34 Elm Architecture In Javascript
You should see this assertion pass: Now that we have a passing test for the default case in our update function, we can move on to thinking about the first (and most fundamental) piece of functionality in the Todo List App: Adding an item to the list.. ADD an item to the Todo List. This is both the first "feature" a "user" will encounter and by far the most used feature of a Todo List. The Elm Architecture. In this lesson, we'll run a simple Elm application and learn how it all fits together! Goals. Run your first Elm application. ... elm make compiles your application — it turns your Elm code into JavaScript code that your browser can understand.
 Elm Architecture With A Redux Like Store Pattern Elm
Elm Architecture With A Redux Like Store Pattern Elm
kaleidos/olmo - Attempt to bring Elm's Architecture to JavaScript. ( monet.js , Ramda , RxJS , snabbdom , union-type ) paldepind/functional-frontend-architecture - This repository is meant to document and explore the implementation of what is known as "the Elm architecture".

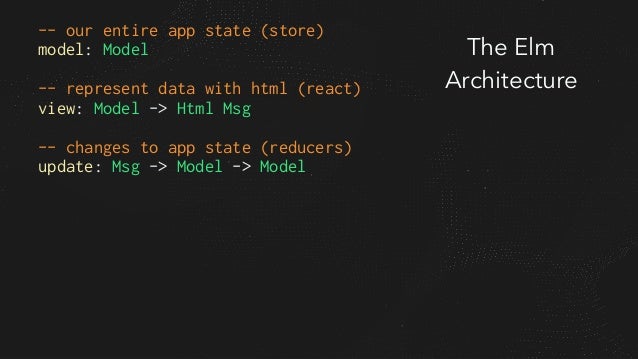
Elm architecture in javascript. Copyright © 2018 Pawan Poudel. All Rights Reserved They also use elaborate architectural patterns to make adding new features to their apps less painful. What we need is a language that not only provides the robustness inherent in languages from the ML family, but also is highly usable like JavaScript. Elm is one such language. The Javascript version uses plain HTML. Elm has a view function that generates the DOM at runtime through a Virtual DOM. It is the analogues of JSX in React but in plain Elm code. The Elm view needs the text to be the argument of the text function. We cannot just put it there similar to HTML or JSX.
JavaScript Interop. By now we have seen The Elm Architecture, types, commands, subscriptions, and we even have Elm installed locally.. But what happens when you need to integrate with JavaScript? Maybe there is a browser API that does not have an equivalent Elm package yet. Jul 24, 2019 - Overview of Elm, a purely functional, statically typed language that has type inference and compiles to JavaScript [with reference CRUD application example]. To answer these questions, it helps to learn more about how The Elm Architecture works behind the scenes. This will explain why things work a bit differently than in languages like JavaScript, Python, etc. sandbox. I have not made a big deal about it, ...
Using The Elm Architecture. The Elm Architecture is a simple state management pattern that's naturally emerged in the language. It creates focus around the business model and is highly scalable. In contrast to other SPA frameworks, Elm is opinionated about its architecture — it's the way all applications are structured, which makes on ... Even more than that, Elm includes both writing the business logic (what JavaScript does), and the presentational part (what HTML does)—all in one functional language. All of these are done in a very specific framework-like way, which is called The Elm Architecture. Elm will do it for us. Starting from initial version 1.0.0 it will compare code changes for each of the consequent releases of our package and create new version number which does most accurately reflect the changes we made. 🌟. 5. Redux. Redux is a well known pattern in Javascript nowadays originated in Elm.
