24 Half Gauge Chart In Javascript
JSCharting gauge charts now support circular and nested activity ring gauges with automatic colour adjustments and shadows when gauge values exceed 100%. Circular Icons Gauge Chart Circular gauge bars with icons in shape labels that use the outer shape feature. 100% native and cool looking animated JavaScript/CoffeeScript gauge
 How To Create Gauge Chart In Excel Free Templates
How To Create Gauge Chart In Excel Free Templates
Gauge.js is a pure JavaScript library used to generate animated, dynamic, highly configurable linear/radial gauges using HTML5 canvas element. ... A powerful JavaScript library to render customizable, animated gauges on an HTML5 canvas element.

Half gauge chart in javascript. May 05, 2021 - For example, to configure all line charts with radiusPercentage = 5 you would do: ... The gauge chart requires a value to be specified for the dataset. This is used to draw the needle for the dataset. With this chart type, you can specify the range you want your gauge to span, as well as the minimum, maximum, and step scale values. Create a scale-r object. Inside, add an aperture attribute. The default value is 270 degrees, but you can specify any scale range value that you prefer. Next, add a values attribute. To insert a doughnut chart go to INSERT > Charts > Pie > Doughnut After removing the title and the legend, you will get a chart that is a half-circle on one side, and the remaining parts on the other. The solid half will be the bottom section of the gauge, so we need to rotate the chart.
An end-to-end example for creating a web page with visualization charts embedded in it. It also demonstrates a chart connected to Google Spreadsheets and two charts interacting using visualization Events. The example displays a simple statistics page for popular movies and cinema locations of a make-belief cinema chain company. Yes, but on JavaScript, and interaction... just like the Gauge Chart on Interactive Chart's Home, but by the half. I saw the one on the Salesforce (from Google's Presentation) and so I thought that must be a way... Thanks anyway for the answer Jinji. Jul 17, 2020 - Primary Menu amCharts · Products · Charts · TimeLine · Editor · Demos · Download · Support · Find us on · Previous All demos Next
This sample demonstrates how to specify a half radial gauge. For detailed implementation, please take a look at the Aspx, Razor and Controller code tabs. 8/6/2019 · percent = .65 barWidth = 60 numSections = 3 # / 2 for HALF circle sectionPerc = 1 / numSections / 2 padRad = 0 chartInset = 10 # start at 270deg totalPercent = .75 el = d3.select('.chart-gauge') margin = { top: 20, right: 20, bottom: 30, left: 20 } width = el[0][0].offsetWidth - margin.left - margin.right height = width radius = Math.min(width, height) / 2 percToDeg = (perc) -> perc * 360 … half-gauge ticks horizontal. half-gauge ticks vertical (animated plate) more custom coloring. Other Custom Linear Gauges. More Examples From Source Code. The examples below mainly used to test/observe some selected gauges features. Feel free to learn how to do different things using the examples and their source code.
HTML5 (JavaScript) Gauges Library includes horizontal, vertical, and radial gauges created in visually-appealing unified style. Every gauge is presented in JSON format making it easy to modify its settings and integrate a gauge into a web page with just basic knowledge of HTML and JavaScript. more info. 3D Bar Chart with JavaScript Sep 06, 2016 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process JavaScript Figure Reference: indicator. Traces. A indicator trace is an object with the key "type" equal to "indicator" (i.e. {"type": "indicator"}) and any of the keys listed below. An indicator is used to visualize a single `value` along with some contextual information such as `steps` or a `threshold`, using a combination of three visual ...
