32 How To Delete Javascript From Html
Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. 9/1/2021 · The delete operator is designed to remove properties from JavaScript objects, which arrays are objects. The reason the element is not actually removed from the array is the delete operator is more about freeing memory than deleting an element.
 Google Sheets Sidebar App Html Javascript Web App To Delete
Google Sheets Sidebar App Html Javascript Web App To Delete
What's happening is that the form is getting submitted, and so the page is being refreshed (with its original content). You're handling the click event on a submit button.. If you want to remove the element and not submit the form, handle the submit event on the form instead, and return false from your handler:. HTML:
How to delete javascript from html. Categories JQuery, More, Tutorial Tags add and delete rows dynamically with textboxes using jquery, dynamically add rows and remove rows in html Order List using jquery, dynamically add/remove rows in html List using javascript, dynamically add/remove rows in html Order List using JQuery, dynamically add/remove rows in JQuery With Row Count ... 19/6/2019 · <html> <body> <script> function removeTags(str) { if ((str===null) || (str==='')) return false; else str = str.toString(); return str.replace( /(<([^>]+)>)/ig, ''); } document.write(removeTags('<html> <body> Javascript<body> is not Java'));; </script> </body> </html> Summary: in this tutorial, you will learn how to remove all child nodes of a node using the JavaScript DOM methods. To remove all child nodes of a node, you use the following steps: First, select the first child node (firstChild) and remove it using the removeChild() method. Once the first child node is removed, the next child node will ...
In this article, we will discuss three simple ways to remove a specific 'div' element using plain Javascript. Using parentNode.removeChild (): This method removes a specified child node from the DOM tree and returns the removed node. Example: This example uses the parentNode.removeChild () method to remove a specific 'div' element. @Ghos3t - A couple of ways: 1. Any function you call from an attribute-style handler has to be a global, and the global namespace is already Really Crowded™ and it's easy to pick a function name that conflicts with something else (this can be addressed by using an object with a likely-unique name and putting all your handlers on it, though). Element.remove () is unscopable. The remove () method is not scoped into the with statement. See Symbol.unscopables for more information. with( node) { remove(); } Copy to Clipboard.
13/2/2020 · In this tutorial we will create a Create, Read, Update, Delete (CRUD) using JavaScript. This code will add, delete, update and read a data table when the user open the program. The code use onclick () function to call a specific method that utilize to a different functionalities in order to manipulate the array as a temporary database in the table. Here Mudassar Ahmed Khan has explained with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript. TAGs: JavaScript, HTML, Table Display All Cookies Create Cookie 1 Create Cookie 2 Delete Cookie 1 Delete Cookie 2. If you want to find the value of one specified cookie, you must write a JavaScript function that searches for the cookie value in the cookie string.
The pop() and shift() methods change the length of the array.. You can use unshift() method to add a new element to an array.. splice()¶ The Array.prototype.splice() method is used to change the contents of an array by removing or replacing the existing items and/or adding new ones in place. The first argument defines the location at which to begin adding or removing elements. To remove elements and content, there are mainly two jQuery methods: remove () - Removes the selected element (and its child elements) empty () - Removes the child elements from the selected element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
7. Double-click the "javascript.enabled" option. It's near the top of the list of results. Doing so will change its "Value" category to "false", which turns off JavaScript in Firefox. If the "Value" category is already set to "false" instead of "true", JavaScript is already disabled. Dynamically Add/Delete HTML Table Rows Using Javascript. In this article, you will learn how to create a simple user interface where a user can add or delete multiple table rows in a form dynamically using javascript. Sometimes, there may be a requirement for the user to add multiple repeated row's fields in a form. } Example: The remove() Method The remove() method removes the element from the DOM. Click the button, and this paragraph will be removed from the DOM. Remove paragraph Follow GREPPER
5 Ways To Remove Whitespaces In Javascript By W.S. Toh / Tips & Tutorials - Javascript / March 2, 2021 March 2, 2021 Welcome to a quick tutorial on how to remove whitespaces in Javascript. In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. This can be done by using JavaScript. Approach. First of all set the ID or unique class to the table. Select the table element and use remove () or detach () method to delete the all table rows. Example 1: In this example, All rows are deleted by using remove () method. <!DOCTYPE HTML>.
