29 Add To Cart Javascript Code
The add to cart event is used for tracking each item that is added to the shopping cart. The add to cart will be very similar to the item page view, but with one additional call to '_setAction'. The item_id should correspond to the item's unique record ID within your database. Insert this code into the /*** EVENT SPECIFIC CODE ***/ section: 10/11/2020 · Here is your code this will help you to add cart button in your web page. Code is totally correct as per your requirement. // ************************************************ // Shopping Cart API // ************************************************ var shoppingCart = ( function() { // ============================= // Private methods and propeties // ...
 Add To Cart Interaction In Css And Javascript Codyhouse
Add To Cart Interaction In Css And Javascript Codyhouse
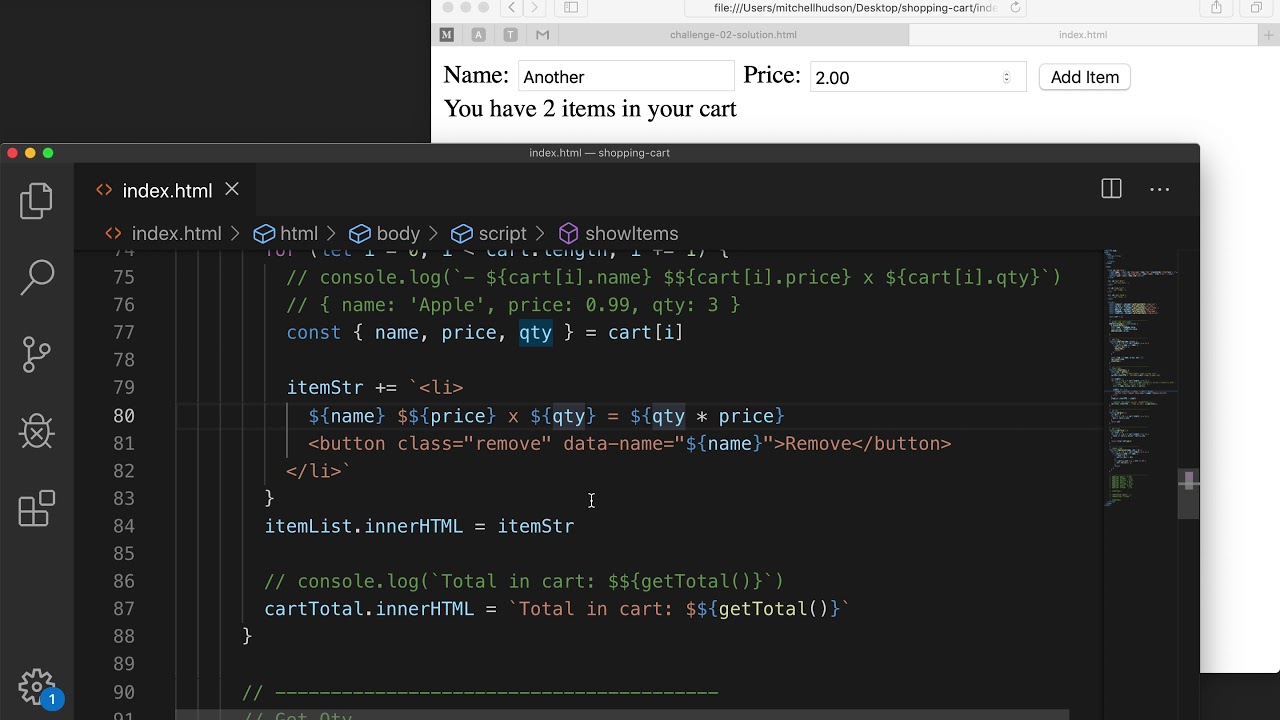
In this video we will learn how to utilize JavaScript to add functionality to a shopping cart. We will cover how to check if the document is loaded, and how ...

Add to cart javascript code. cart.add: Add an item to the cart. cart.count: Update the total number of items in the cart. cart.toggle: Show/hide the shopping cart contents. cart.change: Change the quantity of an item in the cart. cart.remove: Remove an item from the cart. cart.checkout: Check out the current order. The shopping cart covered in these vides is built with JavaScript, it also uses jQuery. The shopping cart, in it's finsihed form will be able to: *Add items to the cart *Remove Items from the cart *Clear all items from the cart *Display the count of each item *Total cost for each particular item *Display the total number of items in the cart ... To add a product to the shopping cart directly from a product list, the product's ID number must be extracted from the link's destination address. After that, the product can be added to the shopping cart by using its ID: /* * Adding products from lists */ $ ( ".Product .AddToCart"). on ( "click", function ( event) { event. preventDefault ...
Our jQuery Fly to Cart / Fly to Basket script helps you to implement flying images effect while products are added to shopping cart. Using our script you can add the flying effect not only the shopping cart but also the other places where you want to add the flying effect to the element. Let's check out the easy jQuery fly effect tutorial below. It then uses the add method on the Set object to add the new item's ID to the list of items in the cart. We are using a Set so that we don't have to check if the item is already in the cart. JavaScript handles it for us! Now that the event can be triggered, we now need to make two different things happen. 14/10/2016 · //create array that will hold all ordered products var shoppingCart = []; //this function manipulates DOM and displays content of our shopping cart function displayShoppingCart(){ var orderedProductsTblBody=document.getElementById("orderedProductsTblBody"); //ensure we delete all previously added rows from ordered products table while(orderedProductsTblBody.rows.length>0) { orderedProductsTblBody.deleteRow(0); } //variable to hold total price of shopping cart var cart…
Edit: I just tried out your example and I suggest that you put the "Add to Cart" button outside of the "Add New Product" display area. In other words, only add to the cart once, in bulk, as opposed to doing it on individual items. As of now, you can end up with a condition where I just removed an item from the upper display, yet... 1. Add Javascript File. We will start by including this javascript in your website, so add this code in your functions.php file. 2. Create Javascript File. After adding the javascript, create a new folder in your child theme called "JS" and add a new javascript called "ajax-add-to-cart.js". This tutorial will walk through how to create a simple vanilla Javascript Shopping Cart. Free source code download included.
