29 Javascript Check If Tab Is Already Open
duplicate.js is a tiny, useful, jQuery based duplicate window checker that checks if a browser tab/window is already opened using pure JavaScript. How to use it: 1. Download and put the JavaScript file duplicate.js after loading jQuery JavaScript library. Window.open () The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it.
The closed property of the window object The closed property tells you whether a window opened using window.open () is still open or not. You see, once a window is opened (using JavaScript), it's closed property is immediately initialized, with a value of false.
Javascript check if tab is already open. Win = window.open("myfile.htm","MyName",windowvars); Easy enough. But if someone navigates away from the page and then uses the 'back' button to return to it, the 'Win' variable is then null again ... The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ... How to know or check if the two browser tab is already open and if those tab are open, the user will receive an alert box or msg box saying that 'the url is already open', something like that, in pure/native JavaScript? This browser tab is contain an external website which is I don't have any privileges to manipulate or change it.
Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame Detect if a window is already opened Tag(s): Language <HTML><HEAD><SCRIPT> var myPage; function openMyPage() { if (!myPage || myPage.closed){ myPage = window.open("myPage.html", "_blank"); } else { alert("MyPage.html is already opened"); } } </SCRIPT></HEAD> <BODY> <FORM> <INPUT TYPE="button" onClick="openMyPage();" VALUE="open MyPage"> … tab: tab is a required HTML element or string used to open the tab. Note: This method returns true if the tab has been changed, otherwise it returns false. Example
The onfocus/onblur Method: This events are also used to know if the element is visible or not. But there is a problem with this method, If you are opening a small window on top of your current window, then the onblur event gets called, and when you close that small window, the onfocus method does not get called and the window remains in a blur state. ... Browser tab being active can mean two different things: Has the user switched to another tab/window? Has the window lost focus? For example, by clicking on the browser frame (such as in the address bar, the web console, etc.), or when a browser dialog shows (such as print, find, alert, confirm, etc.), etc. So if you're in a window/tab opened by a user, and you want to get a reference to another window that the user opened (like say they opened another tab), you probably aren't going to be able to get a handle on it. That said, here are the windows you can get. Current Window. This one is easy. window will always refer to the current window.
I want to update record from my database when the browser or tab is closing, I was using onbeforeunload method in javascript but the data is not updating. I want to update the column to 'Conversation has ended' if the browser is closed by the visitor, however, I cannot do it with the onbeforeunload method. Check if the window is already open ... JavaScript. I have a button in HTML. When you click on the button, it will open a new window. If i click second time still it is opening another new window. I want to restrict that. When i click the button for the first time, i want to open a window. And if you click second time onwards then it should ... tabs.getCurrent () Get a tabs.Tab containing information about the tab that this script is running in. Note: This function is only useful in contexts where there is a browser tab, such as an options page. If you call it from a background script or a popup, it will return undefined. This is an asynchronous function that returns a Promise.
The second parameter of window.open () provides the name of the window or tab to open it in. If you use '_blank' then it will always open in a new window unless your visitor has overridden that... chrome.tabs.getCurrent (tab => window.tabId = tab.id); Now you just need to call openOptions (from a messaage handler or directly (ether via chrome.extension.getBackgroundPage () (which throws if your panel is attached to a private window), or you could propably just load the function directly into the panel)) We register the blur event on the global document variable. Generally, the blur and focus events are often used in conjunction.. The blur event is triggered when an element or the entire tab (document) loses focus, i.e. when we no longer access it. In contrast, the focus event is triggered when an element or the tab (document) is refocused, i.e. in our case it is back on the tab.
