34 How To Close Popup Window On Button Click In Javascript
Show Hide (Open Close) Bootstrap Modal Popup Window using jQuery. Inside the jQuery document ready event handler, both the Buttons have been assigned Click event handlers. When the Show Popup Button is clicked, first the title and body values are set in their respective HTML DIVs and the Bootstrap Modal Popup Window will be shown (opened) using ... A few months back, we created a pure CSS modal popup that reveals on button click. Today, we are going to create a visually same popup window with a close button using pure CSS with different and easy coding techniques. Unlike the previous popup window, it doesn't rely on the hash link technique to reveal the popup box.
 Custom Pop Up Window Using Jquery
Custom Pop Up Window Using Jquery
How to close popup modal after the checkbox is checked and then the button is clicked? If checkbox is not checked then not to close modal. ... Trigger a button click with JavaScript on the Enter key in a text box. 1452. ... How to open a Bootstrap modal window using jQuery? 493. Close Bootstrap Modal. 0. Unable to close modal after PDF Preview ...

How to close popup window on button click in javascript. Jun 13, 2016 - I have been trying to use pure HTML on my page because I do not know jQuery and am very unfamiliar with JavaScript. Is there a way to close a popup window with pure HTML? Hi sir, Tell me the steps to close the popup window using the button click in asp c#. Kindly give me the solution for this problem. ... What kind of a popup you are using in your applicaiton. Is it Ajax Modal Popup/Javascript Modal Dialog/ JQuery Dialog? The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once?
When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Apr 17, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 17 Apr 2014 This can be handy on popup windows. To be precise, this is actually JavaScript code combined with HTML code. ... The following code closes the current window. ... To see this code in action, click the following button to open a popup page, then close it using its Close link:
The <button> inside the header has a data-dismiss="modal" attribute which closes the modal if you click on it. The .close class styles the close button, and the .modal-title class styles the header with a proper line-height. The .modal-body class is used to define the style for the body of the modal. Add any HTML markup here; paragraphs, images ... // When the user clicks on <div>, open the popup function myFunction() { var popup = document.getElementById("myPopup"); popup.classList.toggle("show");} </script> Jul 01, 2020 - Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ...
Solution 3. Accept Solution Reject Solution. Try this, on button click event server side. C#. Copy Code. protected void btnOpenPopup_OnClick ( object sender, EventArgs e) { ClientScript.RegisterStartupScript (Page.GetType (), "openPopUp", "javascript:openPopUp ();", true ); //In this way you can call any java script function any where in the ... The user must click on the pop up window's close button otherwise the window will just submarine and stay open on the taskbar. In order for a pop up window to be closed, a JavaScript close function of some sort must be inserted into the open popup window's HTML. How To Create a Popup Form. Step 1) Add HTML. Use a <form> element to process the input. You can learn more about this in our PHP tutorial.
Javascript-Open new Popup Window on button click event. Ghanashyam Nayak. Updated date Apr 29, 2020. 67.2 k. 8. 0. this code shows you that how you can open a new popup window of user's given file path. Using this code it will also explore the window of your given path for folder. facebook. Re: How to close the popup window on a button click Jul 16, 2012 12:08 AM | karthicks | LINK hi, if your popup is aspx page i.e if you have used window.showmodaldialog use below code First, we set up a click event listener on the document object. This means that any click, anywhere on the HTML document is registered, and now we can run functions for every click inside the curly braces { .. }. Then we set up two ways/targets for closing the modal window, either with a button click or with a click outside of the modal window.
Mar 18, 2016 - I have a popup window which is opened using this code: function _openpageview(fieldid,objectid,opennew) { var url='/s_viewpagefield.jsp?fieldid='+fieldid+'&codedid='+objectid; web_window = ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically.
16/4/2014 · You can do this by calling parent.window.close() from the document in the iframe. There is one requirement for this to be seamless to the user and cross-browser capable: The popup window containing the iframe must have been opened with a javascript command --window.open('popup.htm','_blank','height=400,width=400'); Feb 14, 2019 - Prerequisites [x ] I have searched for similar features requests in both open and closed tickets and cannot find a duplicate. [x ] The feature is still missing in the latest stable version of Eleme... The parameters provides support to set the size of the popup Window by width and height. You can also set Title, Buttons, PreventCancel (whether to close popup on click on X button or not) and Padding (in pixels) around the Web resource.
Inside the jQuery document ready event handler, the HTML Button ( btnClosePopup) has been assigned Click event handler. When the Close Button is clicked, the Bootstrap Modal Popup Window will be hidden (closed) using modal function and passing the parameter value hide. <script type="text/javascript">. $ (function () {. So the connection between the windows is bidirectional: the main window and the popup have a reference to each other. Closing a popup. To close a window: win.close(). To check if a window is closed: win.closed. Technically, the close() method is available for any window, but window.close() is ignored by most browsers if window is not created with window.open(). How to remove close button. Sometimes you may need the user to select the option buttons provided in the dialog box. In such situations you may need to remove the "x" close button from the title bar. For this we have to use the open event. When open event fire we are hiding the button using class name.
