30 Javascript Mutationobserver Class Change
Let's look at how to create a simple listener for class changes. MutationObserver is a constructor that can allows you to watch any changes to the DOM tree. The constructor takes a callback function that will receive two arguments: a list of MutationRecords, and a reference to the observer. DOM Mutation Events seemed like a great idea at the time - as web developers create a more dynamic web it seems natural that we would welcome the ability to listen for changes in the DOM and react to them. In practice however DOM Mutation Events were a major performance and stability issue and have been deprecated for over a year.
 Chapter 11 A Real World Ui Component Web Components In Action
Chapter 11 A Real World Ui Component Web Components In Action
Sep 13, 2018 - No, not X-Men superfans, but Javascript’s MutationObserver interface!

Javascript mutationobserver class change. MutationObserver. The MutationObserver interface provides the ability to watch for changes being made to the DOM tree. It is designed as a replacement for the older Mutation Events feature, which was part of the DOM3 Events specification. Feb 19, 2020 - Mutation Observer on class change | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other web develope... What this code does, is it creates a new instance of MutationObserver class and sends it a callback, this.checkDiff, as the only argument. Then it says: watch this.node for the changes in style and class attributes only and invoke the callback on these changes.
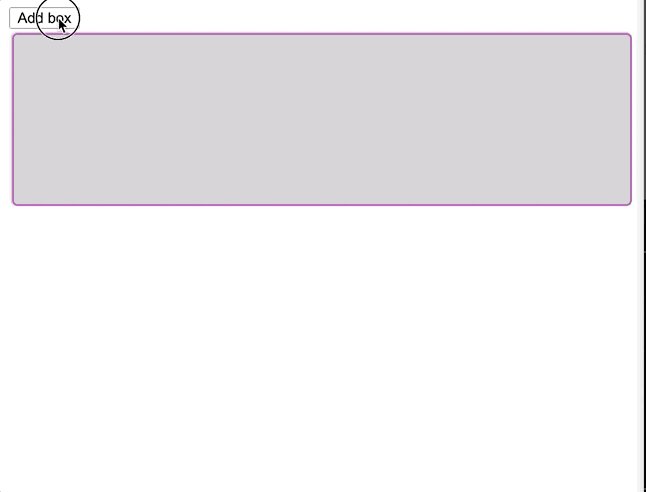
In the initObserver method, we create and initialize an observer which is an instance of MutationObserver. This observer tracks our box element's mutations and calls another method - onResize when the mutation type is attributes (the box's width and height attributes will fall under this). onResize is our resize handler. MutationObserver class changes. I am using MutationObserver to detect when a specific class has been added to an element. const observer = new MutationObserver ( (mutations) => { mutations.forEach ( (mutation) => { const el = mutation.target; if ( (!mutation.oldValue || !mutation.oldValue.match (/\bis-busy\b/)) && mutation.target.classList && ... This mutation is caused by the removing class attribute. Finally, if you want to stop observing DOM changes, you can add a code as follows: mutationObserver.disconnect(); This MutationObserver in JavaScript is widely supported by all browsers so you can use it in your web API without any hesitation.
