30 Javascript Code For Sending Email With Attachment
JavaMail API - Sending Email With Attachment. Here is an example to send an email with attachment from your machine. The file on local machine is file.txt placed at /home/manisha/. Here we have used JangoSMPT server via which emails are sent to our destination email address. The setup is explained in the Environment Setup chapter. Contact form with attachment using html, javascript, jquery and php · A simple contact form to send email with attachment.
 How To Send Email With Attachment In Codeigniter Webslesson
How To Send Email With Attachment In Codeigniter Webslesson
Send emails with attachments using JavaScript - Demo. Send Email. Credits: Mandrill. Demo page that shows how to send emails with attachment using JavaScript to read files and query the Mandrill API « Back to the tutorial. Send emails with attachments using JavaScript - Demo. Send Email ...

Javascript code for sending email with attachment. Create a folder of your app, in my case I've created my app inside htdocs folder of my xampp and name it phpmailer. 2. Create a file named Composer, JSON inside your app folder and put the ff. Line inside it. This will tell Composer to install phpmailer to our app. 3. Open command prompt, navigate to your app and type the ff. Emailing a PDF To mail the PDF document to the specified e-mail address when the button is selected, in the script window, enter the following text in the exact format, and click OK: // use mailDoc in this routine this.mailDoc (true, "yourname@address ", "cc goes here", "bcc goes here","Subject goes here"); +++++++++++++++++++++++++++++++ PHP mail () function provides a simple way to send email from the script. You can send email with text or HTML content using the PHP mail () function. Along with the HTML content, you can send the attachment with the email using PHP. Use some additional headers in the PHP mail () function to send email with pdf/image/word attachment.
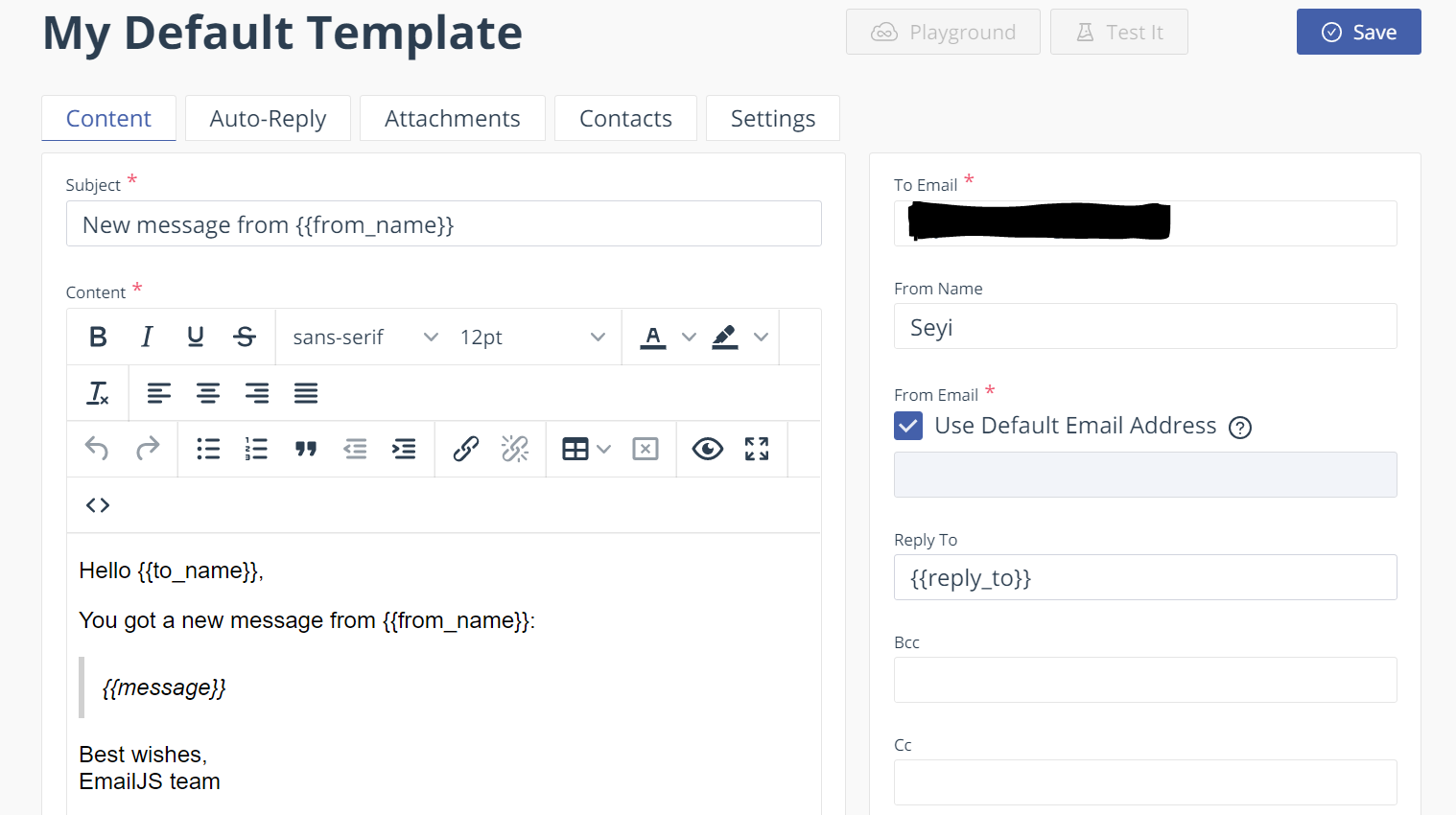
Send email directly from your client-side Javascript code – no server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier! There is not a straight answer to your question as we can not send email only using javascript, but there are ways to use javascript to send emails for us: 1) using an api to and call the api via javascript to send the email for us, for example https://www.emailjs says that you can use such a code below to call their api after some setting: To send email, without calling some server-side code, you are basically limited to mailto ... along with any associated source code and files, is licensed under The Code Project Open License (CPOL) ... To open apple mail with C# or Javascript to send mails with attachment. sending mail using gmail server in php or javascript.
