35 How To Embed Javascript In Html
Client-side JavaScript code is embedded within HTML documents in a number of ways: · Between a pair of <script> and </script> tags Go to Oracle Analytics and open the project containing the content you want to embed. Click Options and then click Developer. Click the Embed tab. Locate the Embedding Script to Include field and click Copy to copy the <script> tag to paste in to the HTML page.
 Embed Javascript In Your Own Site Quentn Documentation
Embed Javascript In Your Own Site Quentn Documentation
Embedding Javascript in HTML The way that's most often used to store javascript is to place it in a.jsfile, make that file accessible via your server (you can check with your browser that you can get to the script), then embed a special link to your script in the headpart of your html.

How to embed javascript in html. A programming philosophy known as unobtrusive JavaScript argues that content (HTML) and behavior (JavaScript code) should as much as possible be kept separate. According to this programming philosophy, JavaScript is best embedded in HTML documents using <script> elements with src attributes. The browser will automatically load any JavaScript and CSS code, and apply it to the main document. To access the content of an import, you have to write some JavaScript. var doc= document.querySelector('link[rel="import"]').import; This will grab all the content of the doc.html file that we've imported Let's say you have a basic HTML document and you want to embed (import) an external JavaScript file into your document. To do that you need to use the HTML <script> element:
Mar 13, 2017 - Idea from this answer: JavaScript HERE-doc or other large-quoting mechanism? ... If you want to insert a particularly long block of HTML in PHP you can use the Nowdoc syntax, like so: Sep 08, 2020 - An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) ... 2 weeks ago - Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code.
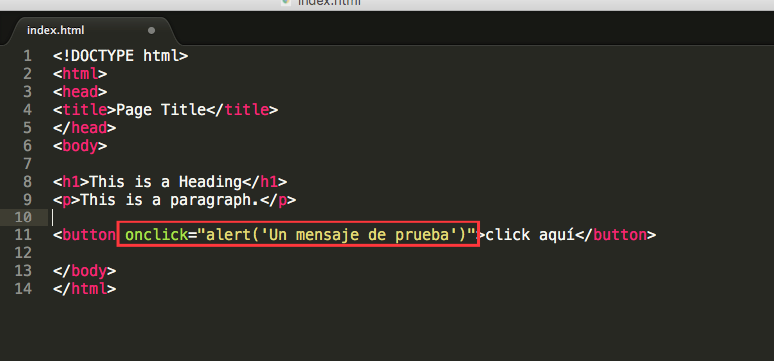
Nov 22, 2020 - Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll talk about modules in another part of the tutorial. This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. 24/4/2010 · To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript.
Apr 10, 2021 - The script tag is the primary method to insert JavaScript into the HTML page. We will look at all the ways to use the script tag and the importance of each. However, embedding JS can be useful when there is only one page and to reduce server lookups. Same story to embedded CSS. But normally it is better to separate javascript code and css in separated files to reduce page load times (with using a valid cache header) when using a template with the same javascript and css requirements. Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. Approach: Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body.
How to embed an external JavaScript file in HTML? Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with .js extension and include the same inside the HTML code using the src attribute of the <script> tag. By doing this, we can reuse the same JavaScript code in multiple HTML files. The <embed> HTML element embeds external content at the specified point in the document. This content is provided by an external application or other source of interactive content such as a browser plug-in. Note: This topic documents only the element that is defined as part of HTML5. 2. Initialize. In the web page write your jQuery code within document ready state in the <script > tag.. Example. In the example, I used CDN library and defined click event on the button.
The <embed> tag defines a container for an external resource, such as a web page, a picture, a media player, or a plug-in application. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Example. <script>. The <embed> tag also supports the Event Attributes in HTML. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
There are three ways to add JavaScript to a web page: Placing the JavaScript code directly inside an HTML tag with events. Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the.js extension and then load it within the page through the src attribute of the <script> tag. how to add text in html code In this lesson, you will learn how to use HTML to add text and headings in your Web pages. You'll also learn how to add mathematical notations, information about your Web page, and special characters (such as ampersands). The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded.
