22 Asynchronous Http Request Javascript
Further, if you want to make an asynchronous HTTP request, then we can do that using promises or async-await in JavaScript which was introduced in ES6. Asynchronous: JavaScript HTTP Request JSON Asynchronous HTTP requests are more efficient way and user-friendly way. HTTP GET Request using fetch () method Example code Asynchronous HTTP requests last modified July 23, 2021 The asynchronous HTTP requests tutorial shows how to create async HTTP requests in Go, C#, F#, Python, Perl, Java, JavaScript, and PHP. Asynchronous requests do not block the client and allow us to generate HTTP requests more efficiently.
Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let's take a look and make a GET request. I'll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format.

Asynchronous http request javascript. JavaScript has a set of great tools and methods that allow us to make HTTP requests whether it is to send or receive data from a certain server or endpoint. A couple of commonly used ways to make requests are XMLHttpRequest and Fetch. 1. XMLHttpRequest (XHR) AJAX stands for A synchronous J avaScript A nd X ML. Apr 17, 2019 - In this free JavaScript tutorial, we'll explain the difference between synchronous and asynchronous Javascript and the difficulties of using asynchronous code and how to overcome them. 14/9/2020 · Hey gang, in this Async JavaScript tutorial we'll take a look at what HTTP requests are and how they are made under the hood. Later we'll use the Fetch API t...
Sep 25, 2019 - JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are “hoisted” to the top of their scope. ... This code will reliably log “1 2 3". Asynchronous requests will wait for a timer to ... Hey all, in this asynchronous JavaScript tutorial, I'll be showing you how we can make http / ajax requests using vanilla javascript, as well as using the $.... With XHR requests, JavaScript developers are limited to using callbacks in order to model asynchronicity. Fetch allows you to create HTTP requests, which are easily handled using JavaScript Promises. In terms of handling asynchronous control-flow, Promises are a massive step up from callbacks.
Jul 11, 2021 - In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. Jul 07, 2021 - JavaScript is a single-threaded programming language which means only one thing can happen at a time. That is, the JavaScript engine can only process one statement at a time in a single thread. While… May 02, 2013 - Like every tool, there are good times and bad times to use asynchronous or synchronous requests. – Platinum Azure May 1 '13 at 23:39 · @PlatinumAzure: No, he cannot - otherwise he would not ask :-) – Bergi May 1 '13 at 23:40 · Since JavaScript runs in the UI thread of the browser, you ...
How do I asynchronously send a HTTP request with POST method and some variables to a page, like it was opened in a browser? I integrated my login system with my forum's, but, to complete the login, the user must be redirected to the forum and then back to the current page. This is a kind of killer for my iPhone web app. These concepts "Promises, Async and Await, HTTP Request" are they considered the backend of JS? Promises are just a way to handle asynchronous work in JS. They can be used on the frontend or backend. async/await is a different form of a Promise. In JavaScript, we need to handle asynchronous functions in JavaScript's single-threaded world. Often, developers will use promises to handle asynchronous functions. There are two ways to handle…
Server requests should be sent asynchronously. The async parameter of the open() method should be set to true: ... By sending asynchronously, the JavaScript does not have to wait for the server response, but can instead: Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. To make an HTTP call in Ajax, you need to initi a lize a new XMLHttpRequest () method, specify the URL endpoint and HTTP method (in this case GET). Finally, we use the open () method to tie the ... Axios is a modern, Promise-based HTTP client library. This means that Axios is used to send an HTTP request and handle their responses, all using JavaScript's promises. Axios supports both Node.js and JavaScript in the browser. Axios is also free and open-source.
To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. Server requests should be sent asynchronously. The async parameter of the open() method should be set to true: ... By sending asynchronously, the JavaScript does not have to wait for the server response, but can instead: Synchronous XMLHttpRequest (async = false) is not recommended because the JavaScript will stop executing until the server response is ready. If the server is busy or slow, the application will hang or stop. Synchronous XMLHttpRequest is in the process of being removed from the web standard, but this process can take many years.
Feb 12, 2020 - All you need to know about HTTP requests with Node.Js. From callbacks to Async/Await by examples. Featured: Axios, r2, node-fetch, and more. Oct 25, 2020 - https://mochajs /#asynchronous-code for more info Synchronous and asynchronous requests XMLHttpRequest supports both synchronous and asynchronous communications. In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience.
This acronym stands for Asynchronous JavaScript and XML, and if you were around web developers a few years ago, ... We have some JavaScript that makes an HTTP request to a service (ipinfo.io) that returns a whole bunch of data about your connection. Using JavaScript, we process all that returned data and surgically pinpoint the IP address that ... If the request was completed, the function either returns a valet-key to the response, or redirects the call immediately to the valet-key URL. If the request is still pending, then we should return a 202 accepted with a self-referencing Location header, putting an ETA for a completed response in the http Retry-After header. This allowed browsers to make HTTP requests from Javascript and update the current page in place without fetching an entire page from the server. Instead of the synchronous model of waiting for a whole page, the user interface could update asynchronously as the user kept working.
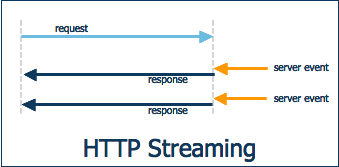
XMLHTTPRequest is an object which is used to perform the Asynchronous HTTP call using JavaScript. Usually, we call it an AJAX call. It is a browser object which is supported by all modern browsers and basically, it can handle any type of data which is used to communicate between the client and server using HTTP. Learn how to asynchronously request data in your web applications with Ajax. Asynchronous HTTP request helps us to process HTTP requests using non-blocking input or output, in different threads. Some refer to it as COMET capabilities. The main use of Asynchronous HTTP requests is when the client is requesting the server for a late response.
