22 Calendar In Javascript Code With Example
45 CSS Calendars. February 22, 2021. C ollection of free HTML and CSS calendar code examples: simple, responsive, event, etc. Update of March 2019 collection. 6 new items. In this example of datepicker jQuery UI widget, we will override default CSS scheme. The calendar will use CSS styles of UI CSS in internal CSS. Although, you can use your own custom CSS file and apply this to datepicker, we will cover this in the later part of this tutorial. See online demo and code. You can see the color of month and year in ...

The Google Calendar JavaScript Sample Code demonstrates how to start DateTime of the next ten events in the authorized user's calendar. Google Calendar Node.js Sample Code The Google Calendar Node.js Sample Code demonstrates how to return the next 10 events on the user's primary calendar, after authentication and API calls.

Calendar in javascript code with example. Click here for comprehensive JavaScript tutorials, and over 400+ free scripts! Join Stack Overflow to learn, share knowledge, and build your career. Jan 10, 2018 - And with this, you now have you calendar, accurate and pretty. However, don’t refrain from experimenting by yourself! ... This was an example of Calendars in Javascript. Download You can download the full source code of this example here: calendar
Free JavaScript Book! Write powerful, clean and maintainable JavaScript. RRP $11.95. Get the book free! The days are moving fast, and modern people will choose an online schedule app rather than a ... Aug 14, 2020 - Full-sized, drag & drop event calendar in JavaScript Jan 04, 2019 - Follow along as we build a functional calendar entirely in JavaScript and CSS.
Download. HTML and CSS Calendar Template has html calendar code examples, interactive calendar for website, bootstrap templates calendar etc. for a completely customisable calendar of your daily events. Change colour and fonts according to your choice. You may also check out here Activity Calendar Templates. Step 5: Event Moving. The drag and drop user actions (selecting a time range, event moving, event resizing) are enabled by default in the scheduler. We just need to add custom handler to submit the changes to the server side using an AJAX call. JavaScript event handler (for PHP): JavaScript. Copy Code. Calendar App Awesome Example with Source Code This is another calendar idea model using JavaScript/JS unlike the previous FullCalendar. By looking at the demo first, you will feel like it is a very simple calendar example with only dates and month in it. Once you click on any of the date, a pop up appears which reminds you of your events.
Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. Methods provide ways to manipulate the calendar from JavaScript code. A method operates on the jQuery object of a calendar that has already been initialized, using the familiar fullCalendar command, but in a completely different way: $('#calendar').fullCalendar('next'); This will call the next method and will force to the calendar to move to ... Supports various view types: daily, weekly, monthly (6 weeks, 2 weeks, 3 weeks) Supports efficient management of milestone and task schedules. Supports the narrow width of weekend. Supports changing start day of week. Supports customizing the date and schedule information UI (including a header and a footer of grid cell)
Simple Calendar with HTML, CSS, and JavaScript. This Calendar change date daily with Day, Date, Month, and Year. You can add this small code on your website Download and try example. Drag & drop is a core feature of the event calendar and it is composed of four sub-features: Click to create events - double click to create events. This can be turned off or set to single click. Drag to create events - tap/click to start creating an event and drag to the desired length. May 24, 2019 - Want to create a good UI calendar? See this HTML CSS JavaScript Calendar program. Get this Animated jQuery Calender's Source Code and Example.
DayPilot Calendar is an AJAX event calendar widget.Supports drag and drop operations (event creating, moving, resizing).Context menu, event bubble, custom event properties (menu, color, html). jQuery plugin. Demo Download. Event Calendar Tutorials. Event Calendar for JavaScript Latest free Calendar components/widgets implemented in native (vanilla) JavaScript. The jsCalendar.css includes 3 basic themes. The "Default Theme", the "Material Theme" and "Classic Theme". For additional themes, check the Themes section.. Of course, all these themes are just a few lines of CSS code, thus you can easily create your own theme according to your needs.