So after consulting with w3schools, "embed" tag seemed the safest way to include an external SVG file into HTML. <embed src="path_to_svg" type="image/svg+xml" id='svgsource' /> However, I need to access the svg elements through DOM via javascript in the main html file. Naturally, you can "embed" anything in any given HTML element. If you don't know how to locate the element you need, you can use document.getElementById, in particular. To transform HTML instead of just writing it, you can read the value of the innerHTML property, analyze it and write a new value. So, ultimately, you can write anything your want. HTML code can be appended to a div using the insertAdjacentHTML () method. However, you need to select an element inside the div to add the code. This method takes two parameters: The position (in the document) where you want to insert the code ('afterbegin', 'beforebegin', 'afterend', 'beforeend')
Like CSS we have multiple ways to embed our JavaScript in your HTML. Method - 1 Using script tag Like we used style tag in the same file to add styling to our pages here we use script tag. Inside script tag we write our script and add JS in our HTML. Apr 26, 2021 - There are times when you might want or need to include content from an external source in your extension. But, there is the risk that the source may have malicious scripts embedded in it—added by either the developer of the source or by a malicious third-party. Apr 28, 2021 - You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage.
If I have a block of HTML with many tags, how do insert it in JavaScript? var div = document.createElement('div'); div.setAttribute('class', 'post block bc2'); div.innerHTML = 'HERE TOO MUCH HTML ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Embedding JavaScript Code in Your HTML Page There is also a second way to include JavaScript code in your HTML files, and that's by directly embedding the JS code itself. This method is nearly identical to the one above, and thus the same rules from above apply here. 17/7/2020 · Example. Live Demo. <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <script src="script.js" defer></script> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif; } .result { font-size: 18px; font-weight: 500; The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ...
1/2/2018 · For adding external JavaScript file, we will be using the src attribute −. Let’s see the HTML file first, which will include the source for the external file source. Example. You can try to run the following code to include external JS in HTML. The HTML file is here, with a src to the JS file myscript.js. Live Demo Embed in SharePoint. Ok, now that we have the JS file uploaded, and a HTML file created, let's embed it in SharePoint! This is the easy part. Navigate to the page you want to use this code on. Just use your