javascript to check current window tab; javascript to get its active window tab; javascript to check active tab; tabs.onActive javascript; tab is active javascript; javascript check if tab is visible; javascript window active event; javascript on detect active; js check if tab is visible; js check if tab is active; js check if browser is active 24/11/2020 · The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params I have to check if browser already opened then open provided URL in new tab else open browser with provided URL. sreekanth (sreekanth) April 17, 2018, 12:03pm #5
So simply how do you check if a browser tab is already open? Edited with a solution: First: var tab = window.open('http://google ','MyTab'); Then: if(tab) { var tab = window.open('http://yahoo ','MyTab'); } The first and most simple thing this API provides is a property on the document that lets you know if the page is currently hidden. To run a quick test, open the console on this very page (cmd + option + j on Mac) and type: When I click on a link it will open a popup window, which contain a data entry form, I entered some information into that form. Then I need to review other information, from other popup window, so i go back to my main window, click on another link, a new popup window will get open which contain the information I need to review.
To open a new tab, we have to use _blank in second parameter of window.open (). The return value of window.open () is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab You don't need to know if it is already open or not. openedPopups[uniqueWinName]=window.open(url, uniqueWinName); openedPopups[uniqueWinName].focus(); will open the window if it isn't already open and will then give the already open window the focus regardless of whether it has just been opened or was already open before. When you tried to hide Page2 by removing it from the list of tab pages, you didn't keep a reference to it, so the Garbage Collector has Disposed on the page - there isn't a whole lot you can do about that, other than keep a reference (which would be a good idea anyway) when you remove it.
A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event ... The window.opener property in JavaScript will point to the window that opened the new window. However it doesn't distinguish between a new window