29 Hide And Show Function In Javascript
8/7/2012 · Alternatively you could have 1 button toggle the display, like this: $ (function () { // this is the show and hide function, all in 1! $ ('a [name=1]').click (function () { $ ('#benefits').toggle (); }); }); Share. Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {. x.style.display = "none"; Try it Yourself ».
 Show Hide A Div With Dropdown Value In Asp Net Stack Overflow
Show Hide A Div With Dropdown Value In Asp Net Stack Overflow
The show/hide JavaScript function in this article is one of them. Show or hide as many divs as desired — with one JavaScript function call. Simply feed the ids and actions to the function and it does the rest. Hide or reveal divs that are popups or sliders, divs that contain an iframe, span tags with an image, or entire tables.

Hide and show function in javascript. The show() method shows the hidden, selected elements. Note: show() works on elements hidden with jQuery methods and display:none in CSS (but not visibility:hidden). Tip: To hide elements, look at the hide() method. 27/7/2008 · In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page. 3/3/2020 · To hide an element, set the display property to none: document. querySelector ('.btn'). style. display = 'none'; To show an element, set the display property to block (or any other value except none): document. querySelector ('.btn'). style. display = 'block'; Using Style visibility Property. Another way to show or hide DOM elements in JavaScript is by using the style visibility property. It is similar to the above display property.
1/7/2019 · Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. In this lesson, you will use CSS and Javascript to show and hide the clock that you've created. 28/7/2021 · Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to “none”. document.getElementById("element").style.display = "none"; To show an element, set the style display property to “block”. document.getElementById("element").style.display = "block"; Steps to show the working of style display …