browser and click to go to the page, pretty simple so far right? Now edit the page: click the cog in the top right and select Edit Page JavaScript in <head> or <body>. You can place any number of scripts in an HTML document. Scripts can be placed in the <body>, or in the <head> section of an HTML page, or in both.
Adding JavaScript into an HTML Document You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. The <script> tag can be placed in the <head> section of your HTML or in the <body> section, depending on when you want the JavaScript to load. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. 7 hours ago - Follow this tutorial to learn how to add JavaScript to HTML. In the beginning we'll give a short overview to JavaScript. Later on, we'll provide a few basic examples that you can try. Read this how to add JavaScript in HTML guide to know more!
In this tutorial you will learn how to include JavaScript in an HTML document. ... Client-side scripting refers to the type of computer programs that are executed by the user's web browser. JavaScript (JS) is the most popular client-side scripting language on the web. The <script> element is used to embed ...
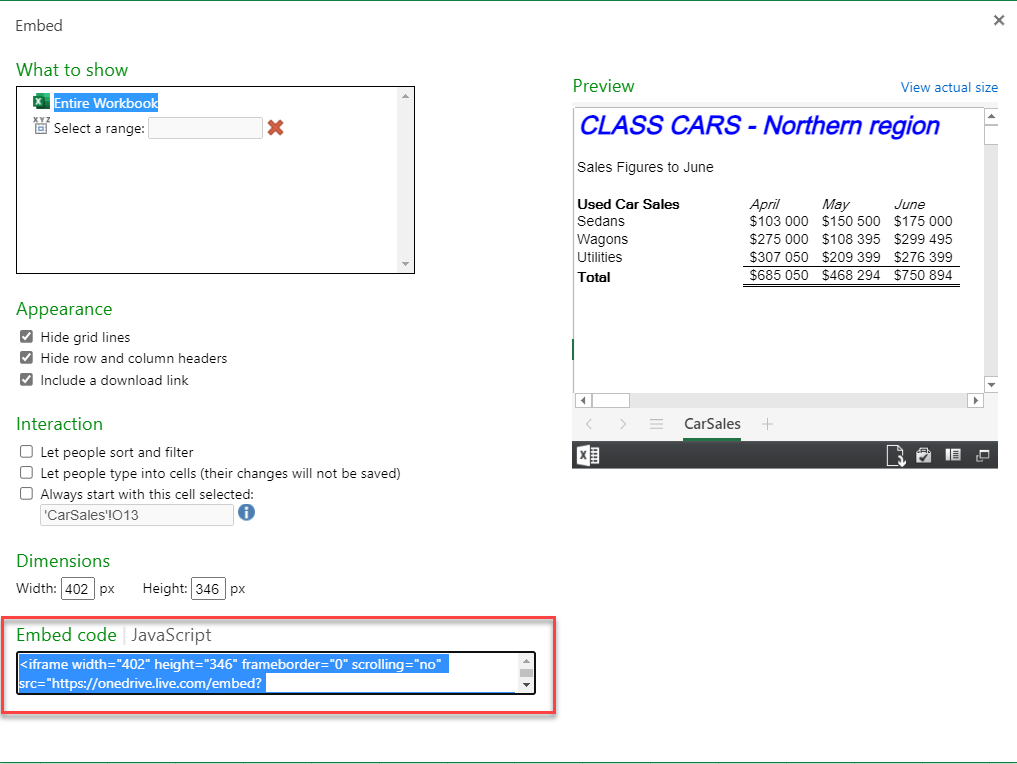
 How To Embed Excel Or Google Sheets Tables Into Html
How To Embed Excel Or Google Sheets Tables Into Html
 How To Add Online Forms To A Webstarts Webpage 123formbuilder
How To Add Online Forms To A Webstarts Webpage 123formbuilder
