21 Input Type Checkbox Value Javascript
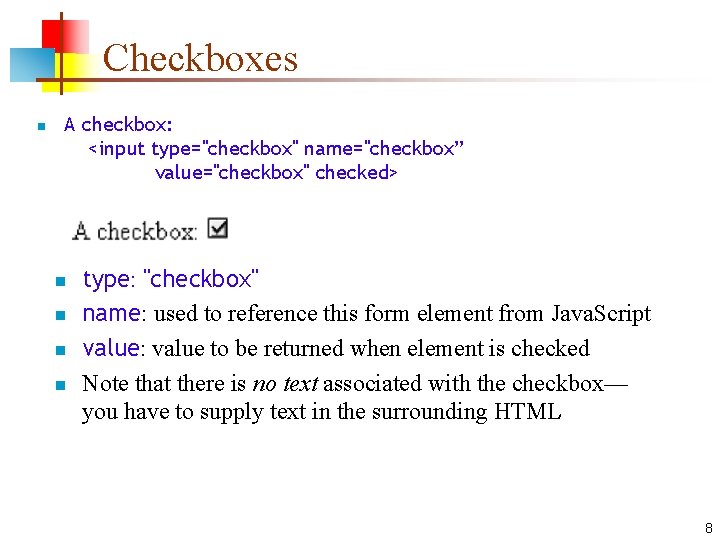
Name: Definition: type: Specifies the type of input, in this case set as 'checkbox'. value: Specifies the value that will be sent to the server, if the checkbox is checked. Using the HTML Checkbox and Managing the Check State with JavaScript [Tutorial] Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice.
 Quick Reference For Ngmodel Values And Template Driven
Quick Reference For Ngmodel Values And Template Driven
The Input Checkbox Value property in HTML DOM is used to set or return the value of the value attribute of an input checkbox field, however the contents of the value attribute does not shown to user. When the form is submitted by the user, the value and the other information sent to the server.

Input type checkbox value javascript. The value attribute is one which all <input> s share; however, it serves a special purpose for inputs of type checkbox: when a form is submitted, only checkboxes which are currently checked are submitted to the server, and the reported value is the value of the value attribute. 1. Using jQuery. With jQuery, you can use the .val () method to get the value of the desired input checkbox. For example: To get the value from a checked checkbox, you can use the :checked to select the right elements. Note when nothing is selected, it returns undefined. 2. I believe you may just have the name of the event wrong. On the checkboxes, the event being sent is called change like this:. component.cmp <ui:inputCheckbox aura:id="checkbox" label="Select?"
A set of checkbox elements is a multiple selection interface. If you have an array that serves as the "selected items" list, you can bind the array to each input's checked attribute. The binding system will track the input's checked status, adding the input's value to the array when the input is checked and removing the input's value from the ... Value of How To Define Input Type In HTML (All The Values And Attributes) What does Handling Checkbox Data With In HTML: Here's How do? Defines a checkbox, which the user can toggle on or off. A checkbox is an HTML form component that permits the user to select or multiple options from a given set of multiple options. Usually checkboxes can be created using the HTML input > tag. Checkboxes are added inside a form > component, and we can even add the separately for some specific task.
Attributes vs Properties¶. The prop() method provides a way to get property values for jQuery 1.6 versions, while the attr() method retrieves the values of attributes. The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The HTML checkbox input element allows you to select a single value for submission in a form for example if you are creating a form and want to know if the applicant is fluent in English or not you can have a checkbox and if the user thinks he/she is fluent in English he/she checks it if not leaves it unchecked. Get the value of the selected /checked checkboxes in a form. In this page it is presented a JavaScript function that can be used to get the values of the selected (checked) checkboxes added into a form. The function receives the object with that form, then, returns an Array with the value of each selected /checked checkbox into that <form>.