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Mar 19, 2020 - The popup window that is launched when you click the button below includes that link. ... In the previous example the link in the popup targets the main page, but the popup stays open in the background after the user clicks on the link. In this section, we’ll set the link so that it closes the ... Sep 22, 2015 - as the title says, "close popup window after submit then redirect to parent". how ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. What I wanted to do is, if user closes the popup without selecting the Item. I want to open it again by calling the click event of the button that opens the popup. In above code... when we close the popup without selecting Item, it returns 'undefined'. We you want to see it.. you can uncomment ... Create one javascript button on contact, when we click on that button the popupwindow should be come. And when we click on outside window popup window should be close. I got some problm with my code, it doesn't work properly, plz cheak it... {!REQUIRESCRIPT ("/soap/ajax/8./connection.js")}
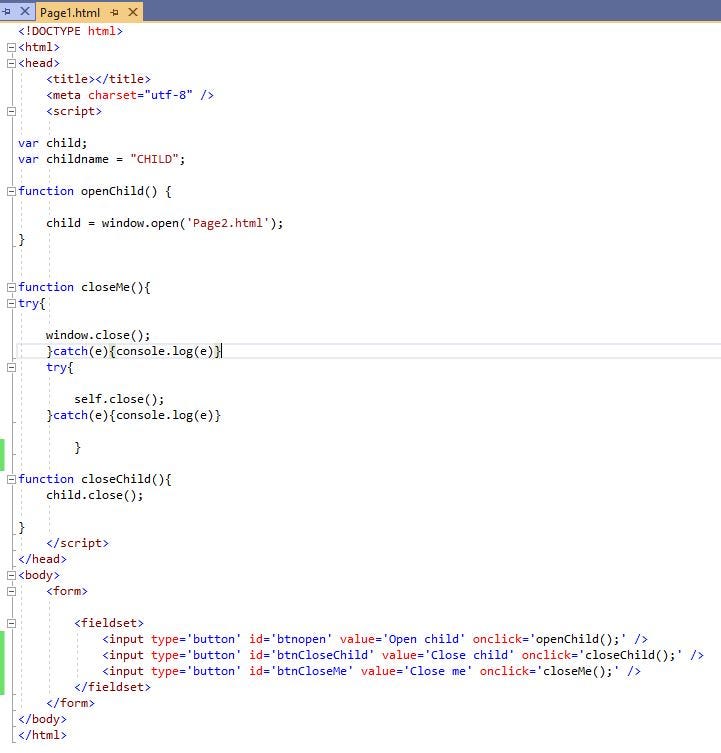
As a requirement we need to close the Harness pop-up window on click of Submit button. We've already tried below option but it didn't work : - Name the Harness Window field like "QSDocument" in the Action set of the Link - Use a specific javascript to close explicitly the window with below code The JavaScript code will detect the screen size (each user could have a different screen size), then position the popup window in the center. So, if you need the popup centered in the middle of the users' screen, use the following code: Nov 23, 2019 - Since I did not specify the size of the window, it will open as a new tab in the browser. This all works for popup windows as well. ... Close the child window. Close the parent. Hmm. ... Run Page1.html and click “Open child”. A child window opens as separate window as a tab.
HTML for Modal Popup that opens on Button Click. First of all, create a hyperlink button with # href that will be used to trigger the modal popup. You can wrap this link in a div element for further customization. After that, create the HTML div element for overlay and place another div inside it for a modal popup. 23/7/2005 · type="button" value="Close opened" onclick="closeOpened ();" />. </body>. </html>. --------------------. I have one button says "Click me!" when I click on that button its. calls a function "popMe ()" and opens a popup window. And also I have. another button which says "Close Opened" and when I click … A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button.
Does anyone know how I would code to open a new popup window using an html button? The new popup will have a textbox in it so does anyone know how to do that with the code below: <tr> <td... JavaScript - Close Current Tab on Button Click with Confirmation In this code snippet we will learn how to close current tab on button click event with confirmation box. Here we will implement JavaScript function to close current tab with confirmation box. Close Current Tab with Confirmation Box Find centralized, trusted content and collaborate around the technologies you use most. Learn more
The user must click on the pop up window's close button otherwise the window will just submarine and stay open on the taskbar. In order for a pop up window to be closed, a JavaScript close function of some sort must be inserted into the open popup window's HTML.
