20 Get Index Of Element In List Javascript
Jun 04, 2020 - var list = ["apple","banana","orange"] var index_of_apple = list.indexOf("apple") // 0 You can use the Array.from () method to convert an HTMLCollection of elements to an array. From there, you can use the native.indexOf () method in order to get the index: function getElementIndex (element) { return Array.from (element.parentNode.children).indexOf (element); }
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
Apr 04, 2018 - I need to find an index of element inside its container by object reference. Strangely, I cannot find an easy way. No jQuery please - only DOM. UL LI LI LI - my index is 2 LI Yes, I could ass...

Get index of element in list javascript. A third solution is to use JavaScript intrinsics to find the smallest element and then convert the element to its index. function indexOfSmallest (a) { return a.indexOf (Math.min.apply (Math, a)); } Which one is fastest? Okay, well, first, before you decide which one is fastest, you need to make sure they are all correct. The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ... Definition and Usage. The every() method returns true if all elements in an array pass a test (provided as a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a false value, every() returns false (and does not check the remaining values); If no false occur, every() returns true
Element indexing in arrays/lists in JavaScript is much akin to other languages. We can access an element, based on its index, by passing it in square brackets [], referencing the array. The last element has the index of length-1. Since the length field just returns the saved value of elements - this is a fast, efficient and cheap operation. Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements. 22/9/2010 · const list=document.querySelectAll('.some_class .someother_class'); list will be a nodelist. So we can convert the nodelist to an array and create a new array of indexes as follows: const indexArr= [...list].map( element => return [...list].indexOf(element) ); indexArr contains all the indexes of elements in the original list.
Apr 04, 2014 - Copied this from https://developer.mozilla /en/JavaScript/Guide/Working_with_Objects ... Create a new array with names as indexes. after that all searches will use indexes. So, only one loop. After that you don't need to loop through all elements! At the implementation level, JavaScript's arrays actually store their elements as standard object properties, using the array index as the property name. The length property is special. It always returns the index of the last element plus one. (In the example below, 'Dusty' is indexed at 30, so cats.length returns 30 + 1). In this tutorial, we will learn about the Python List index() method with the help of examples.
The findIndex () method returns the index of the first element in the array that satisfies the provided testing function. Otherwise, it returns -1, indicating that no element passed the test. See also the find () method, which returns the value of an array element, instead of its index. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method. Output: 0. The arr.indexOf() method is used to find the index of the first occurrence of the search element provided as the argument to the method.. Syntax: array.indexOf(element, start) Paramaters: This method accepts two parameters as mentioned above and described below: element: This parameter holds the element which index will be return. start: This parameter is optional and it holds the ...
var list = ["apple","banana","orange"] var index_of_apple = list.indexOf("apple") // 0 index () is an inbuilt function in Python, which searches for a given element from the start of the list and returns the lowest index where the element appears. Syntax: list_name.index (element, start, end) Parameters: element - The element whose lowest index will be returned. start (Optional) - The position from where the search begins. To access any element, we have an in built property called, indexOf () which expects the input parameter that is the element itself that needs to be passed. Since we are checking the index of this element, so it requires the element from the array. If the element is found, it returns its position, otherwise, it will return -1.
In JavaScript, you can use the.getElementsByTagName () method to get all the <li> elements in <ul>. In-addition, you can use the.querySelectorAll () method also to get all the <li>. I have shared few simple examples here explaining how you can use the method to extract all the LI elements. The findIndex () method returns the index of the first array element that passes a test (provided by a function). The method executes the function once for each element present in the array: The Array.prototype.findIndex() method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true.
1 week ago - Javascript indexOf() method returns a first index at which a given item can be found in the array, or -1 if it is not present. Javascript Array IndexOf. Apr 13, 2017 - In addition to this only telling you if it exists, instead of getting the index/item, be cognizant of the compatibility (i.e. no IE): caniuse /#search=includes ... Not the answer you're looking for? Browse other questions tagged javascript arrays indexof or ask your own question. Javascript. The above example shows a Linked List class with a constructor and a list of methods to be implemented. Linked List class has two properties: i.e. head and size, where the head stores the first node of a List, and size indicates the number of nodes in a list. 1. add (element) - It adds an element at the end of the list.
