31 Javascript Prototype Based Inheritance
The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object.prototype. Adding Properties and Methods to Objects Sometimes you want to add new properties (or methods) to all existing objects of a given type. I have been programming with OOP languages for over 10 years but I'm learning JavaScript now and it's the first time I've encountered prototype-based inheritance. I tend to learn fastest by studyin...
 Javascript Inheritance How To Shoot Yourself In The Foot
Javascript Inheritance How To Shoot Yourself In The Foot
JavaScript Inheritance The JavaScript inheritance is a mechanism that allows us to create new classes on the basis of already existing classes. It provides flexibility to the child class to reuse the methods and variables of a parent class. The JavaScript extends keyword is used to create a child class on the basis of a parent class.
Javascript prototype based inheritance. Adding an example of Prototype based inheritance in Javascript. // Animal Class function Animal (name, energy) { this.name = name; this.energy = energy; } Animal.prototype.eat = function (amount) { console.log(this.name, "eating. Energy level: ", this.energy); this.energy += amount; console.log(this.name, "completed eating. Prototype Preface . Inheritance is a very important concept in object-oriented programming , It helps code reuse a lot . Text . Brendan Eich Creating JavaScript when , We didn't choose the most popular class inheritance mechanism at that time , But learn from Self, Yes Based on prototypes (prototype) The inheritance mechanism of , This led to the JavaScript In the aspect of inheritance ... 19/8/2021 · JavaScript is a prototype-based language, meaning object properties and methods can be shared through generalized objects that have the ability to be cloned and extended. This is known as...
24/10/2020 · Prototype-based Object Inheritance JavaScript supports object inheritance via something known as prototype. There is an object property called prototype attached to each object. Working with class... What we really need is a new object that is based on the Hero prototype. Since ES5, JavaScript comes with a built-in function called Object.create(). Let's use it here as shown below: Superman.prototype = Object.create(Hero.prototype); This will create a new empty object that is based on the Hero prototype and assign it to the Superman prototype. So, in programming languages like C# and Java, they use class-based inheritance. They have a class and to create the different flavors of that class, they inherited the parent class and create child classes. In JavaScript, we don't have a class-based inheritance. JavaScript follows the object-based inheritance model.
JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on. Inheritance and the prototype chain JavaScript is a bit confusing for developers experienced in class-based languages (like Java or C++), as it is dynamic and does not provide a class implementation per se (the class keyword is introduced in ES2015, but is syntactical sugar, JavaScript remains prototype-based). As we can recall from the chapter Native prototypes, JavaScript itself uses prototypal inheritance for built-in objects.
Types of inheritance in programming languages. Generally we distinguish between class-based and prototypal inheritance, the latter being specific to JavaScript. Prototypal inheritance, of course, is a very useful feature of the language, but is often verbose when you are actually creating your objects. Jan 22, 2021 - This tutorial teaches you JavaScript prototypal inheritance that allows you to inherit Sep 01, 2020 - Prototype-based Inheritance and Prototype chain in JavaScript (ES5). In this article, we are going to deep dive into JavaScript prototype and understand how Object-Constructor relationship works.
Jul 15, 2021 - This article has covered the remainder of the core OOJS theory and syntax that we think you should know now. At this point you should understand JavaScript object and OOP basics, prototypes and prototypal inheritance, how to create classes (constructors) and object instances, add features to ... The inheritance was mainly prototype-based inheritance. There is a snippet JavaScript Prototype-based Inheritance with ECMAScript version specific implementations. It will automatically choose which to use between ES6, ES5 and ES3 implementations according to current runtime. Tags: inheritance, java, javascript, sed
Jul 26, 2021 - To check whether an object has a property defined on itself and not somewhere on its prototype chain, it is necessary to use the hasOwnProperty method which all objects inherit from Object.prototype. hasOwnProperty is the only thing in JavaScript which deals with properties and does not traverse ... 8/3/2021 · Prototype-based inheritance in JavaScript. Shihara Dilshan. Mar 8 · 4 min read. In this article let’s briefly talk about inheritance concept in JavaScript, how it’s different from other programming languages such as Java or C++. SO without further do let’s dive into it. Nov 27, 2018 - Before ES6 classes, in JavaScript, inheritance was quite the task as you can see above. You need to understand now only when to use inheritance, but also a nice mix of .call, Object.create, this, and FN.prototype - all pretty advanced JS topics. Let’s see how we’d accomplish the same thing ...
