28 How To Write Ajax Code In Javascript
Jun 02, 2020 - Use your JavaScript skills to build interactive, dynamic web apps. Learn to interact with your users and to leverage external APIs to build rich, immersive user experiences. How to Return AJAX Response from Asynchronous JavaScript Call: Methods and Code Examples Alexandra Altvater July 26, 2017 Developer Tips, Tricks & Resources When JavaScript is used in conjunction with XML or REST APIs, you can create some useful behaviors with a set of web-development techniques collectively known as Ajax.
 Java Back End Learning Jquery Ajax Notes How To Write An
Java Back End Learning Jquery Ajax Notes How To Write An
Now, we will discuss how we can implement AJAX in ASP.NET WebForms. In the below example, we send list of employees to create in database and get all employees. The method needs to be public, static, and add an attribute as WebMethod on top of it. Add the following code in code-behind file (*.aspx.cs) which receives list of employees and ...

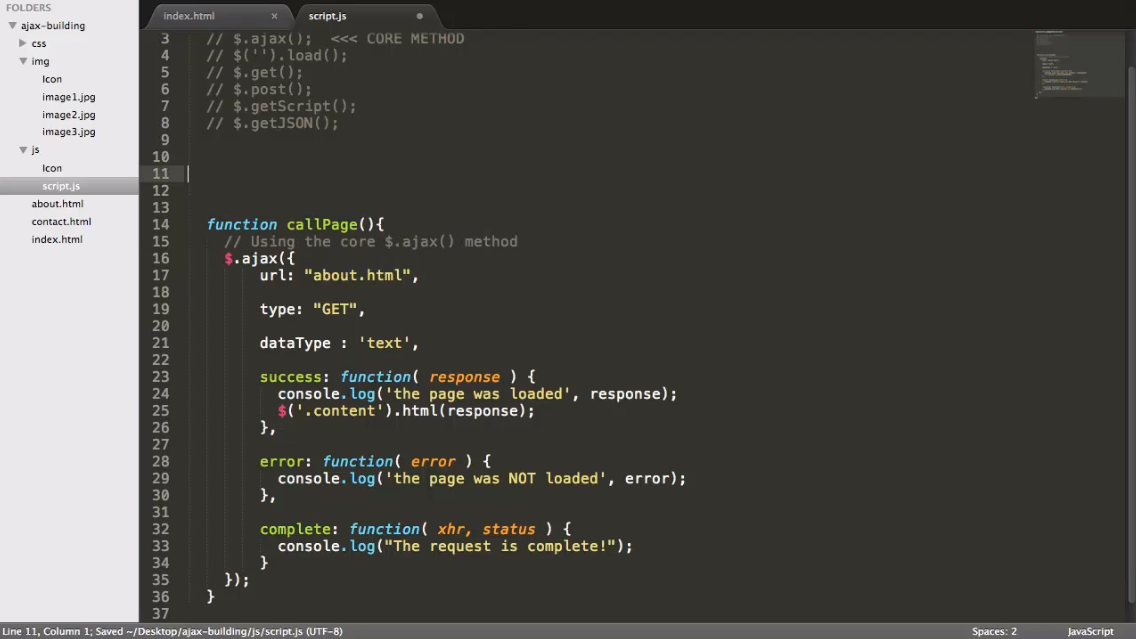
How to write ajax code in javascript. Writing regular AJAX code can be a bit tricky, because different browsers have different syntax for AJAX implementation. This means that you will have to write extra code to test for different browsers. However, the jQuery team has taken care of this for us, so that we can write AJAX functionality with only one single line of code. Dec 19, 2011 - I was looking for a way to include promises with ajax and exclude jQuery. There's an article on HTML5 Rocks that talks about ES6 promises. (You could polyfill with a promise library like Q) You can use the code snippet that I copied from the article. $.ajax () method allows you to send asynchronous http requests to submit or retrieve data from the server without reloading the whole page. $.ajax () can be used to send http GET, POST, PUT, DELETE etc. request. It can retrieve any type of response from the server. Syntax: $.ajax (url, [options])
Before you delve into writing your code, understand the raw code to do it first. Libraries are great at reducing the time it takes to create browser agnostic code but when it breaks it'd be best if you know how to do it without libraries helping you. I highly recommend Jeffrey's tutorials on making AJAX requests with raw JavaScript here and here. AJAX is an acronym standing for Asynchronous JavaScript and XML and this technology helps us to load data from the server without a browser page refresh. If you are new with AJAX, I would recommend you go through our Ajax Tutorial before proceeding further. Apr 03, 2019 - There are ways to get around this ... deeper and learn more about it on your own (or wait until I write about it in some other post). ... Great, happy to provide you with them. Load up my test site. Copy the AJAX function from above and replace https://www.google with ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this tutorial you will learn what Ajax is and how to implement it in JavaScript. ... Ajax stands for Asynchronous Javascript And Xml. Ajax is just a means of loading data from the server and selectively updating parts of a web page without reloading the whole page. Ajax is a technology that allows developers to make asynchronous HTTP requests without the need for a full page refresh. To make the process less cumbersome than it would be in pure JavaScript ...
