30 Html5 Javascript Presentation Framework
Web presentation frameworks consist of JavaScript libraries, stylesheets, and "widgets" that work together to give you some convenient building blocks for nice looking pages. Some of these goodies include headers, buttons, calendar date pickers, menus, etc. Web development frameworks are typically engineered so that your page works in a similar ... Best JS Framework for cross-platform web Apps development. ✅HTML5 JavaScript UI library with responsive web widgets. High performance, lightweight code and cross platform compatibility
 10 Best Html Css Based Presentation Slides Bashooka
10 Best Html Css Based Presentation Slides Bashooka
Presentation about html5 css3 Gopi A. CSS3: A practical introduction (FT2010 talk) ... An Overview HTML • Hypertext Markup Language • Structure of Page JavaScript • Interactivity with User • Dynamic Updates in a Web Page CSS • Cascading Style Sheets • Presentation/Styling ... Introduction Why use jQuery? • JavaScript Framework ...

Html5 javascript presentation framework. I've made up a framework for doing presentations using JavaScript. The mini-application has been tested with Netscape 3.04 Win95, NS 4.05 Win95, and IE 4.01 Win95. It does not work with IE 3.x Win95. This is a very simple applet, but getting anything to work with the usual incredibly buggy browsers is a challenge. Usage and Demo Jan 17, 2020 - JavaScript popularity continues its rising. In 2016 we’ve witnessed such great changes, as AngularJS entire upgrade and introduction of Angular 2, ultimate dominating of jQuery that is applied on 96.5% of all JS sites, evolution of ECMAScript, two updates of Node.js in April and October ... A HTML based presentation framework for Elixir. Why use Presentex? It has very simple understandable HTML, CSS and JavaScript; It works offline; It has only three dependencies jQuery; highlight.js; flowtype.js; It has a very simple way to provide Elixir code samples; It uses a larger default font size than most presentation frameworks
In recent years, web frameworks designed for creating presentations have proliferated. These take advantage of HTML5, CSS3, and JavaScript to create presentations that display in just about any modern web browser. And, as an added bonus, presentation designers remains in complete control of their presentations. A framework for easily creating beautiful presentations using HTML. reveal.js comes with a broad range of features including nested slides, markdown contents, PDF export,speaker no The Best HTML Presentation Framework. In this post, we're going to introduce you the 10 best JavaScript HTML presentation frameworks to help developers generate professional, nice-looking presentations using JavaScript, HTML, and CSS. Have fun. Originally Published Feb 2020, updated May 08 2021. Table of contents: jQuery HTML Presentation ...
HTML5 is used to create the basic structure and presenting content in WWW, but Javascript is a fundamental part of HTML5. Web pages that are created with HTML define different elements present in a web page, whereas Javascript is used to define the interactive elements of a webpage which help to engage users. The server interprets web pages as ... Jul 05, 2020 - Discover the 10 best responsive HTML5 frameworks in this roundup! Flowtime.js is a framework for easily building HTML presentations or websites. It's built with web standards in mind and on top of a solid full page grid layout. The animations are managed with native and accelerated CSS3 transitions. Javascript takes care of the navigation behaviour and adds advanced functionalities and configuration options.
