28 How To Embed Javascript
Sep 01, 2017 - I have a service of job portal which other users can use for their sites and blogs. they copy embed code from my site, paste it in their site and display job board in their webpage. how create this... For the most part, you will include the JavaScript as an external file. ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files.
 How To Embed Tableau Dashboards Into Sharepoint Clearpeaks Blog
How To Embed Tableau Dashboards Into Sharepoint Clearpeaks Blog
The <embed> HTML element embeds external content at the specified point in the document. This content is provided by an external application or other source of interactive content such as a browser plug-in. Note: This topic documents only the element that is defined as part of HTML5.

How to embed javascript. Install and activate the plugin and you will have a new menu option in your Administrative menu called "Custom Fields." Our goal with this example is to add a field that's available only to administrators that will embed either a JavaScript source file or JavaScript code within the head or before the closing body tag. 1. Add a placeholder element with a unique ID to your page, where you want the Twitch embed to be displayed. Load the Twitch embed JavaScript file. Initialize a Twitch.Embed object, with the placeholder element ID and options. If your site will be embedded on other domains, you must include them as a JavaScript array of strings under the parent key. caprisan06 wrote: My main issue is...When I click on submit button, I cannot see the progress bar in internet explorer. When I execute the same program in firefox mozilla, progress bar aapears.
I am trying to dynamically insert a set of script tags with some javascript code in it using javascript. I am basically trying to wrap a file in jwplayer, but the script string is breaking rest of the javascript code in the page. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body.
Although you can write your own code to embed a workbook, the easiest way to write the workbook ECMAScript (JavaScript, JScript) embed code is to use the Embed dialog box available through the Excel Web App Share menu. Embedding Javascript in HTML The way that's most often used to store javascript is to place it in a.jsfile, make that file accessible via your server (you can check with your browser that you can get to the script), then embed a special link to your script in the headpart of your html. Nov 22, 2020 - We want to make this open-source project available for people all around the world · Help to translate the content of this tutorial to your language
Mar 02, 2019 - Hi, I want to put this code in my page: I tried copy pasting the above into the footer on the specific page, the footer in project settings and embedded code element on the page. Also combined these 3 ways. It doesn’t show on the published site. How can I make it work? Best regards The javascript file may live anywhere, including on a different site. The code example above shows that using this method, it is easy to make the location of the JS configurable by pulling the URL in from a Drupal setting, named js_file_url in the example above. Instead of a script tag pulling in a file, you can also inline JS code directly. An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document.
Explains and demonstrates how to link a JavaScript file to an HTML document. Also how to embed JavaScript within an HTML document. Includes code examples. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Use sprintf () to Insert Variable Into String in JavaScript Before Template Literals in ES6 of Javascript, the development community followed the feature-rich library of sprintf.js. The library has a method called sprintf (). sprintf.js is an open-source library for JavaScript. It has its implementations for Node.js and browsers.
Embed a YouTube player in your application. This function loads and plays the specified video. The required videoId parameter specifies the YouTube Video ID of the video to be played. In the YouTube Data API, a video resource's id property specifies the ID.; The optional startSeconds parameter accepts a float/integer. If it is specified, then the video will start from the closest keyframe to ... Embedding Views & JavaScript API Usage. The easiest method for embedding a Tableau view (dashboard or visualization) is with the copy-paste embed code. Navigate to a view on Tableau Server and copy the Embed Code from the Share toolbar option. Once acquired, this code can be pasted into HTML. Oct 27, 2016 - Now that we have looked at the history of JavaScript and tried some simple example JavaScript code it is time to explore the mechanisms for including JavaScript into web pages. JavaScript is embedded into HTML and XHTML documents using the
Embedding your JavaScript into a SharePoint page A very typical approach for client side development in SharePoint is to throw the code onto the page where you need it. You can alternatively put into the master page, but generally speaking, most code doesn't need to run on each and every page. Embed Javascript code in Weebly. There are different ways on how we can add Javascript in Weebly. Mainly, three different ways to add scripts based on the need and usage. Linking an external script file - effective on site level; Embedding within header and/or footer of a specific page - effective on page level To add a blank field to the embed, you can use.addField ('\u200b', '\u200b'). The above example chains the manipulating methods to the newly created MessageEmbed object. If you want to modify the embed based on conditions, you will need to reference it as the constant exampleEmbed (for our example).
