28 Best Javascript Task Runner
why ./task.js?. One word: task automation. It's basically zero effort and you can use the ./task.js package manager to handle any repetitive tasks. You can use ./task.js to automate everything with minimum effort../task.js provides the structure, order, and authority that you as a developer so desperately crave../task.js will also take responsibility for your actions if you need it to. A task runner is exactly what it sounds like, a program that can execute tasks based on specific criteria. Common usages are to set up a task that runs everytime a certain file is changed (or group of files) so you don't have to explicitly recompi...
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From
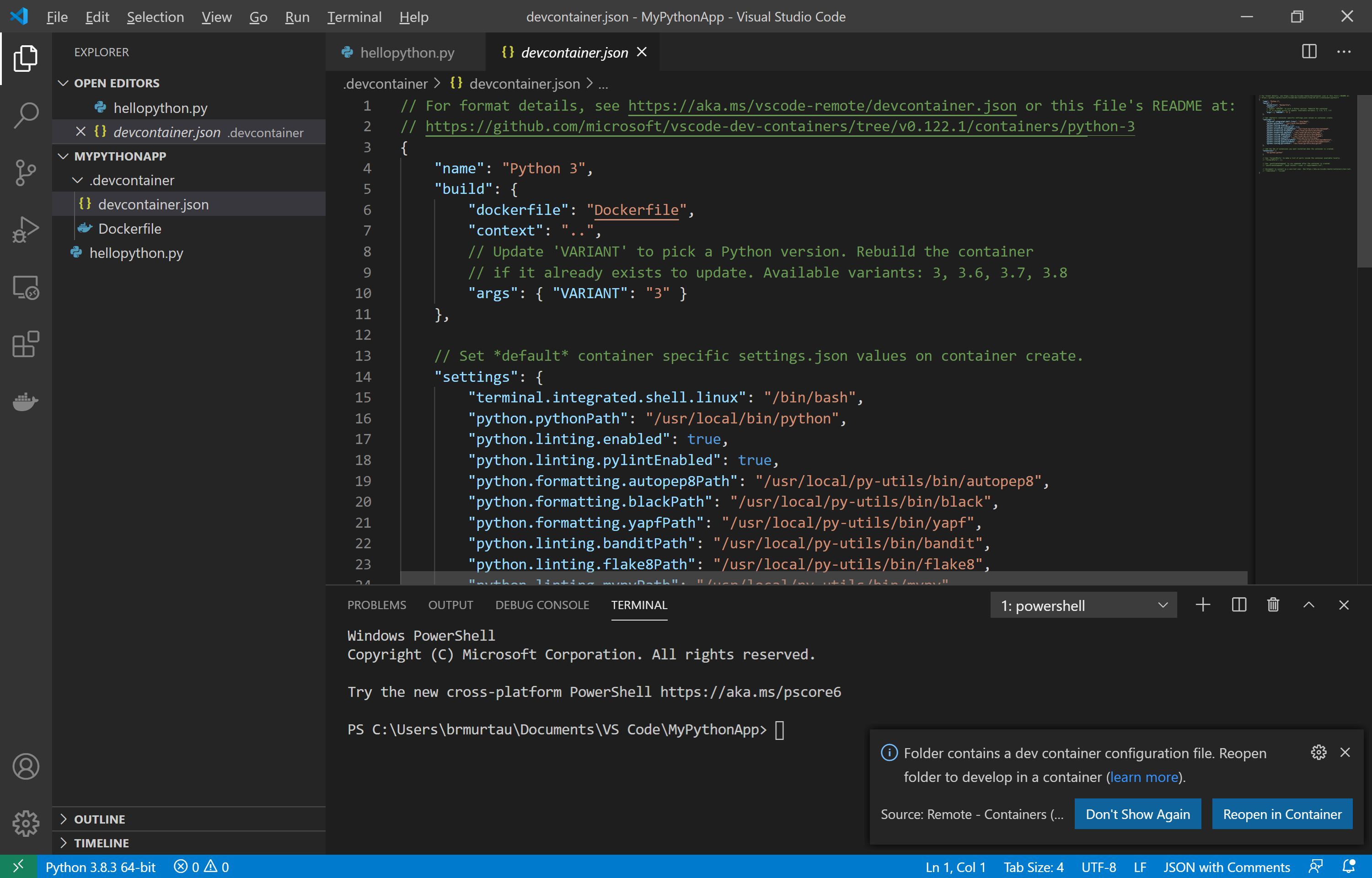
JavaScript Test Runner Overview. JavaScript Test Runner add codelens near describe, it, and test keywords permitting to run associated tests