35 Create Form Validation With Javascript
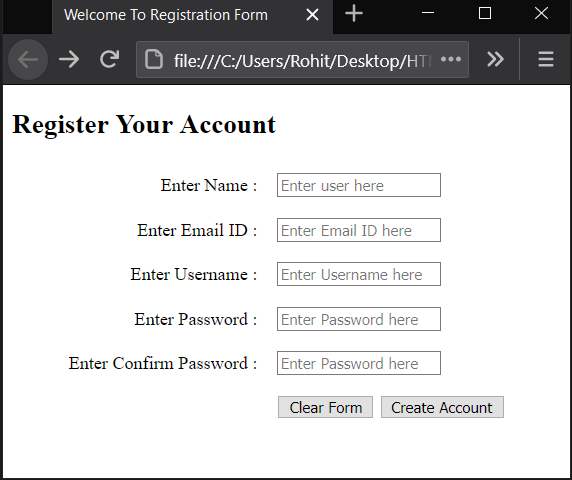
Creating a simple form with HTML & JavaScript validation. Step 1: Create Your Form. To show you how form validation works, we'll create a sample HTML contact form with a few fields to validate: Name field (check for input and maximum length) E-mail field (check for correct email format and maximum length) Registration form is used in many places, like customers for subscriptions, services, or other programs or plans. You can create a Registration form using HTML and Validate user input data of fields by using JavaScript. Must Read: Student registration form in HTML with JavaScript validation
 10 Best Form Validation Javascript Plugins 2021 Update
10 Best Form Validation Javascript Plugins 2021 Update
JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript.

Create form validation with javascript. Here we will add JavaScript code for validation check. If textbox will blank, password not match, password not in valid form and email id not valid then it will give error message. Now create JavaScript <script> .. </script> tag in between <head> .. </head> tag like below example. Example: add JavaScript … JavaScript File - formvalid.js It includes various function to check validity of entered information. Like, formValidation () is the main function that runs as soon as the user clicks on submit button. Here, object is defined for each field. Form Validation with JavaScript The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid.
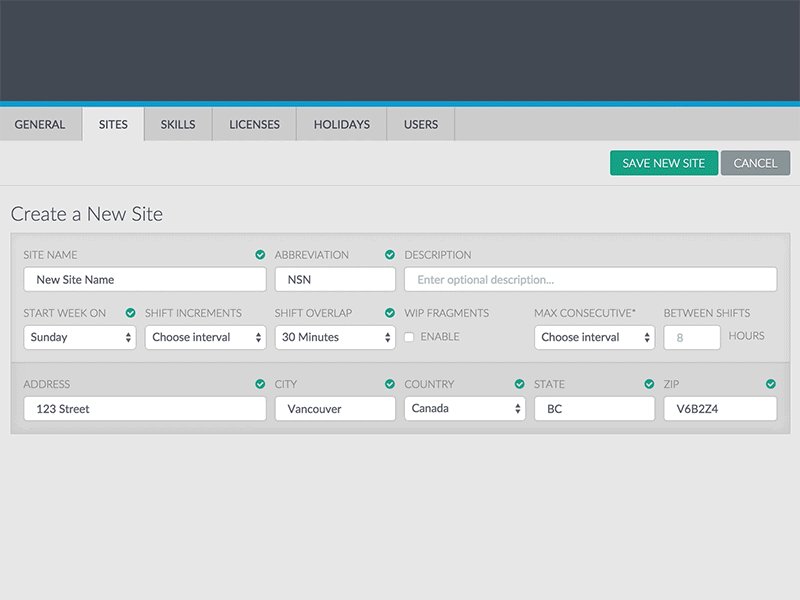
The data entered into a registration form validation needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Create a Registration Form With JavaScript Validation Creating a simple, generic form is a fairly easy task. The example below will show you to create a registration form. With simple tweaks, you can change the fields to whatever will be suitable for you. In short: HTML is used to create the form. JavaScript to validate the form. CSS to design the layout of the form. Implementing the form in HTML ... JavaScript provides the facility to check the form on the client page, so data processing will be faster than server page verification. Most web developers prefer JavaScript form verification. How to Create Login Form with JavaScript Validation in HTML? Html. First, create an HTML file with the name of index.html and paste the given codes into ...
