27 Javascript Date And Time Format
JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new keyword: const date = new Date (); The Date object contains a Number that represents milliseconds passed since the Epoch, that is 1 January 1970. 3/7/2021 · The JavaScript toDateString () method returns the date portion of a date object in the form of a string using the following format: First three letters of the week day name First three letters of the month name Two digit day of the month, padded on the left a zero if necessary
 Natively Format Javascript Dates And Times
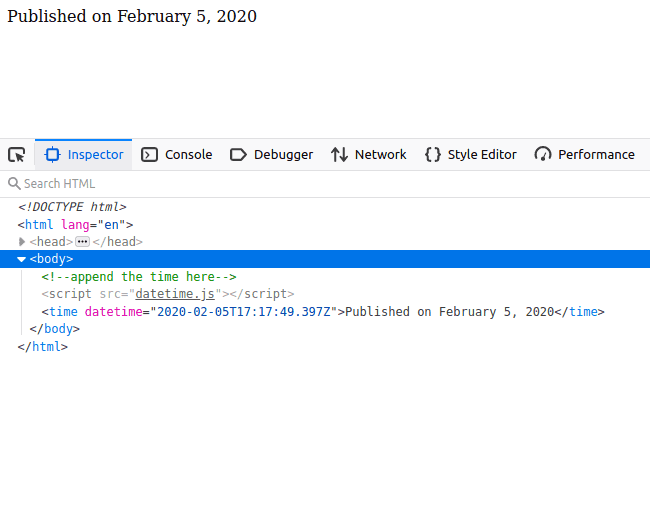
Natively Format Javascript Dates And Times
31/1/2013 · A JavaScript Date has several methods allowing you to extract its parts: getMonth () - Returns a zero-based integer (0-11) representing the month of the year. getDate () - Returns the day of the month (1-31). getDay () - Returns the day of the week (0-6). 0 is Sunday, 6 is Saturday.

Javascript date and time format. The above shown date time is the default format. It's not so straight to change JavaScript date time format. Change Date Format dd-mmm-yyyy To convert date to format dd-mmm-yyyy you need to extract the date, month and year from the date object. Aug 07, 2018 - You can specify a timezone by adding it in +HOURS format, or by adding the timezone name wrapped in parentheses: new Date('July 22, 2018 07:22:13 +0700') new Date('July 22, 2018 07:22:13 (CET)') If you specify a wrong timezone name in the parentheses, JavaScript will default to UTC without ... Jun 29, 2015 - I'm the first that use moment.js but in this case the question is very clear: Javascript format date / time. I answered to this a while back, in 2012 and I believe that It's always good to be able to use native js methods. Nowadays these libraries, like moment.js are even better, so it's really ...
19/10/2017 · The Date Object. The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time. 4 weeks ago - Given a non-standard date string of "March 7, 2014", parse() assumes a local time zone, but given a simplification of the ISO 8601 calendar date extended format such as "2014-03-07", it will assume a time zone of UTC (ES5 and ECMAScript 2015). Therefore Date objects produced using those strings ... Reviewed version: 2.24.0. Moment.js is one of the oldest and best known date-related libraries for both, Node.js and vanilla JavaScript (making it browser compatible). And because of this, they've had the time to make it compatible with many of the most common web-development utilities, such as: Bower. requireJS.
Jul 18, 2021 - Most developers, at some point in their career, will need to handle the very common task of formatting a time or date in JavaScript. While there are endless reasons to display (or manipulate) current, past, and future times and dates, the problem faced by many JavaScript developers is that ... Natively Format JavaScript Dates and Times. July 20, 2020. 3 min read. For many years I used the moment.js library for parsing, manipulating, and formatting JavaScript dates and times. ... Sometimes you just need to output the time portion of a JavaScript Date object. Thankfully, ... Programming languages contain useful constructs to make our lives easier. The JavaScript Date object is one such thing. It offers convenient methods to get the current date and time, store a date in a variable, perform date arithmetic, and format the date based on the user’s locale.