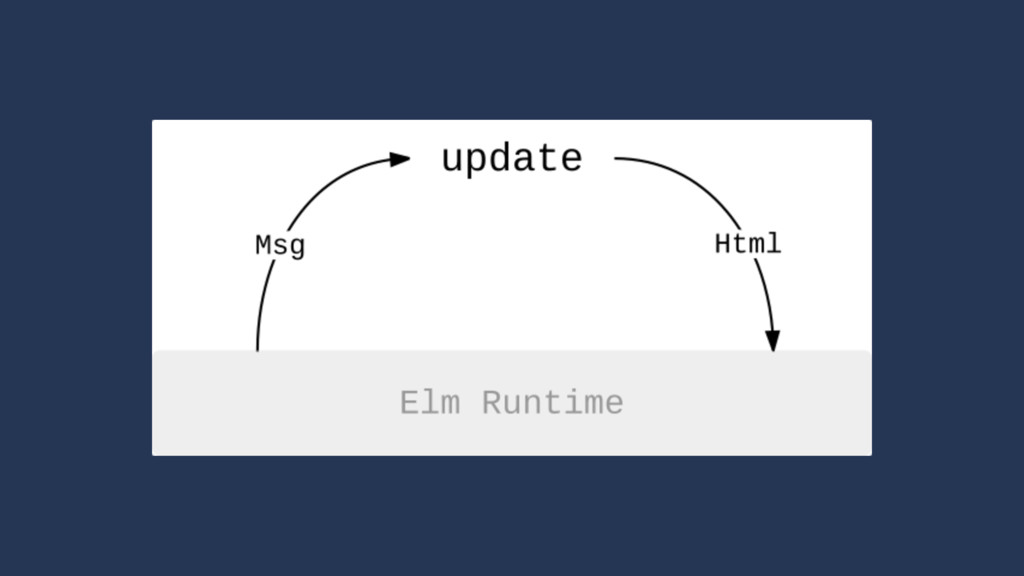
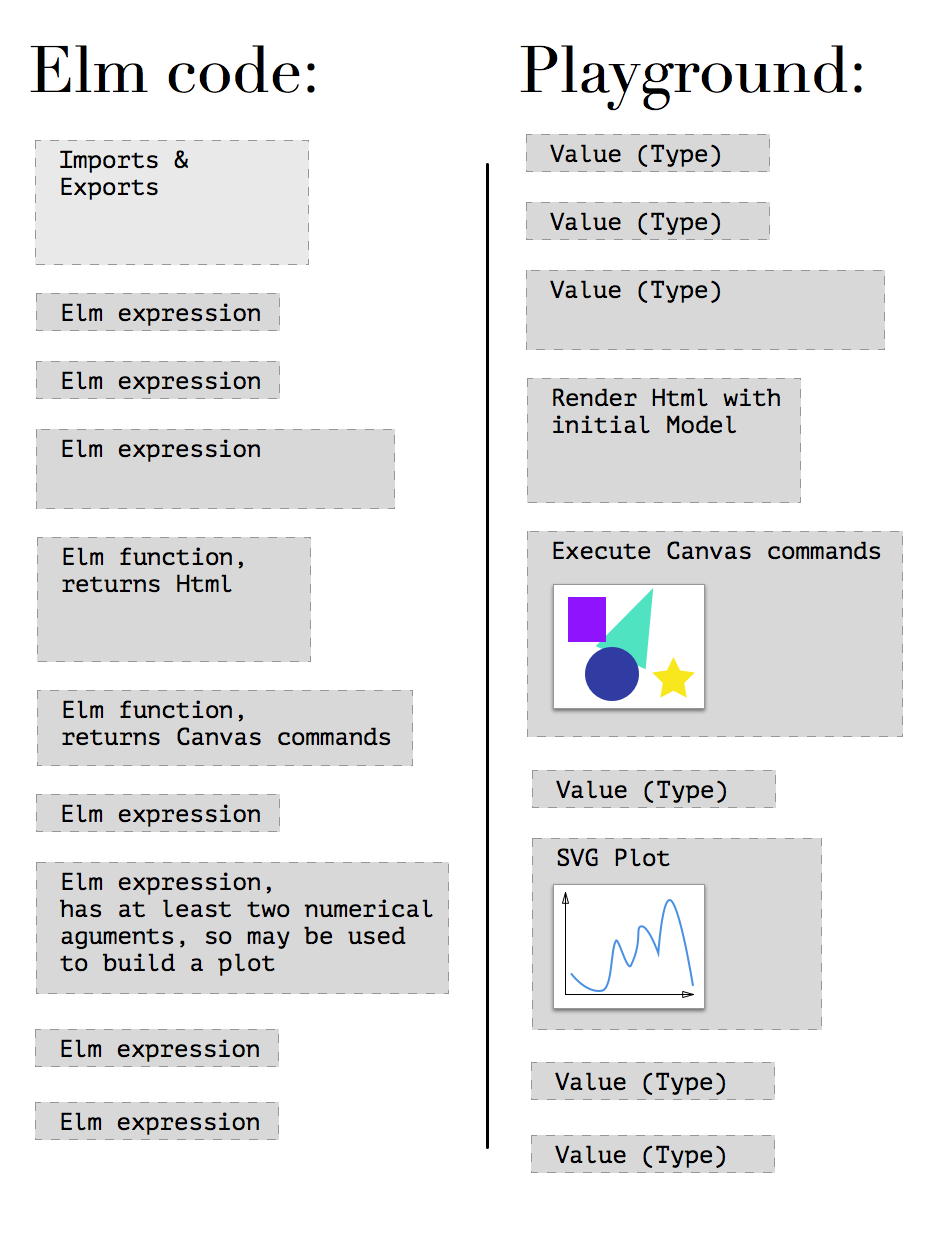
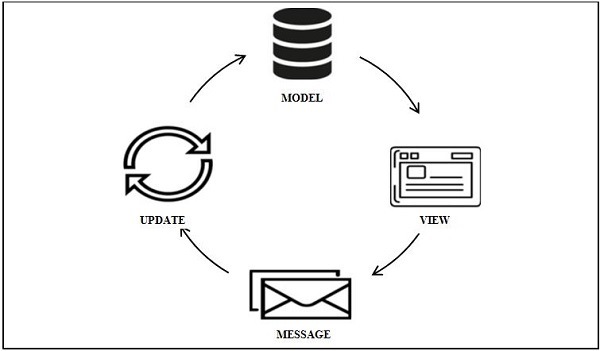
The beauty of The Elm Architecture lies in its simplicity: It structures applications into four parts and it defines how these interact with each other. In Elm there is only this one determined way to handle interactions and manage state - and it provides a good foundation for modularity, code reuse and testing by default. In JavaScript, the longer your file is, the more likely you have some sneaky mutation that will cause a really difficult bug. But in Elm, that is not possible! ... Some folks see The Elm Architecture and have the intuition to divide their code into separate modules for Model, Update, and View. Do not do this! the example on the Elm Architecture Tutorial is not modularized. The class that uses the counter needs to manually store the state of the counter on its own model. After enough layers, the top-level model of your site will become a giant flat ADT with a mention to each mode of every child model.
Feb 23, 2016 - While it doesn’t really work ... As the Elm architecture tutorial itself states: The basic pattern is useful whether you are writing your front-end in Elm or JS or whatever else. If you’re looking for a true Elm-like FRP implementation in JavaScript check out ... Apr 28, 2021 - Elm is a framework and typed functional programming language aimed at front-end development. It inspires itself in a programming language called Haskell to bring more maintainability to Javascript, though keeping itself as simple and close to Javascript as possible. The architecture of the ... Stefan Oestreicher. Jan 29, 2016 · 3 min read. In my last post I showed how to translate the most basic Elm Architecture examples to JavaScript using React. In this post I'll continue that ...
Dec 30, 2019 - Since first learning of Elm, I’ve only heard good things. I’m convinced Elm could become the future of front-end development in the coming years(or maybe Reason?). Here are some blog posts in the Elm… prism. React / Redux action composition made simple. Given function f and function g we can simply compose them: f ∘ g = f (g ()). Function composition in JavaScript is just a matter of calling function and passing the result as input to other function. This thesis can be applied to React Components and Redux Reducers as well, because ... The Elm Architecture (TEA) Elm has what it calls its own architecture that some project is based on (Redux). It's very pleasant to work in TEA, things are straight forward and a lot easier to manage. It does an extremely good job at separating the logic from the rest, which comes in nice when testing your code.
