29 Javascript Document Body Contenteditable True Document Designmode On Void 0
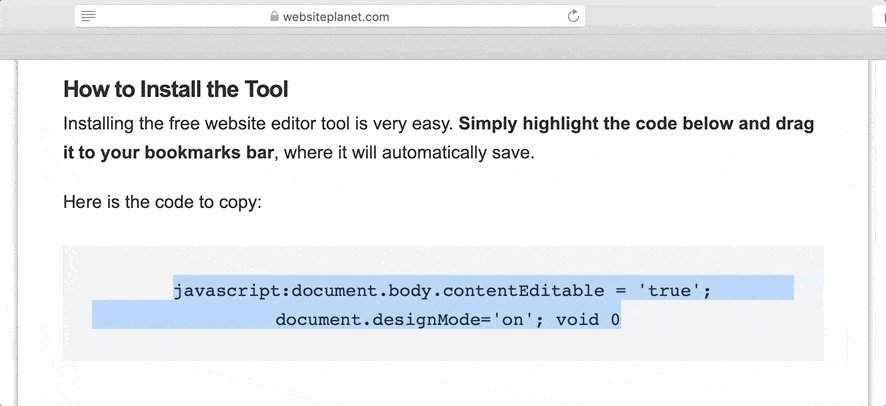
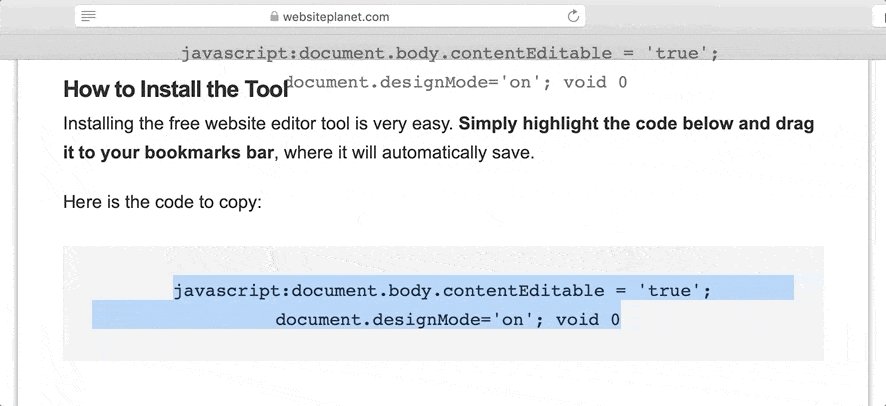
Edit Any Website or Webpage Permanently: Temporarily editing a website is a very good thing to make anyone fool.Just like I had made all my friends fool. anyway, it has two methods : using the browser's developers tool panel. using javascript. 3/3/2016 · Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Try it for yourself: Click this link, and instantly you’ll be able to edit the text on this page ...