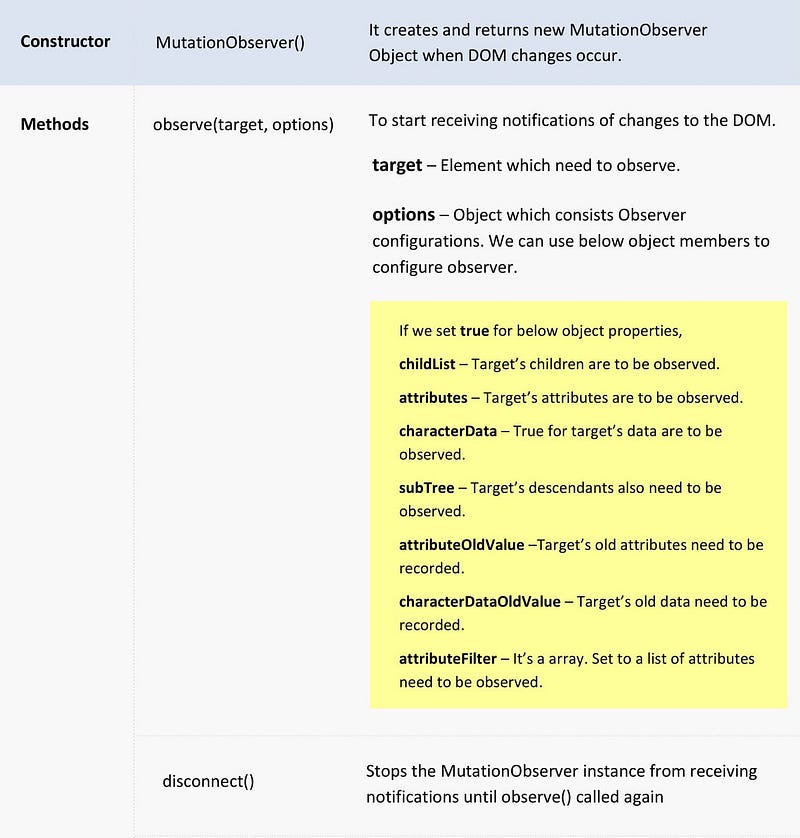
The callback param represents the function to be executed when a change is fired.. Once you have your mutationObserver object created, you need to initialize it by executing the observe function.. This function receives two params, the first is the target node (this node is going to play the role of the root node to listen for changes), and the second is the configuration object that contains ... How to detect the insertion of new elements with the MutationObserver object in jQuery. 14/12/2013 Gabriele Romanato jQuery Short link. A common problem in JavaScript and jQuery regards the insertion of new elements: how can we detect when a new element has been inserted into the document? The MutationObserver also has a takeRecords() method that returns whatever is in the record queue and a disconnect method which stops the observer. Summary. The MutationObserver API seems to provide a very clean way to deal with DOM changes outside of the more usual input/form element handlers.
The first line creates a new MutationObserver using the MutationObserver () constructor. The argument passed into the constructor is a callback function that will be called on each DOM change that qualifies. The way to determine what qualifies for a particular observer is by means of the final line in the above code. Listening to DOM changes by Javascript Web API, Mutation , MutationObserver” is a Web API provided by modern browsers for detecting changes in the DOM. By using this API you can listen to changes in MutationObserver is a Web API provided by modern browsers for detecting changes in the DOM. Feb 26, 2019 - Until a few months ago, the word MutationObserver was still unknown to me. Through this article, I would like to share my discovery about this DOM API. Websites user interfaces evolved a lot. A fast…
Jul 01, 2020 - MutationObservers are a handy tool in case you want to listen to the changes happening to the DOM element. If you want to write a certain logic when a particular class is added or removed from the… The basic steps for using the the MutationObserver API are: First, define the callback function that will execute when the DOM changes: function callback(mutations) { // } Code language: JavaScript (javascript) Second, create a MutationObserver object and pass the callback into the MutationObserver () constructor: let observer = new ... In mutation_observer.js file, we will use MutationObserver instance to detect DOM changes. Here we will check for class message to detect if it is added to DOM and display newly added element id and clss attribute. We can handle our functions here according to our requirement to work with dynamic HTML that's added to page after DOM load.