A light-weight type-safe Elm-like alternative for Redux ecosystem, inspired by hyperapp and Elmish. react virtual-dom framework typescript router state-management preact elm-architecture ssr type-safe hyperapp hydux 2kb. Updated on Jan 31, 2019. TypeScript. Great Performance. Elm has its own virtual DOM implementation, designed for simplicity and speed. All values are immutable in Elm, and the benchmarks show that this helps us generate particularly fast JavaScript code. Learn more. Ember React Angular 1 Angular 2 Elm 1000 2000 3000 4000 5000 4326 4612 3838 3494 2480 ms Benchmark Times on Chrome ... Feb 24, 2016 - I'm currently working on a project that has to be written in JS ES6 (including ES6 modules, via JSPM.) The only problem is... I don't like writing JavaScript anymore :( Can anyone suggest how to I could use the Elm Architecture to write an Elm-like app, but in pure JS?
However, its easy (and unsafe) interaction with JavaScript makes it an interesting option for people who might have gone through Elm's or Haskell's stepping stones. There are three projects in this language's ecosystem that try to address the same problem as the Elm architecture: Thermite - A wrapper around React; Read writing about Elm in JavaScript Inside. All things JavaScript. Homepage. Open in app. JavaScript Inside. ... Elm Architecture for React (Part 2) An Experiment in React App Architecture. Hypothesis: Learn (& Practice) Elm Architecture before Learning Elm? We hypothesize that if we explain the Elm Architecture (in detail) using a language people are already familiar with (i.e JavaScript) before diving into the Elm Language it will "flatten" the learning curve. Note: Understanding the Elm Architecture will give you a massive ...
Mar 12, 2016 - In my last two posts I showed how we can apply the Elm architecture pattern using React. While the pattern is quite simple my implementation is not necessarily easy to grok and I think I made my… Original taste - Code structure is almost the same as The Elm Architecture in elm. In the Elm Architecture, sending messages to update is the only way to change the state. In more sophisticated applications, messages may come from various sources: user interaction, initialization of the model, internal calls from update, subscriptions to external events (window resize, system ...
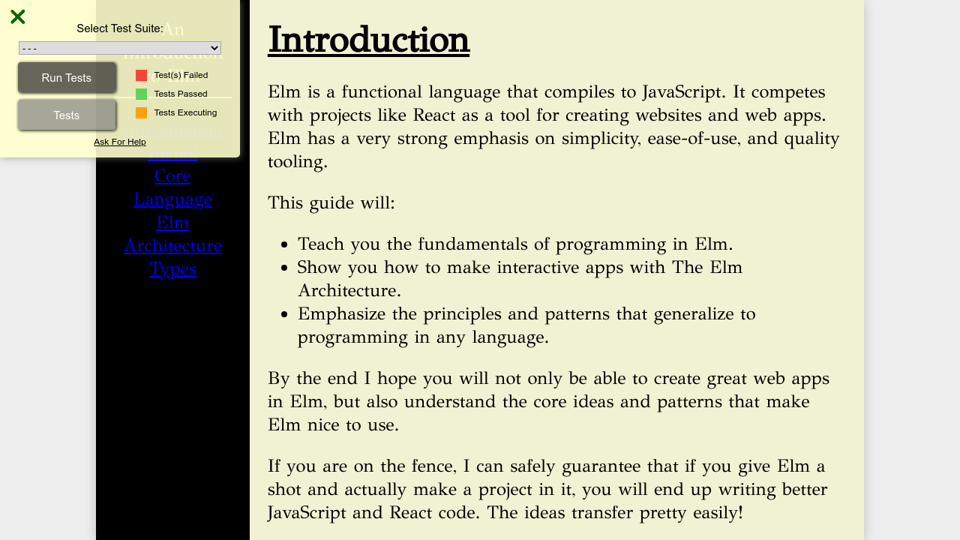
The Elm Architecture reduces this complexity by using some very clever techniques. We will find out what those techniques are in chapter 5 . If you are coming to Elm from other languages such as JavaScript, Ruby, or Python, you will notice that there is no separate framework for building applications in Elm. Sign in · Use your Google Account · Not your computer? Use Guest mode to sign in privately. Learn more · Create account · Afrikaans · azərbaycan · català · Čeština · Dansk · Deutsch An Introduction to Elm. Elm is a functional language that compiles to JavaScript. It helps you make websites and web apps. It has a strong emphasis on simplicity and quality tooling. This guide will: Teach you the fundamentals of programming in Elm. Show you how to make interactive apps with The Elm Architecture.
