29 Web Scripting Using Javascript
12/2/2008 · JavaScript is the most popular scripting language on the internet, and works in all major browsers, such as Internet Explorer, Mozilla, Firefox, Netscape, and Opera. JavaScript is used in millions of Web pages to add functionality, validate forms, detect browsers, and much more. 28/3/2019 · In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself.
 Level 3 Year 2 Software U20 Using Scripting M2 Discuss How
Level 3 Year 2 Software U20 Using Scripting M2 Discuss How
27/8/2021 · Example#1: JavaScript Multiplication Table. Create a simple multiplication table asking the user the number of rows and columns he wants. Solution:

Web scripting using javascript. All modern HTML pages are using JavaScript. JavaScript is the default scripting language in all modern browsers, and in HTML5. Many Internet Web sites contain JavaScript, a scripting programming language that runs on the web browser to make specific features on the web page functional. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. Javascript is a simple and modern language that was initially created to add dynamic behavior to websites inside the browser. When a website is loaded, Javascript is run by the browser's Javascript Engine and converted into a bunch of code that the computer can understand.
Master Full Stack Web Development skills using JavaScript with - React, Node, Express and Mongo Database (MERN). Best practices in Code design for reusability, performance and maintenance Front-end / Client-side programming using ReactJS ReactJS components, props, states, Hooks, Context API, Forms, JWT security etc 11/5/2013 · So let’s get to the JavaScript. You can define your JavaScript in three ways, either in your HTML tags, directly inside the script tag, or you can put it into another file on your web server and have the script tag reference it, which then makes the browser down load the file and hand it to the JavaScript engine. Lesson 1 16/8/2017 · You might also want to do ambitious things like adding keyboard shortcuts to all pages with previous-next links or block out specific hate speech on the web. You can do this (browser permitting) by using or authoring add-ons for the web. First, you need a folder to house your files. mkdir -p ~/projects/addon-name
JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. Thanks to Node.js, JavaScript is a great language to u se for a web scraper: not only is Node fast, but you'll likely end up using a lot of the same methods you're used to from querying the DOM... Behind the use of such scripting languages for Web programming lies the idea of component programming, in which programs are constructed by combining independent previously written components without any further language processing. JavaScript and VB Script programs were designed as components that may be attached to Web browsers to control how ...
Introduction to Web Programming Using JavaScript. A solid foundation in computer programming in JavaScript: syntax and data structures, conditionals, objects, scope and closures, Ajax, the DOM, and event handling. Take course. Runs August 31 - December 18, 2021. Register by. August 26, 2021. $1,920. Pace. Instructor-led. Client-side scripting using JavaScript is one of the ways to apply custom business process logic for displaying data on a form in a model-driven app. Important All the client scripting concepts and APIs explained in this documentation also apply to Dynamics 365 Customer Engagement (on-premises) users. Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable.
Why Study JavaScript? JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages You can use JavaScript to provide dynamic customizations to a standard HTML form. This lesson explains some ways that JavaScript is useful when using forms in your web pages and how to handle events and validations before submitting the form data back to your server-side scripts. What is a Form? This course picks up where Harvard University's CS50 leaves off, diving more deeply into the design and implementation of web apps with Python, JavaScript, and SQL using frameworks like Django, React, and Bootstrap. Topics include database design, scalability, security, and user experience. Through hands-on projects, students learn to write and use APIs, create interactive UIs, and leverage ...
Dynamic Web Programming brings together "from-the-trenches" insight, industrial-strength code, and never-before-published information for integrating Java, JavaScript, and enterprise databases, using Informix Dynamic Server as an example. JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary JavaScript from the critical rendering path. JavaScript provides RevealJS and BespokeJS libraries to build a web-based slide presentations. Server Applications - Node JS is built on Chrome's Javascript runtime for building fast and scalable network applications. This is an event based library which helps in developing very sophisticated server applications including Web Servers.
The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Programming the Web Using XHTML and JavaScript by Lagerstrom fits in introductory Web-Authoring courses in the community college, university extension or technical schools, or in Web-Scripting courses found in computer science departments. It requires no prior knowledge of HTML or programming. JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript …
The code below contains the initMap function that initializes and adds the map when the web page loads. Use a script tag to include your own JavaScript which contains the initMap ... This section explains how to authenticate your app to the Maps JavaScript API using your own API key. Follow these steps to get an API key: Go to the Google Cloud ... JavaScript is the scripting language used by modern web browsers, such as Chrome's V8 engine and Mozilla's SpiderMonkey engine. Besides, frontend web development, it can be used in non-browser environments as well. The NodeJS runtime environment has been created to enable web developers to use it on the backend. Using JavaScript and jQuery, the above code requests a page from www.freecodecamp , like a browser would. And freeCodeCamp responds with the page. Instead of a browser running the code to display the page, we get the HTML code. And that's what web scraping is, extracting data from websites.