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 How To Embed Javascript Html And Css As A Part Of Sql Query
How To Embed Javascript Html And Css As A Part Of Sql Query
 Logo Javascript Png Html Code Allows To Embed Javascript Logo
Logo Javascript Png Html Code Allows To Embed Javascript Logo
 Introduction To Javascript Basharat Mahmood Department Of
Introduction To Javascript Basharat Mahmood Department Of
Embed Ckeditor In Html Page Using Javascript May 2020

Screenshots Of Phpdesigner 8 Mpsoftware
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
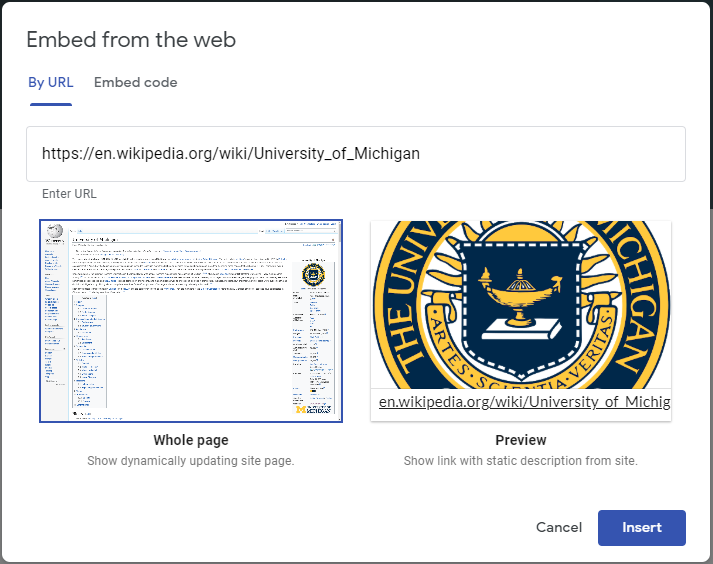
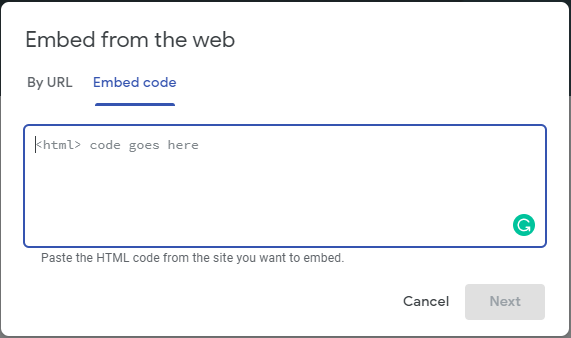
 New Google Sites Overview Its Documentation
New Google Sites Overview Its Documentation
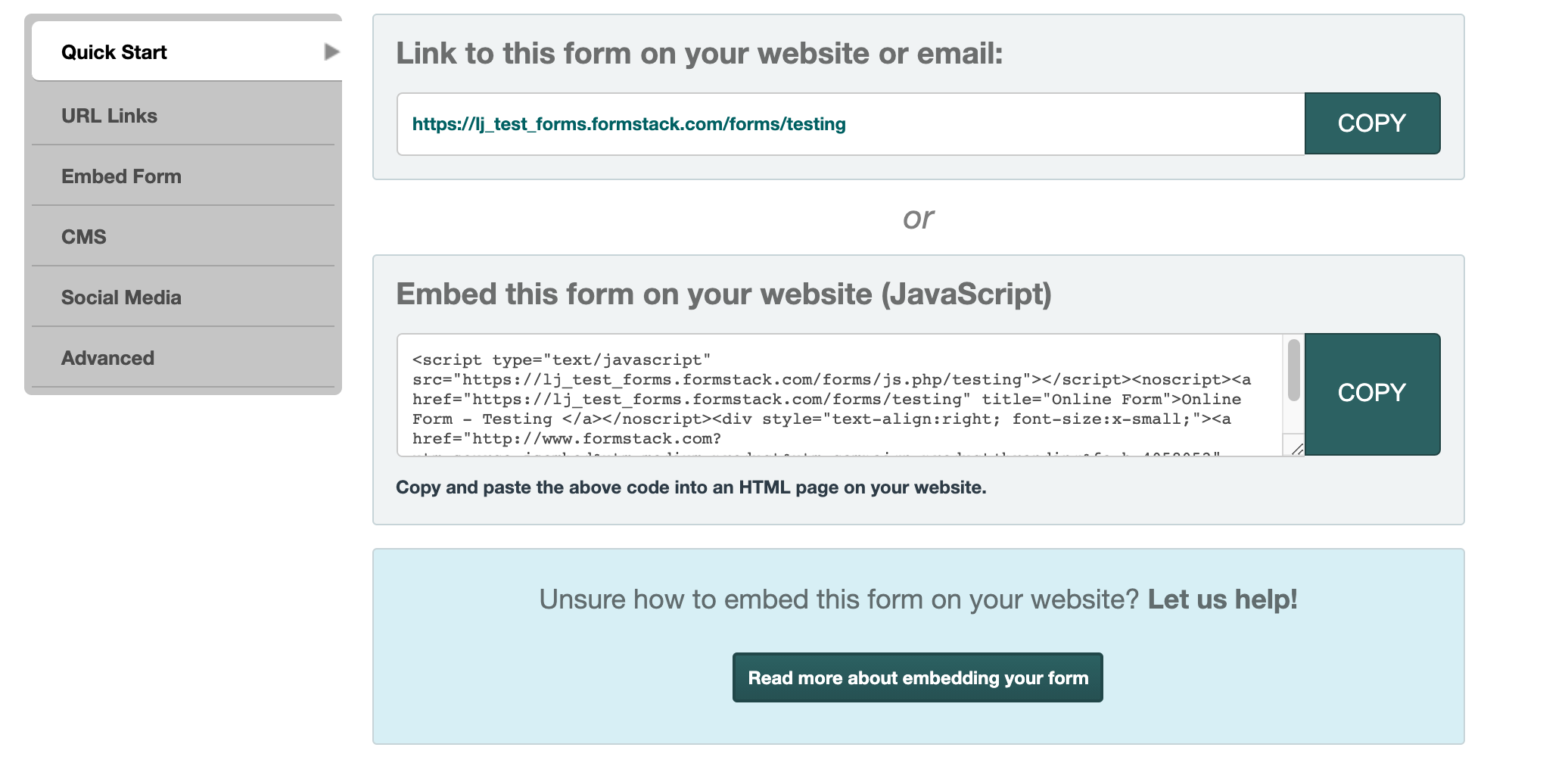
 Js Html Or Iframe Embed Code For Forms 123formbuilder
Js Html Or Iframe Embed Code For Forms 123formbuilder
 New Google Sites Overview Its Documentation
New Google Sites Overview Its Documentation
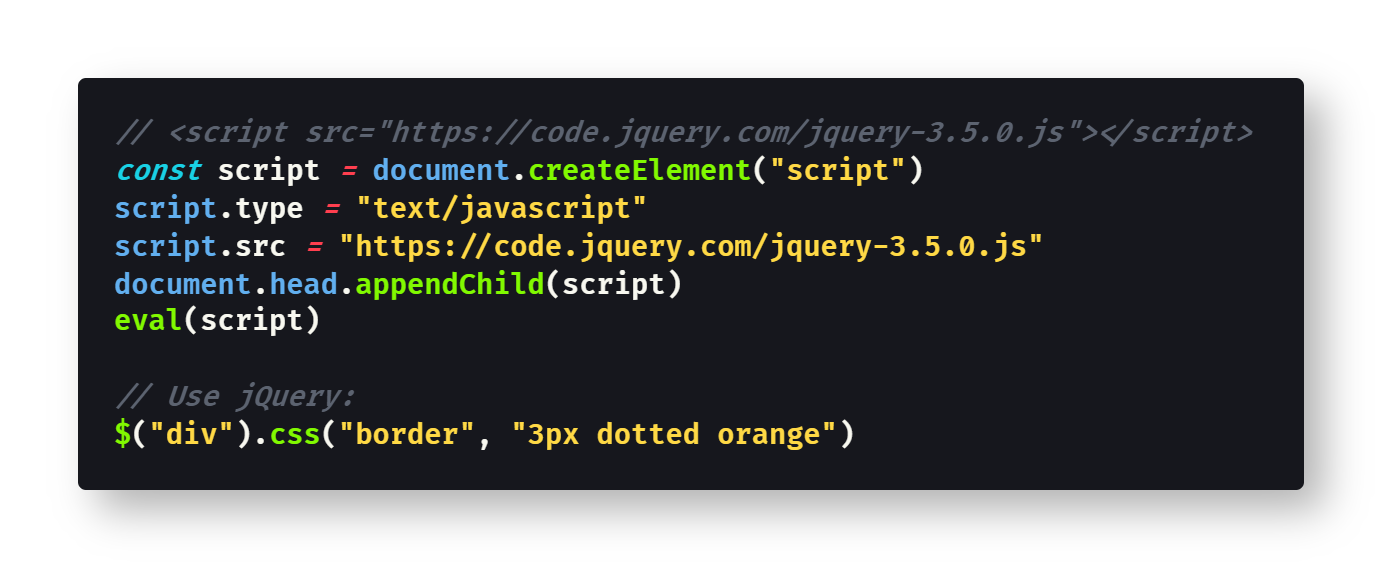
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
 Embedding Pdf File In Html Without Javascript Reactgo
Embedding Pdf File In Html Without Javascript Reactgo
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Embedding Views Amp Javascript Api Usage
Embedding Views Amp Javascript Api Usage
You Can Now Embed Html And Javascript In Sites U M
 Integrating With Javascript Amp Html The Tibco Blog
