27 Create A Blog With Javascript
1. Getting Started. Getting set up is simple, you can follow along in the docs but the gist of it is to install next, react, and react-dom, add a simple build script and create your index file. yarn add next@beta react react-dom --save. Add the following scripts to your package.json. It's always a good time for refreshing your JavaScript skills: manipulating the DOM with the native API is a topic that comes up a lot in technical interviews. In the following tutorial we'll see what it takes to generate a table with vanilla JavaScript, without resorting to any library or framework.
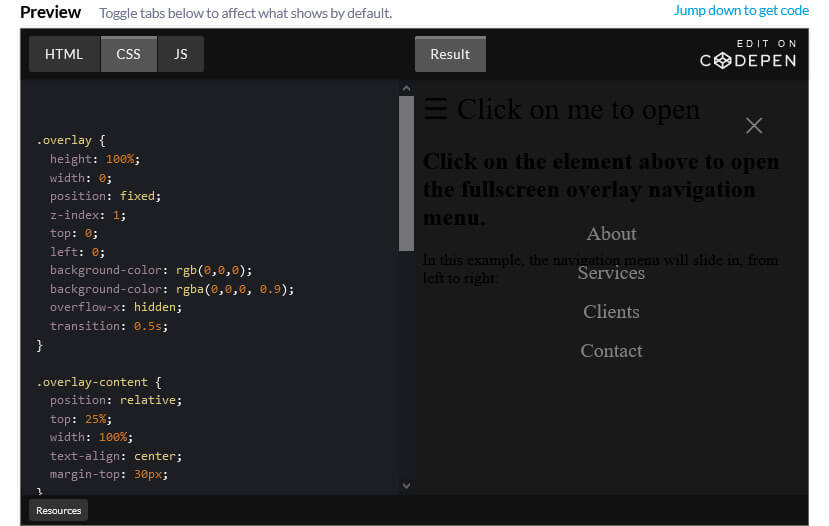
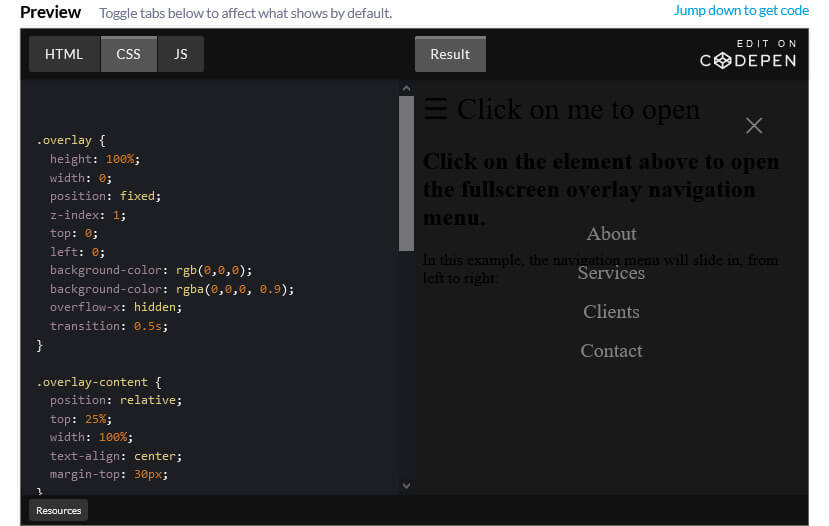
 How To Create A Sliding Full Screen Curtain Navigation Menu
How To Create A Sliding Full Screen Curtain Navigation Menu
Can JavaScript be used to make a blog? A blog is more or less the simplest type of application that you can build, so almost any platform and language is capable of making one. JavaScript is just as capable, if not more, at creating a blog as PHP, Python, Ruby or any other web language.