Jan 01, 2017 - Every developer knows how complex and tricky form validation can be. Ideally, users fill in the form with necessary information and finish the job successfully. However, people often make mistakes… Feb 26, 2019 - Otherwise a browser with JavaScript disabled, or a hacker trying to compromise your site, can easily by-pass client-side validation. For an alternative approach to client-side form validation, without JavaScript, check out our new article on HTML5 Form Validation which is available now in most ... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. JavaScript Form Validation Example JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. To create this program [Form Validation in HTML & JavaScript]. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. You can also download the source code files of this Form Validation in HTML from the given download button.
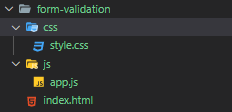
First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The final project structure will look like this: 15/3/2021 · How to Validate a Form with JavaScript. To validate a form with javascript, you will have to configure the following two simple steps – 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a password validation form with CSS and JavaScript. Password Validation.
11/5/2015 · Join Stack Overflow to learn, share knowledge, and build your career. Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. Some values must be in a particular length range. Some input fields must match (for example, password fields).
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ... 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to …
Apr 28, 2021 - Forms are ubiquitous in web applications. Some apps use forms to collect data to sign up users and provide an email address. Others use them to fulfill online transactions to facilitate a shopping experience. You might use some web forms to apply for a new car loan, whereas you'll use Usually, the client-side JavaScript form validation method is adopted. it is easier to do and quicker too, because, the browser does not have to connect to the server to validate the form. Type of JavaScript Form validation: The basic types of JavaScript form validation are described below: Checking For Empty Text Fields: Apr 28, 2021 - If the information was incorrect ... back with a message telling the person to correct the form before submitting it again. This was a lengthy process and would put a lot of the burden on the server. These days, JavaScript provides a number of ways to validate a form's data ...
JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. Thus, client-side validation helps to create a better user experience. Building the Form Validation Script. Now we're going to create a JavaScript file that holds our complete validation script. Well, let's create a JavaScript file named "script.js" and place the following code inside it, then save it at the same location where you've saved the previous two files. Read this tutorial, To know the JavaScript Form validation and HTML form validation.Get a better skill on two different Form validations with examples.