 How To Design Dynamic Popups That Convert Using Elementor
How To Design Dynamic Popups That Convert Using Elementor
 Create And Use A Popup Outsystems
Create And Use A Popup Outsystems
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
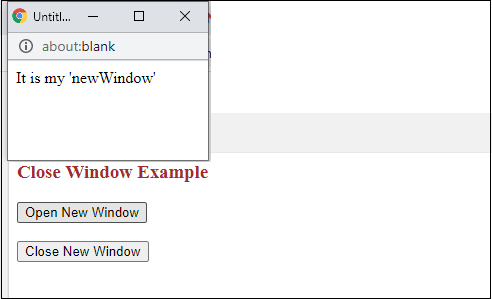
 Javascript Window Close Method Javatpoint
Javascript Window Close Method Javatpoint
 How To Create Modals With Bootstrap 4 Tutorial Republic
How To Create Modals With Bootstrap 4 Tutorial Republic
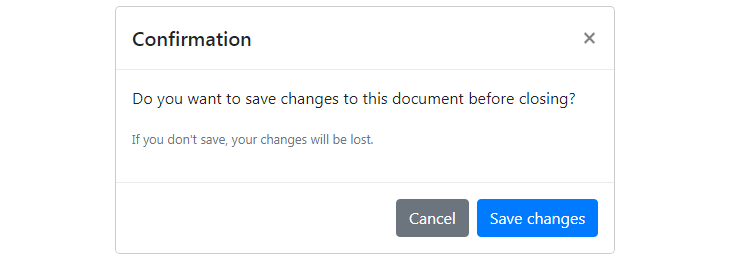
 Disable Prevent Closing Bootstrap Modal When Click Outside
Disable Prevent Closing Bootstrap Modal When Click Outside
 What Are The Types Of Popup Box Available In Javascript
What Are The Types Of Popup Box Available In Javascript
 How To Close Restore Pages Pop Up In Chrome Robot Uipath
How To Close Restore Pages Pop Up In Chrome Robot Uipath
 Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
Popup Share Modal Ui Design Using Html Css Amp Javascript Dev
How To Close Opened Iframe Popup On Closing Of Parent Window
 Create And Use A Popup Outsystems
Create And Use A Popup Outsystems
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Shortcode Popup Trigger Popup Maker Documentation
Shortcode Popup Trigger Popup Maker Documentation
 Can A Google Chrome Extension Popup Window Remain Open As A
Can A Google Chrome Extension Popup Window Remain Open As A
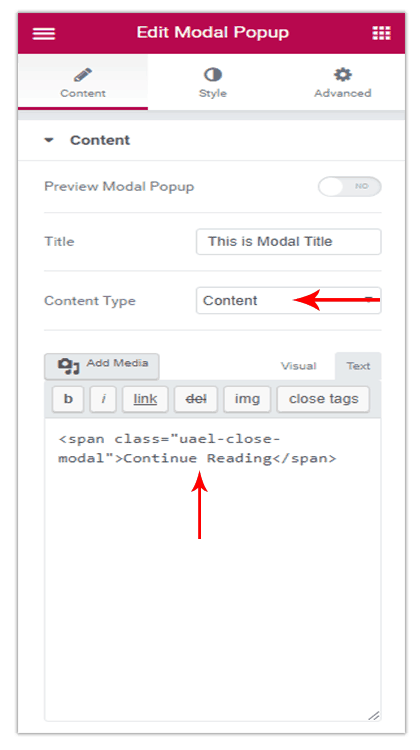
 Learn How To Use Elementor Popups Elementor
Learn How To Use Elementor Popups Elementor
 How To Avoid Browser Pop Up Blockers On Window Open Yaplex
How To Avoid Browser Pop Up Blockers On Window Open Yaplex
