28 Javascript Mouse Events W3schools
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ...
Quick Reach 1 The onmouseover event 2 HTML div example with onmouseover event 3 An onmouseover example in an image 4 onmouseover javascript example in a link The onmouseover event In web pages, the HTML onmouseover event occurs as the mouse pointer is brought over an element like a div, link, paragraph etc. …

Javascript mouse events w3schools. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. DOM Level 3 defines nine mouse events. Use addEventListener() method to register a mouse event handler. The event.button indicates which mouse button was pressed to trigger the mouse event. The modifier keys: alt, shift, ctrl, and meta (Mac) can be obtained via properties of the event object passed to the mouse event handler. When an HTML event occurs, HTML DOM allows JavaScript to respond accordingly. Some of these HTML events are: Onclick. Occurrence: when element is clicked. Ondblclick . Occurrence: when element is double-clicked. Onfocus
Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit - When a user clicks the submit button onreset - When a user clicks the reset button ... Bind an event handler to the "dblclick" JavaScript event, or trigger that event on an element. .hover() Bind one or two handlers to the matched elements, to be executed when the mouse pointer enters and leaves the elements. auto. The element behaves as it would if the pointer-events property were not specified. In SVG content, this value and the value visiblePainted have the same effect.. none. The element is never the target of pointer events; however, pointer events may target its descendant elements if those descendants have pointer-events set to some other value. In these circumstances, pointer events will ...
All browsers do support event models, but Internet Explorer's events work completely differently from the standards implemented by Firefox, Chrome, Safari, etc. If you're going to be building an application that's especially event-intensive, I'd recommend picking up a Javascript framework like JQuery, which solves all the browser ... Pointer events are DOM events that are fired for a pointing device. They are designed to create a single DOM event model to handle pointing input devices such as a mouse, pen/stylus or touch (such as one or more fingers). The pointer is a hardware-agnostic device that can target a specific set of screen coordinates. An HTML event can be something the browser does, or something a user does. Here are some examples of HTML events: An HTML web page has finished loading; An HTML input field was changed; An HTML button was clicked; Often, when events happen, you may want to do something. JavaScript lets you execute code when events are detected.
The event occurs when a user moves the mouse pointer out of an element, or out of one of its children. onmouseover. The event occurs when the pointer is moved onto an element, or onto one of its children. onmouseup. The event occurs when a user releases a mouse button over an element. DOM Events Event Objects. Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... Here, we add a mouse hover event. When you click and want to change image going to on image through the mouse. Then, automatically change the image on the mouse click event. So, you can use this code. otherwise, added only this line, and remove old input and button code from your editor.
The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. Javascript Mouse Events. The most common group of event used on the Web is the Mouse Events , as a mouse is the most primary navigation device. There are in all nine mouse events defined in the DOM Level 3 Events. All elements on a webpage support mouse events, and when you cancel the default behaviour of mouse event it affects other events as ... Event Description; onchange: An HTML element has been changed: onclick: The user clicks an HTML element: onmouseover: The user moves the mouse over an HTML element: onmouseout: The user moves the mouse away from an HTML element: onkeydown: The user pushes a keyboard key: onload: The browser has finished loading the page
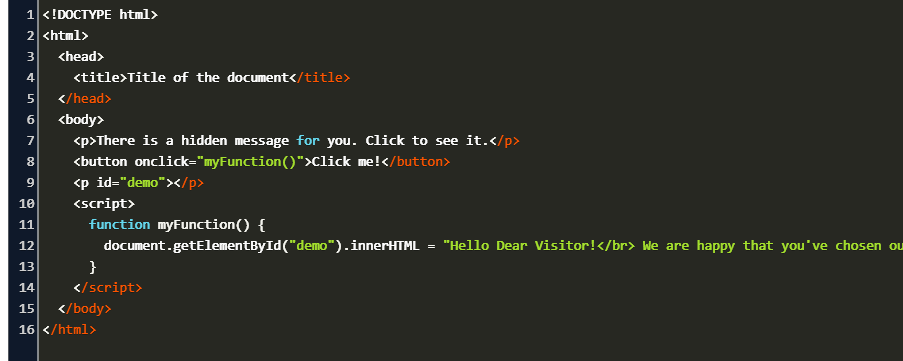
Event: Happening of something is known as event. JavaScript event: JavaScript uses DOM events for interacting with HTML when a webpage is manipulated by a user or browser. Clicking a button, keypress etc. are the examples of an event. Example: <! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Here are all the properties we can use: altKey true if alt key was pressed when the event was fired; button if any, the number of the button that was pressed when the mouse event was fired (usually 0 = main button, 1 = middle button, 2 = right button). Works on events caused by clicking the button (e.g. clicks) buttons if any, a number indicating the button(s) pressed on any mouse event.