Add attachment to email using Javascript. Hi all, Currently, I can send email using Javascript as in the following code. However, I need to attach files from the following table (see the pics). Please help me to add some code so that I can attach the files to the email. Thank you! The Code: function sendSingleEmail(contactId, whatId, contents ... Let's suppose that in our case the file is in the bucket xoor-email-attachments and the file key is attachment.pdf. We need to first code a function that will grab the file from S3 for us ... Feb 17, 2017 - As of earlier this week, anyone who tries to send a .js (JavaScript) file attachment via Gmail will be out of luck, as they’re now on Google’s list of restricted file types for attachments. That means that GMail users can’t send or receive emails with .js file attachments.
A: PDF Studio supports using submitForm as a Javascript action to send form data by email. The form data is sent as an attachment. Below is an example showing a button with submitForm action. 1. Create a Push Button. 2. Right click on the Button -> Properties -> select Actions. 3. In the PHP code we will set where the mail to be transfer from the website by giving particular email id, and also we will set the data to send in email i.e. the email details containing the name, contact number, email address and the message. Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file html-email-form-with-attachment. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test.
Then I'm using gapi's client to send the email; sendMessage is the function that gapi's online document provides. Before you send email, you need to Base64URL encode your email. I got the encode library from here: https://www.npmjs /package/js-base64 Sending an email is a very common activity in a web browser. For example, sending an email when a new user joins to a network, sending a newsletter, sending greeting mail, sending an invoice. We can use the built-in mail() function to send an email programmatically. This function needs three required arguments that hold the information about ... // Else if email with attachment cannot be sent } else { // Display failed to be sent message echo "The email with attachment failed to be sent"; } Note: The mail() method functions by sending an email directly from a script.
Send Email with Attachment in JavaScript from Windows Store Apps ... Introduction¶ To send an email with file attachment, we need to use AddAttachmentAsync method. This method can attach a file to the email message from local disk or ... If you have any comments or questions about above example codes, please click here to add your comments ... Jun 30, 2012 - This question has been marked as duplicate of this but, unless I am missing anything, that question does not have any mention of "attachment"s in email. I've cast a reopen vote. – Gaurang Tandon Dec 16 '17 at 10:52 ... Open the local email client from JavaScript and user can send email with ... 16/10/2016 · The JavaScript logic remains exactly the same. Update: December 22nd, 2015. Reading file data as dataUrl ... using filereader.readAsDataURL(file) causes broken attachments. I updated the code to use arrayBuffer and then convert that to base64 and all my tests with various file types worked. I updated the code below and the gist.
