31 Javascript Reduce Empty Array
2 weeks ago - The reduce() method executes a user-supplied “reducer” callback function on each element of the array, passing in the return value from the calculation on the preceding element. The final result of running the reducer across all elements of the array is a single value. The arr.reduce () method in JavaScript is used to reduce the array to a single value and executes a provided function for each value of the array (from left-to-right) and the return value of the function is stored in an accumulator.
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
Jul 12, 2020 - convert the following 2 d array into 1 d array in javascript
Javascript reduce empty array. The reduce () method executes a reducer function for each value of an array. reduce () returns a single value which is the function's accumulated result. reduce () does not execute the function for empty array elements. reduce () does not change the original array. I have added the range_filter plugin to my DataTable Array.prototype.reduce(), Array.prototype.reduceRight() and; TypedArray.prototype.reduce(), TypedArray.prototype.reduceRight()). These functions optionally take an initialValue (which will be used as the first argument to the first call of the callback). However, if no initial value is provided, it will use the first element of the Array or ...
Advance usage of Array.prototype.reduce () in JavaScript. The reduce () method takes each element of an array and returns a single value. The method takes a function where you can tell it the type of value you want. When I first came to know to reduce, I had the understanding that it only returns number - most famously, the sum of all the array ... The result will be an array of numbers. Now, the first argument to reduce method is a reducer function that takes an accumulator and the current element. Let's call the accumulator and newArray and the current element. The second argument to reduce method is an initial value which we pass it as an empty array, so that accumulator keeps ... The JavaScript Array reduce () method executes a reducer function on each element of the array and returns a single output value. The syntax of the reduce () method is: arr.reduce (callback (accumulator, currentValue), initialValue) Here, arr is an array.
Jul 29, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Mar 20, 2014 - > function add(prev, cur) { return prev + cur } undefined > [].reduce(add) TypeError: Reduce of empty array with no initial value > [].reduce(add, 123) 123 ... A blog post by Ariya Hidayat covers “Searching using Array.prototype.reduce”. Please enable JavaScript to view the comments powered ... 01:28 Now that reducer function is ready, let's call reduce () on our realEstate array. We will store the results inside newrealEstate and call realEstate.reduce (). Now we pass the first argument as the reducer function that we already implemented above. And the second argument is the initial value, which is going to start from an empty object.
Jul 20, 2021 - The JavaScript exception "reduce of empty array with no initial value" occurs when a reduce function is used. Apr 21, 2019 - 17 votes, 15 comments. Consider this code: This works fine without errors because I explicitly stated that {} is Something via the type assertion … Jul 12, 2020 - ERROR in The Angular Compiler requires TypeScript >=4.0.0 and <4.1.0 but 3.4.5 was found instead · Cannot find name 'require'. Do you need to install type definitions for node? Try `npm i @types/node` and then add `node` to the types field in your tsconfig · ERROR in The Angular Compiler ...
JavaScript reduce tutorial shows how to use reduction operations in JavaScript language. ... Initial value is an empty array. The reducer function adds the next value multiplied by two to the initial array with the push function. $ node mapping.js [ 2, 4, 6, 8, 10 ] This is the output. JS reduce filter. JavaScript Array reduce () Method The reduce () method reduces the given array into a single value by executing a reducer function. The user implements the reducer function that works on every element present in the array. Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it!
The reduce () method takes two arguments: a reducer callback function and an optional initial value. The reduce () method calls the reducer () function for every element in the array. The reducer () function returns a value which is an accumulated result, and this result is provided as an argument in the next call to the reducer () function. Nov 06, 2020 - Javascript reduce() is an inbuilt array method that executes a callback function known as a reducer on each element of the array and results in a single output value. The reduce() method executes the function for each value of the array (non-empty array) from left to right. To fix the 'TypeError: Reduce of empty array with no initial value' when we're developing JavaScript apps, we should make sure that we're calling the Array.prototype.reduce method with an initial value.