and a new tab. Tabs are not part of the official W3C spec so there's no direct support for them. Hi all. I have a standard tabbing section to divide content into separate tabs, similar to the jQuery tabs. My problem, how can I keep the active tab open when a user comes back to the page ...
Javascript. jQuery. Check if popup window is already open from parent window? Posted 29-Jun-13 2:24am. RajeevSingh . Add a Solution. 1 solution. Please Sign up or sign in to vote. Solution 1. ... How to check whether one form is already open or not in c# windows application. Article Summary: illustrates a way to determine whether a browser pop-up window is already open using JavaScript. Use this method to prevent an already open browser window from refreshing if the user clicks a link to open the window again - if it is already open, it will just pop to the front.
 Push Notifications On The Open Web Google Developers
Push Notifications On The Open Web Google Developers
 How To Check If Google Tag Manager Is Working 7 Effective Ways
How To Check If Google Tag Manager Is Working 7 Effective Ways
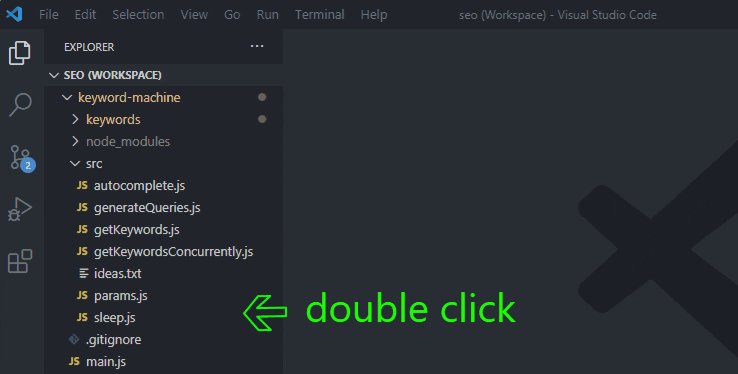
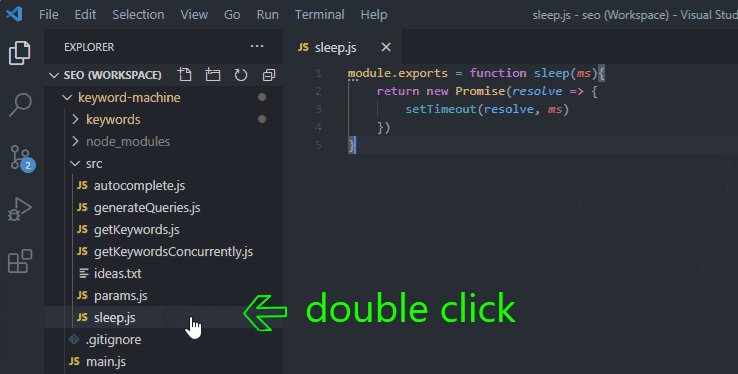