Create a blog with javascript. 23/8/2021 · Create the list of files as listed below. index.html; script.js; style.css [ styles if we have any. As part of this blog, I am not going to add any styles as such.]. HTML Structure - index.html. In the below HTML, link the stylesheet inside the head tag Creating Generic Blog Commenting System ... In an attempt to try and keep as much scripting (PHP and JavaScript) from the index.php file we'll create a new folder for our JavaScript and in there a file for our application JavaScript. The path to this fill should be js/app.js. This file should be included after the jQuery include. In this post we are going to cover the steps we took to create the nosleepjavascript blog in simple, easy, steps using the latest front end technologies: Gatsby.js (JAMstack), NodeJs, React, GraphQL, Javascript, GitHub Pages and GitHub Actions By franleplant
I've chosen one from Start Bootstrap called Clean Blog. In your terminal run the following commands: Create a folder called views and inside it an index.html file. Open the HTML file and add the ... Blog pages have the feature of navigation links to previous and next articles. You can do that in the web browser using JS. You will have the list you uploaded and you can sort in Javascript as needed. Performance is based on the size of the list file. So, let's create the first page. Create a new folder, call it Test. This folder will contain the files of the site. Now, in the test folder, create a file called index.html. This file will contain html tags that will describe the basic structure of the site. That is what we will then open in a browser to view the resulting html page.
Start by creating a new project folder and inside that new folder create two empty new files: index.html and main.js. The file index.html is the entry point for our application and contains the ... We’re making a blog, so each post can be thought of as an article. And our articles contain a p of ARTICLE which is another clever trick we can use. Using the name of the element as the value of the element to help us understand where and what things are. Value-ception. Our first grid: CSS … <style> Question could be further refined such as do you want to just be blogger or are you a developer or both. Based on the question here are some assumptions: 1. no server side programming language with a web server interface such as PHP or languages w...
In the new blog tab that opens, expand the Resources section, and then click JavaScript. This means that you can program a flying robot using JavaScript. As it's probably pretty clear, Atwood's Law continues to ring true but not in a bad way. JavaScript remains the most accessible programming language on the planet. So it's great to see that it's possible to create such a wide variety of projects using it. I'm teaching you the "how to" in a very simple steps so that you understand everything easily and you learn how to create your own blog. By the end of this course you will have: Learned the logic behind blog web apps. Created a complete blog using Vanilla Javascript. The ability to create real-life Javascript projects.
Home Web Design Javascript How to create a blog post carousel using Bootstrap 5. ... In this tutorial I want to show you how you can create a simple blog post carousel using the newest version of Bootstrap. You can use this component as the featured part of a blog page. Contents. Learn how to create a responsive blog layout with CSS. Learn how to create a responsive blog layout that varies between two and full-width columns depending on screen width. Resize the browser window to see the responsive effect:
5/2/2021 · Add some fun stuff, then click the big green publish button. Navigate back to the content tab, and you’ll find your shiny new microblog post in the list. . The text field has been used for the entry title in the name column as we specified earlier. Congrats! You’ve created your … Designing a modern blog fully responsive using html, css and javascript.html source code: https://1drv.ms/u/s!AqF3fXQyfwrVl2s29ONwh_aSw26X?e=yRxswbPhoto cred... Navigate to the Alchemy dashboard where you'll see a screen titled "Create your first app". I've used my name as the team name and named the app "The Osun River NFT". Select Ropsten as the test network for the application. Hit the Create App button to continue. On the next screen, select the free plan.