1 week ago - The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Using the Last Index of the Array. To add an element to the end of an array, we can use the fact that the length of an array is always one less than the index. Say, the length of an array is 5, then the last index at which the value will be 4. So, we can directly add the element at the last+1 index. Let us take a look: index will be -1 which means the item was not found. Because objects are compared by reference, not by their values (differently for primitive types). The object passed to indexOf is a completely different object than the second item in the array.. You can use the findIndex value like this, which runs a function for each item in the array, which is passed the element, and its index.
1 week ago - The indexOf() method returns the first index at which a given element can be found in the array, or -1 if it is not present. nodeItem = nodeList.item( index) Copy to Clipboard. nodeList is a NodeList. This is usually obtained from another DOM property or method, such as childNodes. index is the index of the node to be fetched. The index is zero-based. nodeItem is the index th node in the nodeList returned by the item method. The indexOf method takes two parameters as input.. Array.indexOf(element, startFrom) element. Required. Element whose index you are looking for. startFrom. Optional. Index from where the search of the element should start from.
There are multiple methods to find the smallest and largest numbers in a JavaScript array, and the performance of these methods varies based on the number of elements in the array. Let's discuss each of them separately and give the testing results in the end. If the element is not found, .index() will return -1. ... The complementary operation to .get(), which accepts an index and returns a DOM node, .index() can take a DOM node and returns an index. Suppose we have a simple unordered list on the page: If we retrieve one of the three list items ... Apr 28, 2021 - This post will discuss how to find the index of the first occurrence of a given value in an array in JavaScript... The `indexOf()` method returns the index of the first occurrence of the given element in an array and returns -1 when it doesn't find a match.
The HTML DOM NodeList Object. A NodeList object is a list (collection) of nodes extracted from a document.. A NodeList object is almost the same as an HTMLCollection object.. Some (older) browsers return a NodeList object instead of an HTMLCollection for methods like getElementsByClassName().. All browsers return a NodeList object for the property childNodes. The index value of the first element in a JavaScript array is ____________. indexOf() returns -1 if the item is not found. If the item is present more than once, the indexOf method returns the position of the first occurence. Note: The first item has position 0, the second item has position 1, and so on. Tip: If you want to search from end to start, use lastIndexOf()
Code language: JavaScript (javascript) The lastIndexOf() method returns the index of the last occurrence of the searchElement in the array. It returns -1 if it cannot find the element. Different from the indexOf() method, the lastIndexOf() method searches for the element backward, starting at fromIndex. findIndex () This method returns the index of first element in array which satisfies the condition. If this method finds an array element for which the function returns a true value, this method returns the index of that array element and stops, Otherwise it returns -1. Select the child element of parent element. Select the parent by.parentNode property. Use Array.prototype.indexOf.call (Children_of_parent, current_child) to get the index. Example 1: This example using the approach discussed above.