Inheritance in JavaScript isn't the same as in class-based languages. Because there is no real concept of class. Objects inherit via a reference called as prototype [ [Prototype]] is just a fancy way of referring to an object's prototype. Questions: In JavaScript, every object is at the same time an instance and a class. To do inheritance, you can use any object instance as a prototype. In Python, C++, etc.. there are classes, and instances, as separate concepts. In order to do inheritance, you have to use the base class to create a new ... 24/4/2021 · That object is called “a prototype”: When we read a property from object, and it’s missing, JavaScript automatically takes it from the prototype. In programming, this is called “prototypal inheritance”. And soon we’ll study many examples of such inheritance, as well as cooler language features built upon it.
Aug 14, 2017 - Inheritance refers to an object’s ability to access methods and other properties from another object. Objects can inherit things from other objects. Inheritance in JavaScript works through something called prototypes and this form of inheritance is often called prototypal inheritance. This is a basic but accurate simulation of the prototypal inheritance in JavaScript using the prototype chain. Summing Up. In this article we have gone through the basics of ES6 classes and prototypal inheritance,. Hopefully you have learnt a thing or two from reading the article. If you have any questions, leave them below in the comments section. Nov 27, 2018 - Before ES6 classes, in JavaScript, inheritance was quite the task as you can see above. You need to understand now only when to use inheritance, but also a nice mix of .call, Object.create, this, and FN.prototype - all pretty advanced JS topics. Let’s see how we’d accomplish the same thing ...
JavaScript is a prototype-based language Prototypal inheritance means object properties and methods can be shared through objects that have the ability to be cloned and extended Nearly all objects... Inheritance is an important concept in object oriented programming. In the classical inheritance, methods from base class get copied into derived class. In JavaScript, inheritance is supported by using prototype object. Some people call it "Prototypal Inheriatance" and some people call it ... Aug 04, 2020 - Prototypical inheritance clearly has a lot of benefits for JavaScript programmings, but, like all tools, it does have limitations. Let’s take a look at the key downsides to look out for as you write a prototype-based program: Inheritance cannot flow in circles as this will create an error.
Both classes and constructors imitate an object-oriented inheritance model to JavaScript, which is a prototype-based inheritance language. This is just made so that it's easy for people from class... JavaScript classes, introduced in ECMAScript 2015, are primarily syntactical sugar over JavaScript's existing prototype-based inheritance. The class syntax does not introduce a new object-oriented inheritance model to JavaScript. Classes in JavaScript will provide better syntax to achieve what we did above in a much cleaner way. In JavaScript, objects inherit properties from other objects — the prototypes. That's the idea of prototypal inheritance. JavaScript looks for inherited properties in the prototype of the object, but also in the prototype of the prototype, and so on in the chain of prototypes. While prototypal inheritance seems clumsy at first, when ...
But in Javascript, we do not have the concept of classes. JavasScript has only Objects. To implement inheritance JavaScript makes use of Prototype. The Inheritance is known as Prototype Inheritance. Prototype Recap. A Prototype is just another JavaScript Object. The JavaScript assigns it to the [[Prototype]] property of the object when it ... Jan 21, 2021 - Makalenin ingilizce aslı: JavaScript Visualized: Prototypal Inheritance JavaScript still uses prototype-based inheritance model and classes are only syntactic sugar designed to make the syntax easier to read and use. Classes, reference types and object types In object-oriented languages, the situation with terminology is simple. There are classes and objects are created as copies of specific classes.