Aug 28, 2016 - As I'm new to HTML + CSS + JS I've been building a calendar (which I think anyone can use as a basis) but would like to get your suggestions on how I could improve my code specifically from the Mar 25, 2020 - Get the complete list of 25+ Best Javascript calendars along with source code which you can use in your own projects if needed. 21/8/2021 · Free JavaScript Calendars and JavaScript Events Calendars Vcalendar. An elegant calendar and datepicker plugin for Vuejs. Check it out on GitHub! tui.calendar . tui.calendar is a powerful, full-featured calendar library used to showcase custom events, schedules, and tasks in daily, weekly, and monthly views. React Big Calendar
The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar. 24+ JavaScript Calendar Design Code Examples. Latest Collection of hand-picked free JavaScript Calendar , Date and Time Picker Design Code Examples for Web Design. 1. fullcalendar. Full-sized drag & drop event calendar. TypeScript 14,151 MIT 3,232 642 16 Updated 25 days ago. fullcalendar-angular. An official Angular component for FullCalendar. TypeScript 789 MIT 134 12 1 Updated 25 days ago. fullcalendar-scheduler. FullCalendar add-on for displaying events and resources.
Jan 28, 2021 - This guide will walk you through how to create a pure Javascript calendar, all made possible with local storage. Read on! ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in. ... Firstly, here is the download link to the example ... CSS and HTML calendar examples. CSS-only Colorful Calendar Concept. This HTML calendar has an impressive design with an exciting, unique art style and a bright color scheme. It is very practical, for example, you can easily move up and down with just a few quick scrolls and the calendar runs solely on HTML and CSS, without any JavaScript usage. Sep 12, 2011 - basic and simple JavaScript calendar code
This example demonstrates how to instantiate a simple Calendar, with an initial date setting as of today. The Calendar is preconfigured to show the previous and next month's dates. If the javascript is not supported by the users' browser or they have chosen to disable it, dates can still be entered by typing a date into the text field. Example. Click in the text field below to see an example of the javascript popup calendar control. Step 1: Creating UI —. Creating the UI part is pretty simple. Our calendar UI does not contain a lot of elements. Here are the main things we need to create. Create a table with 7 columns ...
Here, I will give a basic idea about Google Calendar API with JavaScript. For example, you could develop a web application to create or display Calendar data, or a desktop application that synchronizes a user's Calendar with an existing desktop application. Your app could be a device that brings the Calendar experience to a new platform. calendar - renders a calendar view for date picking; Use controls: ['datetime'] for rendering a date & time picker within the same control, tied to the same input, or use them separately for two inputs - controls: ['date'] and controls: ['time']. It will render a scrollers for touchUi: true and a dropdowns for touchUi: false. V-Calendar is a clean and lightweight plugin for displaying simple, attributed calendars in Vue.js. It uses attributes to decorate the calendar with various visual indicators including highlighted date regions, dots, bars, content styles and popovers for simple tooltips and even custom slot content.
2: calendar.js: Java script code file that contains all the java script code that has used in calendar. 3: calendra.css: CSS file that is used to give a better look to the calendar control. This code provides some extra functionality with the calendar control like.. 1: It display the current date with different color and in bold format. This tutorial uses HTML5/JavaScript event calendar widget from DayPilot Lite for JavaScript package (open-source). Weekly event calendar. ... The source code of this sample project is licensed under the Apache License 2.0. ... The following example uses an HTTP call to load the event list from the server and update the event calendar: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a Calendar with CSS. ... CODE GAME Play Game.
This script is a wonderful example of JavaScript at it's best. Simply select any month of any year, and JavaScript will "build" you the calendar for that month! It's great! Give it a try! [Get Source Code] Quarterly Calendar. Compatibility: IE3+, NS3+. Description: This is a very interesting "pretty" JavaScript calendar. HTML CSS Calendar Examples. Here we have a list of such event calendars that we can use and let out users use them from our website. They have their codes and they are free to use. They are as follows. 1. Simple Calendar with Json Events. Code and Demo. 2. FullCalendar - A JavaScript Event Calendar.