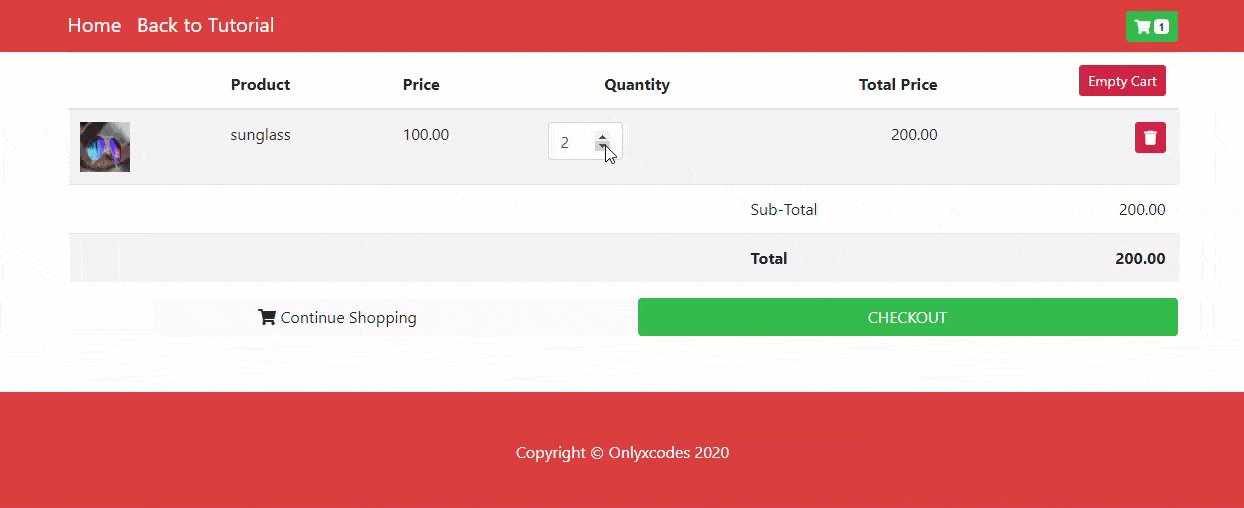
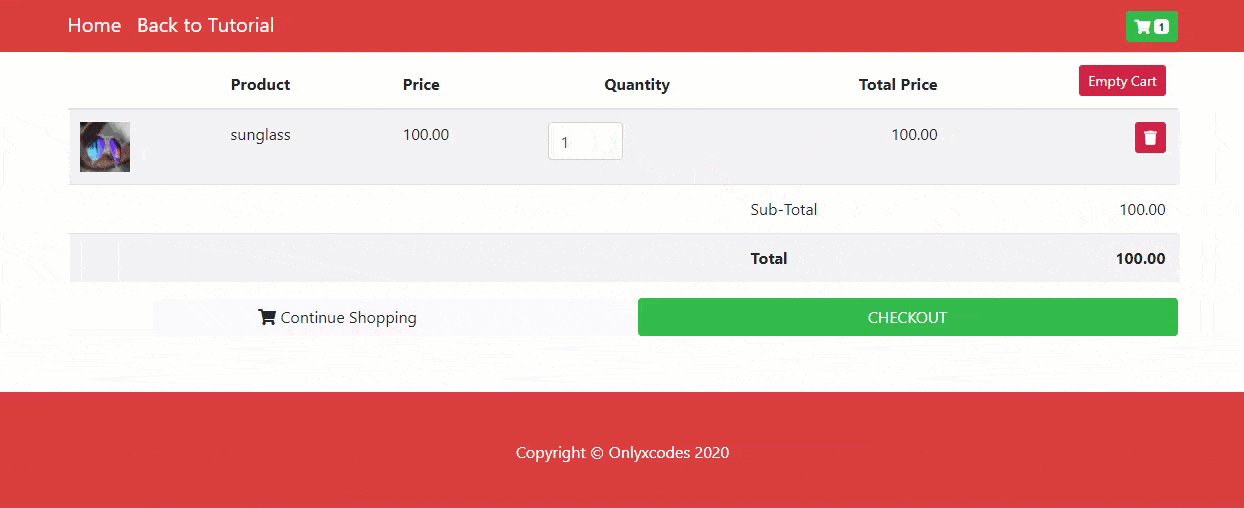
4/5/2019 · The purpose of the code above is when we click to the button which we use e.target.classList.contains (‘add-to-cart’) to find the Add To Cart button when we click to the button Add To Cart … Check your "Add to Cart" Button for an ID. On your website, navigate to a product page. Right-click anywhere on the webpage, and select Inspect. On the console, click the icon on the upper-left to select and inspect an element on the webpage. Hover over the Add to Cart button. You should see the button code highlighted in the console. I'm trying to make a shopping cart and I've created the code that was supposed to update the price of total when I update quantity like when I add more quantity like 2,3 or more, but price doesn't update automatically and I have created function in JavaScript so if you try to put like -1 instead of 1, which is the minimum doesn't work and i do not know where's the problem.
With a more advanced coding technique, you can add JavaScript functions to your product pages that get the current URL for the web page from the browser and use it as the value of shopping_url. This technique makes your button code portable when copying a button to multiple pages. ... This sample HTML code illustrates a basic Add to Cart button ... add to cart javascript code Javascript youtube . Shopping Cart JavaScript complete tutorial. April 10, 2021 April 10, 2021 Deepak@321 4 Comments add to cart javascript, add to cart javascript code, build a shopping cart with js, cart shopping, ecommerce shopping cart, javascript add to cart code, javascript cart, javascript shopping cart, ... When the user clicks the .js-cd-add-to-cart button, the addProduct () function is used to insert a new list item inside the .cd-cart__body > ul element. The product details used are placeholders, which should be replaced by the real product info: Additional functions, like the updateCartCount () or updateCartTotal (), have been defined to ...