In prototype-based languages there are no explicit classes. Objects inherit directly from other objects through a prototype property. The prototype property is called prototype in Self and JavaScript, or proto in Io. There are two methods of constructing new objects: ex nihilo ("from nothing") ... 1 week ago - Others do understand it, but want ... class based systems. The result is that JavaScript’s object system has a confusing split personality, which means that JavaScript developers need to know a bit about both prototypes and classes. What’s the Difference Between Class & Prototypal Inheritance... Jan 12, 2018 - JavaScript is a prototype-based language, meaning object properties and methods can be shared through generalized objects that have the ability to be cloned and extended. This is known as prototypical inheritance and differs from class inheritance. Am
prototype chain of objects or prototypal inheritance chain is a way, how inheritance is implemented in JavaScript When JavaScript runtime looks for a property, with a given name, on an object, it first examines object itself, and then all objects down its prototype chain
 Prototypal Inheritance The Big Secret Behind Classes In
Prototypal Inheritance The Big Secret Behind Classes In
 The Ultimate Guide To Javascript Prototypal Inheritance
The Ultimate Guide To Javascript Prototypal Inheritance
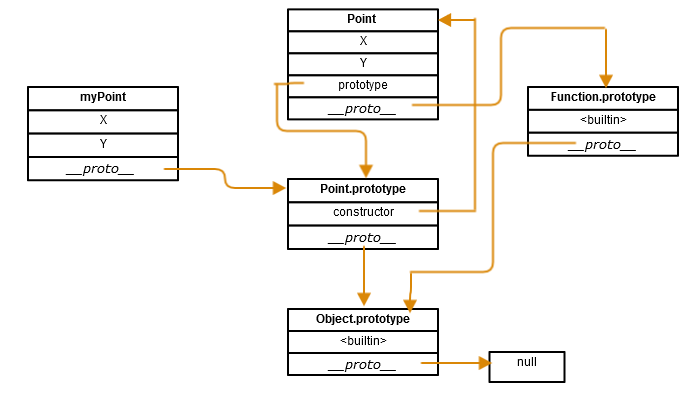
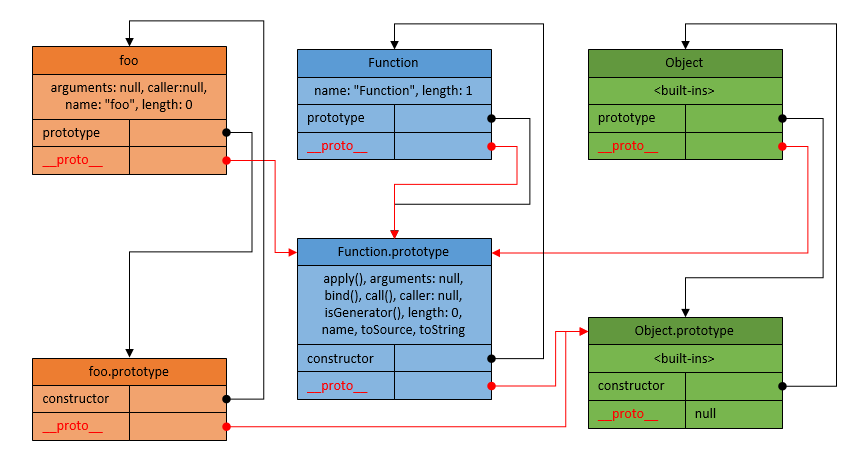
Tracing Javascript S Prototype Chain Alan Storm
How Prototype Based Oop Is Different From Class Based
 Advanced Javascript Prototypal Inheritance In 1 Minute
Advanced Javascript Prototypal Inheritance In 1 Minute
 Prototype S Amp Prototypical Inheritance In Javascript Hashnode
Prototype S Amp Prototypical Inheritance In Javascript Hashnode
 Inheritance In Javascript Coldfusion Angularjs