Client-side scripting refers to the type of computer programs that are executed by the user's web browser. JavaScript (JS) is the most popular client-side scripting language on the web. The <script> element is used to embed or reference JavaScript within an HTML document to add interactivity ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The <embed> tag defines a container for an external resource, such as a web page, a picture, a media player, or a plug-in application. Warning Most browsers no longer support Java Applets and Plug-ins.
'E' is for 'effective'. EJS is a simple templating language that lets you generate HTML markup with plain JavaScript. No religiousness about how to organize things. No reinvention of iteration and control-flow. It's just plain JavaScript. Client-side JavaScript code is embedded within HTML documents in a number of ways: · Between a pair of <script> and </script> tags JavaScript is the default scripting language in HTML. JavaScript Functions and Events. A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button.
As a result, when you embed JavaScript code into SharePoint, it is easy to override standard SharePoint JavaScript code or customizations deployed by other developers. This can create conflicts that might be hard to identify and debug. To avoid this, we recommend that you use custom namespaces for your JavaScript code. Overview There are two different ways to embed a PandaDoc view into an application or website. Both templates and documents can be embedded but they are significantly different in functionality. For starters, a simple embed code can be copied and used directly from your PandaDoc workspace into ... Method 1. Add JavaScript Site-Wide Using Insert Headers and Footers Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool. These scripts usually go to the head section or at the bottom before the </body> tag of your website.
Steps include: reference the embedding.js JavaScript source and the embedded project's URL, specify filters, and specify how to refresh data. Prepare the HTML Page. Pass Filters to the HTML Page. Refresh Data in the HTML Page. Specify the embedding mode. Your application uses JET or another technology to embed content. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. Note: the defer attribute only works when you embed external JavaScript files, not on inline JavaScript code. Has this been helpful to you? You can support my work by sharing this article with others, or perhaps buy me a cup of coffee 😊
Embedding documents through a service like Issuu; Adding unsupported forms through a service like Wufoo; Adding an MLS search; HTML, JavaScript, and CSS. Learn more about these common types of custom code you can add to your site. HTML. The code used to add content to a web page. When you add a block, you're adding HTML to your site. JavaScript How to embed JavaScript in HTML file? Javascript Web Development Object Oriented Programming HTML. Following is the code to embed JavaScript in html file −. A programming philosophy known as unobtrusive JavaScript argues that content (HTML) and behavior (JavaScript code) should as much as possible be kept separate. According to this programming philosophy, JavaScript is best embedded in HTML documents using <script> elements with src attributes.
Oct 08, 2020 - Template literals are literals delimited with backticks (`), allowing embedded expressions called substitutions. The process for embedding for non power bi users are all in this demo App Owns Data. To get the Embedded Token, Embed URL and report id, the first step is to get an accesstoken, see code snippet from this HomeController.cs. var credential = new UserPasswordCredential (Username, Password); // Authenticate using created credentials var ... JavaScript is working in the client's browser. Having PHP code in a.js file will not work, except you can tell the server to parse the file you want to have as.js before it sends it to the client. And telling the server is the easiest thing in the world: just add.php at the end of the filename. So, you could name it javascript.php.
Generate responsive embed codes for media players, rich other embeds and summary cards To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file.