The MutationObserver JavaScript API allows a developer to actively watch for DOM changes, so that if something gets changed, added or removed within the boundaries of the specified DOM node, a callback function will be triggered. Browser support for this API is pretty good as well. All major modern browsers MutationObserver is a Web API provided by modern browsers for detecting changes in the DOM. With this API one can listen to newly added or removed nodes, attribute changes, or make changes in the ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
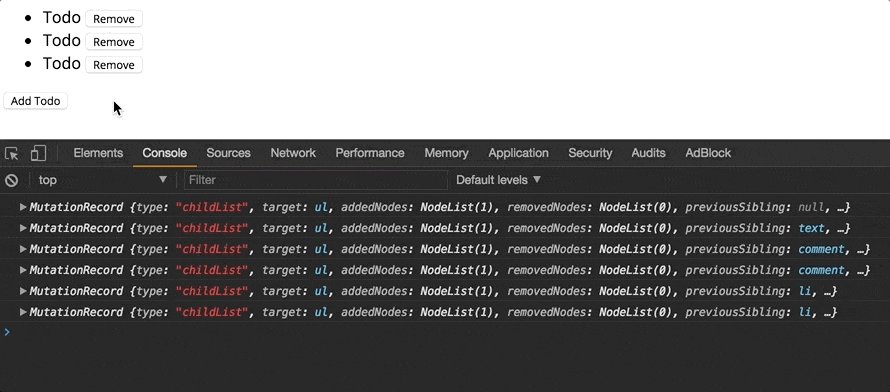
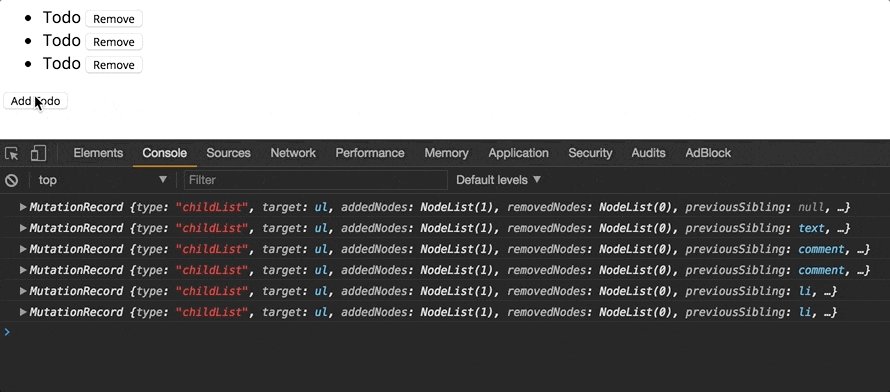
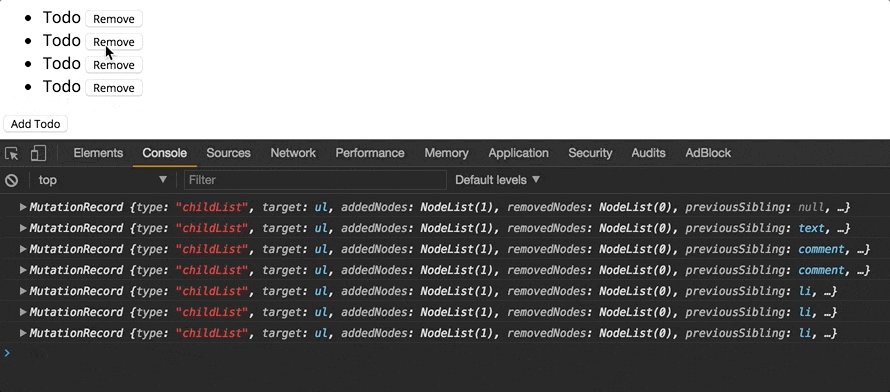
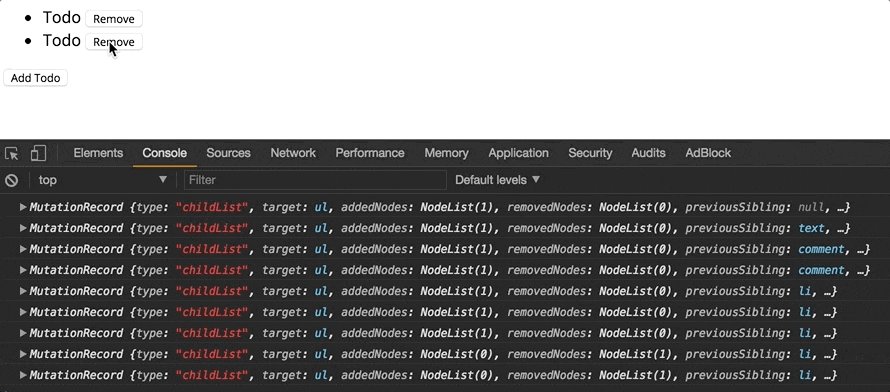
Apr 10, 2015 - I’ve encountered this scenario before, and a much used – but very ugly – solution is to simply poll for a specific change using a setInterval() in JavaScript. Needless to say, this works but it has very drawbacks. But then I stumbled upon the MutationObserver. MutationObserver can respond to changes inside DOM: added and removed elements, text content, and attributes. It can be used for tracking changes represented by other parts of the code, as well as for integrating with third-party scripts. MutationObserver is capable of tracking any changes. 1. Options - childList. observer.observe(myListObserver, {childList: true}); Enter fullscreen mode. Exit fullscreen mode. The callback is only triggered when immediate children nodes are added or removed. In example HTML, if anything in .tabletList (nested list) is changed, then it won't trigger the callback. 2.