13/2/2014 · $.Shop.prototype = { init: function() { // Properties this.cartPrefix = "winery-"; // prefix string to be prepended to the cart's name in session storage this.cartName = this.cartPrefix + "cart"; // cart's name in session storage this.shippingRates = this.cartPrefix + "shipping-rates"; // shipping rates key in session storage this.total = this.cartPrefix + "total"; // total key in the session storage this.storage = sessionStorage; // shortcut … To build our shopping cart, we first create an HTML page with a simple cart to show items, and a simple form to add or edit the basket. Then, we add HTML web storage to it, followed by JavaScript coding. Although we are using HTML5 local storage tags, all steps are identical to those of HTML5 session storage and can be applied to HTML5 session ... Add to cart button in bootstrap. Add to cart button mostly used in eCommerce website for adding the product in the cart. In bootstrap, we can create various designs of add to cart button for a shopping website. Let us take some examples of add to cart button design in bootstrap. Example 1:
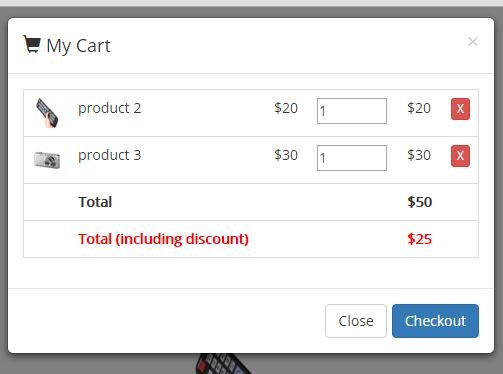
Add to Cart Interaction. A floating cart component that reveals itself when the user adds an item to the cart. Article on CodyHouse. Demo. License. Dependencies. This experiment is built upon the CodyHouse Framework. Make sure to include both style.scss and util.js files of the framework. Credits. Icons: Nucleo Library JavaScript. Download the Shopping Cart UI. HTML. Step 1: Let's create our HTML structure. First, we need a container div, which we'll call ".shopping-cart". Inside the container, we will have a title and three items which will include: two buttons — delete button and favorite button. product image. product name and description. Frontend coding with Vue.js makes templating a whole lot simpler. And this pen is one example of a dynamic cart practically built on a JavaScript foundation. The cart auto-updates with each click so you can add/remove items and see results instantly. The top-right button opens your current cart in a modal window using Bootstrap's modal component.
Add to Cart Interaction. 📝 View Tutorial Add To Cart. Cart. Cart. Item removed. Undo. Download Mercurio, an HTML, CSS, JS Ecommerce Template created by the CodyHouse team. Hi There! In this post, We will explore how to implement a cart object with Javascript and jQuery. Maybe, this is one of the most important object on the web, because all e-commerce sites use the cart for mantain the list of articles that the customer want to buy. Think for a while about how many money are handled by this object. To Make a Cart System it takes only Three steps:-. Step 1. Make a HTML file and define markup and script for Cart System. We make a HTML file and save it with a name cart.html. In this step we create 6 sample items to add in cart.And we made two functions to add items in cart and to display all the items in a cart whenever the user clicks on a ...
I'm having trouble making a shopping cart using Javascript for a project. I made buttons called Add to Cart, and I tried various ways so that when I click on the button, I add the product's name and price to the cart. I tried button onclick, but it isn't working. The AJAX file will add the product to our cart, on finish we will trigger an alert to let us know that the product is in our cart. By this JavaScript file we can add products to the cart interface. Shopping List PHP Code. After adding products in the cart, you need to have a way to view them and show what is in the cart. Today you will learn to create Local Storage Shopping App using JavaScript. Basically, there are 3 products with image and title, quantity box, add to cart button in the main view. On the left side, the cart section placed, where you can see selected or added items, price, selected quantity, checkout button, and clear cart button.