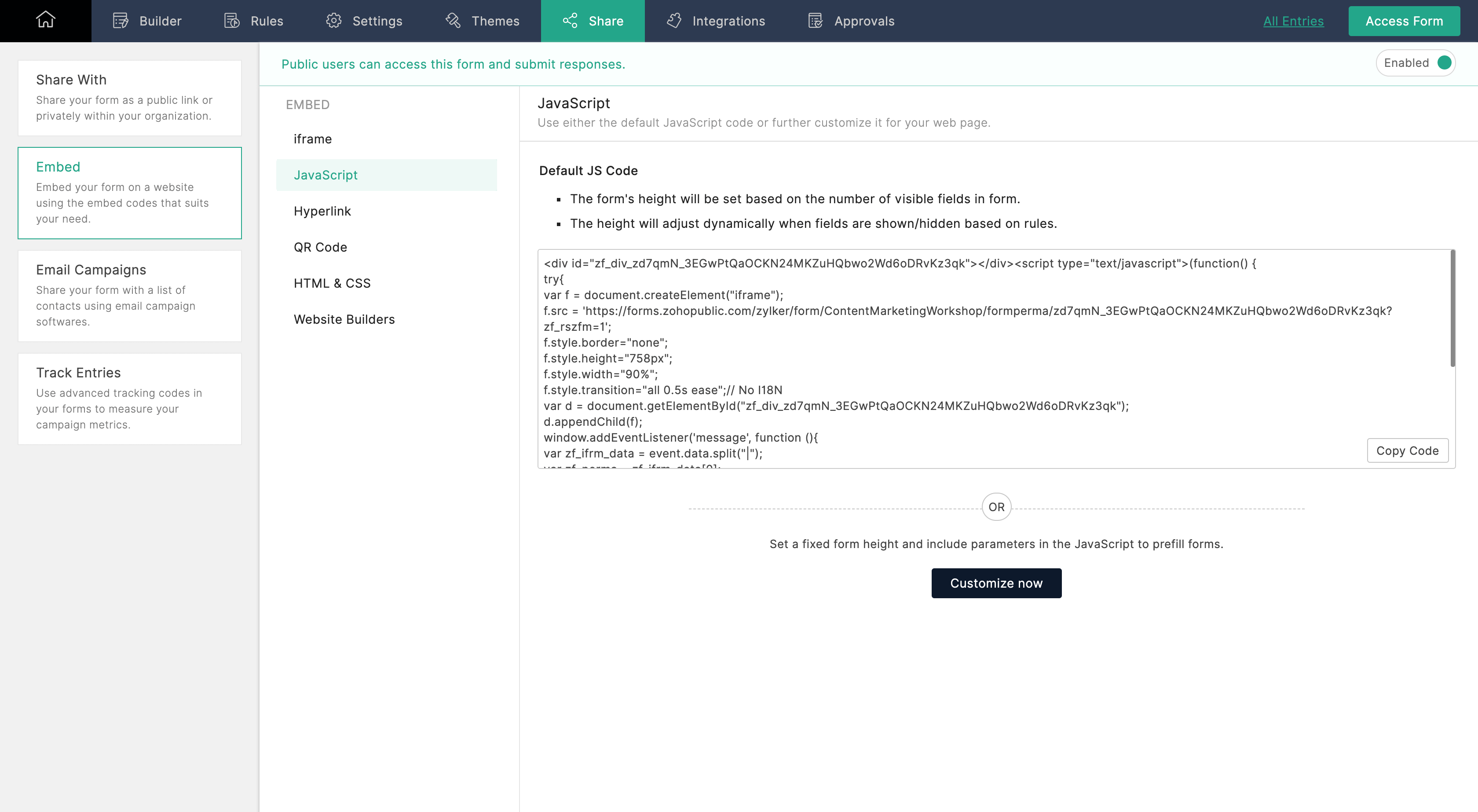
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How Can You Access The Head Of An Iframe Embedded By
How Can You Access The Head Of An Iframe Embedded By
 How To Embed A Pardot Form On Your Website The Right Way
How To Embed A Pardot Form On Your Website The Right Way
 Embed Javascript In Your Own Site Quentn Documentation
Embed Javascript In Your Own Site Quentn Documentation
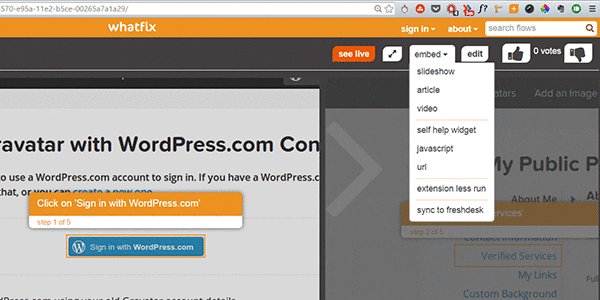
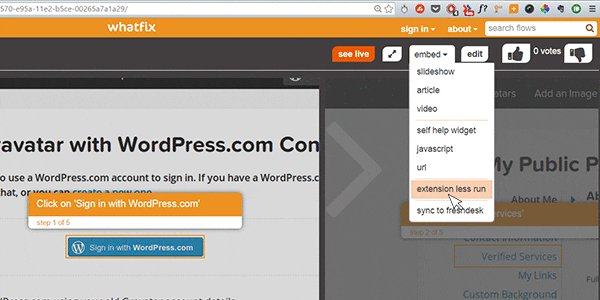