21/7/2012 · <input class='messageCheckbox' type='checkbox' onchange='some_var=this.checked;'> or with JavaScript: cb = document.getElementsByClassName('messageCheckbox')[0] cb.addEventListener('change', function(){some_var = this.checked}) The <input type="checkbox"> defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the <label> tag for best accessibility practices! So if the checkbox is checked, we're setting the isChecked value to false. But if the checkbox is unchecked, we're setting the value to true using !isChecked. Then we pass that value in the input checkbox for the prop checked. This way the input checkbox becomes a controlled input whose value is managed by the state.
How to get checkbox value in JQuery . JQuery makes code simple and easy, to select checkbox we can use either name, id or input type checkbox. We can use any of above ways as per need. Here we will use checkbox id to select checkbox. You can download JQuery or include from CDN. We checked check box is selected or not using ($('#checkbox1').is(":checked")) JavaScript - Print value of all checked (selected) CheckBoxes on Button click This JavaScript function will print value of all selected (checked) CheckBoxes, value will be printed in alert (message) box on Button Click event. Checkboxes (<input type="checkbox">) within your form can be accessed and manipulated using JavaScript via the corresponding Checkbox object. There are two ways to access a checkbox, depending on whether it it unique in the form (distinct name), or part of a group of checkboxes, all sharing the same name.
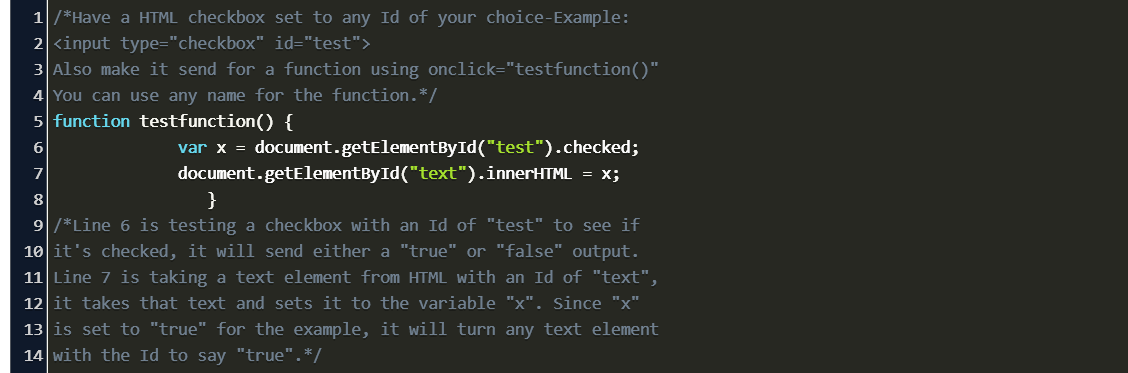
<input> 要素の checkbox 型は、既定でボックスとして描画され、政府の書類で見られるように、有効な時にはチェックが入ります。正確な外見はブラウザーが実行されているオペレーティングシステムの構成によります。一般にこれは四角形ですが、角が丸くなることもあります。チェックボックス ... How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.
In this example, if you type some text on the <input> element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript change event for radio buttons. A radio button fires the change event after you select it. Attributes vs Properties¶. In case of jQuery 1.6 versions, the prop() method provides a way to retrieve property values, while the attr() method retrieves attributes. The checked is a boolean attribute, which means that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". musbah7@hotmail I want to add an onclick attribute like this "onclick="this.checked=!this.checked;" to it when some event occurred to prevent the user update it again after it is checked.