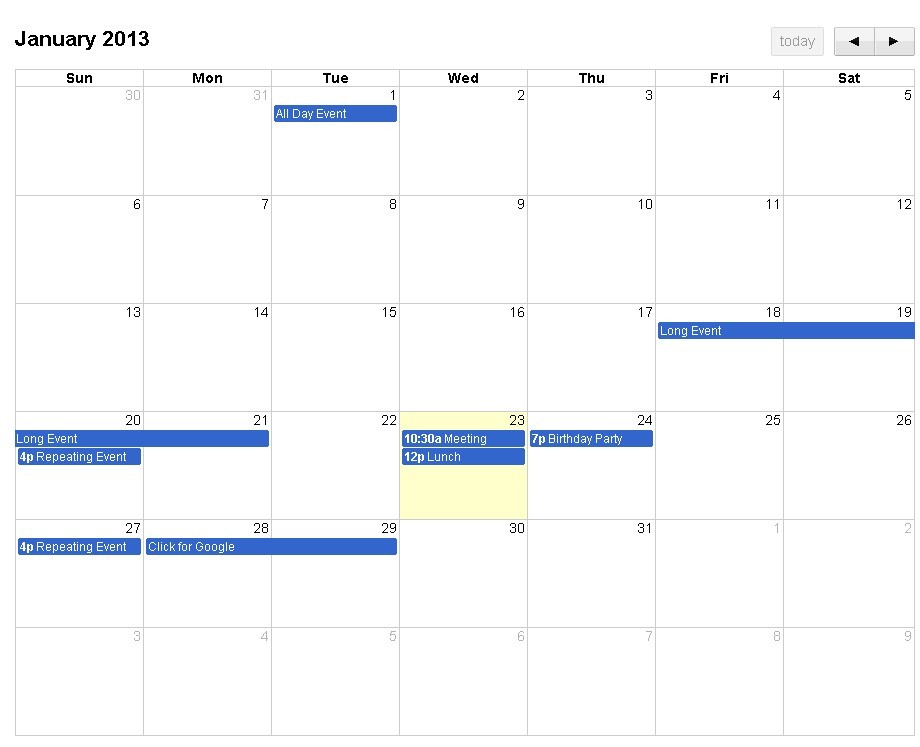
 Php Calendar Event Management Using Fullcalendar Javascript
Php Calendar Event Management Using Fullcalendar Javascript
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 V Calendar A Clean And Lightweight Calendar Plugin For Vue
V Calendar A Clean And Lightweight Calendar Plugin For Vue
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
 Create A Event Booking Calendar With Jquery Datepicker
Create A Event Booking Calendar With Jquery Datepicker
 Css And Html Calendar Examples To Add To Your Site
Css And Html Calendar Examples To Add To Your Site
 React Native Calendar Picker Npm
React Native Calendar Picker Npm
 Javascript Scheduler Js Event Calendar Syncfusion
Javascript Scheduler Js Event Calendar Syncfusion
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 Scheduler Javascript Event Calendar Dhtmlxscheduler
Scheduler Javascript Event Calendar Dhtmlxscheduler
 How To Add Month Week Or Day Calendar In React With
How To Add Month Week Or Day Calendar In React With
 Scheduler Javascript Event Calendar Dhtmlxscheduler