Feb 16, 2019 - Whenever I try to pass an array which has been initialized with no data BUT contains elements pushed after the initialization I get the below error. Uncaught TypeError: Reduce of empty array with n... By combining the use of the length property and the logical "not" operator in JavaScript, the "!" symbol, we can check if an array is empty or not. The ! operator negates an expression. That is, we can use it to return true if an array is empty. 6 days ago - The reducer function’s returned value is assigned to the accumulator, retained across each iteration throughout the array, and conclusively becomes the final, single resulting value. TypeError: Reduce the empty array with no initial value
Sep 08, 2019 - Let’s take another seemingly ... sword of reduce ! We are to find out the [symmetrical differences of two or more arrays. It looks daunting; but then you start to think. What would the initial value be? Of course, we are forming an array; so it would be an empty array <a ... The length property is read/write property of an Array object. When the length property is set to zero, all elements of the array are automatically deleted.. 3) Using splice() method. The third way to empty an array is to remove all of its elements using the splice() method as shown in the following example: Oct 25, 2019 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails
javascript reduce array of objects . javascript by TC5550 on May 21 2020 Comment . 5 javascript reduce . javascript by TC5550 on May 21 2020 Comment . 25. reduce array to object javascript . javascript by Poised Panther on Oct 29 2020 ... Oct 03, 2019 - Flattening an array of arrays with the Reduce Method In JavaScript · We can use reduce to flatten nested amounts into a single array. We set the initial value to an empty array and then concatenate the current value to the total. Jul 19, 2017 - If you spend most of your day working with JavaScript, then you’re probably familiar with arrays and their built-in methods such as map, filter, and forEach. One method that you might not be as…
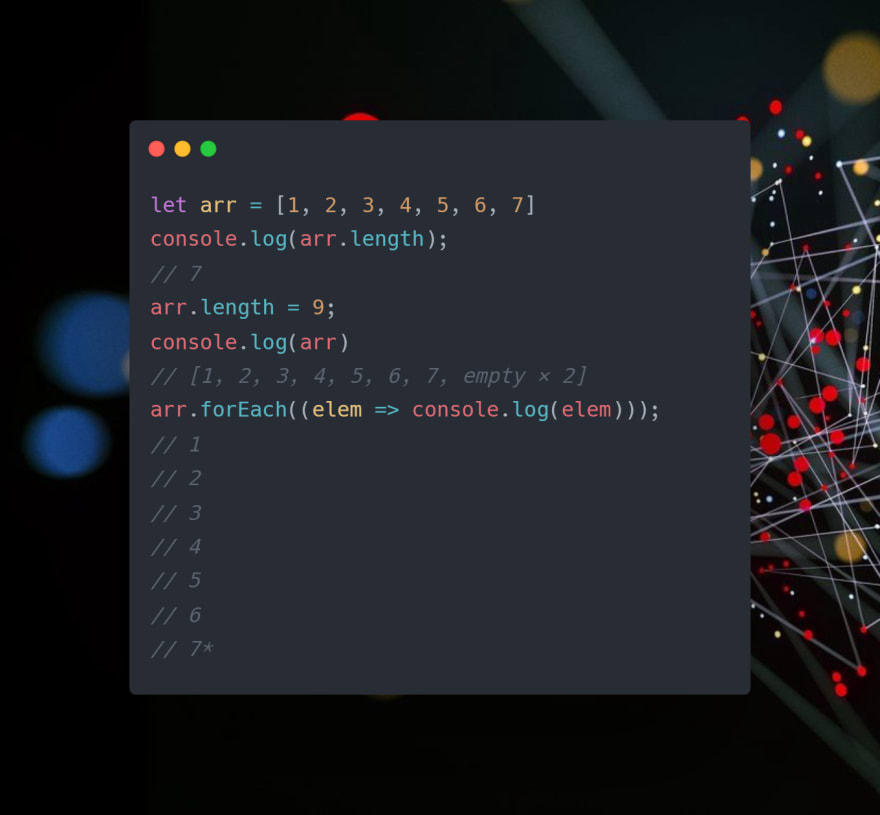
The JavaScript exception "reduce of empty array with no initial value" occurs when a reduce function is used. Check if JavaScript array is empty, null or undefined in 4 ways. June 21, 2020. It is very easy to check if JavaScript array or object is empty but might need additional checks if you want to also check for null or undefined. Contents hide. 1 1. Check if an array is empty. 2 2. Check if var is an array then is empty? In Javascript how to empty an array. Javascript Front End Technology Object Oriented Programming. There are multiple ways to clear/empty an array in JavaScript. You need to use them based on the context. Let us look at each of them. Assume we have an array defined as −. let arr = [1, 'test', {}, 123.43];