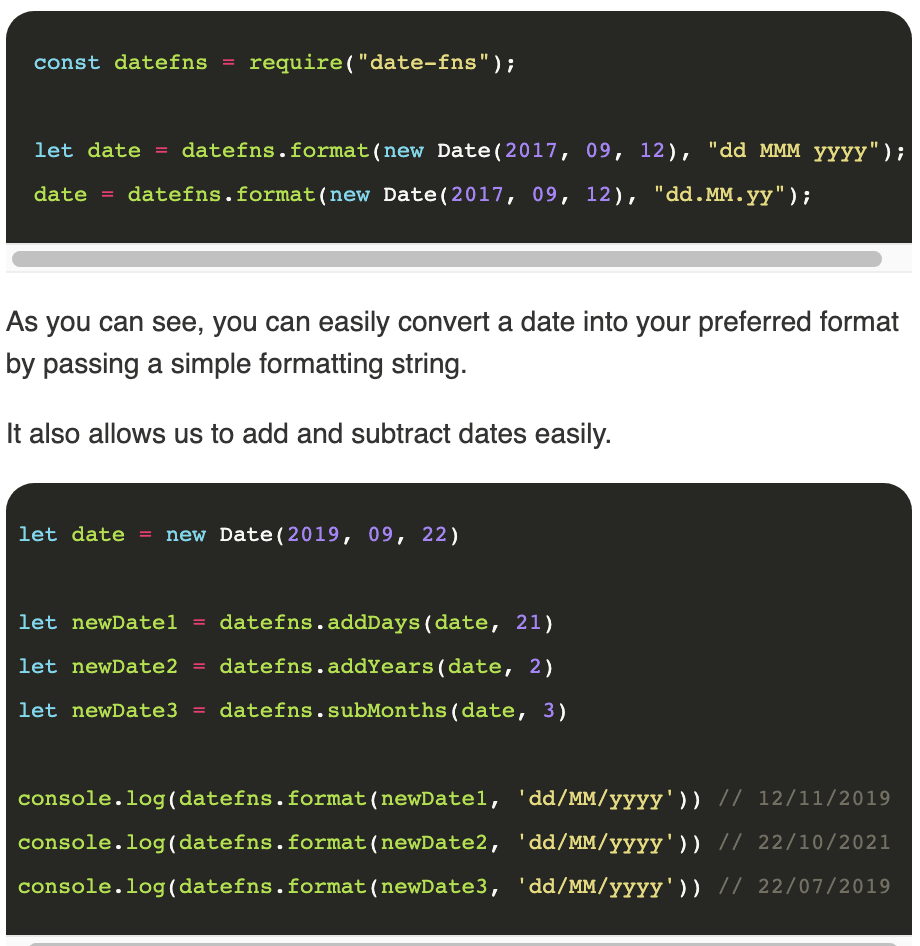
17/3/2021 · Date and time in JavaScript are represented with the Date object. We can’t create “only date” or “only time”: Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay() are also counted from zero (that’s Sunday). Date auto-corrects itself when out-of-range components are set. Aug 03, 2016 - It works with both Node.js and browser-side JavaScript, allowing you to use it throughout your entire codebase. This is a pretty big plus considering you only need to learn a single date-time library, regardless of whether you're programming the front or back-end. Before we get in to formatting ... Jan 10, 2021 - In theory, handling dates as a developer is as simple as creating, storing, and, if necessary, manipulating dates. But as a Javascript developer, you would know this theory doesn’t hold long after you start working with dates for real. On top of different date-time formats, you have to consider ...
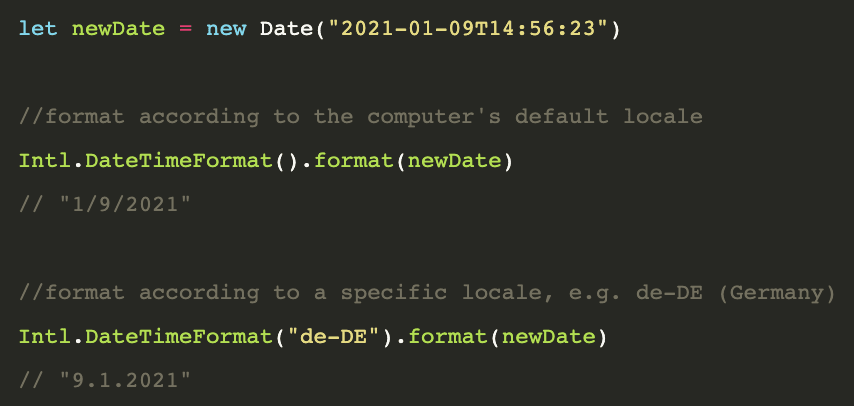
8/12/2019 · JavaScript Date object comes with different type of date and time methods.But we are using toLocaleDateString() and toLocaleTimeString() methods. Formatting date. The toLocaleDateString() method accepts two arguments, which are locales and options. Locale means the type of local language you need to format. These are some options we are using to format the date. weekday: possible … Displaying Date & Time as per the Localization. The toLocaleString() method of the Date object return a date-time string as per the localization. It accepts 2 parameters which can be used to change the format of the date-time string : locales: This parameter accepts a language code of the form "en-US", "en-GB", "ja-JP" etc. For example if ... 15/9/2020 · Change Date Time Format in Javascript In Any Desired Format admin No Comments on Change Date Time Format in Javascript In Any Desired Format To check any condition, I have used javascript ternary operator instead of IF statement that takes three operands: a condition followed by a question mark ( ?