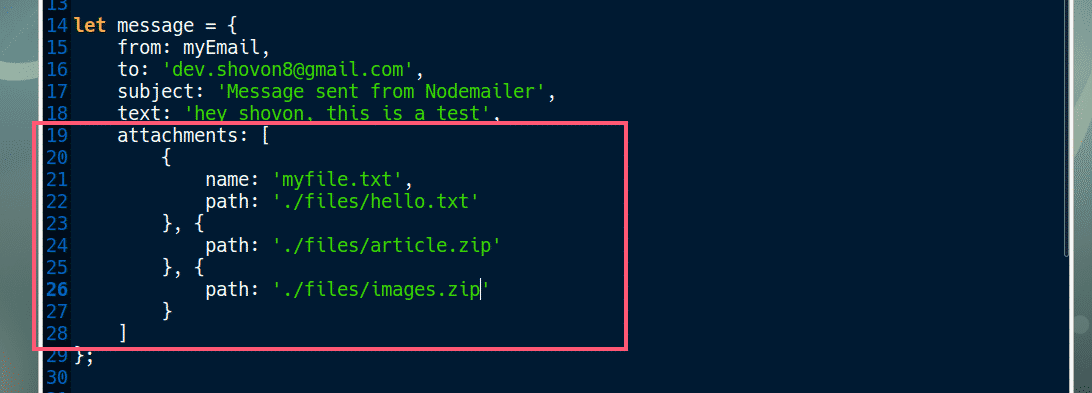
22/3/2018 · The best idea to send a file, but have the client send the E-Mail that I can think of is: Have the user choose a file. Upload the file to a server. Have the server return a random file name after upload. Build a mailto: link that contains the URL to the uploaded file in the message body. Share. 27/7/2020 · At last, in order to send attachment just write the following code in sendMail () function: Attachments : [ { name : "File_Name_with_Extension", path:"Full Path of the file" }] So the final JavaScript code after above configuration will look like: Filename: index.html. Dev Tip: If you want to send an attachment in base64 format, instead of passing "path" as a property, send a "data" property in dataUri format. in dataUri format. (Example coming soon!) Sending multiple emails: The "To" property can be an array of email addresses, instead of just one.
and add a send e-mail action to your flow. See: ... How to add C# code in default.aspx and call that C# code using javascript in SharePoint online. 2. ... How to add attachment with default send by mail functionality in SharePoint online? 0. How to get contents of a form send in the email. 1. SharePoint 2013 Infopath 2010 form Send e-mail From ... Nov 27, 2019 - Twilio posts cloud communications trends, customer stories, and tips for building scalable voice and SMS applications with Twilio's APIs. -> sendEmail (to, subject) would be like sending a SMS -> sendEmail (to, subject, body) would be like sending a basic Email If the body parameter is a DOM Node instead of a string, the email format could be automatically set to HTML With contenEditable, this would make easy to create email editors
expand. SendEmaiwithPDFAttachement.zip. Today I will show how to "Send a PDF File as an attachment in Mail using java script in CRM 2015/2016. " To work around this we need to follow some steps: Step 1: Create a record in "Email" Entity with some subject value. Step 2: Create a record for activityParty in "ActivityParty" Entity. How to send an email from JavaScript - Learn How to send an email from JavaScript with easy example and code. HTML CSS Javascript jQuery AJAX PHP Java MORE ... in order to send attachment just write the following code in sendMail() function: Attachments : [{ name : "File_Name_with_Extension", path:"Full Path of the file" }] ... Dynamic attachments are used to send attachments from your Javascript code. # Attachment type. Choose Form File Attachment if you want to allow the visitors of your site to upload files and attach them to your email. Choose Variable Attachment if you want to create an attachment programmatically, for example, a canvas image. # Filename
There are many tutorials on the internet about sending emails with Node.js and Nodemailer but none of them covers the sending an attachment with it. We will go a step further and build a contact form with image attachment using Node.js Express with Nodemailer for back-end and React with Redux for Front-end. This solution "injects" data, using JavaScript, into a custom list. This list has one purpose only: sending an email containing the injected data. The custom list have the following fields: Title: The native Title field - holds the subject. To: Single line of text. Cc: Single line of text. EmailBody: Multiple lines of plain text. Sending email with attachment using JavaMail API. There are total 7 steps for sending attachment with email. They are: Get the session object. compose message. create MimeBodyPart object and set your message text. create new MimeBodyPart object and set DataHandler object to this object. create Multipart object and add MimeBodyPart objects to ...
Nov 15, 2019 - To send emails from JavaScript, you can use such services as EmailJs or SmtpJS . In this blog post, you’ll figure out how to do this seamlessly. How To Send Email With SMTP And Attachment Using phpmailer in PHP?. Before using the below code, you have to download 2 files as mentioned below from PHPMailer Class and save both it to your desired same directory and edit the path of one file in the below code.. class.phpmailer.php Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
There are many Node.js modules ... emailjs, express-mailer etc. In this article, I will show you how to send E-Mail and also how to send E-Mail with attachment with Nodemailer Node.js module. Let’s get started. ... Basic understanding of Node.js and JavaScript... Copied. In Response To MichaelN. here is the code that I copied and used. // This is the form return e-mail. Its hardcoded. // so that the form is always returned to the same address. // Change address on your form. var cToAddr = " gleeherr@tuftsmedicalenter "; // Set the subject and body text for the e-mail message. Mar 01, 2007 - To futher my previous post on sending emails using Netcat and JScript, here is how to also send attachments.