 How To Embed Whatfix S Javascript For An Extensionless Run
How To Embed Whatfix S Javascript For An Extensionless Run
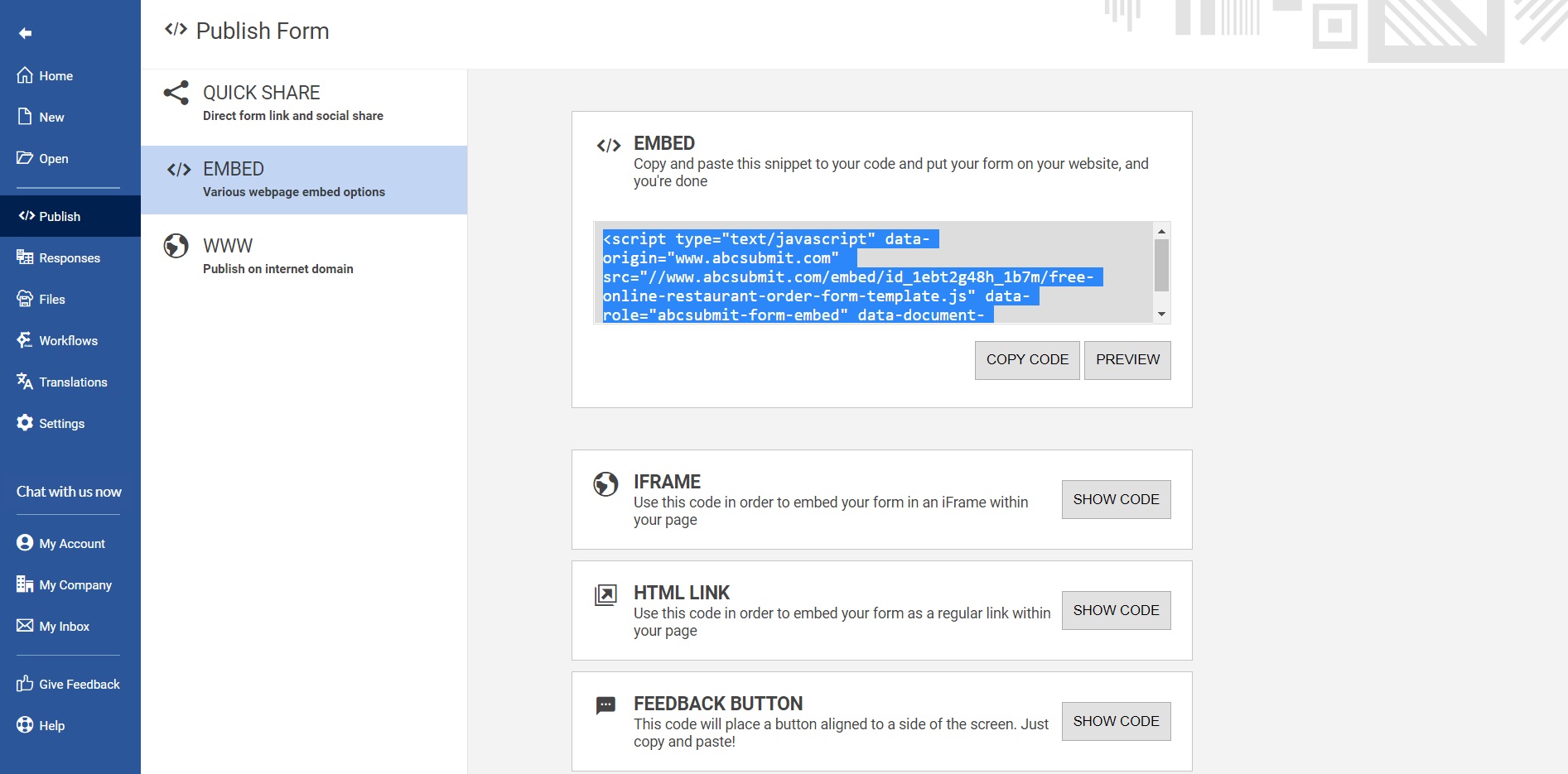
 Javascript Embed Form Abcsubmit Abcsubmit
Javascript Embed Form Abcsubmit Abcsubmit
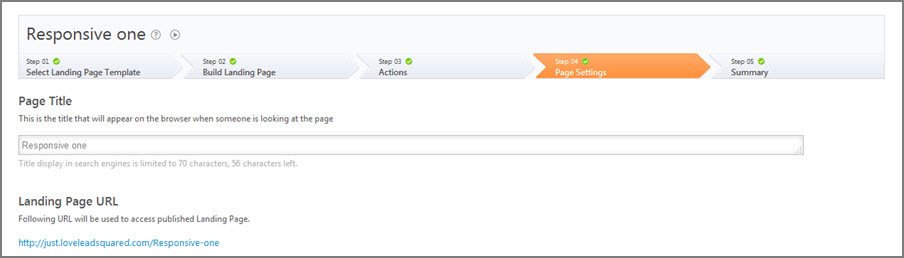
 How To Embed Google Analytics Script In Landing Pages Help
How To Embed Google Analytics Script In Landing Pages Help
 Is It Possible To Embed Javascript Code Inside The Content
Is It Possible To Embed Javascript Code Inside The Content
