31 Return Outside Of Function Javascript
Mar 18, 2021 - In this article, you'll take a closer look at the return statement and how to fix the return outside function Python error. Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function.
What Does The Return Keyword Do In Javascript Quora
Sep 10, 2015 - I'm trying to learn python, so I did this simple looking code in pyscripter. I double, triple, quadruple checked the spacing, but I keep getting the …
Return outside of function javascript. Disallow return before else (no-else-return) The --fix option on the command line can automatically fix some of the problems reported by this rule. If an if block contains a return statement, the else block becomes unnecessary. Its contents can be placed outside of the block. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. The function generatetakes a function as an argument and returns a new function.Inside the new function, the function initially passed is called twice: Create a function f1.It will be the function ...
A function can be copied between objects. When a function is called in the "method" syntax: object.method(), the value of this during the call is object. Please note that arrow functions are special: they have no this. When this is accessed inside an arrow function, it is taken from outside. Sep 02, 2019 - This syntax error is nothing but a simple indentation error, generally this error occurs when the indent or return function does not match or align to the indent of defined function. Jan 18, 2017 - Execution of the function stops when the return statement is executed, even if there are other statements still remaining in the function body. The exception to this rule is if the return statement occurs within a try block, and there is a corresponding finally block, the code in the finally ...
Jul 20, 2021 - The JavaScript exception "return (or yield) not in function" occurs when a return or yield statement is called outside of a function. Nov 01, 2013 - Browse other questions tagged javascript or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Is it a bad idea to return different data types from a single function in a ... Jun 28, 2015 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails
The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. SyntaxError: return not in function, A return or yield statement is called outside of a function. Maybe there are missing curly brackets somewhere? The return and yield statements It blocks the form submission because the javascript: code does nothing and returns nothing, not because it declares ... In order to answer your question, we need to clear up a couple of fundamental things about Javascript. Functions typically "do" something (like write to the DOM), or return a value. This function you've written here does neither. [code] function s...
Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function. Child function can access variables and parameters of the Parent function. However, Parent function cannot access variables of inside child functions. How do Nested functions work in JavaScript? Sep 02, 2013 - I'm trying to parse a JS file that looks a bit like this: if (isSomeEnvironment) return; console.log('Loading stuff.'); However, I get an error: 'return' outside of function [te... In the above, the function (call it anonymous function A) assigned to obj.bar returns another function (call it anonymous function B) that is created as an arrow function. As a result, function B's this is permanently set to the this of obj.bar (function A) when called. When the returned function (function B) is called, its this will always be what it was set to initially.
Accessing a variable outside of a javascript function? Koldo Urrutia. Ranch Hand Posts: 85. posted 9 years ago. Number of slices to send: Optional 'thank-you' note: Send. Hello I have the following and I want to access the variable outside of that function. The code is: Jan 07, 2021 - As the name implies, the Missing ... yield statement is being called outside of a function. We’ll take some time in this article to dive into the Missing Return in Function error in more detail, examining where it resides in the JavaScript Exception hierarchy, while also looking ... BTW The instructions to follow: First, def a function, shut_down, that takes one argument s. Don't forget the parentheses or the colon! Then, if the shut_down function receives an s equal to "yes", it should return "Shutting down" Alternatively, elif s is equal to "no", then the function should return "Shutdown aborted".