// Show an element var show = function (elem) {elem. style. display = 'block';}; // Hide an element var hide = function (elem) {elem. style. display = 'none';}; // Toggle element visibility var toggle = function (elem) {// If the element is visible, hide it if (window. getComputedStyle (elem). display === 'block') {hide (elem); return;} // Otherwise, show it show (elem);};
 Sample Javascript Show Hide Div Function Altafhussain S Blog
Sample Javascript Show Hide Div Function Altafhussain S Blog
 Hide Or Show Elements In Html Using Display Property
Hide Or Show Elements In Html Using Display Property
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
 Show Html Elements With Jquery Scc
Show Html Elements With Jquery Scc
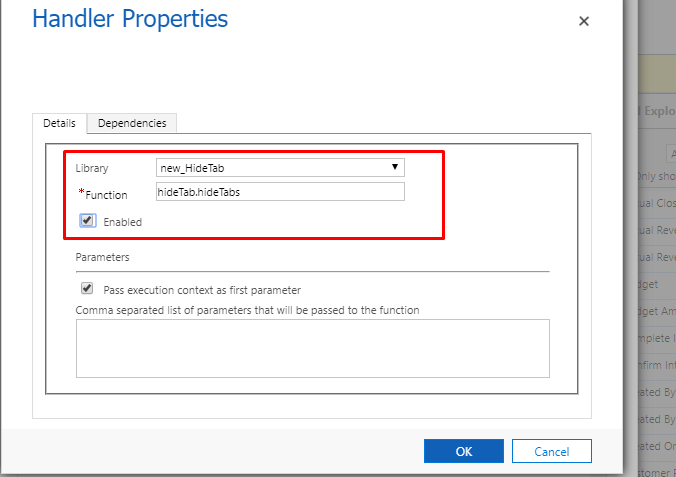
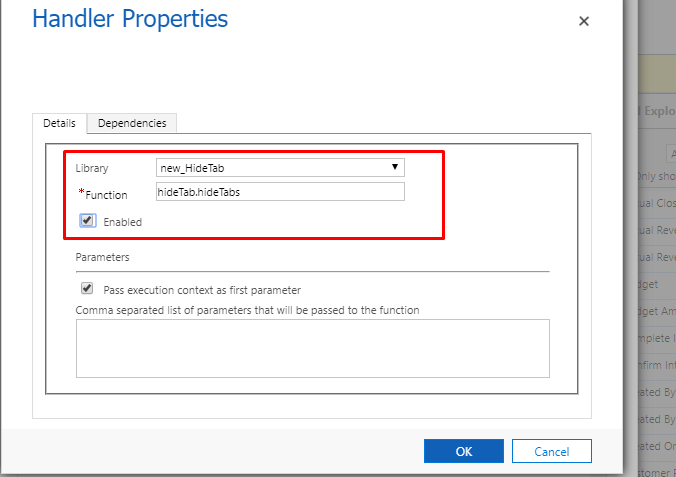
 Hide Tab Using Javascript Cloudfronts
Hide Tab Using Javascript Cloudfronts
 Show Hide Amp Toggle A Div On Mouseover Using Javascript And
Show Hide Amp Toggle A Div On Mouseover Using Javascript And
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Jquery Hide Element By Id Code Example
