27 Iterate Json Array Javascript
In Javascript, Dynamic Array can be declared in 3 ways: Start Your Free Software Development Course. Web development, programming languages, Software testing & others. 1. By using literal. var array= ["Hi", "Hello", "How"]; 2. By using the default constructor. var array= new Array (); The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. return value > 18; }
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null . In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions, dates, and undefined.

Iterate json array javascript. Iterate JSON Array Java In order to read and write JSON data in Java, we use org.json library. The org.json library allow us to encode and decode JSON data in Java. The org.json class provide several important classes through which we can perform several operations on that JSON data. This question already has an answer here: Iterate through object properties 27 answers I am learning about javascript and json objects and arrays. I have been given task of iterating following array: I have tried to iterate with simple for loop and jquery each, but it is not working. The c For example if mention the array size as topping[10] it is suppose to create a payload of 10 objects and push those 10 objects of similar type inside the array topping ** Is it possible to dynamically create json objects and post the request in postman?? Kind note : The size of the array should be parameterized. Please let me know.
Get code examples like"javascript iterate over json". Write more code and save time using our ready-made code examples. There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order. your json needs to look like something Niklas already said. And then here you go: for(var key in currentObject){ if(currentObject.hasOwnProperty(key)) { console.info(key + ': ' + currentObject[key]); } } if you have an Multidimensional array, this is your code:
In this tutorial, we are going to learn different ways to loop or iterate through an array of objects in JavaScript. First way: ForEach method Let's use es6 provided forEach() method which helps us to iterate over the array of objects: JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values. Here's an example that demonstrates the above concept. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
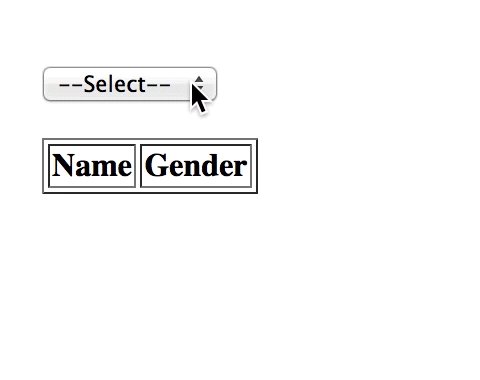
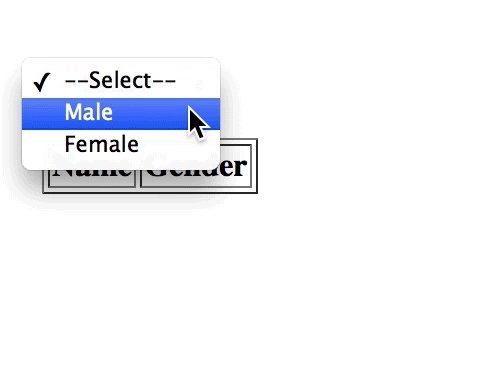
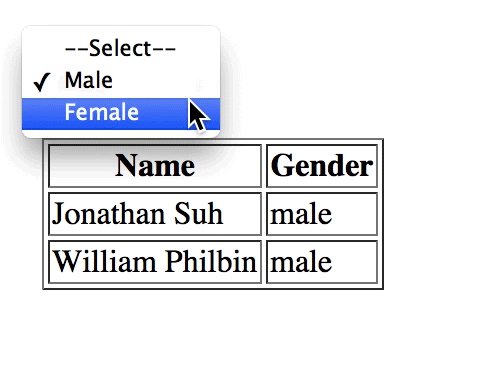
Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false ... 9/11/2020 · To iterate JSON array, use the JSON.parse().ExampleFollowing is the code −var apiValues = [ '{name: John, scores: [78, 89]}', ... 16/7/2017 · And you want to iterate this array in JavaScript. How is this possible? I’ve created simple complete solution with an example. Below example will get JSONArray as an input and we will iterate through it and will create HTML table to make sure it’s working. Demo. Input: Output:
array.every() doesn't only make the code shorter. It is also optimal, because .every() method breaks iterating after finding the first odd number.. 8. Conclusion. array.forEach(callback) method is an efficient way to iterate over all array items. Its first argument is the callback function, which is invoked for every item in the array with 3 arguments: item, index, and the array itself. 6/5/2020 · We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array. [ ["key1", "val1"], ["key2", "val2"], ["key3", "val3"], ] We can use this output to find our keys and values in a bunch of different ways. JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP ... For In Over Arrays. The JavaScript for in statement can also loop over the properties of an Array: ... It is better to use a for loop, a for of loop, or Array.forEach() when the order is important.
JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server. The JSON Format Evaluates to JavaScript Objects The JSON format is syntactically identical to the code for creating JavaScript objects. Because of this similarity, a JavaScript program can easily convert JSON data into native JavaScript objects. The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. Here is an example:
Let's assume your JSON has been validated and this is the structure in the example below. If I want to iterate through all elements in the JSON, I want to use a recursive call to make it neat, and simple to debug and simple to build on. Here is an example of iterating through your given example JSON to print out an exploded view. Quick Tip: How to Loop Through a JSON Response in JavaScript. By ... (such as an array or an object), and how to loop through such a structure, so as to access the data it contains. ... Use JSON.stringify to create a string from a object var data = [{ id : 1 , name : 'personsName' }, { id : 2 , name : 'personsName2' }] var string = JSON . stringify ( data ) To convert string to object
If you want to do them in a particular order, you have to get an array of them, sort it in the order you want, and then loop through that array. (In an ES5-enabled environment, you can get an array of the keys of an object from Object.keys(yourObject). But you'd need a shim for older browsers.) If you're working with JSON (JavaScript Object Notation) and either need to convert a JSON string to array or object and loop through it or vice-versa, take an array or object and convert it to a JSON string to return, both can be done in PHP or JavaScript. I broke up this post into three sections: Since each key/value pair is now an array we can use a standard array method to iterate through the data. Overall, while JSON itself isn't iterable it can be parsed into a type that is. How to Loop Through a String in JavaScript
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. try-catch? | Node.js SET INTERVAL iterate over a JSON array in Node.js Scheduling: setTimeout and setInterval PM2 - Restart Strategies ( restart after crash ) PM2 - Restart Strategies ( restart on crash ) How to create an http server with Express in Node.js