When you delete an array element, the array length is not affected. This holds even if you delete the last element of the array. When the delete operator removes an array element, that element is no longer in the array. In the following example, trees [3] is removed with delete. var trees = ['redwood', 'bay', 'cedar', 'oak', 'maple']; delete ... This video is a sample from Skillsoft's video course catalog. JavaScript offers dynamic control over every aspect of a web page, including adding and removin... Remove and add new HTML Tags with JavaScript? Javascript Web Development Object Oriented Programming. To remove and add new HTML tags, use the concept of hide() and show(). Let's say the following are our buttons − ...
The modern approach to remove an element is to use the remove () method. Just call this method on the element you want to remove from the DOM, like below: const elem = document.querySelector('#hint'); elem.remove(); This method was introduced in ES6 and, at the moment, only works in modern browsers. However, you can use a polyfill to make it ... Removing an element with the plain JavaScript remove () method. As you might know, the DOM does not support removing an element directly. When removing an element with JavaScript, you must go to its parent first instead. This was always odd and not so straightforward. According to DOM level 4 specs, which is the current version in development ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
See the Pen JavaScript Remove HTML/XML tags from string-string-ex-35 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to convert a string to title case. Removing the data attribute. To remove the data attribute from an html element, first we need to access it inside the JavaScript using the document.querySelector () method. const el = document.querySelector(".row"); Now, it has a removeAttribute () property which is used to remove the specified attribute from an element. An integer that specifies the position of the row to delete (starts at 0). The value of 0 results in that the first row will be deleted. The value of -1 can also be used; which result in that the last row will be deleted. This parameter is required in Firefox and Opera, but optional in Internet Explorer, Chrome and Safari.
19/5/2020 · Use str.search(“someColumnName”) (Because, we want to remove the column with some columnName) to match the current column name and the column name that we want to remove. If the column name matches then delete its every cell by .deleteCell(i) method (where, i is the column index) by traversing the each row of the table. Your html is missing the icon you are trying to access when you tried to access it. To delete stuff in a list, you need to delegate. I give the icons a class of delete instead of the invalid duplicate ID of icon There are 4 common ways to strip or remove HTML tags in Javascript: Directly extract the text content from an HTML element - var txt = ELEMENT.textContent; Use a library such as String Strip HTML. That should cover the basics, but let us walk through more examples - Read on! ⓘ I have included a zip file with all the source code at the ...