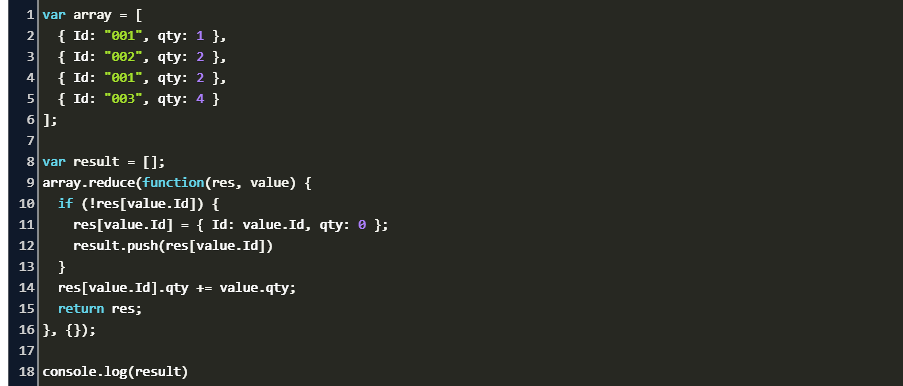
The reduce () method reduces a JavaScript array into a single value. It executes the given reducer function for each element of the array except empty values, resulting in a single output value. Here is how it looks like: Using Reduce to Count the Array in Javascript We pass the initial value, {} i.e. an empty JSON-object, then in the reduced-function, we will update the frequency of the current element in the dictionary and return the updated object for next iteration. Javascript array reduce () method applies a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value.
The reduce() method on JavaScript arrays executes a "reducer" function on every element of the array in order, passing the return value from the previous reducer call to the next reducer call. The reduce() function is a common cause of confusion, but it can also make your code much more readable when combined with other functional programming abstractions. Problem: When I reduce the array, I am trying to get the number zero, but I don't clearly ... the array is an empty string, retrieves an empty string You cannot reducean empty array unless you explicitly provide an initial "accumulated" value as the second argument: If no initialValue was provided, then previousValue will be equal to the first value in the array and currentValue will be equal to the second. It is a TypeError if the array contains no elements and
We pass an empty array as the initial value so the items in the first array are concatenated with it to create a flattened array. If the first array has more than one level of nested arrays, we can recursively call the reduce function to flatten and then concatenate them with the final array. In JavaScript, there are several reduce functions: TypedArray.prototype.reduce (), TypedArray.prototype.reduceRight () ). These functions optionally take an initialValue (which will be used as the first argument to the first call of the callback ). However, if no initial value is provided, it will use the first element of the Array or ... You cannot reduce an empty array unless you explicitly provide an initial "accumulated" value as the second argument:
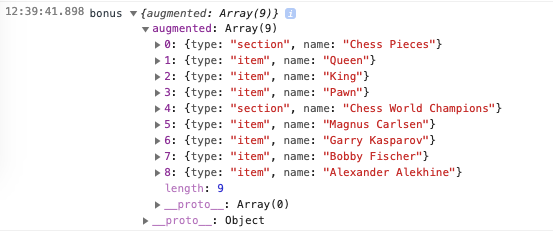
To create an array (or object) using reduce, we first must pass in an empty array (or object if we see fit) as the initial value. Then within each step of reduce, we perform the desired operation on the passed in array (or object) and return the newly mutated array (or object).