 Shopping Cart Part I Documentation Couchcms A Simple
Shopping Cart Part I Documentation Couchcms A Simple
 How To Add Javascript To Your Cart Pinnaclecart Support
How To Add Javascript To Your Cart Pinnaclecart Support
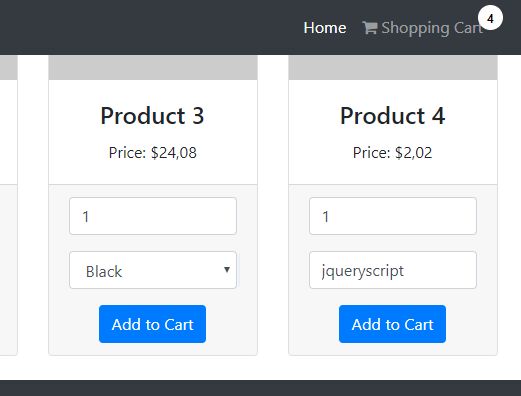
 Jquery Shopping Cart Plugins Jquery Script
Jquery Shopping Cart Plugins Jquery Script
 Creating A Shopping Cart With Vanilla Javascript By Khanh
Creating A Shopping Cart With Vanilla Javascript By Khanh

 Shopping Cart Javascript Complete Tutorial
Shopping Cart Javascript Complete Tutorial
 Javascript Shopping Cart Tutorial For Beginners