Return outside of function javascript. Understanding Javascript S This Different Types Of Function Migrate Sharepoint Javascript Customizations To Sharepoint Javascript For Loop By Examples Faster Javascript Calls V8 Javascript Functions How To Pass And Use Arguments To Code With Javascript Dummies ... Apr 09, 2021 - That is it for “return outside function” SyntaxError in Python Tutorial. ... Krunal Lathiya is an Information Technology Engineer. By profession, he is a web developer with knowledge of multiple back-end platforms (e.g., PHP, Node.js, Python) and frontend JavaScript frameworks (e.g., Angular, ... Not sure why I'm getting this error, this is my code (I've defined kf and other terms previously): It's supposed to do the following: Loop over each …
Sep 08, 2020 - In JavaScript, return statements are not allowed outside functions in most cases, the main exception being event handler code in HTML attributes. On the other hand, return is not allowed in javascript: URLs, and will cause a runtime exception on many browsers. Jun 20, 2017 - Cannot disable one line /* eslint-disable-next-line */ or even the whole file at the top with /* eslint-disable */; both have no effect when the code contains a return outside of the function: if (... JavaScript. If you get Uncaught SyntaxError: Illegal return statement in your JavaScript console, it's usually because you accidentally put a return statement ( return) outside of a function. This is not allowed: return "David". This is allowed: var myNameIs = function() { return "David" } Subscribe to Newsletter.
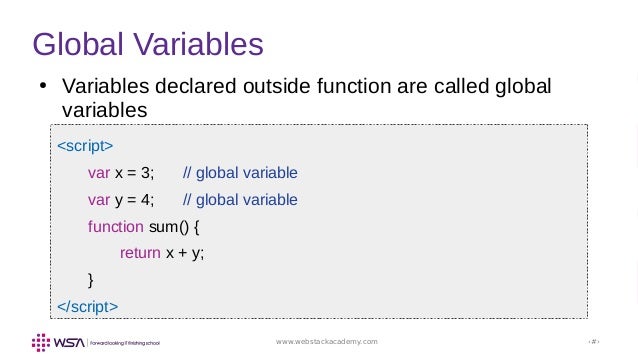
36 Return Outside Of Function Javascript Written By Roger B Welker. Tuesday, August 17, 2021 Add Comment Edit. Return outside of function javascript. Return Outside Function Design Corral. Javascript Chapter 6 Basic Functions. Javascript What Is A Closure In Es 6 Programmer Sought. Local variables are deleted when the function is completed. Global Scope: Global variables can be accessed from inside and outside the function. They are deleted when the browser window is closed but is available to other pages loaded on the same window. There are two ways to declare a variable globally: Declare a variable outside the functions. JavaScript has function scope: Each function creates a new scope. Variables defined inside a function are not accessible (visible) from outside the function. Variables declared with var, let and const are quite similar when declared inside a function. They all have Function Scope: function myFunction () {. var carName = "Volvo"; // Function Scope.
This is also bad since you're using one function to do multiple things and a function should only do one thing; also, it gives external code more info about the inner workings of the function than is good. (There are probably other, better reasons this is bad, but I can't think of any at the moment.) Either the return or yield statement is called outside the body of the function or there might be a missing curly bracket in the code. Example 1: In this example, there is a missing curly bracket after the 'if' statement, so the error has occurred. Nov 07, 2011 - I was creating a form validator for a client and ran into this weird error only in Internet Explorer (Explorer) 7/8.... 'return' outside of function, line 1, char 1 Of course, there was no code
SyntaxError: 'return' outside function Return statements can only be included in a function. This is because return statements send values from a function to a main program. Without a function from which to send values, a return statement would have no clear purpose. Mar 04, 2021 - Python throws error 'return' outside function, when you use return statement without defining any function. Return can be used in function only. Here the nested function getFullName () is made for convenience. It can access the outer variables and so can return the full name. Nested functions are quite common in JavaScript. What's much more interesting, a nested function can be returned: either as a property of a new object or as a result by itself.
This rule is aimed at ensuring that callbacks used outside of the main function block are always part-of or immediately preceding a return statement. This rule decides what is a callback based on the name of the function being called. CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900 How to make a Promise out of a Callback function in JavaScript. ... This will return the result that you can use inside a function inside the then() to do your desired logic — in this case displaying it to the console. You can read more about it in the MDN Web Docs.