 How To Code A Sliding Dropdown Button Using Javascript Html
How To Code A Sliding Dropdown Button Using Javascript Html
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Delete Record In Html Table Using Jquery Javascript
How To Delete Record In Html Table Using Jquery Javascript
 Javascript Crud Example Tutorial
Javascript Crud Example Tutorial
 How To Access Outlook From Html And Javascript Based Add Ins
How To Access Outlook From Html And Javascript Based Add Ins
Add Edit And Delete Rows From Table Dynamically Using
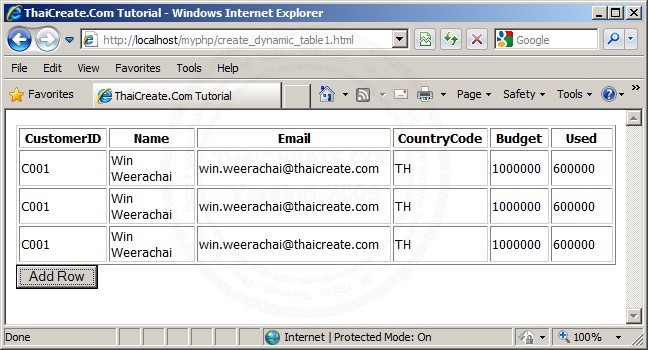
 Javascript Create Remove Delete Dynamic Table Rows
Javascript Create Remove Delete Dynamic Table Rows
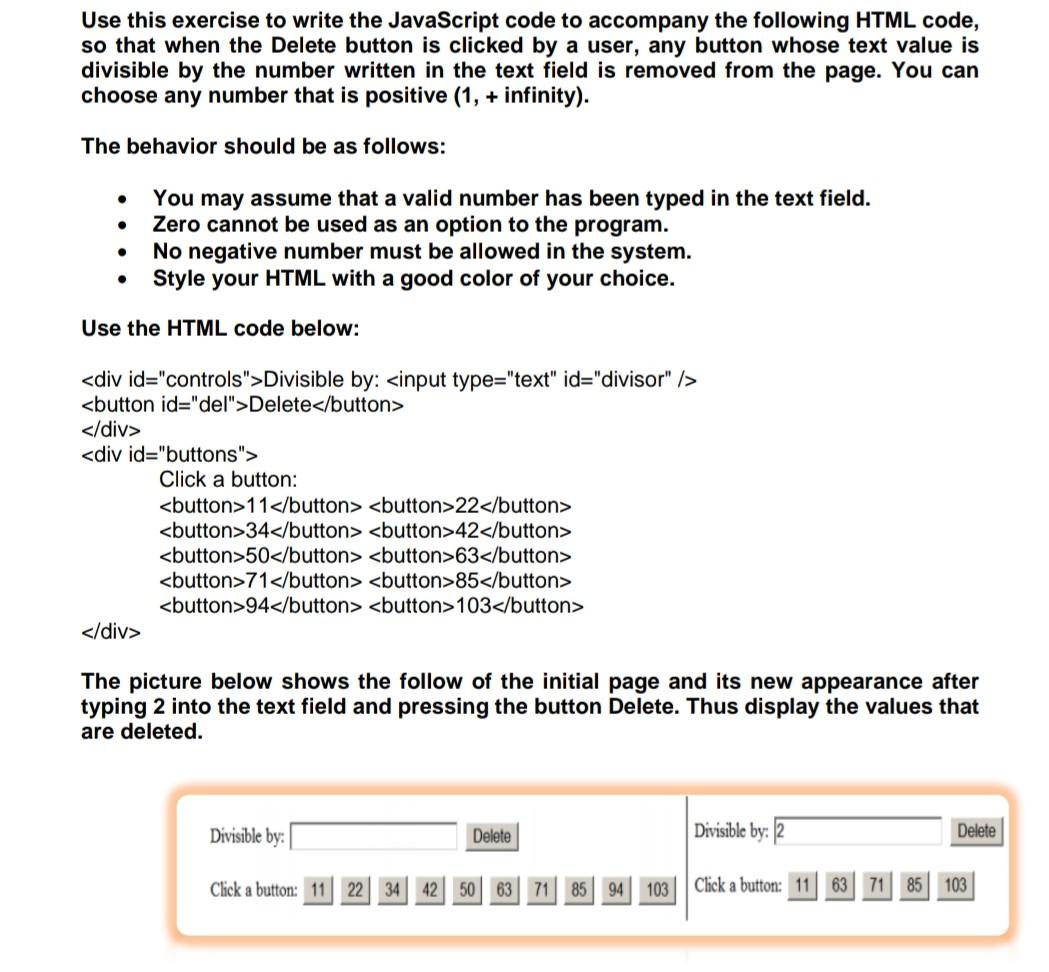
 Delete From Table Task In Html With Dom And Javascript