Javascript Shopping Cart Tutorial For Beginners
 Add To Cart And Checkout Code In Php Onlyxcodes
Add To Cart And Checkout Code In Php Onlyxcodes
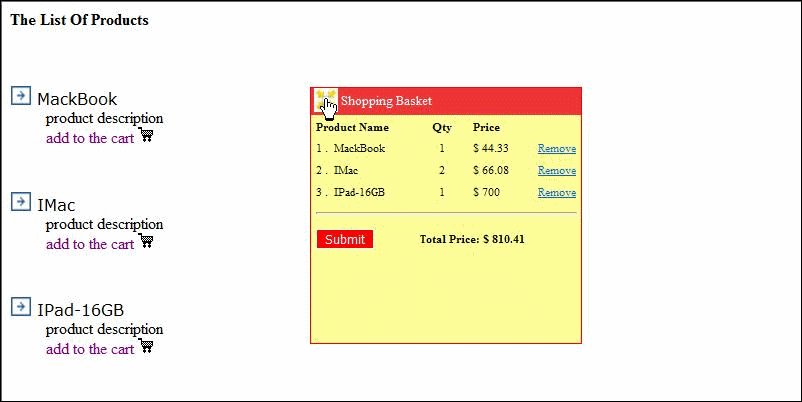
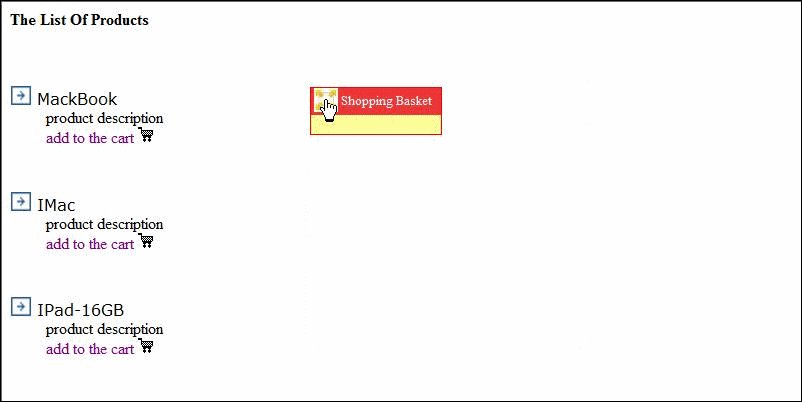
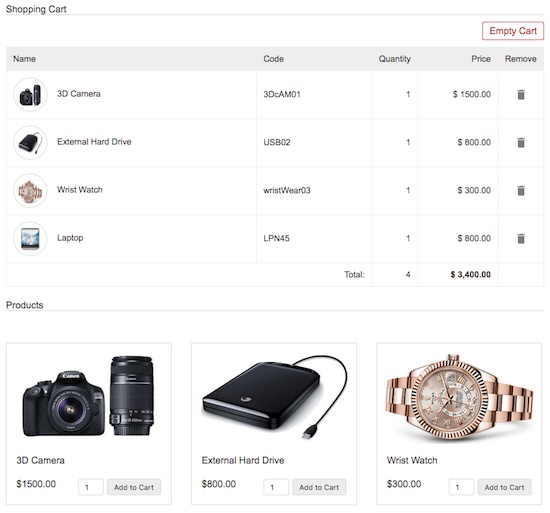
 Simple Shopping Cart Basket User Control Using Asp Net
Simple Shopping Cart Basket User Control Using Asp Net
 How To Remove Sticky Add To Cart Bar From My Homepage
How To Remove Sticky Add To Cart Bar From My Homepage
 Shopping Cart Features Mood Shop
Shopping Cart Features Mood Shop
 Use Javascript To Realize Related Operations Of Adding To