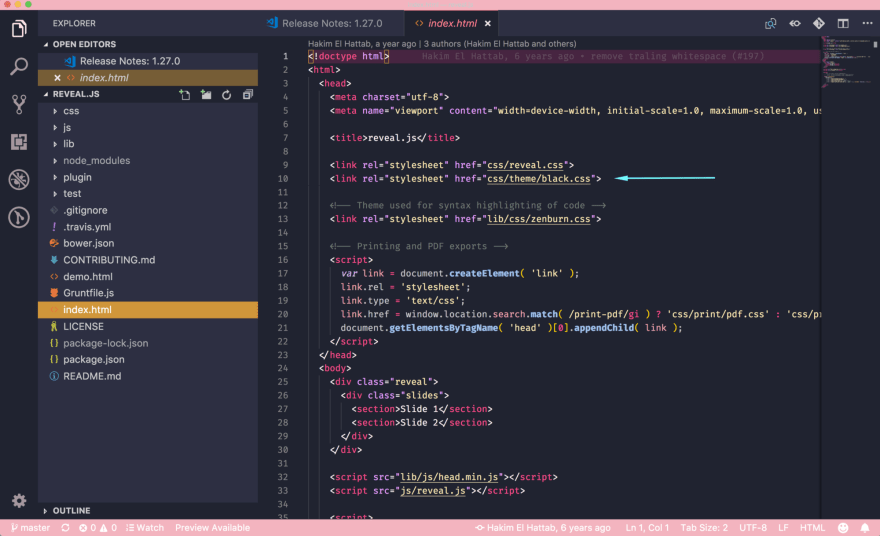
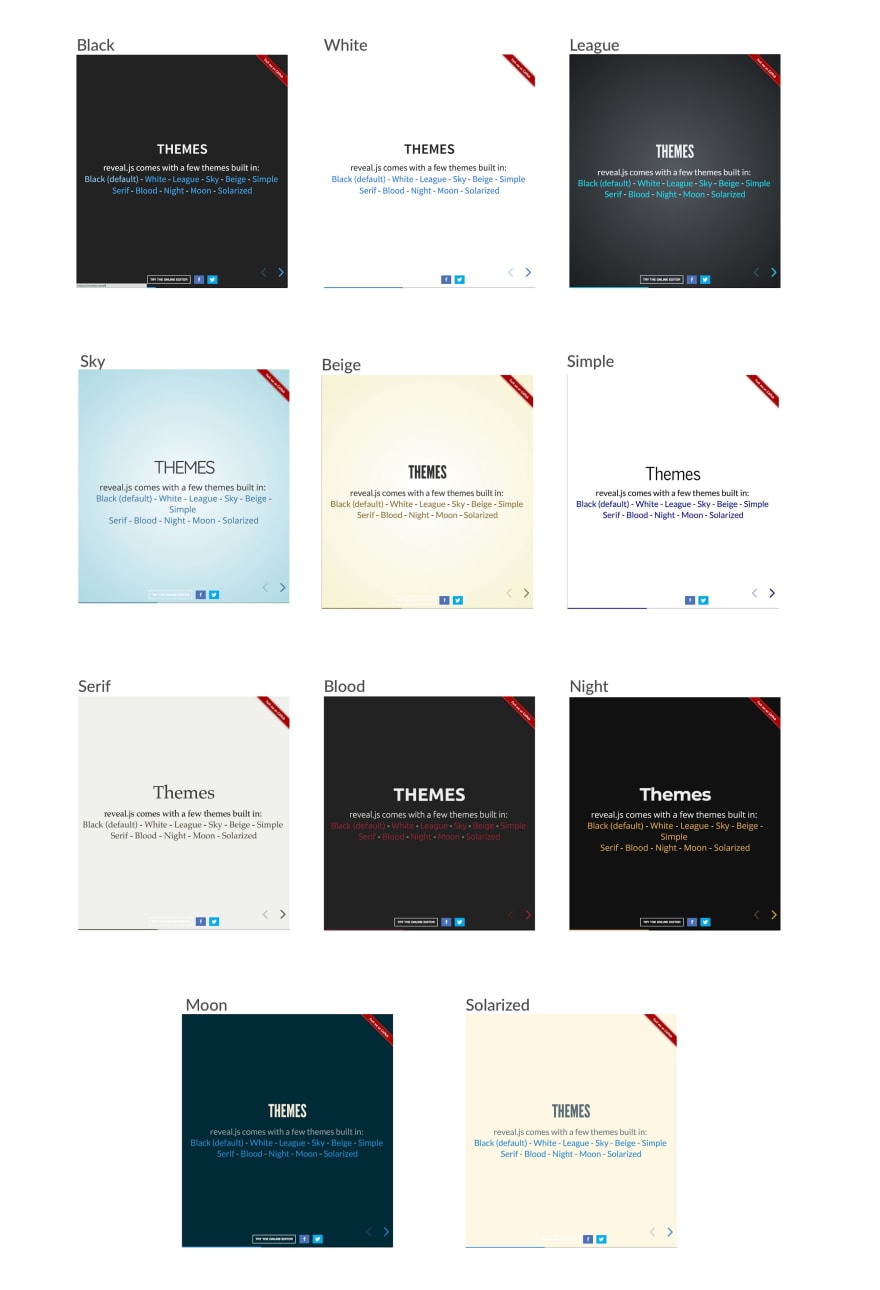
Create Stunning Presentations on the Web. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies. 30+ JavaScript/HTML5 and WordPress Presentation Frameworks and Libraries. Making a presentation with HTML, CSS and Javascript is no longer an difficult task. With the development of CSS3 and support on most modern browsers, the slide transition no longer limited to fading, sliding, blinding. It allows us to achieve cool effects such as rotation ... This HTML theme is built with valid and professional code (HTML and JavaScript). Moreover, it's SEO-optimized, pleasing popular search engines with its adherence to their recommendations. Finally, this theme is built with the Bootstrap framework (latest version) that provides for the unquestionable mobile responsiveness of your accounting ...
