20 Javascript How To Draw A Circle
Three.js draw a circle. This approach makes it possible to draw a circle and other shapes (2d and 3d) with a variety of modifications. We create an array of XYZ coordinates that describe points through which we want to draw a line. Then we pass the array to a geometry and add it to our scene. Full source on GitHub. Jan 14, 2019 - It discusses in detail about drawing circles using HTML5 Canvas and also shows how to animate them by only using JavaScript. ... This post explains the steps required to draw circles and apply simple animations with collision detection.
 P5 Js Animation Multi Colored Concentric Circles
P5 Js Animation Multi Colored Concentric Circles
Definition and Usage. The arc() method creates an arc/curve (used to create circles, or parts of circles). Tip: To create a circle with arc(): Set start angle to 0 and end angle to 2*Math.PI. Tip: Use the stroke() or the fill() method to actually draw the arc on the canvas.

Javascript how to draw a circle. 5/3/2019 · Learn how to code a circle with JavaScript and ProcessingJS, and then try it yourself in the editor boxes. This math + art + technology activity is designed to show how JavaScript programs can be used to make drawings and introduce kids to the coordinate system used. Following is the code to draw a circle in JavaScript −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes. Online Tutors ... Apr 25, 2020 - ellipse(x,y,x,y); //x and y represnt number value not string
Drawing An Ellipse With D3 JS. So far we have created some basic shapes such as a rectangle, circle, and triangle drawing scalable vector graphics with D3 JavaScript. Let's now try to draw an ellipse, which is very similar to a circle, and just about as easy to create. Consider this snippet of D3. Blog Design Development Mobile Inspiration CSS Javascript News Opinions Politics ... To draw a circle with HTML5 Canvas, we can create a full arc using the arc() method by defining the starting angle as 0 and the ending angle as 2 * PI. The xmlns attribute changes an element (and its children) to a different XML namespace. This namespace, identified by a URL, specifies the dialect that we are currently speaking. The <circle> and <rect> tags, which do not exist in HTML, do have a meaning in SVG—they draw shapes using the ...
Simple solution: Using JavaScript it is possible to draw filled circle with certain color in following way. 1. fillStyle property and arc() method example See a... you should be able to draw a buffer circle with the examples containing the buffer_analysis() command located on the page link above. ... I didn't catch the javascript tag. - Snazzer Jun 11 '14 at 20:51. Add a comment | 1 Use your point as the basis for a circle geometry. 24/7/2019 · p5.js | circle () Function. Last Updated : 24 Jul, 2019. The circle () function is used to draw the circle on the screen. A circle is the closed shape. A circle can be created by using the center and radius of the circle. Syntax: circle (x, y, d) Parameters: x: It …
center (required): This property specifies the location where the Circle has to be drawn. It uses the LatLng() object, where we can define the latitude and longitude.. map (required): The specified map on which the circle is shown. We can also define the map using the method setMap().. Syntax. circle.setMap(map); radius (required): We can specify the radius in meters, depending on the zoom ... Steps for drawing a line in JavaScript. To draw a line on a canvas, you use the following steps: First, create a new line by calling the beginPath() method. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveTo(x, y). Finally, draw a line from the previous point to the point (x,y) by calling the lineTo ... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to draw the following diagram [diagonal, white to black circles].
the resulting ball/circle. With the draw function finished we now have a circle drawn based on the ball object's attributes. ... you need to be well versed in JavaScript to follow along with ... The way you draw a circle in your canvas by using the handy arc function. This function and the arguments you need to specify in order to use it look as follows: arc (centerX, centerY, radius, startAngle, endAngle, isAntiClockwise); These arguments are important in helping you draw the circle that you want, so let's look in detail what all of ... How to Draw a Circle in Javascript | How to Draw a Circle on Canvas Using Javascript Welcome Folks My name is Gautam and Welcome to Coding Shiksha a Place fo...
To create a circle, use the border-radius property and set the value to 50%. Then combine the height and width properties with a matching value: TypeScript // This example creates circles on the map, representing populations in North // America. // First, create an object containing LatLng and population for each city. The cx and cy attributes define the x and y coordinates of the center of the circle. If cx and cy are omitted, the circle's center is set to (0,0) The r attribute defines the radius of the circle
Exercise Draw another semi circle, make it the bottom (or top) half of the one you already have. Use any colour for the fill style. When you complete all three exercises, your canvas should look something like this: In the next part of this Javascript canvas tutorial, you'll learn how to draw ... circle.setMap(null); Note that the above method does not delete the circle. It removes the circle from the map. If instead you wish to delete the circle, you should remove it from the map, and then set the circle itself to null. Removing a circle is similar to removing a polyline. To see the code in action for a polyline: view example. Draw a circle in JavaScript Draw a line on HTML5 canvas in JavaScript Draw a line with shadow on HTML5 Canvas in ... Draw a path with arc in JavaScript Draw a path with lines in JavaScript Draw a rectangle with border and fill on HT... Draw a triangle on HTML5 Canvas in JavaScri... Draw a zigzag path with lineTo method in Ja...