Gauge charts are useful for comparing values between a small number of variables either by using multiple needles on the same gauge or by using multiple gauges. A gauge chart consists of a gauge axis (which contains the data range, color ranges, and intervals markers), needles, and a center pivot point. Jul 03, 2021 - 10 best jQuery, Vanilla JavaScript, and Pure CSS gauge plugins to help web developers generate dynamic gauge meters on the app. Semi Circle Chart. 76%. var options = { series: [ 76 ], chart: { type: 'radialBar' , offsetY: -20 , sparkline: { enabled: true } }, plotOptions: { radialBar: { startAngle: -90 , endAngle: 90 , track: { background: …
Semi circle donut. Browsershares2017. Pie chart with 6 slices. Pie chart showing a hollow semi-circle. This is a compact visualization, often used in dashboards. Created with Highcharts 9.2.2. Chart context menu. Browser. . The example below displays a basic gauge chart with default attributes. For more information about different added attributes check indicator tutorial. var data = [ { domain: { x: [0, 1], y: [0, 1] }, value: 270, title: { text: "Speed" }, type: "indicator", mode: "gauge+number" } ]; var layout = { width: 600, height: 500, margin: { t: 0, b: 0 } }; Plotly.newPlot('myDiv', data, layout); Mar 22, 2021 - Chart.js radial gauge chart implementation · See Live Samples and Code Pen example
Jan 06, 2019 - Radial Bar Charts are valuable in showing comparisons between categories by using circularly shaped bars. Create Gauges and Radial bars for your Dashboards. Oct 31, 2018 - Create half or quarter circular gauges to visualize data in a small area. Do this by modifying the start and end angles. ... The HTML5/JavaScript Circular Gauge Chart is an ideal control for visualizing numeric values on a circular scale with features like multiple axes, rounded corners, and more. Hope that helps. The above script works for Raphael v1.5. However, Raphael v2 changes the syntax slightly. The line to do the animation needs to use the new transform syntax rather than the deprecated rotate syntax. So the edited line would look as follows: indicator.animate ( {transform: "r30,100,100"}, 1000, "<>");
Circular (Angular) Gauges, Semicircular Gauges, Radial Gauges. Gauge Color Ranges, Multiple Axes, Custom Markers and Labels. | Circular Gauges Gallery | AnyChart See the Pen JustGage Chart Static Demo by Danny Englishby (@DanEnglishby) on CodePen.0. Some notes on the options that are used in the above example's script. id - This is to specify the id of the HTML element that has been set up in the page, so it knows where to render the chart.; value - The value to set the gauge at. min & max, Specify the lowest most value possible and the highest ... In another test, using AMCharts, I was able to create a semi-circle, stacked gauge chart. A few issues: I am unable to change the chart line widths manually. They seem to be proportional to the larger of the chart's height or width setting. Setting width: 350: I cannot change the white-space/padding above/below the charts.
Gauge Chart Library. Contribute to recogizer/gauge-chart development by creating an account on GitHub. JSCharting gauge charts can support multiple gauge needles, axis markers and custom gauge sizes to provide ideal dashboard angular gauge visualizations to meet your specific needs. Gauge Styling Different styling options are available for gauges Creating Gauge Charts in Plotly.js. The basic structure of a gauge chart is similar to a donut chart. This means that we can use some cleverly selected values and create simple gauge charts by still keeping the type attribute set to pie.Basically, we will be hiding some sections of the full pie to make it look like a gauge chart.
Mar 23, 2019 - Free jQuery Plugins about gauge. Download free gauge jQuery plugins at jQueryScript.Net. Scrolling through the navigator that allows the user to control the number of items displayed in the chart dynamically. Column Line Column 2D + Line Column 3D + Line. Real-Time. Number of Data (Category Axis) Time (DateTime Axis) Scroll. Scrolling is available for all charts, such as line charts, column charts, bar charts, and area charts. Interactive JavaScript Range Selector Component. The Range Selector Component allows you to specify a range using either date/time or numeric scales. To simplify its use, scale type is auto-generated based on your data source. Options include the ability to display major and minor tick marks, display background colors, images or even a chart.
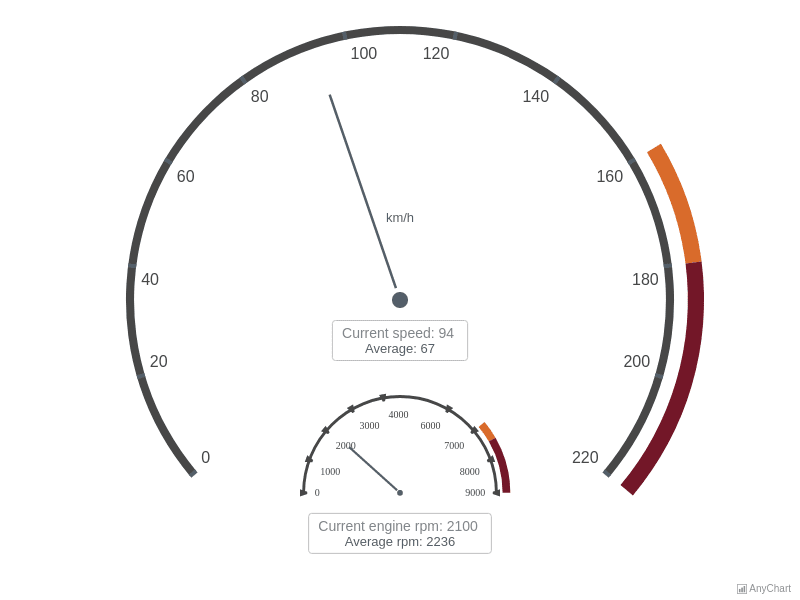
This sample demonstrates how to change a spcific gauge options. For detailed implementation, please take a look at the HTML code tab. Gauge series. Speedometer. Chart with 1 data point. Chart showing use of multiple panes and axis plot bands with a gauge series. The chart is updated dynamically every few seconds. View as data table, Speedometer. The chart has 1 Y axis displaying km/h. Range: 0 to 200. Created with Highcharts 9.2.2. Gauge charts are often used in executive dashboard reports to show key business indicators.