 Shopping Form With Custom Events Delegation And Localstorage
Shopping Form With Custom Events Delegation And Localstorage
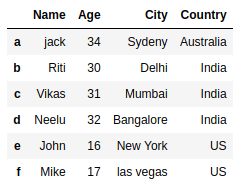
 Python Pandas How To Get Column And Row Names In Dataframe
Python Pandas How To Get Column And Row Names In Dataframe
 How To Get Index Of Item In Array Javascript Code Example
How To Get Index Of Item In Array Javascript Code Example
 The Healing Power Of Javascript Wired
The Healing Power Of Javascript Wired
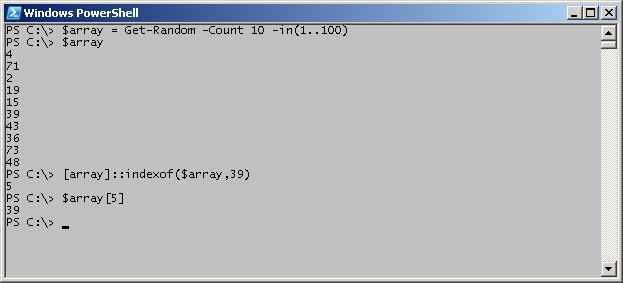
 Find The Index Number Of A Value In A Powershell Array
Find The Index Number Of A Value In A Powershell Array
 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
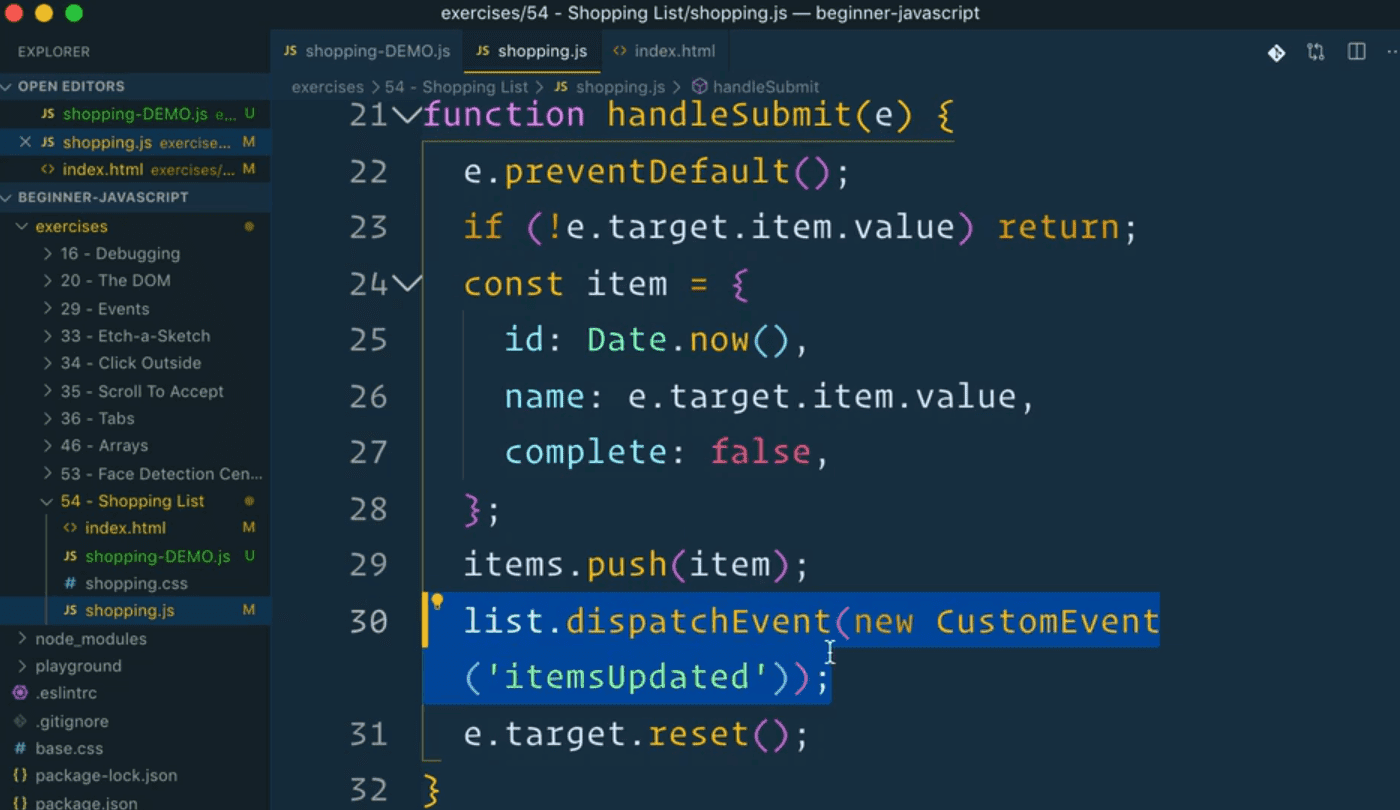
![]() Intellisense In Visual Studio Code
Intellisense In Visual Studio Code
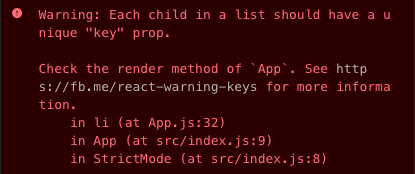
 Understanding The Importance Of The Key Prop In React
Understanding The Importance Of The Key Prop In React