Dec 25, 2013 - Can someone please tell me specifically why I am getting the message “SyntaxError: ‘return’ statement outside of function.” I have tried over and over reasoning with my code and still do not understand why I am getting this annoying message. Mar 07, 2021 - In this article, you will learn how to solve SyntaxError: 'return' outside function. Let’s look at a code example that produces the same Accessing an array returned by a function in JavaScript. Javascript Web Development Object Oriented Programming. Following is the code for accessing an array returned by a function in JavaScript −.
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. Error is "'return' statement outside of function." Any idea what is wrong with it.Thanks Protected Sub Button4_Click (ByVal sender As Object, ByVal e As System.EventArgs) Handles Button4.Click Dim sNewLine As String = Chr (13) & Chr (10) Mar 15, 2020 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
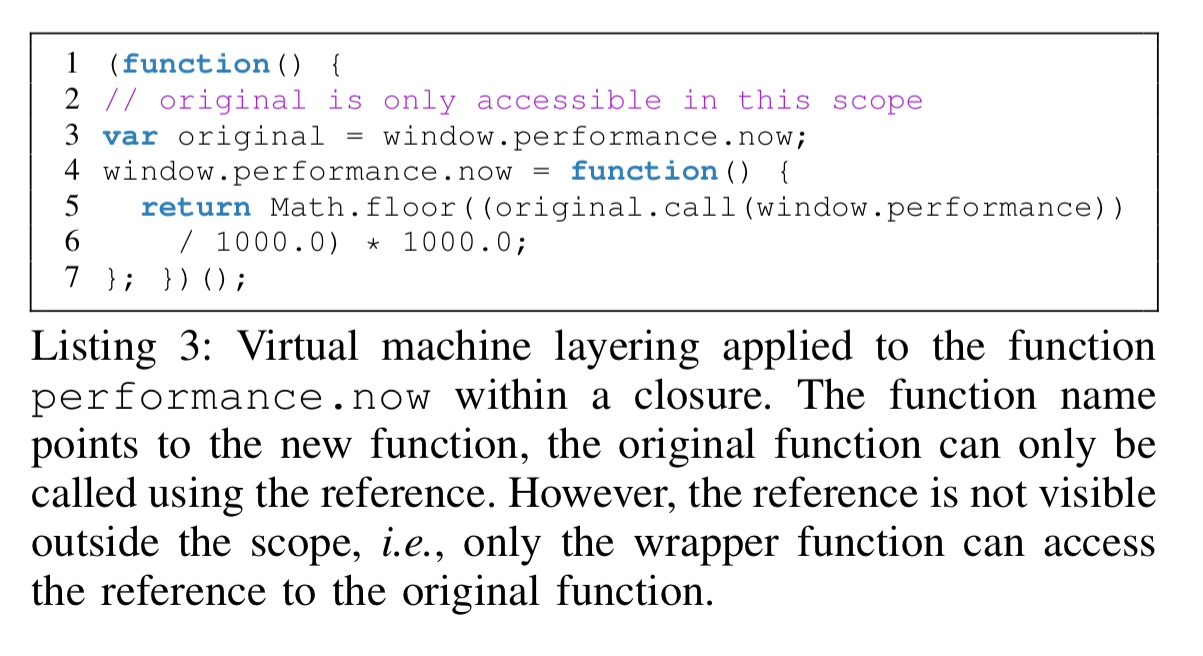
 Javascript Zero Real Javascript And Zero Side Channel
Javascript Zero Real Javascript And Zero Side Channel
 Fix Expected An Assignment Or Function Call And Instead Saw
Fix Expected An Assignment Or Function Call And Instead Saw
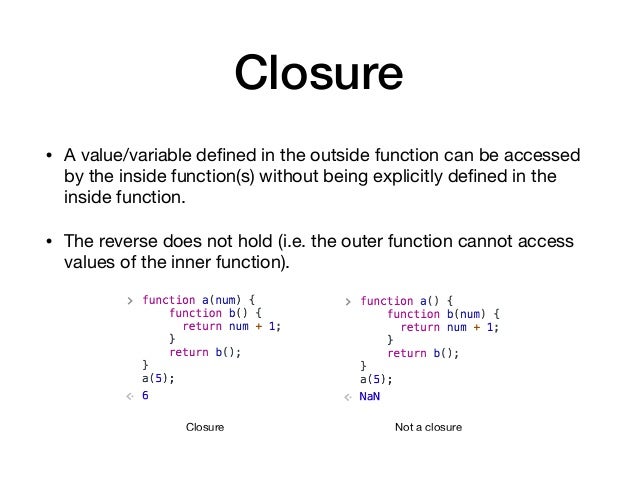
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
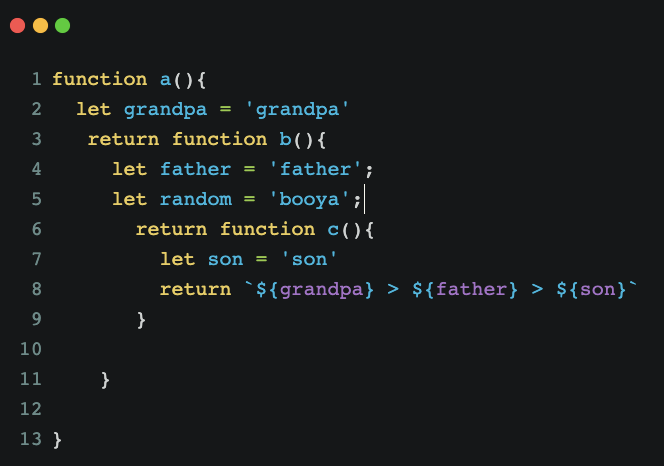
 Uzivatel Dave Desandro Na Twitteru Js Code Pattern Return
Uzivatel Dave Desandro Na Twitteru Js Code Pattern Return
 Intro To Javascript Week 2 Function
Intro To Javascript Week 2 Function
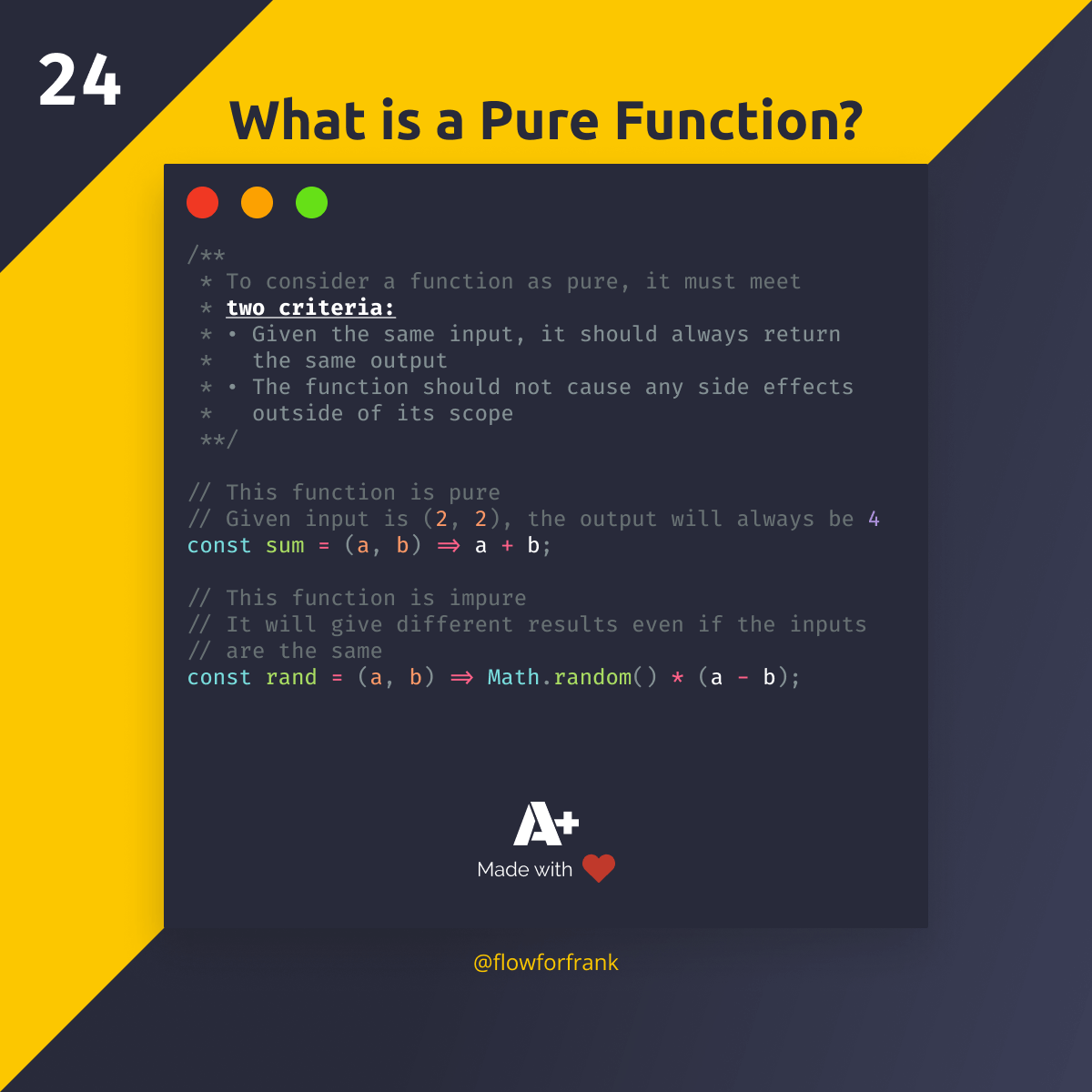
 What Is A Pure Function Weekly Webtips