 Javascript Group By Sum Array Reduce Code Example
Javascript Group By Sum Array Reduce Code Example
 Removing Empty Or Undefined Elements From An Array Stack
Removing Empty Or Undefined Elements From An Array Stack
 Remove Duplicates From Flat Array With Array Reduce In Javascript
Remove Duplicates From Flat Array With Array Reduce In Javascript
 Javascript Array Mutability Amp Immutability Dev Community
Javascript Array Mutability Amp Immutability Dev Community
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 How To Reduce Javascript Arrays With Array Reduce Codeburst
How To Reduce Javascript Arrays With Array Reduce Codeburst
 Array Push Is Not A Function When Working With Reduce
Array Push Is Not A Function When Working With Reduce
 Why Does Reduce Not Print The First Value Stack Overflow
Why Does Reduce Not Print The First Value Stack Overflow
 Javascript Array Reduce How To Create Reducer Function
Javascript Array Reduce How To Create Reducer Function
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 The Reduce Js Method The Reduce Method And The Reducer
The Reduce Js Method The Reduce Method And The Reducer
 The Reduce Js Method The Reduce Method And The Reducer
The Reduce Js Method The Reduce Method And The Reducer
 Array Reduce Vs Chaining Vs For Loop
Array Reduce Vs Chaining Vs For Loop
 Javascript Has A Reduce Method You Should Use It By Mike
Javascript Has A Reduce Method You Should Use It By Mike