Check box. A check box in a form has only two states (checked or un-checked) and is independent of the state of other check boxes in the form, unlike radio buttons which can be grouped together under a common name. Let us look at the HTML code showing two check boxes: Definition and Usage. The value property sets or returns the value of the value attribute of a checkbox. For checkboxes, the contents of the value property do not appear in the user interface. The value property only has meaning when submitting a form. If a checkbox is in checked state when the form is submitted, the name of the checkbox is sent ... To create a checkbox use HTML <input> tab and type="checkbox" inside the tab as shown below - <input type="checkbox" id="c1" value="on" name="cb1">Yes Although you can also create a checkbox by creating the checkbox object through JavaScript, but this method is a bit complicated. We will discuss both approaches later-
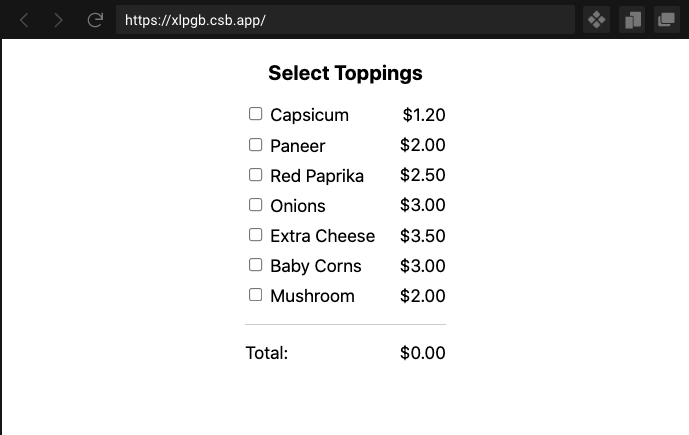
Checking a Checkbox with JavaScript Javascript Web Development Front End Technology Object Oriented Programming Let's say the following are ourrinput type checkbox − Using JavaScript In pure JavaScript, you can use the document.createElement()method to programmatically create a checkbox element. The following example creates a new checkbox with necessary attributes and appends it to a container using the Node.appendChild()method. This function is doing the calculation for us, and most importantly we are checking here if the checkboxes are checked using the JavaScript if else condition. function calculateCheckbox() { var el = document.getElementById('beautyProducts'); var products = el.getElementsByTagName('input'); var len = products.length; for (var i = 0; i < len; i++ ...
 Php Get Values Of Multiple Checked Checkboxes Formget