and outputing result in a Code integrated terminal. Currently it works out of the box for Mocha and Jest test runner. Demo. Available configuration

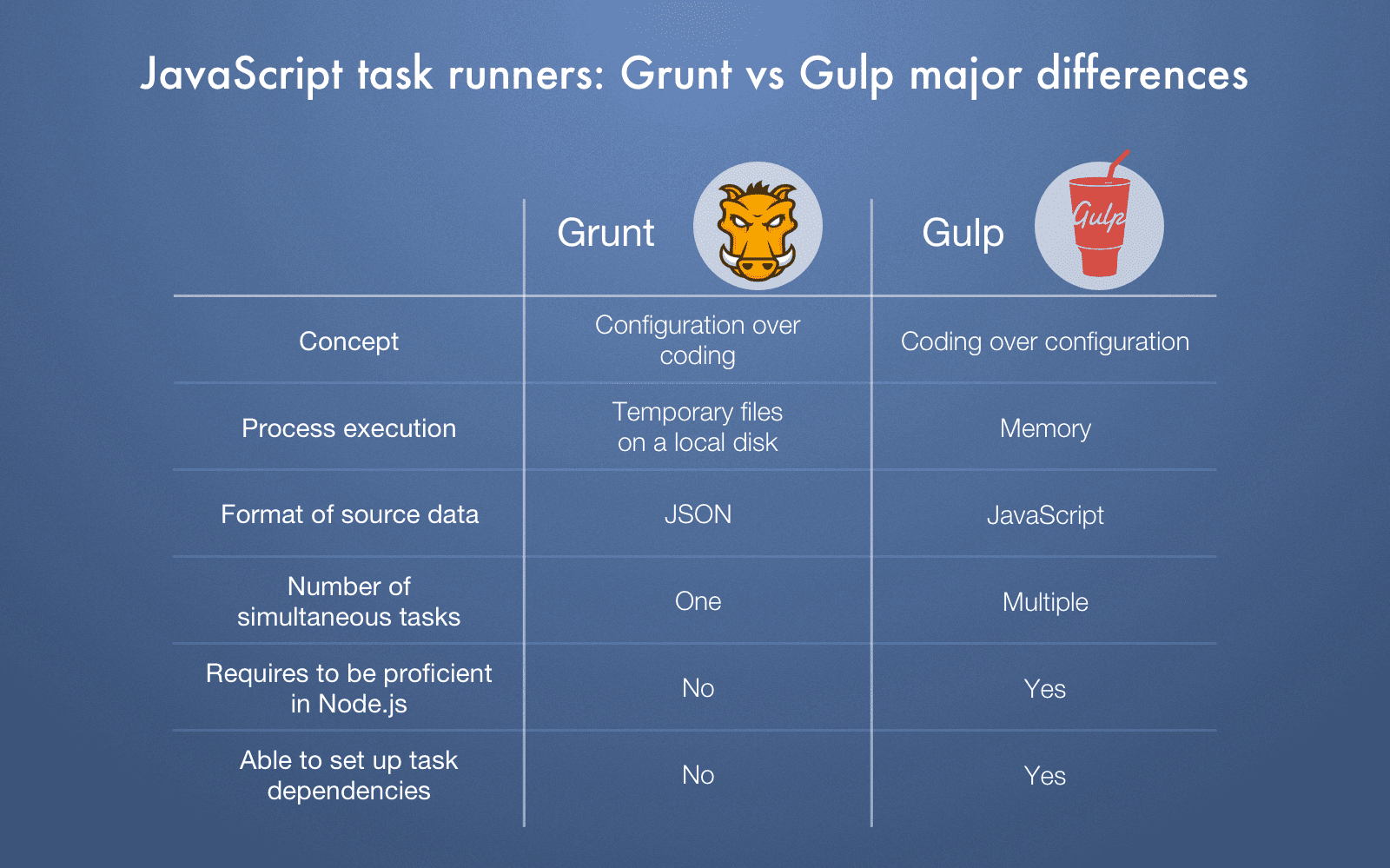
Best javascript task runner. Jul 21, 2021 - We have chosen to use Grunt.js. It is the most widely supported and popular task runner on the market. It works by reading a Gruntfile that contains your task configuration in a Javascript Object. Then you run a command in your terminal to specify which task you would like to run. Easy peasy. Bootstrap Documentation Template For Software Developers Task runners are the build tools for JavaScript applications. They automate tasks such as minification, unit testing, linting, compilation, starting servers, and other file modifications. For a while, Grunt was the most popular task runner as part of the Yeoman scaffolding, which made setting up various JS projects easy.