Open source. Node JS is considered as one of the most popular in the list of best JavaScript frameworks. As open-source, its community has numerous models that can be utilized to add enhanced abilities to the Node.js apps. Single-threaded. Node.js with event looping is enabled and works on a single-threaded model. Swift. JavaScript Presentation Frameworks and Libraries. 1. JavaScript Presentation Frameworks and Libraries _by Oleksii Prohonnyi. 2. MOTIVATION. 3. Pros It's quicker to add a few HTML tags than use a WYSIWYG interface. You can update a presentation using a basic text editor on any device. Files can be hosted on the web; you need never lose a PPT ... It enables anyone with a web browser to create fully featured and beautiful presentations for free. Check out the live demo . The framework comes with a broad range of features including nested slides , Markdown support , Auto-Animate , PDF export , speaker notes , LaTeX support , syntax highlighted code and much more.
Why use HTML5 Framework? The main reason for heavy use of these web frameworks is the availability of ready to use UI-Kits, components and design elements created using HTML, CSS and JavaScript- the three pillars on which the web runs. HTML5 frameworks can be broadly classified into three main categories - Therefore, check out top JavaScript and HTML5 frameworks, and pick the best one to present your task with the help of these slide presentation frameworks. 1) HTML5 Slides. Slides is an efficient presentation framework for web development. Provided by Google, this framework gives a link which can be used to get the template with utmost ease and ... CSS CSS3 HTML5 Dev Center HTML5 Tutorials & Articles javascript presentation software Craig Buckler Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995.
This is a JavaScript and HTML presentation framework that will let you create amazing presentations for the web and mobile devices without using PowerPoint nor Google Slides. Deck.js can be considered a good alternative to PowerPoint if you do not want to rely on any traditional presentation software like PowerPoint, Keynote or even Google Slides. These frameworks use HTML5, CSS3, and JavaScript to create presentation slides that can be viewed in any modern web browser. Gone are the days of being tied to using PowerPoint, nowadays there are a plethora of tools to choose from when it comes to creating a presentation. HTML, CSS , Javascript online training in nagpur - PSK Technologies provide best HTML,CSS,Javascript Online training with best guidance. HTML(HyperText Markup Language) is like a skeleton of the website. It creates the structure. Like which division of the website should be placed where. It uses tags to define the structure.
This is a presentation framework based on the power of CSS3 transforms and CSS3 transitions along with JavaScript and jQuery. The framework is currently supported in modern browsers and inspired by the idea behind prezi , which is cloud-based presentation software. Reveal.js. A framework for easily creating beautiful presentations using HTML ... I’m looking for a robust HTML5 javascript framework for datagrid (or spreadsheet) where it can do those following when displaying on webpage…. 1) Having data, textboxes, drop-down selection, checkboxes, etc. (in columns) per rows... 2) Be able to group several columns (of data) and display ... The Ionic Framework (which has recently announced that V2 release is imminent, here is the documentation for V2) is one of the most successful HTML5-based mobile frameworks that's being used to built cross-platform (native) apps and mobile websites with the help of HTML5, CSS3, and JavaScript.