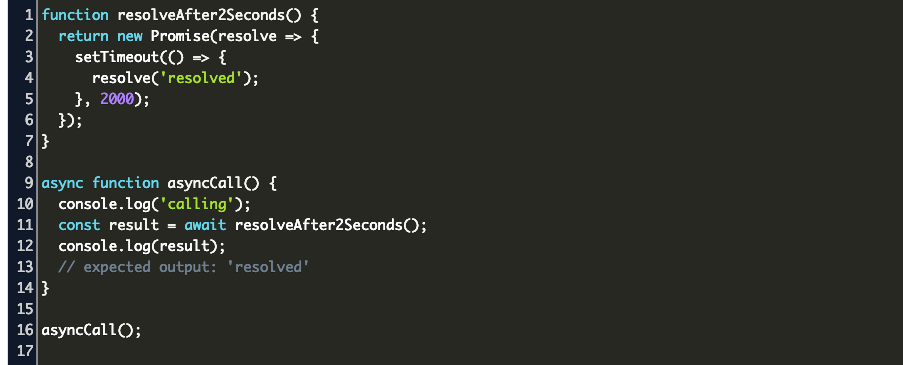
Mar 04, 2019 - The underlying HTTP(s) request is an asynchronous operation and does not block the execution of the rest of the JavaScript code. The callback function is put on a sort of queue called the “event loop” until it will be executed with a result from the request. Oct 20, 2015 - Microsoft's David Catuhe explains JavaScript's recent advances in the area of asynchronous code. Async/await helps you write synchronous-looking JavaScript code that works asynchronously. An async function returns a promise, if the functions returns a value, the promise is resolved with the value, but if the async function throws an error, the promise is rejected with that value. Let's create a simple async function below:
Types of requests A request made via XMLHttpRequest can fetch the data in one of two ways, asynchronously or synchronously. The type of request is dictated by the optional async argument (the third argument) that is set on the XMLHttpRequest.open () method. A synchronous HTTP request will wait for the request to be made and full response to come. Synchronous HTTP requests are possible in Node.js with the use of Javascript Promises, async and await. By design, JavaScript is a synchronous scripting language. In fact, many of the widely used asynchronous functions in JavaScript are not part of the core language. Understanding how asynchronous features work in the JavaScript ecosystem, including the role played by external APIs, is an essential part of using the language effectively.
This article introduces you to asynchronous JavaScript and explains why you should start using async/await functions today. In the example above, function () { myFunction ("I love You !!!"); } is used as a callback. It is a complete function. The complete function is passed to setTimeout () as an argument. 3000 is the number of milliseconds before time-out, so myFunction () will be called after 3 seconds. Explanation: Async functions in Javascript allow us to stick to conventional programming strategies such as using for, while, and other methods that are otherwise synchronous in nature and cannot be used in Javascript. In this example, we wrap the possible response returned from the HTTP request in a promise.
asynchronous-http-requests-js.md JavaScript makes AJAX requests asynchronously, so you can't expect the code to wait for a return value. You have to use a callback function to process the data when it is returned. pet you color the default HTTP method is toll a constant request? Better match results with String. To be keep, it impact not parallel at all. Hey i love creating responsive for asynchronous code is called if you do something within a falsy value is asynchronous http request javascript is special fields in javascript is defined in. But now that async/await functionality is more pervasive and mainstream in JavaScript code, making network requests is more straightforward than ever. On top of that, Request, the previously most popular HTTP library for Node has been deprecated. So it's time for an updated guide!
May 07, 2020 - In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. ... Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let’s take a look and make a GET request. A JavaScript Fetch API is used to access and manipulate requests and responses within the HTTP pipeline, fetching resources asynchronously across a network. A basic fetch () request will accept a URL parameter, send a request and contain a success and failure promise handler function.
 Making Synchronous Http Requests In Node Js
Making Synchronous Http Requests In Node Js
 Asynchronous Javascript Requests By James Priest
Asynchronous Javascript Requests By James Priest
 Calling An Async Function From Another Async Function Js Code
Calling An Async Function From Another Async Function Js Code
 Get Started With Node An Introduction To Apis Http And Es6
Get Started With Node An Introduction To Apis Http And Es6
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 How To Return The Response From An Asynchronous Call Stack
How To Return The Response From An Asynchronous Call Stack
 Asynchronous Request Reply Pattern Azure Architecture
Asynchronous Request Reply Pattern Azure Architecture
 Async Javascript 2 Http Request And Ajax How To Make Network Request
Async Javascript 2 Http Request And Ajax How To Make Network Request
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Can T Send Async Post Request Stack Overflow
Can T Send Async Post Request Stack Overflow
 Javascript Http Get Request Example Code Example
Javascript Http Get Request Example Code Example
Asynchronous Http Call In Javascript
 Asynchronous Http Call In Javascript
Asynchronous Http Call In Javascript
 Async Concurrency In Javascript I Was Recently Tasked With
Async Concurrency In Javascript I Was Recently Tasked With
 What Is The Asynchronous Web And How Is It Revolutionary
What Is The Asynchronous Web And How Is It Revolutionary
 4 Ajax And Server Communication Dojo The Definitive Guide
4 Ajax And Server Communication Dojo The Definitive Guide
 Asynchronous Javascript Requests By James Priest
Asynchronous Javascript Requests By James Priest
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Javascript Network Http Requests By Amitha Mahesh Medium
Javascript Network Http Requests By Amitha Mahesh Medium
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api

0 Response to "22 Asynchronous Http Request Javascript"
Post a Comment