31/10/2018 · Use Script (JScript) web resources to create a library of JavaScript functions that can be accessed from anywhere. Capabilities of script web resources With JavaScript web resources, you can more efficiently manage code used in form scripts, webpage (HTML) web resources, or ribbon commands by linking them to shared library of JavaScript functions. JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial.
JavaScript is the world most popular lightweight, interpreted compiled programming language. It is also known as scripting language for web pages. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments. So when your web browser reads a web page with a JavaScript program in it, the web browser translates the JavaScript into something the computer understands. As a result, a scripting language operates more slowly than a compiled language, because every time it runs, the program must be translated for the computer. Once you have MySQL up and running on your computer, you can access it by using Node.js. To access a MySQL database with Node.js, you need a MySQL driver. This tutorial will use the "MySQL" module, downloaded from NPM. To download and install the "MySQL" module, open the Command Terminal and execute the following:
 The Purpose Of Javascript Webplatform Docs
The Purpose Of Javascript Webplatform Docs
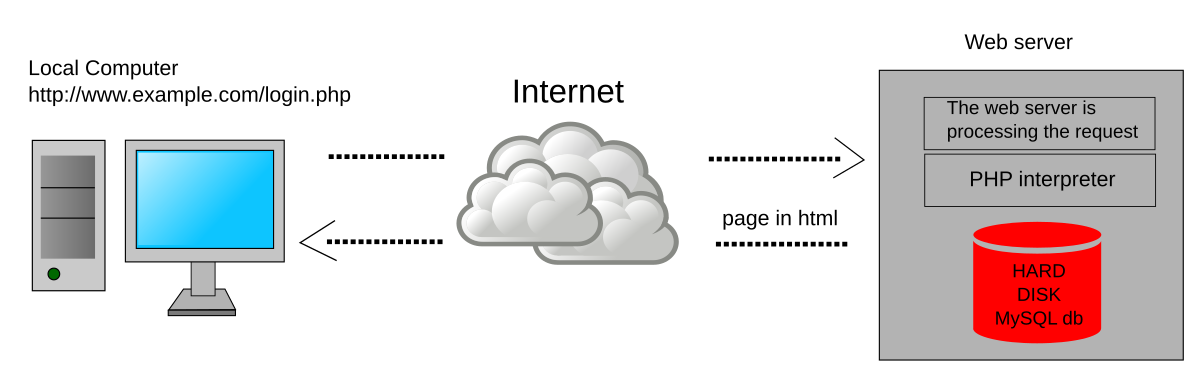
 Itm 352 Javascript And Dynamic Web Pages Client
Itm 352 Javascript And Dynamic Web Pages Client
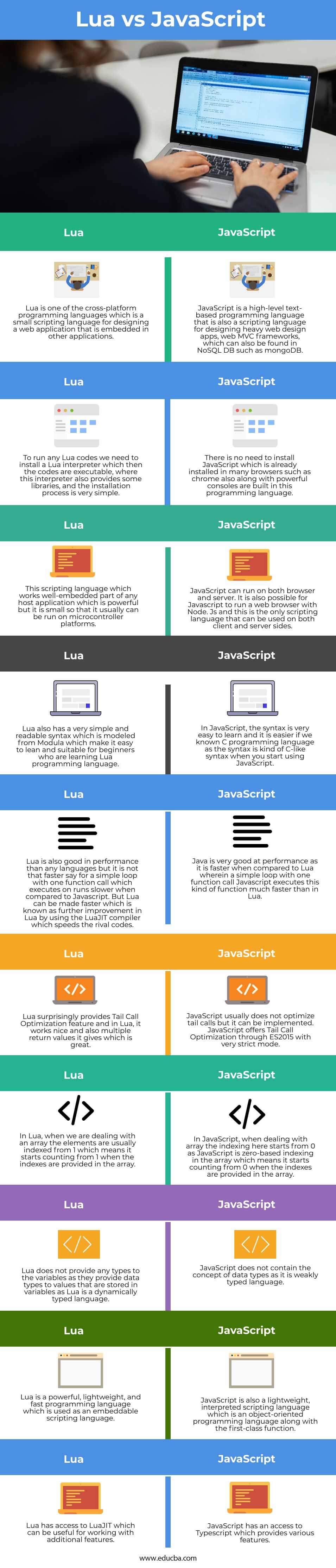
 Lua Vs Javascript Top 10 Differences You Should Know
Lua Vs Javascript Top 10 Differences You Should Know
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
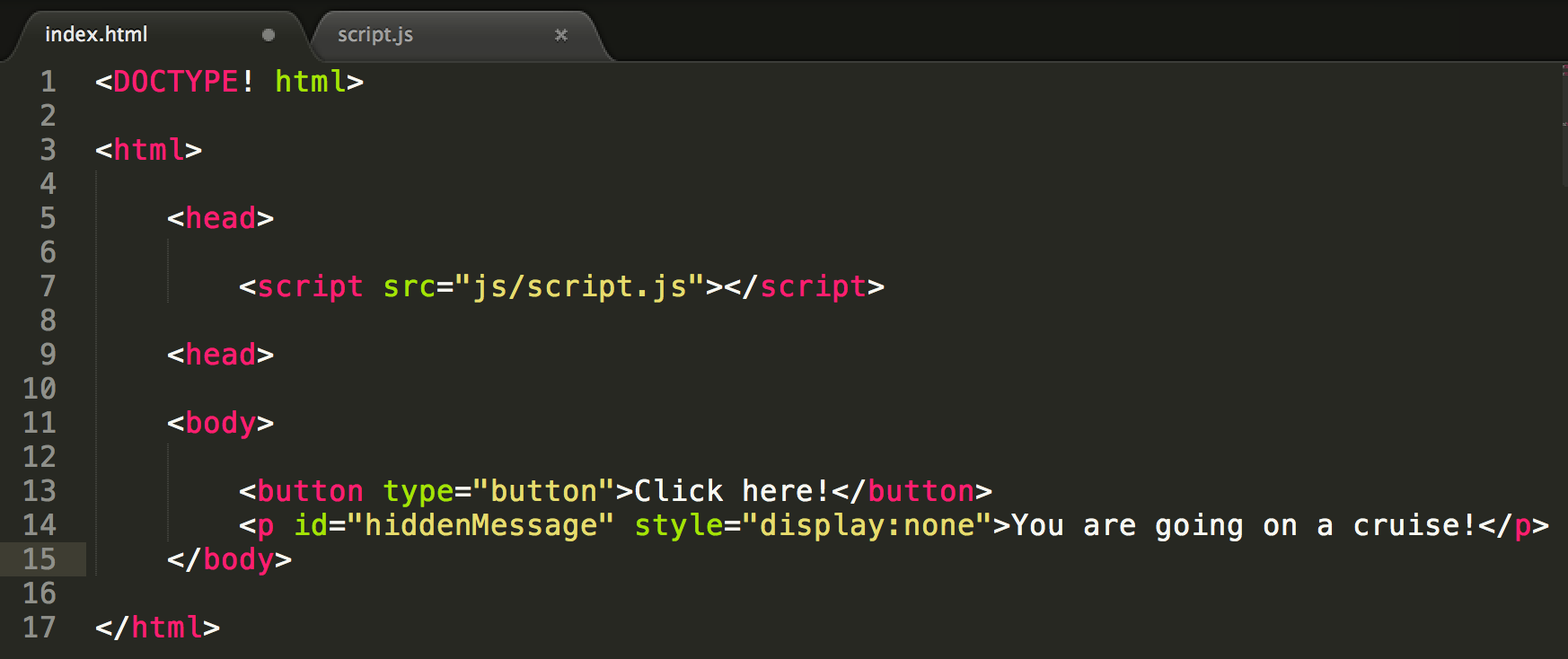
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
/GettyImages-174616627-5769ec8e5f9b58346a84bfbf.jpg) How To Separate The Javascript In Your Web Page
How To Separate The Javascript In Your Web Page
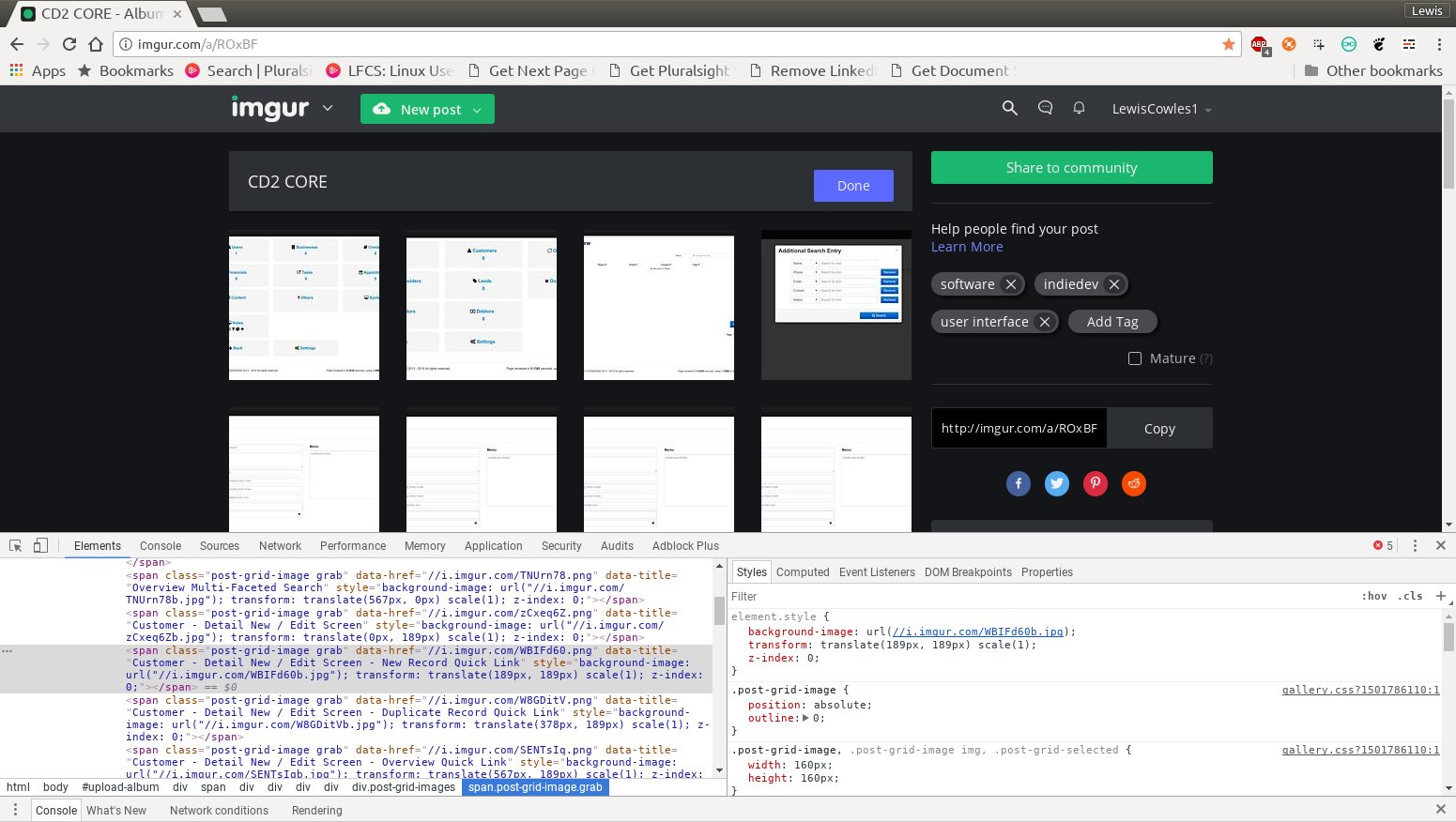
 Using Javascript To Hack The Web Opensource Com
Using Javascript To Hack The Web Opensource Com
Java Vs Javascript Which Is The Best Choice For 2021
 Allowing Javascript To Run On A Windows Form Web Browser
Allowing Javascript To Run On A Windows Form Web Browser
 Php Vs Javascript Comparison Between The Two Scripting
Php Vs Javascript Comparison Between The Two Scripting