Mar 10, 2021 - Send email via Node js is super easy. Today we are going to discuss about sending email via node js. We will use nodemailer module to send the email This question has been marked as duplicate of this but, unless I am missing anything, that question does not have any mention of "attachment"s in email. I've cast a reopen vote. – Gaurang Tandon Dec 16 '17 at 10:52 ... Open the local email client from JavaScript and user can send email with ... Sending Email with Attachments To add one or more attachments to your email, add an "attachments" property in the message object, that contains an array of attachment objects. You can add an utf-8 string as an attachment, a stream, a local file, or even a file from an URL address. For more details, see the documentation from: Nodemailer ...
SmtpJS is a free library you can use for sending emails from JavaScript. All you need is an SMTP server and a few manipulations to get things done. We'll use Mailtrap as the server because it is an actionable solution for email testing. Below is the flow you should follow: I have the Html Page with file upload control,Now i want to send that attachment with mail,there no server side due html.
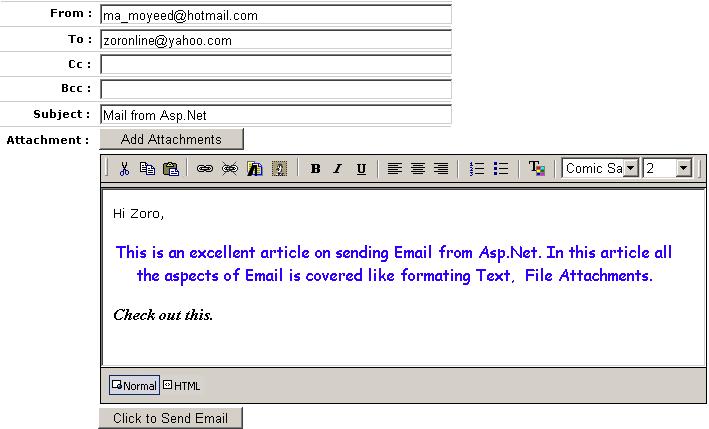
 Sending Email From Asp Net Using Formatted Text Editor And
Sending Email From Asp Net Using Formatted Text Editor And
 How To Send A Truly Secure Email In Microsoft Outlook Digify
How To Send A Truly Secure Email In Microsoft Outlook Digify
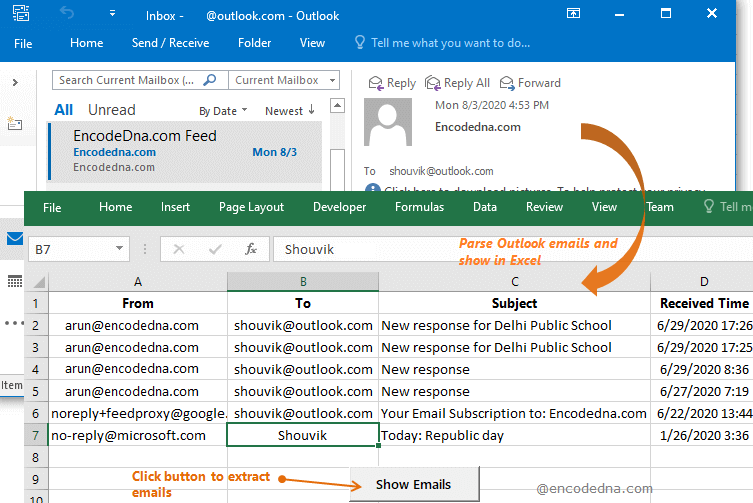
 Send Email From An Excel File Using Vba Macro And Outlook
Send Email From An Excel File Using Vba Macro And Outlook
 Send Email In Javascript From Windows Store Apps Uwp
Send Email In Javascript From Windows Store Apps Uwp
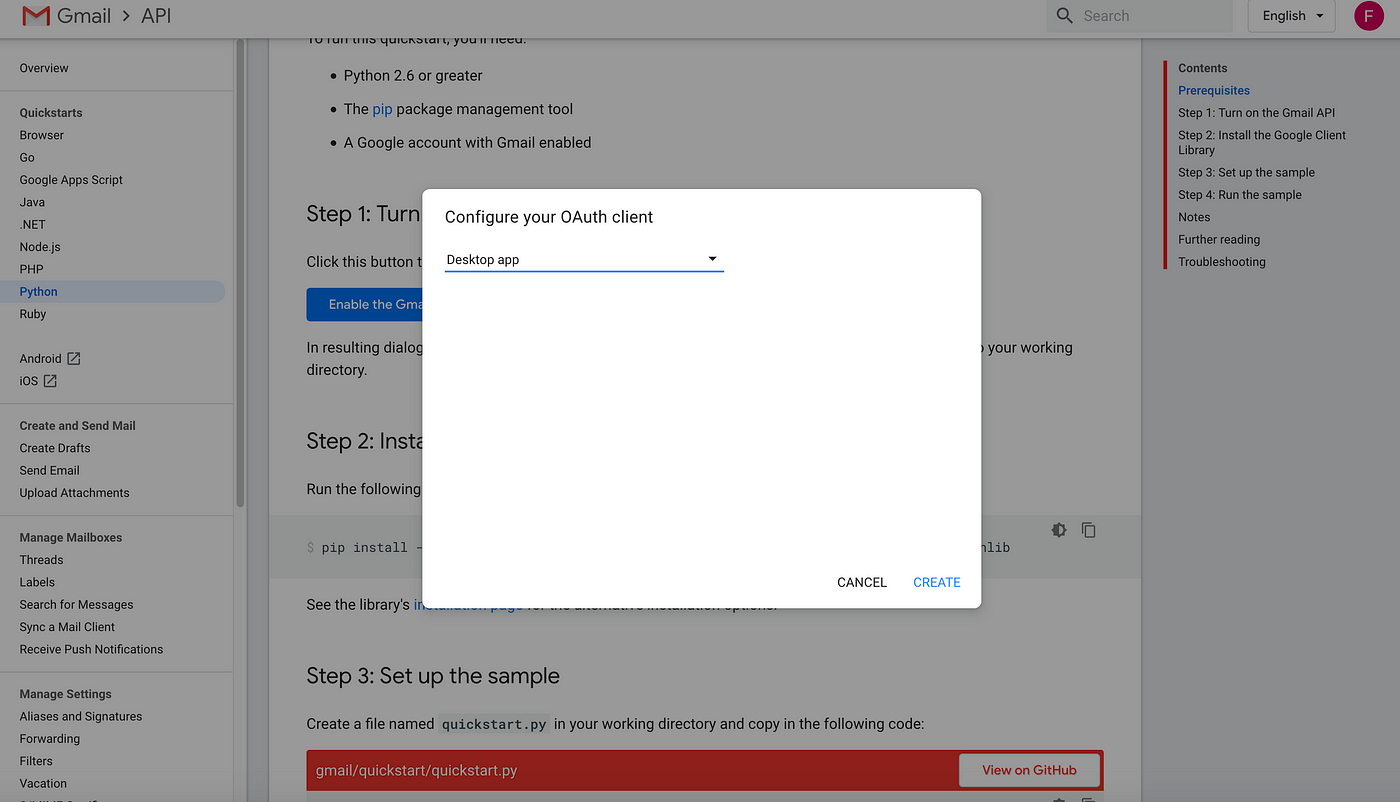
 Google Workspace Updates Gmail Will Block Js File
Google Workspace Updates Gmail Will Block Js File
