23 Aem Javascript Use Api
The HTML Template Language (HTL) JavaScript Use-API enables a HTL file to access helper code written in JavaScript. This allows all complex business logic to be encapsulated in the JavaScript code, while the HTL code deals only with direct markup production. The following conventions are used. Introduction:. Reference Provider is an AEM API which provides us with a method to find all references to a particular resource. In AEM there exists various type of reference providers which are useful for fetching all kinds of references to a specific resource.
 With Htl Pass Data From Aem Backend To Javascript Sourced Code
With Htl Pass Data From Aem Backend To Javascript Sourced Code
##Use case When an Author selects a link via pathfield I found AEM is not adding the extension. I was going to add some Client Side JavaScript to my dialog windows to handle this on save however I also had the following business requests so I leveraged Server Side JavaScript to take care of all of this.

Aem javascript use api. A JavaScript Engine (for e.g. Google's V8 Engine) is responsible for executing JavaScript in the browser. But when we are using Use API, what makes a JavaScript engine to execute it is Rhino. It is an open-source implementation of JavaScript written entirely in Java. Since JavaScript is translated into Java, we have Java libraries at our disposal. Using the Email API to send mails. The EmailService is an OSGi service and can be injected using @Reference in the calling class. @Reference EmailService emailService; emailService. sendEmail (templatePath, emailParams, recipients); JSP Example. Example of a code snippet that uses the EmailService API to sent email is show below: 8/6/2020 · he HTML Template Langugae (HTL) JavaScript Use-API enables a HTL file to access helper code written in JavaScript. This allows all complex business logic to be encapsulated in the JavaScript code, while the HTL code deals only with direct markup production.
Use the host properties and methods to set or get page numbers at run time. None of the layout methods set the page number. Use the layout methods to get the current page at layout:ready or to display the page numbers at the bottom of the page and see the page number when you open a form on a client. This example is based on AEM project built using AEM project using the AEM Project Archetype 20. For this example, I have created a javascript file of Helper.js that sits directly under the clientlib-site folder. This client library will exist in the AEM Project Archetype 20 build. HTL TodoMVC Example. This example shows how to build components in AEM 6+ with HTL.It's a feature-complete implementation of the famous TodoMVC exercise, which is traditionally meant for client-side JavaScript frameworks. This implementation though shows how such an application can easily be built in AEM and it's status persisted on the server using the Apache Sling REST framework.
22/6/2019 · AEM JavaScript Use-API ResourceUtils Published June 22, 2019 Updated March 7, 2020 ResourceUtils examples using an AEM Maven project and the We.Retail sample to show how to pass data from the HTL to server-side JavaScript, and use the /libs/wcm/foundation/components/utils/ResourceUtils.js to access properties from jcr:content . A simple use of JavaScript Use-API can be be seen here. These are predefined method defined in sightly, those can be used in JS file to read the values and return it. Example has been shown with a simple component which excepts a title and description. These values are then read by server side JS using available Use API. Depending on your needs, you can embed a player widget, use the JavaScript SDK to stream audio content in the browser, or feed a stream url into your own audio player. You can also use our Widget API to control the player and handle events.
"use strict"; use (function {var url = this. api, getRequest = new org. apache. commons. httpclient. methods. GetMethod (url), client = new org. apache. commons. httpclient. HttpClient (), status = new … Movie component using Sightly and WCM- USE API in AEM 6.1. AEM4BEGINNER blog is for Beginners who are interested in learning Adobe Experience Manager (AEM) aka Adobe CQ5 from basics. The Information provided in this blog is for learning and testing purposes only. Here, I have posted the information which I know or gathered from different sources. AEM API JavaDocs AEM APIs provide abstractions and functionality specific to productized use cases. For example, AEM's PageManager and Page APIs provide abstractions for cq:Page nodes in AEM that represent web pages.
