24 Hide Element Javascript By Id
Hide or show an element Toggle an element's display property for rendering it visible or invisible. Showing and hiding an element can be achieved by toggling its display style: var el = document. querySelect ('div'); Using Style visibility Property Another way to show or hide DOM elements in JavaScript is by using the style visibility property. It is similar to the above display property.
 How To Hide An Html Element By Class Using Javascript
How To Hide An Html Element By Class Using Javascript
Nov 22, 2015 - After this you can use the methods with the usual element identifiers like in these examples: document.getElementByTagName('div')[3].hide(); document.getElementById('thing').show(); ... for (const elem of document.querySelectorAll('.element-class-name')) { elem.style.display = 'none'; } ... I recommend Javascript...

Hide element javascript by id. This is one of several ways to hide content using CSS. To make the element visible again, you will change this property to: ... However, in this case we want to make the element visible only if the user specifically requests it. So we'll have to change the style dynamically, using JavaScript, triggered by ... Last Updated : 28 Jul, 2021 Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; Feb 27, 2018 - Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an ele ...
Mar 11, 2010 - Hopefully there's a quick and dirty way to remove the "Ask Question" (or hide it) from a page where I can only add CSS and Javascript: The second line grabs the link element, and instead of changing the style, it changes the address it points to (href), which in our case will be a new piece of javascript code. We change it to the exact same code, but instead of "show" as the action, we now have hide. Line 3 grabs the same link element, but now changes the element contents. Use addClass () / removeClass () to Hide/Show HTML Elements. The addClass () function helps us to add a class to the existing class list of an element, and removeClass () helps us to remove it. We can use these functions to toggle hide/show by writing a custom class that hides element and then adding and removing it from the class list.
How to Hide Elements on Specific Pages in WordPress. When it comes to hiding elements on specific pages in WordPress with either of these methods, you will most likely need to find the Page ID Class for whichever specific page on which you want to hide the element. Keep in mind that it is simple a page ID number not a CSS ID. An object containing one or more of the CSS properties defined by the properties argument and their corresponding easing functions. (version added: 1.4) ... A function to be called for each animated property of each animated element. This function provides an opportunity to modify the Tween ... Show the element. Hide the element. Note: The document.getElementById() method functions by getting an element whose id matches the supplied string. The style display property, object.style.display functions by returning or setting the display type of an element.
Open your favorite JavaScript Editor. Create a new JavaScript file called NewFormHideShow.js. Add the following base code to the JavaScript file. The first step is to hide the columns. Find the display names of the field that need to be hidden. Note that you need the name located in the HTML nobr tag. Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. In JavaScript, we can hide the elements using the style.display or by using the style.visibility. The visibility property in JavaScript is also used to hide an element. The difference between the style.display and style.visibility is when using visibility: hidden, the tag is not visible, but space is allocated.
May 18, 2020 - Get code examples like "javascript hide div by id" instantly right from your google search results with the Grepper Chrome Extension. 31/1/2015 · Hide HTML element by id. Ask Question. Asked 11 years, 5 months ago. Active 6 years, 6 months ago. Viewed 136k times. 26. Hopefully there's a quick and dirty way to remove the "Ask Question" (or hide it) from a page where I can only add CSS and Javascript: <div class="nav" style="float: right;"> <ul> <li style="margin-right: 0px;" > <a ... Now when you preview the page you will not see the Div. In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the ...
To hide an element, first we need to access it inside the JavaScript using the document.getElementById () then set its style.display property to none. To show an element back, we need to set style.display property to block. Similarly, we can also show or hide html elements in JavaScript by using the style.visibility property. To quickly disable all form elements in an HTML DIV, we can get the elements using the query selector and disable them accordingly: var all = document.querySelectorAll ("#container select, #container input, #container textarea, #container button"); for (let el of all) { el.disabled = true; } Otherwise, when it comes to "disabling a DIV ... Feb 20, 2021 - In this article, you will learn how to hide or show an element in Javascript. Let’s say you have a div element with id 'theDIV'.
1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element. Generally, the jQuery toggle () method is used to show and hide the HTML element on the web page. But if you don't want to use the jQuery library, the toggle effect can be easily added using JavaScript. Using JavaScript you can check the visibility of an element and show/hide the HTML element based on their visibility. Show / Hide Elements with JavaScript. If you would like to show / hide certain elements of your page based on user action, such as clicking a button or choosing a value from a select box, you can use JavaScript to achieve your task. The first thing we need to do is decide which user action will cause elements to appear / disappear on the page.