4) Presentation Framework - Impress.js. This is an impressive HTML and JavaScript presentation framework with a stylish interface and creative functionality. If you're bored using slides-based presentations, impress your audience with stunning visualization. 5) Presentation Framework - Reveal.js A framework for easily creating beautiful presentations using HTML. Slippy. Slippy is a HTML Presentation library written with jQuery, it takes a html file in and plays it in any browser. deck.js. A JavaScript library for building modern HTML presentations. deck.js is flexible enough to let advanced CSS and JavaScript authors craft highly ... Today, we're going to learn how to create an awesome and animated presentation using HTML, CSS, and JavaScript. If you're a beginner, don't worry! This tutorial will be easy enough to keep up with. For this progect, we're going to use a framework called Reveal.js. It provides robust functionality for creating interesting and customizable ...
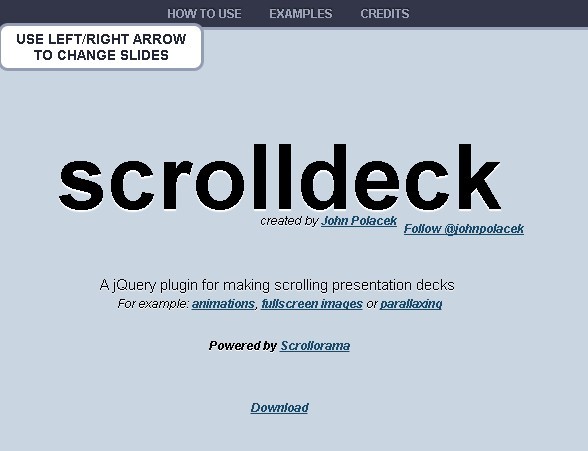
Simple presentation Framework to create beautiful presentations in HTML, JS, and OOCSS. Scrolldesk.js. Scrolldesk.js is a jQuery plugin to create scrolling presentation desks. Squeenote. Squeenote is a browser-based presentation engine to create live HTML5 presentations. landslide ( Demo) Libraries that support presentations. When it comes to presentation , there are some frameworks to create HTML based presentations which won't let you create Power Point presentations . You may ... Presentation. transforms. Reveal.js is a competent HTML presentation library jQuery plugin. It offers an amazing animation of sliding the distinctive tabs inside any website. Meanwhile, when a user switches the tab horizontally and vertically in a flitter way with some allotted arrows or symbols, an individual gets the discrete information at ...