Although this profile does not demand strong front end skills, having a basic understanding of HTML, CSS, JS would be an added advantage. 2. AEM Front end developer: He is the person who works on presentation logic. For this profile, you need strong front-end skills which vary from project to project [basic skills would be HTML, CSS, JS]. Day 15: Custom Workflows in AEM. Day 16: Creating JMX Beans in AEM. Day 17: Working with QueryBuilder API. Day 18: Working with Granite Datasources in AEM. Day 19: Replication API in Action. Day 20: Working with Users and Groups in AEM. In AEM development, you might have requirements to populate the same data at multiple places. For e.g ... Or you can copy the raw files for jspdf.min.js and jspdf.plugin.autotable.js from the same github link and place those into an AEM clientlibrary folder. Use this folder as a dependency wherever ...
Create a new Revision of the asset. The revision will be created as a standard JCR version of the underlying asset node. This API allows specifying principal of an AEM User to be added a DamConstants.PN_VERSION_CREATOR of the asset being versioned. Otherwise, if UseClass is a path to a JavaScript use-class, prepare the use-class (see JavaScript Use-API). A few significant points about the above description: Any class that is adaptable from Resource , adaptable from Request , or that has a zero-argument constructor can be a use-class. The main thing to see here is how we capture the event. Execution of the workflow has the same logic we discussed in the last post discussing trigger workflow programmatically. Navigate to the core bundle in the project and create a new class named org.redquark.aem.tutorials.core.events.handler.PageActivationEvenHandler and paste the following ...
Javascript-Use Api allows developers to write server side code in the front end. The code written in the javascript gets converted into the Java and uses the already available Java libraries. In the backend AEM uses an open source implementation of Javascript known as RHINO which converts the code written in javascript into Java. Adobe Experience Manager (AEM) is based on the concepts of Apache Sling, a Java application based on OSGi using the Apache Felix engine. In layman's terms, you could mention Apache Felix is to Apache Sling what Equinox is to Eclipse IDE. Apache Sling uses a Java Content Repository (JCR, which is built with Apache Jackrabbit) object database to ... 25/2/2016 · No. there are no limitations functionality wise. whatever can be done using java use api can be done using javascript api. A (very) brief pros and cons analysis is available here. Edit: as pointed out by vlad, js is compiled into java by Rhino which has some limitations as documented here.