Github Msankhala Editable Bookmarklet Editable Bookmarklet
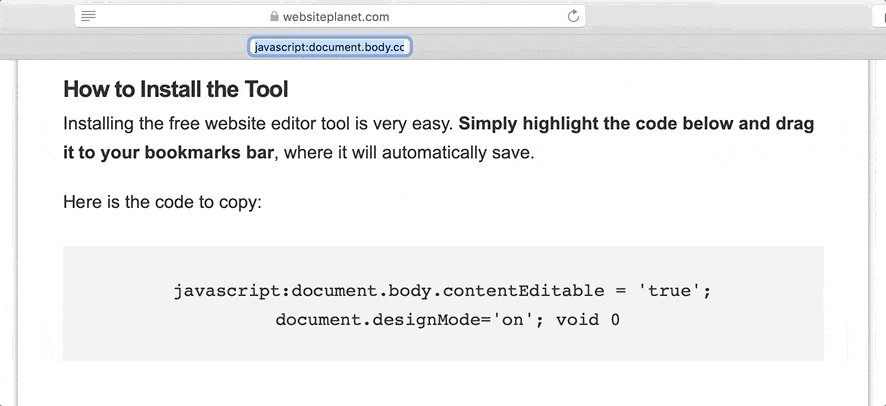
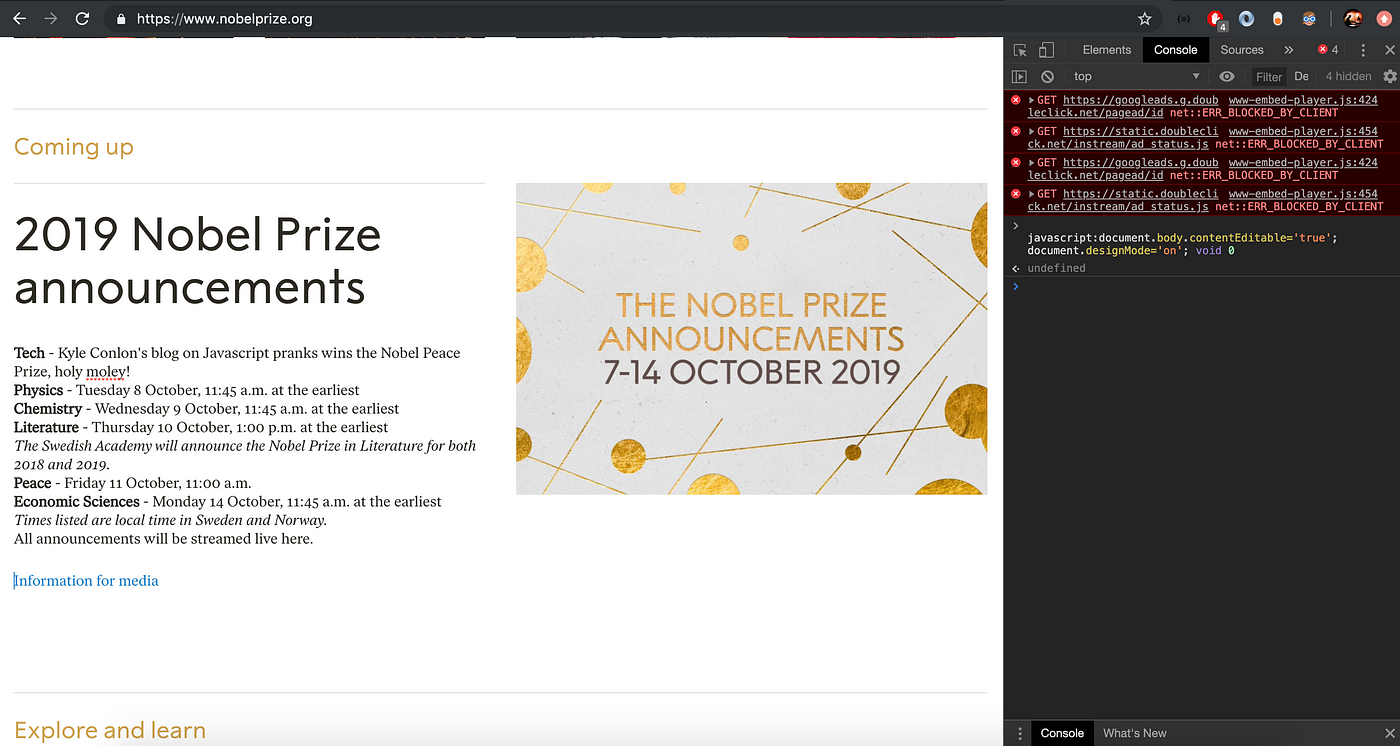
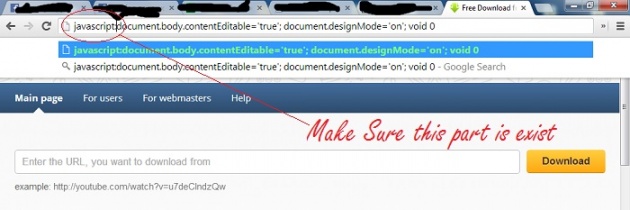
Running the following snippet in the URL bar works in both Chrome for desktop and Android: javascript:document.body.contentEditable='true'; document.designMode='on'; void 0. One important note: after copying & pasting the code into the address bar, Chrome automatically strips the javascript: part of it out. You must add that back in or it won't ...