Scheduler Javascript Event Calendar Dhtmlxscheduler
 Simple Datepicker Calendar In Vanilla Javascript Datepicker
Simple Datepicker Calendar In Vanilla Javascript Datepicker
 How To Make A Monthly Calendar With Real Data Css Tricks
How To Make A Monthly Calendar With Real Data Css Tricks
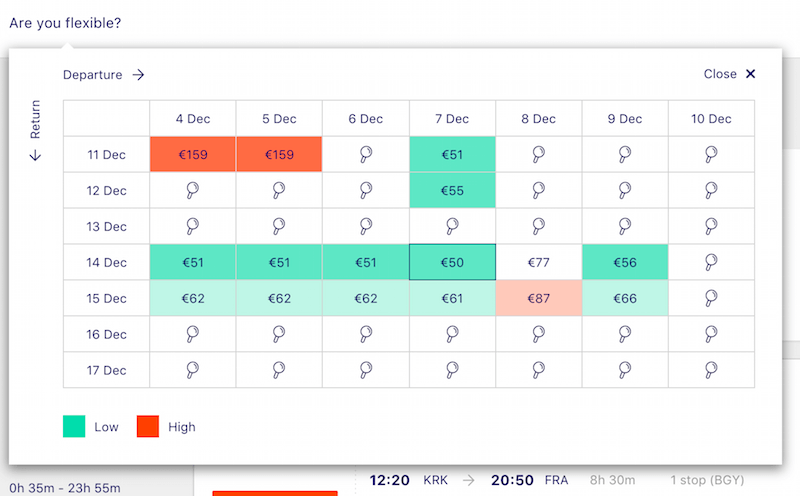
 Designing The Perfect Date And Time Picker Smashing Magazine
Designing The Perfect Date And Time Picker Smashing Magazine
 Design A Calendar For Your Blog And Website Using Html5 Css3 And Javascript
Design A Calendar For Your Blog And Website Using Html5 Css3 And Javascript
 Simple And Pure Javascript Calendar With Current Time
Simple And Pure Javascript Calendar With Current Time
 Javascript Calendar Date Amp Time Selection Dhtmlx Calendar
Javascript Calendar Date Amp Time Selection Dhtmlx Calendar
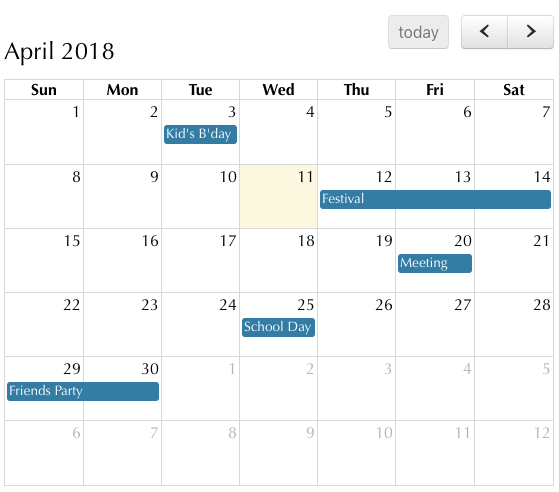
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
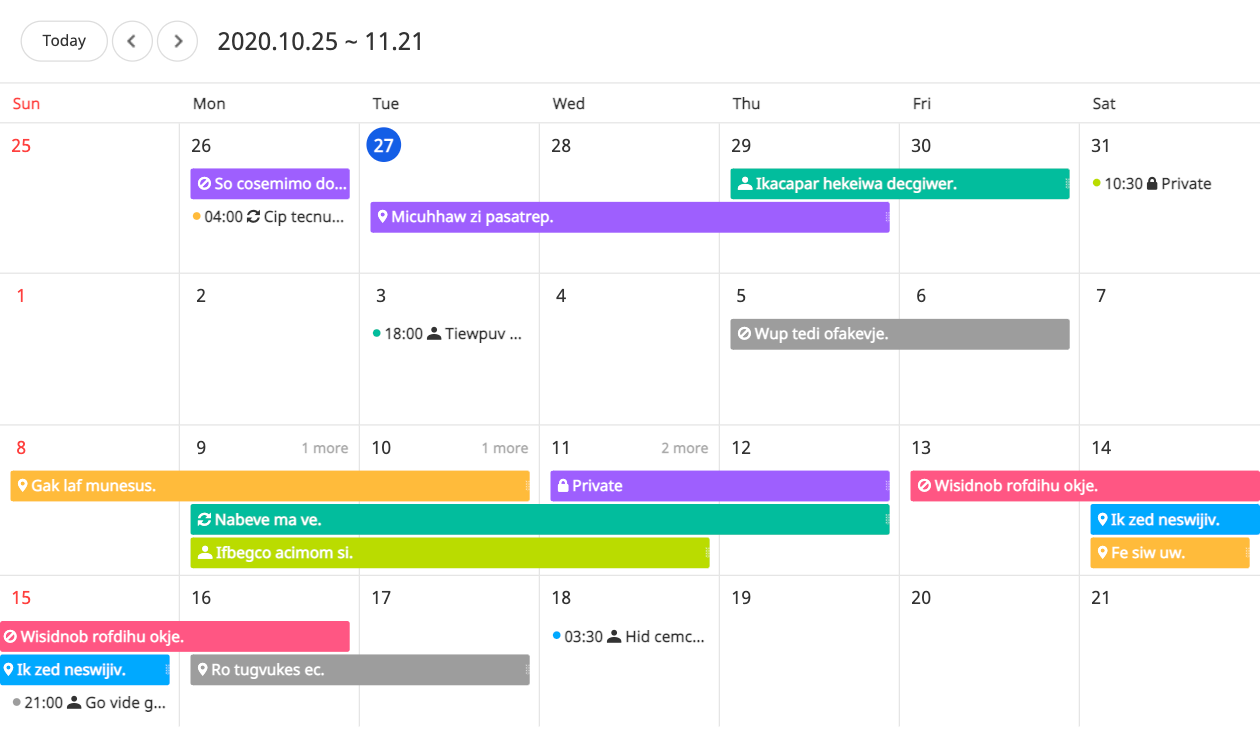
 Calendar Toast Ui Make Your Web Delicious
Calendar Toast Ui Make Your Web Delicious

0 Response to "22 Calendar In Javascript Code With Example"
Post a Comment