22 Loop Over Object Javascript
22/7/2021 · How to loop through an array of objects in JavaScript July 22, 2021 Atta To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in …
 3 Ways To Loop Over Object Properties With Vanilla Javascript
3 Ways To Loop Over Object Properties With Vanilla Javascript
24/10/2019 · There are two methods to iterate over an object which are discussed below: Method 1: Using for…in loop: The properties of the object can be iterated over using a for..in loop. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes.

Loop over object javascript. 2/11/2019 · You can also call Object.entries() to generate an array with all its enumerable properties, and loop through that, using any of the above methods: Object. entries ( items ). map ( item => { console . log ( item ) }) Object. entries ( items ). forEach ( item => { console . log ( item ) }) for ( const item of Object. entries ( items )) { console . log ( item ) } 20/2/2020 · Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly check if the property belongs to the object by using the hasOwnProperty() method: for (const key in user) {if (user. hasOwnProperty (key)) {console. log (` ${key}: ${user [key]} `);}} Fortunately, we no …
To loop over the array returned by Object.entries(), you can either use the for...of loop or the forEach() method as shown below: // `for...of` loop for (const [key, value] of Object.entries(animals)) { console.log(`${key}: ${value}`); } // `forEach()` method Object.entries(animals).forEach(([key, value]) => { … 16/1/2013 · So you can iterate over the Object and have key and value for each of the object and get something like this. const anObj = { 100: 'a', 2: 'b', 7: 'c' }; Object.entries(anObj).map(obj => { const key = obj[0]; const value = obj[1]; // do whatever you want with those values.
14/2/2020 · The loop then iterates over all enumerable properties of the object. The code in the body of the loop executes for each object property. After the final property is reached and processed, the loop ...
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
 How To Iterate Over A Javascript Object Geeksforgeeks
How To Iterate Over A Javascript Object Geeksforgeeks
 Javascript Iterations Which One Is Faster Engineering
Javascript Iterations Which One Is Faster Engineering
 Javascript While Iterate Over The Object So How To Know The
Javascript While Iterate Over The Object So How To Know The
How To Loop Over A Javascript Object Juhana Jauhiainen
 How Do I Loop Through Or Enumerate A Javascript Object
How Do I Loop Through Or Enumerate A Javascript Object
 Js Looping And Iteration Traversing Learn Co
Js Looping And Iteration Traversing Learn Co
 A Complete Guide How To Loop Through Object In Javascript
A Complete Guide How To Loop Through Object In Javascript
 Looping Through Object Properties In Vue
Looping Through Object Properties In Vue
How To Iterate Over Nested Array Object In Javascript Quora
 How To Transform Javascript Objects The Power Of Object
How To Transform Javascript Objects The Power Of Object
 Loop Through Object Javascript To Access Multiple Objects
Loop Through Object Javascript To Access Multiple Objects
 Demystifying The Es6 For Of Loop By Daniel Jung Medium
Demystifying The Es6 For Of Loop By Daniel Jung Medium
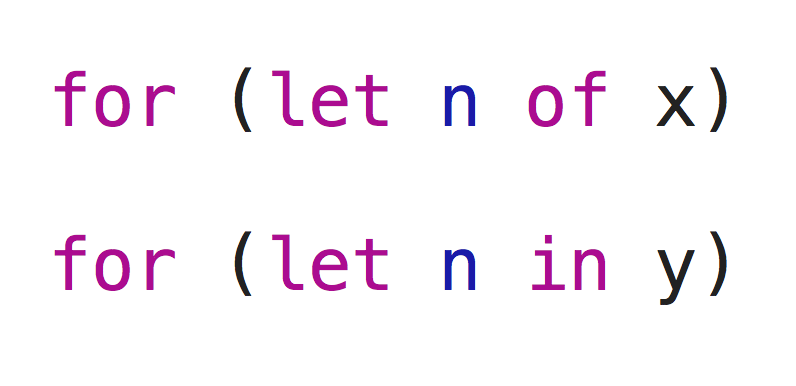
 What Is The Difference Between Javascript S For In For
What Is The Difference Between Javascript S For In For
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Looping Through Objects In Javascript
Looping Through Objects In Javascript
 3 Ways To Loop Over Object Properties In Vanilla Javascript Es6 Included
3 Ways To Loop Over Object Properties In Vanilla Javascript Es6 Included
 Javascript Do You Know The Fastest Way To Iterate Over
Javascript Do You Know The Fastest Way To Iterate Over
 Javascript Do You Know The Fastest Way To Iterate Over
Javascript Do You Know The Fastest Way To Iterate Over
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible

0 Response to "22 Loop Over Object Javascript"
Post a Comment