Date created: Aug 1st, 2013. In this tutorial lets get touchy feely with JavaScript, by examining its touch related events and how they are used to detect and respond to touch and swipe events. With touch based devices ever growing in numbers, grasping these events is as essential as understanding the age old mouse events. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. @Mitch it's implicit, it's not a JavaScript property - as the documents I linked to say - CSS properties go-like-this and JS properties goLikeThis, via the style property you can access any CSS property, but you need to apply the conversion - in the case of pointer events it's from pointer-events to pointEvents as specified in the algorithm ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: JavaScript and Events CS215 Home DOM Event Registration DOM2 Event Registration List of DOM Events Mouse Events Timed Events Lab Assignment DOM Event Registration Events. An event represents actions in the browser or user actions such as moving the mouse or a click on a button.
HTML DOM events allow JavaScript to register different event handlers on elements in an HTML document. Events are normally used in combination with functions, and the function will not be executed before the event occurs (such as when a user clicks a button). For a tutorial about Events, read our JavaScript Events Tutorial. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The clientX property returns the horizontal coordinate (according to the client area) of the mouse pointer when a mouse event was triggered. The client area is the current window. Tip: To get the vertical coordinate (according to the client area) of the mouse pointer, use the clientY property. Note: This property is read-only.
Events triggered by actions inside a HTML form (applies to almost all HTML elements, but is most used in form elements): Attribute. Value. Description. onblur. script. Fires the moment that the element loses focus. onchange. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The onmousedown, onmouseup and onclick Events. The onmousedown, onmouseup, and onclick events are all parts of a mouse-click. First when a mouse-button is clicked, the onmousedown event is triggered, then, when the mouse-button is released, the onmouseup event is triggered, finally, when the mouse-click is completed, the onclick event is triggered.
onmouse events in JavaScript are: onmouseover and onmouseout events occur when the mouse cursor is placed over specific element. After placing mouse on element: After removing mouse from the element: onmouseenter event occurs when the mouse is placed on the element and stays until the mouse is removed from the element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The mouse events are by far the most important events. On this page I introduce some of the most common problems and tricks. We'll go through all mouse events: mousedown, mouseup and click, dblclick, mousemove and finally mouseover and mouseout.Then I explain the relatedTarget, fromElement and toElement event properties. Finally the Microsoft proprietary mouseenter and mouseleave events. The mouseout event is fired at an Element when a pointing device (usually a mouse) is used to move the cursor so that it is no longer contained within the element or one of its children. mouseout is also delivered to an element if the cursor enters a child element, because the child element obscures the visible area of the element. Bubbles. Yes.
 006javascript Pages 1 50 Flip Pdf Download Fliphtml5
006javascript Pages 1 50 Flip Pdf Download Fliphtml5
 Canvas Animation W3schools Html5 Canvas
Canvas Animation W3schools Html5 Canvas
 Ppt Global Dom Objects Walking The Dom Unobtrusive
Ppt Global Dom Objects Walking The Dom Unobtrusive
 Javascript Event Propagation Tutorial Republic
Javascript Event Propagation Tutorial Republic
 Programming What Are Events And How Javascript Handles Them
Programming What Are Events And How Javascript Handles Them
 Cat And Mouse With Javascript Beanz Magazine
Cat And Mouse With Javascript Beanz Magazine
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
 Citrus Fashions Wiley Learn Html And Css W3schools
Citrus Fashions Wiley Learn Html And Css W3schools
 Html Dom The Document Object Model Is A Javascript Class That
Html Dom The Document Object Model Is A Javascript Class That
 Html To Copy To Clipboard W3schools Code Example
Html To Copy To Clipboard W3schools Code Example
 09 Javascript Event Driven Programming Arrays Dom Etc
09 Javascript Event Driven Programming Arrays Dom Etc
 Line Chart How To Show Data On Mouseover Using D3 Js
Line Chart How To Show Data On Mouseover Using D3 Js
 Note The Syllabus Location Is Now Https Dberleant Github Io
Note The Syllabus Location Is Now Https Dberleant Github Io
 Cat And Mouse With Javascript Beanz Magazine
Cat And Mouse With Javascript Beanz Magazine
Javascript Javascript W3school Md At Master
 Dynamic Html Handling Events From Dom Objects Se2840
Dynamic Html Handling Events From Dom Objects Se2840
 Webgl Tutorial W3schools 08 2021
Webgl Tutorial W3schools 08 2021
 Advanced Google Analytics Tracking Html Dom Tutorial
Advanced Google Analytics Tracking Html Dom Tutorial
 Onclick W3schools Code Example
Onclick W3schools Code Example
Introduction To Browser Events
 Html Javascript W3schools Tutorialspoint Ammu Tutorials
Html Javascript W3schools Tutorialspoint Ammu Tutorials
 Javascript Html Dom Events Gradinariuionelamaria
Javascript Html Dom Events Gradinariuionelamaria




0 Response to "28 Javascript Mouse Events W3schools"
Post a Comment