Use Javascript To Realize Related Operations Of Adding To
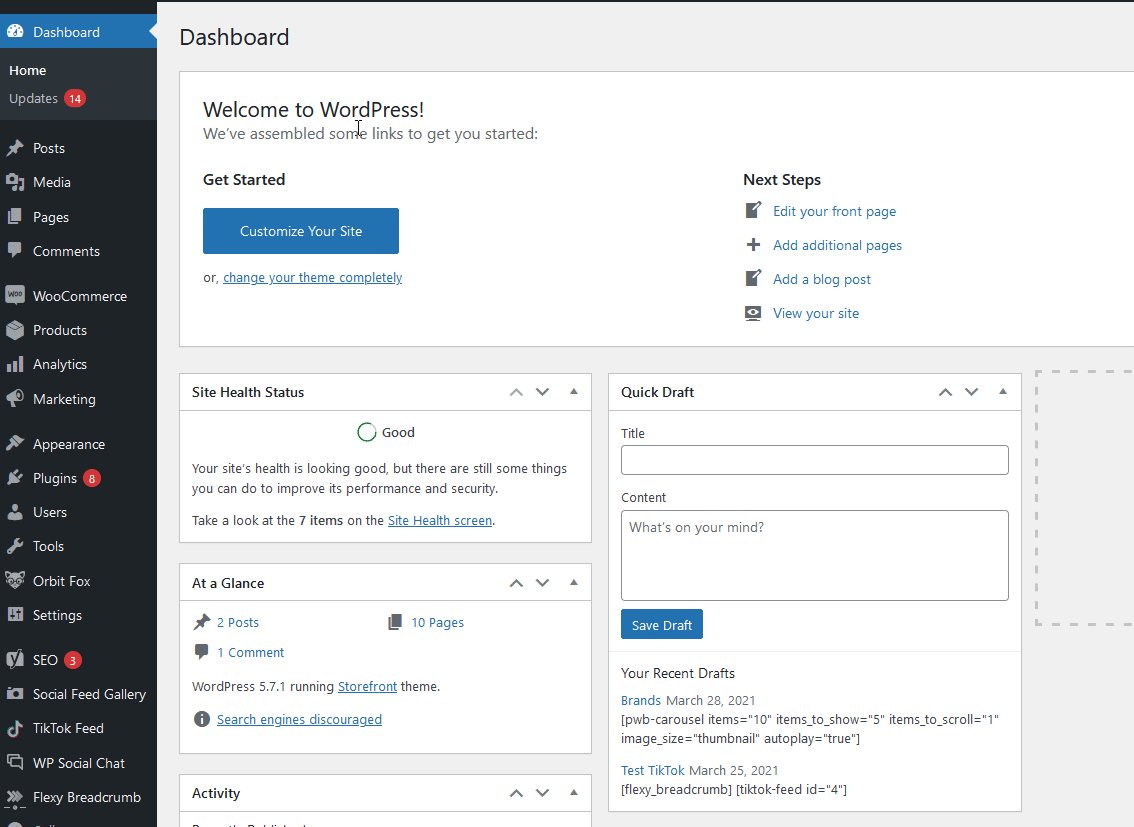
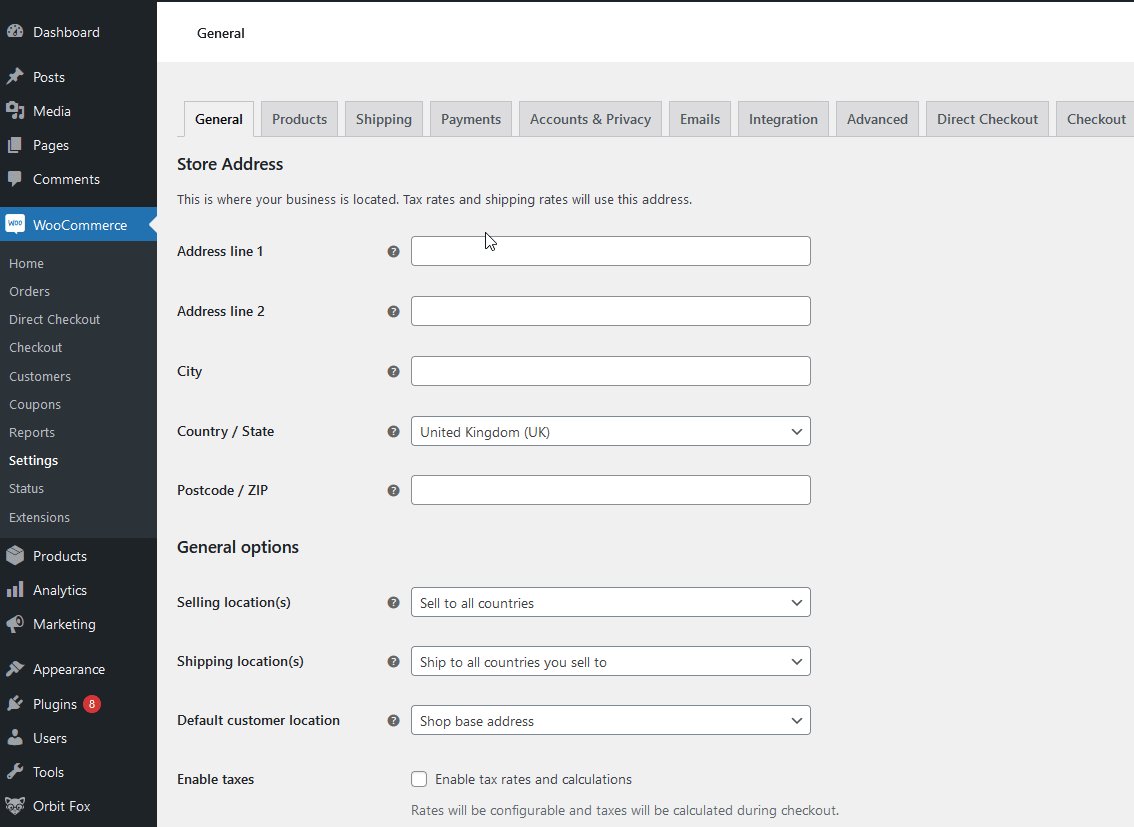
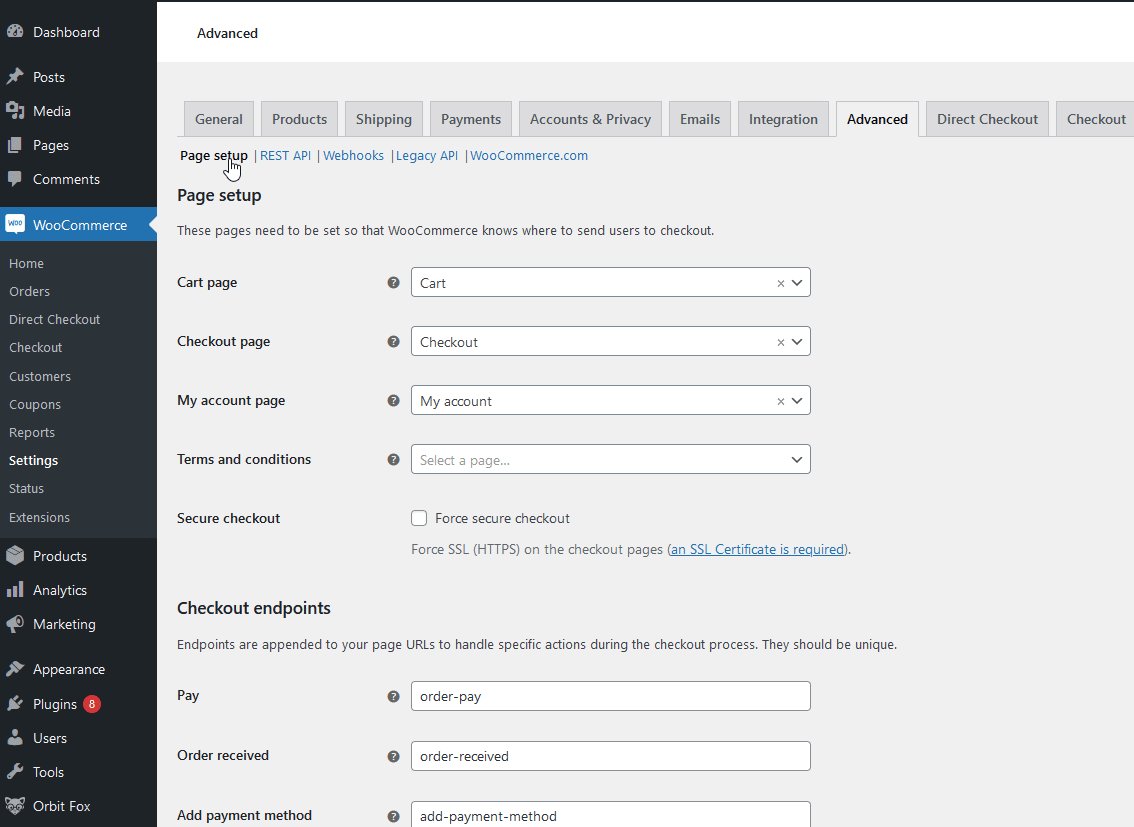
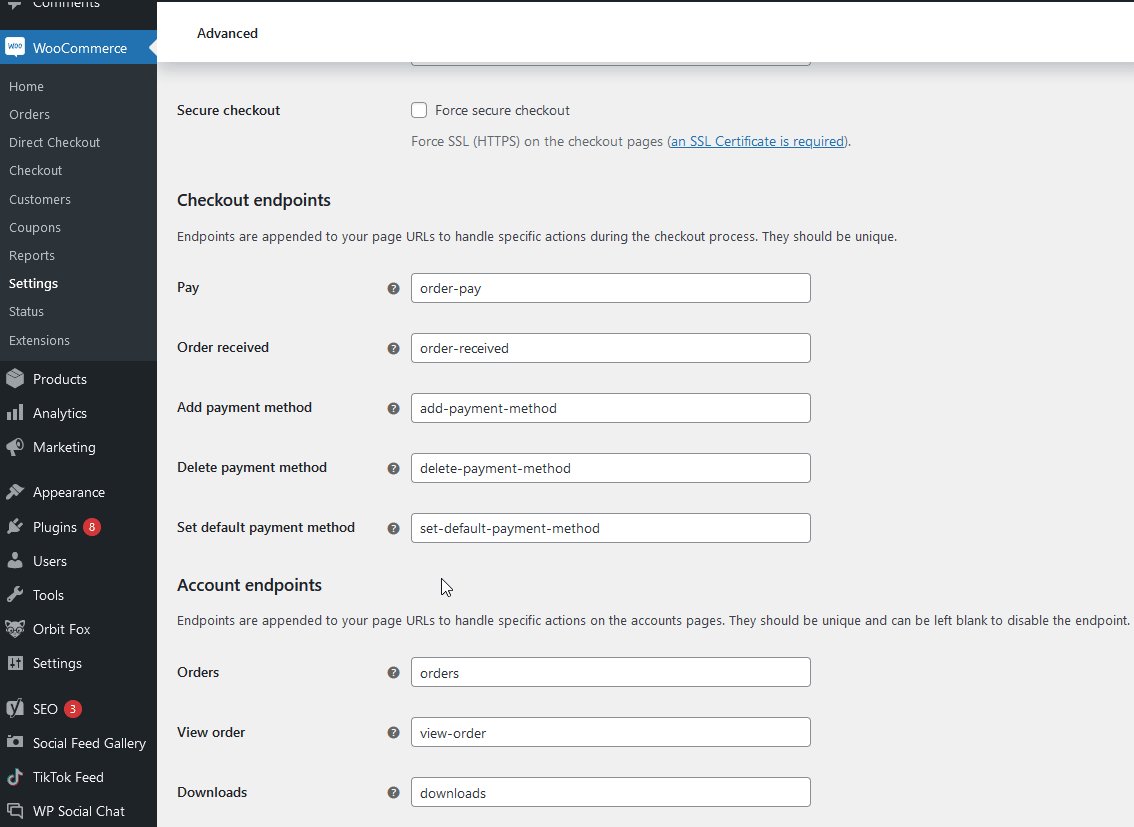
 Woocommerce Add To Cart Button Not Working How To Fix It
Woocommerce Add To Cart Button Not Working How To Fix It
 Simple Shopping Cart Plugin With Jquery And Bootstrap
Simple Shopping Cart Plugin With Jquery And Bootstrap
 Javascript E Commerce For Developers Snipcart
Javascript E Commerce For Developers Snipcart
Github Codyhouse Add To Cart Interaction A Floating Cart