13/8/2021 · Javascript Detect When Number Of Elements Change Code Example. Javascript Mutationobserver Misses Mutations Stack Overflow. How To Track Changes In The Dom Using Mutationobserver. Using Mutationobserver And Resizeobserver To Measure A. Javascript Detect Class Change Jquery Detect Class Change Event. https://blog.sessionstack /how-javascript-works-tracking-changes-in-the-dom-using-mutationobserver-86adc7446401 Exampl Mutation observer class observes changes in the DOM, fires event-mutations event, mark view elements as changed and call render.Because all mutated nodes are marked as to be rendered and the render is called, all changes will be reverted, unless the mutation …
Detect DOM changes with Mutation Observers. By Paul Kinlan. Paul is a Developer Advocate. Back in 2000, the Mutation Events API was specified to make it easy for developers to react to changes in a DOM (e.g. DOMNodeRemoved, DOMAttrModified, etc). This feature wasn't widely used by web developers but it presented a very convenient and popular ... callback. A function which will be called on each DOM change that qualifies given the observed node or subtree and options. The callback function takes as input two parameters:. An array of MutationRecord objects, describing each change that occurred; and; the MutationObserver which invoked the callback.. See the example below for more details. MutationObserver is a lesser known JavaScript feature which allows you to detect when elements in a web page are inserted, changed or removed. It is still relatively new, but it is supported by every modern browser. The web is full of demos and tutorials of MutationObserver, but it’s pretty ...
The MutationObserver method observe () configures the MutationObserver callback to begin receiving notifications of changes to the DOM that match the given options. Depending on the configuration, the observer may watch a single Node in the DOM tree, or that node and some or all of its descendant nodes. Mar 28, 2018 - Because it is much more efficient in performance than the synchronous way, and will not block DOM mutations if we change it through JavaScript. ... Time to move forward! Now it’s time to create an observer. To create an instance of observer, we need to create it using the MutationObserver ... MutationObserver is a Web API provided by modern browsers for detecting changes in the DOM. With this API one can listen to newly added or removed nodes, attribute changes or changes in the text content of text nodes. Why would you want to do that? There are quite a few cases in which the MutationObserver API can come really handy.
Sep 13, 2020 - There are also situations when MutationObserver is good from architectural standpoint. Let’s say we’re making a website about programming. Naturally, articles and other materials may contain source code snippets. ... ... <pre class="language-javascript"><code> // here's the code let hello ... javascript event listener for class change code example ... { if (mutation.attributeName === 'class') { // classes have changed } }); }); mutationObserver.observe( // a document object you want to watch. some examples of document objects: // document.getElementById('id') // document.getEle... To observe or listen to a specific element in DOM first, we have to make the MutationObserver. // make mutation observer const observer = new MutationObserver(); Here we have to pass a callback function inside the MutationObserver() constructor function because this callback function is fired whenever there is a change to that element.
For attributes, it is the value of the changed attribute before the change. For characterData, it is the data of the changed node before the change. For childList, it is null. Whew. So let's take look at some realistic use cases of MutationObserver. Detect When a Node is Inserted JavaScript MutationObserver: Object constructor MutationObserver allows you to provide a function that is called asynchronously when certain parts of the DOM change, such as adding a child to a node, changing an attribute on a node, or changing the text on a node.