 Rpa Quick Tips 6 How To Embed Javascript Within Your Bot Automation Anywhere
Rpa Quick Tips 6 How To Embed Javascript Within Your Bot Automation Anywhere
 Adding Javascript To Pdf Files
Adding Javascript To Pdf Files
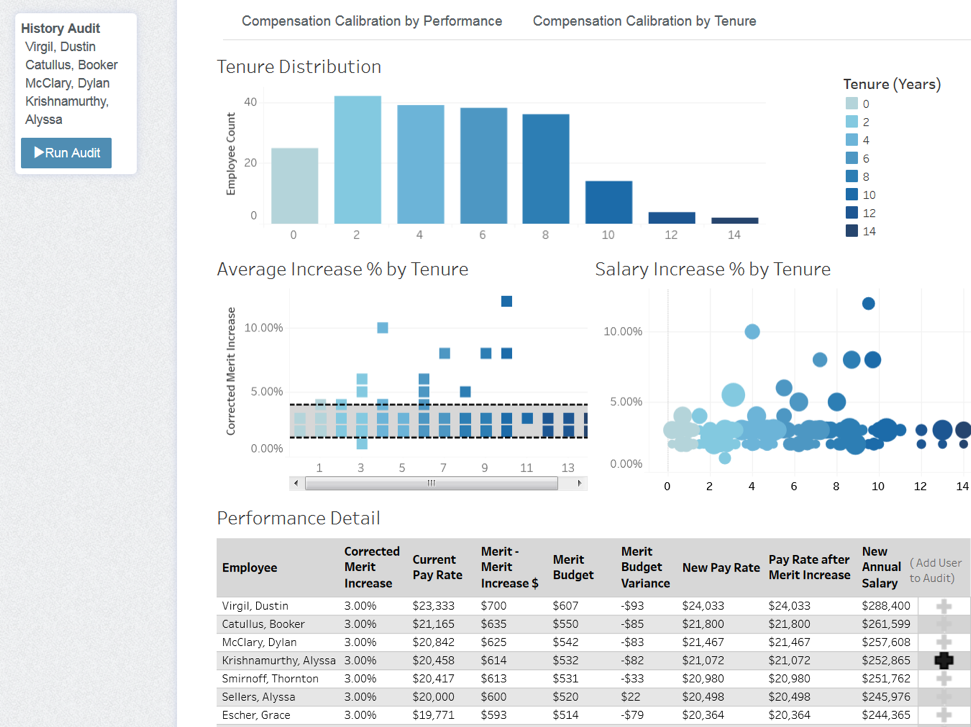
Getting The Most Out Of Your Landing Pages Embedding Widgets
 Embedding A Form Form Io Documentation
Embedding A Form Form Io Documentation
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Embed Javascript In Html Coding Best Practice Stack Overflow