For awesome HTML presentation decks, try using JavaScript and ... My favorite one is Reveal.js that has recently got out-ot-the-box support for full Markdown presentations. Presentation Frameworks
 Enyo A Truly Cross Platform Javascript App Framework
Enyo A Truly Cross Platform Javascript App Framework
 Chapter 7 Xaringan Presentations R Markdown The Definitive
Chapter 7 Xaringan Presentations R Markdown The Definitive
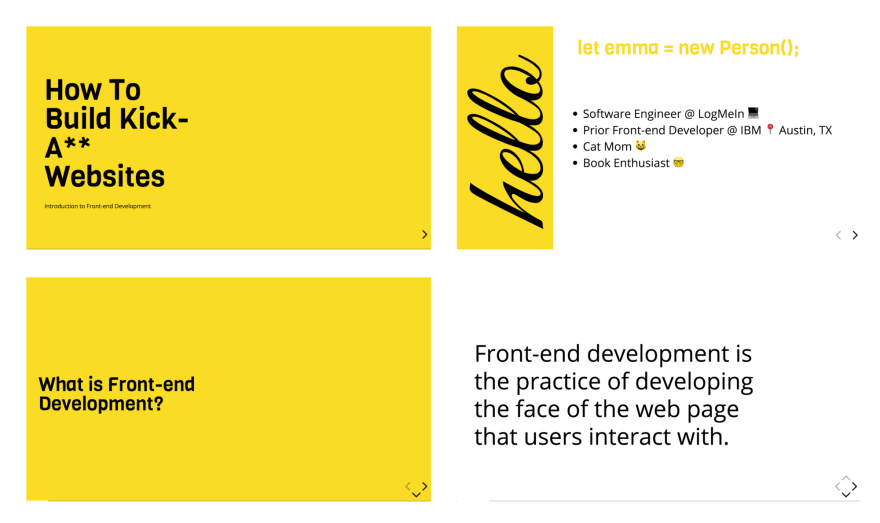
 How To Build A Captivating Presentation Using Html Css
How To Build A Captivating Presentation Using Html Css
 How To Build A Captivating Presentation Using Html Css
How To Build A Captivating Presentation Using Html Css
 Top 10 Best Free Html5 Frameworks For Front End Development
Top 10 Best Free Html5 Frameworks For Front End Development
 Latest Free Presentation Frameworks In Javascript And Css
Latest Free Presentation Frameworks In Javascript And Css
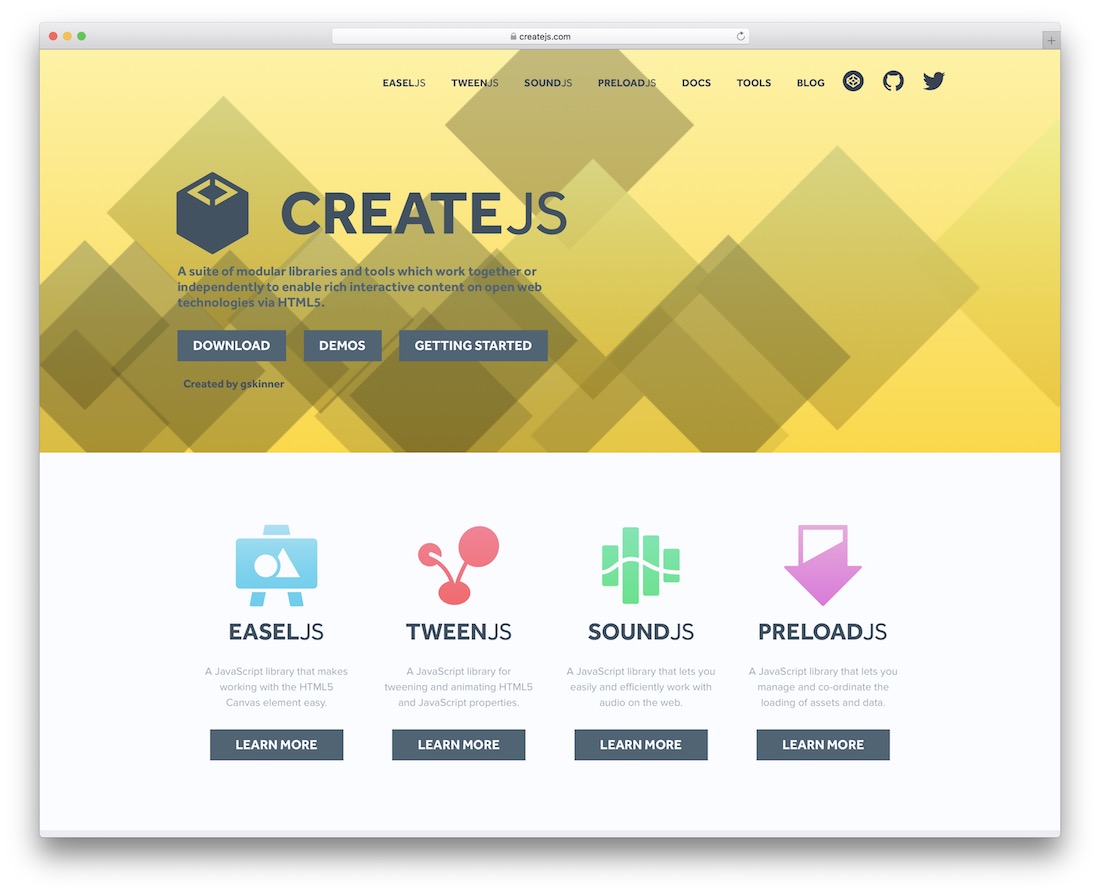
![]() Createjs A Suite Of Javascript Libraries And Tools Designed
Createjs A Suite Of Javascript Libraries And Tools Designed
 10 Best Responsive Html5 Frameworks For Creative Web Developers
10 Best Responsive Html5 Frameworks For Creative Web Developers
 16 Tools Amp Frameworks For Making Presentation With Html
16 Tools Amp Frameworks For Making Presentation With Html
 How To Build A Captivating Presentation Using Html Css
How To Build A Captivating Presentation Using Html Css
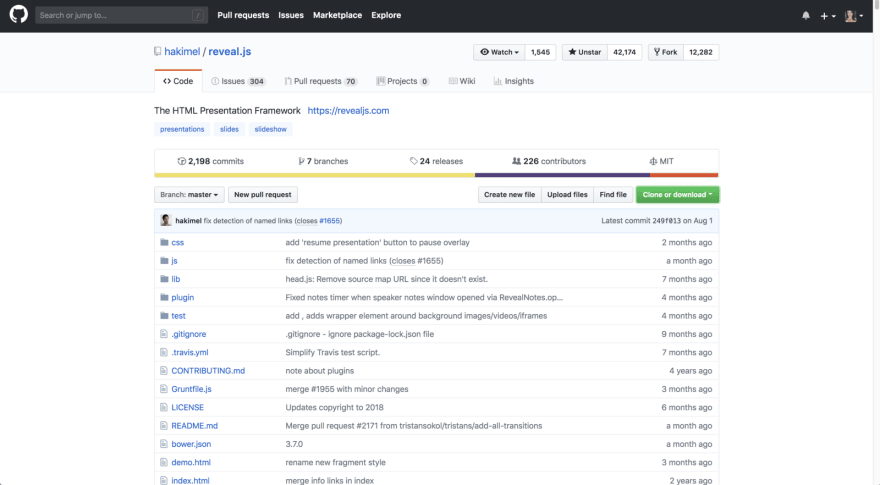
Reveal Js The Html Presentation Framework
 Webix Javascript Ui Library Html5 Js Framework 102 Ui Web