Delete From Table Task In Html With Dom And Javascript
 Delete Row From Html Table By Clicking It Using Jquery
Delete Row From Html Table By Clicking It Using Jquery
Delete Alert Before Posting In Html Form Using Javascript
 Editable Html Table Using Javascript Jquery With Add Edit
Editable Html Table Using Javascript Jquery With Add Edit

 How To Delete Column In Html From Javascript Stack Overflow
How To Delete Column In Html From Javascript Stack Overflow
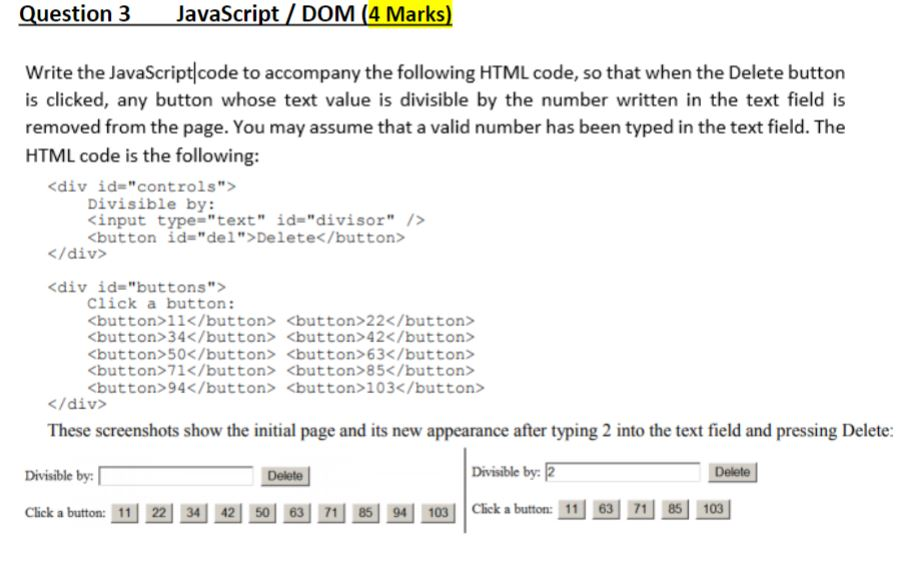
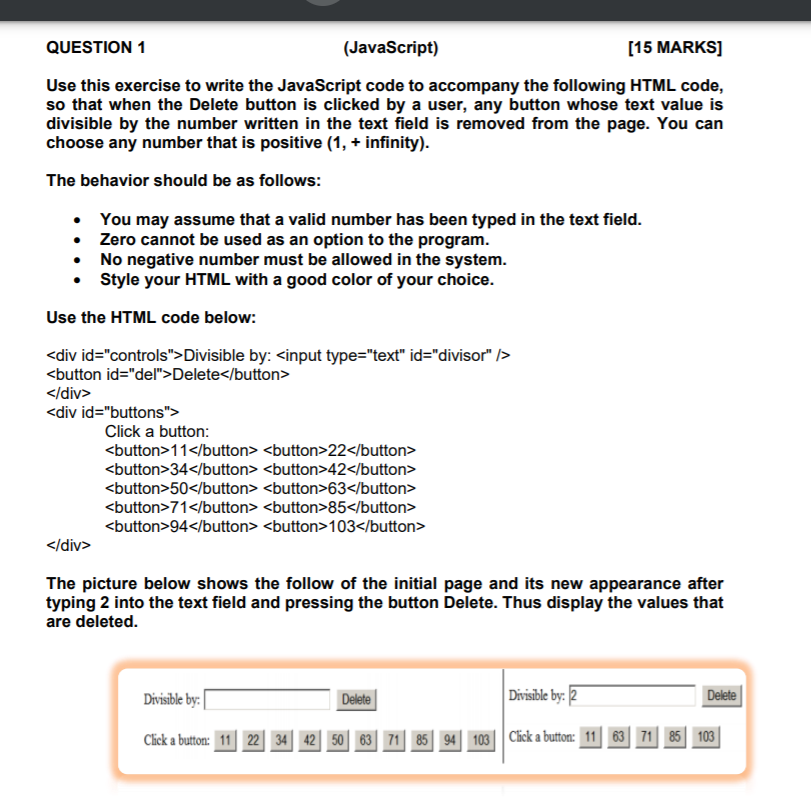
 Question 3 Javascript Dom 4 Marks Write The Chegg Com
Question 3 Javascript Dom 4 Marks Write The Chegg Com
 Remove Property From Object Javascript Es6 Code Example