Inheritance In Javascript Coldfusion Angularjs
 Javascript Inheritance How To Shoot Yourself In The Foot
Javascript Inheritance How To Shoot Yourself In The Foot
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
.png) Kenneth Kin Lum S Blog Javascript S Pseudo Classical
Kenneth Kin Lum S Blog Javascript S Pseudo Classical
Adding Inherited Methods At The Prototype Level
 Using Super Constructors Is Critical In Prototypal
Using Super Constructors Is Critical In Prototypal
 Prototype This Stranger A Guide To Objects Classes And
Prototype This Stranger A Guide To Objects Classes And
 Javascript Interview Question Prototypes And Prototype Based Inheritance
Javascript Interview Question Prototypes And Prototype Based Inheritance
Inheriting Properties From Two Level Prototype Objects

 Inheritance With Javascript Prototypes Logrocket Blog
Inheritance With Javascript Prototypes Logrocket Blog
 Inheritance In Javascript Detailed Walk Thorough Of
Inheritance In Javascript Detailed Walk Thorough Of
 Javascript Prototype And Inheritance Unqualified Dev
Javascript Prototype And Inheritance Unqualified Dev
Chapter 17 Objects And Inheritance
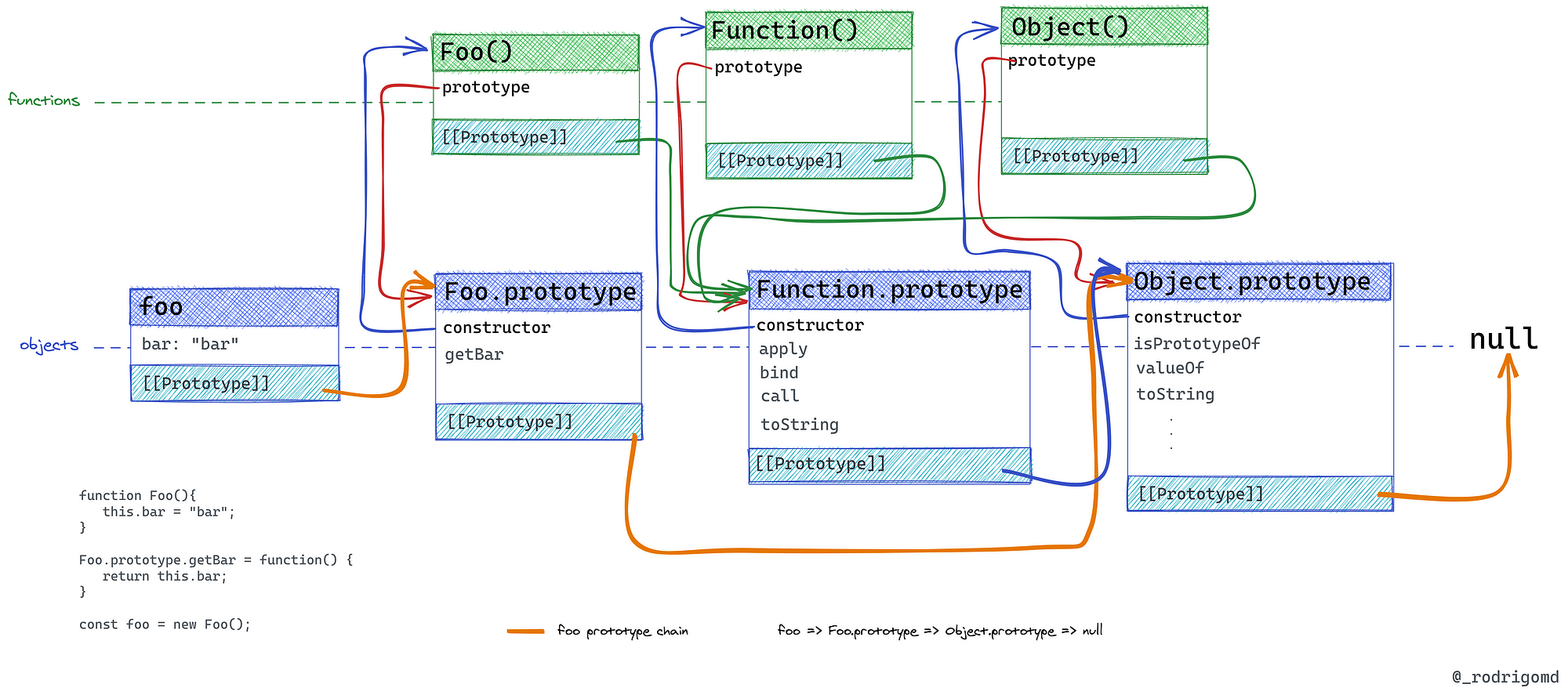
 Javascript Prototype Based Inheritance Visualized 小开社区
Javascript Prototype Based Inheritance Visualized 小开社区
Chapter 17 Objects And Inheritance
 Working With Javascript How Prototypes And Inheritances Operate
Working With Javascript How Prototypes And Inheritances Operate
 What Is Prototypal Inheritance In Javascript We Love Js
What Is Prototypal Inheritance In Javascript We Love Js
Javascript Inheritance From The Good Parts Sinking In
 What Makes Javascript Javascript Prototypal Inheritance
What Makes Javascript Javascript Prototypal Inheritance
Chapter 17 Objects And Inheritance

0 Response to "31 Javascript Prototype Based Inheritance"
Post a Comment