Task Runner are tools to simplify your tedious work on development, like automating sass/scss compiler, bundling assets, linting source code, hot reloading local server. Some popular task runner are gulp and grunt. They are JavaScript tools where you can configure your task automations. 259 views Apr 10, 2017 - Prepping your front-end web files for deployment using a JavaScript Task Runner is a good practice to follow. Rob Gravelle presents an overview of how Task Runners work and provides some examples of the most popular choices right now. Dec 06, 2017 - Grunt is a very good task runner for automating all of those boring repeated processes. It allows you sit back and watch them run without intervention. Created by Ben Alman and written in Node JS, GruntJS is a JavaScript-based command line build tool that allows developers automate tasks such ...
Aug 26, 2020 - A JS task runner basically runs commands for you that would otherwise be tedious or impossible. They do things like compile your code from SCSS to CSS or TypeScript to JavaScript. They also do things… Visual Studio Code, WebStorm, and Neovim are probably your best bets out of the 46 options considered. "TypeScript integration" is the primary reason people pick Visual Studio Code over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. Feb 21, 2020 - This post will focus only on truly defined task runners (Grunt, Gulp, Brunch, etc.) and skip those can behave similar like bash scripts, npm scripts, makefile or popular Webpack. ... Grunt is an open-source JavaScript task runner created in 2012, known for highly customizable extensive ...
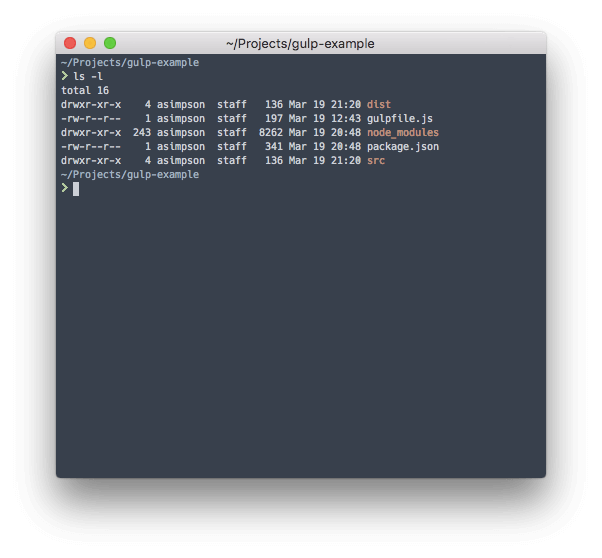
Here is a nice example of smaller task-specific JavaScript tools. When developers write code, compress images and files, compile and validate the code, with every change they need to do it all over again. Build tools like GNU Make can automate those frustrating tasks, but now we’ve got smaller and more specific task runners ... To delve deeper into this JavaScript automation implementation, I propose adding gulp-notify which will notify you when a task is run. Also, you can create a separate task to minify the resulting