Jquery Hide Element By Id Code Example
 Hide And Show Div Using Javascript
Hide And Show Div Using Javascript
:max_bytes(150000):strip_icc()/GettyImages-157317812-56e489e85f9b5854a9f90c43.jpg) Show And Hide Text Or Images With Css And Javascript
Show And Hide Text Or Images With Css And Javascript
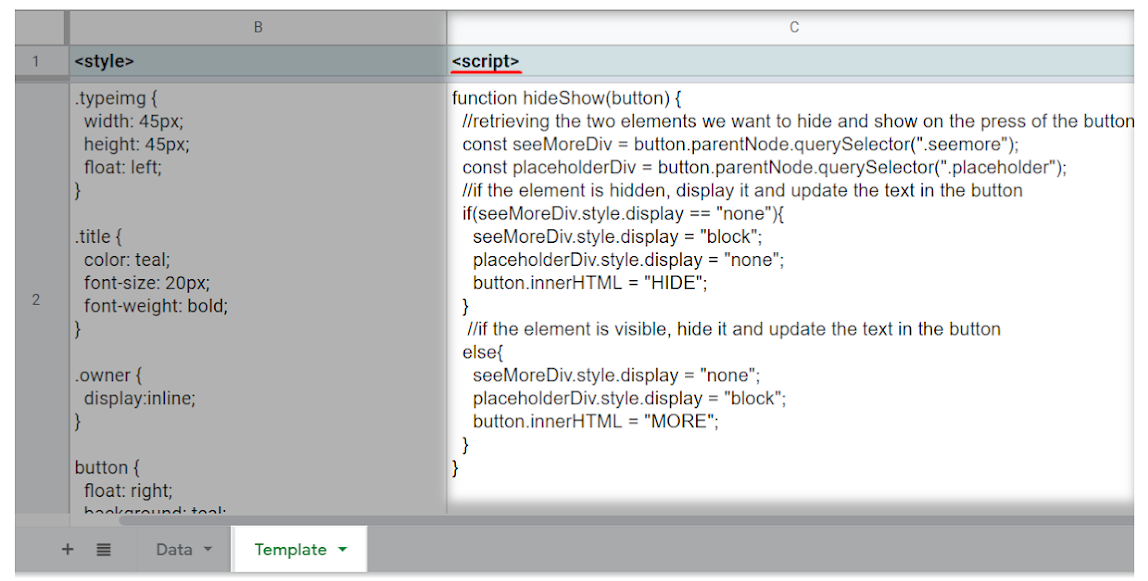
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 How To Show And Hide Div Elements Using Radio Buttons
How To Show And Hide Div Elements Using Radio Buttons
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
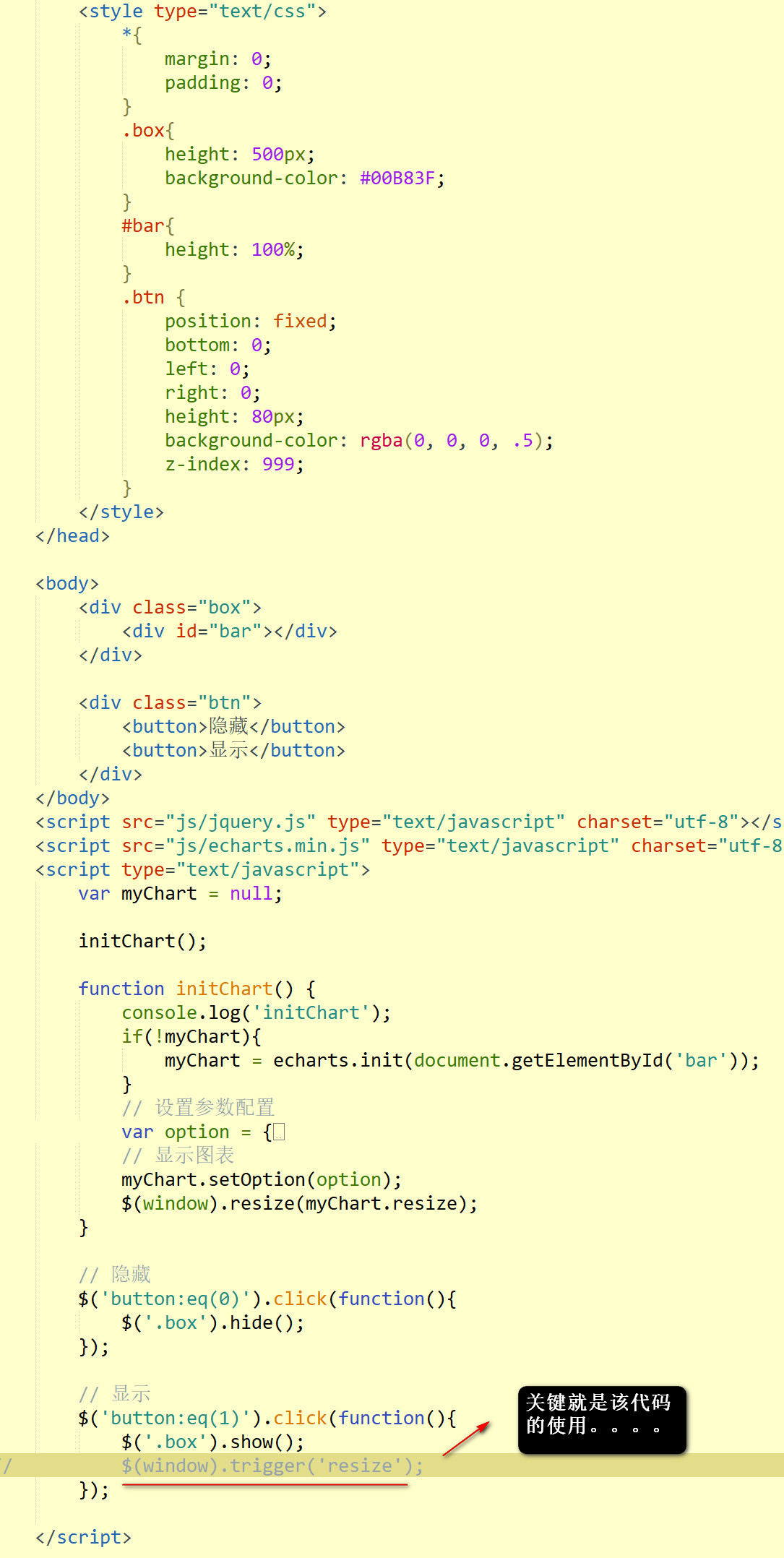
 Echarts Display Exception When Changing Form Size After
Echarts Display Exception When Changing Form Size After
 Hide Or Show Elements In Html Using Display Property
Hide Or Show Elements In Html Using Display Property
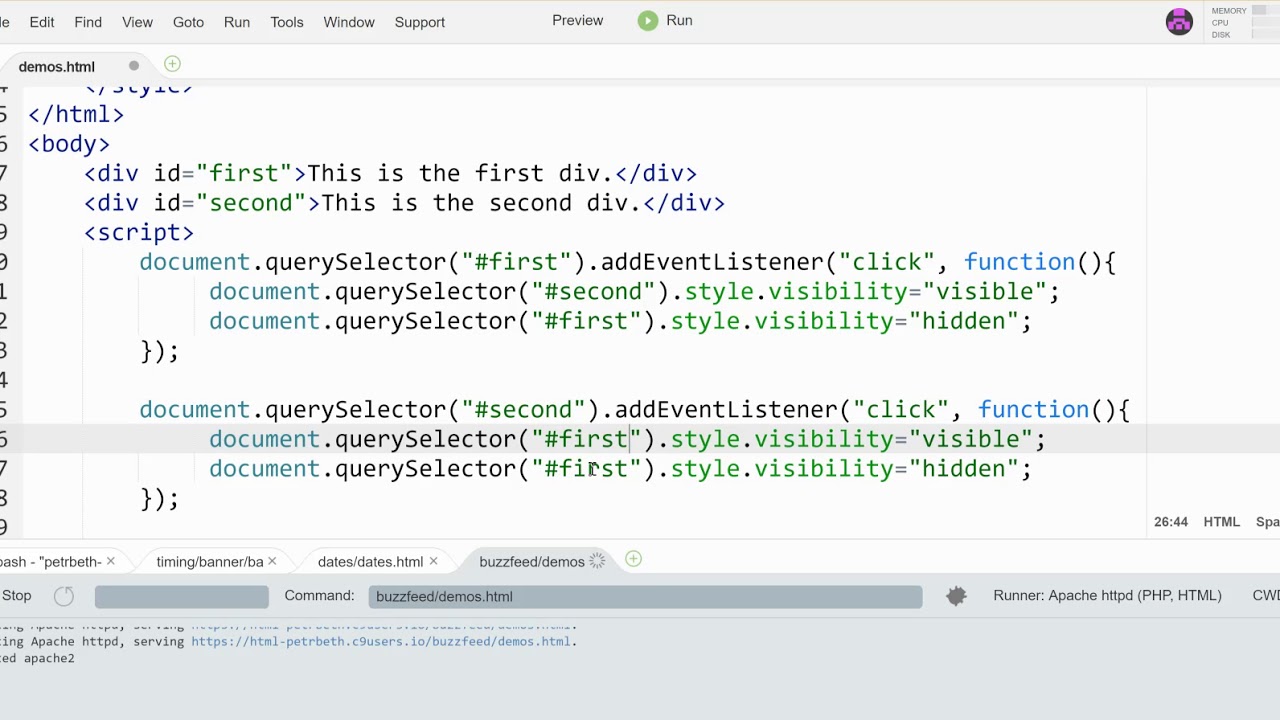
 Using Javascript To Show And Hide Page Elements
Using Javascript To Show And Hide Page Elements
 Hide And Show Toggle Content With Javascript Html Css And Javascript