Download source - 1.08 KB (Code works with Internet Explorer 5.0 and above); Introduction. AJAX or Asynchronous JavaScript and XML is a programming model popularized by Google in early 2005. Ajax technology is based on HTTPrequests,an API which can be used with most of the web browser scripting languages.AJAX is not a new technology. Jan 19, 2019 - Well, code is always executing ... the code that it’s relying on. What I’m trying to say is always put your own script tags of depending JavaScript underneath the JQuery tag. This may otherwise stop execution of your website and not run JavaScript as expected. ... Okay... Let's finally get down to business. The Ajax methods are ... Both JavaScript and Python have standard library methods to parse and write JSON. JSON Crash Course. JSON is built on two data structures. Objects — key/value pairs like a JavaScript Object, and a Python Object or Dictionary. Arrays — a series of data like a JavaScript Array, and a Python List.
let ajax_DatabaseAccessor = {} ajax_DatabaseAccessor.query = async (idk, someIdea, someSelector) => { let response = await fetch ("some_resource/"+idk+"/+"someIdea) let data = await response.json (); return someSelector (data) } Now that your code is awaitable you can use it from your for loop, so we get something like: Second, if you ever decide to change or enhance the JavaScript code, you'll need to locate every page using that JavaScript and update the code. Finally, because all of the code for the JavaScript program would be located in every web page, each page will be that much larger and slower to download. 3 weeks ago - This article guides you through the AJAX basics and gives you some simple hands-on examples to get you started.
To use AJAX in JavaScript, you need to do four things: create a XMLHttpRequest object. write the callback function. open the request. send the request. I know I know, you must be like: OK, OK, so let's take those steps from above and turn them into code: create a XMLHttpRequest object. var xhr = new XMLHttpRequest (); AJAX - Database Operations. To clearly illustrate how easy it is to access information from a database using AJAX, we are going to build MySQL queries on the fly and display the results on "ajax.html". But before we proceed, let us do the ground work. Create a table using the following command. Generally speaking: try to avoid modifying JavaScript code with Python code, keep the URL references in the HTML and manage user messages in the Python code. Another tip: if you have direct access to the HTML field, prefer adding a class name like this:
So that's how AJAX works with vanilla JavaScript. The method here, using "callback functions" is the traditional way to code AJAX, but a cleaner and more modern way is with Promises. In the next section, we'll see how to use the Promise object for AJAX. How to Use JavaScript Promises for AJAX But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. In this tutorial, I show how you can send GET and POST AJAX requests with JavaScript and handle the request with PHP. One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities.
The AJAX Server Page. The page on the server called by the JavaScript above is a PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table: AJAX Applications. View an XML CD catalog Display XML data in an HTML table Show XML data inside an HTML div element Navigate through XML nodes A simple CD catalog application. Examples explained. 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ...