Remove Property From Object Javascript Es6 Code Example
 How To Code A Todo Application Using Html Amp Css Amp Javascript
How To Code A Todo Application Using Html Amp Css Amp Javascript

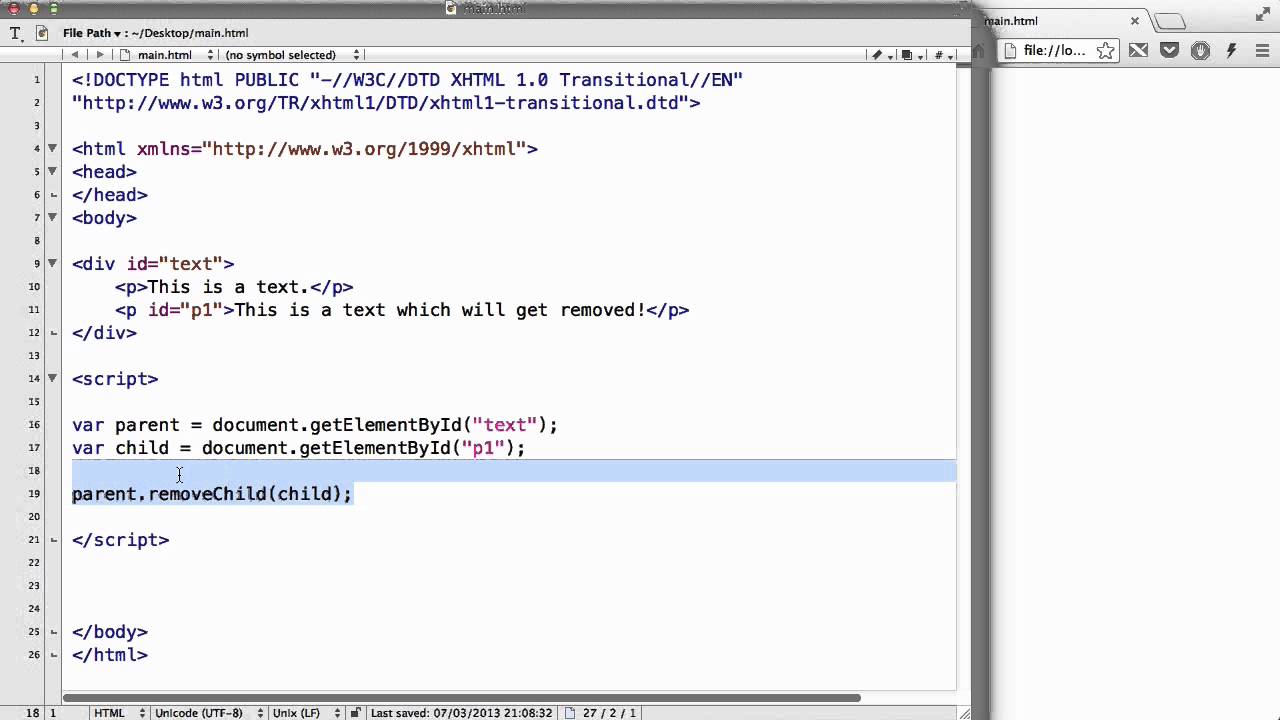
 Javascript 30 Removing Existing Html Elements Using Dom
Javascript 30 Removing Existing Html Elements Using Dom
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 String Literals In Javascript Should I Use Double Quotes Or
String Literals In Javascript Should I Use Double Quotes Or
 How To Connect To An Api With Javascript Programmableweb
How To Connect To An Api With Javascript Programmableweb
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Delete A Table Row On Button Click In Javascript Stack Overflow