The AEM JavaScript Use-API ResourceUtils page contains examples for using ResourceUtils and functions. The combined documentation for this javascript subproject and the main AEM packages have moved to aem-react. Browser compatibility. This library uses the following new features: function.name. Use a polyfill. support for function.name. window.fetch. Pass an object with method fetch() to ClientSling constructor or use a polyfill. caniuse fetch The JS use API's are on server side not client side even though they are Javascript. I guess you might be comfortable in doing it via Java use API. you just have to get the path to tag and adapt it to Tag. Check a sample below.
With HTL, we can set a value within data attribute's value, returned from the AEM backend via Sling Model or HTL Java Use-API or HTL JavaScript Use-API. The data attribute's value set will be data from the AEM backend using the HTL scripting engine and will be apart of the HTML server-side render output.
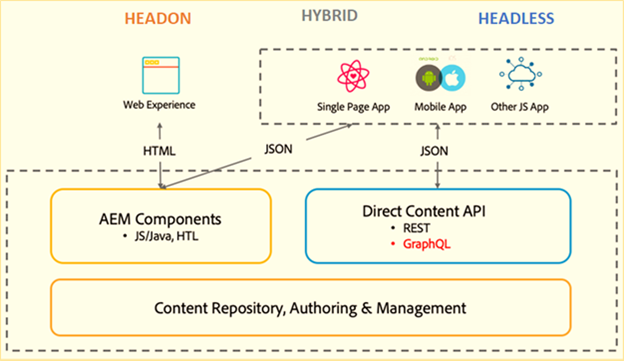
 Headless Delivery Using Aem Graphql By Sanjay Kushawaha
Headless Delivery Using Aem Graphql By Sanjay Kushawaha
 Aem Tutorials For Beginners Aem Javascript Use Api Part 2
Aem Tutorials For Beginners Aem Javascript Use Api Part 2
 How To Connect To An Api With Javascript Programmableweb
How To Connect To An Api With Javascript Programmableweb
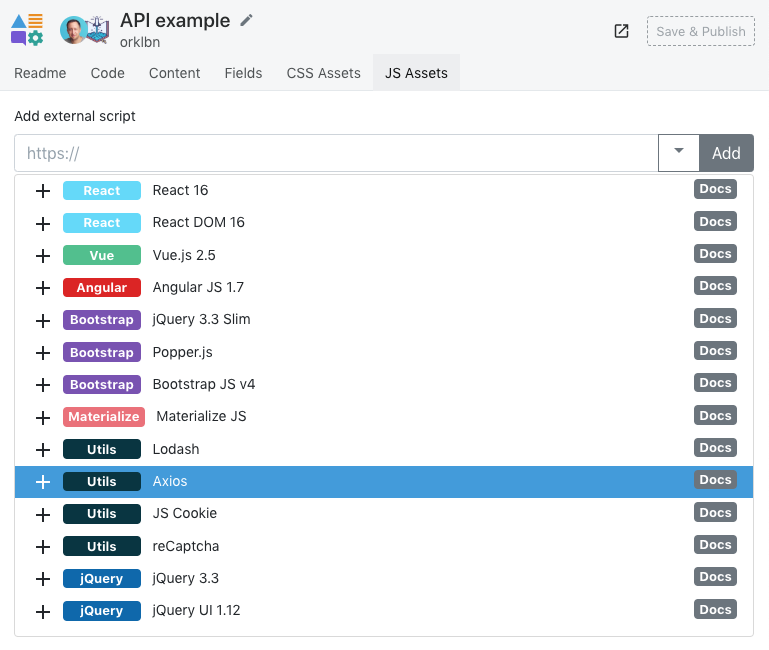
 How To Set And Use Clientlibs In Aem Aem Corner
How To Set And Use Clientlibs In Aem Aem Corner
 Enable Js And Css Minification In Aem
Enable Js And Css Minification In Aem
 Adobe Target Amp Aem Integration Using Launch Ta Digital Labs
Adobe Target Amp Aem Integration Using Launch Ta Digital Labs

 Axios To Call Rest Post Api With Mime Type Code Example
Axios To Call Rest Post Api With Mime Type Code Example
 Stubbing Data With Aem Javascript Use Api Jimfrenette Com
Stubbing Data With Aem Javascript Use Api Jimfrenette Com
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
 Aem Training Aem 6 5 Certification Course Master Aem Tool
Aem Training Aem 6 5 Certification Course Master Aem Tool
 Using A Content Fragment Api In React Icf Next Engineering
Using A Content Fragment Api In React Icf Next Engineering
 Aem Pedia Page 2 First Big Step For Aem Learning
Aem Pedia Page 2 First Big Step For Aem Learning
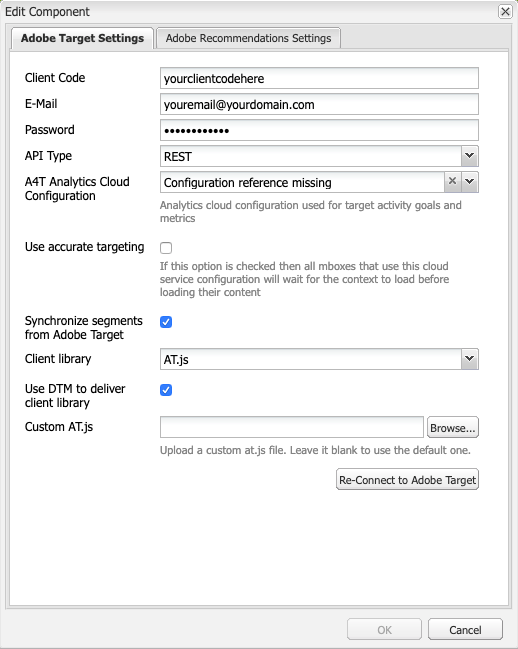
 A Comprehensive Guide To Integrating Aem With Adobe Target
A Comprehensive Guide To Integrating Aem With Adobe Target
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 What Are Common Questions And Answers About At Js Adobe Target
What Are Common Questions And Answers About At Js Adobe Target
 Simplify Your Aem Coding With Vault Syncing Between Disk And
Simplify Your Aem Coding With Vault Syncing Between Disk And
 Using Script Reference In Aem Contexthub
Using Script Reference In Aem Contexthub




0 Response to "23 Aem Javascript Use Api"
Post a Comment