Javascript document body contenteditable true document designmode on void 0. javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0 Drag the highlighted text into your bookmarks bar. Click the icon whenever you want to edit text on a page! JavaScript site editor. Online Javascript Editor, Online JavaScript Editor - write and run your javascript code inside this page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 Step 3: Select/change text and edit website Now you can edit any text on that webpage . Online JavaScript Editor, Online JavaScript Editor - write and run your javascript code ... Interesting video about javascript: document.body.contentEditable = "true"; document.designMode= "on"; void 0 Russian ecommerce hack tricks post-office in US/Canada The Hacker's Tricks Of The Trade
18/6/2021 · Answer: In this case, they're equivalent. contentEditable makes the element it's applied to and all descendant nodes editable. designMode makes the entire document editable. There's a great summary of the history of both properties available on the WHATWG blog — The Road to HTML 5: contentEditable. It's worth a read, if you're interested. 6/9/2018 · In the second step we will copy and paste the below listed JavaScript code in the address bar of the same web page. javascript:document.body.contentEditable=’true’; document.designMode=’on’; void 0. After that you will be able to change any text, value or number on the webpage as you like. javascript: document. body. contentEditable = 'true'; document. designMode = 'on'; void 0 Now you can just click anywhere on the page (except on images) and start typing to modify the text of the page.
javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 javascript:document.body.contentEditable='true'; How To Edit sites with JavaScript code. First go to any web page, clear the address bar and the paste the code below, "javascript:document.body.contentEditable='true'; document.designMode='on'; void 0″ (Without the quotes) and hit enter. Yep that's it, now you can select or click any part of the web page and edit what ever you need. Step 2: Copy JavaScript code in the URL box. Now copy and paste this code in URL box of the same page. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 ...
This is how you can edit any website directly from your browser: Step 1 : Highlight the text in green: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2 : Drag the highlighted text into your bookmarks bar. Step 3 : Click the icon whenever you want to edit any page. Magic! Jun 05, 2017 - to start edit : javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0 to stop edit javascript: document.body.contentEditable = 'false'; document.designMode = 'off'; void 1 30/9/2015 · You would be able to leave edit mode by changing your command to the following. javascript:document.body.contentEditable='false'; document.designMode='off'; void 0. I have updated my answer to include a simple working example of my answer, tested in chrome, safari and firefox. <input type="button" value="Edit" onclick="javascript:document.body.
Here’s some another versions ... x4+x5;DIS.top=Math.cos(R*y1+ i*y2+y3)* y4+y5;} R++;}setInterval('A()',5);void(0); ... javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 This JavaScript code lets you modify any web page in real-time; and ... javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 "Order a similar paper and get 15% discount on your first order with us Use the following coupon The next thing you do is just copy and paste the codes in the description and you are ready to go. 1. Edit the websites information: javascript:document.body.contentEditable='true'; document.designMode='on'; void 0. 2.
this is a code 4 editing any website Learn with flashcards, games, and more — for free. Apr 13, 2013 - - How would you feel if you could change any web page from within your Browser , just let your imagination run wild and think of what fun it could be, for Document.body.contenteditable='true'; Document.designmode='on'; Void 0 Which Of The Following Is True For Balancing Equations I have updated my answer to include a simple working example of my answer tested in chrome safari and firefox.
13/2/2018 · Here’s what you do: Highlight the following code: javascript:document.body.contentEditable = ‘true’; document.designMode=’on’; void 0. While highlighted, drag the code to your bookmarks bar. Click the bookmark you’ve created. Now you can click anywhere on a page and start editing, directly from your browser. Mar 18, 2021 - This tutorial teaches you to block students using bookmarklets on Chrome browsers. How to create (Needs to be in google chrome) Create a new: bookmark page. Set the link it goes to as: javascript:document.body.contentEditable='true'; document.designMode='on'; void 0. Set the name as: Edit Page. How to run without creating the bookmarklet. In the bar at the top of google chrome type: javascript: Then paste in:
I'm writing an article about editing pages in order to hand pick what you really want to print. There are many tools (like "Print What you like") but I also found this script. Anyone knows anything about it? I haven't found any kind of documentation or references. javascript:document.body.contentEditable='true'; document.designMode='on'; void 0 Thanks! javascript:document.body.contentEditable='true'; document.designMode='on'; void 0. You'll remain on the same page, but you will be able to delete or alter any of the text. Of course, the catch is ... javascript: document. body. contentEditable = 'true'; document. designMode = 'on'; void 0 If you use chrome and copy this code then chrome may strip the leading javascript: for secuirty purpose. What if you can make a bookmarklet of this code which will toggle the page to be editable and non editable.
