28 Link Javascript To Html
8/11/2014 · not sure, but try putting your js into it's own subfolder that sits next to your html file, name the subfolder simply js, and then you link like this, <script> src="js/calc.js"</script> hope that helps Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The link() method is not standard, and may not work as expected in all browsers.
 Unable To Open Other Local Html Files Which I Link To From
Unable To Open Other Local Html Files Which I Link To From
JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are

Link javascript to html. Linking Javascript to HTML from the HEAD of a document makes sense when you are loading a library of functions that the page uses. For example, you have wired up event handlers on elements that call functions defined in the linked library. This is my default approach to link Javascript to HTML. May 28, 2013 - I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks Failed to load module script: The server responded with a non-JavaScript MIME type of "application/json". Strict MIME type checking is enforced for module scripts per HTML spec. Failed to load module script: The server responded with a non-JavaScript MIME type of "text/html".
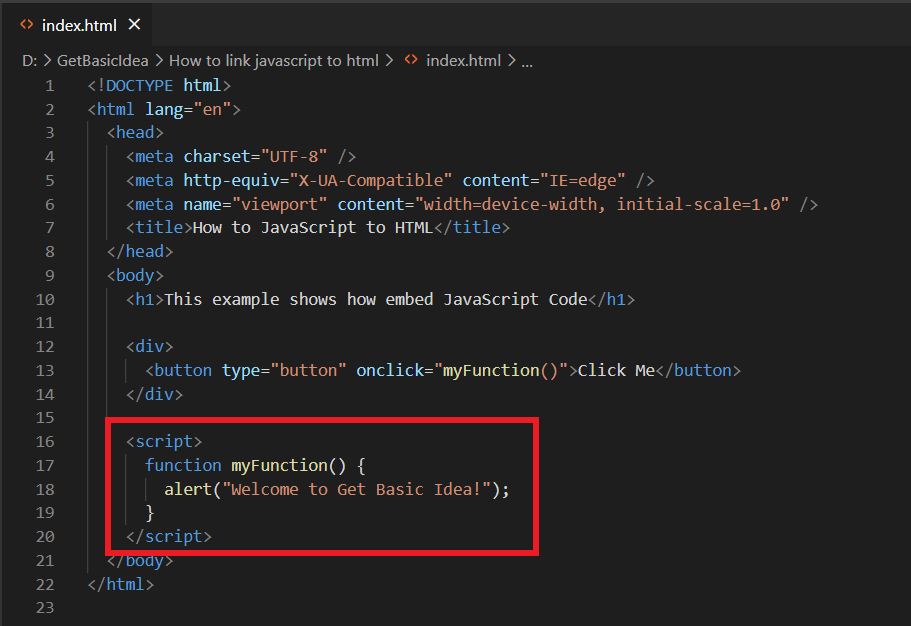
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element … 6 Dec 2012 — To include an external Javascript file you use the <script> tag. The src attribute points to the location of your Javascript file within your ...6 answers · Top answer: First you need to download JQuery library from http://jquery / then load the jquery library ... Inline Javascript, directly add Javascript to an HTML element - <input type="button" value="Test" onclick="FUNCTION()"/>. That covers the quick basics, but there are more things to take note of. Read on for more examples! ⓘ I have included a zip file with all the source code at the start of this tutorial...
on Feb 26, 2015. Your syntax is perfectly fine. And to answer your question, Yes, you can link more than 2 js files. For my project I had linked nearly 10 js files. Actually what you are doing here you are importing the javascript code to the html page. So the more js files you link the more will be the page load time. You need to load JavaScript. One of the first JavaScript files added is Google Analytics to track page loads and visitors. In this tutorial, we are going to cover how to link JavaScript to HTML. We will look at Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Link JavaScript to Html:- Javascript link is the most used every website. In today's time, all the websites use it. There are many benefits to using it. It has the function to perform page link and event performance. As we know this JavaScript is a client-side scripting language. In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following 3. CSS. First, you will need to add something in the body of your HTML to apply styling to. On the next line after the opening <body> tag, indent and... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...
Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Tutorial share link. You can add JavaScript code in an HTML document by employing the dedicated HTML tag <script> that wraps around JavaScript code. To demonstrate how to connect a JavaScript document to an HTML document, let's create a small web project. 2 weeks ago - Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code.
Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to When HTML code and JavaScript code is separated, the design principle of separation of concerns is met and it makes everything a lot more... The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an ... Sign up for Treehouse. Link JavaScript to an HTML File. JavaScript code into a separate file that's separate from your HTML file. 0:08 So you use the script element to add JavaScript to an HTML document. 0:17
The 'src' attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named 'script.js' and wanted to add its functionality to your HTML page, you would add it like this Originally Answered: how do you link javascript file in html? use a script tag. <script type='text/javascript' src='PATH OF FILE'></script> This instructs browser that whatever (text) comes within this tag should be treated as a Javascript code rather than plain html. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ...
Sorry for the interruption. We have been receiving a large volume of requests from your network · To continue with your YouTube experience, please fill out the form below To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use tag with "SRC" · Link JavaScript to Html:- Javascript link is the most used every website. In today's time, all the websites use it. There are many benefits to using it.
26/3/2009 · @GregMiernicki Yes and no depending on what you mean by link. Look at the HTML. A webcrawler or any client with javascript turned off will visit the given HREF. Javascript enabled clients will run the click action and THEN follow the link if that function does not … Apr 28, 2021 - You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage. But, java scripts are not linking at all. I'm not sure which js files are not linking i.e., The online js files or javas.js local file. Not the answer you're looking for? Browse other questions tagged javascript jquery html css or ask your own question.
1/6/2019 · How to Link JavaScript to HTML. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with “SRC” Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the “myscripts.js” file name with your JS file name. 2. Link File Inside Folder Jul 28, 2020 - I am at my wits end with linking a javaScript file to my main.html, they are both in the same folder. I have viewed multiple Stack overflow topics regarding this question, and for some reason none... Mar 01, 2016 - Full tutorial on JavaScript in HTML. Learn how to add JavaScript to HTML easily with examples. JavaScript in HTML allows you to link javascript to HTML.
Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ... The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