Integrating With Javascript Amp Html The Tibco Blog
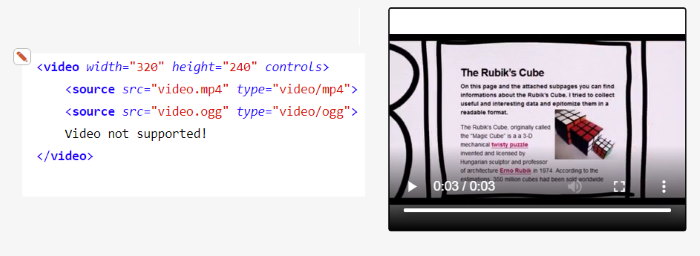
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
 How To Embed Or Link Javascript To Html Website Designing
How To Embed Or Link Javascript To Html Website Designing
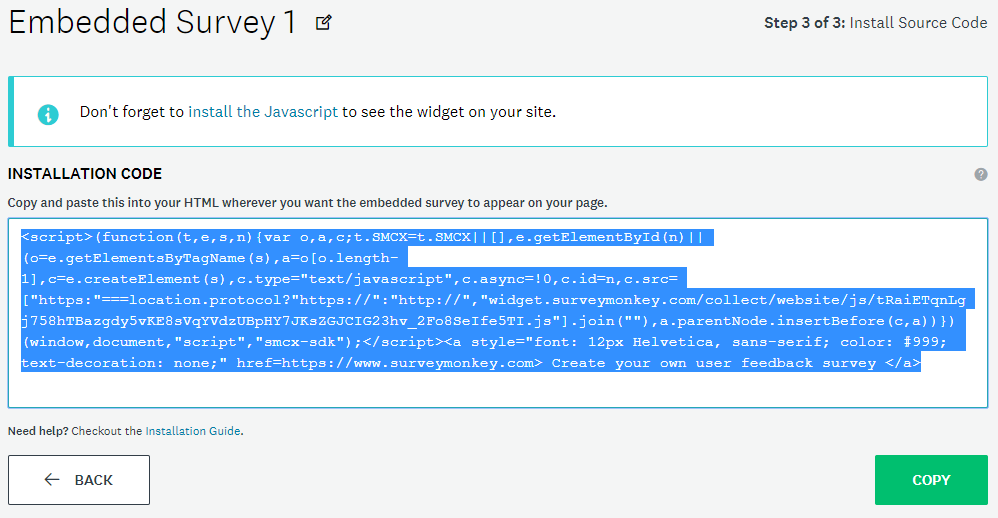
 How To Add Embed Code To A Page
How To Add Embed Code To A Page
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 How To Add Embed Code To A Page
How To Add Embed Code To A Page
 Html Java Amp 115 Cript Embed A Small Amp 115 Cript Between Html
Html Java Amp 115 Cript Embed A Small Amp 115 Cript Between Html
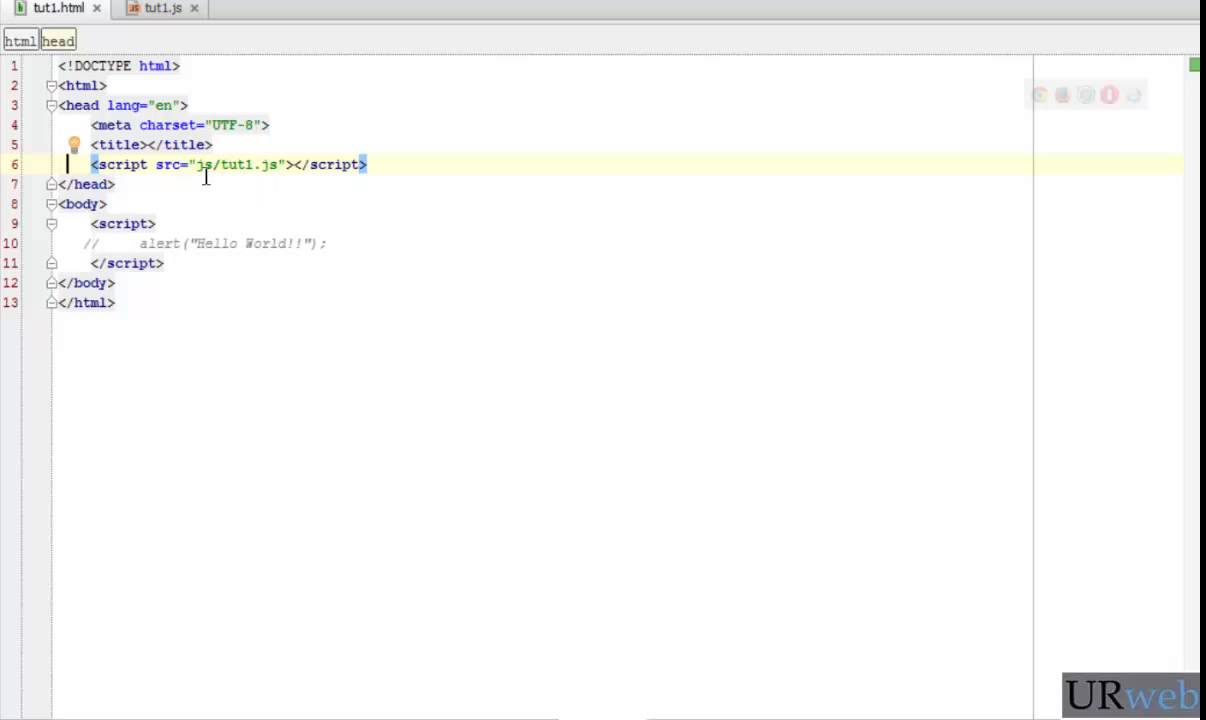
 1 Embed Javascript Code Into Html Files Youtube
1 Embed Javascript Code Into Html Files Youtube
 Web Development 8 Adding Javascript To Html File Steemit
Web Development 8 Adding Javascript To Html File Steemit
 Video Management With Html And Javascript Html Video Tag
Video Management With Html And Javascript Html Video Tag
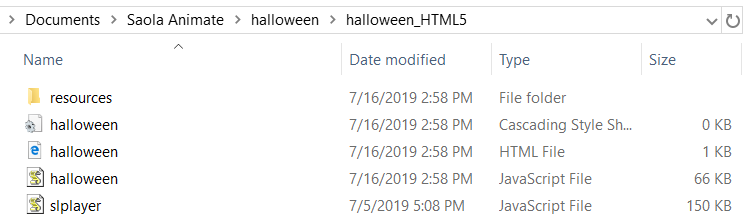
 Embedding Html5 Project Into Webpage Atomi Systems Inc
Embedding Html5 Project Into Webpage Atomi Systems Inc

 Cookieless Alternative To Embed Html Css And Js Code
Cookieless Alternative To Embed Html Css And Js Code
 Web Development 8 Adding Javascript To Html File Steemit
Web Development 8 Adding Javascript To Html File Steemit


0 Response to "35 How To Embed Javascript In Html"
Post a Comment