 Function Returns Empty Array Instead Of Arguments Object When
Function Returns Empty Array Instead Of Arguments Object When
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
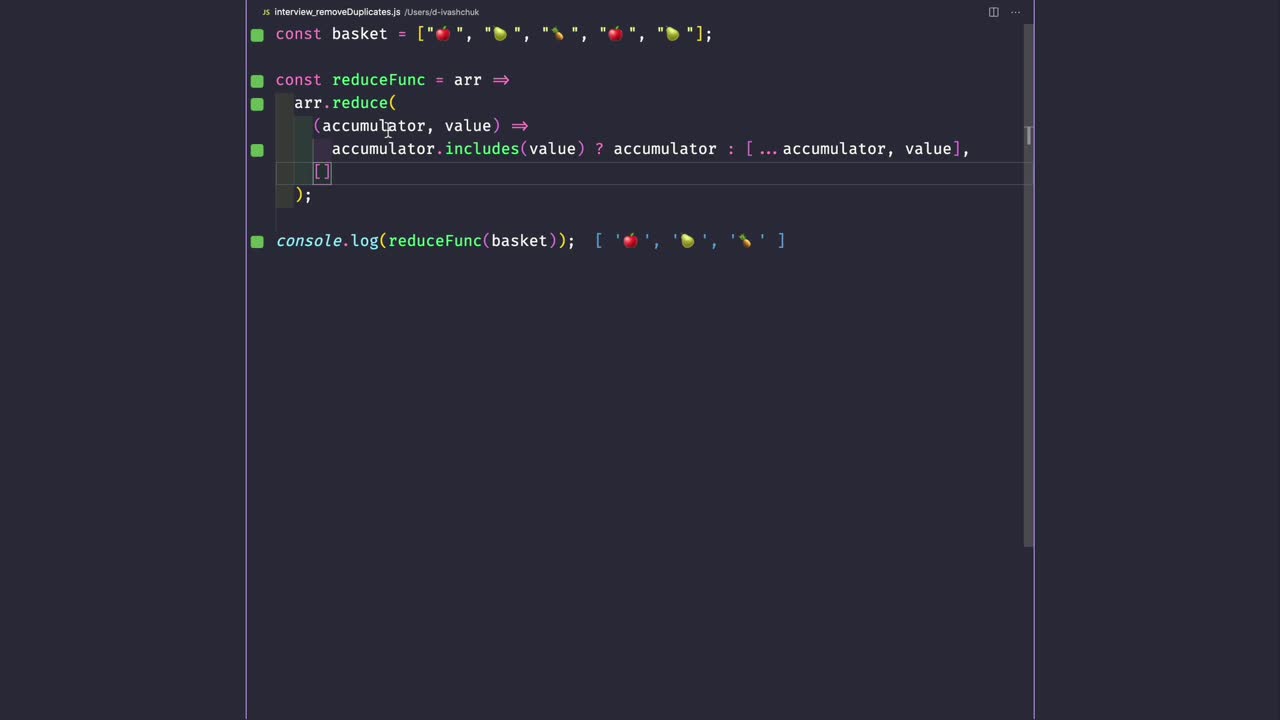
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
 How To Reduce Javascript Arrays With Array Reduce Codeburst
How To Reduce Javascript Arrays With Array Reduce Codeburst
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 How To Reverse An Array In Javascript Samanthaming Com
How To Reverse An Array In Javascript Samanthaming Com
 One Reduce To Rule Them All How To Use Reduce In
One Reduce To Rule Them All How To Use Reduce In
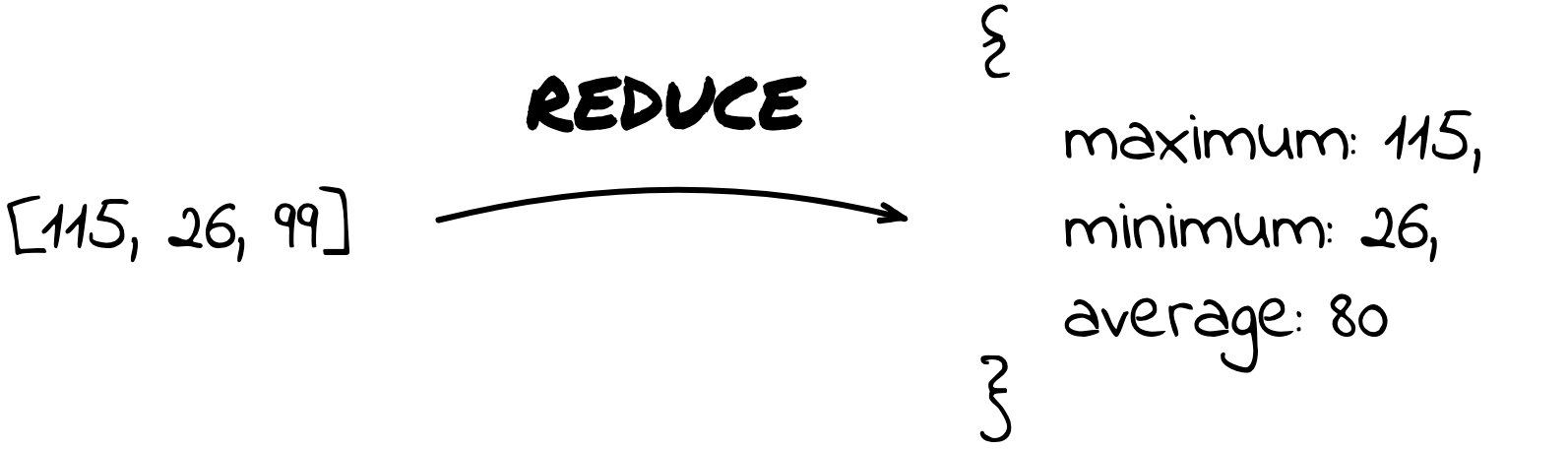
 Five Interesting Ways To Use Array Reduce And One Boring
Five Interesting Ways To Use Array Reduce And One Boring
 Javascript Array Reduce With Math Max Stack Overflow
Javascript Array Reduce With Math Max Stack Overflow
 Java67 How To Remove A Number From An Integer Array In Java
Java67 How To Remove A Number From An Integer Array In Java
 How To Use Reduce In Javascript Leigh Halliday
How To Use Reduce In Javascript Leigh Halliday
 Javascript Array Reduce Amp Reduceright Reducing An Array Into
Javascript Array Reduce Amp Reduceright Reducing An Array Into
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Video Hub App Error Extracting Screenshots Reduce Empty
Video Hub App Error Extracting Screenshots Reduce Empty
0 Response to "31 Javascript Reduce Empty Array"
Post a Comment