Half Radial Gauge Example - HTML5 jQuery Radial Gauge Plugin by jqChart. Home \ DataViz Gauges for jQuery. INFO. HTML. This sample demonstrates how to specify a half radial gauge. For detailed implementation, please take a look at the HTML code tab. <!DOCTYPE html>. Definition and Usage. The <meter> tag defines a scalar measurement within a known range, or a fractional value. This is also known as a gauge. Examples: Disk usage, the relevance of a query result, etc. Note: The <meter> tag should not be used to indicate progress (as in a progress bar). For progress bars, use the <progress> tag.. Tip: Always add the <label> tag for best accessibility practices! The JavaScript to generate a basic gauge into the DIV element. $('.demo').kumaGauge ... // if true the value label shows half of the range // if false the value label shows the value showNeedle : true, // The speed of the animation in miliseconds animationSpeed : 500, // The minimum value of the gauge min : 0, // The maximum value of the gauge ...
Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Chart.js is an easy way to include animated, interactive graphs on your website for free. Chart.js Simple yet flexible JavaScript charting for designers & developers. Get Started Samples Ecosystem GitHub. New in 3.5 Scale stacking Layout boxes can be stacked and weighted in groups. At the moment there's no way to specify the title of a gauge chart as you can with other Google Charts. In the example above, simple HTML is used to display the title. Also, the animation.startup option available for many other Google Charts is not available for the Gauge Chart. If you'd like a startup animation, draw the chart initially with ...
JavaScript Circular Gauge: Customizable HTML5 Gauge Chart Control. Easily visualize numeric values in a circular scale with features like multiple axes, rounded corners, and more. Customize the appearance of a gauge completely to simulate a speedometer, meter gauge, analogue clock, etc. Create half or quarter circular gauges to visualize data ... Below is how a minimal basic Column Chart would look like. Here are important things to remember Instantiate a new Chart object by sending the ID of div element where the chart is to be rendered. You can also pass DOM element instead of ID ; Pass all the Chart related "options" to the constructor as the second parameter.; Call chart.render() method to render the chart