 How To Update The Price If Quantity Changed In Cart Stack
How To Update The Price If Quantity Changed In Cart Stack
I Have To Connect Add To Cart With Sql Server Database
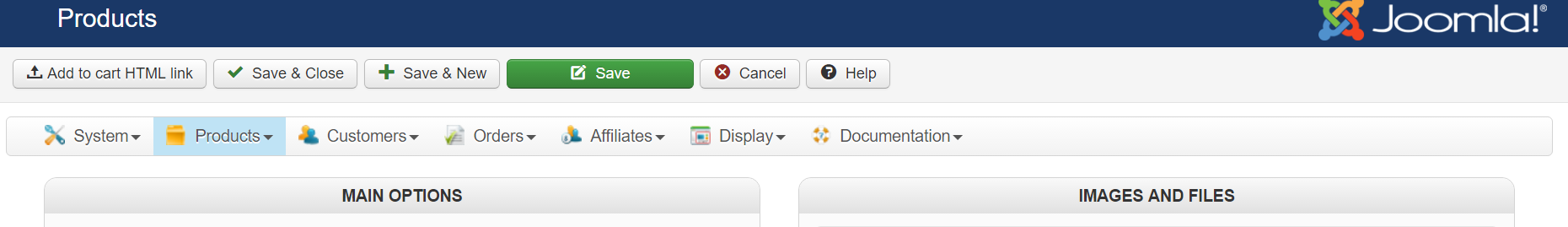
 Hikashop Add To Cart Button By Passing Product Id In Html
Hikashop Add To Cart Button By Passing Product Id In Html
 Creating A Shopping Cart With Html5 Web Storage Smashing
Creating A Shopping Cart With Html5 Web Storage Smashing
 Simple Php Shopping Cart Phppot
Simple Php Shopping Cart Phppot
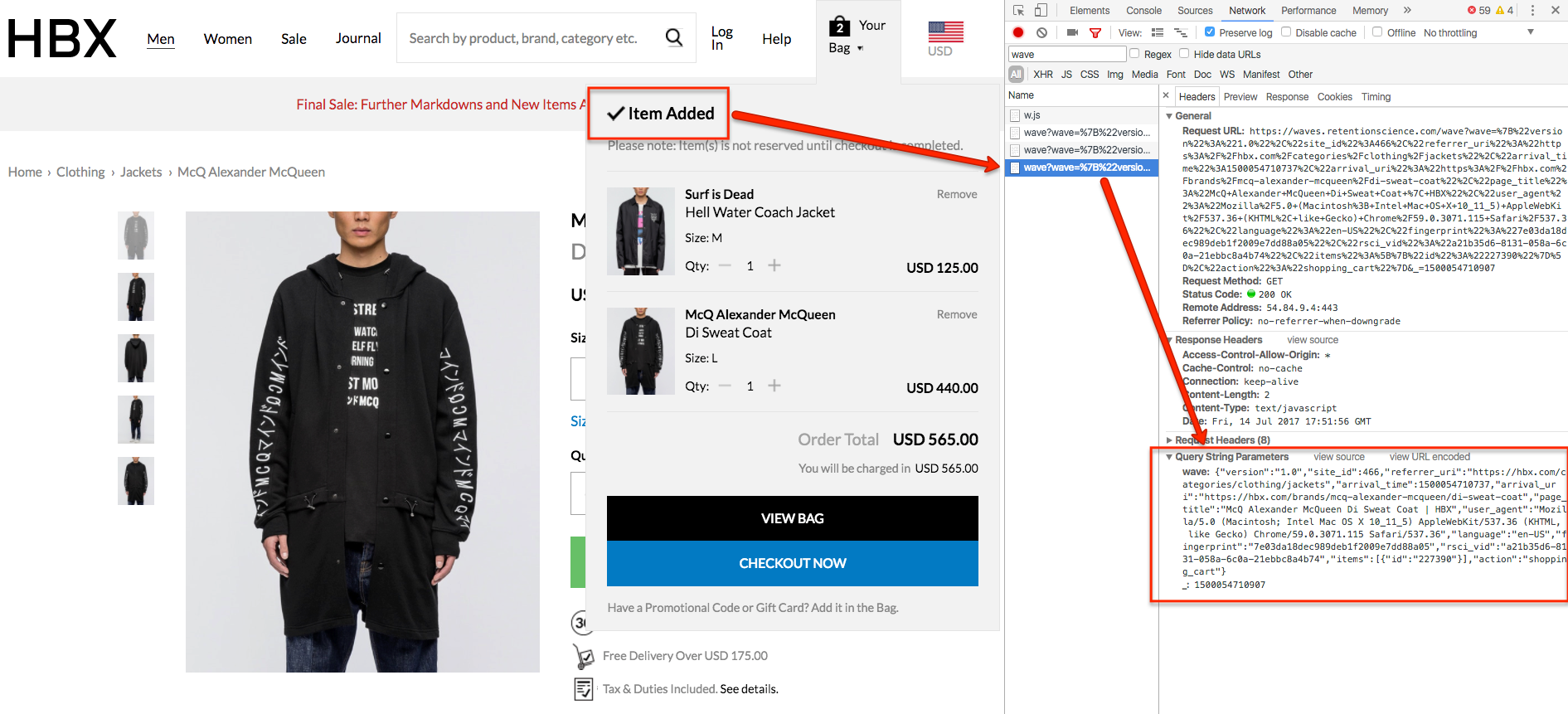