The .format() method constructs a string of tokens that refer to a particular component of date (like day, month, minute, or am/pm). Dateformat Method¶ The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format() method: JavaScript Date objects represent a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC. Jan 15, 2019 - But I need to convert it to GMT and format it as specified above ... @JohnStrickler That'll result in UTC as well. But, my point was that JavaScript/ECMAScript Dates simply don't recognize it as GMT, which is why toGMTString has been deprecated. From 15.9.1.1 of ECMA-262, edition 3 or 5 -- Time is ...
JavaScript Date and Time. One of the features of JavaScript that make it so popular is its ability to use (within the script or in the user's browser) the local date and time. This is the output of the JavaScript Date object. A Date object contains a Number that represents milliseconds since the date 1 January 1970 UTC. let millisec = 1616265000000; date = new Date(millisec); console.log(date); //Sun Mar 21 2021 00:00:00 GMT+0530 (India Standard Time) Summary. In JavaScript, we can represent string date in 3 formats ISO, short and Long. In ISO we represent date using the "YYYY-MM-DD" format. In Short Date, we represent the date using "MM/DD/YYYY" format. This example shows some of the variations in localized date and time formats. In order to get the format of the language used in the user interface of your application, make sure to specify that language (and possibly some fallback languages) using the locales argument:
ISO 8601 (YYYY-MM-DD) is the international standard for the presentation of date and time, and preferred date format in JavaScript. Also, Date objects contain a number that represents date and time in milliseconds since 1 January 1970 UTC, depending upon the value given to the Date object. If we get the client machine's date as like "06-10-2014" in our Javascript, then how to decide which is the month/date? may be either "06" is month or "10" is month. In this case, the system gets confused and may display wrong result. The getDate() method is used to get the day of the month for the specified date according to local time. The value returned by getDate() is an integer between 1 and 31. The getMonth() method returns the month in the specified date according to local time, as a zero-based value (where zero indicates the first month of the year). The value ...
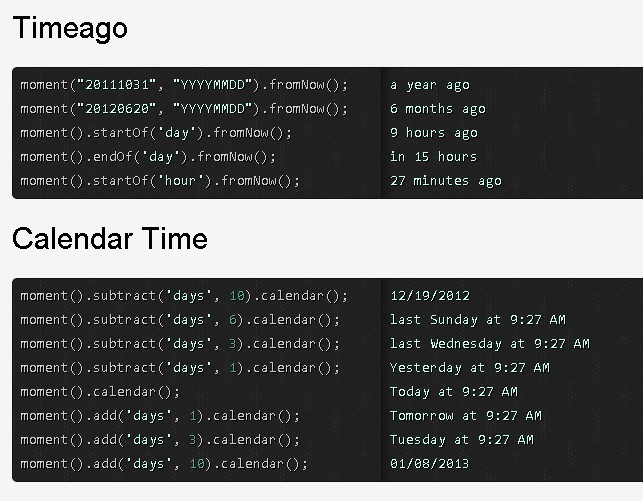
JavaScript provides a built-in object Date for handling operations related to all the date and time. You can use it for displaying the current date and time, creating a calendar, building a timer, etc. When a Date object is created, it allows a number of methods to work on it. We can also use moment.js to format a date object into a 12-hour date-time format. To do this, we call the format method. For example, we can write: const str = moment(new Date(2021, 1, 1)).format('hh:mm a') console.log(str); And we get the same result as before. a adds the AM/PM. hh is the formatting code for a 2 digit hour. In JavaScript, a timestamp is the amount of milliseconds elapsed since 1 January 1970 (1 January 1970 is also known as Unix epoch time). From my experience, you rarely use timestamps to create dates. You only use timestamps to compare between different dates (more on this later). new Date(1560211200000)
4 hours ago - This is a plugin that will allow comprehensive formatting of Moment Durations. ... This is a Moment.js plugin that allows the use of timers, which offer much more control than the native JavaScript timers. It's basically a rewrite of JavaScripts own setInterval and setTimeout. Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. Mar 19, 2021 - This tutorial explains how to format a JavaScript date. We can get the current date and time by using the JavaScript Date object. We can format the date by writing our own custom functions and using libraries like moment.js.