Javascript Send Email Read This First Mailtrap Blog
 How To Send An Email Using Java Mailapi With Large Image As
How To Send An Email Using Java Mailapi With Large Image As
 Nodemailer Send E Mails With Node Js
Nodemailer Send E Mails With Node Js
 How To Send Email With Attachments In Node Js Using
How To Send Email With Attachments In Node Js Using
 Sending Emails With Python Step By Step Tutorial That Covers
Sending Emails With Python Step By Step Tutorial That Covers
 Aws Ses How To Send A Mail With An Attachment In Node Js
Aws Ses How To Send A Mail With An Attachment In Node Js
 Send Email With Attachment File More Than 10 Mb Using Gmail
Send Email With Attachment File More Than 10 Mb Using Gmail
 Nodejs Javascript Email Library Built On Fetch And
Nodejs Javascript Email Library Built On Fetch And
 Send Email From An Excel File Using Vba Macro And Outlook
Send Email From An Excel File Using Vba Macro And Outlook
 Node Js And Nodemailer Can We Attached Pdf Documents To
Node Js And Nodemailer Can We Attached Pdf Documents To
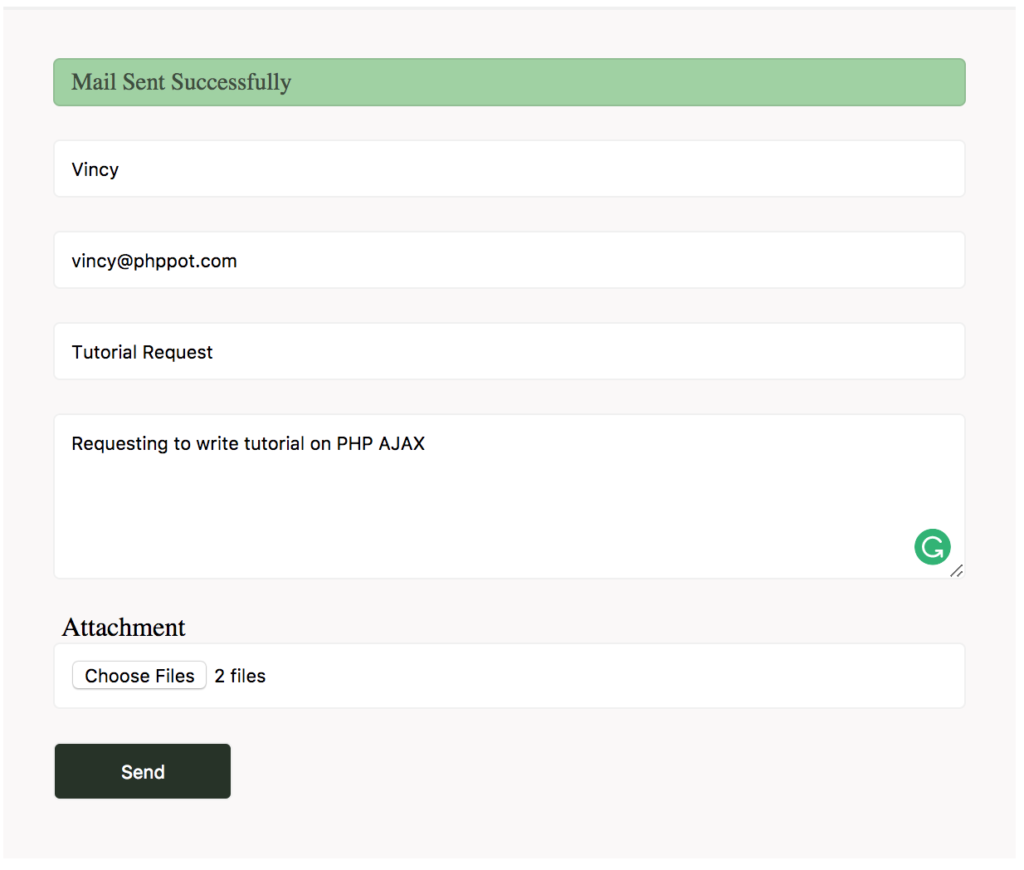
 Send Email With Multiple Attachments Using Php Phppot
Send Email With Multiple Attachments Using Php Phppot
 Sap Intelligent Rpa Send E Mail With Or Without Attachment
Sap Intelligent Rpa Send E Mail With Or Without Attachment
 Sending Email With Attachments Using Sendgrid And Node Js
Sending Email With Attachments Using Sendgrid And Node Js
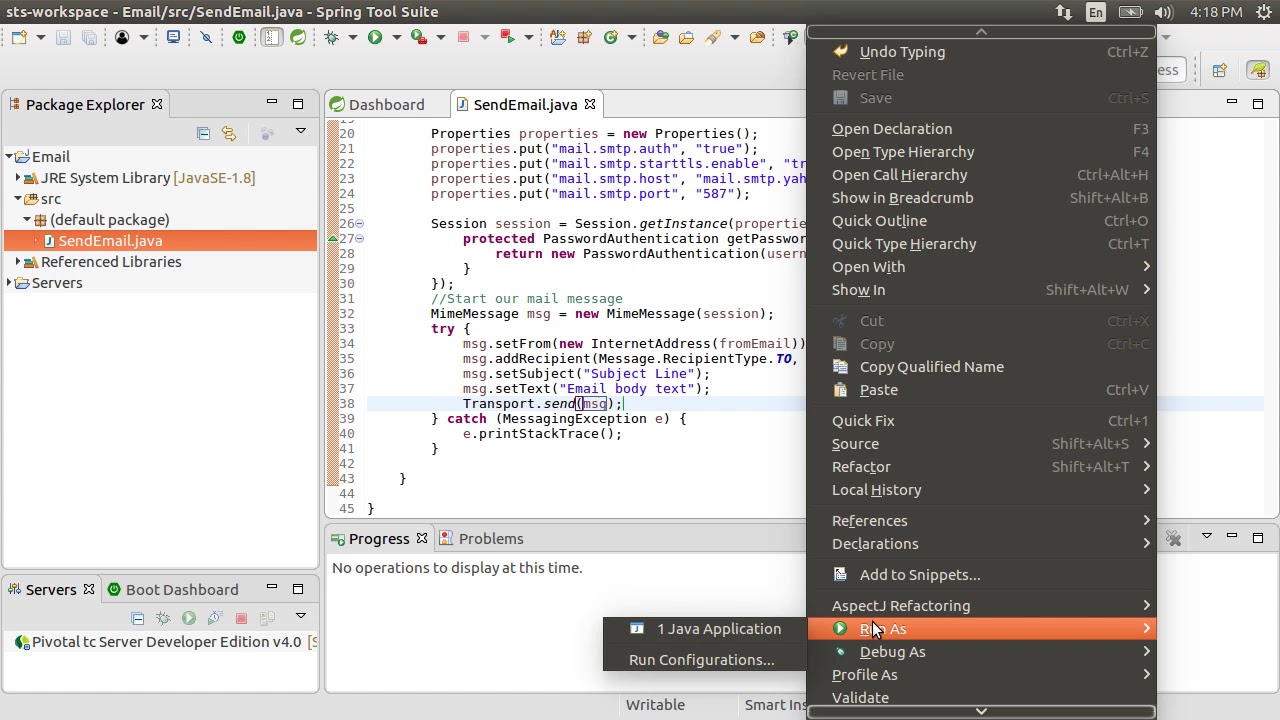
 Java Sending Email With Attachments
Java Sending Email With Attachments
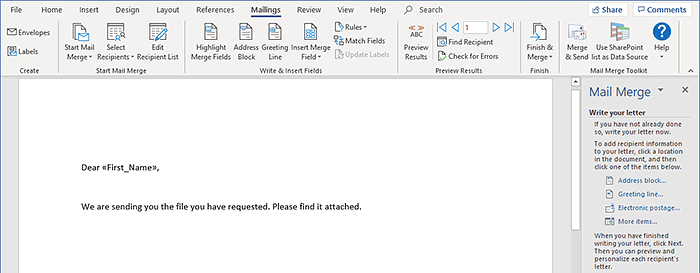
 Mail Merge With Attachments In Outlook Mapilab Blog
Mail Merge With Attachments In Outlook Mapilab Blog
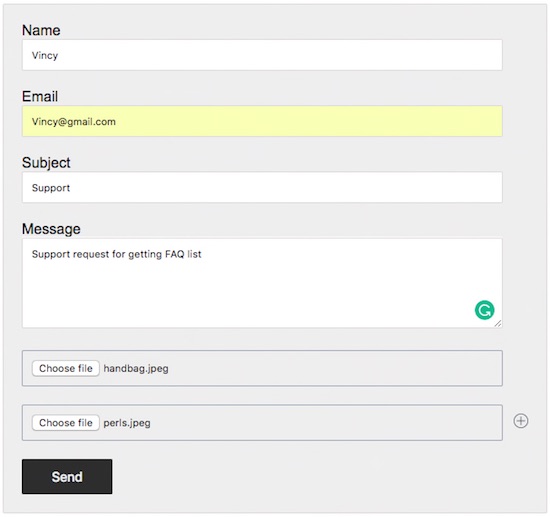
 Php Contact Form With Add More File Attachment Option Phppot
Php Contact Form With Add More File Attachment Option Phppot
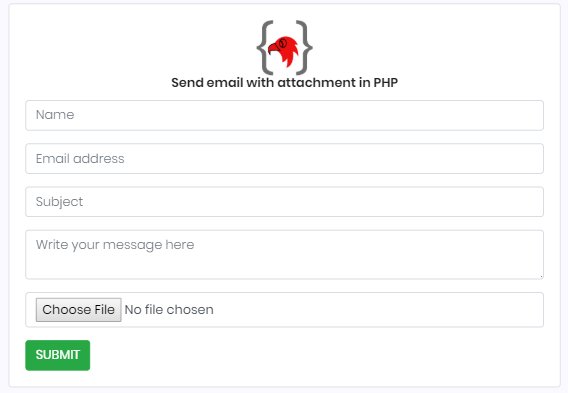