 Listening To Dom Changes Using Mutationobserver In Angular
Listening To Dom Changes Using Mutationobserver In Angular
 How To Track Changes In Dom Using Javascript Mutationobserver
How To Track Changes In Dom Using Javascript Mutationobserver
 Learn About Mutationobserver In Javascript Itzone
Learn About Mutationobserver In Javascript Itzone
 Event Listener For Class Change
Event Listener For Class Change
 Observing Dom Changes Via The Mutation Observer Api By
Observing Dom Changes Via The Mutation Observer Api By
 Listen The Dynamic Html Select Field Changes With
Listen The Dynamic Html Select Field Changes With

Use Of Mutation Events Is Deprecated Use Mutationobserver
 Different Types Of Observers Supported By Modern Browsers
Different Types Of Observers Supported By Modern Browsers
 The Power Of Mutationobserver In Javascript Jsmanifest
The Power Of Mutationobserver In Javascript Jsmanifest
 Mutationobserver Api The Support We All Need When Dealing
Mutationobserver Api The Support We All Need When Dealing
 Observer Apis In Javascript Part I Javascript Indepth
Observer Apis In Javascript Part I Javascript Indepth
 How To Detect Changes To The Dom Element S Classes Using
How To Detect Changes To The Dom Element S Classes Using
 The Power Of Mutationobserver In Javascript Jsmanifest
The Power Of Mutationobserver In Javascript Jsmanifest
 Mutationobserver Syntax Error On Ie 11 Stack Overflow
Mutationobserver Syntax Error On Ie 11 Stack Overflow
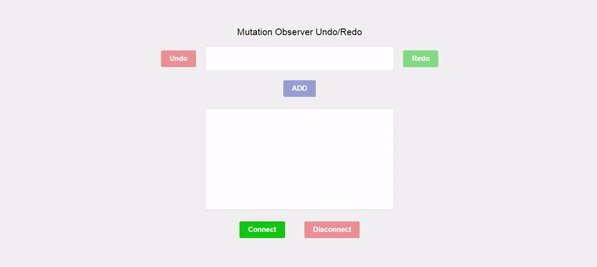
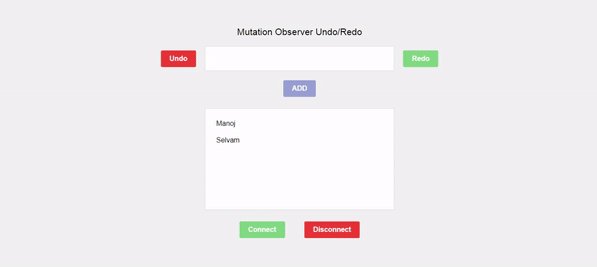
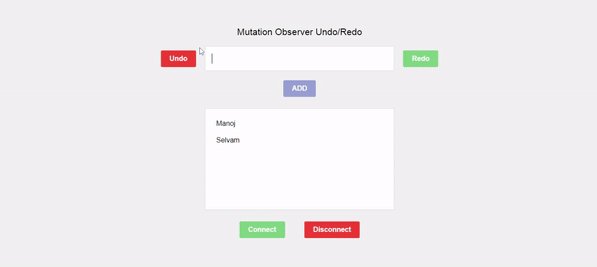
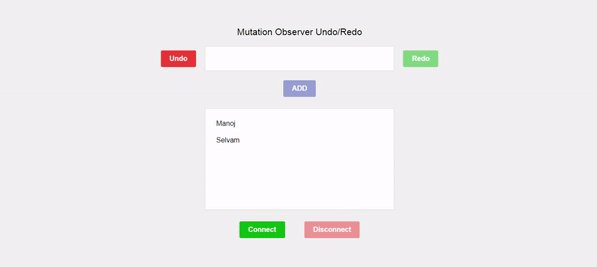
 Addyosmani Com Detect Undo And Redo Dom Changes With