Webix Javascript Ui Library Html5 Js Framework 102 Ui Web
 10 Best Html Presentation Frameworks In Javascript 2021
10 Best Html Presentation Frameworks In Javascript 2021
 Javascript Presentation Frameworks And Libraries
Javascript Presentation Frameworks And Libraries
 How To Build A Captivating Presentation Using Html Css
How To Build A Captivating Presentation Using Html Css

 Best Free And Open Source Presentation Software
Best Free And Open Source Presentation Software
 Top 25 Free Html5 Amp Css3 Presentation Frameworks Webapptiv Blog
Top 25 Free Html5 Amp Css3 Presentation Frameworks Webapptiv Blog
 How To Build A Captivating Presentation Using Html Css
How To Build A Captivating Presentation Using Html Css
 6 Examples Of Javascript Where And When To Use Trio Trio
6 Examples Of Javascript Where And When To Use Trio Trio
 16 Tools Amp Frameworks For Making Presentation With Html
16 Tools Amp Frameworks For Making Presentation With Html
 10 Best Javascript And Html5 Presentation Frameworks Devzum
10 Best Javascript And Html5 Presentation Frameworks Devzum
 9 3 Shower Presentations R Markdown The Definitive Guide
9 3 Shower Presentations R Markdown The Definitive Guide
 Easeljs Javascript Html5 Canvas Library Bypeople
Easeljs Javascript Html5 Canvas Library Bypeople
 10 Best Javascript And Html5 Presentation Frameworks Devzum
10 Best Javascript And Html5 Presentation Frameworks Devzum
 Javascript Presentation Frameworks And Libraries
Javascript Presentation Frameworks And Libraries
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 16 Tools Amp Frameworks For Making Presentation With Html
16 Tools Amp Frameworks For Making Presentation With Html

0 Response to "30 Html5 Javascript Presentation Framework"
Post a Comment