CSS code and make the "scss" task run as a dependency to that. Finally, you can use gulp-rename to add the ".min" suffix to the resulting files. Much like Grunt, Gulp is a javascript task runner. Gulp however prefers code over configuration. Being that your tasks are written in code, gulp feels more like a build framework, giving you the tools to create tasks that fit your specific needs. Installation. Gulp is easy to get installed and running. The steps are: Install Gulp Globally
To run JavaScript code, the runtime engine maintains a set of agents in which to execute JavaScript code. Each agent is made up of a set of execution contexts, the execution context stack, a main thread, a set for any additional threads that may be created to handle workers, a task queue, and a microtask queue. It supports an integrated task runner for its extensive set of plug-ins. It has a built-in task runner, and the project automatically updates to reflect your changes. EMS dynamic imports are also supported. 4. Parcel. Parcel is a speedy, zero-configuration web app bundler. It uses worker processes for multicore compilation. What are the best JS Build Tools / JS Task Runners ? Webpack, gulp, Grunt, Parcel, and rollup are the most popular tools in the category "JS Build Tools / JS Task Runners". "Most powerful bundler" is the primary reason developers pick Webpack over its competitors, while "Build speed" is the reason why gulp was chosen. 1st
The Top JS Build Tools / JS Task Runners Ranked By StacksRanked by the number of tech stacks a tool is included in. 1. Webpack 26.7K Stacks. A bundler for javascript and friends. JS Build Tools / JS Task Runners. Visit Website. While installing grunt is simple, it's slightly more involved to get it running on your project. To see what your effort will win you, take a look at this example output from running Grunt in a sample project. grunt Running "jshint:gruntfile" (jshint) task >> 1 file lint free. Running "jshint:src" (jshint) task >> 1 file lint free. Jun 04, 2015 - Find freelance frontend-development experts for hire. Access 27 frontend-development freelancers and outsource your project.
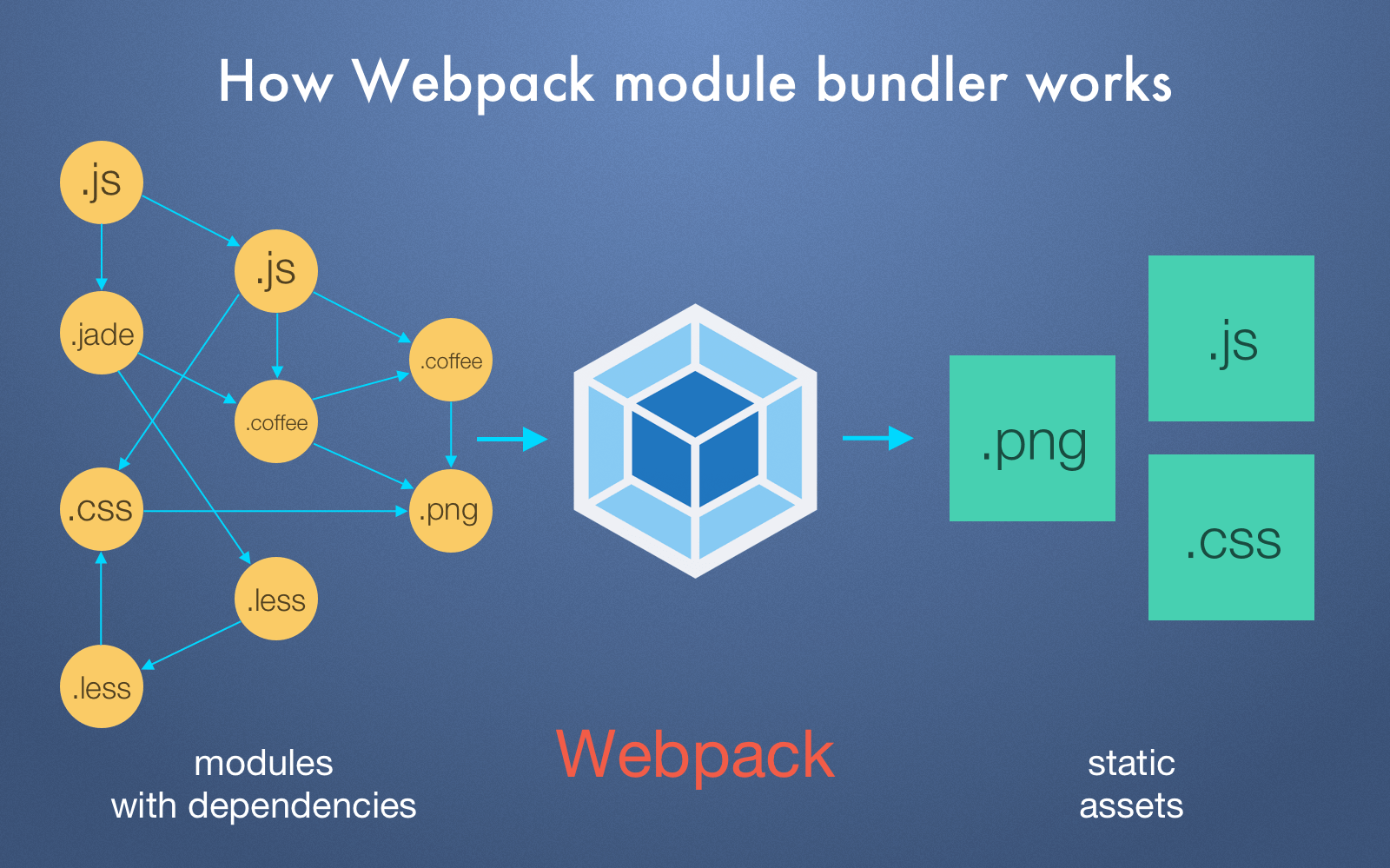