Hide And Show Toggle Content With Javascript Html Css And Javascript
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
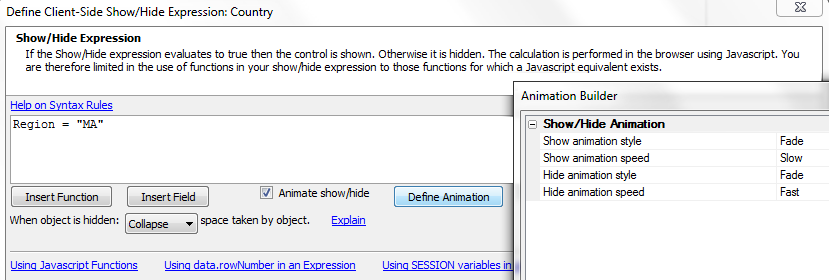
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
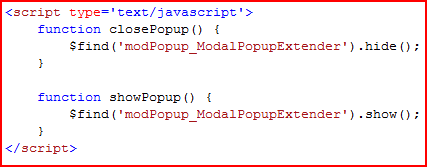
 Heartattack How To Show Hide A Modalpopupextender Using
Heartattack How To Show Hide A Modalpopupextender Using
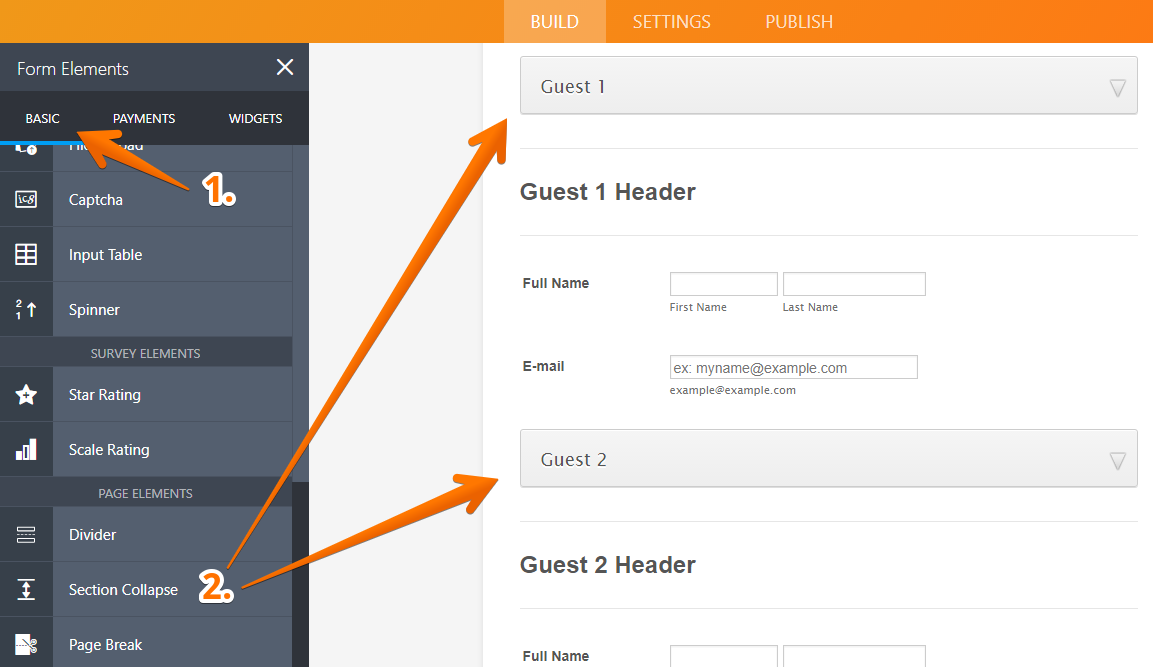
 Show Or Hide Multiple Fields At Once Using The Section
Show Or Hide Multiple Fields At Once Using The Section
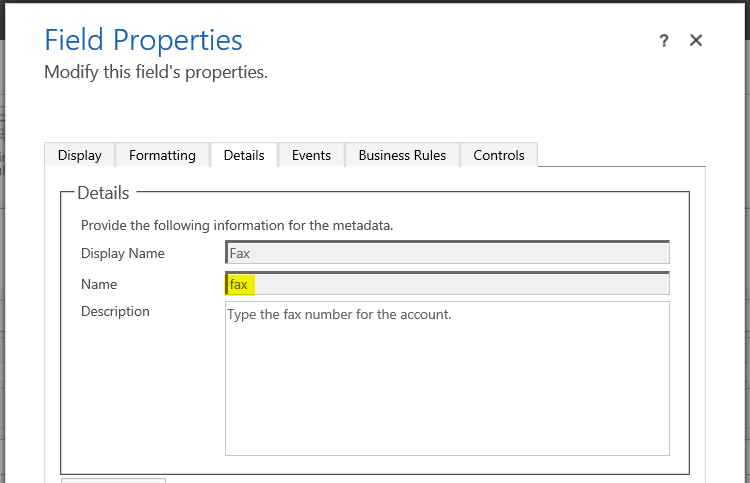
 Hiding And Showing A Field In Dynamics 365 Using Javascript
Hiding And Showing A Field In Dynamics 365 Using Javascript
 Jquery Very Simple Show Hide Panel On Mouse Click Event
Jquery Very Simple Show Hide Panel On Mouse Click Event
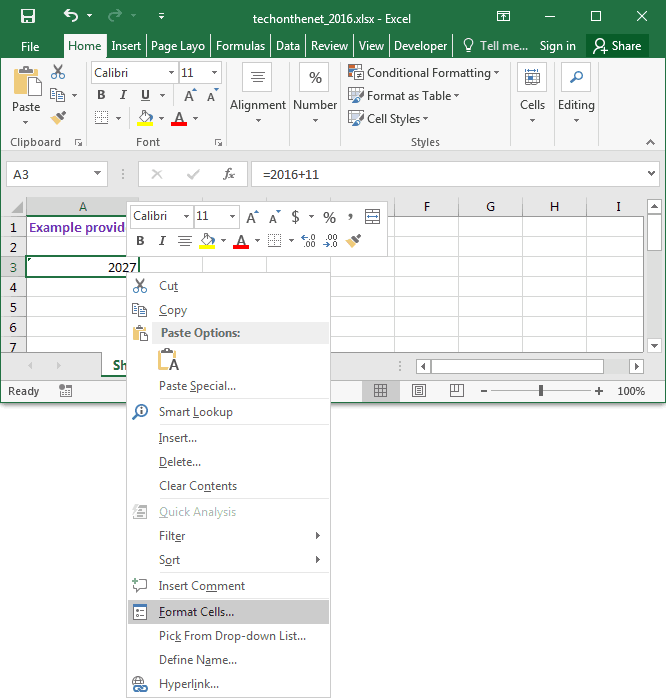
 Ms Excel 2016 Hide Formulas From Appearing In The Edit Bar
Ms Excel 2016 Hide Formulas From Appearing In The Edit Bar


0 Response to "29 Hide And Show Function In Javascript"
Post a Comment