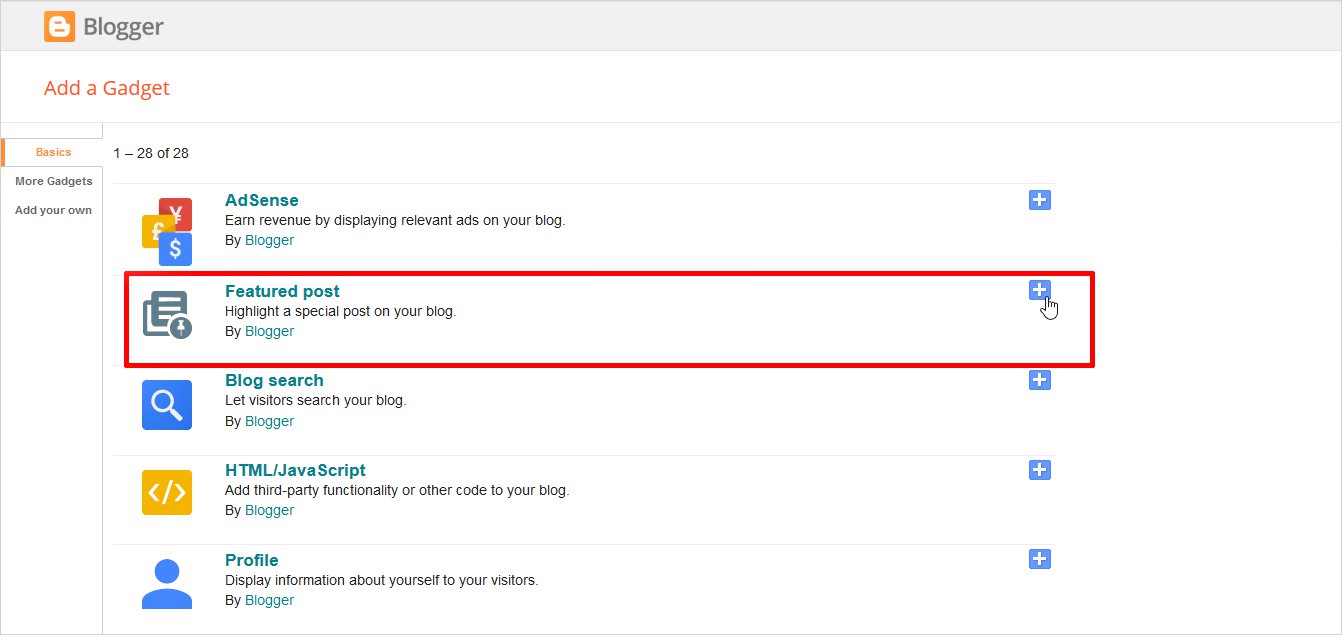
In addition to the JavaScript™ provided in the blog template, you can create new JavaScript for your blog. How to use HTML templates to control how a blog looks and feels. HTML templates control how your blog looks and feels. Each template combines HTML with special system tags to display the resulting Web pages in a browser. Inside the src directory, create a new folder called templates and inside it, create a new file called blogPost.js. In this component, notice the new query postQuery we are creating. This query... Can JavaScript be used to make a blog? A blog is more or less the simplest type of application that you can build, so almost any platform and language is capable of making one. JavaScript is just as capable, if not more, at creating a blog as PHP, Python, Ruby or any other web language.
Let's start by creating a folder for our app. In your favorite terminal run the following commands: 0 reactions. mkdir simple-blog cd simple-blog. Now let's add a package.json file to import all of our dependencies for our app: 0 reactions. vim package.json. Add the following to our package.json file: 0 reactions. 12/3/2015 · Step 3: Add a create () Function to the Blog Class. After that, let's add a create () function to the Blog class, so we can call it from any view object. It should take two parameters, title and content, and save it into the database. Parse.js made it very simple. Developer's Guide: JavaScript. The Blogger Data API allows client applications to view and update Blogger content in the form of Google Data API feeds. Your client application can use the Blogger Data API to create new blog posts, edit or delete existing blog posts, and query for blog posts that match particular criteria.
Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. This tutorial talks about creating a minimal blogging site using HTML5, CSS3, and jQuery. Following the tutorial, you'll be able to create a website that looks simple, implements modern tools and development techniques and makes use of HiFi CMS. So, without much ado, let's start the process. The Markup Since our goal is just to create a minimal ... Directions: 1) Start by adding a text area and a button to the blog page.2) Then, make a function which calls the server when the button is pressed.3) Add a ...