Mainly just the JS side to bundle dependencies. and I was still using normal css and html. Then Gulp seemed to be the popular task runner, so I switched to that for new projects. I preferred Grunt, but it seemed like Gulp would take the prize for most used. Why use a task runner? In one word: automation. The less work you have to do when performing repetitive tasks like minification, compilation, unit testing, linting, etc, the easier your job becomes. After you've configured it through a Gruntfile, a task runner can do most of that mundane work for you—and your team—with basically zero effort. Best JavaScript Frameworks, Libraries and Tools to Use in 2019. By ... Webpack can be used as a general-purpose task runner. JavaScript object-based configuration can be a little awkward.
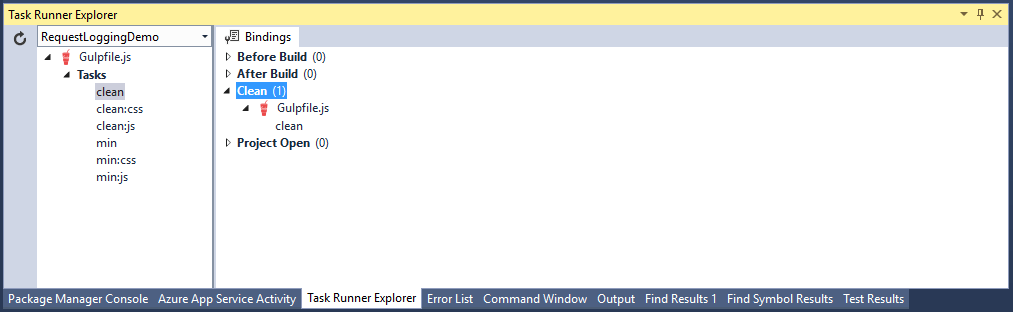
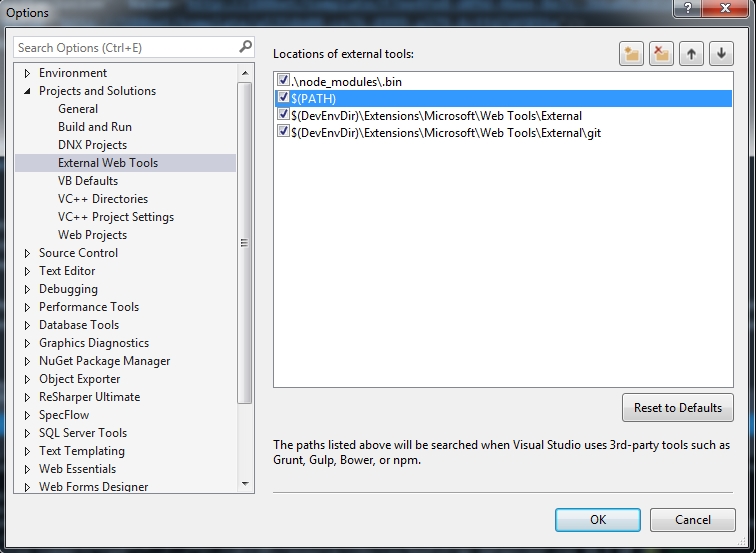
Grunt Tutorial. Grunt is a JavaScript Task Runner which can be used as a command line tool for JavaScript objects. It is a task manager written on top of NodeJS. This tutorial explains how to use GruntJS to automate the build and deployment process in simple and easy steps. Visual Studio 2015 supports any kind of custom task execution from the new Task Runner Explorer tool window. It ships with built-in support for two very popular web centric task runners - Grunt and Gulp. The Task Runner Explorer shows a list of available tasks and executing them is as simple as a click of the mouse. Jul 28, 2020 - Gulp and Grunt are examples of ... task runner and are used mostly for javascript build system. ... One for defining the task. ... And in the rest of this article we would incrementally build upon this knowledge. ... Define the data structure for saving our task. The first thing we need to do is to decide how best to save our ...
Jun 22, 2016 - There is a sentiment that task runners, and JavaScript advances in general, are over-complicating the front-end landscape. I agree that spending the entire day tweaking build scripts isn’t always the best use of your time, but task runners have some benefits when used properly and in moderation. Inside Tasks. While a task is running, Grunt exposes many task-specific