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 What Are The Uses Of Javascript Javatpoint
What Are The Uses Of Javascript Javatpoint
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Alfresco Docs Repository Tier Web Scripts
Alfresco Docs Repository Tier Web Scripts
 Client Side Scripting Using Javascript Puntambekar
Client Side Scripting Using Javascript Puntambekar
 Client Side Scripting Using Javascript Puntambekar
Client Side Scripting Using Javascript Puntambekar
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
What Makes Javascript So Popular
Click Web Scripting Using Javascript And Introduction To
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Javascript Basics Learn Web Development Mdn
Javascript Basics Learn Web Development Mdn
 Web Performance 101 Optimizing Javascript
Web Performance 101 Optimizing Javascript
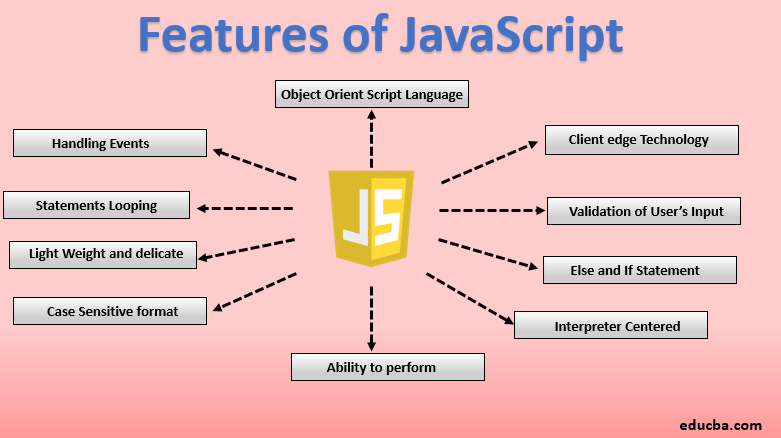
 Features Of Javascript Top 10 Characteristics Amp Comments Of
Features Of Javascript Top 10 Characteristics Amp Comments Of
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript



0 Response to "29 Web Scripting Using Javascript"
Post a Comment