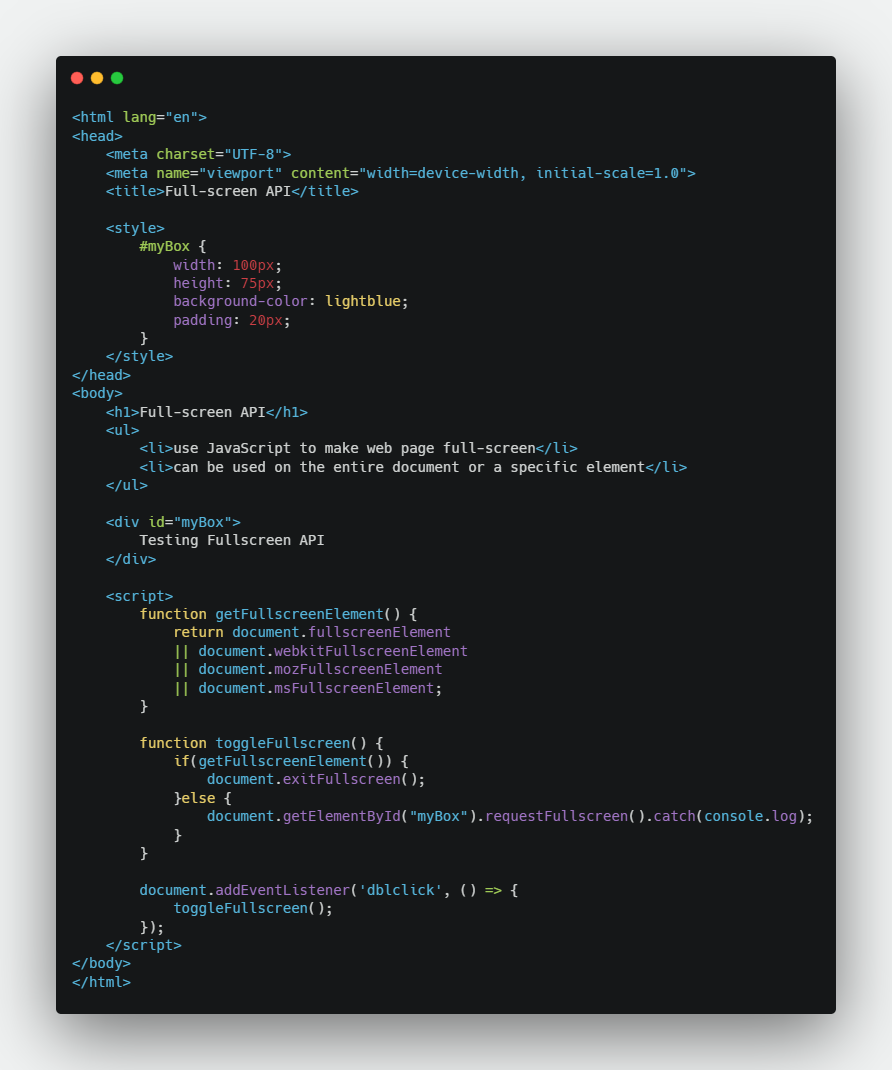
Example. <script>. /* Get the element you want displayed in fullscreen mode (a video in this example): */. var elem = document.getElementById("myvideo"); /* When the openFullscreen () function is executed, open the video in fullscreen. Note that we must include prefixes for different browsers, as they don't support the requestFullscreen method ... In Microsoft Windows platforms, the F11 key toggles the browser applications (Internet Explorer, Firefox, Google Chrome and Opera, but not Safari) between full screen and normal mode. Hi to all . Iam create a one web application, how to change browser in normal mode to Fllscreen mode (like F11) but i don't want to open any popup for this. convert same window in fullscreen mode.
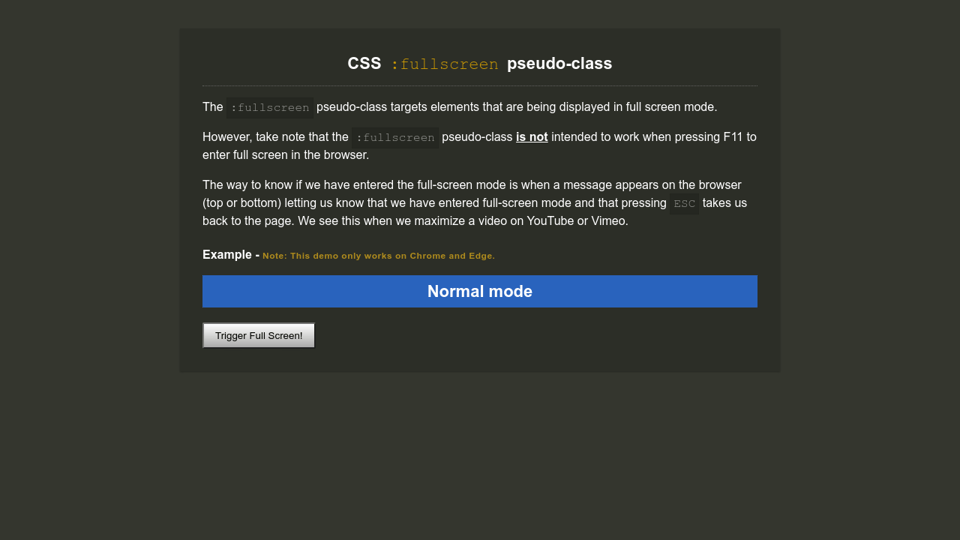
Users can choose to exit full-screen mode by pressing the ESC (or F11) key, rather than waiting for the site or app to programmatically do so. Make sure you provide, somewhere in your user interface, appropriate user interface elements that inform the user that this option is available to them. Whenever the browser goes into full screen mode, the document.fullscreenElement object (read only) contains a reference to the target element currently being shown. This object returns null in all other cases. Using document.fullscreenElement, we can: Check if the browser is currently in full screen mode selector:-webkit-full-screen { display: block; // displays the element only when in fullscreen } selector { display: none; // hides the element when not in fullscreen mode } If the users launches your site from the home screen the display-mode media query will be set to what was defined in the Web App Manifest.