What Is A Pure Function Weekly Webtips
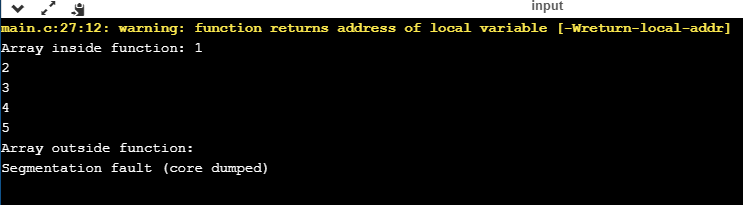
 Return An Array In C Javatpoint
Return An Array In C Javatpoint
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures

 How To Pass And Use Arguments To Code With Javascript Dummies
How To Pass And Use Arguments To Code With Javascript Dummies
 Top Javascript Interview Questions Amp Answers Of 2021
Top Javascript Interview Questions Amp Answers Of 2021
 A Simple Guide To Help You Understand Closures In Javascript
A Simple Guide To Help You Understand Closures In Javascript
Syntaxerror Return Outside Of Function Issue 15
 7 Javascript Concepts That Every Web Developer Should Know
7 Javascript Concepts That Every Web Developer Should Know
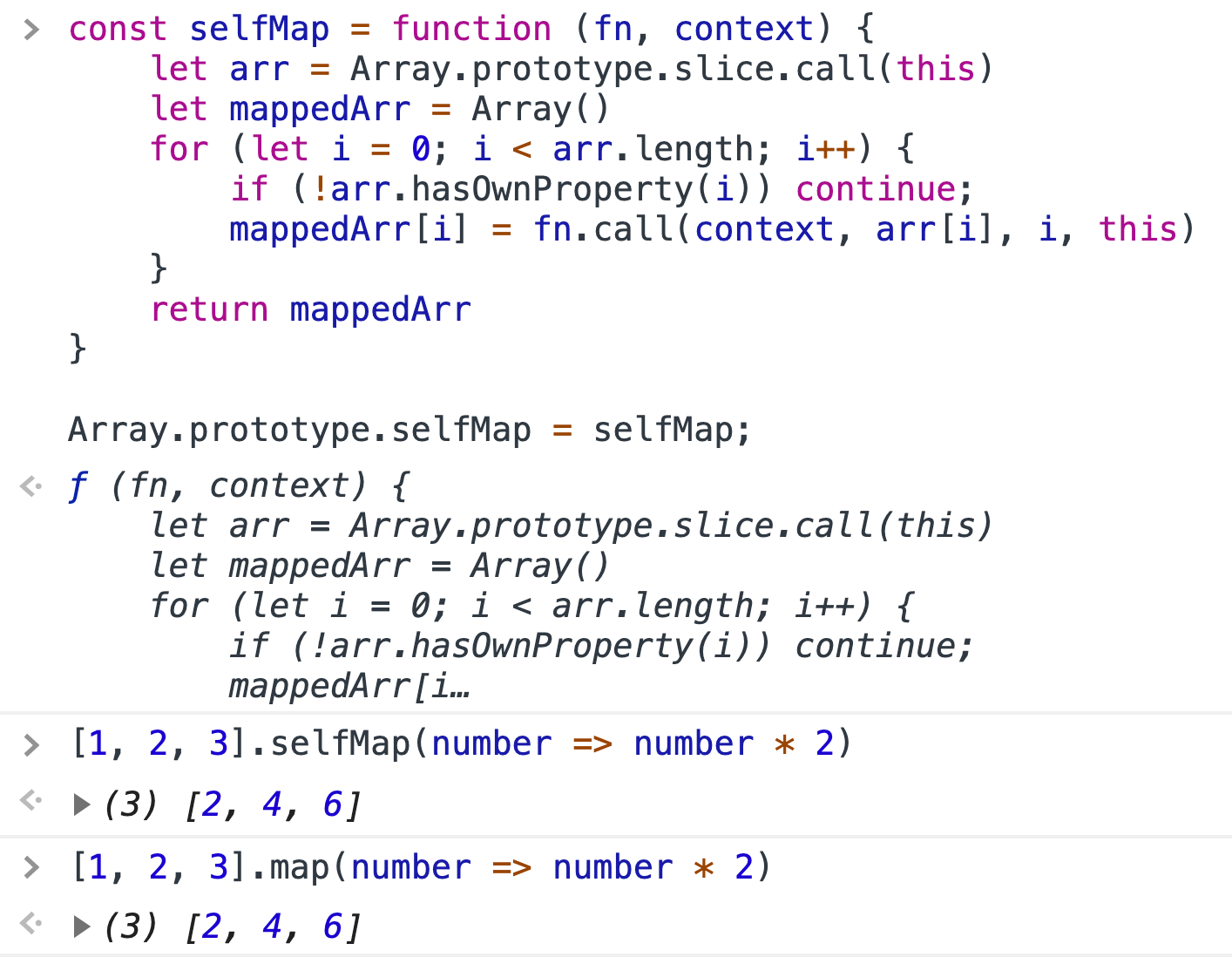
 Day 3 Of Building The Higher Order Functions In Javascript
Day 3 Of Building The Higher Order Functions In Javascript
 Question On Functions And Map Javascript Codecademy Forums
Question On Functions And Map Javascript Codecademy Forums
 Javascript Chapter 6 Basic Functions
Javascript Chapter 6 Basic Functions
 All You Need To Know About Closures The First Pillar Of
All You Need To Know About Closures The First Pillar Of
 Is The Closure A Function Outside Or A Function Wrapped
Is The Closure A Function Outside Or A Function Wrapped
An Introduction To Javascript Closures
 Javascript Write Your Own Wrapper Functions Tkssharma
Javascript Write Your Own Wrapper Functions Tkssharma
 Don T Confuse Function Expressions And Function Declarations
Don T Confuse Function Expressions And Function Declarations




0 Response to "31 Return Outside Of Function Javascript"
Post a Comment