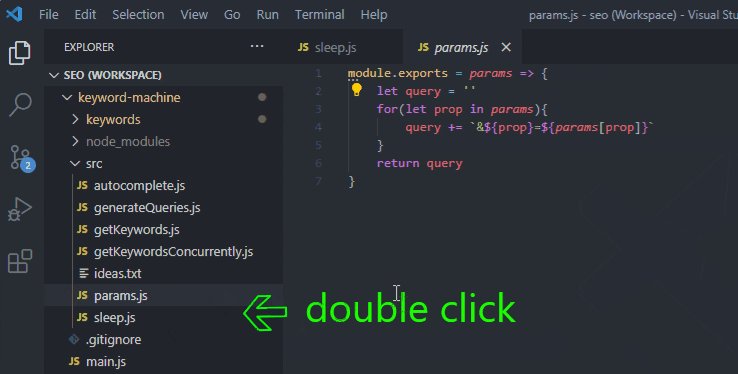
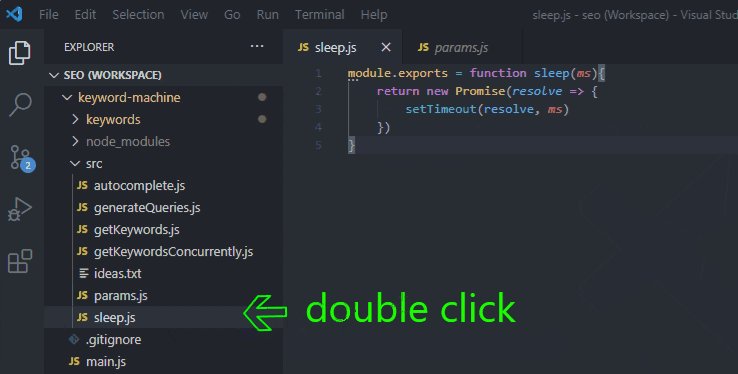
 How To Always Open Files In A New Tab Vscode
How To Always Open Files In A New Tab Vscode
 Inhaled Budesonide In The Treatment Of Early Covid 19 Stoic
Inhaled Budesonide In The Treatment Of Early Covid 19 Stoic
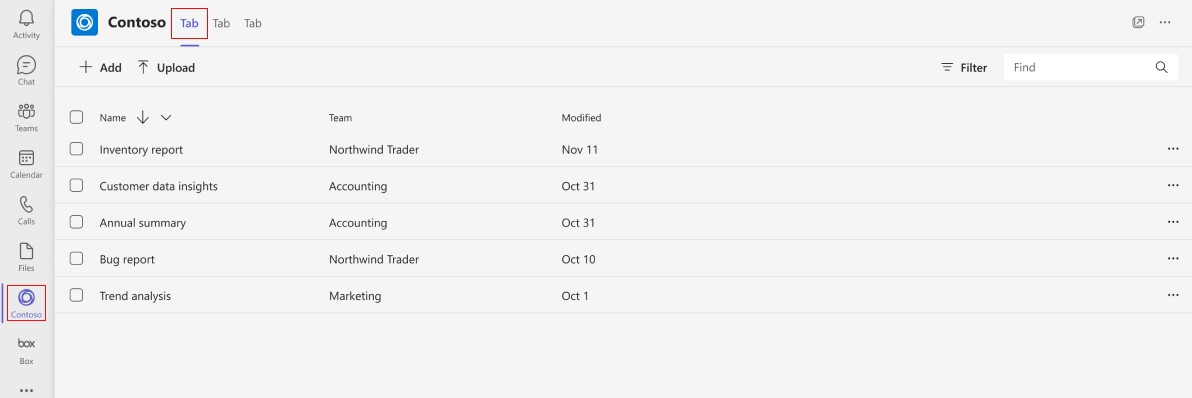
 Microsoft Teams Tabs Teams Microsoft Docs
Microsoft Teams Tabs Teams Microsoft Docs
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Detect Browser Or Tab Close Event Using Javascript Clue
Detect Browser Or Tab Close Event Using Javascript Clue
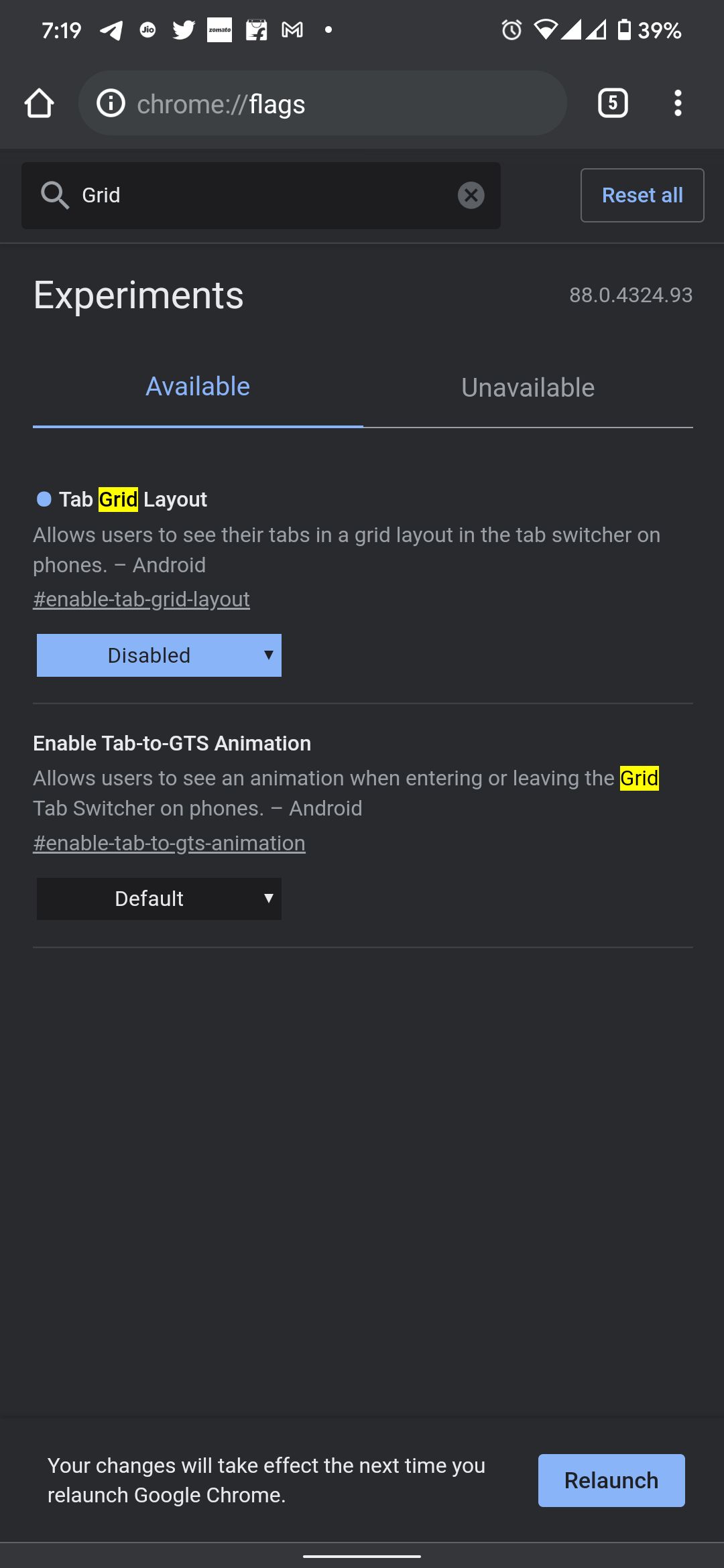
 Google Chrome Browser Gets Tab Grouping Feature With Grid
Google Chrome Browser Gets Tab Grouping Feature With Grid
 Javascript Window Open New Tab Code Example
Javascript Window Open New Tab Code Example
How To Restore Closed Tabs In Chrome
How To Restore Closed Tabs In Chrome
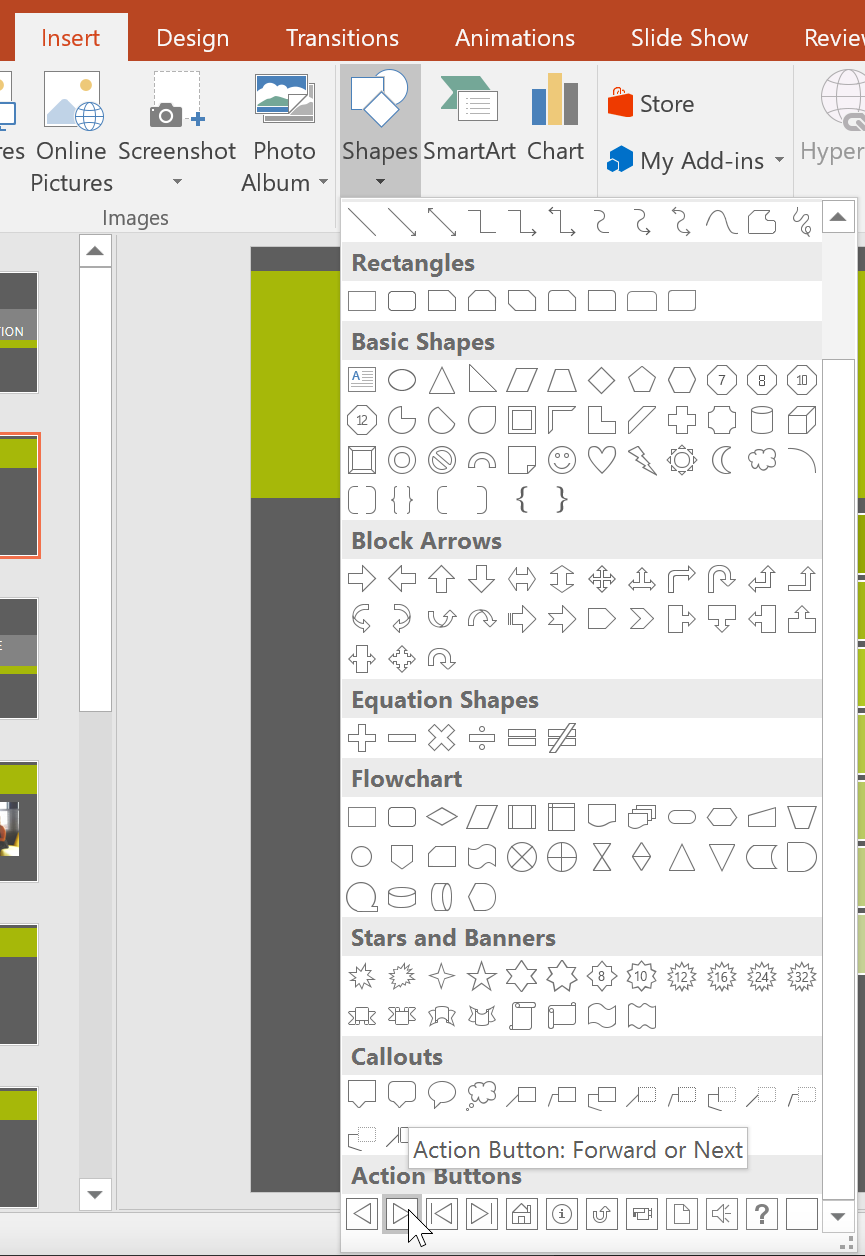
 Powerpoint 2016 Action Buttons
Powerpoint 2016 Action Buttons
 Optimize Website Speed With Microsoft Edge Devtools
Optimize Website Speed With Microsoft Edge Devtools
 Check If User Has Opened 2 Tabs At The Same Time Javascript