Full screen support through java script is not implemented for Chrome or Firefox. However you can manage to have it for MSIE. But that is also not F11 kind of functionality. Even chrome.exe -kiosk does not open page in fullscreen mode. I want my page should be open in full screen mode on page load. as after click on F11. do you have any idea on this. please help me. my email id is navjot.singh@drishinfo April 18, 2012 at 12:32 AM Full-screen can be activated for the whole browser window by pressing the F11 key. It can be exited by pressing the Esc button. It is also possible to make a specific element in the page to enter and exit full-screen mode programmatically using Javascript Fullscreen API.
Full Screen F11 Enable Or Disable Auto Hide Vista Forums
 Activate Full Screen Mode On Google Chrome Ccm
Activate Full Screen Mode On Google Chrome Ccm
 How To Activate Full Screen Mode In Google Chrome
How To Activate Full Screen Mode In Google Chrome
 How To Exit Full Screen Chrome With Video Tutorial Mr
How To Exit Full Screen Chrome With Video Tutorial Mr
 32 Javascript F11 Full Screen Mode Modern Javascript Blog
32 Javascript F11 Full Screen Mode Modern Javascript Blog
 How To Enable Full Screen Mode In Google Chrome
How To Enable Full Screen Mode In Google Chrome
 Microsoft Testing An Improved F11 Full Screen Mode In Edge
Microsoft Testing An Improved F11 Full Screen Mode In Edge
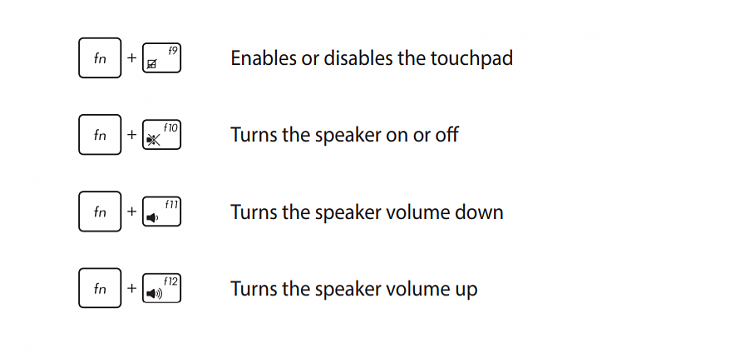
 Asus Q525ua Notebook Can Not Full Screen Using F11 Key So
Asus Q525ua Notebook Can Not Full Screen Using F11 Key So
 Full Screen Mode In Viewer Samples Stimulsoft
Full Screen Mode In Viewer Samples Stimulsoft
 Webdev Il How To Make Web Browser Full Screen With Javascript
Webdev Il How To Make Web Browser Full Screen With Javascript
 How To Make The Browser Full Screen With Javascript
How To Make The Browser Full Screen With Javascript
Full Screen Editing With F11 Html Kit Blog
 How To Full Screen In Google Chrome
How To Full Screen In Google Chrome
![]() Enabling And Disabling Full Screen Mode In Microsoft Edge
Enabling And Disabling Full Screen Mode In Microsoft Edge
 Microsoft Testing An Improved F11 Full Screen Mode In Edge
Microsoft Testing An Improved F11 Full Screen Mode In Edge
 Script To Automatically Display Webpage In Fullscreen Ccm
Script To Automatically Display Webpage In Fullscreen Ccm
![]() Tracker Software Products Knowledge Base Use Fullscreen
Tracker Software Products Knowledge Base Use Fullscreen
 F11 Fullscreen Improvements Other Similar Improvements
F11 Fullscreen Improvements Other Similar Improvements
 Window Open Issues When Already In Fullscreen Mode Stack
Window Open Issues When Already In Fullscreen Mode Stack
 Enter Full Screen Mode With Javascript By Aiman Rahmat
Enter Full Screen Mode With Javascript By Aiman Rahmat
 Web Browser S Full Screen F11 Toggle Function On A Web Page
Web Browser S Full Screen F11 Toggle Function On A Web Page
 Web Browser S Full Screen F11 Toggle Function On A Web Page
Web Browser S Full Screen F11 Toggle Function On A Web Page
![]() How To Make The Window Full Screen With Javascript
How To Make The Window Full Screen With Javascript
 A Simple Vue Js Component For Fullscreen Vue Js Feed
A Simple Vue Js Component For Fullscreen Vue Js Feed
 How To Permanently Disable Chrome Full Screen Mode
How To Permanently Disable Chrome Full Screen Mode
 How To Enable Microsoft Edge Full Screen Mode Digital Trends
How To Enable Microsoft Edge Full Screen Mode Digital Trends
Set Full Screen Mode By Default For Ie Chrome Firefox And Opera

 Devcurry How To Open A Page In Full Screen Mode Using Javascript
Devcurry How To Open A Page In Full Screen Mode Using Javascript
 Phaser Cannot Exit Fullscreen Mode If You Enter It By
Phaser Cannot Exit Fullscreen Mode If You Enter It By



0 Response to "34 Javascript F11 Full Screen Mode"
Post a Comment