Definition and Usage. The hide() method hides the selected elements. Tip: This is similar to the CSS property display:none. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page).. Tip: To show hidden elements, look at the show() method. 31/8/2021 · Hide element javascript by id. Javascript Hide Elements Javatpoint Toggle Class In Javascript Basics Of Javascript Show And Hide Elements Angularjs Hide Element If Element Doesnt Exist Stack Overflow Css Show Hide Div On Click Code Example Get Id Of Clicked Element Using Javascript Jquery Show Hide Not Working Stack Overflow In this blog we will learn how to show and hide the Div element using JavaScript. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Target to hide an element can also be achieved by CSS with the property as display property (i.e. setting it to none) but using the hidden attribute is an easy approach. Hence, we can say that content with a hidden attribute is a slice of the DOM, but the user can't access it. Show/Hide HTML elements using IF/Else. I have developed a custom Visual Force Page that requires me to have two possible paragraph elements. One paragraph is Risks/Issues and the other is Value Measurement. This is dependent on the Percent Complete field of the object. If the Percent Complete is 100, Risks/Issues is hidden else Value ...
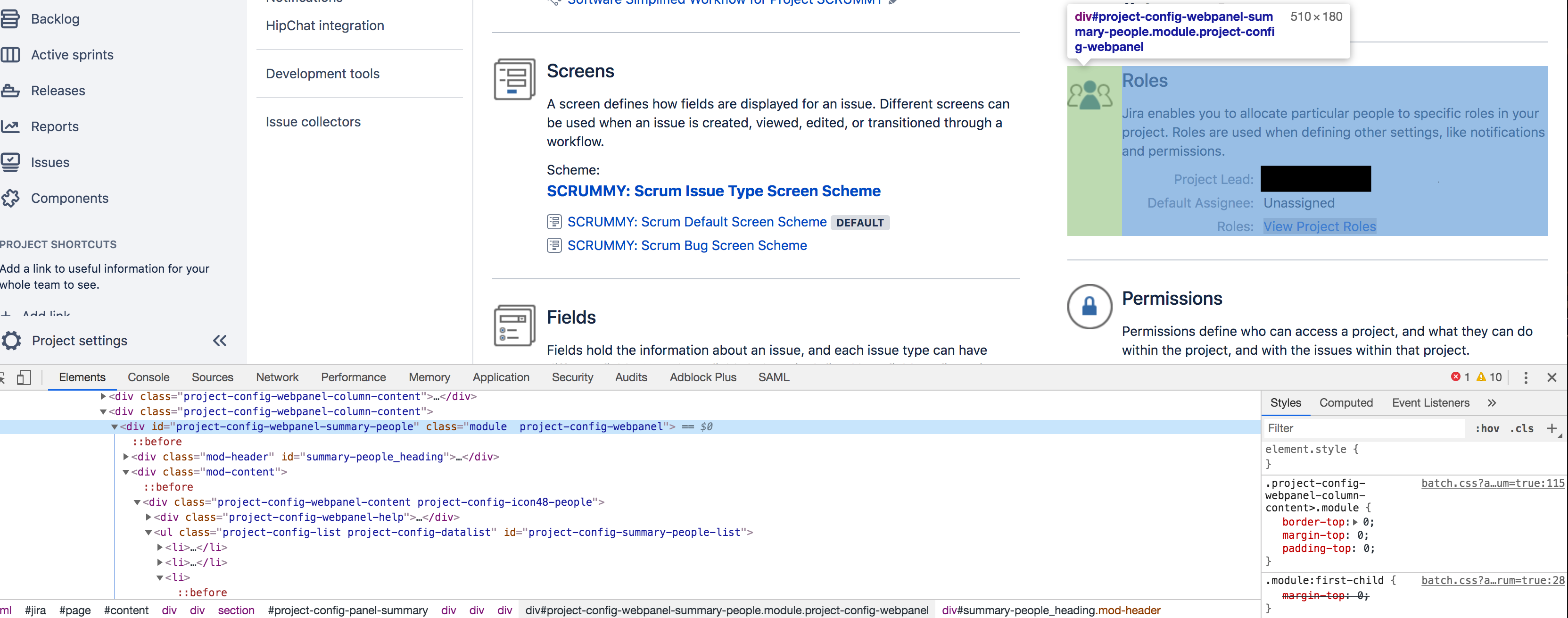
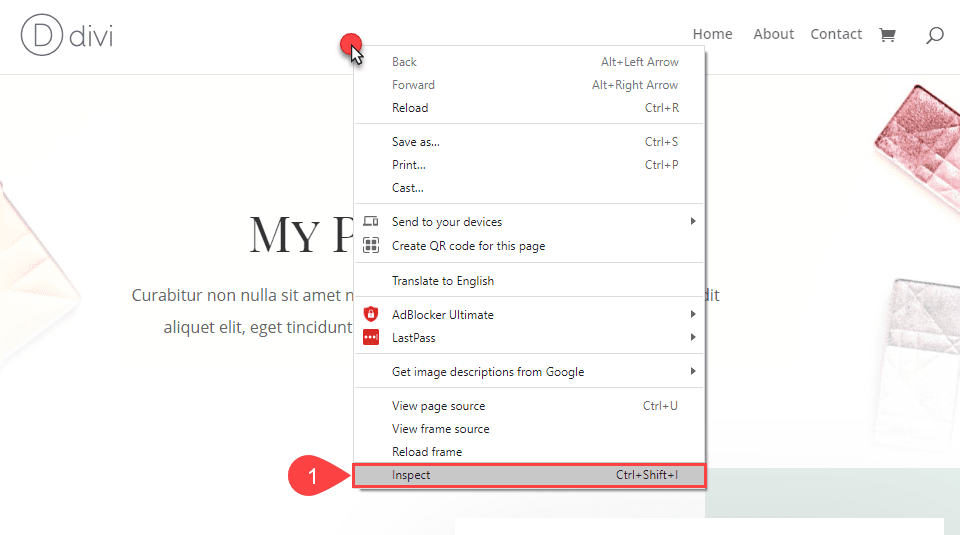
Here are 3 methods to hide an element using JavaScript. How to hide an element using JavaScript? Set native display style to none; Set CSS style property to none This method allows you to use other properties, such as opacity or visibility. Remove the element from the DOM This method is irreversible, as the element is completely gone. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The element ID can be found as follows in Google Chrome: Right-click on the element ; Choose Inspect; Find the element you want to hide, see the screenshot below as an example: An element with an ID: An element without an ID: Once you have the HTML element's ID or tag/class, hide it by adding the following code snippets to the Jira announcement ...
Hiding Elements Using Element Id. To hide an element with a specified id, use a hash tag (#) in front of the id name. Hide an element with id="London": The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {. x.style.display = "none"; Try it Yourself ».
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A one-liner is pretty much all the "difficult Javascript" we need. document.getElementById (target) - Get the target HTML element to work with..classList.toggle (cclass) - Toggles the specified CSS class to show/hide the element. JavaScript - Hide Div. To hide a div using JavaScript, get reference to the div element, and assign value of "none" to the element.style.display property.
To hide a HTML Element using JavaScript, get reference to this HTML Element, and assign value of "none"to the element.style.displayproperty. In the following example, we will hide the HTML Element with id "myElement"in JavaScript, using element.style.displayproperty. Javascript Object Oriented Programming Front End Technology Use the visibility property in JavaScript to hide an element. You can try to run the following code to learn how to work with visibility property to hide an element − Read this tutorial and learn several CSS, JavaScript and jQuery methods of hiding and showing the element. Also, you can find examples and try them.
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