Put the code in your head tag. <script type="text/JavaScript" src="jsDraw2D.js"></script> It is available to download from here Copy and paste the following code where you want your circle to appear... How to create Canvas Graphics & Shapes With HTML & JavaScript, Canvas is an HTML element used to draw shapes with JavaScript.Canvas Draw Image Circle Line.. It contains well written, well thought and well-explained technical & programming articles, interview questions with answers for freshers and experienced, Latest top updates on Angular ... Jun 21, 2021 - In other words, if we were to draw ... of the bitmap that results from telling the computer to draw a circle. In this way, the method is comparable to drawing with MS Paint, except we’re using Javascript to draw things instead of the cursor....
This declaration creates the canvas on which we'll draw in the rest of the tutorial. Now that we've got a canvas to draw on, let's do so: We need 2 * Math.PI to draw an arc forms the circle. Next, we set the fillStyle to set the fill of the circle. Then we call fill to draw the fill. Next, we set lineWidth to set the outline's width. The <canvas> tag is used to draw graphics, on the fly, via Javascript. The tag is only a container for graphics, you must use a script to actually draw the graphics. In this article you'll learn how to draw in the canvas a point according to the clicked point by the user. To start create a canvas tag in your document with the size that you want.
See the Pen javascript-drawing-exercise-1 by w3resource (@w3resource) on CodePen. Contribute your code and comments through Disqus. Previous: javascript Drawing Exercises. Next: Write a JavaScript program to draw a circle. The radius of the inscribed-circle (known as in-radius) is: Implementation: Step 1: In Computer Graphics we represent a triangle by its angular points rather than its side length meaning the input would be the vertices of the triangle! So we need to convert that into the side-lengths a, b, c so that we could use it for the formula. To achieve this we use this simple getSides helper function: 5 days ago - This example draws a complete circle with the arc() method. ... The arc is given an x-coordinate of 100, a y-coordinate of 75, and a radius of 50. To make a full circle, the arc begins at an angle of 0 radians (0°), and ends at an angle of 2π radians (360°).
Now let's look at how to draw a circle in canvas. This is accomplished using the arc () method, which draws all or part of a circle at a specified point. Let's add an arc to our canvas — add the following to the bottom of your code: Check out my code on SoloLearn 1/8/2014 · Here is how to draw a circle using JavaScript in HTML5: const canvas = document.getElementById ('myCanvas'); const context = canvas.getContext ('2d'); const centerX = canvas.width / 2; const centerY = canvas.height / 2; const radius = 70; context.beginPath (); context.arc (centerX, centerY, radius, 0, 2 * Math.PI, false); context.fillStyle = ...
Jun 02, 2020 - Error: EPERM: operation not permitted, mkdir 'C:\Users\SHUBHAM~KUNWAR' command not found: create-react-app ... Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss! See the Pen javascript-drawing-exercise-2 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus. Previous: Write a JavaScript program to draw the following rectangular shape. Next: Write a JavaScript program to draw two intersecting rectangles, one of which has alpha transparency. The org.opencv.imgproc package of Java OpenCV library contains a class named Imgproc. This class provides a method named circle (), using this you can draw a circle on an image. This method provides the following parameters − A Mat object representing the image on which the circle is to be drawn.
To draw arcs or circles, we use the arc () or arcTo () methods. arc (x, y, radius, startAngle, endAngle, counterclockwise) Draws an arc which is centered at (x, y) position with radius r starting at startAngle and ending at endAngle going in the given direction indicated by counterclockwise (defaulting to clockwise). arcTo (x1, y1, x2, y2, radius) Javascript Draw Spiral animation. Javascript Draw two flying circles on two canvas. Javascript Enlarge arc in animation. Javascript Enlarge rectangle in animation. Javascript Fade out rectangle. Javascript Fill a triangle in animation. Javascript Grow a circle. Javascript Grow line in animation. Draw a circle around this. 1 0 0 0 % Have another go! Too close to dot; Draw a full circle; Too slow; Wrong way; New best score; Best: 0.0%. Tweet Share WhatsApp ...