 How To Make Div Hide And Show As Like Popup Window Stack
How To Make Div Hide And Show As Like Popup Window Stack
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript
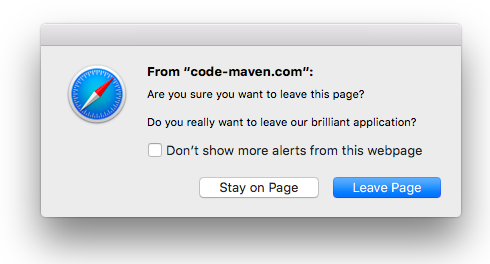
 Prevent Leaving The Page Using Plain Javascript
Prevent Leaving The Page Using Plain Javascript
 Handle Alert Amp Popup Boxes Using Selenium With Python
Handle Alert Amp Popup Boxes Using Selenium With Python
 First Look Of Pop Up Using Simple Javascript
First Look Of Pop Up Using Simple Javascript
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
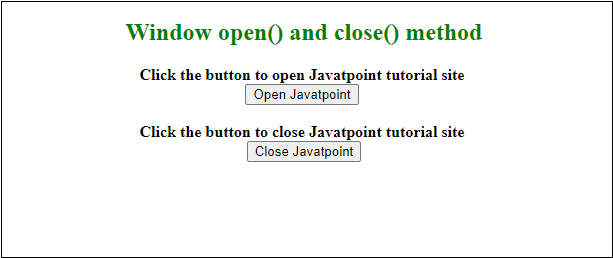
 Javascript Window Open Amp Window Close Method Geeksforgeeks
Javascript Window Open Amp Window Close Method Geeksforgeeks
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 Php Javascript Popup Window Without Top Bar Stack Overflow
Php Javascript Popup Window Without Top Bar Stack Overflow
 How To Handle Alerts Amp Popups In Selenium Browserstack
How To Handle Alerts Amp Popups In Selenium Browserstack
How To Create Full Screen Overlay Popup Using Css Only
 Is It Possible To Close A Modal Popup On The Click Of A
Is It Possible To Close A Modal Popup On The Click Of A
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
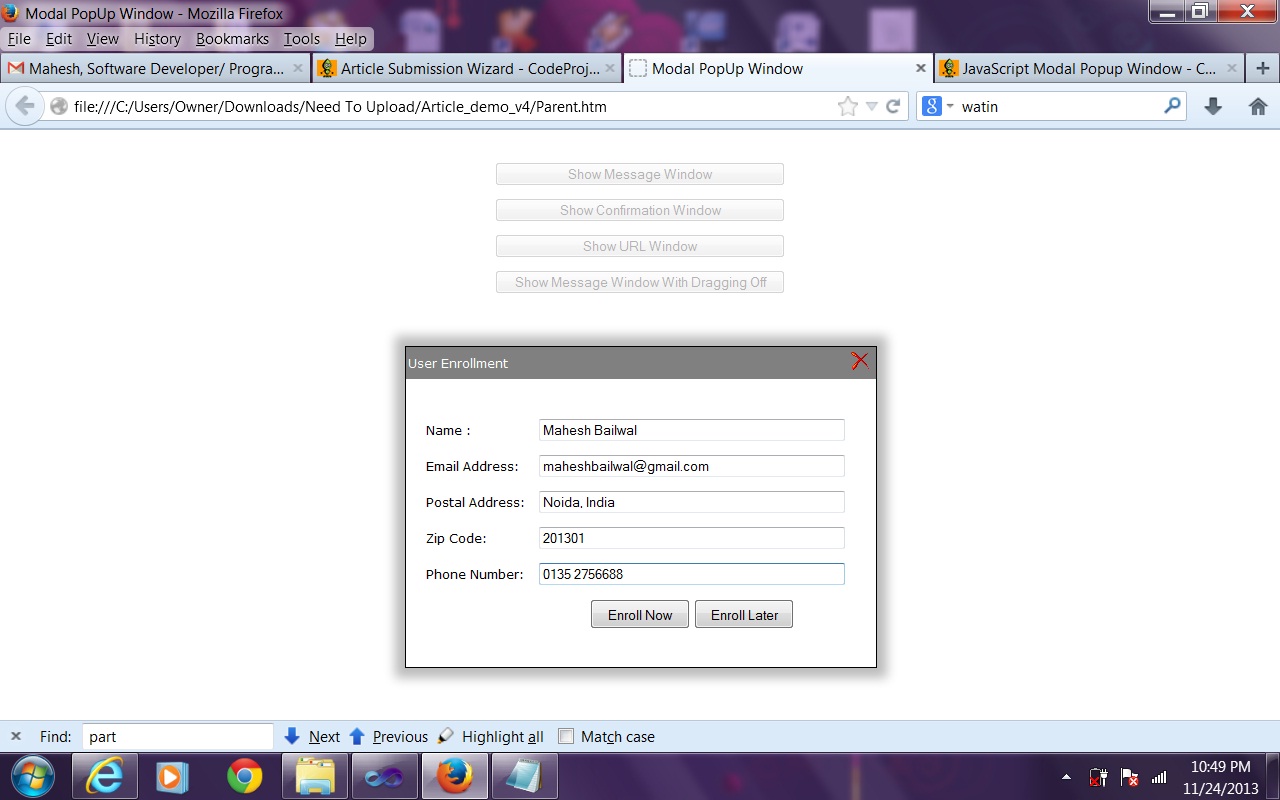
 Javascript Modal Popup Window Codeproject
Javascript Modal Popup Window Codeproject
 Javascript Window Close Method Javatpoint
Javascript Window Close Method Javatpoint
How To Close Opened Iframe Popup On Closing Of Parent Window

0 Response to "34 How To Close Popup Window On Button Click In Javascript"
Post a Comment