 Add To Cart Javascript Event Welcome To The Resci Help Center
Add To Cart Javascript Event Welcome To The Resci Help Center
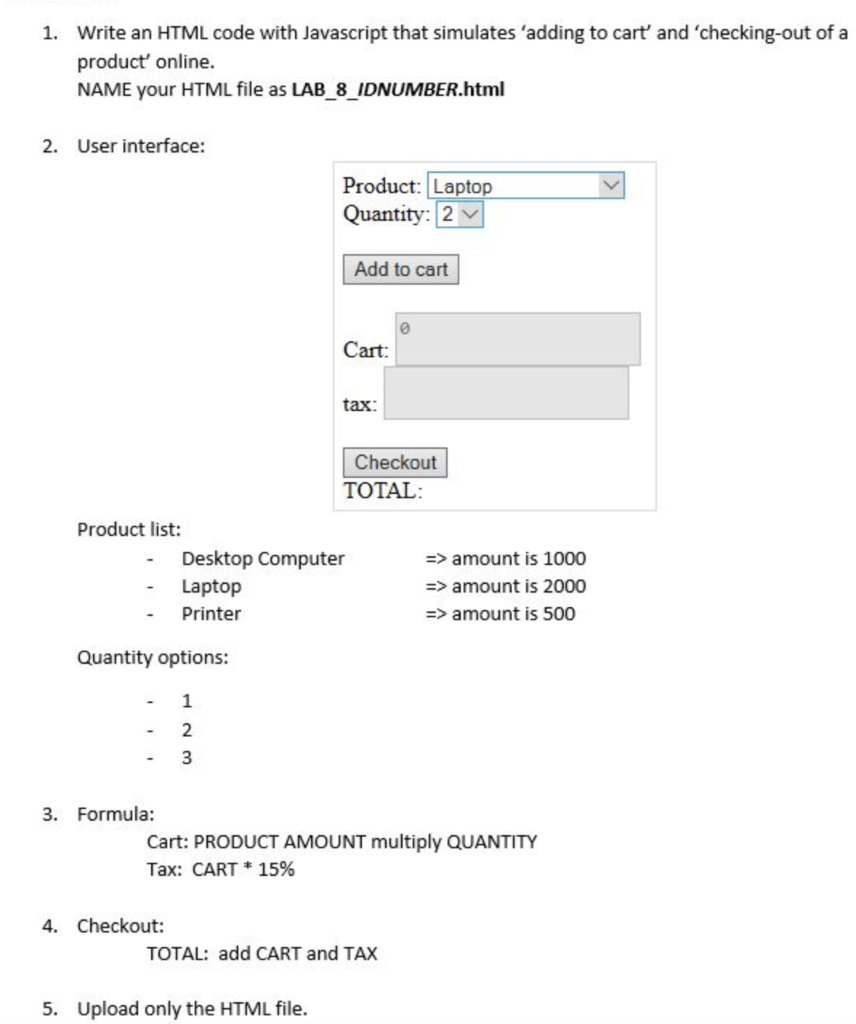
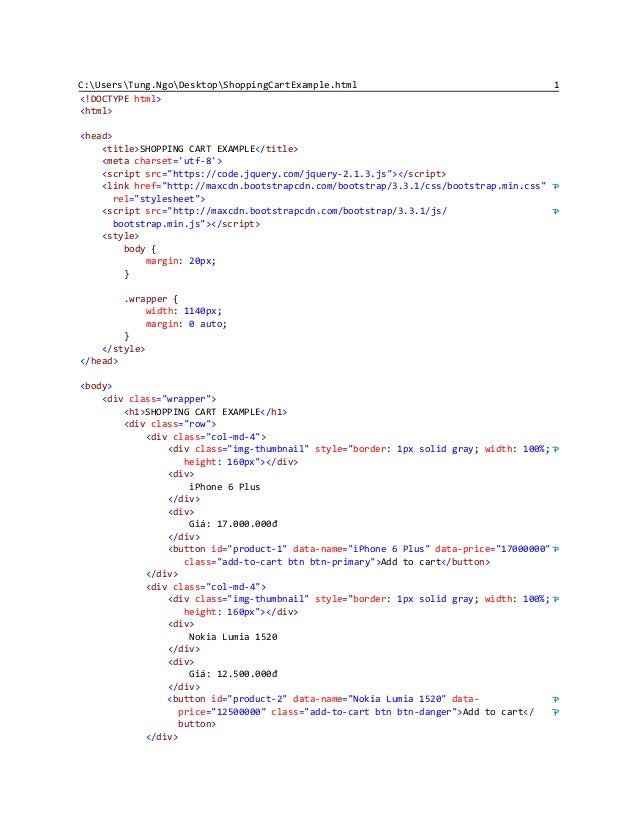
 Shopping Cart Example Html Javascript
Shopping Cart Example Html Javascript
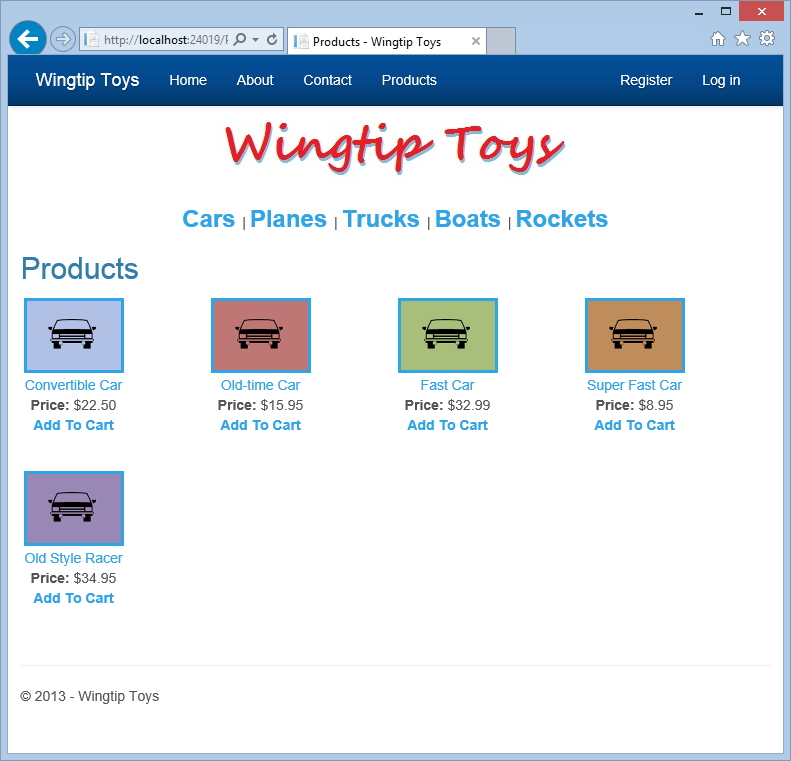
 Javascript Shopping Cart For Beginners Shopping Cart In
Javascript Shopping Cart For Beginners Shopping Cart In
 Add A Shopping Cart To Any Website In Minutes Snipcart
Add A Shopping Cart To Any Website In Minutes Snipcart



0 Response to "29 Add To Cart Javascript Code"
Post a Comment