Adding JavaScript to HTML Pages. JavaScript can either be embedded directly inside the HTML page or placed in an external script file and referenced To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a... Jul 20, 2021 - Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. What is behind HTML JavaScript and how to link JavaScript to HTML? Learn about inline JavaScript and more after reading this HTML JavaScript HTML JavaScript: Learn to Use Inline JavaScript in Your HTML Documents. Reading time 3 min. Published Jun 23, 2017. Updated Oct 2, 2019.
link javascript html. javascript by Outstanding Osprey on Jun 08 2020 Comment. how to reference a javascript file in html. javascript by Inquisitive Ibex on Mar 24 2021 Comment.
 Open Multiple Tabs With One Link Javascript Code Eyehunts
Open Multiple Tabs With One Link Javascript Code Eyehunts
 Adding Bootstrap Stylesheet And Javascript File To Your Web Project
Adding Bootstrap Stylesheet And Javascript File To Your Web Project
Inserthtml How To Add Javascript To Html
 3 When To Use A Browser Driver Web Scraping Using Selenium
3 When To Use A Browser Driver Web Scraping Using Selenium
 Start Animation Without Link In Html File Using Javascript
Start Animation Without Link In Html File Using Javascript
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Adding Functionality With Jquery And Php Using Expression Web
Adding Functionality With Jquery And Php Using Expression Web
 Convert Text Urls Into Links Using Javascript Skptricks
Convert Text Urls Into Links Using Javascript Skptricks
 Javascript Link And External Script Off Topic Codecademy
Javascript Link And External Script Off Topic Codecademy
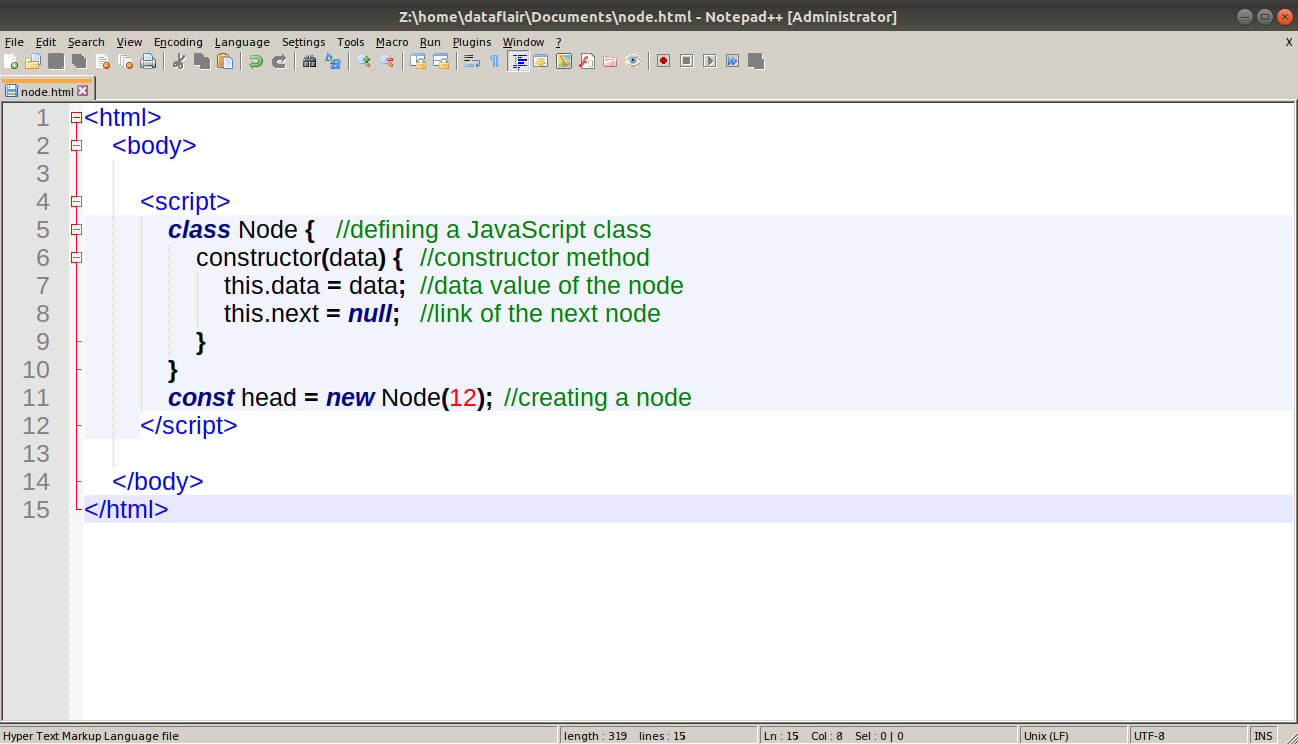
 Javascript Data Structures Tutorial Learn Its Types And
Javascript Data Structures Tutorial Learn Its Types And
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 Javascript File Is Not Working With Html Get Started
Javascript File Is Not Working With Html Get Started
 Brackets Text Editor Linuxlinks
Brackets Text Editor Linuxlinks
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
 How To Link Javascript To Html
How To Link Javascript To Html
 Embedding Your Javascript Into A Sharepoint Page David Lozzi
Embedding Your Javascript Into A Sharepoint Page David Lozzi
 Flask Application How To Link A Javascript File To Website
Flask Application How To Link A Javascript File To Website
 How To Link Javascript To Html Pagedart
How To Link Javascript To Html Pagedart
 Web Development 8 Adding Javascript To Html File Steemkr
Web Development 8 Adding Javascript To Html File Steemkr
 Javascript Not Linking With Html Bolt Forum
Javascript Not Linking With Html Bolt Forum
 Html File Can T Link To Js File Javascript The
Html File Can T Link To Js File Javascript The
 Make A Light Turn On And Off With Javascript Mvcode
Make A Light Turn On And Off With Javascript Mvcode
 How Do I Link External Javascript File To A Html Document In
How Do I Link External Javascript File To A Html Document In
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File


0 Response to "28 Link Javascript To Html"
Post a Comment