Embed Javascript In Html Coding Best Practice Stack Overflow
 How To Embed Javascript Components In C Built Uno
How To Embed Javascript Components In C Built Uno
 Solved Cannot Run External Javascript In Embedded Html
Solved Cannot Run External Javascript In Embedded Html
 Embedding Views Amp Javascript Api Usage
Embedding Views Amp Javascript Api Usage
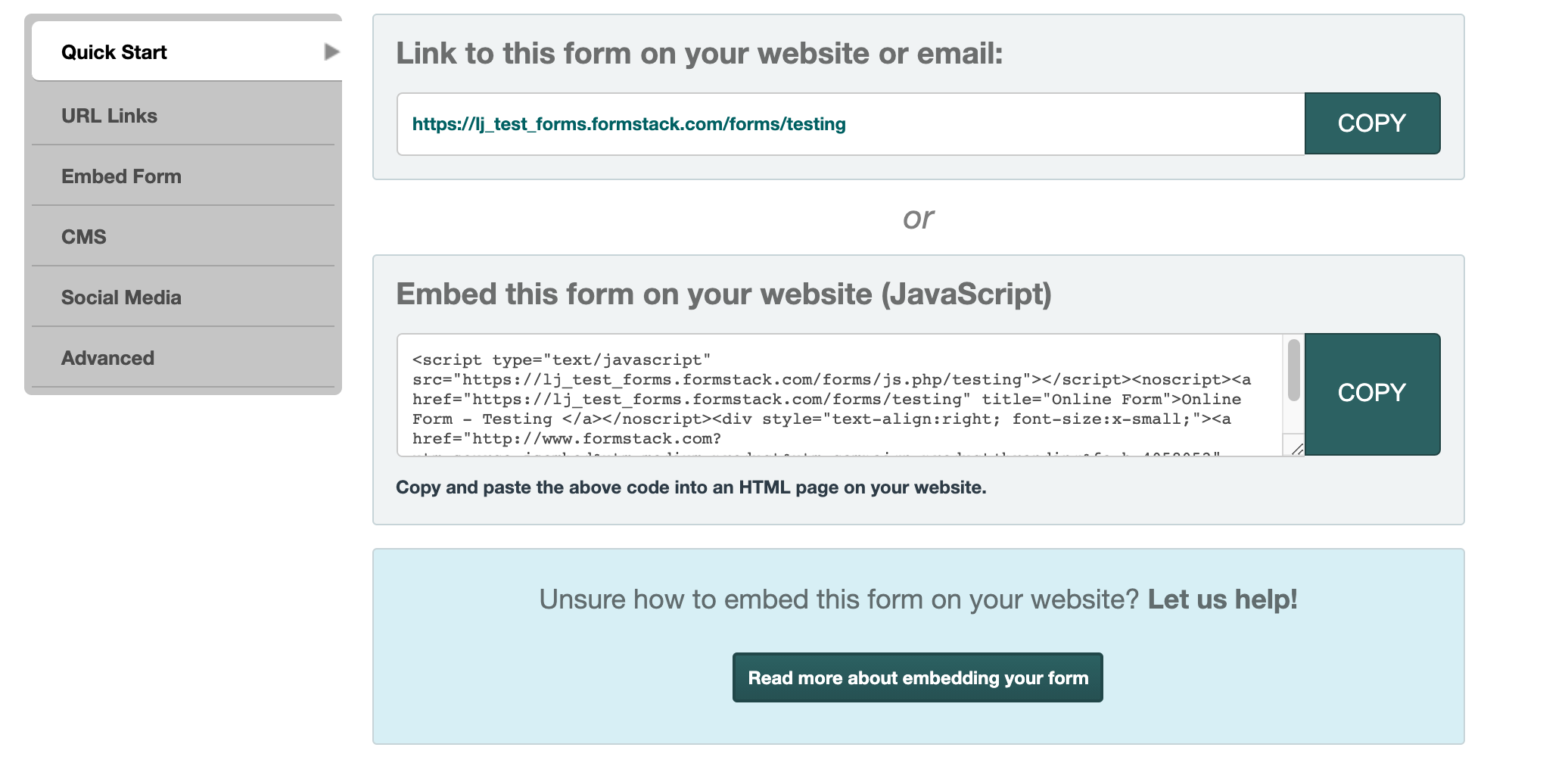
 Embed Your Form Into A Shopify Page Formstack Forms
Embed Your Form Into A Shopify Page Formstack Forms