Php Get Values Of Multiple Checked Checkboxes Formget
 Vue Js Checkbox Tutorial With Examples Positronx Io
Vue Js Checkbox Tutorial With Examples Positronx Io
 Html Forms What Are Forms N N Form
Html Forms What Are Forms N N Form
 Html Js Programming Toggle Checkbox Tutorial Select And
Html Js Programming Toggle Checkbox Tutorial Select And
 How To Use Checkbox Inside Select Option Using Javascript
How To Use Checkbox Inside Select Option Using Javascript
 Javascript Check All And Uncheck All For Checkbox Stack
Javascript Check All And Uncheck All For Checkbox Stack
 Form Checkbox Group Button Style Does Not Work On Bs4 Issue
Form Checkbox Group Button Style Does Not Work On Bs4 Issue
 How To Get Checkbox Value In Javascript Code Example
How To Get Checkbox Value In Javascript Code Example
 Javascript Form Validation Checkboxes
Javascript Form Validation Checkboxes
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Vaadin 8 Checkbox Cannot Be Clicked Of Checked Issue 3959
Vaadin 8 Checkbox Cannot Be Clicked Of Checked Issue 3959
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 React Tutorial How To Work With Multiple Checkboxes
React Tutorial How To Work With Multiple Checkboxes
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
 How To Handle Html Checkbox Events Html Form Guide
How To Handle Html Checkbox Events Html Form Guide
 Get All Checked Checkbox Value In Javascript Simple Code
Get All Checked Checkbox Value In Javascript Simple Code
 Javascript Remove Required Attribute Is Working In Mixed Way
Javascript Remove Required Attribute Is Working In Mixed Way
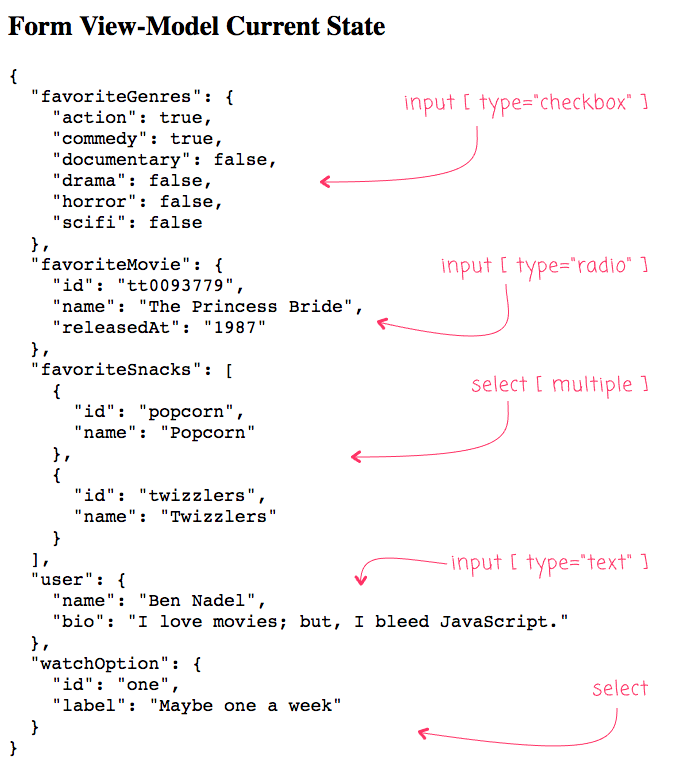
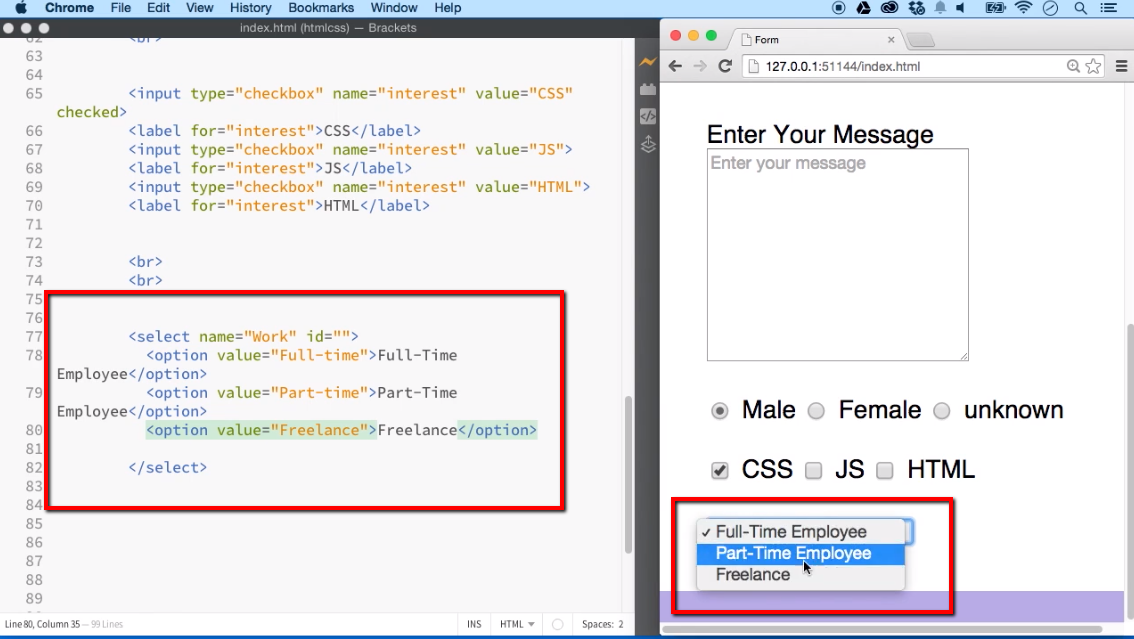
 Form Elements Part 2 Of 2 Ilovecoding
Form Elements Part 2 Of 2 Ilovecoding

0 Response to "21 Input Type Checkbox Value Javascript"
Post a Comment