utility properties and methods inside the task function via the this object. This same object is also exposed as grunt.task.current for use in templates, eg. the property this.name is also available as grunt.task.current.name.. Inside All Tasks Using a built tool to manage your JavaScript build tasks is not only efficient, but also a smart way to go. Grunt is promoted as a "Task Runner." Semantics aside, it is an aptly named tool that provides a significant level of flexibility and power, when it comes to managing and automating your build tasks.
The most popular task runners have a lot of plugins which can make it even easier to complete almost every task that a developer may need. Some task runners can configure their tasks by using JavaScript objects with instructions on how these tasks should run, others make use of actual JavaScript functions to run these instructions. Using code over configuration, utilize all of JavaScript to create your gulpfile—where tasks can be written using your own code or chained single purpose plugins. This task will run any mocha tests in the project. To run a task you use npm's run command, like this: npm run test. Or for any built-in task you can run: npm test. npm will run any binary that's a devDependency, you don't need to specify the full path! You can ditch the run command because test is a default test.
Let's create a simple example which executes several tasks in order. The tasks are stored in an array as function references: // array of functions to run var task = [ background1, background2 ... Today's Popular Task Runners. Released in May of 2009, Node.js was a JavaScript runtime-environment capable of operating independently from the browser. This was a crucial milestone for JavaScript as Node.js was the catalyst that made it possible to create processing tasks for front-end JavaScript that were previously impossible. Jake is the JavaScript build tool for NodeJS. Jake has been around since the very early days of Node, and is full featured and well tested. It has capabilities similar to GNU Make, CMake, or Rake in the Ruby community. Similar tools in the Node and JavaScript ecosystem are Grunt and Gulp .