Delete A Table Row On Button Click In Javascript Stack Overflow
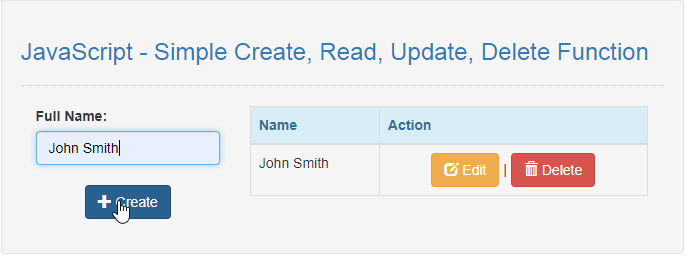
 Javascript Simple Create Read Update Delete Function
Javascript Simple Create Read Update Delete Function
 Delete The Array Elements In Javascript Delete Vs Splice
Delete The Array Elements In Javascript Delete Vs Splice
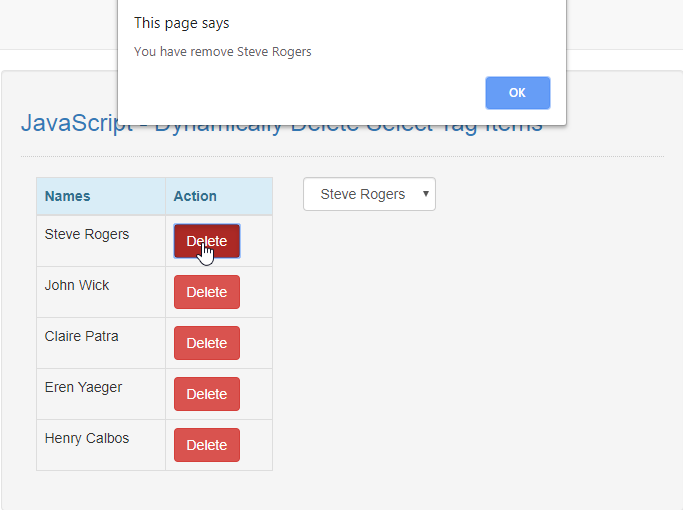
 Javascript Dynamically Delete Select Tag Items Free
Javascript Dynamically Delete Select Tag Items Free
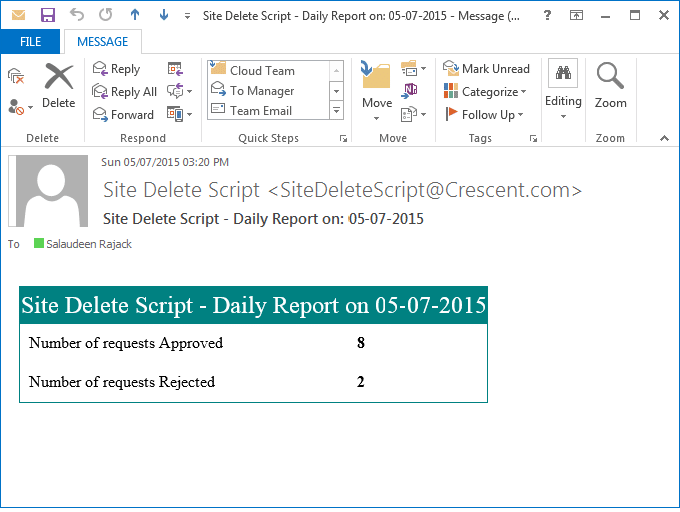
 Send Html Format E Mails With Send Mailmessage In Powershell
Send Html Format E Mails With Send Mailmessage In Powershell
Removing Object Properties With Destructuring Ultimate Courses

0 Response to "32 How To Delete Javascript From Html"
Post a Comment