Our Bootstrap 4 Form validation with Validator.JS demo is solely dependent on Validate.js, So let us know a little bit about it.. Validate.js offers simple yet powerful ways to validate Bootstrap form input or elements. You can get this project from GitHub, and yes, you can share your valuable feedback. Forms are hard. Knowing how to properly collect and validate user data is one of the most important skills a frontend developer needs to have. But it's hard because edge cases abound. You have to consider all of the ways a user could break your pretty little form while simultaneously Finally, the form tag includes an onsubmit attribute to call our JavaScript validation function, validate_form(), when the "Send Details" button is pressed. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send ...
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.
 Form Validation Using Javascript
Form Validation Using Javascript
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
 How To Create Login Form Validation With Shake Effect Using
How To Create Login Form Validation With Shake Effect Using
Html Form Validation Using Html Learning Points
 Form Validation With Web Audio Css Tricks
Form Validation With Web Audio Css Tricks
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript
 How To Perform Email Validation In Javascript Edureka
How To Perform Email Validation In Javascript Edureka
 Form Validation Using Javascript Formget
Form Validation Using Javascript Formget
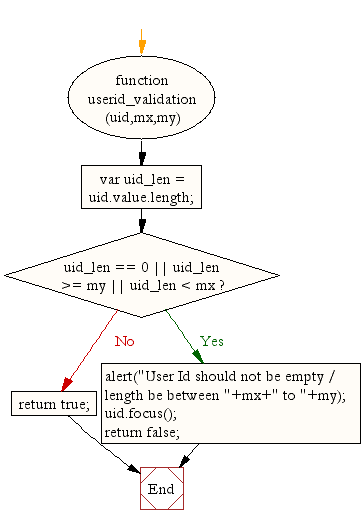
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Form Validation With Javascript Codewithawa
Form Validation With Javascript Codewithawa
 Form Validation In Php Javatpoint
Form Validation In Php Javatpoint
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 10 Best Form Validation Javascript Plugins 2021 Update
10 Best Form Validation Javascript Plugins 2021 Update
 Validation In Javascript For Registration Form Html Example
Validation In Javascript For Registration Form Html Example
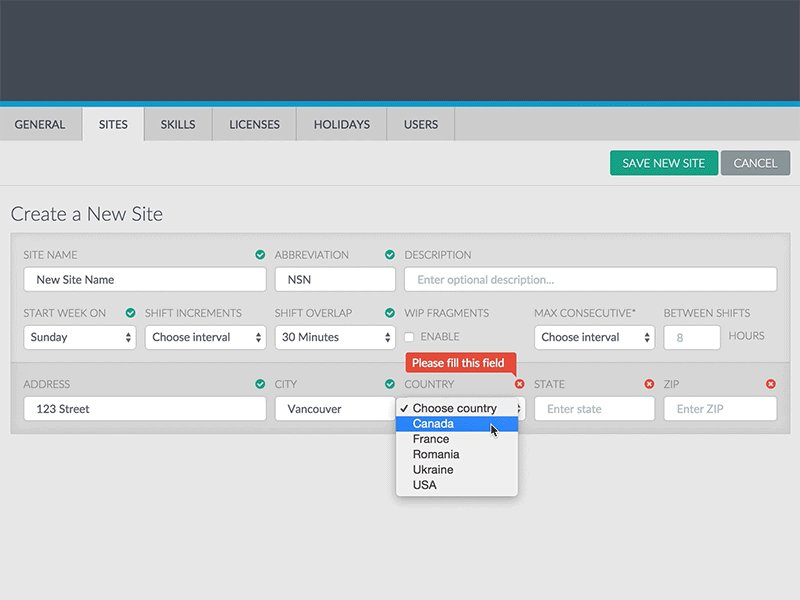
 User Friendly Form Validation By Nadine On Dribbble
User Friendly Form Validation By Nadine On Dribbble
 Product Javascript Form Validation Script
Product Javascript Form Validation Script
 Asp Net Form Validation Using Jquery
Asp Net Form Validation Using Jquery
 Angular Reactive Forms Trigger Validation On Submit
Angular Reactive Forms Trigger Validation On Submit
 Codeigniter Form Validation With Form Submit Example
Codeigniter Form Validation With Form Submit Example
 Registration Form With Validation Example And Source Code
Registration Form With Validation Example And Source Code
 Student Registration Form In Html With Validation Codeconvey
Student Registration Form In Html With Validation Codeconvey
 Javascript Form Example With Validation Code Example
Javascript Form Example With Validation Code Example
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch

 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
 Form Validation Using Javascript
Form Validation Using Javascript
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 How To Build And Validate Beautiful Forms With Vanilla Html
How To Build And Validate Beautiful Forms With Vanilla Html
Github Nradojcic Form Validation Js Sign Up Registration
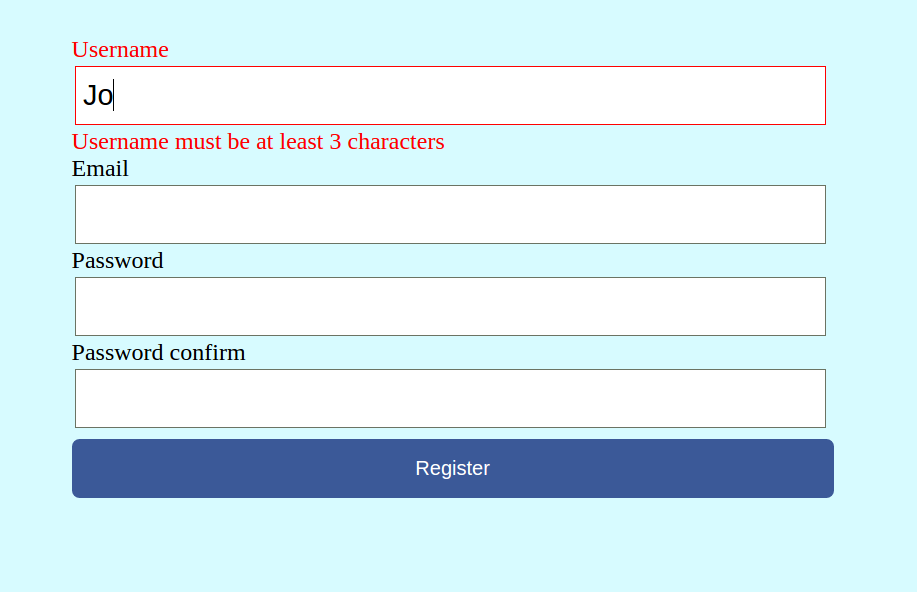
 How To Create A Password Validation Form
How To Create A Password Validation Form
0 Response to "35 Create Form Validation With Javascript"
Post a Comment