 Can T Access Json Array Of Objects Driving Me Crazy Stack
Can T Access Json Array Of Objects Driving Me Crazy Stack
 Live Search On Json Objects Data Using Jquery
Live Search On Json Objects Data Using Jquery
 Convert And Loop Through Json With Php And Javascript Arrays
Convert And Loop Through Json With Php And Javascript Arrays
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 How To Loop Through An Array Of Objects In Javascript Pakainfo
How To Loop Through An Array Of Objects In Javascript Pakainfo
 Sort Json By Key Or Value In Javascript Smooth Programming
Sort Json By Key Or Value In Javascript Smooth Programming
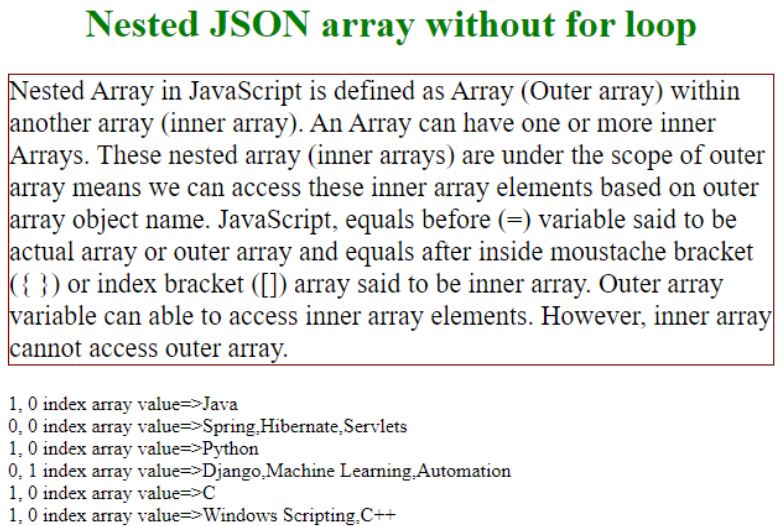
 Javascript Nested Array How Does Nested Array Work In
Javascript Nested Array How Does Nested Array Work In
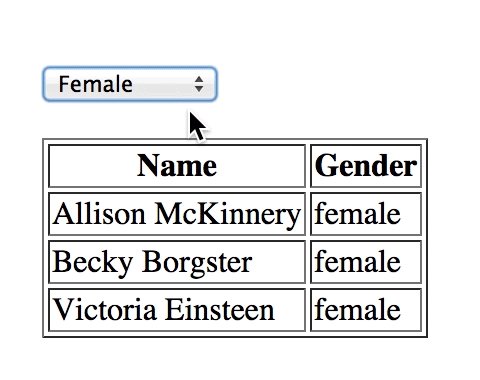
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
 How To Iterate Through An Array Object Inside Another Array
How To Iterate Through An Array Object Inside Another Array
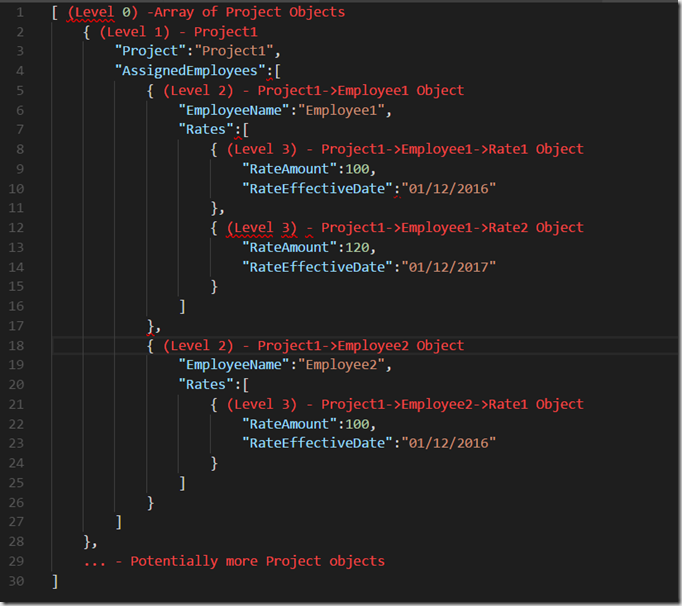
 Mini Guide Build Complex Json Arrays Showcase Bubble Forum
Mini Guide Build Complex Json Arrays Showcase Bubble Forum
 How To Iterate Json Object Array In Javascript And Jquery
How To Iterate Json Object Array In Javascript And Jquery
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify
 Loop Through Array Of Objects In A Flow Amp Create Records In
Loop Through Array Of Objects In A Flow Amp Create Records In
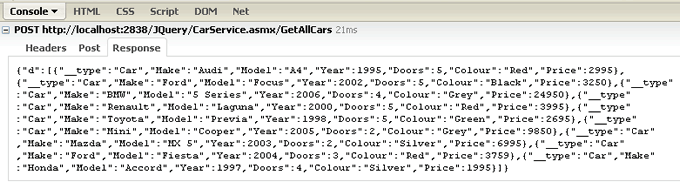
 Handling Json Arrays Returned From Asp Net Web Services With
Handling Json Arrays Returned From Asp Net Web Services With

 Iterate Through A Json Response In Jsx Render For React
Iterate Through A Json Response In Jsx Render For React
 Converting Json With Nested Arrays Into Csv In Azure Logic
Converting Json With Nested Arrays Into Csv In Azure Logic

 How To Make Many Calls To A Single Call Api In Jitterbit And
How To Make Many Calls To A Single Call Api In Jitterbit And
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
Handlebars How To Iterate Through An Array Of Objects
 Add Item To Json Array Javascript Using Spread Code Example
Add Item To Json Array Javascript Using Spread Code Example



0 Response to "27 Iterate Json Array Javascript"
Post a Comment