Addyosmani Com Detect Undo And Redo Dom Changes With
 Javascript Mutationobserver Misses Mutations Stack Overflow
Javascript Mutationobserver Misses Mutations Stack Overflow
 How To Observe Changes To The Dom Without Using A Javascript
How To Observe Changes To The Dom Without Using A Javascript
 Observer Apis In Javascript Part I Javascript Indepth
Observer Apis In Javascript Part I Javascript Indepth
 Is There Another Way Aside From Polling To Detect Which Class
Is There Another Way Aside From Polling To Detect Which Class
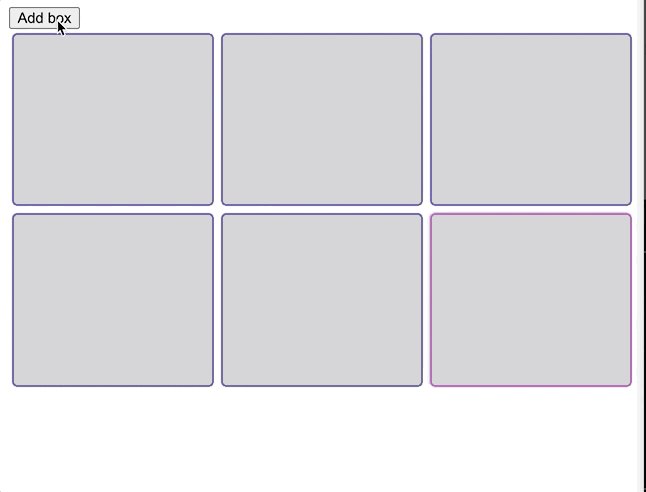
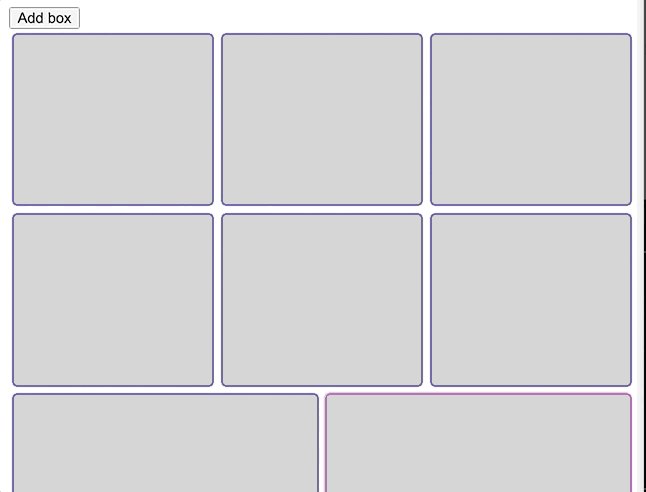
 Using Mutationobserver And Resizeobserver To Measure A
Using Mutationobserver And Resizeobserver To Measure A
 Chapter 11 A Real World Ui Component Web Components In Action
Chapter 11 A Real World Ui Component Web Components In Action
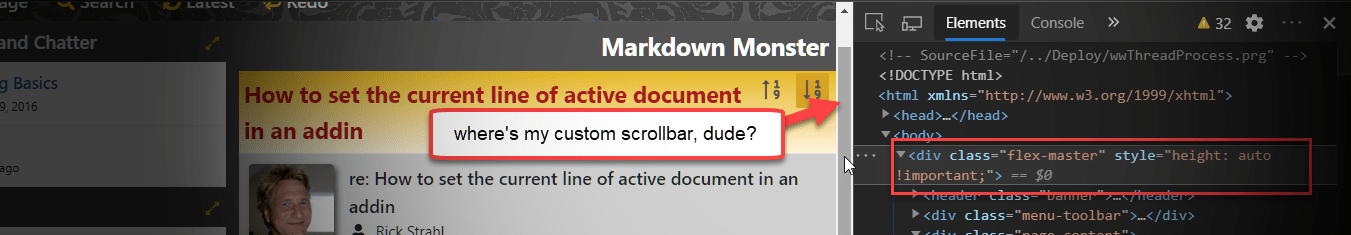
 Fixing Adsense Injecting Height Auto Important Into
Fixing Adsense Injecting Height Auto Important Into
 Listening To Dom Changes By Javascript Web Api Mutation
Listening To Dom Changes By Javascript Web Api Mutation
 Observe Changes In Dom Using Mutationobserver By Vladislav
Observe Changes In Dom Using Mutationobserver By Vladislav
 Observing Style Changes Gromov
Observing Style Changes Gromov
 Track Dom Changes Using The Watchmydom Library Css Script
Track Dom Changes Using The Watchmydom Library Css Script
 Listening To Dom Changes By Javascript Web Api Mutation
Listening To Dom Changes By Javascript Web Api Mutation
 Using Mutationobserver To Stop A Flaky Plugin Wrecking Your
Using Mutationobserver To Stop A Flaky Plugin Wrecking Your
0 Response to "30 Javascript Mutationobserver Class Change"
Post a Comment