Css Show Hide Div Without Javascript Css Workshop Com
 How To Hide Elements In Jira Using Css Or Javascript Jira
How To Hide Elements In Jira Using Css Or Javascript Jira
 How To Hide Elements With Css On Your Website Elegant
How To Hide Elements With Css On Your Website Elegant
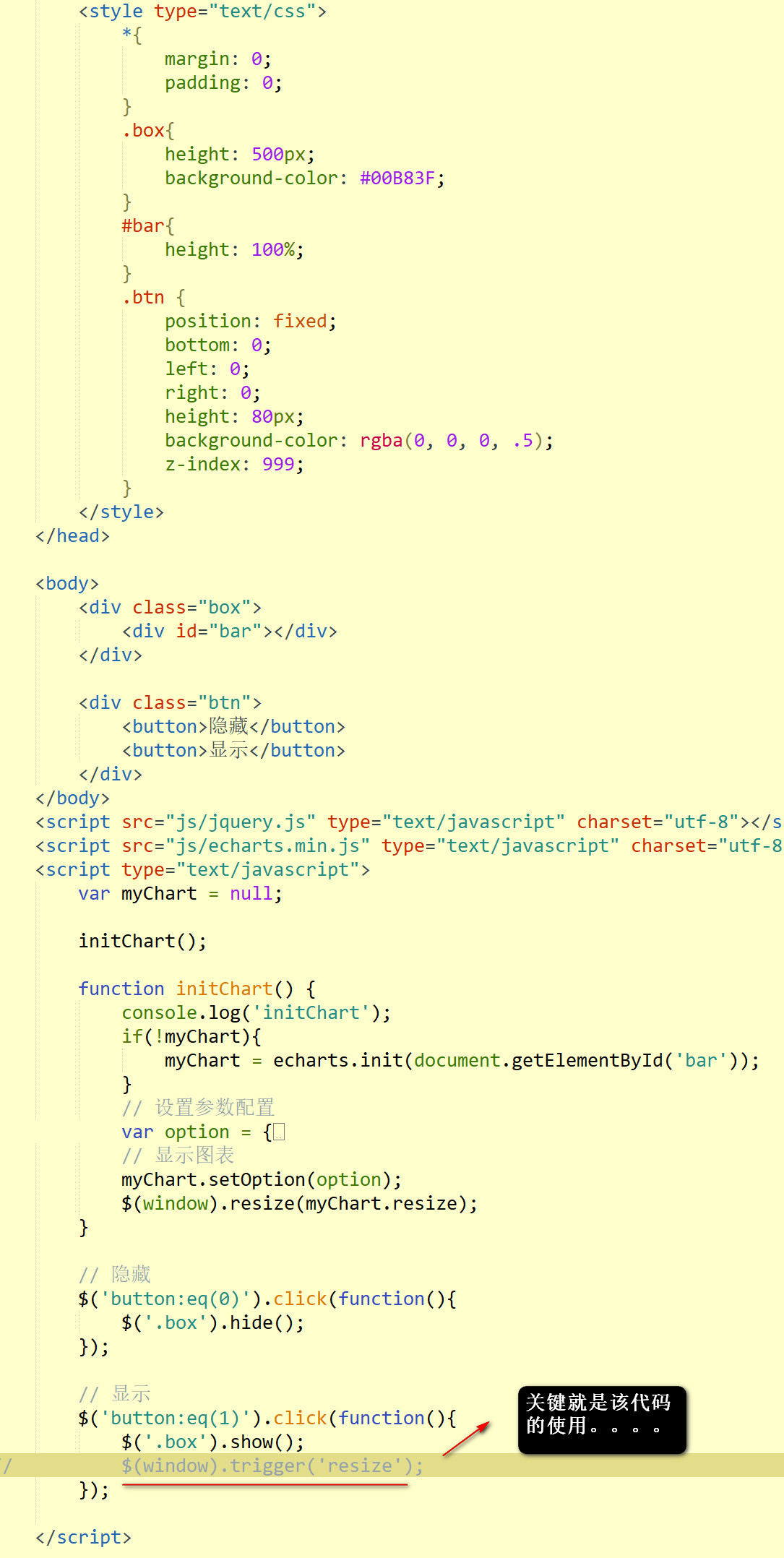
 Echarts Display Exception When Changing Form Size After
Echarts Display Exception When Changing Form Size After
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
Javascript Show Hide Div Onclick Onclick Radio Button And
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Selenium Tutorial How To Handle Hidden Elements In Selenium
Selenium Tutorial How To Handle Hidden Elements In Selenium
 How To Hide Elements On Specific Wordpress Pages
How To Hide Elements On Specific Wordpress Pages
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
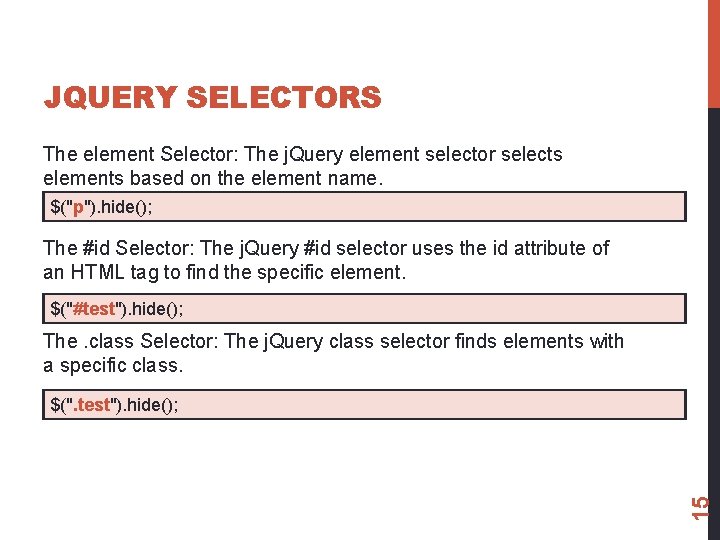
 Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Show Hide Radio And Form Elements In A Menu Dash Plotly
Show Hide Radio And Form Elements In A Menu Dash Plotly
 Showing A Hidden Div Anchor In Html Web Design Amp Wordpress
Showing A Hidden Div Anchor In Html Web Design Amp Wordpress
Show And Hide Element In Javascript
 Jquery Javascript How To Show And Hide An Element When I
Jquery Javascript How To Show And Hide An Element When I
 How To Hide Element By Id In Jquery Using Predefined Methods
How To Hide Element By Id In Jquery Using Predefined Methods
 How To Hide And Show Div When Button Click Code Example
How To Hide And Show Div When Button Click Code Example
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
Show And Hide With Jquery In Html5 Output Flare For Programmers

0 Response to "24 Hide Element Javascript By Id"
Post a Comment