So the above method helps to format date in javascript. Change Date Time Format dd-mm-yyyy. Now to convert data in dd-mm-yyyy format in javascript. we need to extract each part like day, month and year from the date object. Given a date in JavaScript DateTime format and the task is to convert this time into MySQL DateTime format using JavaScript. Approach: Use date.toISOString() function to convert the date object into string ISO format i.e. YYYY-MM-DDTHH:mm:ss.sssZ or ±YYYYYY-MM-DDTHH:mm:ss.sssZ format. Use slice() method to extract the part of a string. Learn how to work with the Dates in JavaScript. JavaScript provides Date object to work with date & time including days, months, years, hours, minutes, seconds and milliseconds.
Jul 31, 2021 - JavaScript Date objects represent a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC. The example formats date and time using Moment's format() function. $ node format.js ISO 2018-07-03T10:09:47+02:00 Time 10:09:47 10:09:47 am Date Tuesday, July 3rd 2018 2018-07-03 Localized 10:09 AM 10:09:47 AM 10:09:47 AM 07/03/2018 7/3/2018 This is a sample output. Moment.js calculating datetime difference Date as YYYY-MM-DD Format: 2019-8-12 Date as YYYY-MM-DD hh:mm:ss Format: 2019-8-12 15:56:10 Time as hh:mm Format: 15:56 Concepts & Methods Involved. Javascript's Date object accepts timestamp in milliseconds (not as seconds) getFullYear() method returns the full 4 digit year for the provided timestamp.
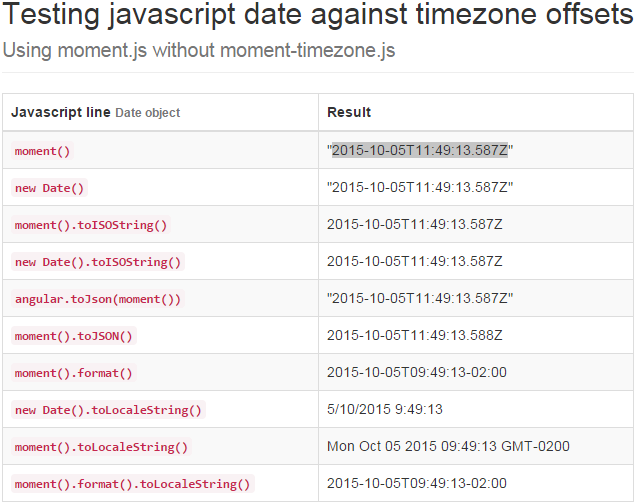
Oct 05, 2019 - You can do new Date(date + " UTC") to trick the timezone, and you can eliminate the setMinutes line. Man, javascript is dirty ... Just commenting that the lack of timezone is not some minor inconvenience "around the start/end of the day". In Australia, for instance, the date may be wrong until about 11AM - nearly half the day! ... For fixed formats... Mar 24, 2015 - The ISO format follows a strict standard in JavaScript. The other formats are not so well defined and might be browser specific. ... ISO 8601 is the international standard for the representation of dates and times.
