30 How To Get The Url In Javascript
The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. Using the window.assign () method. Using the window.replace () method. All of these three methods accomplish the goal of navigating to another URL equally. The other built-in method encodeURIComponent () is also used to encode a URL in JavaScript. It will return a new string representing the given string encoded as a URI component. The function encodes all the characters except the following ones: A-Z a-z 0-9 - _. ! ~ * ' ()
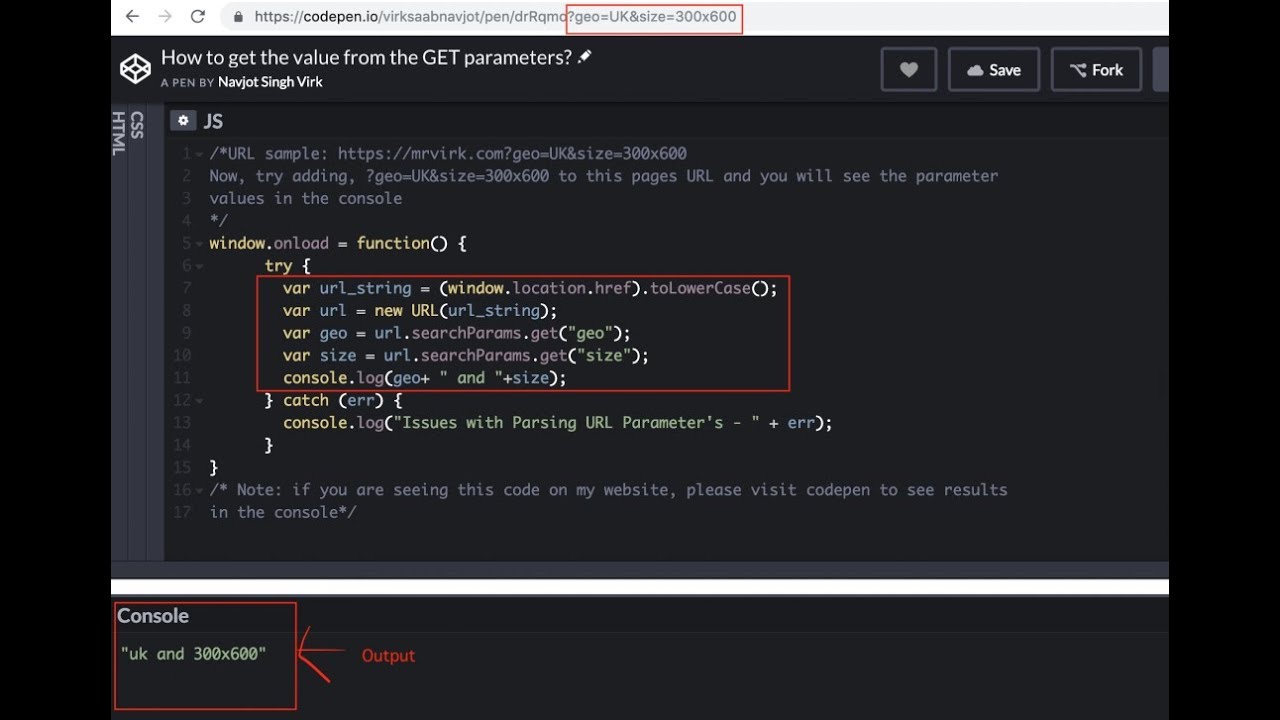
 Javascript Get Query Parameter From Url Code Example
Javascript Get Query Parameter From Url Code Example
Jan 13, 2020 - Build your JavaScript skills on a rock-solid foundation. ... URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL. They can contain all kinds of useful information, such as search queries, ...
How to get the url in javascript. In fact, JavaScript provides the location object, a part of the window object, which allows you to perform different URL-related operations. The location.href Method The location.href method is one of the most popular ways to perform JavaScript redirects. The URL API is a clean interface for building and validating URLs with JavaScript. It's availabile in Node.js and in most modern browsers. The URL API offers a first layer of validation for URLs, although it doesn't enforce the TLD (top level domain). Jul 06, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
HOW TO GET THE URL PARTS IN JAVASCRIPT. So now that you know the parts of a URL, here is how we get the individual parts - Javascript is thankfully very convenient, and window.location pretty much contains all the various URL parts that we can use: How to get URL parameters with javascript | A Guide For All. By Essa Mamdani. In this tutorial, we are going to discuss how to get URL parameters. Client Side: The Query String is part of the URL (Uniform Resource Locator). JavaScript provides multiple methods to get the current URL displaying in web browser address bar. You can use the Location object property of the Window object to get these details. Below is the list of few properties of location object. Here is the list of options available to get URL and other details using JavaScript.