 Creating Half Circle Gauge Charts In Tableau Toan Hoang
Creating Half Circle Gauge Charts In Tableau Toan Hoang
 Linear And Radial Gauge Controls In Winforms Componentone
Linear And Radial Gauge Controls In Winforms Componentone
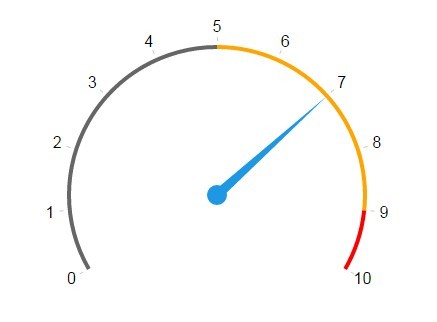
 Rotate Gauge Needle In D3 Jake Trent
Rotate Gauge Needle In D3 Jake Trent
 Dueling Data How To Create A Gauge Chart In Tableau Updated
Dueling Data How To Create A Gauge Chart In Tableau Updated
 Javascript Charts Html5 Canvas Based Charting Library
Javascript Charts Html5 Canvas Based Charting Library
 Highcharts Pie Semi Circle Arrow In Chart Stack Overflow
Highcharts Pie Semi Circle Arrow In Chart Stack Overflow
 Gauge Chart And Dial Charts For Asp Net By Net Charting
Gauge Chart And Dial Charts For Asp Net By Net Charting
 10 Best Gauge Plugins In Jquery And Pure Javascript Css 2021
10 Best Gauge Plugins In Jquery And Pure Javascript Css 2021
Radial Bar Charts And Gauges Examples Apexcharts Js
 Excel Gauge Chart Template Free Download
Excel Gauge Chart Template Free Download
 Circular Gauges Anychart Gallery
Circular Gauges Anychart Gallery
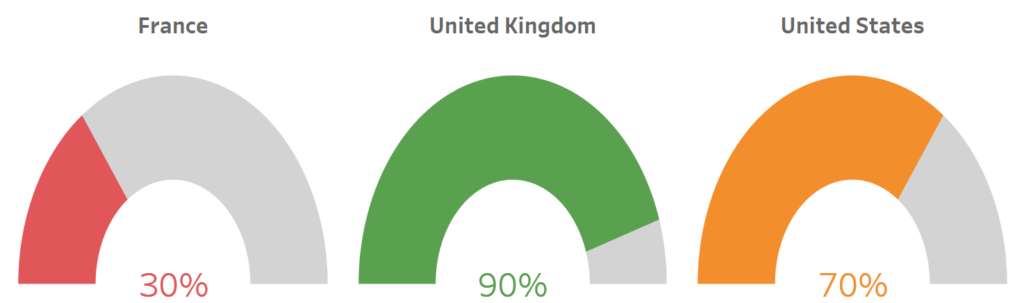
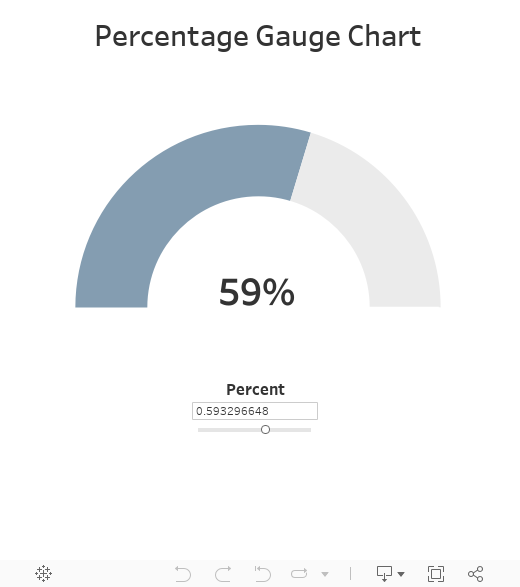
 Percentage Gauges In Tableau The Flerlage Twins Analytics
Percentage Gauges In Tableau The Flerlage Twins Analytics
 Another Gauge Js Library 14 By Juntiedt Dashboard Node
Another Gauge Js Library 14 By Juntiedt Dashboard Node
 Circular Gauges Anychart Gallery
Circular Gauges Anychart Gallery
 Create Interactive Charts Using Plotly Js Part 5 Pie And
Create Interactive Charts Using Plotly Js Part 5 Pie And
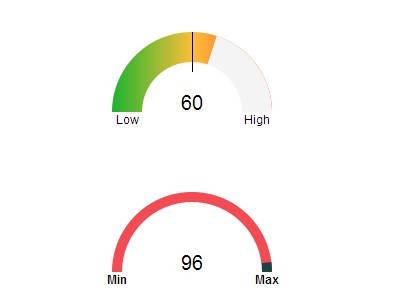
 Creating Animated Gauges Using Jquery And Raphael Js
Creating Animated Gauges Using Jquery And Raphael Js
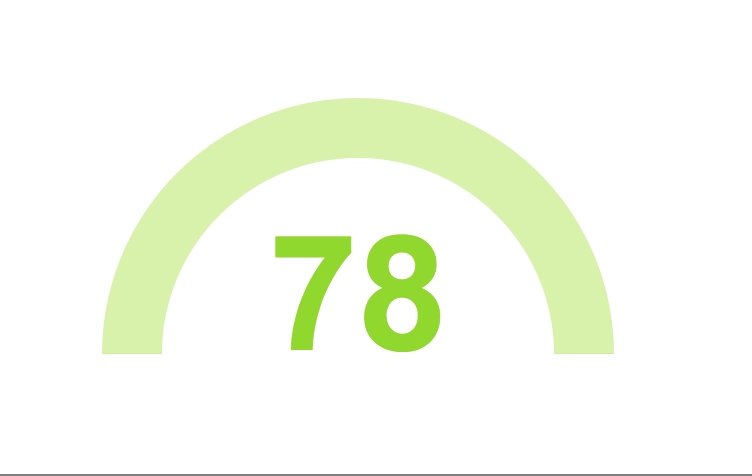
 Creating An Animated Gauge Chart With Vanilla Javascript By
Creating An Animated Gauge Chart With Vanilla Javascript By
 Radial Gauge Design System Component
Radial Gauge Design System Component
 Semi Donut Chart In Tableau Vizartpandey
Semi Donut Chart In Tableau Vizartpandey
Gauge D3 Js Display Value At The Top Of The Needle Stack



0 Response to "24 Half Gauge Chart In Javascript"
Post a Comment