Much of HTML 5's feature set involves JavaScript API s that make it easier to develop interactive web pages but there are a slew of new elements that allow you extra semantics in your conventional Web 1.0 pages. In order to investigate these, let's look at marking up a blog. Step 3: Create a blog page layout. Step 4: JavaScript variables & functions. Step 5: Like button functionality. It's surprisingly easy to add some engaging & interactive new features to any website nowadays, thanks to the variety of services and APIs that are available. Firebase is a great example. Building a Basic JavaScript Line Chart in 4 Simple Steps. The normal order of visualizing data in JavaScript charts can be broken down into four basic steps, and building a JS line chart follows the same pattern: Creating a basic HTML page to display the chart. Including all the JS scripts we need. Adding the data for the chart.
Best Javascript Blog List. Keep up to javascript magazine, javascript news, javascript training, javascript development tools and more by following top javascript sites. ... A framework for creating ambitious web applications. Ember.js is designed to help developers build large web applications that are competitive with native apps.
 How To Build A Blogging Engine Using Node Js And Typescript
How To Build A Blogging Engine Using Node Js And Typescript
 Pop Up Banner Youtube Link Promotion Using Html Css And
Pop Up Banner Youtube Link Promotion Using Html Css And
Javascript Cms Framework Factor
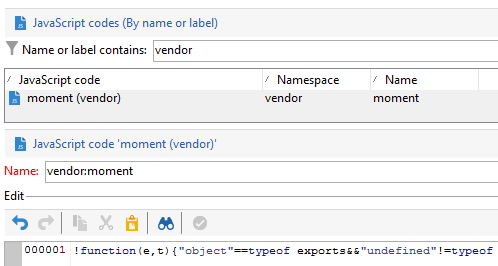
 Use Javascript Libraries In Adobe Campaign Momentjs Lodash
Use Javascript Libraries In Adobe Campaign Momentjs Lodash
 Javascript How To Create A Simple Like Button By Ariel V
Javascript How To Create A Simple Like Button By Ariel V
 How To Create Blogger Template From Scratch Beginners
How To Create Blogger Template From Scratch Beginners
 Open Blogger Com And Click On Signin Button How To Start A
Open Blogger Com And Click On Signin Button How To Start A