I preferred a Javascript only solution and since I am using CodeIgniter, a document.base_url variable with the segments of the url from the protocol to the index.php seemed handy. document.base_url = base_url('index.php'); with the function base_url() being 3. Get Query String Value Using JavaScript Function. Also, Configure the following points - Js Code -1. Create a custom javaScript function with arguments parameter and assign it to a variable getQueryStringValue. Get the current page URL and assign to a variable currentPageURL; Get all the query string and assign to a variable queryString The split () method first splits the url into an array of elements separated by the / then pop () method helps us to get the last element of an array (that is our url last segment). Similarly, we can also get the last segment by using the combination of substring (), lastIndexOf () methods.
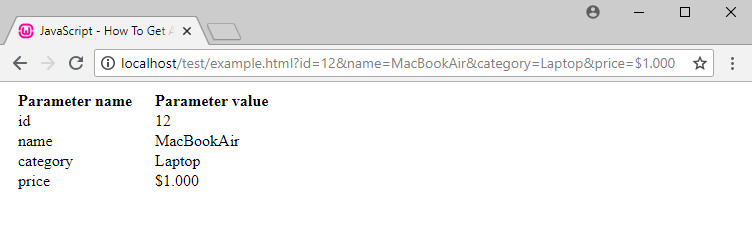
as root and base URL respectively. After some Googling, I found few solution and come up with two function which will provide root URL and base URL. They are written below. For Root URL: function getRootUrl() { document.getElementById('rootresult').innerHTML += window.location.origin ? window.location.origin + '/' Get URL Parameters With JavaScript. Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable ... JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page).
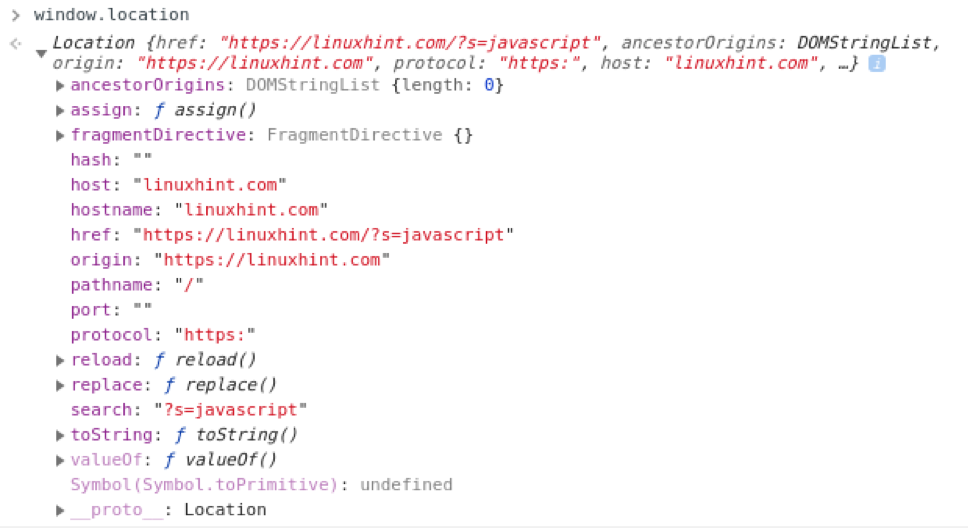
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... The window.location object can be used to get the current page address (URL) and to redirect the browser to a new page. In this tutorial, you will learn how to get the URL with JavaScript of the current page. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThX... host: Host name with port number. hostname: Host name without port number. port: Optional port number. pathname: URL path. query: Parsed object containing query string, unless parsing is set to false. hash: The "fragment" portion of the URL including the pound-sign (#). href: The full URL. origin: The origin of the URL.