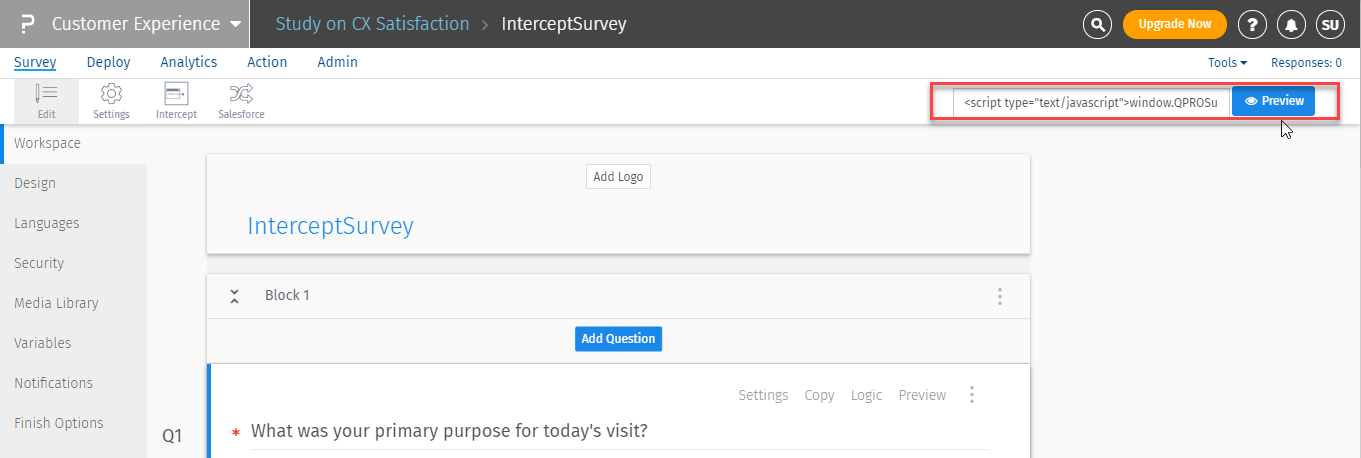
 How To Embed An Intercept On My Website Questionpro Help
How To Embed An Intercept On My Website Questionpro Help
 Learn How To Create Javascript Embed Able Widgets Without
Learn How To Create Javascript Embed Able Widgets Without

 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 Performant Amp Gdpr Friendly Iframe Embed Javascript Library
Performant Amp Gdpr Friendly Iframe Embed Javascript Library


0 Response to "28 How To Embed Javascript"
Post a Comment