 How To Send Email With Attachment In Php Coding Birds Online
How To Send Email With Attachment In Php Coding Birds Online
 How To Send Email With Attachment In Node Js
How To Send Email With Attachment In Node Js
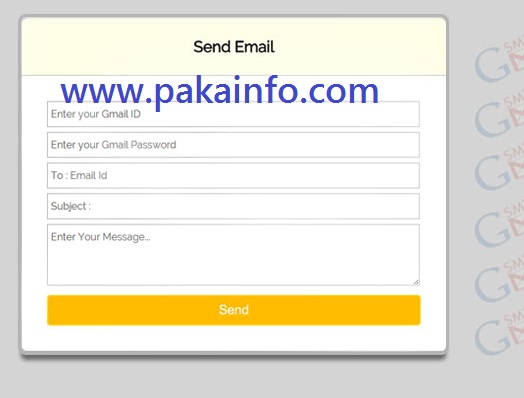
 Php Send Html Email File Attachment Using Phps Mail Pakainfo
Php Send Html Email File Attachment Using Phps Mail Pakainfo
 Node Js Send E Mail With Attachment
Node Js Send E Mail With Attachment

.jpg) How To Email Large Files As Attachments In Ms Outlook
How To Email Large Files As Attachments In Ms Outlook
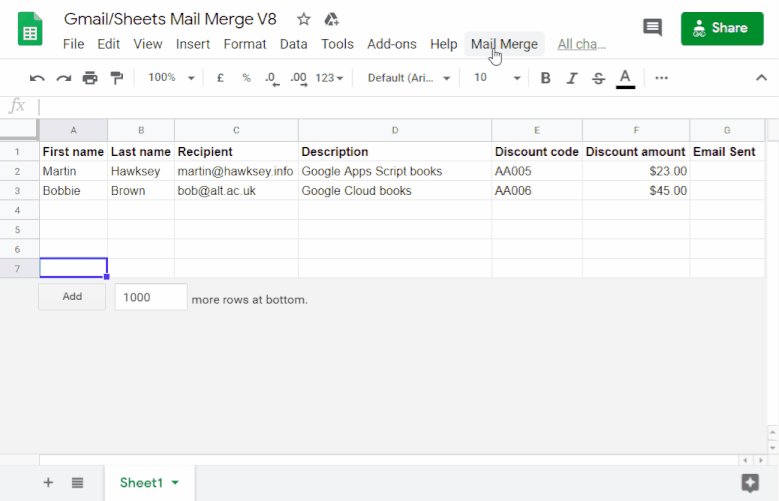
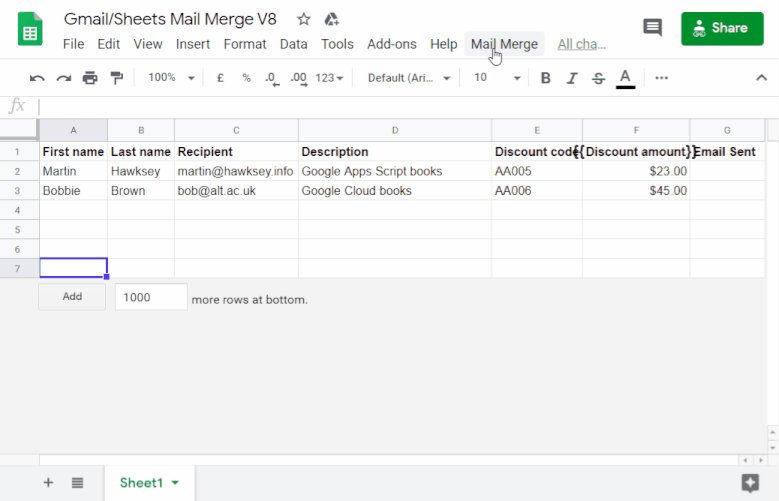
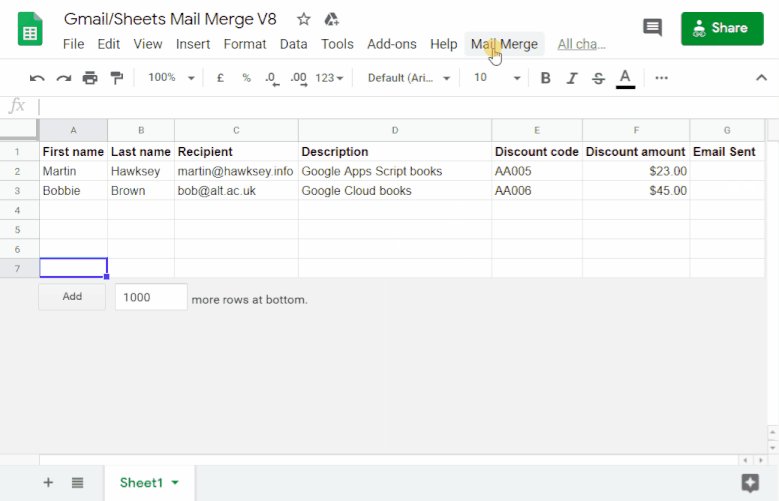
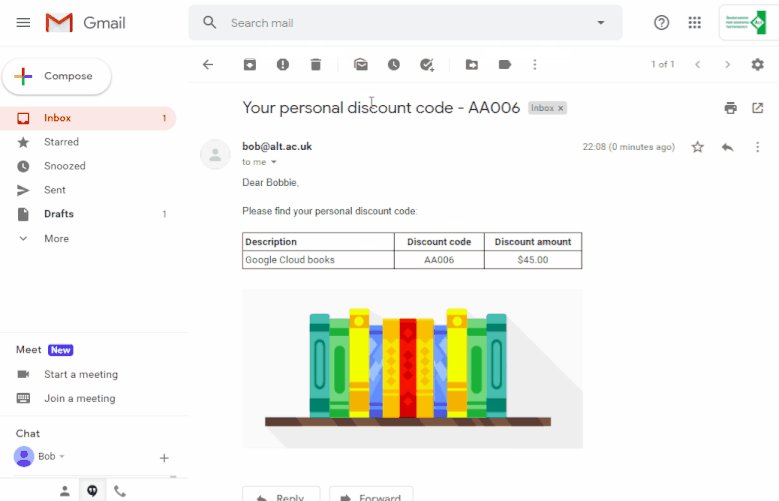
 A Bulk Email Mail Merge With Gmail And Google Sheets Solution
A Bulk Email Mail Merge With Gmail And Google Sheets Solution

0 Response to "30 Javascript Code For Sending Email With Attachment"
Post a Comment