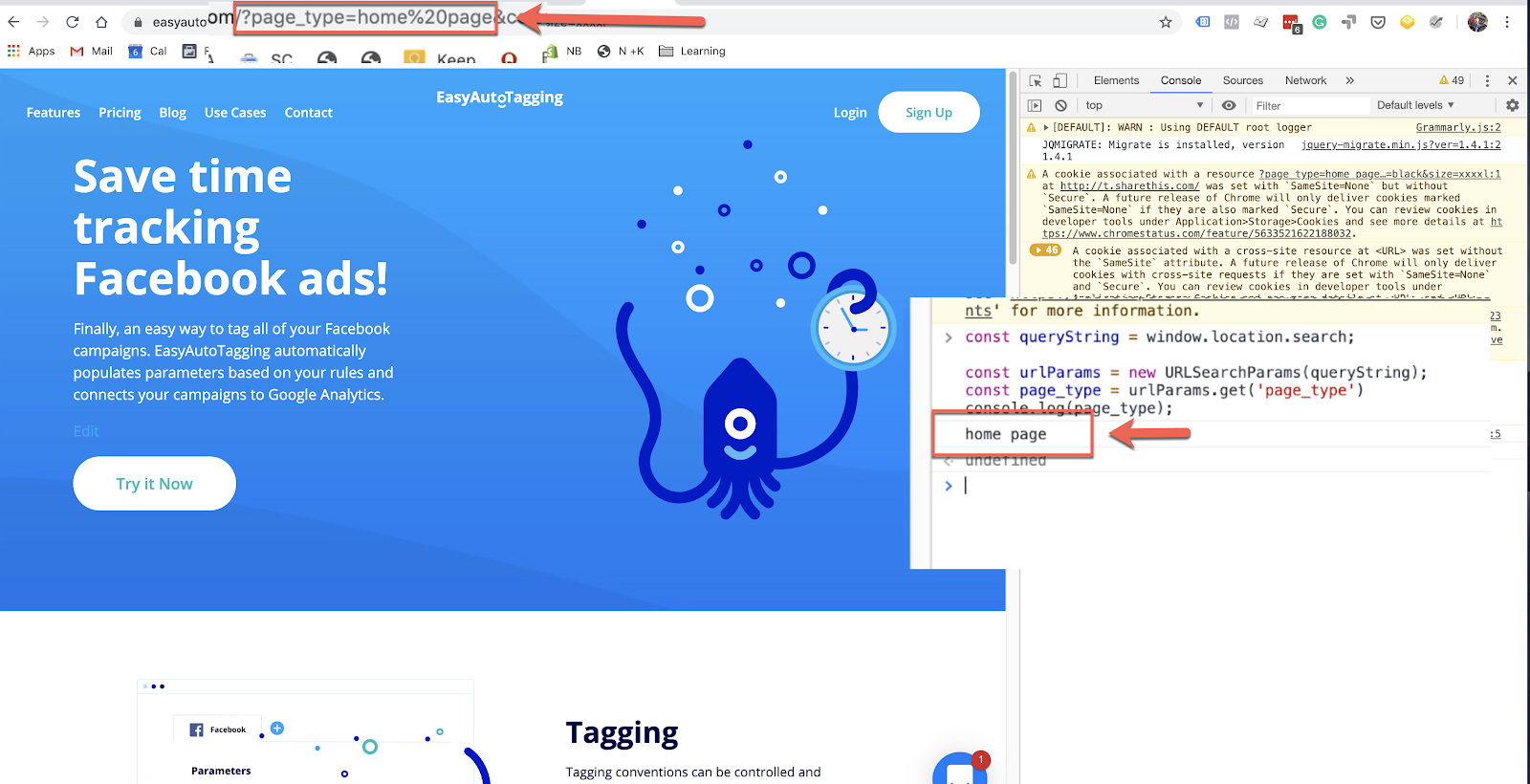
How to get URL Parameters using JavaScript ? Method 1: Using the URLSearchParams Object: The URLSearchParams is an interface used to provide methods that can be used to work with an URL. The URL string is first separated to get only the parameters portion of the URL. The split () method is used on the given URL with the "?" separator. So to get the full URL path in JavaScript: var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname + window.location.search A bit of a more modern way of working with URLs is the URL() global method. Query parameters in a url can be read in Javascript using the URL and URLSearchParams objects.
URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. To extract the hostname portion from a URL, we can use the location object that represents information about the current URL. It is the element of the window object and a client-side object. Syntax: window.location.propertyname. Example 1: In this example, we will use the self URL, where the code will run to extract the hostname. Program: In this tutorial, you'll learn how to get URL parameters with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3 Sometimes ...
It has properties for things like the port, protocol, etc. var ourLocation = document.URL; console.log("Currently at " + ourLocation); Published: 8/15/2013 More Information: https://developer.mozilla /en-US/docs/Web/API/document.URL Tags: misc · Please enable JavaScript to view the comments ... Feb 14, 2016 - Two techniques for getting an absolute URL from a string or relative URL! Learn how to get the filename only from a URL or web address using pure JavaScript.