The Elm Architecture. The Elm Architecture is a pattern for architecting interactive programs, like webapps and games. This architecture seems to emerge naturally in Elm. Rather than someone inventing it, early Elm programmers kept discovering the same basic patterns in their code. It was kind of spooky to see people ending up with well ... Compiles to JavaScript - Elm code compiles down to JavaScript (which generates HTML and CSS), allowing our code to run in the browser. ... The Elm Architecture is the recommended structure for building Elm applications. You can see the full source for the sample game in this gist, but to dive ... Jun 05, 2019 - Who knows — probably? That’s not the point of this article – I am not going to talk about what Elm could be, I am going to tell you what it is today. Disclaimer: This article is comprised of my views…
The Elm Architecture for JavaScript. View on Github. Features. Understandable. Raj is 34 lines; 190 bytes minified. This framework can fit in your head or even a tweet. Testable. Raj forces us to design for better separated concerns, simpler logic, and easier tests. Elm is awesome! Like many other people, I like Elm. The main reason for me to like it is its architecture, the famous Elm Architecture. However, Elm's Haskell style syntax is a deep learning ... :unicorn: Learn how to build web apps using the Elm Architecture in "vanilla" JavaScript (step-by-step TDD tutorial)! - GitHub - dwyl/learn-elm-architecture-in-javascript: Learn how to build web apps using the Elm Architecture in "vanilla" JavaScript (step-by-step TDD tutorial)!
The Elm Architecture in JavaScript Features. Original taste - Code structure is almost the same as The Elm Architecture in elm. Virtual DOM library agnostic - It works with React, Snabbdom, Deku or any virtual DOM library. Official organization for developing Elm's compiler and core tools - Elm And browsers understand only JavaScript. Therefore, the Elm code has to be compiled to JavaScript. However, in the future if the Web moves away from JavaScript to something else, Elm code will need to be compiled to that instead. As of this writing, we can’t build server applications with Elm.
Closest Elm Architecture in JS? We are starting to convert our absolutely enormous angular 1 app to something but would like to reuse our directives until we can rewrite them in something else. I wanted to use Elm, but we embed some graphs using rickshaw and have to do post-attach Dom things, something that seems impossible in Elm which doesn't ...