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... 14/6/2021 · Answer : You would be able to leave edit mode by changing your command to the following. javascript:document.body.contentEditable='false'; document.designMode='off'; void 0. I have updated my answer to include a simple working example of my answer, tested in chrome, safari and … javascript: document.body.contentEditable = 'true'; document.designMode = 'on'; void 0
Copy editPage.js and paste it into the URL field of the bookmark. Save. Click the bookmark when you are in the page you wish to edit and voilá! Click on a text element and edit its text. Raw. editPage.js. javascript: document.body.contentEditable = 'true'; document.designMode='on'; void 0. Raw. source.js. Actually the javascript:document.body.contentEditable = "true"; void 0; thing doesn't work, you have to do "javascript:document.body.contentEditiable = true" you don't need void 0 or put the true in quotes 1. Copy and paste this code: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. 2. Create a bookmark as page. 3. Paste the code as the url. 4. Name the bookmark however you want. 5. go to any website and click on the bookmark.

 How To Create Temporary Screenshots Of Any Websites Using Google Chrome
How To Create Temporary Screenshots Of Any Websites Using Google Chrome
 How To Use Javascript Injections
How To Use Javascript Injections
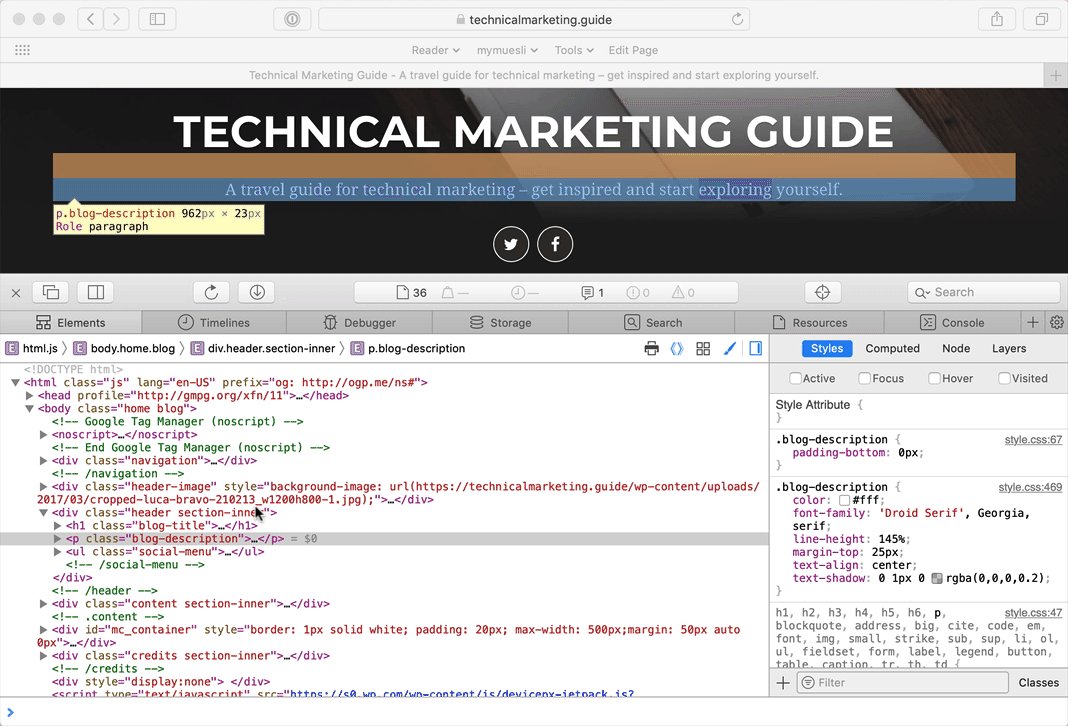
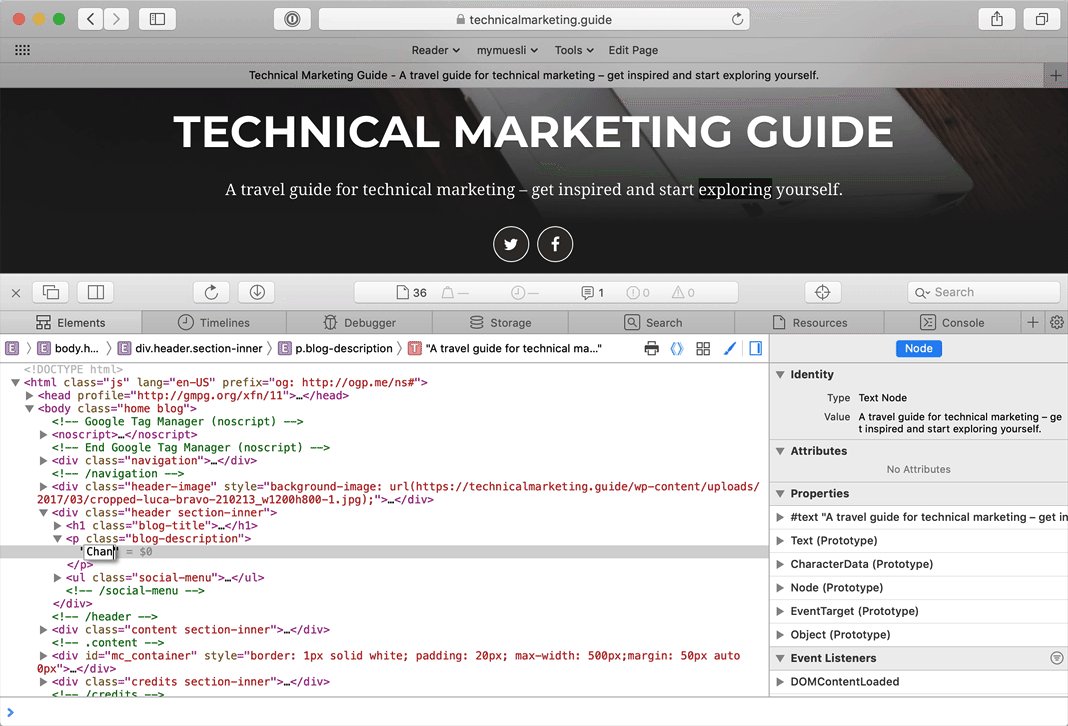
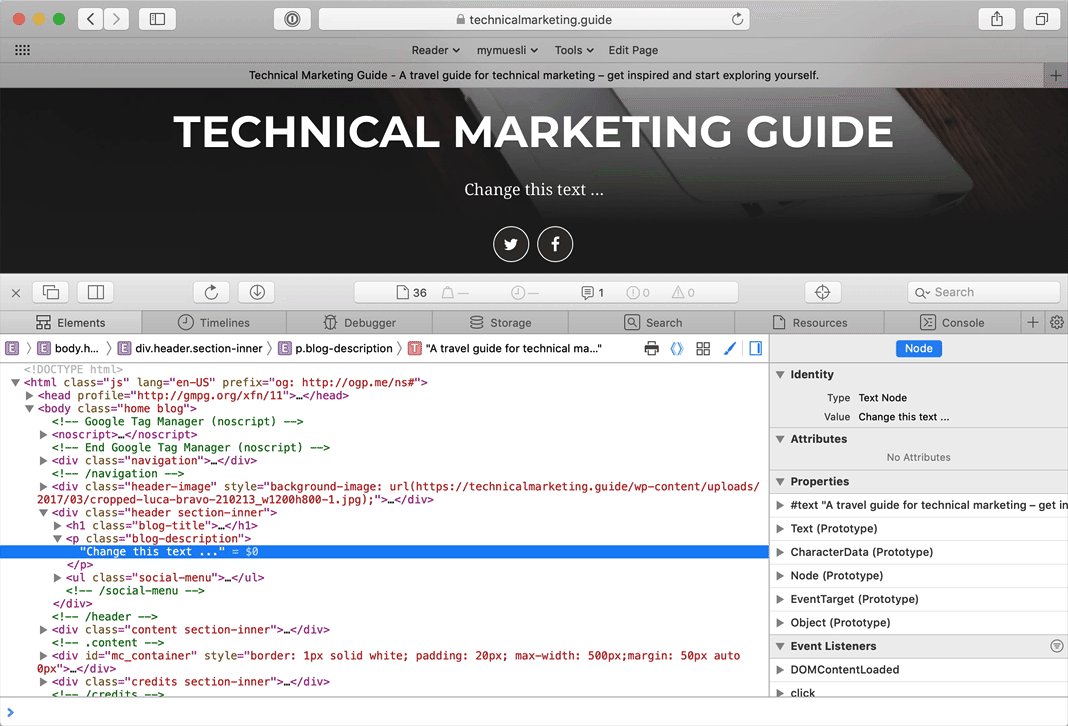
 It S Really Easy To Edit A Webpage S Html Content In Chrome
It S Really Easy To Edit A Webpage S Html Content In Chrome
 Temporarily Edit Text On Any Website Nick Janetakis
Temporarily Edit Text On Any Website Nick Janetakis
 Fun Browser Javascript Tricks And Hacks Blog