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
 Javascript Date Validation Dd Mm Yyyy Regular Expression
Javascript Date Validation Dd Mm Yyyy Regular Expression
Download Any Time Date Time Picker Technogadge
 Javascript Date Formatting Net Style Waldek Mastykarz
Javascript Date Formatting Net Style Waldek Mastykarz
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
 Build Timestamp Converter To Date With Javascript Coders Zine
Build Timestamp Converter To Date With Javascript Coders Zine
 How To Format The Date And Time In Javascript Reactgo
How To Format The Date And Time In Javascript Reactgo
 How To Manipulate Date And Time In Javascript
How To Manipulate Date And Time In Javascript
 Tinytime Straightforward Date And Time Formatter Time
Tinytime Straightforward Date And Time Formatter Time
 Formatting Dates In Javascript With Intl Datetimeformat
Formatting Dates In Javascript With Intl Datetimeformat
 How To Manipulate Date And Time In Javascript
How To Manipulate Date And Time In Javascript
 Javascript Date And Time And Getting The Current Year Month
Javascript Date And Time And Getting The Current Year Month
 Js Date Format Amp Validate Library Moment Js Free Jquery
Js Date Format Amp Validate Library Moment Js Free Jquery
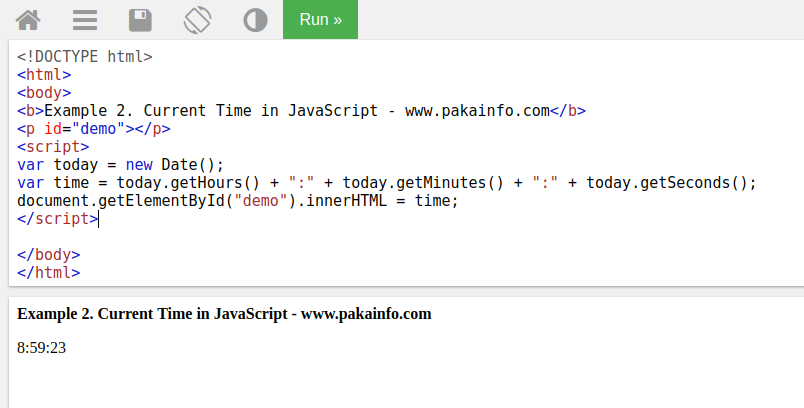
 How To Get Current Date Amp Time In Javascript Pakainfo
How To Get Current Date Amp Time In Javascript Pakainfo
Convert Date Value To Local Format String In Javascript
 How To Convert Seconds To Time String Format Hh Mm Ss Using
How To Convert Seconds To Time String Format Hh Mm Ss Using
 Input Type Datetime Local Gt Html Hypertext Markup
Input Type Datetime Local Gt Html Hypertext Markup
 Javascript Datetime Strings Ignoring Timezone Offset
Javascript Datetime Strings Ignoring Timezone Offset
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
Article Converting Between Unix Epoch Time Format And

 Working With Odata Dates And Times Experiences With Sap Gateway
Working With Odata Dates And Times Experiences With Sap Gateway
 Javascript Date Format Code Example
Javascript Date Format Code Example
 How To Get Current Date And Time Using Javascript
How To Get Current Date And Time Using Javascript
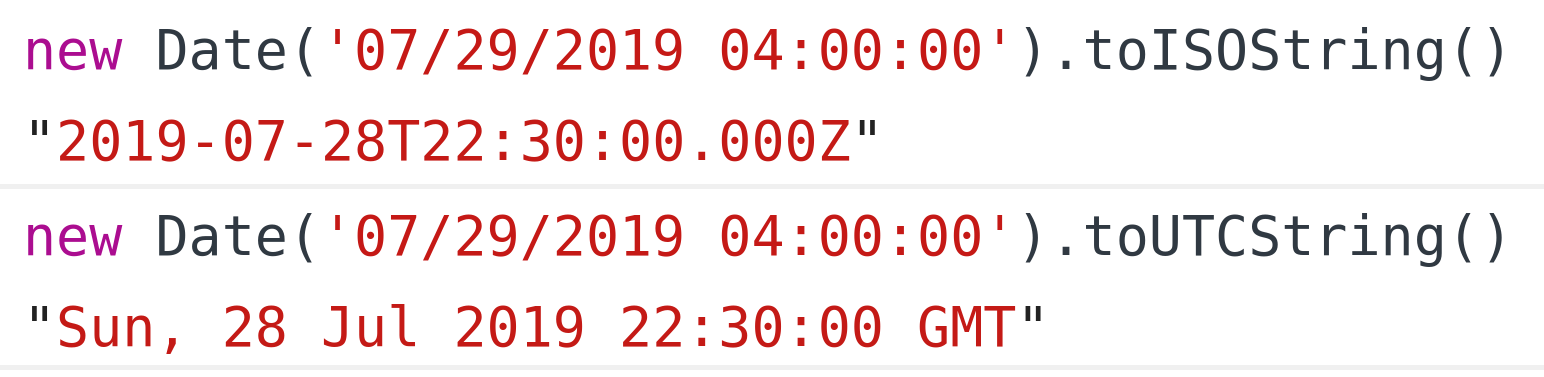
 It Is Really Easy To Convert Local Time To Utc In Javascript
It Is Really Easy To Convert Local Time To Utc In Javascript
 How To Format Date In Javascript Codekila
How To Format Date In Javascript Codekila
0 Response to "27 Javascript Date And Time Format"
Post a Comment