 Fullstack How To Create A Working Blogging Website With
Fullstack How To Create A Working Blogging Website With

 Create And Customize Javascript Within The Magento Framework
Create And Customize Javascript Within The Magento Framework
 Webix Blog Page 13 Of 53 Javascript Ui Components
Webix Blog Page 13 Of 53 Javascript Ui Components
 How To Create A Framework Agnostic Javascript Plugin
How To Create A Framework Agnostic Javascript Plugin
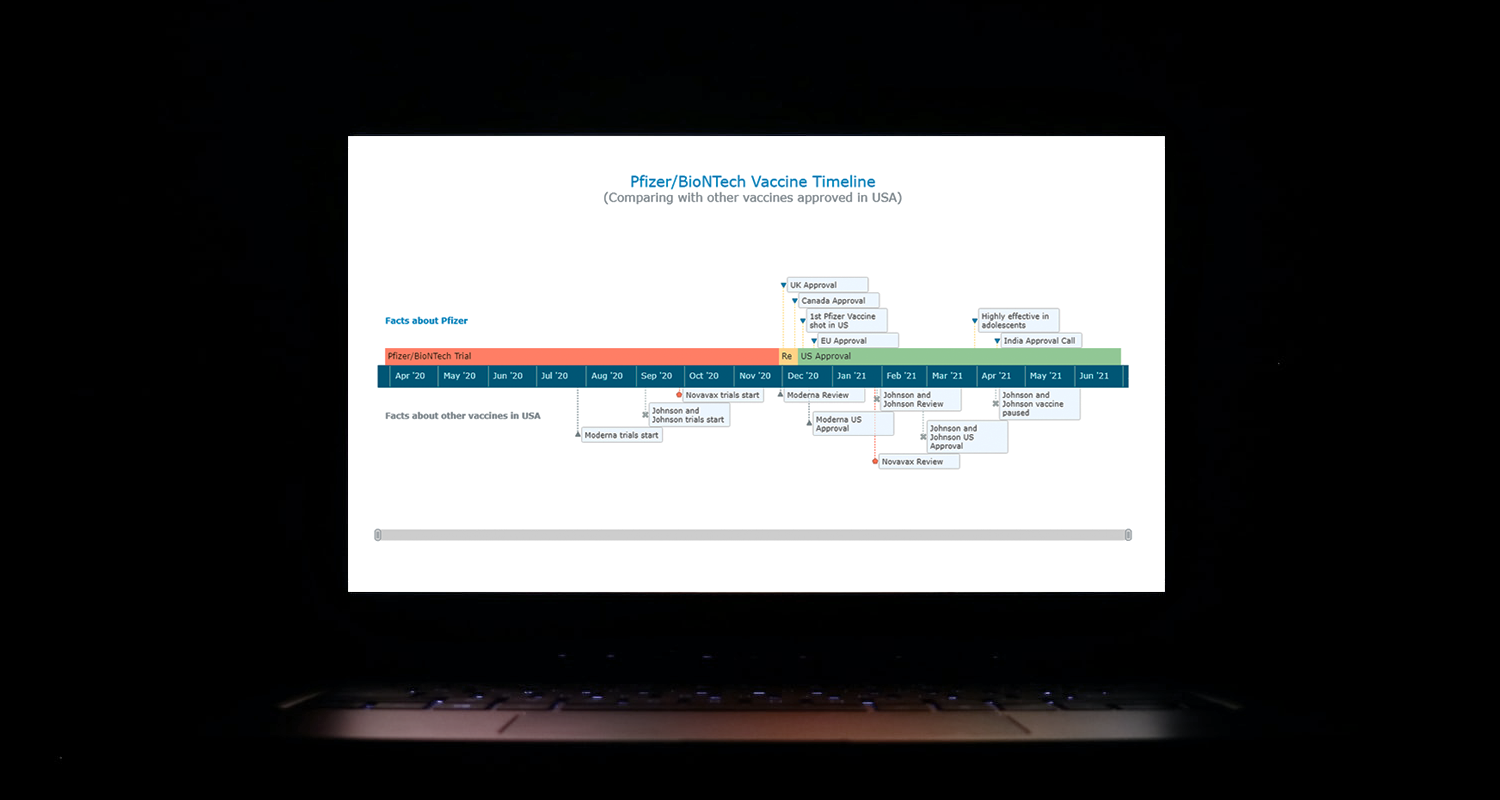
 How To Create An Interactive Timeline Chart With Javascript
How To Create An Interactive Timeline Chart With Javascript
 45 Best Javascript Blogs To Read In 2021
45 Best Javascript Blogs To Read In 2021
 Build A Coding Blog From Scratch Coder Rocket Fuel
Build A Coding Blog From Scratch Coder Rocket Fuel
 Create Javascript Apps For Android And Ios With The
Create Javascript Apps For Android And Ios With The
 How To Create A Quiz App Using Javascript Coding Ninjas Blog
How To Create A Quiz App Using Javascript Coding Ninjas Blog
 Create Javascript Mvc Framework In Less Than 200 Lines Part 1
Create Javascript Mvc Framework In Less Than 200 Lines Part 1
 Create A New Plugin Add On In Jira To Set Custom Css And
Create A New Plugin Add On In Jira To Set Custom Css And
 How To Create A Website By Html Css Amp Javascript
How To Create A Website By Html Css Amp Javascript
 Integrate Your Ghost Blog Posts On Your Landing Page Using
Integrate Your Ghost Blog Posts On Your Landing Page Using
 Writing A Tiny Blockchain In Javascript Savjee Be
Writing A Tiny Blockchain In Javascript Savjee Be
 Create Scraper In Javascript For Loklak Scraper Js Blog
Create Scraper In Javascript For Loklak Scraper Js Blog
 45 Best Javascript Blogs To Read In 2021
45 Best Javascript Blogs To Read In 2021
 Sms Notifications From Twitter Tweets With Javascript And
Sms Notifications From Twitter Tweets With Javascript And

0 Response to "27 Create A Blog With Javascript"
Post a Comment