Check If User Has Opened 2 Tabs At The Same Time Javascript
 Inspect Network Activity Chrome Developers
Inspect Network Activity Chrome Developers
Tips For Testing And Debugging Samesite By Default And
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 Check If User Has Opened 2 Tabs At The Same Time Javascript
Check If User Has Opened 2 Tabs At The Same Time Javascript
 How To Quickly Check If A File Workbook Is Open Or Closed
How To Quickly Check If A File Workbook Is Open Or Closed
 How To Check If Google Tag Manager Is Working 7 Effective Ways
How To Check If Google Tag Manager Is Working 7 Effective Ways
 How To Use Html To Open A Link In A New Tab
How To Use Html To Open A Link In A New Tab
 7 Universal Link Challenges On Ios 10 3 Appsflyer
7 Universal Link Challenges On Ios 10 3 Appsflyer
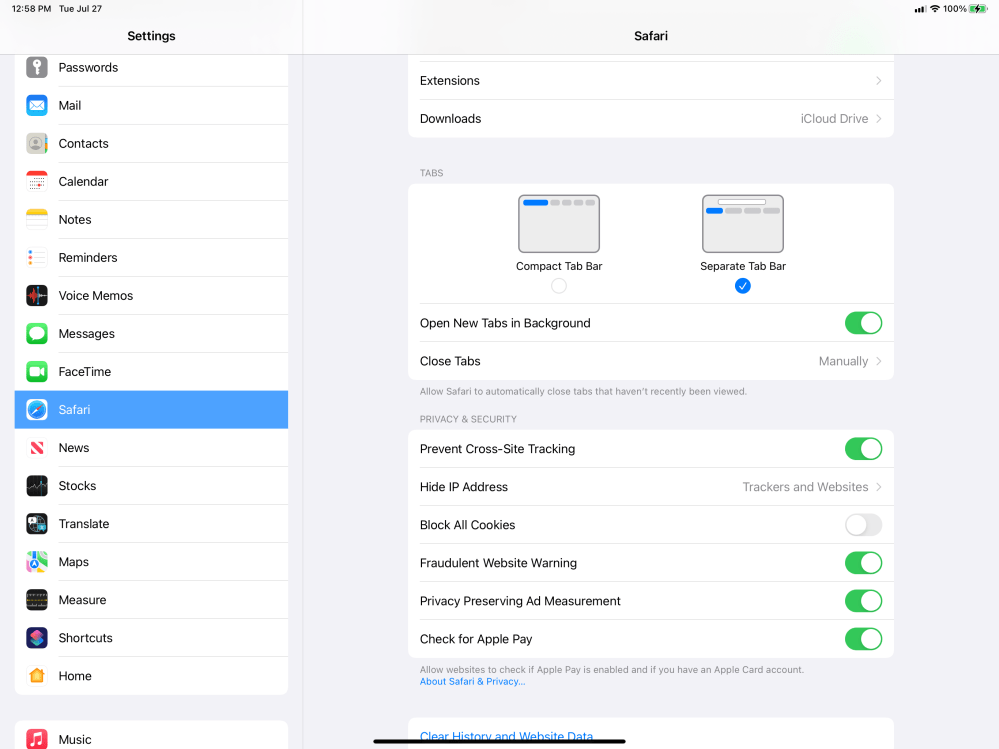
 What S New In Ios 15 Beta 4 Safari Changes Focus Tweaks
What S New In Ios 15 Beta 4 Safari Changes Focus Tweaks
 Google Chrome Browser Gets Tab Grouping Feature With Grid
Google Chrome Browser Gets Tab Grouping Feature With Grid





0 Response to "29 Javascript Check If Tab Is Already Open"
Post a Comment