Make is perhaps the best known, and it's still a viable option. Specialized task runners, such as Grunt and Gulp were created particularly with JavaScript developers in mind. Plugins available through npm made both task runners powerful and extendable. It's possible to use even npm scripts ... A JavaScript Task Runner. Contribute to natronjs/natron development by creating an account on GitHub. Mar 12, 2020 - This post will focus only on truly defined task runners (Grunt, Gulp, Brunch, etc.) and skip those can behave similar like bash scripts, npm scripts, makefile or popular Webpack. ... Grunt is an open-source JavaScript task runner created in 2012, known for highly customizable extensive ...
On the other hand, there are JavaScript task runners that focus on programming and offer users more freedom in creating their own automation scripts. Two of the best-known applications include Broccoli.js and Brunch, as well as Gulp and Grunt. Find out more about these two leading task runners and their characteristics below. Task Runner can be installed in any of the following ways: Clone & build this repository. Download a release. Bia Bower, by running bower install task-runner. Via NPM, by running npm install task-runner-js. Task Runner can be loaded via a <script> tag or used with AMD or CommonJS. If a <script> tag is used the library is registered under a ... Two popular Node.js task runners came to the rescue. The first is Grunt, with a first commit made in September 2011. This tool takes an imperative approach to configuring different tasks, building out deeply nested objects and calling a few methods. The second one is Gulp, having an initial commit in July, 2013.
 Grunt Vs Gulp Vs Webpack An Elaborate Comparison Of Tools
Grunt Vs Gulp Vs Webpack An Elaborate Comparison Of Tools
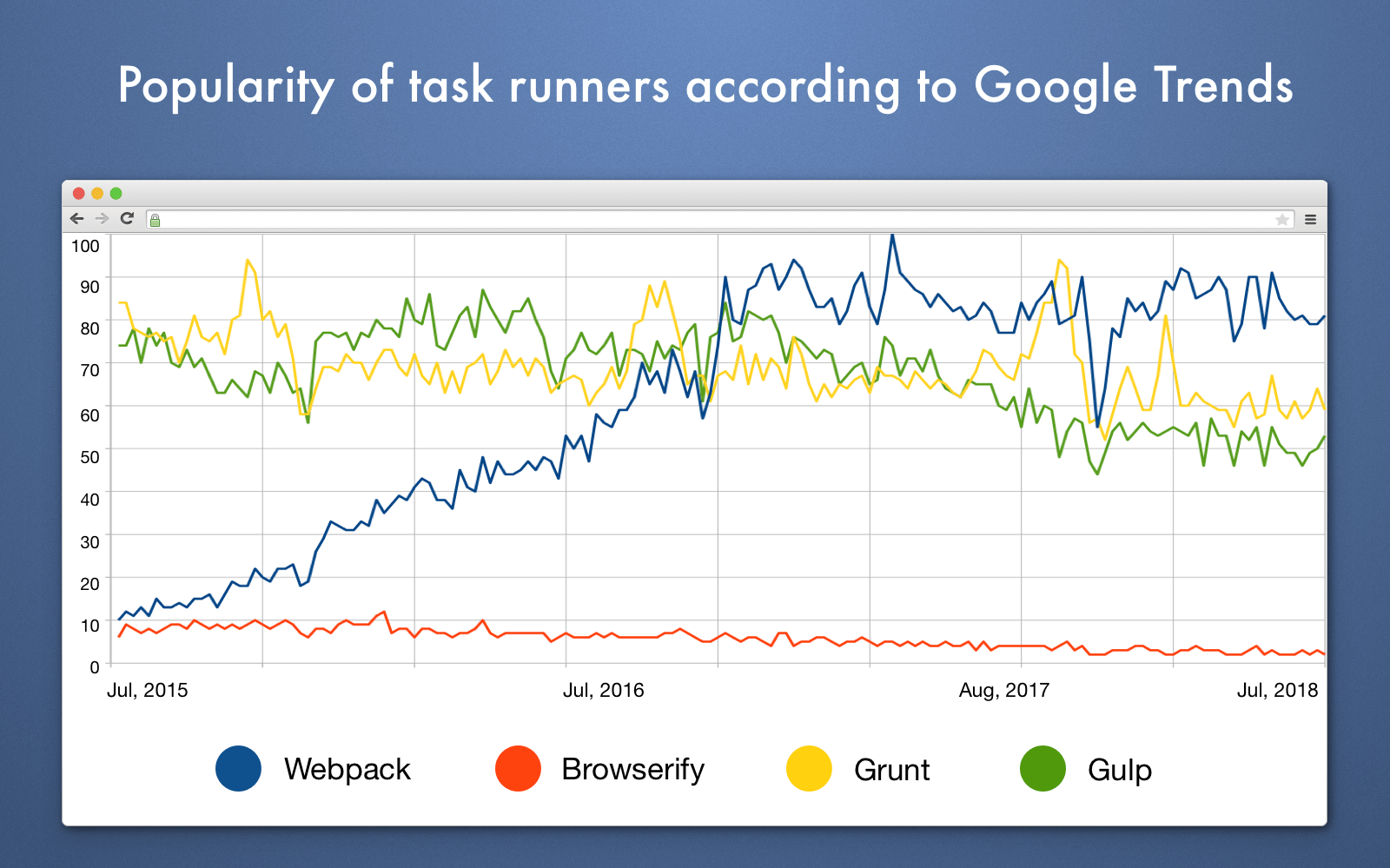
 Webpack Vs Gulp Vs Grunt Vs Browserify Choosing The Best
Webpack Vs Gulp Vs Grunt Vs Browserify Choosing The Best
 5 Best Task Runner Amp Module Bundler Front End Development Tools
5 Best Task Runner Amp Module Bundler Front End Development Tools
 Best Javascript Frameworks Libraries And Tools To Use In 2019