AJAX jQuery example with PHP file to make AJAX Request. In the example below, we will use text box entered data. The entered text in name and location boxes will be assigned to the variables in jQuery. After the button is clicked the jQuery $.ajax() method will call URL= post_test.php file. This will receive sent parameters, name, location and return output string. Introduction. Ajax helper methods and extensions in the System.Web.Mvc and System.Web.Mvc.Ajax namespaces can be combined with JavaScript and MVC partial views to create flexible interactive web pages with minimal code. When using these resources, developers should be aware of a few techniques necessary to create effective code. In the view, we are verifying the ajax request with request.is_ajax() method then if the form is valid we are saving it to the database and returning JSON object with status code and name and for an invalid form, we are returning the form errors with status code 400 i.e bad request.
When you make an AJAX call, this Javascript code will run automatically & update the HTML. Let's have a look at the 2nd option. Here's the controller code: render json: { html: render_to_string(partial: 'random') } Then from your Javascript code: Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. AJAX = A synchronous J avaScript A nd X ML. AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server)
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Send Ajax Request In Javascript With Example
How To Send Ajax Request In Javascript With Example
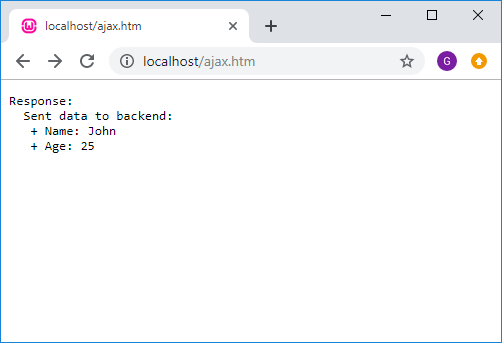
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 Handling Sequential Ajax Calls Using Jquery
Handling Sequential Ajax Calls Using Jquery
 Jquery Ajax Methods Powerful Methods Of Jquery Ajax
Jquery Ajax Methods Powerful Methods Of Jquery Ajax
 Reading Switches And Analog Inputs Using Ajax
Reading Switches And Analog Inputs Using Ajax
 Executing A Js File Returned Inside An Ajax Response Stack