The functionality "Draw into html elements even after the page has fully loaded" isn't available for Opera prior to version 7, whereas "Draw into the document while the page is parsed" is cross-browser capable. Documentation: How to Use the JavaScript Graphics Library: 1. Download the Library
Html5 Canvas Draw Animated Circle Free Online Tutorials
 How To Draw A Circle In Javascript How To Draw A Circle On Canvas Using Javascript
How To Draw A Circle In Javascript How To Draw A Circle On Canvas Using Javascript
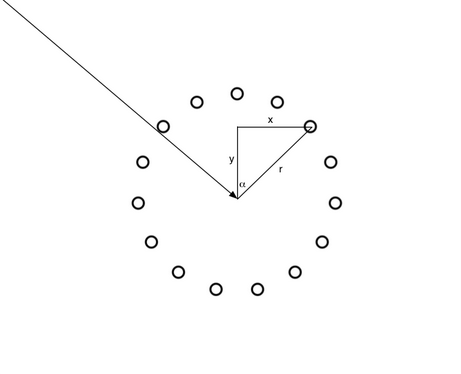
 I Have To Draw A Circle Made Up Of Circles With Chegg Com
I Have To Draw A Circle Made Up Of Circles With Chegg Com
 How To Draw A Star Multiple Points
How To Draw A Star Multiple Points
 P5 Js Circle Function Geeksforgeeks
P5 Js Circle Function Geeksforgeeks
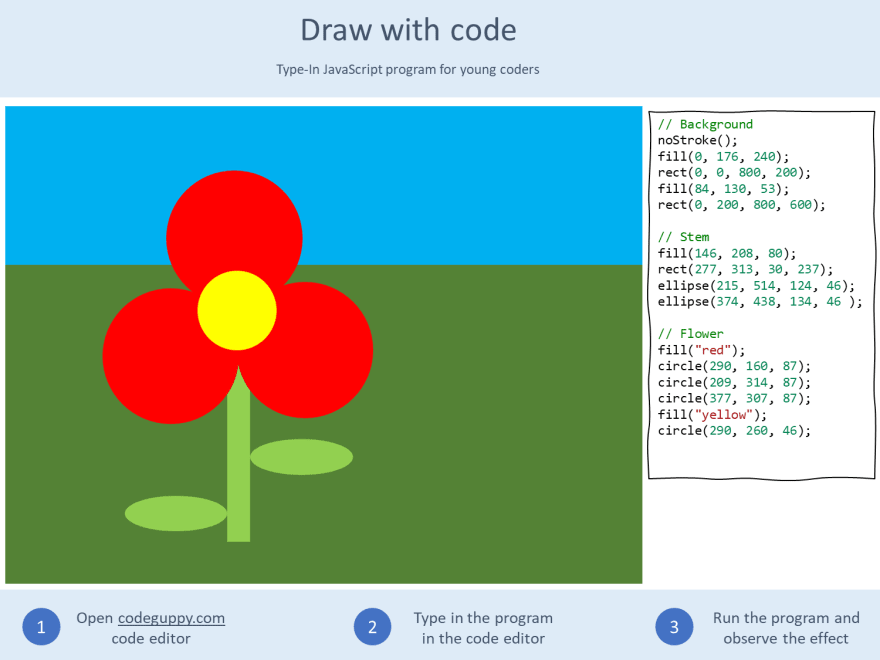
 Draw A Figure On Html Canvas With Github Copilot And Html
Draw A Figure On Html Canvas With Github Copilot And Html
 How To Draw Circle In Python Turtle
How To Draw Circle In Python Turtle
 Rotate Arrow On Canvas Game Development Stack Exchange
Rotate Arrow On Canvas Game Development Stack Exchange
 Introduction To Javascript 2 Order Of Execution Mvcode
Introduction To Javascript 2 Order Of Execution Mvcode

 How To Draw Charts With Javascript And Html5 Canvas Develop
How To Draw Charts With Javascript And Html5 Canvas Develop
 Javascript Draw Border Around Shape On Image Canvas Circle
Javascript Draw Border Around Shape On Image Canvas Circle
 I Want To Draw Svg Circles Precisely On The Svg Path Stack
I Want To Draw Svg Circles Precisely On The Svg Path Stack
 How To Code A Circle With Javascript Our Family Code
How To Code A Circle With Javascript Our Family Code
 How To Draw Charts Using Javascript And Html5 Canvas
How To Draw Charts Using Javascript And Html5 Canvas
 Good Javascript Circle Algorithm
Good Javascript Circle Algorithm



0 Response to "20 Javascript How To Draw A Circle"
Post a Comment