Best Javascript Frameworks Libraries And Tools To Use In 2019
 Webpack Vs Gulp The Best Build Tools For Javascript Projects
Webpack Vs Gulp The Best Build Tools For Javascript Projects
 What Are The Best Js Build Tools Js Task Runners
What Are The Best Js Build Tools Js Task Runners
Github Bvaughn Task Runner Async Utilities For Javascript
 Grunt Tips And Best Practices Mario Araque
Grunt Tips And Best Practices Mario Araque
 What Are The Best Js Build Tools Js Task Runners
What Are The Best Js Build Tools Js Task Runners
 Using Gulp Js And The Task Runner Explorer In Visual Studio 2015
Using Gulp Js And The Task Runner Explorer In Visual Studio 2015
 Visual Studio Npm Task Runner Sing S Log
Visual Studio Npm Task Runner Sing S Log
 Top 32 Npm Packages For Node Js Developers 2020 Colorlib
Top 32 Npm Packages For Node Js Developers 2020 Colorlib
 The 10 Best Javascript Minification Tools Novos
The 10 Best Javascript Minification Tools Novos
 What Are The Best Js Build Tools Js Task Runners
What Are The Best Js Build Tools Js Task Runners
 Javascript Automation With Gulp A Tutorial Toptal
Javascript Automation With Gulp A Tutorial Toptal
 Which Should You Use Webpack Or Browserify Amp Gulp Toptal
Which Should You Use Webpack Or Browserify Amp Gulp Toptal
 Webpack Vs Gulp Vs Grunt Vs Browserify Choosing The Best
Webpack Vs Gulp Vs Grunt Vs Browserify Choosing The Best
 How To Harness The Machines Being Productive With Task
How To Harness The Machines Being Productive With Task
 Brainhub Top 10 Javascript Development Tools
Brainhub Top 10 Javascript Development Tools
14 Best Node Js Build Systems Task Runners As Of 2021 Slant
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From
 5 Best Javascript Editors For Kids Best Javascript Editors
5 Best Javascript Editors For Kids Best Javascript Editors
 Webpack Vs Gulp Vs Grunt Vs Browserify Choosing The Best
Webpack Vs Gulp Vs Grunt Vs Browserify Choosing The Best
 Web Development Grunt Javascript Task Runner
Web Development Grunt Javascript Task Runner
14 Best Node Js Build Systems Task Runners As Of 2021 Slant


0 Response to "28 Best Javascript Task Runner"
Post a Comment