Fun Browser Javascript Tricks And Hacks Blog

 Earth Of Hackers Cool Javascript Effects
Earth Of Hackers Cool Javascript Effects
 Javascript Document Body Contenteditable True Document
Javascript Document Body Contenteditable True Document
 3 Ways To Appear To Edit Text On Any Website Wikihow
3 Ways To Appear To Edit Text On Any Website Wikihow
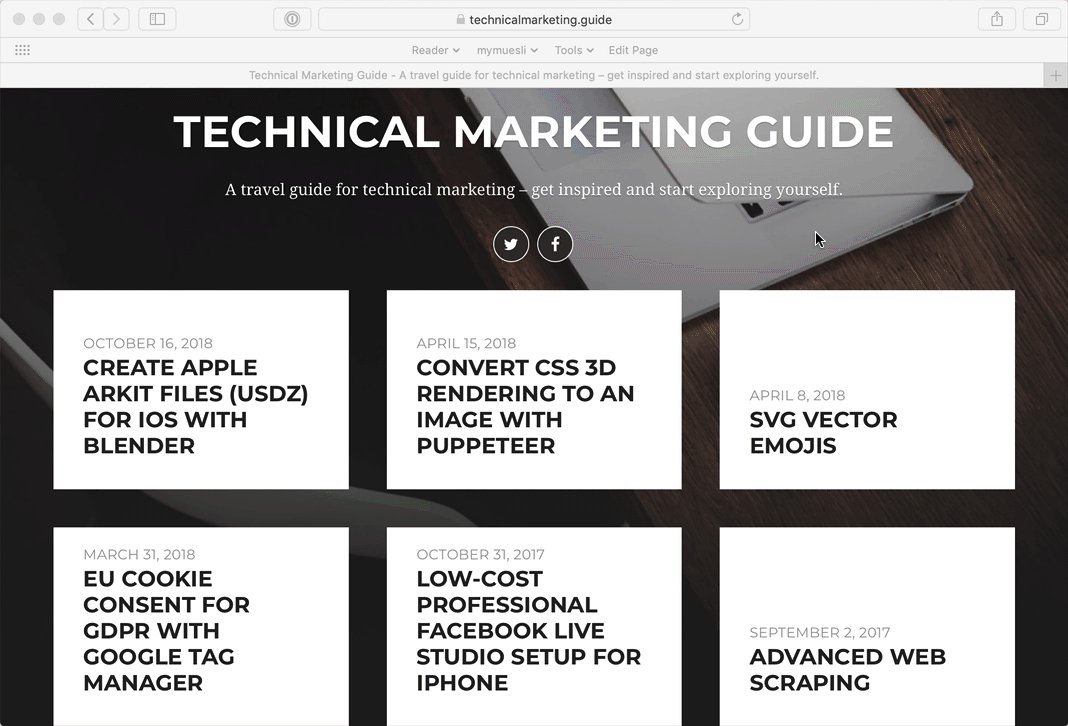
 How To Edit A Client S Website In Your Browser Copywriter
How To Edit A Client S Website In Your Browser Copywriter
 Jgheab Macara Mov Document Body Contenteditable True Document
Jgheab Macara Mov Document Body Contenteditable True Document
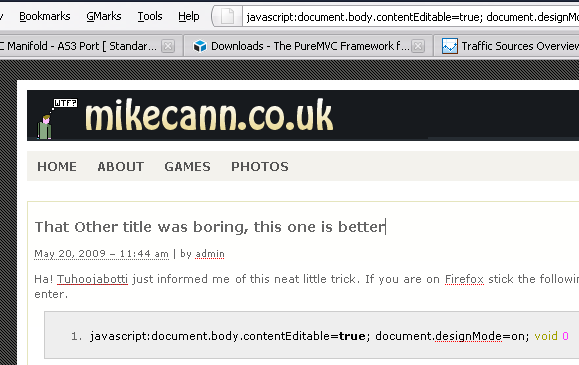
 Funky Javascript Trick Mikecann Co Uk
Funky Javascript Trick Mikecann Co Uk
电脑知识 震惊 一行代码让你修改任意网站内容 经验教程 分享
 Jgheab Macara Mov Document Body Contenteditable True Document
Jgheab Macara Mov Document Body Contenteditable True Document