They start to look for parameters on the url from ? and also from the hash #. Then for each parameter they split in the equal sign b [f] [p] ("=") (which looks like indexOf, they use the position of the char to get the key/value). Mar 02, 2020 - If a site takes too long to load, visitors will hit the back button and go elsewhere. Google is well aware of this, so slower sites will not... ... To style a block, you first need a way to target it in CSS. When you inspect a block's HTML, you will see that it has a block ID selector. Aug 14, 2020 - The task is to get the Website URL. The current URL can be obtained by using the ‘URL’ property of the Document object which contains information about the current URL. The ‘URL’ property returns a string with the full location of the current page.
Dec 14, 2020 - Help to translate the content of this tutorial to your language! ... The built-in URL class provides a convenient interface for creating and parsing URLs. Nov 01, 2018 - Find out the ways JavaScript offers you to get the current URL that's opened in the browser How TO - Get Current URL With JavaScript Previous Next Learn how to get the current URL with JavaScript. Current URL. Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML = "The full URL of this page is:<br>" + window.location.href;
A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post: How to Get Current URL in JavaScript. In JavaScript, the Location object contains the information regarding the URL of the currently loaded webpage. It belongs to window, though, we can access it directly because window is hierarchically located at the top of the scope. Aug 14, 2018 - The window.location object can be used to get the current URL.
JavaScript provides you with many methods to retrieve and change the current URL, which is displayed in the browser's address bar. All these methods use the Locationobject, which is a property of the Windowobject. You can create a new Locationobject that has the current URL as follows: var currentLocation = window.location; 1 week ago - The URL interface is used to parse, construct, normalize, and encode URLs. It works by providing properties which allow you to easily read and modify the components of a URL. Answer: Use the window.location.href Property You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc. The following example will display the current url of the page on click of the button.
 How To Get Current Url In Javascript W3docs
How To Get Current Url In Javascript W3docs
 Javascript How To Get All Parameters From Url Bytenota
Javascript How To Get All Parameters From Url Bytenota
 Javascript Get Url Protocol Http Https File Or Ftp
Javascript Get Url Protocol Http Https File Or Ftp
 How To Get Path From Url In Javascript
How To Get Path From Url In Javascript
 How To Get The Current Url With Javascript
How To Get The Current Url With Javascript
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 Get Json Data From Url Javascript Code Example
Get Json Data From Url Javascript Code Example
 How To Get The File Name From Page Url Using Javascript
How To Get The File Name From Page Url Using Javascript
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How To Get The Last Segment Of A Path Or Url Using Javascript
How To Get The Last Segment Of A Path Or Url Using Javascript
 How To Get The Current Url In Javascript
How To Get The Current Url In Javascript
 Get Current Url With Jquery Stack Overflow
Get Current Url With Jquery Stack Overflow
 How To Get The Current Url In Javascript By Renat Galyamov
How To Get The Current Url In Javascript By Renat Galyamov
 Two Ways To Get Url Of Current Page Using Javasscript
Two Ways To Get Url Of Current Page Using Javasscript
 3 Ways Of Get Base Url In Javascript Get Absolute Path
3 Ways Of Get Base Url In Javascript Get Absolute Path
 Get Query String Parameters From Url In Javascript Clue
Get Query String Parameters From Url In Javascript Clue
 Javascript Call Url And Get Response Code Example
Javascript Call Url And Get Response Code Example
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 How To Get Current Url In Javascript Poopcode
How To Get Current Url In Javascript Poopcode
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 Javascript Get Url Current Url Simple Example Code
Javascript Get Url Current Url Simple Example Code
 A Complete Guide How To Segment A Url With Javascript
A Complete Guide How To Segment A Url With Javascript
 How To Get The Ci S Base Url In Javascript Arjunphp
How To Get The Ci S Base Url In Javascript Arjunphp
 Get Url Query Parameter Value In Javascript Adnantech
Get Url Query Parameter Value In Javascript Adnantech
 Url Query Parameters Client Side Javascript Code Example
Url Query Parameters Client Side Javascript Code Example
 How To Get The Current Url With Javascript Stackhowto
How To Get The Current Url With Javascript Stackhowto
How To Get All Url Parameters With Javascript

0 Response to "30 How To Get The Url In Javascript"
Post a Comment