 How Elm Programming Language Made Our World Better Futurice
How Elm Programming Language Made Our World Better Futurice
Raj The Elm Architecture For Javascript
 Introduction To The Elm Architecture And How To Build Our
Introduction To The Elm Architecture And How To Build Our
 Should I Learn Elm If I Am A Javascript Developer Hacker Noon
Should I Learn Elm If I Am A Javascript Developer Hacker Noon
Issues Dwyl Learn Elm Architecture In Javascript Github
 Elm At Rakuten Rakuten Engineering Blog
Elm At Rakuten Rakuten Engineering Blog
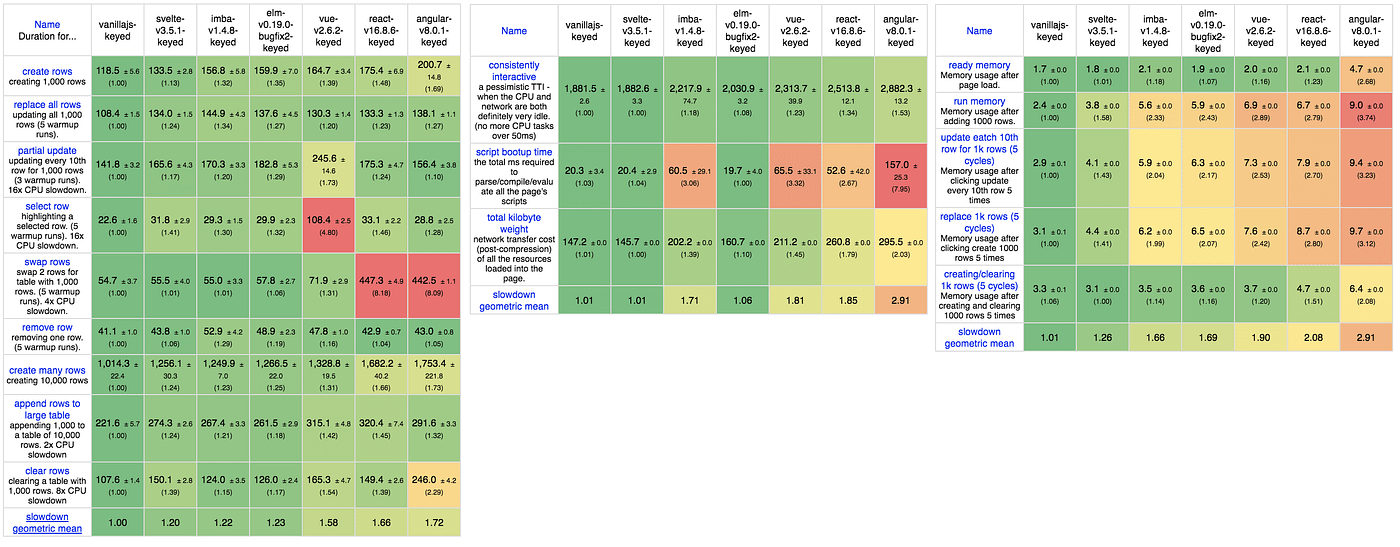
 Elm Vs Svelte From 8 Perspectives By Lucamug Javascript
Elm Vs Svelte From 8 Perspectives By Lucamug Javascript
 The Elm Architecture Tea Animation By Lucamug Medium
The Elm Architecture Tea Animation By Lucamug Medium
 Programming Elm Build Safe Sane And Maintainable Front End
Programming Elm Build Safe Sane And Maintainable Front End
 From Javascript To Typescript To Elm By Kevin Lanthier Itnext
From Javascript To Typescript To Elm By Kevin Lanthier Itnext
 Elm And Why It S Not Quite Ready Yet By Chris Gregori
Elm And Why It S Not Quite Ready Yet By Chris Gregori

 Elm Architecture In Swift Speaker Deck
Elm Architecture In Swift Speaker Deck
Raj The Elm Architecture For Javascript
 Model View Update Communicate Session Types Meet The Elm
Model View Update Communicate Session Types Meet The Elm
 Elm Architecture For React An Experiment In React App
Elm Architecture For React An Experiment In React App
 I Love Elm So I Made A Javascript Framework Based In The Elm
I Love Elm So I Made A Javascript Framework Based In The Elm
Github Rub1e Todomvc Vanilla Javascript Elm Architecture
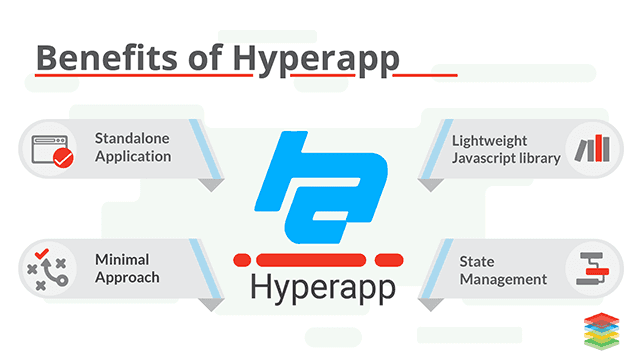
 Introduction To Hyperapp Working Architecture Advantages And
Introduction To Hyperapp Working Architecture Advantages And
 Fabio Beirao On Twitter Elm Is A Pure Functional Language
Fabio Beirao On Twitter Elm Is A Pure Functional Language
 Elm Based Architecture For General Purpose Automatic Weight
Elm Based Architecture For General Purpose Automatic Weight
 Beyond Javascript Frameworks Writing Reliable Web Apps With
Beyond Javascript Frameworks Writing Reliable Web Apps With
 Elm Vs Node Js What Are The Differences
Elm Vs Node Js What Are The Differences
 Why I No Longer Use Mvc Frameworks
Why I No Longer Use Mvc Frameworks

 Modern Binary Reverse Engineering With Node Js For Elm
Modern Binary Reverse Engineering With Node Js For Elm







0 Response to "34 Elm Architecture In Javascript"
Post a Comment