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Some Powerful Things You Can Do With The Array Splice Method
Some Powerful Things You Can Do With The Array Splice Method

 Javascript How To Get Selected Item In Dropdown Select List
Javascript How To Get Selected Item In Dropdown Select List
Remove Elements From Lists Python List Remove Method
 How To Find An Item In A Javascript Array Performance Tests
How To Find An Item In A Javascript Array Performance Tests

 Insert An Element In Specific Index In Javascript Array By
Insert An Element In Specific Index In Javascript Array By
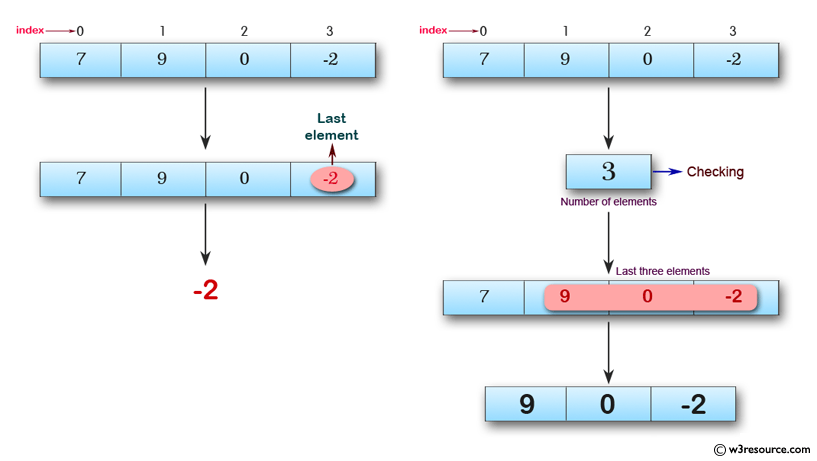
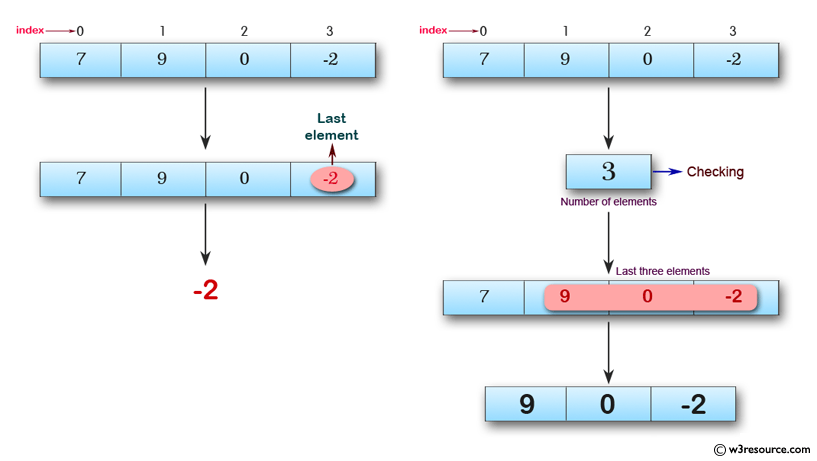
 Javascript Array Get The Last Element Of An Array W3resource
Javascript Array Get The Last Element Of An Array W3resource
 Javascript Remove Elements From Array Learn Various
Javascript Remove Elements From Array Learn Various

0 Response to "20 Get Index Of Element In List Javascript"
Post a Comment