 Fun Javascript Tricks To Show Friends Or Torture Enemies With
Fun Javascript Tricks To Show Friends Or Torture Enemies With
 How To Use Javascript Injections
How To Use Javascript Injections

 How To Edit Website Text Without Going Into Developer Mode
How To Edit Website Text Without Going Into Developer Mode
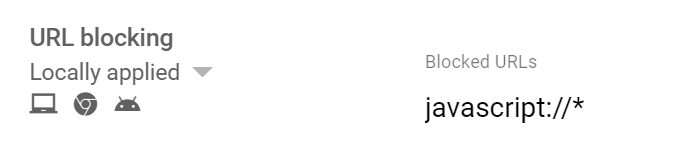
 Block Students Misusing Bookmarklets Xfanatical
Block Students Misusing Bookmarklets Xfanatical
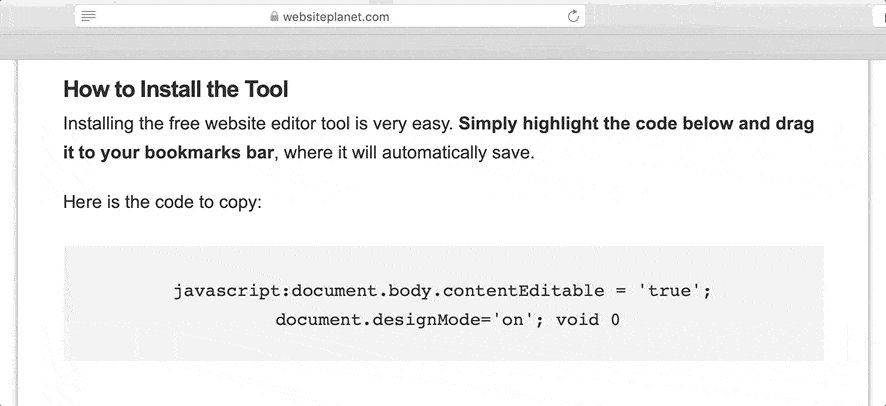
/blogmerge/8ee30917-ddef-4843-afc7-77a5ec8cac06.jpeg) How To Edit Your Website In A Browser And Then Save It
How To Edit Your Website In A Browser And Then Save It
How To Manipulate Web Page To Trick Others

 How To Make A Page Editable In The Browser
How To Make A Page Editable In The Browser




0 Response to "29 Javascript Document Body Contenteditable True Document Designmode On Void 0"
Post a Comment