Executing A Js File Returned Inside An Ajax Response Stack
 How To Work With Ajax Request With Django
How To Work With Ajax Request With Django
 How To Append Database Rows To Html Table Using Ajax With Php
How To Append Database Rows To Html Table Using Ajax With Php
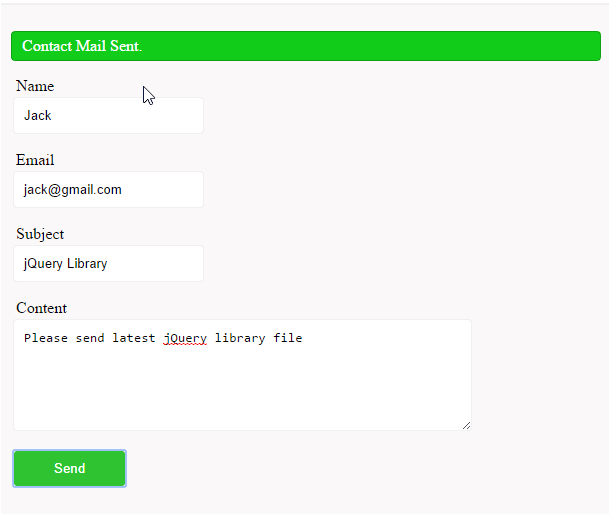
 Php Contact Form With Jquery Ajax Phppot
Php Contact Form With Jquery Ajax Phppot
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
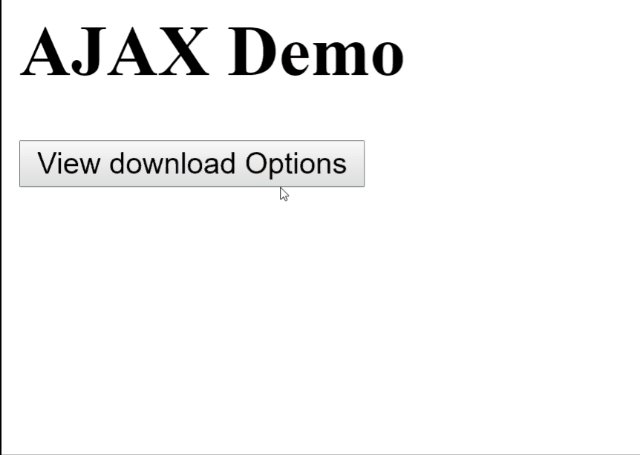
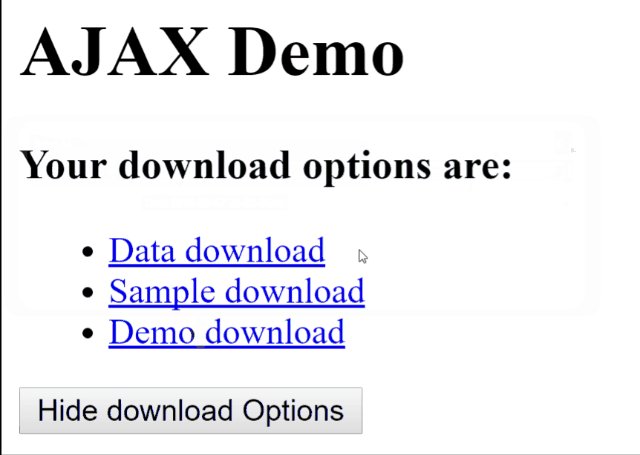
 Ajax Tutorial 2 Ajax Example With Javascript
Ajax Tutorial 2 Ajax Example With Javascript
 How To Use Ajax In Php And Jquery
How To Use Ajax In Php And Jquery
 Javascript How To Make Jquery Ajax Post Request With
Javascript How To Make Jquery Ajax Post Request With
 Calling A C Function With Jquery Ajax In Asp Net Mvc
Calling A C Function With Jquery Ajax In Asp Net Mvc
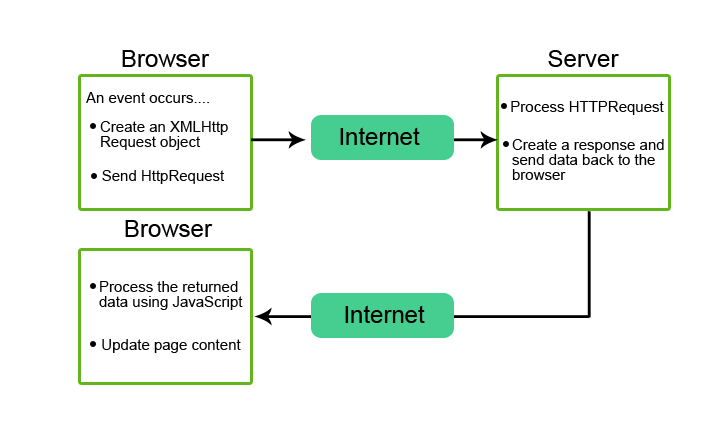
 What Is Ajax How Does Ajax Work Advantage And Disadvantage
What Is Ajax How Does Ajax Work Advantage And Disadvantage
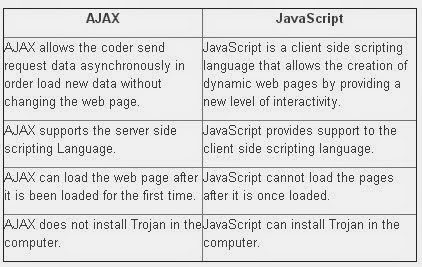
 What Is The Main Difference Between Javascript Jquery And Ajax
What Is The Main Difference Between Javascript Jquery And Ajax
Introduction To Ajax For Java Web Applications
Introduction To Ajax For Java Web Applications
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Php Ajax Tutorial With Example
Php Ajax Tutorial With Example
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Ajax Amp Jquery Ajax Tutorial Ajax By Hossam Hilal Medium
Ajax Amp Jquery Ajax Tutorial Ajax By Hossam Hilal Medium
 Ajax Create A Single Page App With Jquery Ilovecoding
Ajax Create A Single Page App With Jquery Ilovecoding
 Using Ajax In A Ruby On Rails Demo Source Code
Using Ajax In A Ruby On Rails Demo Source Code
 Introduction To Ajax Well If We Go To A Web Site We Are
Introduction To Ajax Well If We Go To A Web Site We Are
0 Response to "28 How To Write Ajax Code In Javascript"
Post a Comment